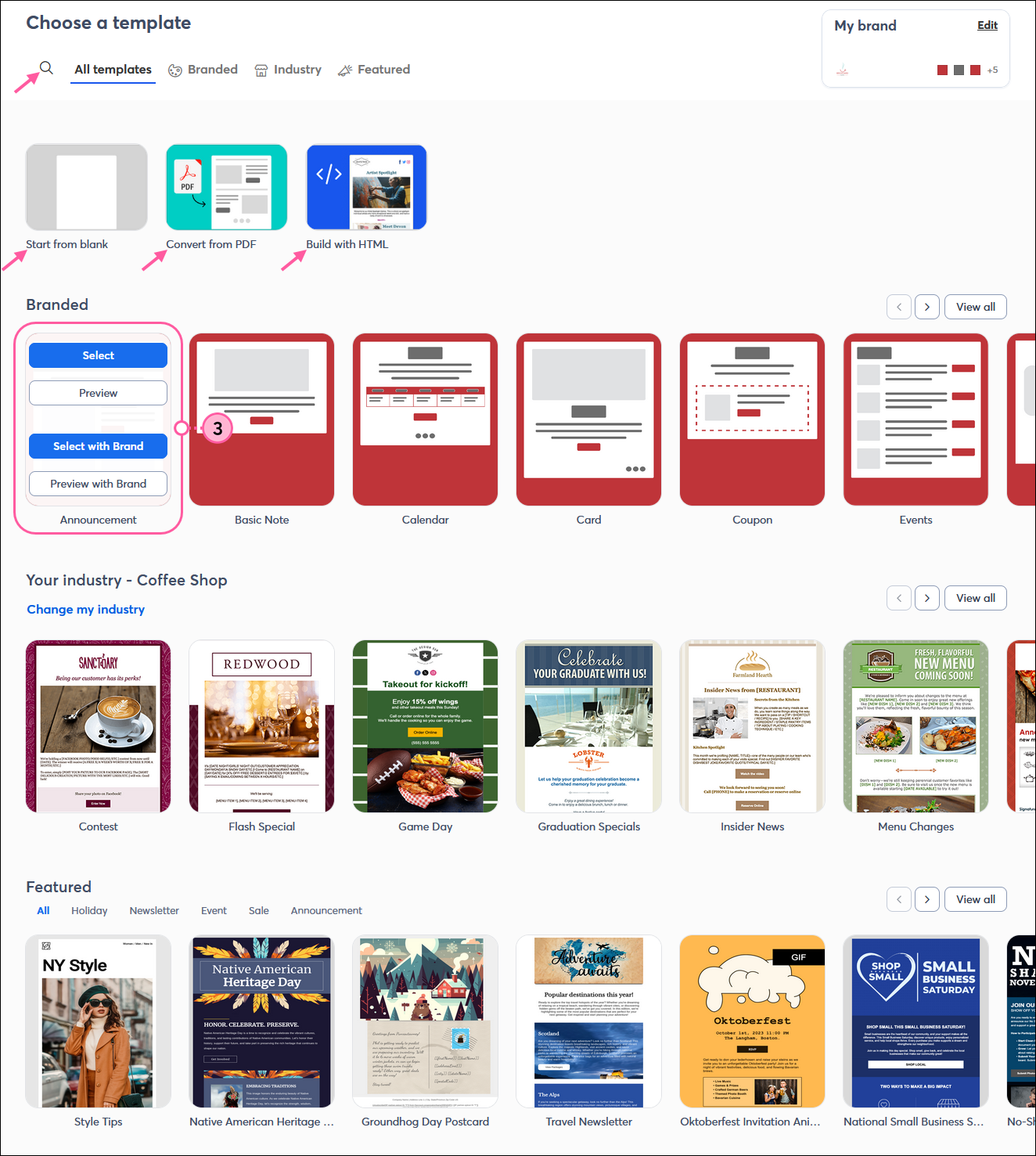
| Design tip: Before you get started, give our BrandKit a try! You can scan your website for your logo, brand colors, and other images to generate a theme that is applied to a collection of templates just for you. |
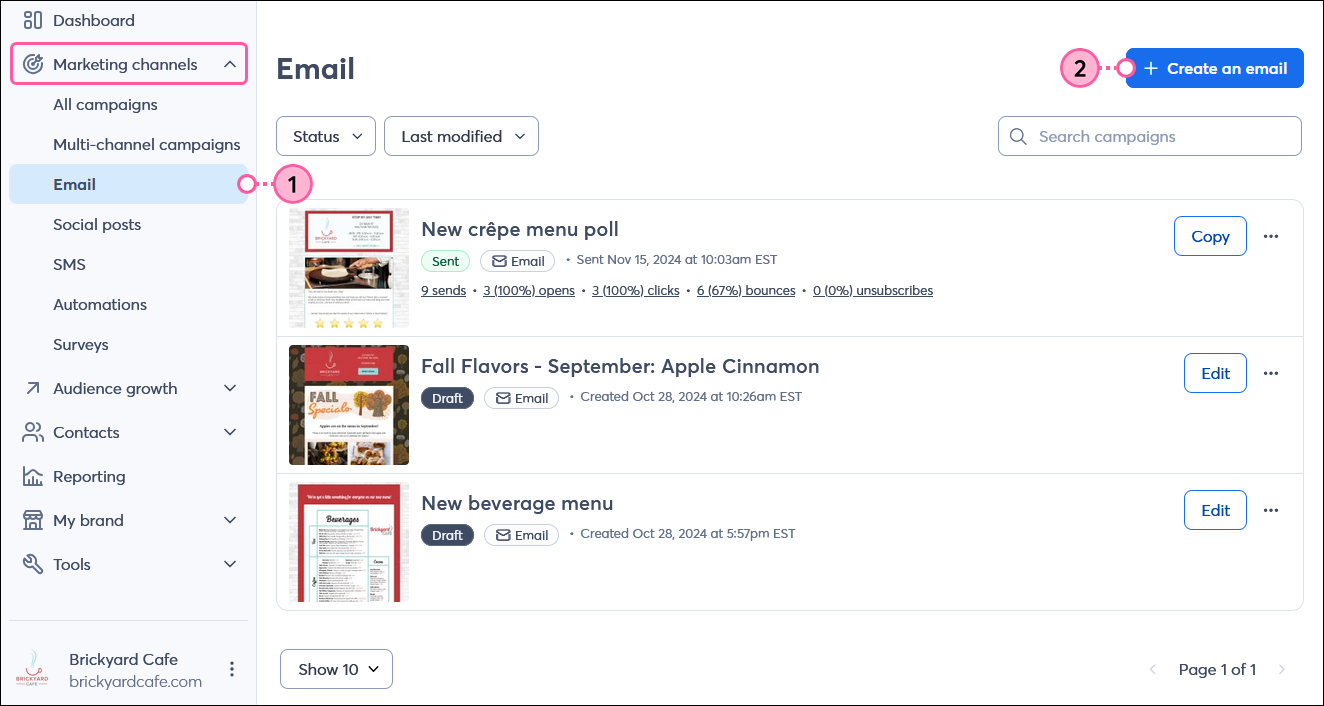
Ready to create a new email? It's as easy as choosing an email template and customizing it with your content and branding! We have hundreds of mobile-responsive templates to choose from that are designed to look great on smartphones and tablets, as well as traditional desktop and laptop computers.
