An Inline Sign-up Form is embedded into the HTML code of a website or blog so that you can collect sign-ups as people view a specific webpage. You can add a single form to multiple webpages, or even create and customize multiple forms for different pages of your website—but first, you need to create the content and choose the information you want to collect from your sign-ups:
Create an Inline Sign-up Form
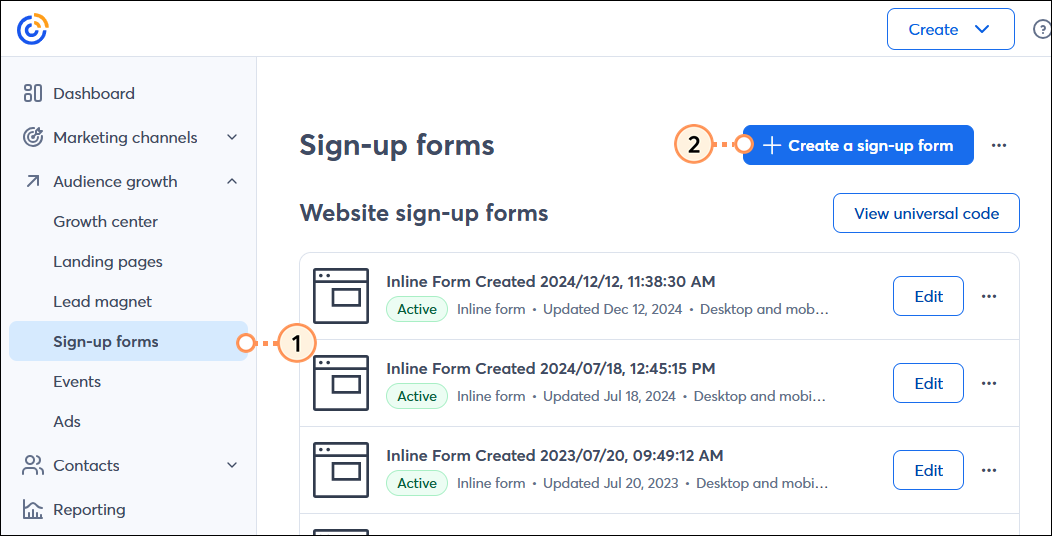
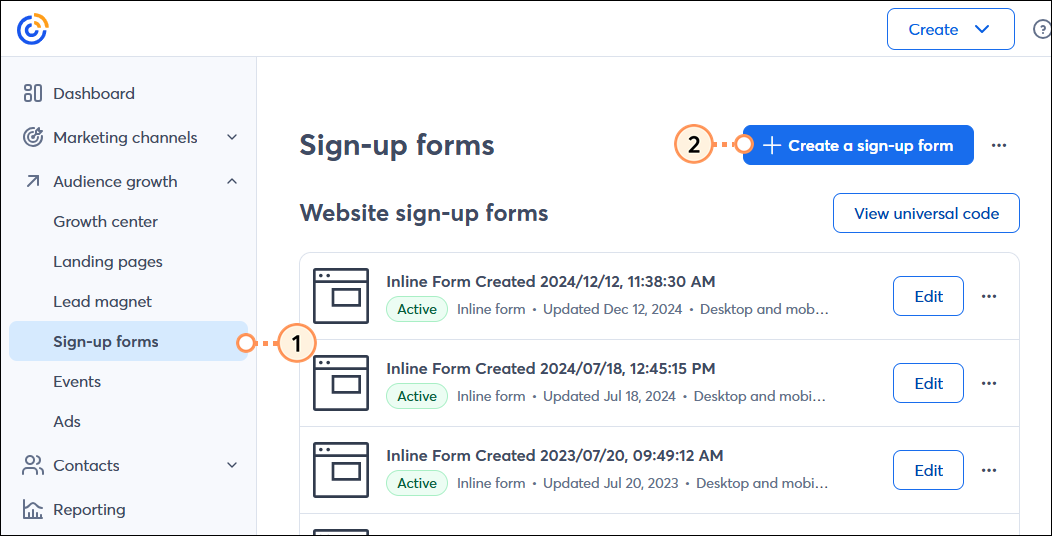
- Click Audience Growth or Channels > Sign-up forms.
- Click the Create a sign-up form button.

