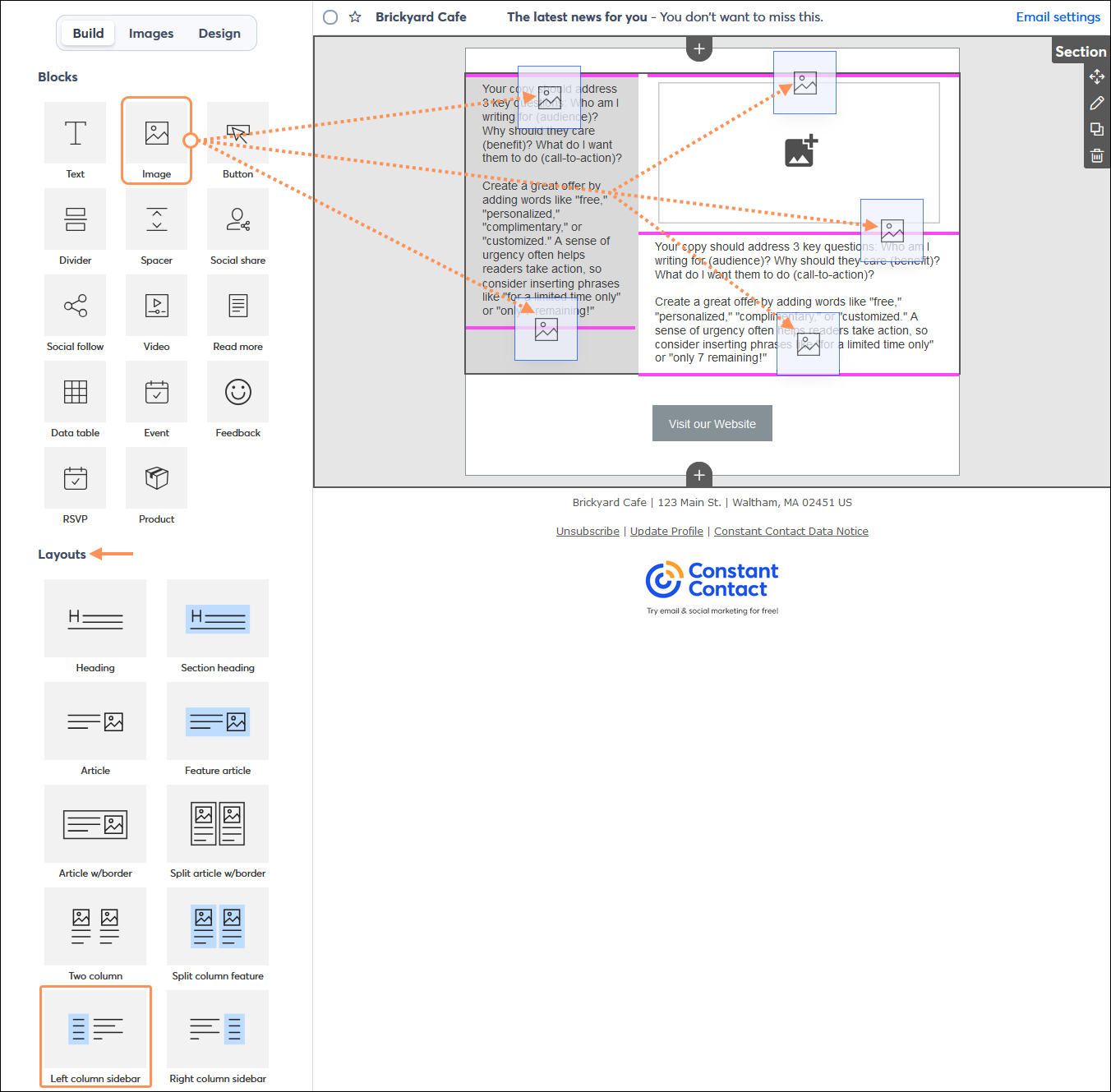
The blocks available in the email and landing page editors are the essential building tools for your layout! Blocks can sit by themselves and span the entire width of your template, or you can group blocks together into layouts/rows. When blocks are grouped together, it makes it easier to copy or move them as a single unit.
| Design tip: Your email or landing page template uses blocks, layouts, and sections to help you organize your content. Each