| Not sure where to start with marketing? Check out our free Getting Started webinar series! |




| Design tip: Sending shorter emails with a clear call to action to a targeted audience can improve overall email engagement. Our AI content generator can help you, too! |
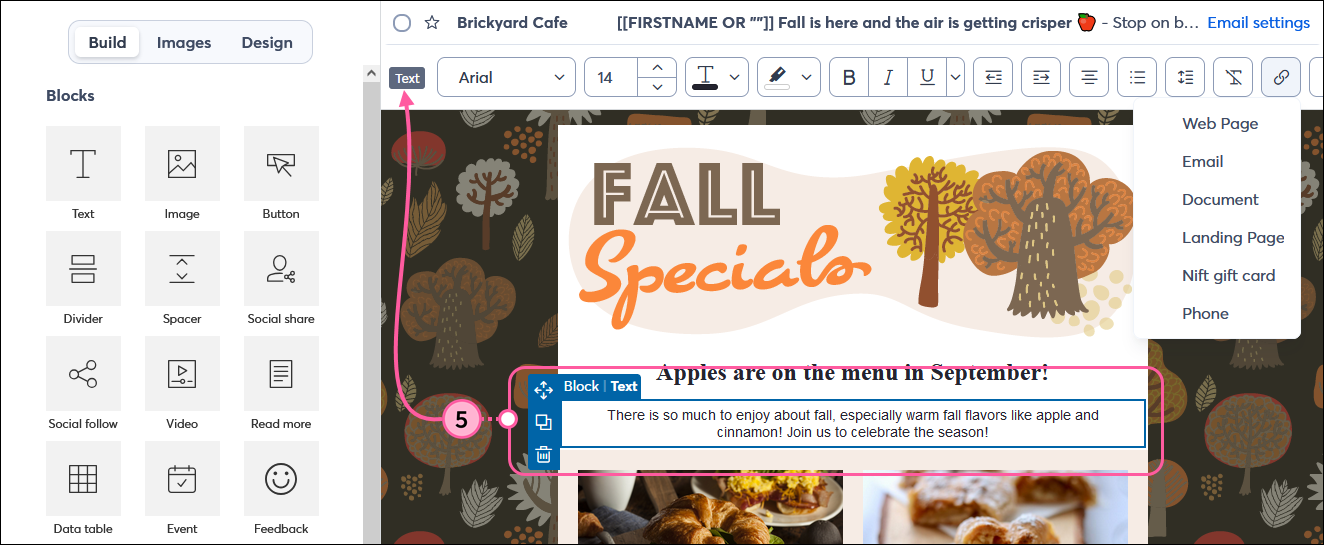
The Build tab is where you'll find all the blocks, layouts, and sections you can use to customize the look of your template. Blocks and layouts can be used on their own or you can group