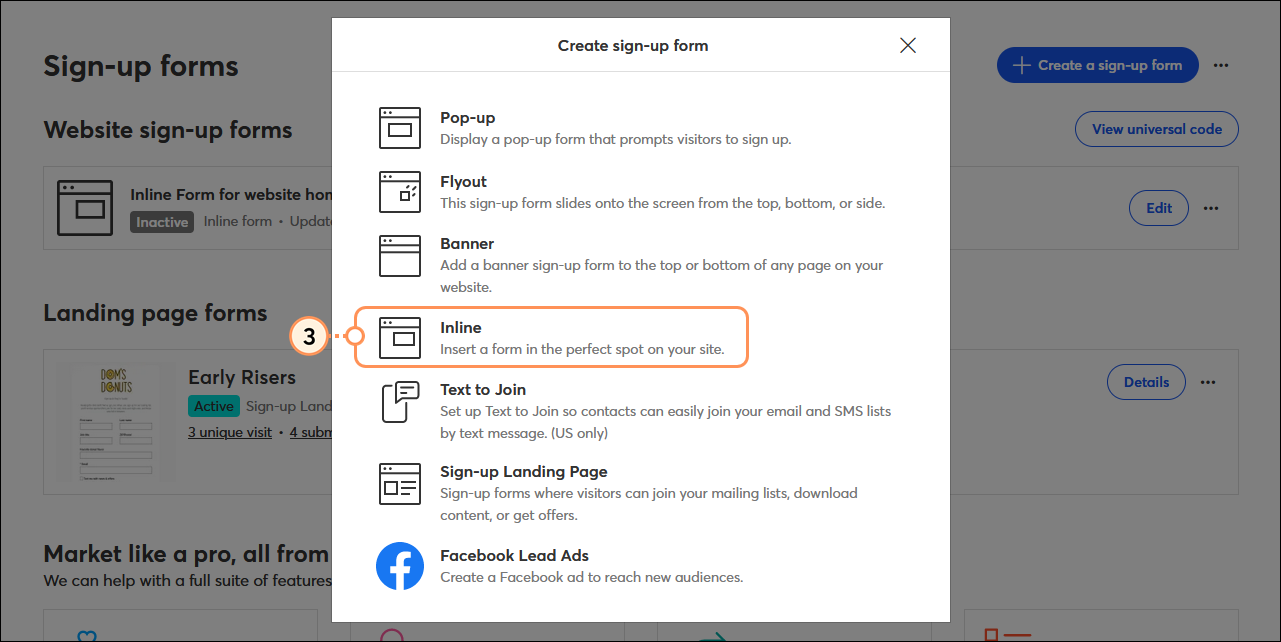
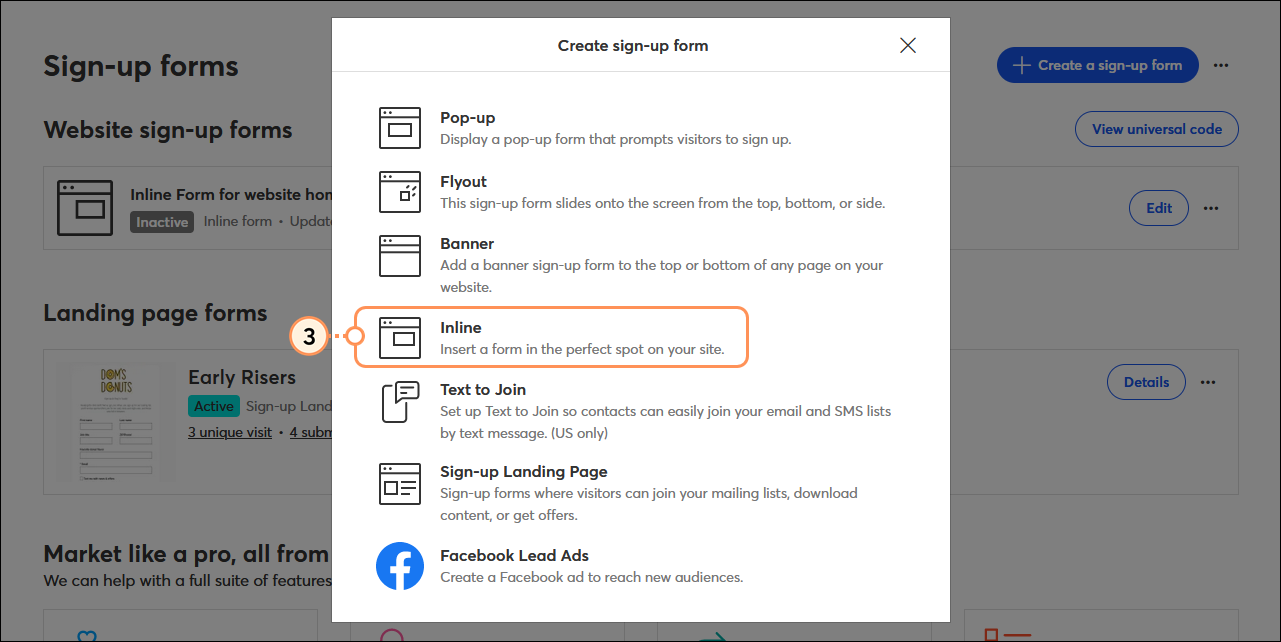
- Select Inline.