block, row, or section can be moved or copied to save you time too—just click the Copy icon in the block, row, or section menu! |
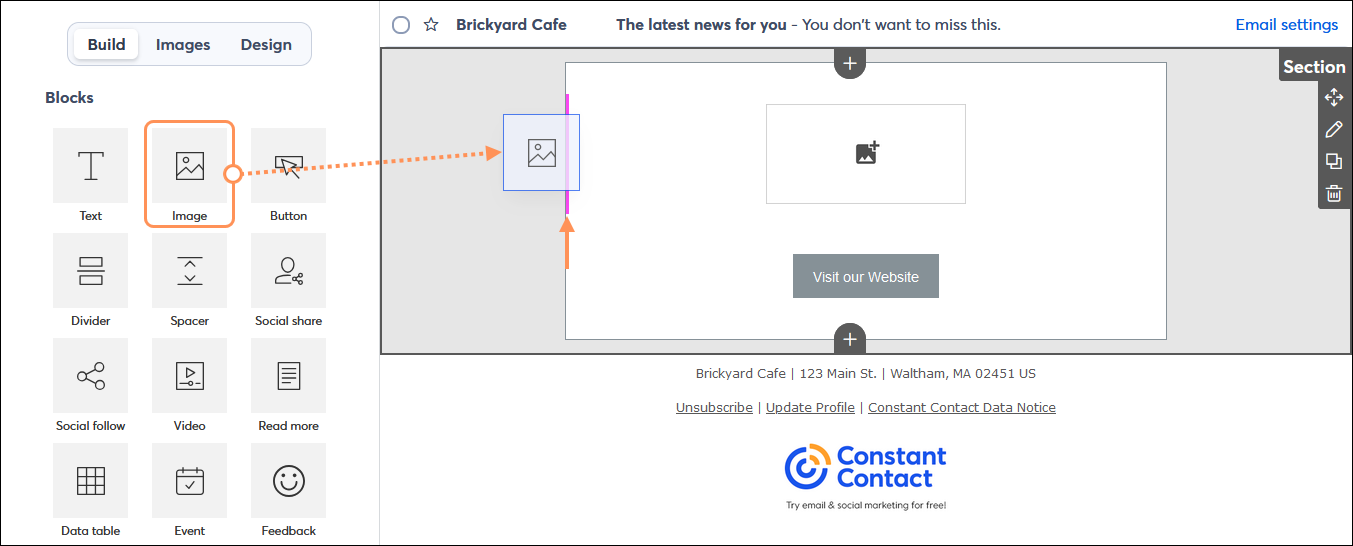
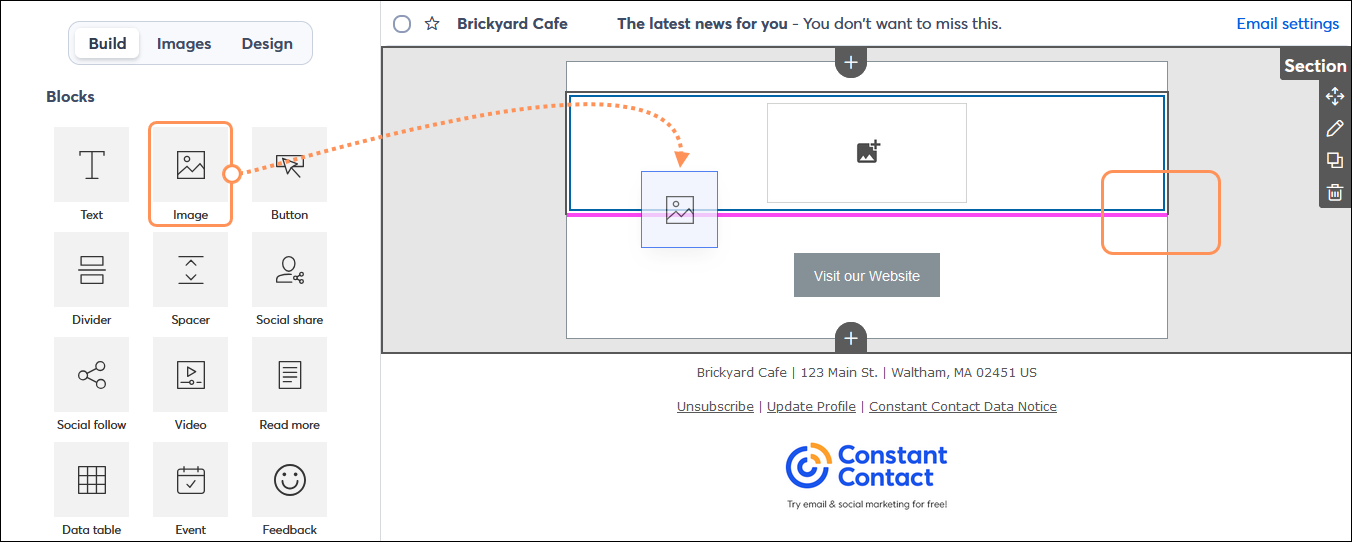
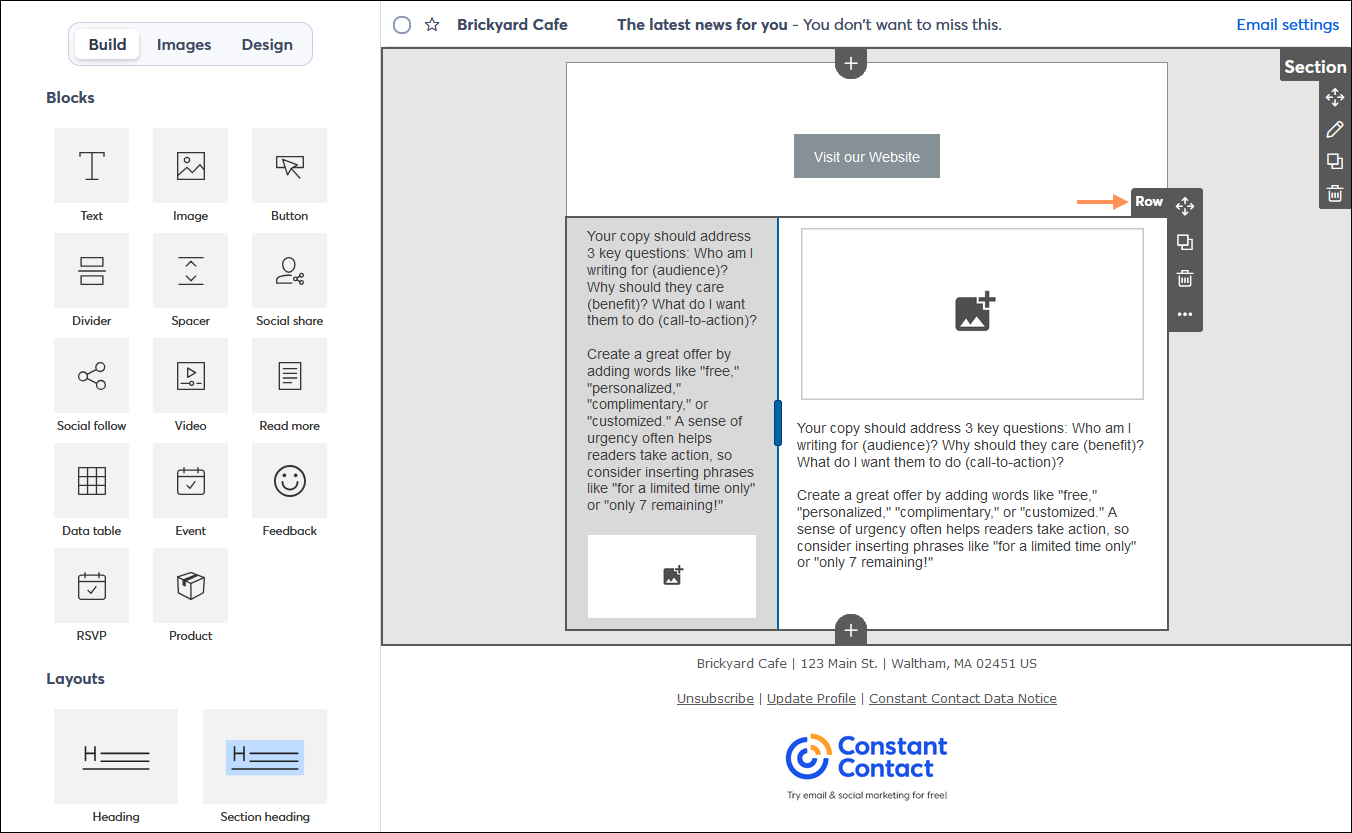
When adding a block to your template, the guidelines can help you position the block above, below, to the left, or to the right of another block. If your template has multiple sections, the blocks are added the same way in each section.