them together within sections. You can also move individual blocks anywhere in your template (in and out of layouts and sections), while layouts and sections can be moved above and below other blocks, layouts, or sections.

| Design tip: Want to make your pictures pop out of your email? Check out these tips for giving your images visual impact. |
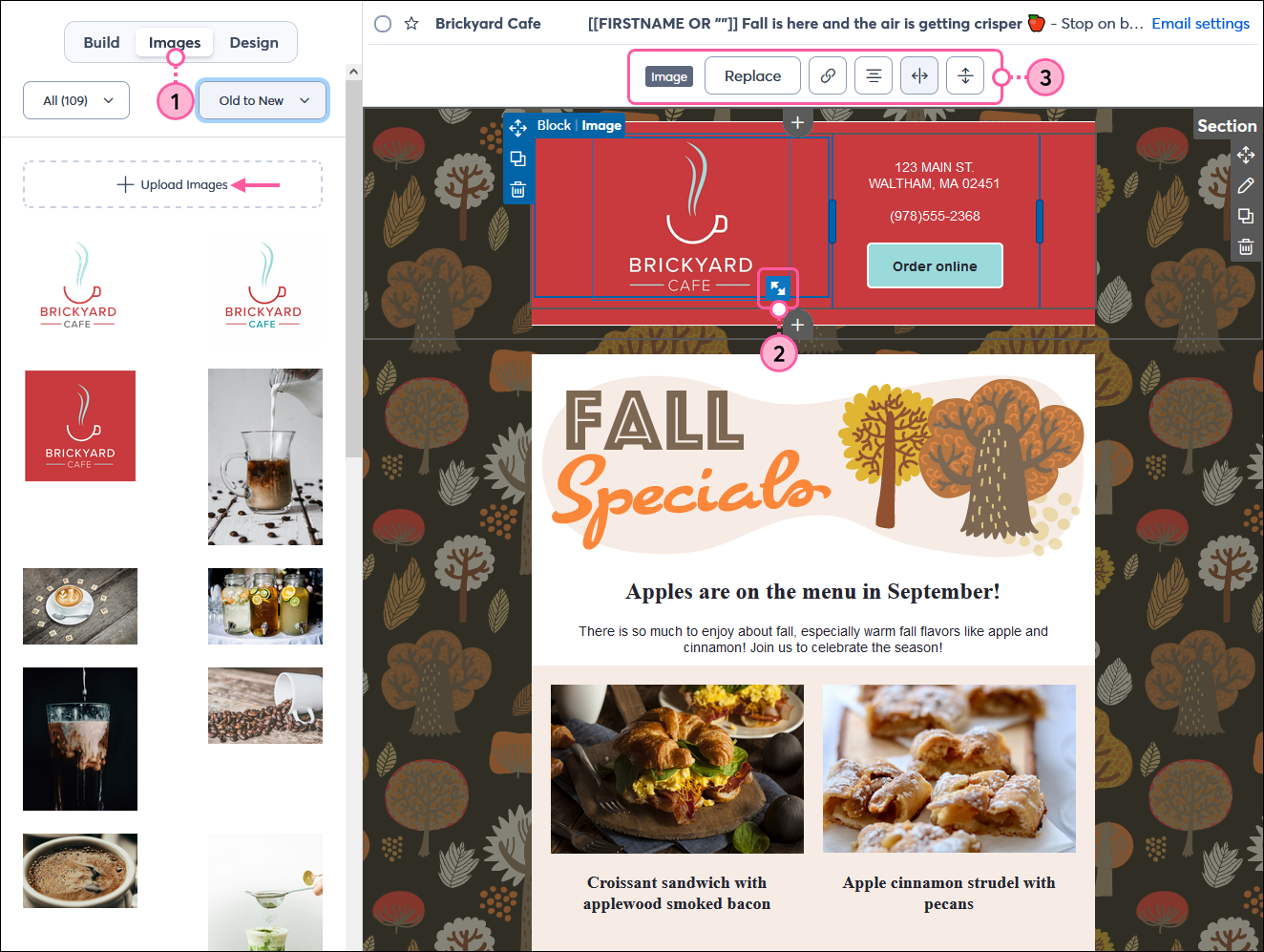
The Images tab is where you can find all the images in your Library, access editing tools to crop images or add