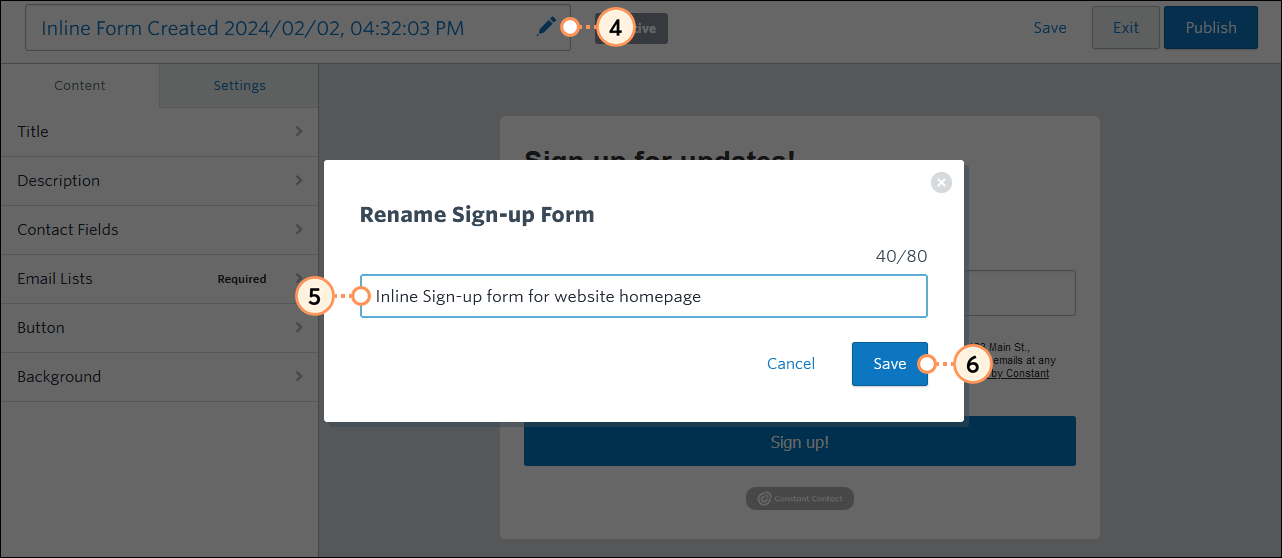
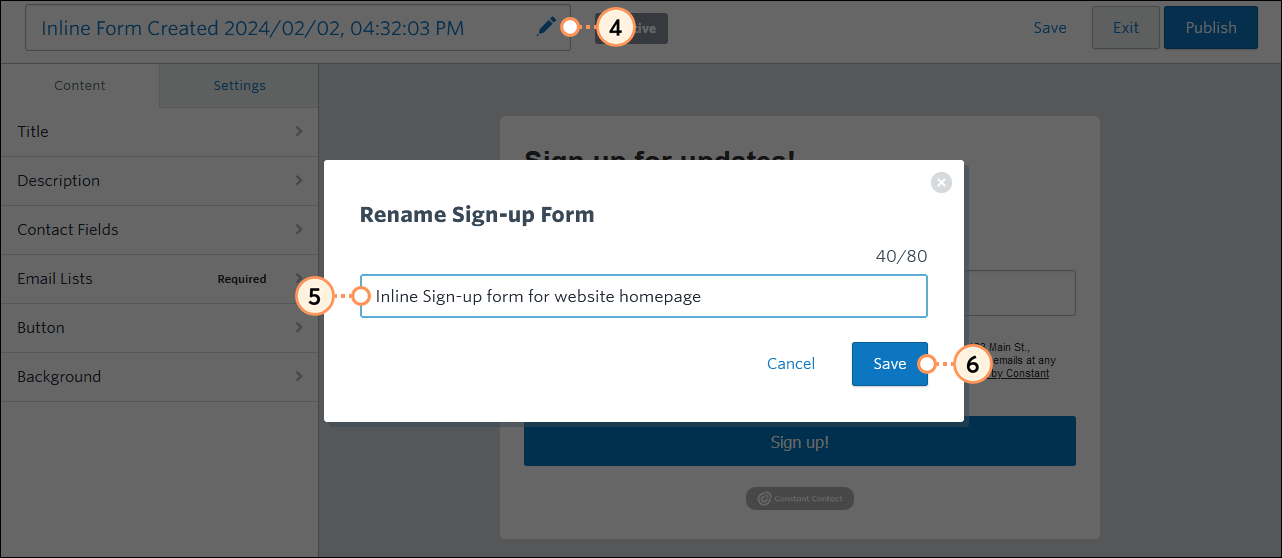
- Click on the sign-up form's name.