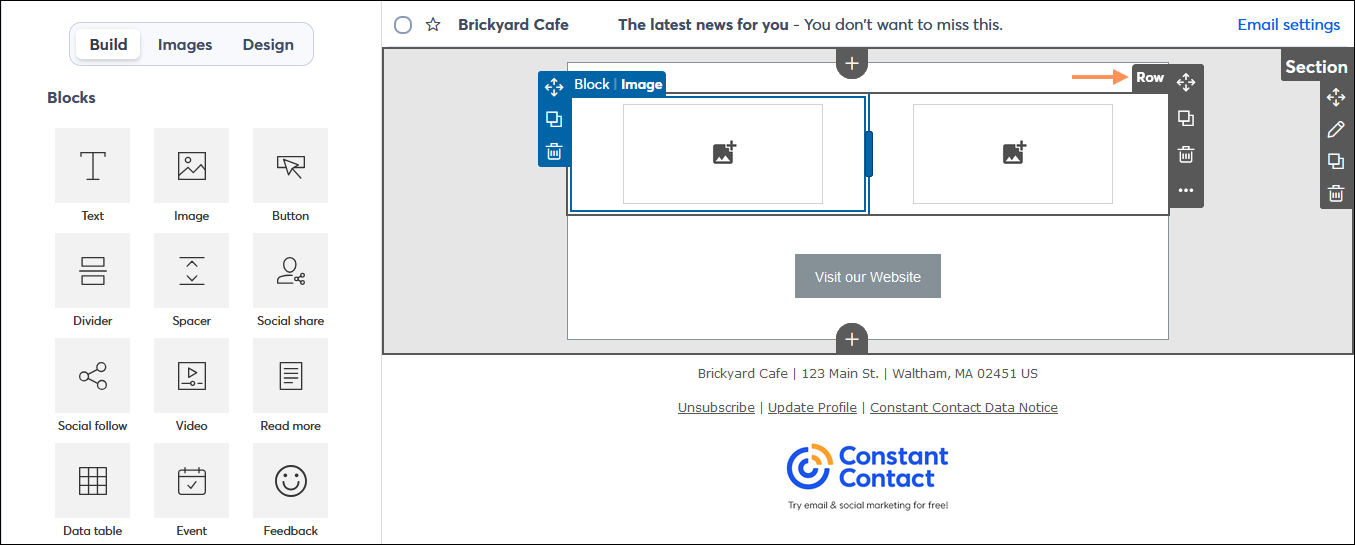
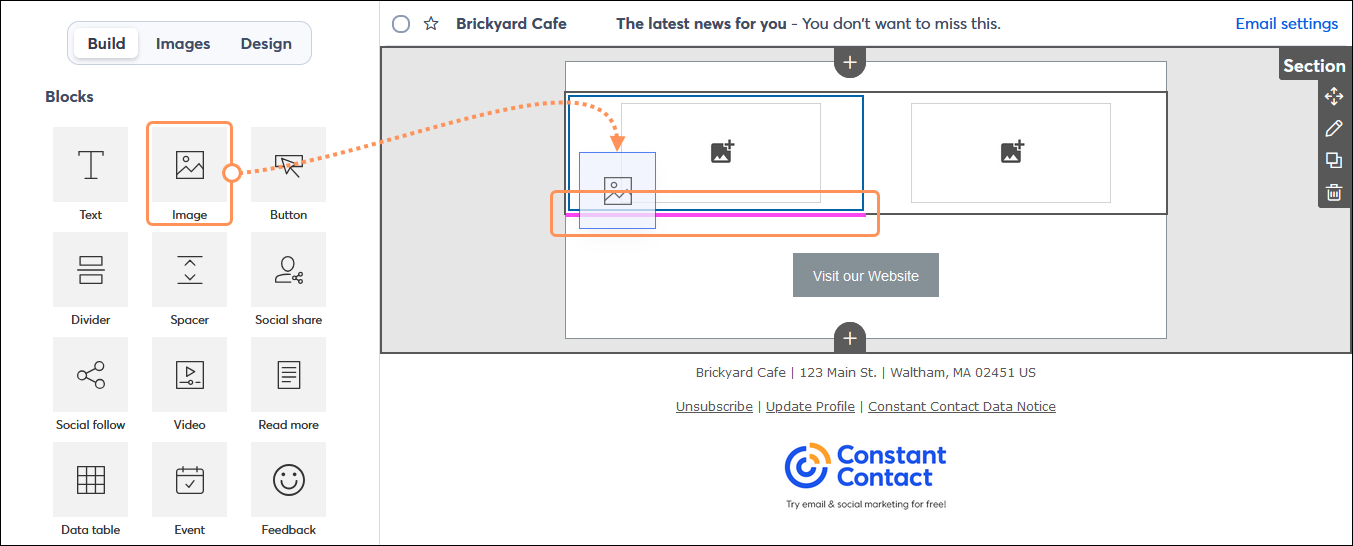
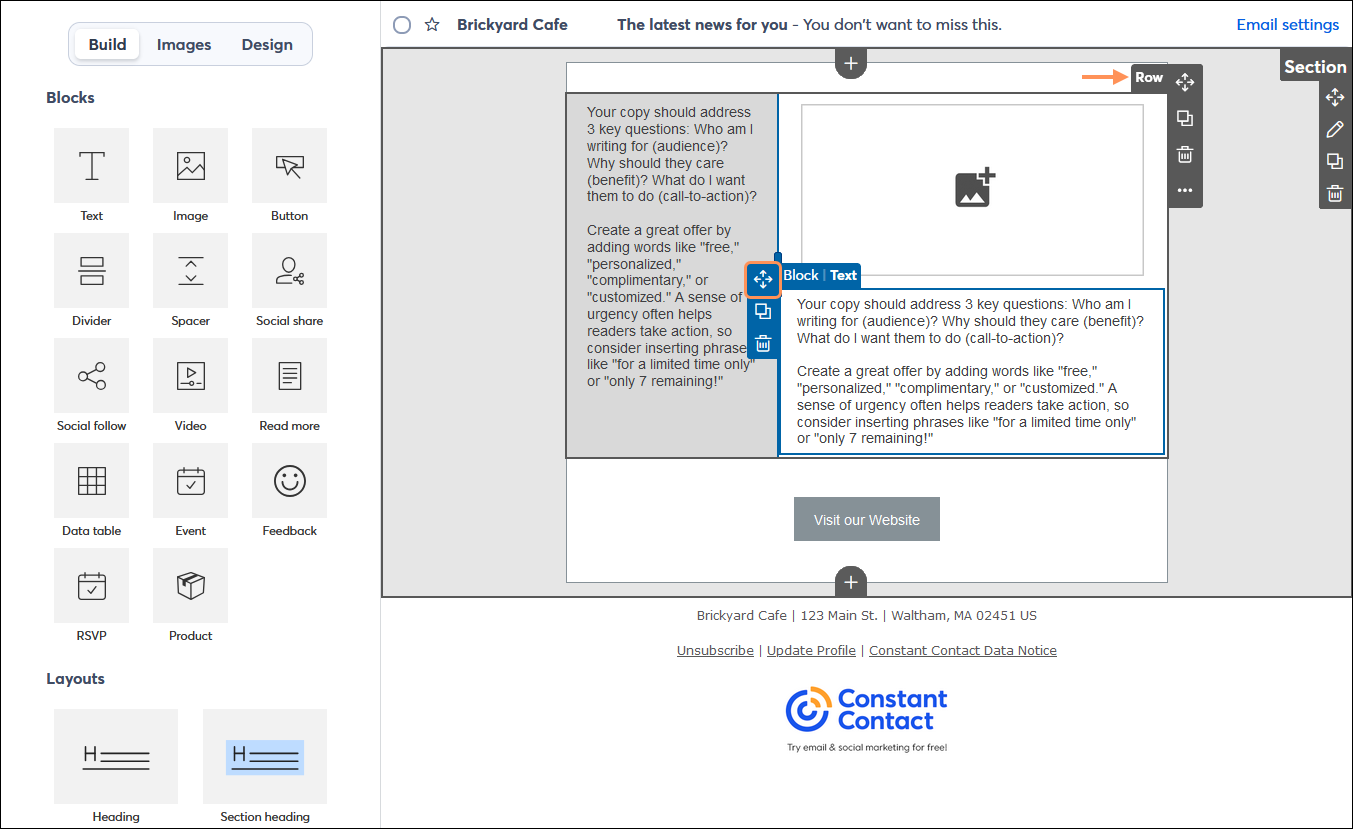
When the guideline appears on the left-hand or right-hand side of a block, the blocks sit next to each other as columns, creating their own row.