filters, access your Canva account, find free stock images or purchase stock images through Shutterstock, and import images from Facebook.

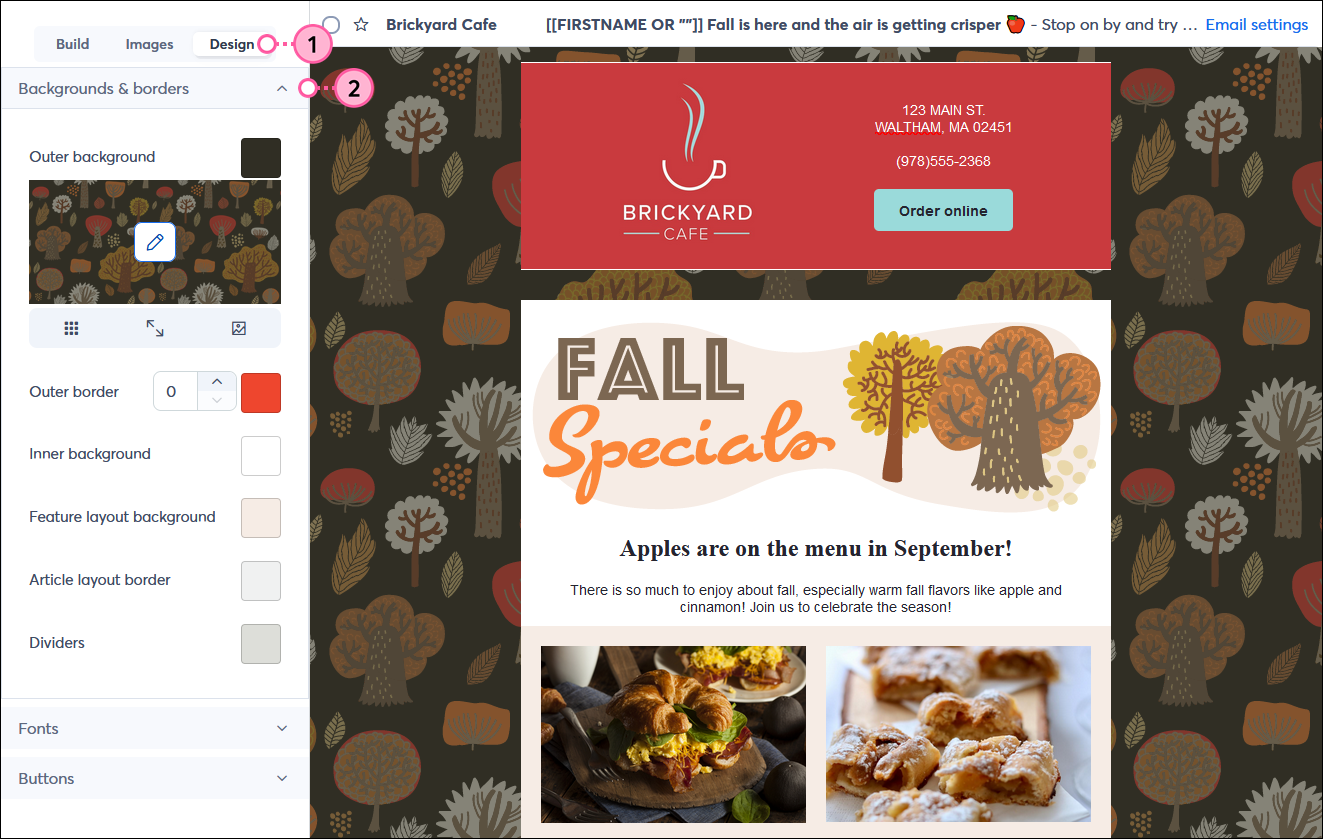
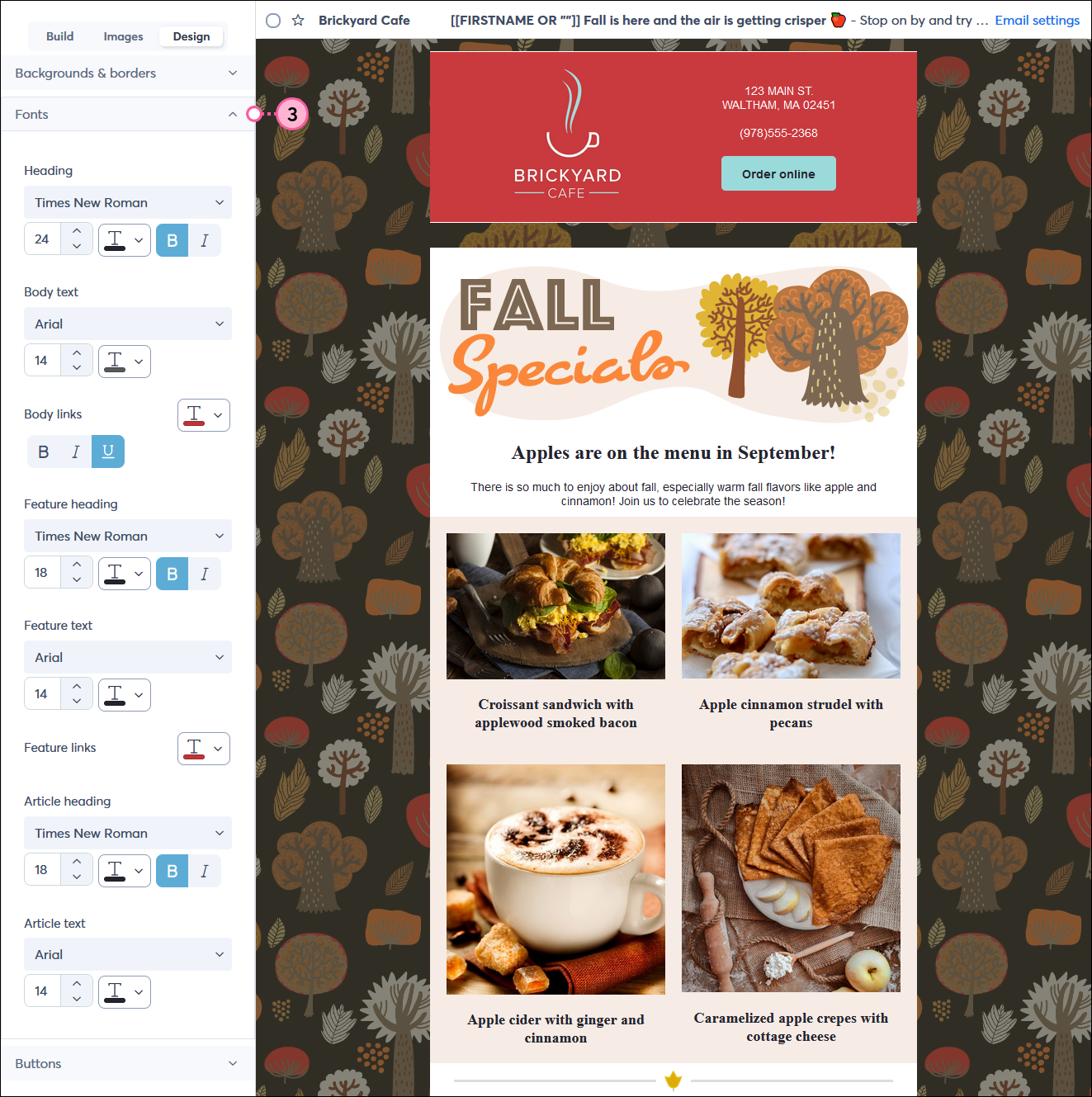
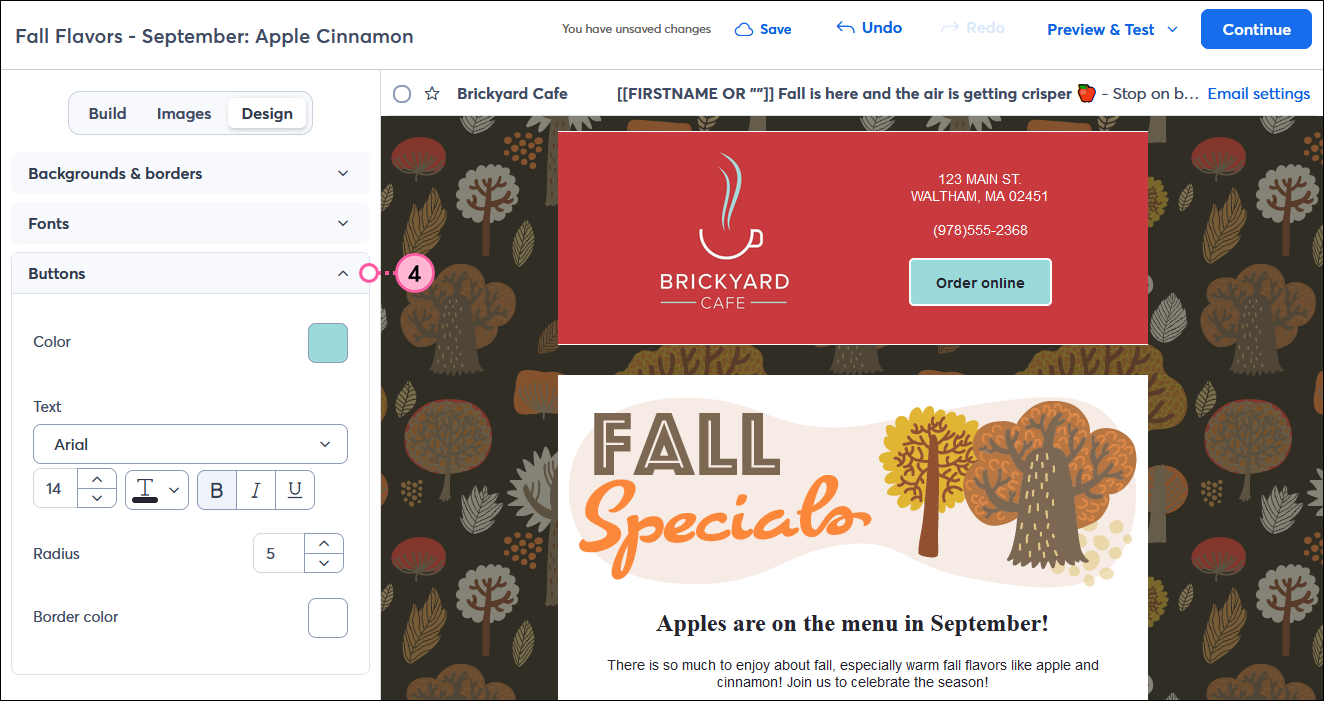
The Design tab is where you can apply branding colors, font styles, link colors, and button styles across your entire template so that everything is uniform. Placing your cursor over a font or color option lets you preview what it will look like through the entire template before you click to select it.