- Give your sign-up form a unique name so you can easily identify it in your account later. Your website visitors never see this name.
- Click Save.

Customize the form's content
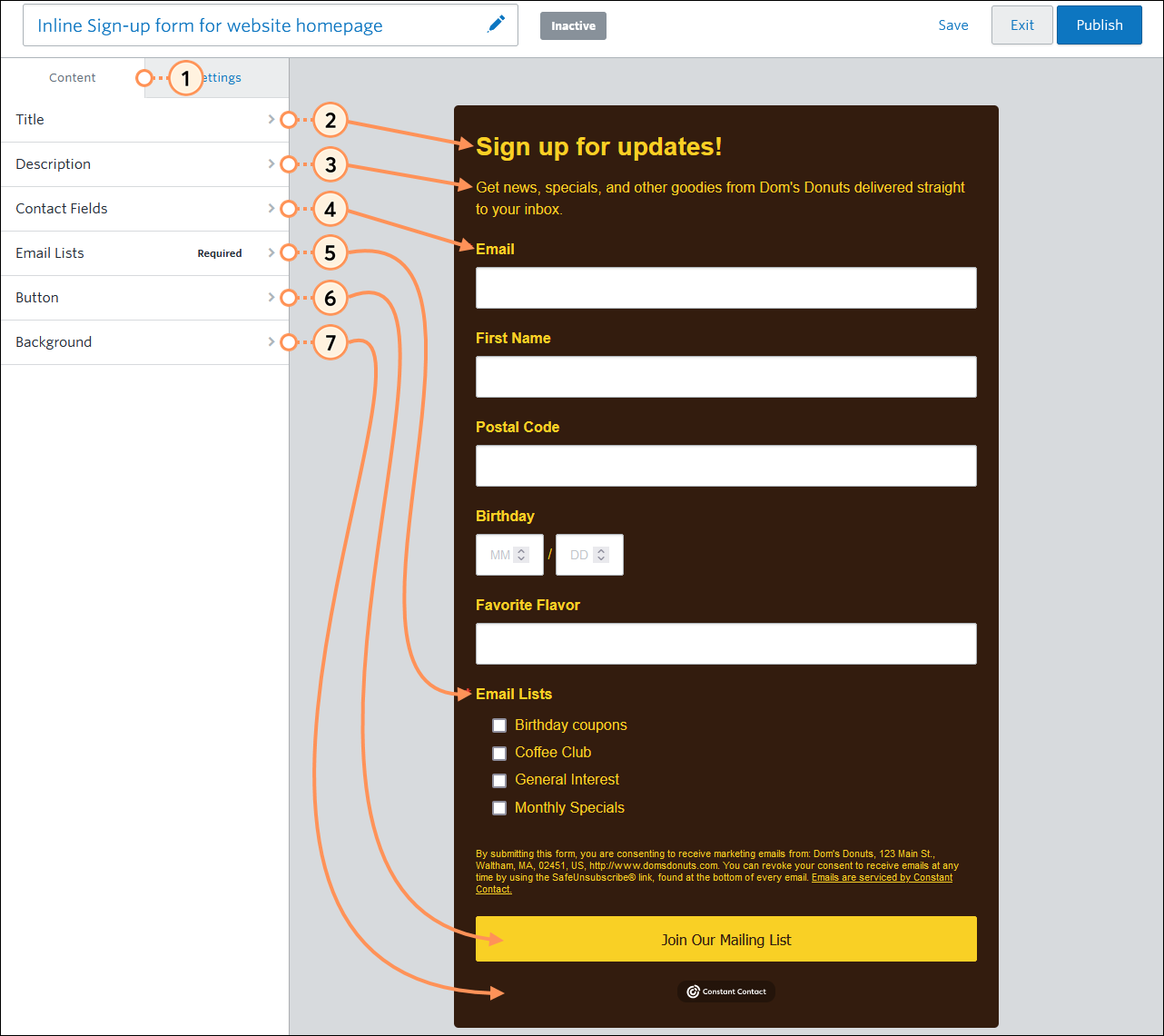
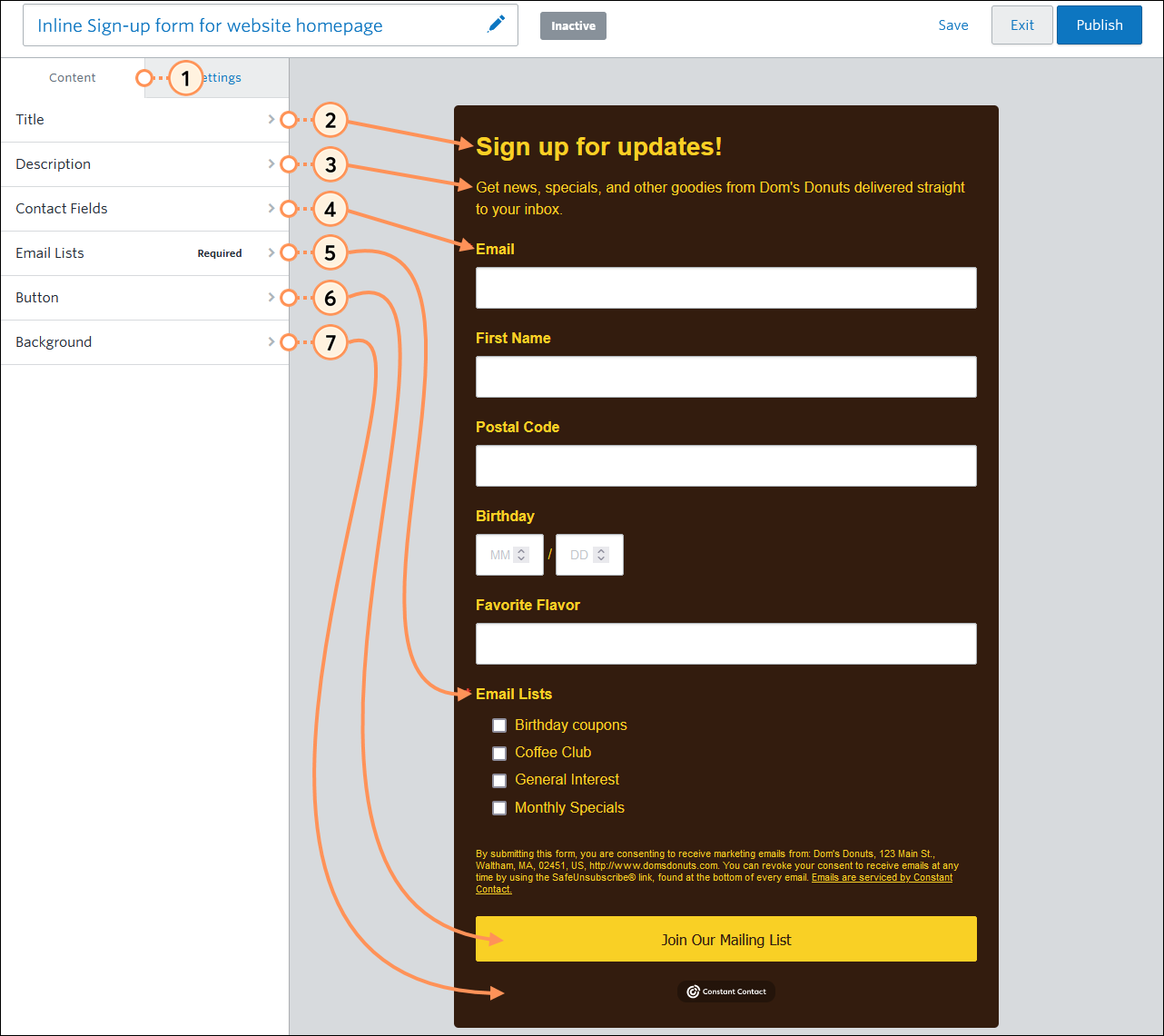
- Click Content to customize what appears on your sign-up form.
- Click Title to change the title and title text color. Choose from the color palette or add a specific hex value.
Tip: If you want to match your brand colors exactly, but aren't sure of the hex value, use a color picker, such as Color Cop, to find them. - Click Description. Use the description as an opportunity to tell your contacts about the type of content they can expect and how often they'll be contacted. Choose from the color palette or add a specific hex value.
- Click Contact Fields. Choose the fields you want your contacts to fill out when they sign up. An email address is always required by default. To require additional contact details and custom fields, check the box to select a field and then click the toggle switch next to it to make it a required field. Lots of required fields can scare people away from signing up. Keep your form to the essentials—you can always ask for more info later.
Note: You can add new custom fields, but to rename or delete existing custom fields, you have to manage them through the Contacts tab first. - Click Email Lists to select the lists you want to let your contacts add themselves to when they sign up. Having multiple lists helps narrow your contacts into segmented groups based on their interests, and makes it easier for you to customize your email content for them.
Note: You can create new lists, but to rename or delete existing lists, you have to manage them through the Contacts > Lists tab. - Click Button to edit the text and change the text color and background color of the button. Choose from the palette or add a specific hex value.