| Did you know? You can create up to three columns across the width of your template. |
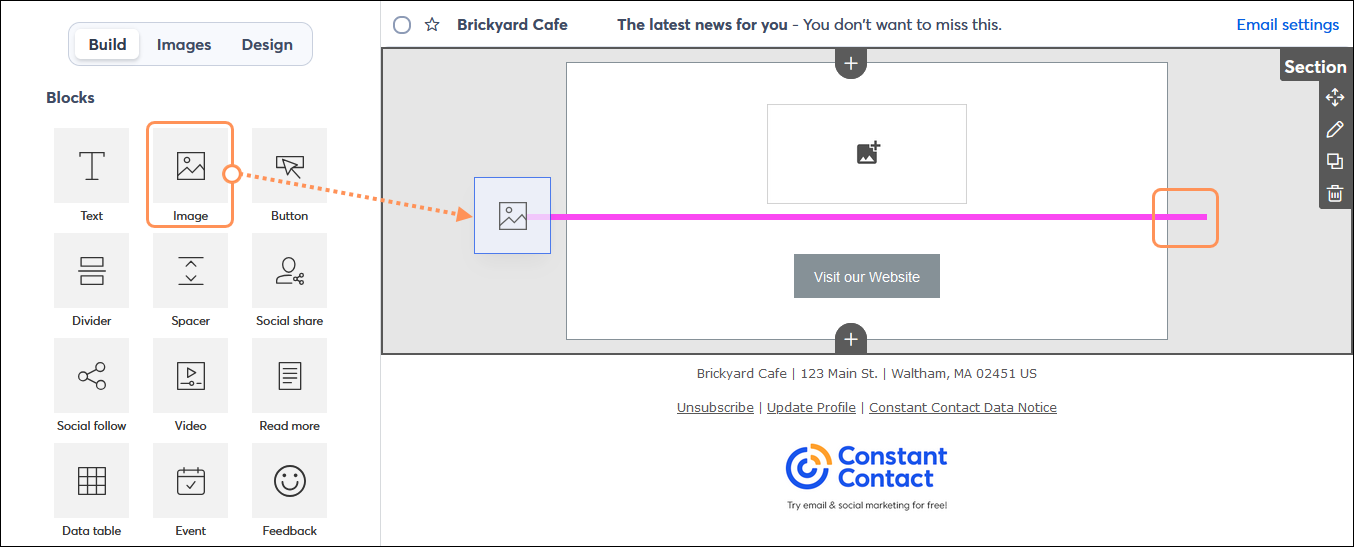
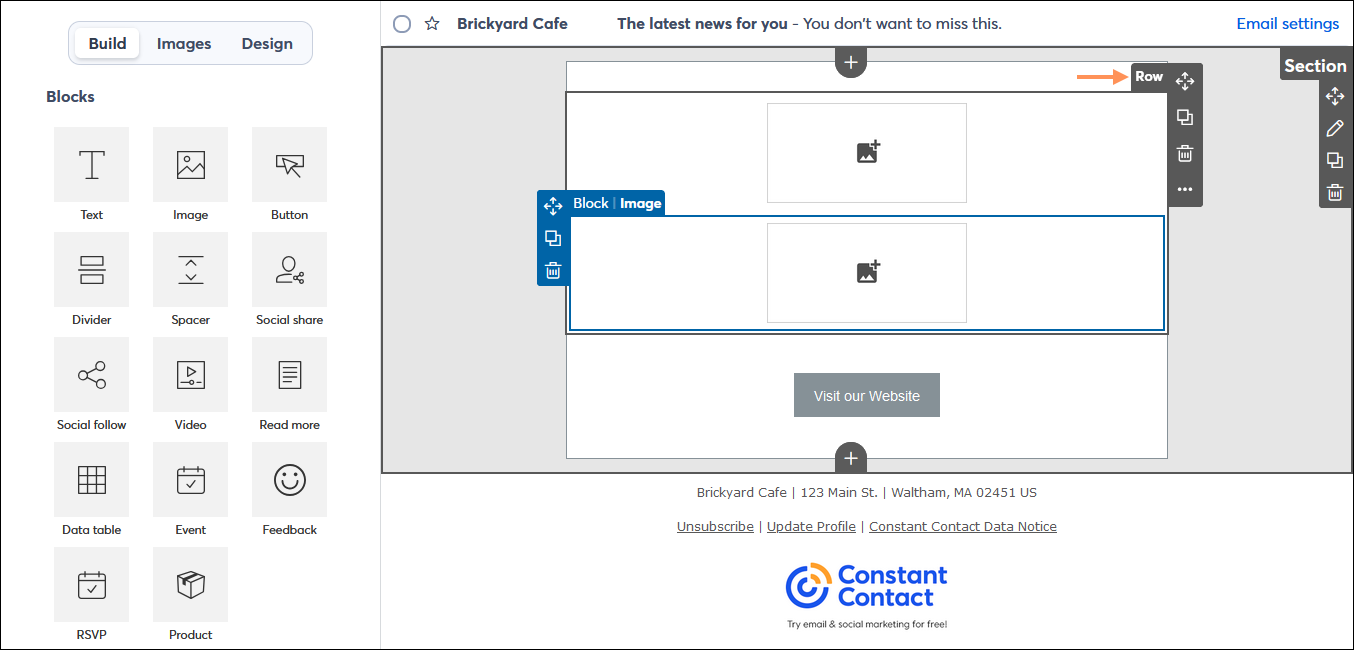
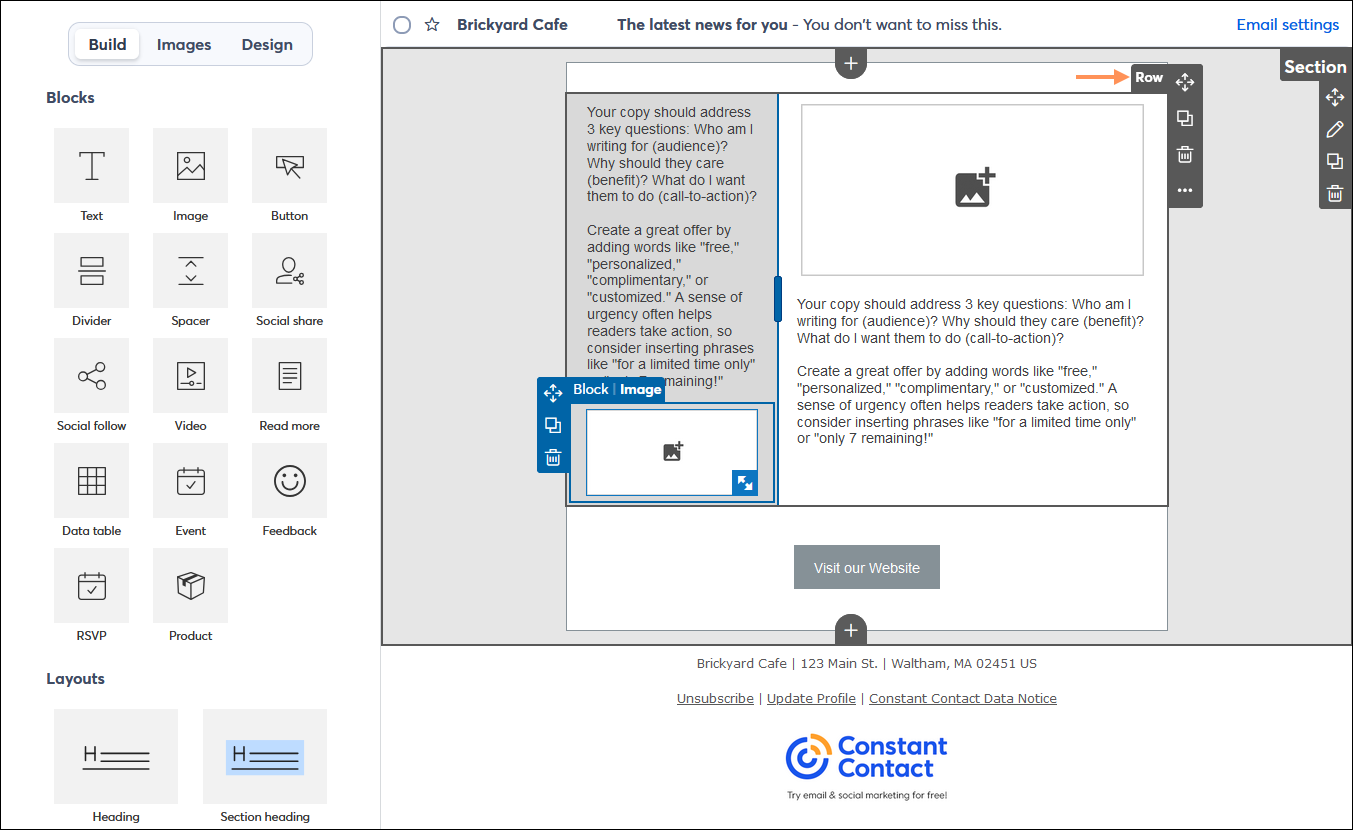
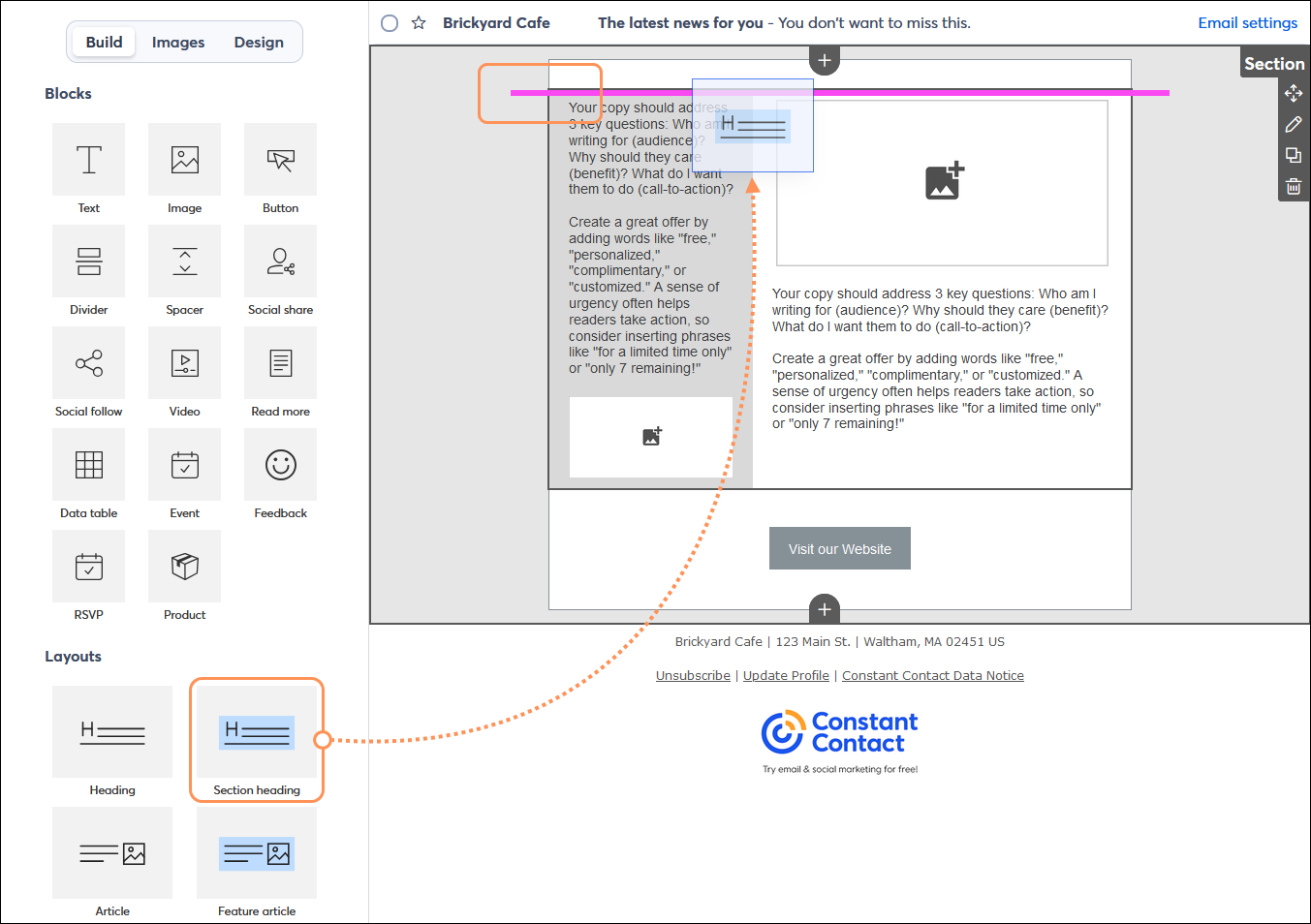
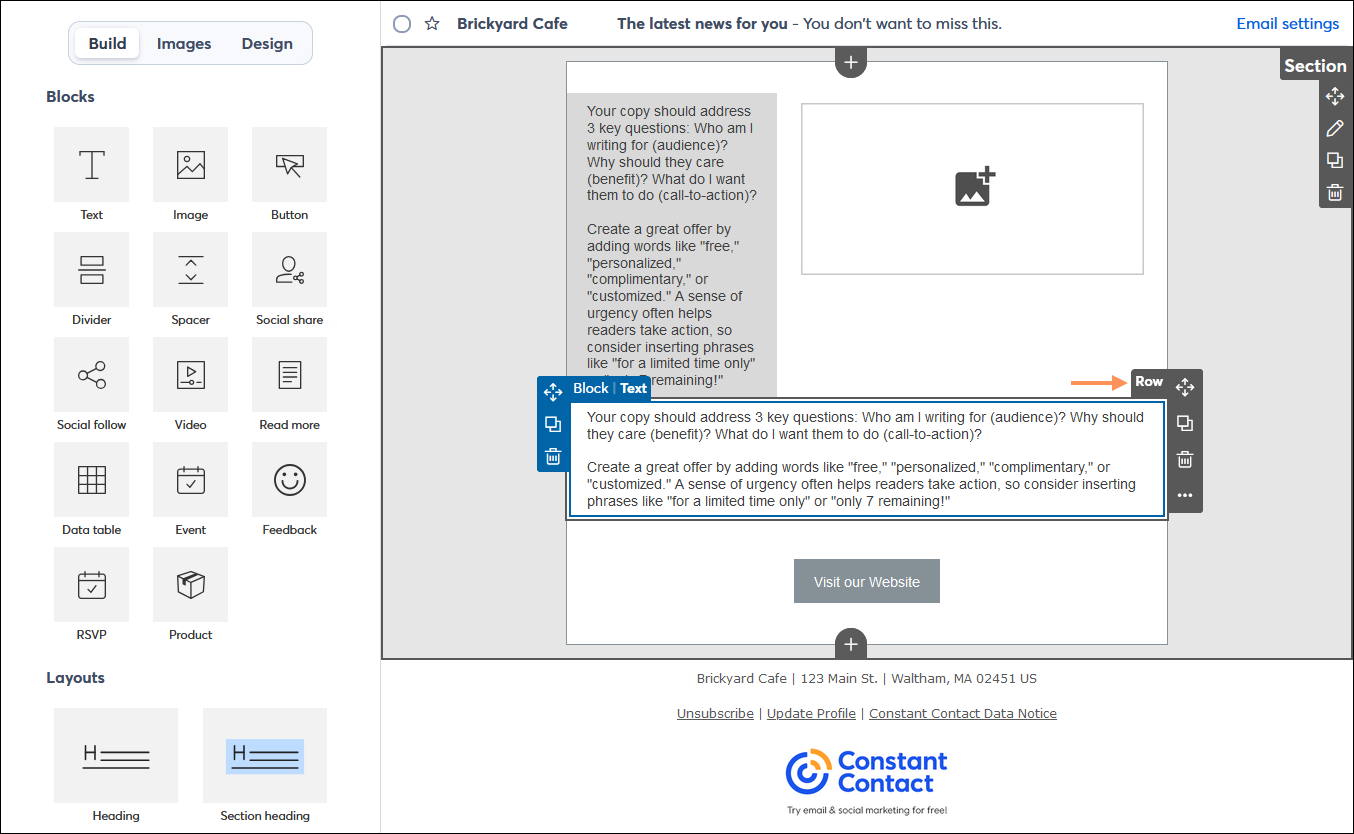
Any block can sit above or below another block, even within a column. The guideline helps you determine if you're about to add a block to a row—if the guideline extends beyond the width of the block above or below it into the outer background, the block creates its own row when you drop it in.