| Design tip: If you style text, choose a button color, or select the background color for an individual block, that block gets ignored when you apply global styles through the Design tab. We recommend making selections from the Design tab first and then fine-tuning individual blocks afterwards to save time from having to manually adjust multiple blocks. |



| Join the conversation: First time designing an email? Our Community can help! Just submit your email to the "Template Feedback" forum for some honest feedback before you send it out to your contacts. |
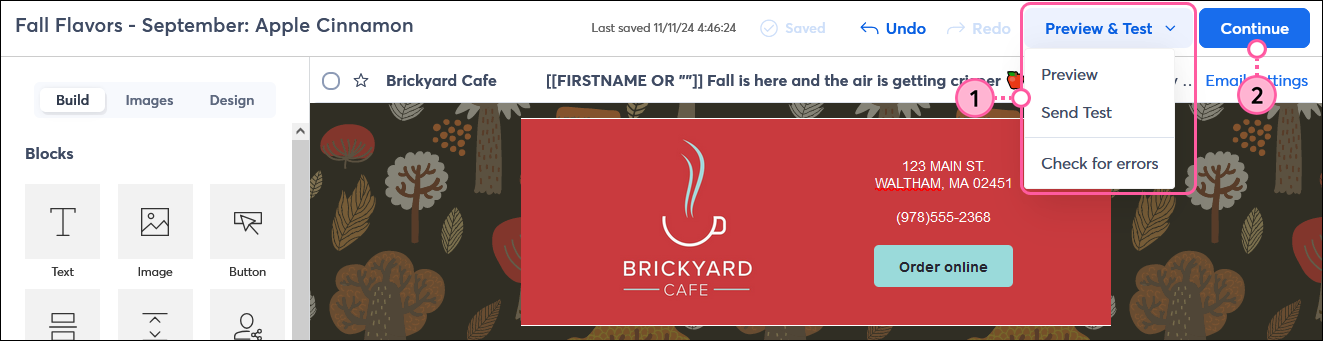
Now that your email content is complete, we recommend taking a little time before you send to make sure your content is error-free and has a lower chance of ending up in the spam folder:

Learn more about marketing and Constant Contact through our free live webinars.
Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center