- Click Background to change the background color of the form to make it stand out on your website. Choose from the color palette or add a specific hex value.

To change the appearance of the sign-up form beyond the background and button color, you have to edit your theme settings, choose a new theme, or update the CSS in your website after the form is installed on your website. Your webmaster or the support for your website builder can help you with this.
Choose the types of devices you want to display your form on
You can create custom forms to display to your website visitors based on the device they're viewing from.
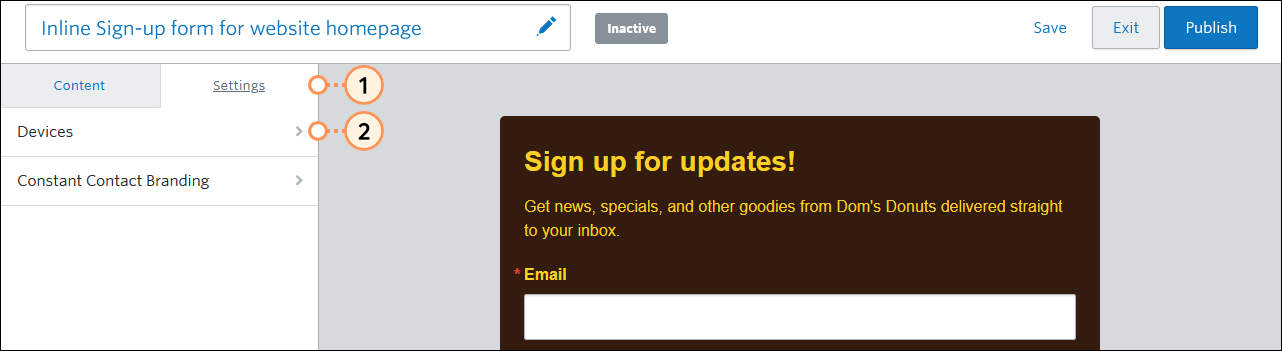
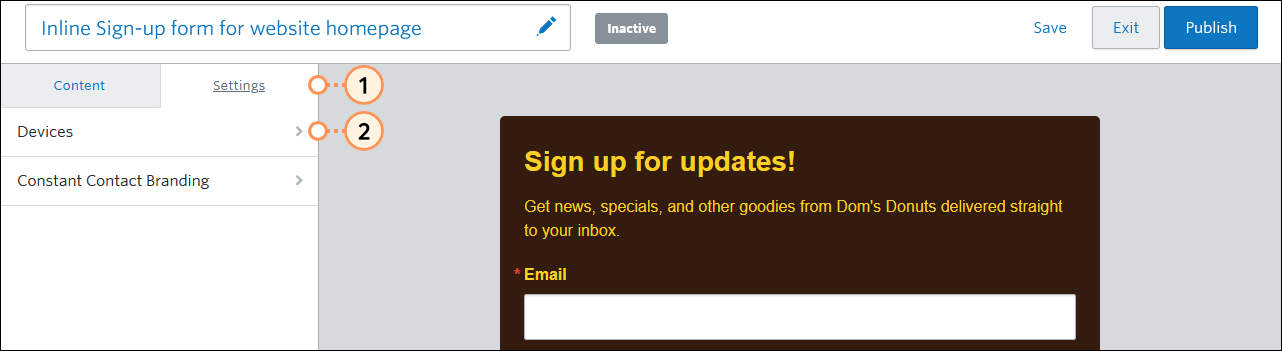
- Click Settings.
- Click Devices.