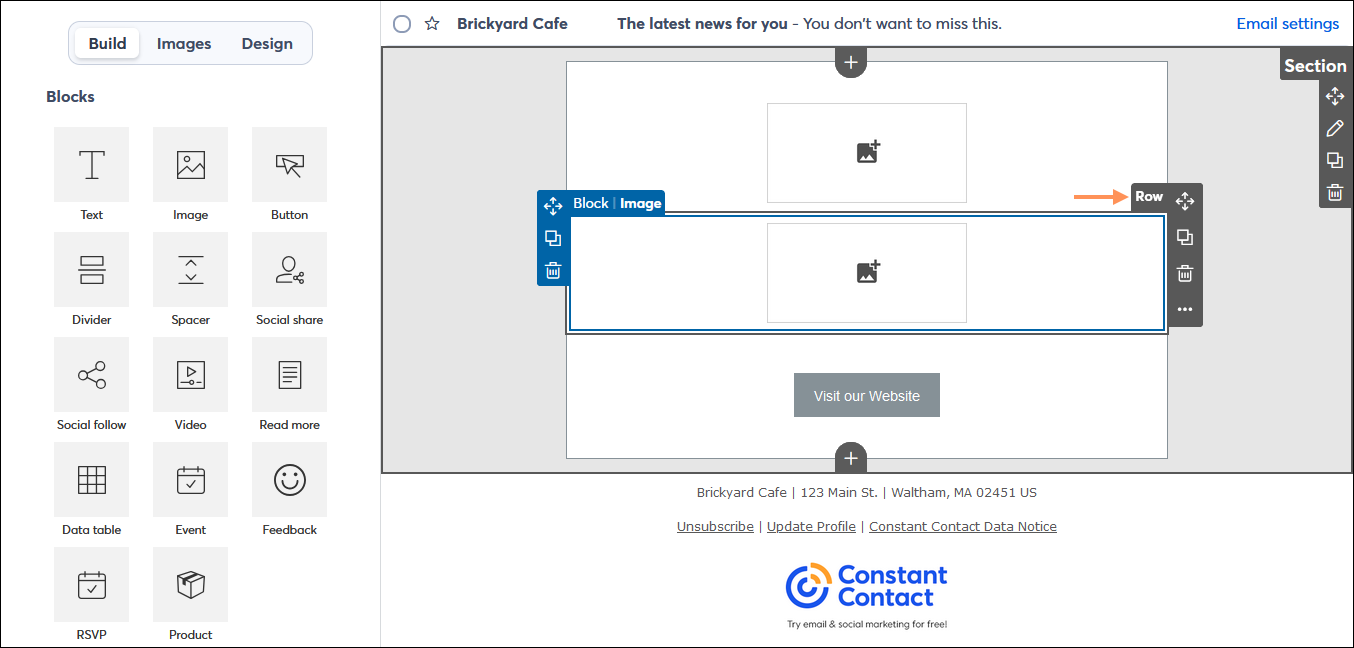
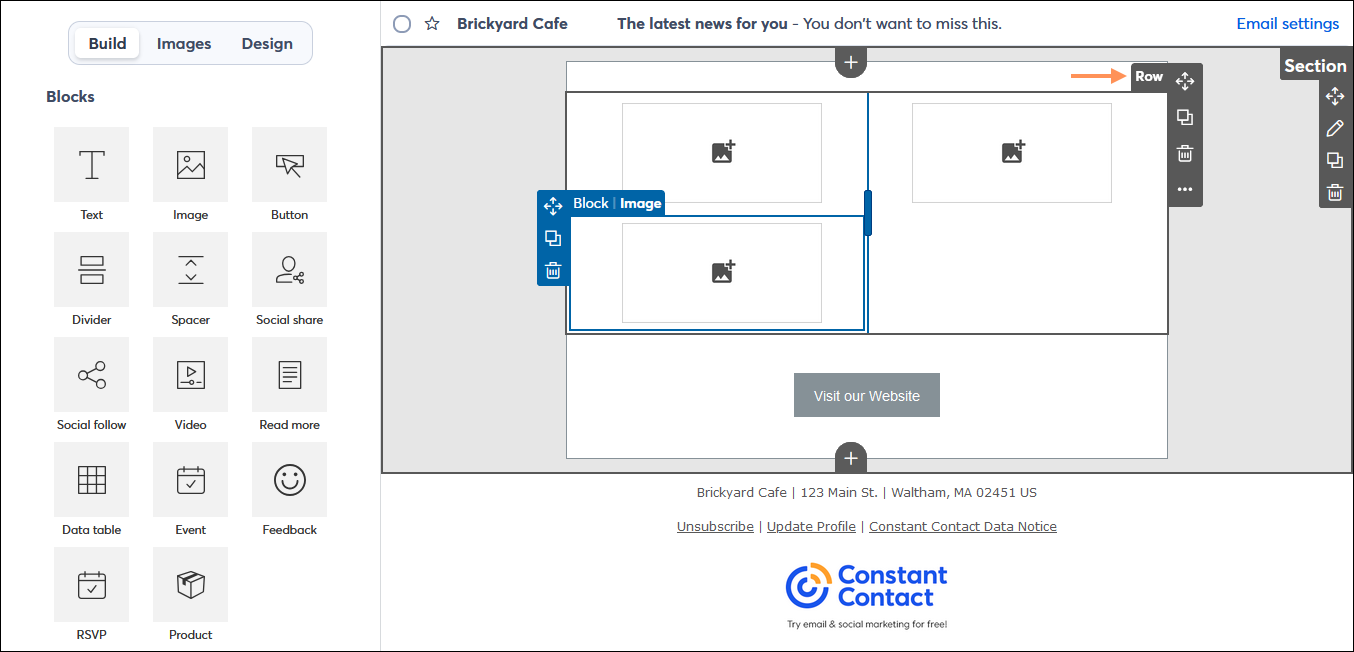
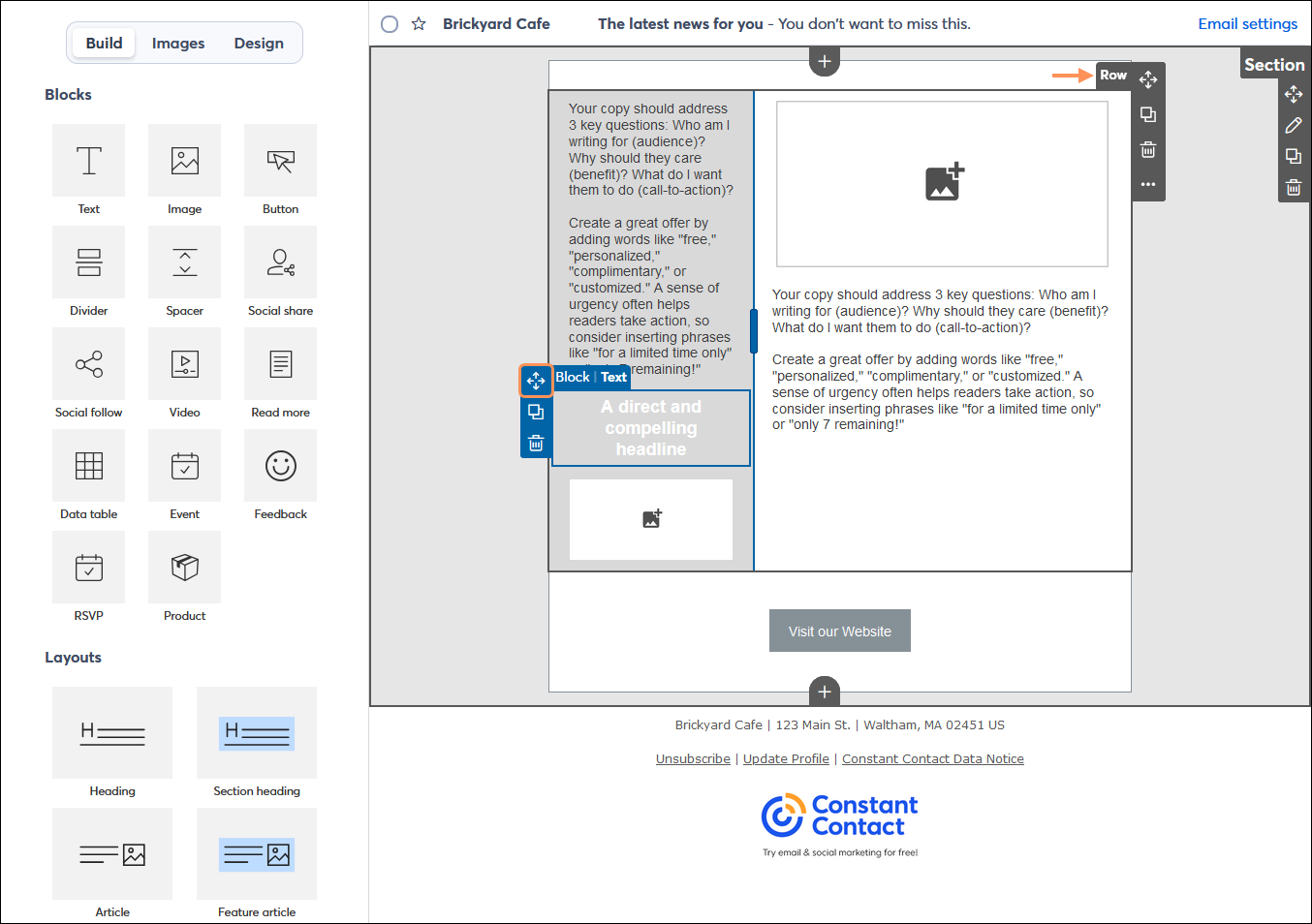
Blocks can be moved in and around a layout or row. The guideline helps you find the location within a layout where a block can be added, either above or below another individual block.


Pre-built layouts with two columns can't be converted into a three-column layout by adding a block to the left or right-hand side of the layout. You can create a three-column layout using the pre-built three-column layout or by placing three individual blocks next to each other.
| Did you know? Image blocks have an additional placement option so that you can wrap text around them (not shown in image above). |