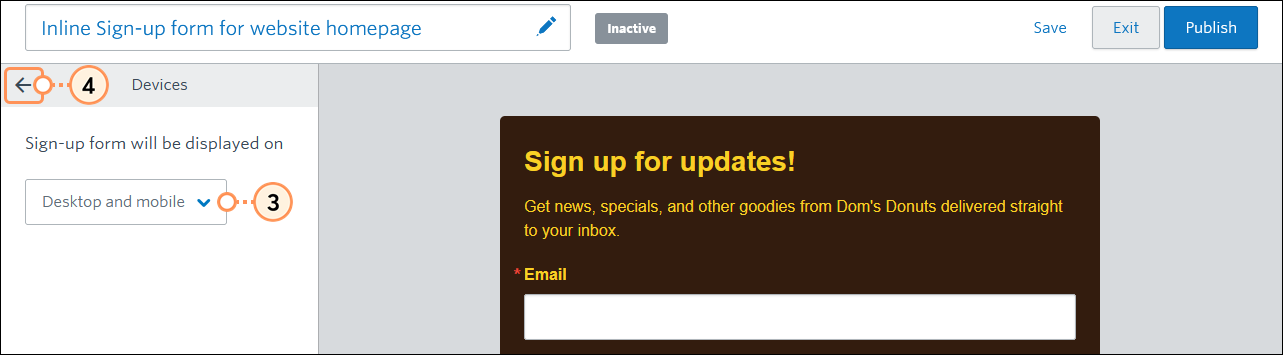
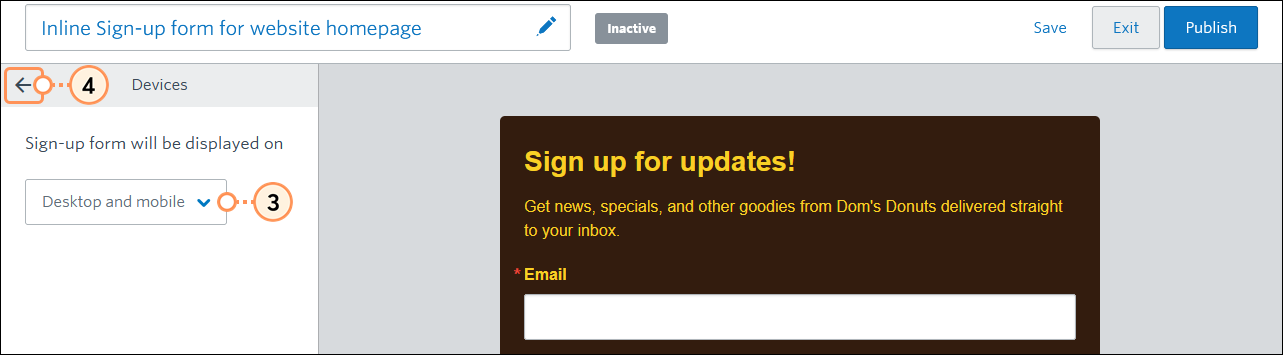
- From the drop-down menu, select:
- Desktop and mobile - This shows your sign-up form to everyone, regardless of what type of computer or mobile device they're viewing your website from.
- Desktop only - This only shows your sign-up form to people viewing your website on desktop or laptop computers.
- Mobile only - This only shows your sign-up form to people viewing your website on mobile devices, such as smartphones.
- Click the back arrow to return to the Settings menu.

(Optional) Remove Constant Contact branding
Your email plan determines if you can remove the branding. If you see the option but can't select it, you need to upgrade your email plan.
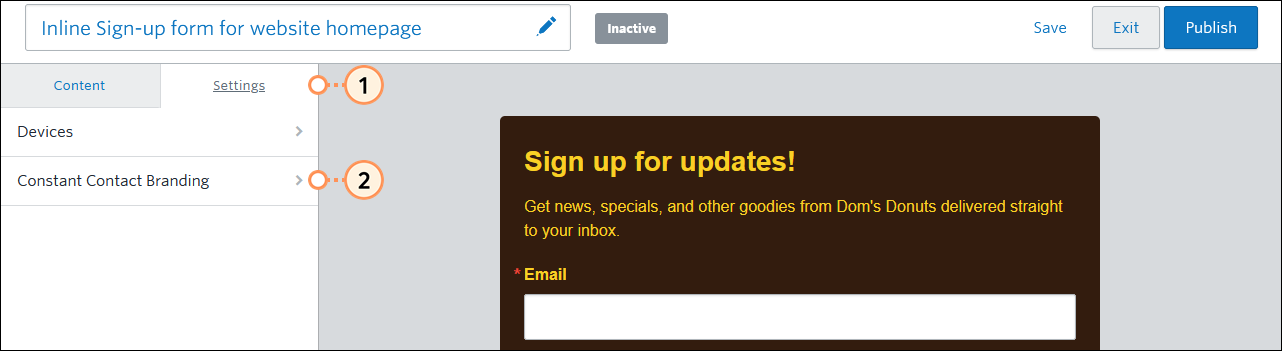
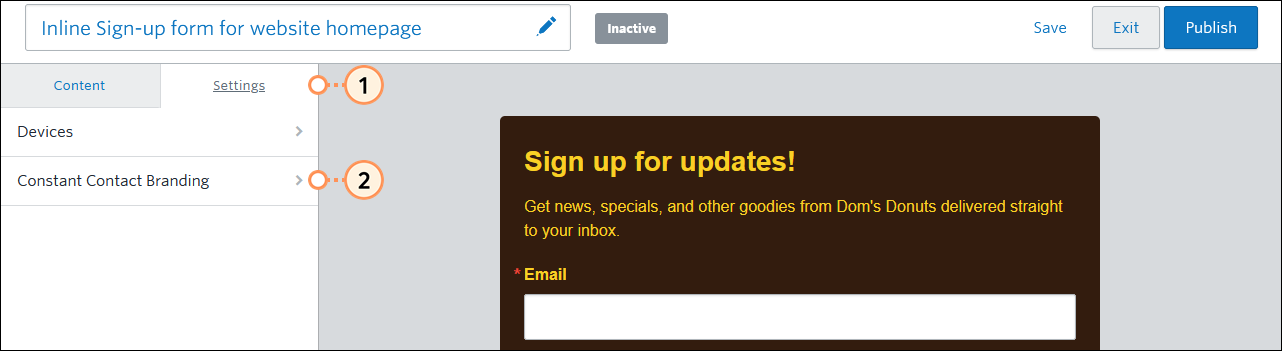
- Click Settings.