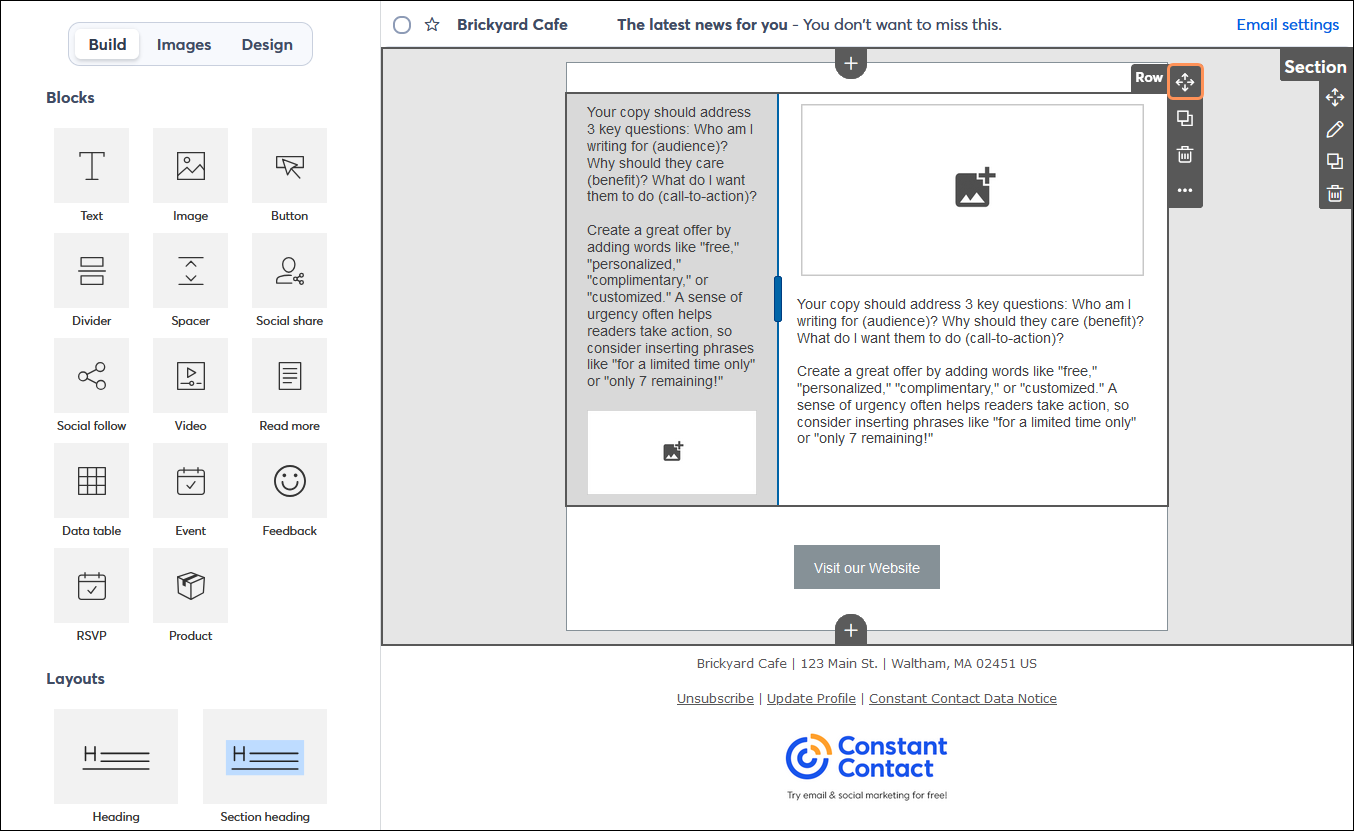
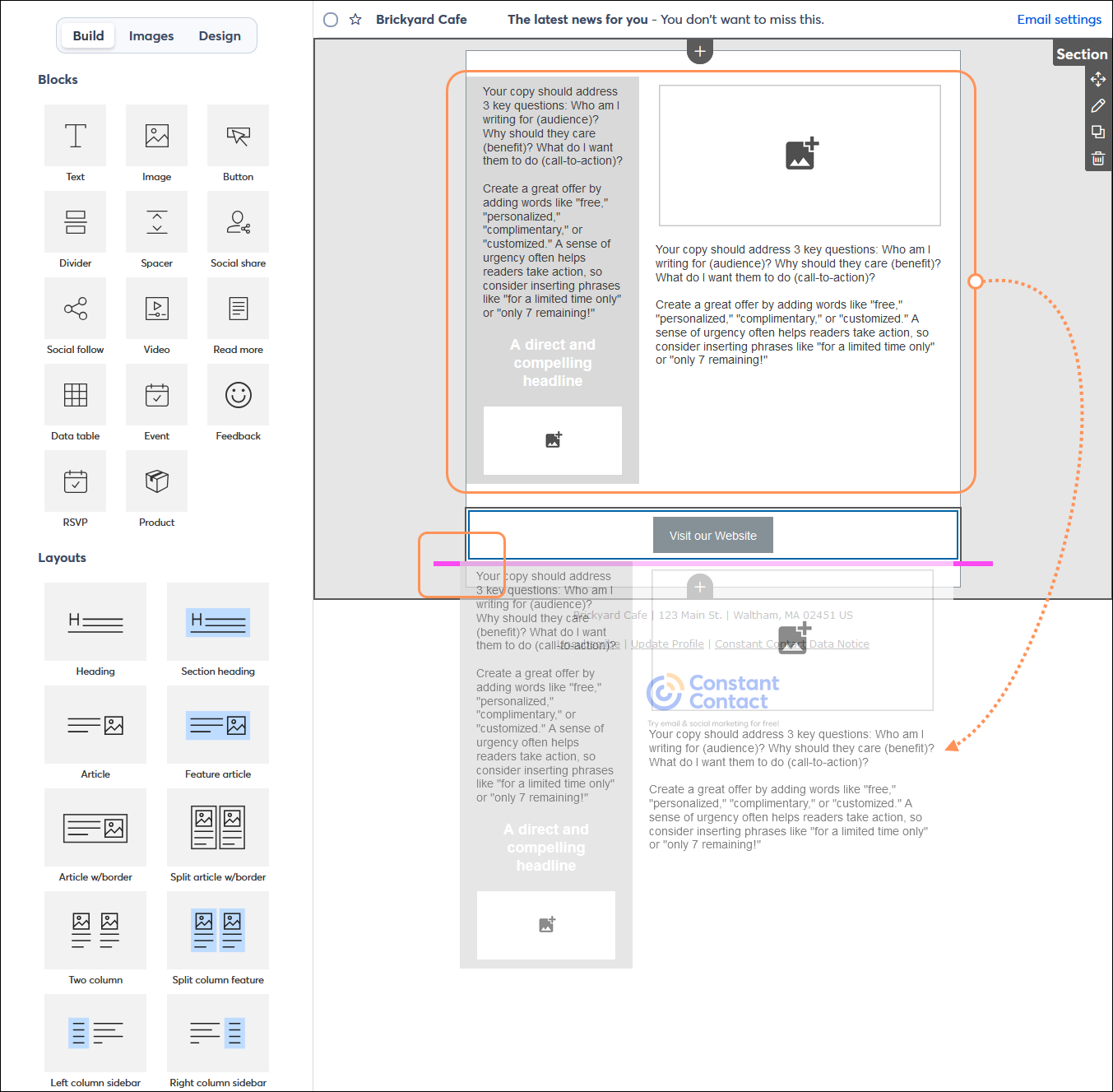
Once you have connected blocks together in a row or added a pre-built layout to your template, the blocks can be moved as a unit using the drag handle (directional arrows) in the Row menu. Rows can only be moved above or below other rows and can also be moved above or below a row in a new section.



| Did you know? The Design tab lets you set the global colors and fonts for your entire template, but each row has an option for changing the background color to make it stand out too! |
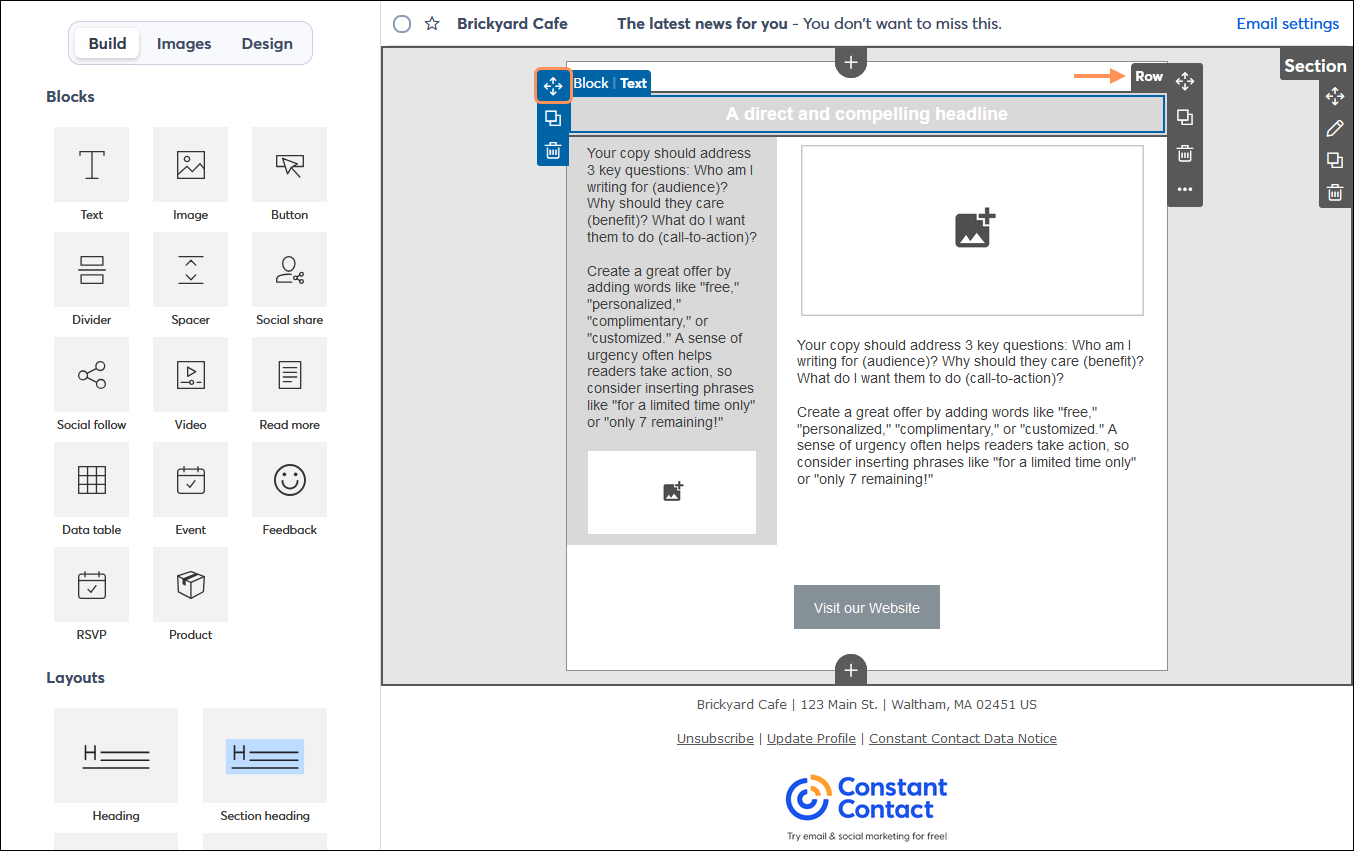
The only exception to this rule is for a Heading or Section heading layout. These layouts follow the rules for adding a prebuilt layout into a template, where they must be placed above or below another row. However, once they are added to the template, you can use the drag handle (directional arrow) in the Block menu to move them within a layout. If you use the drag handle in the Row menu, the heading must be moved above or below another row.



Once a block is part of a layout, it isn't permanent. Each individual block can be moved to create its own row, or it can be moved into a different group of blocks or layout.


Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center