- Click Constant Contact Branding.

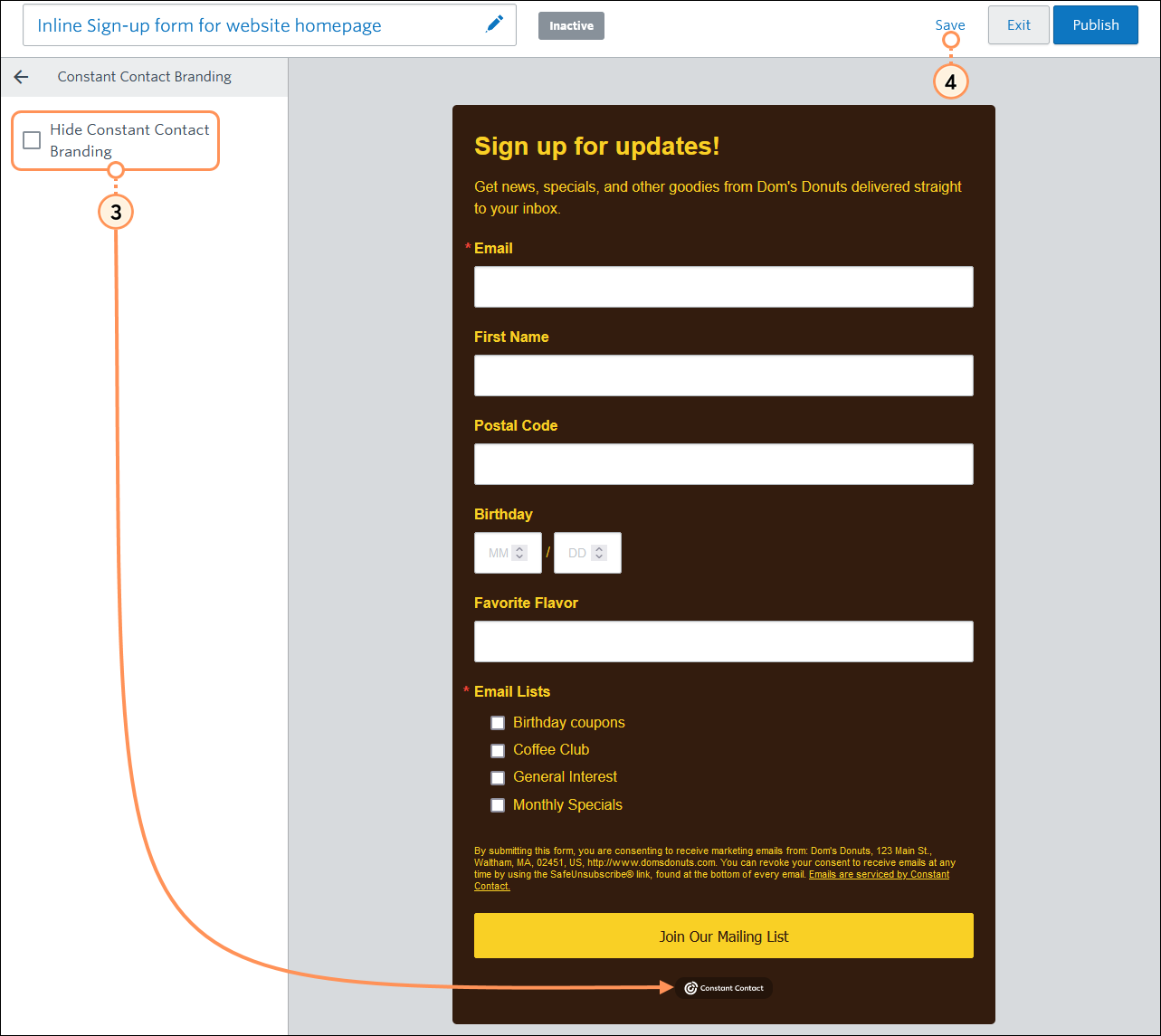
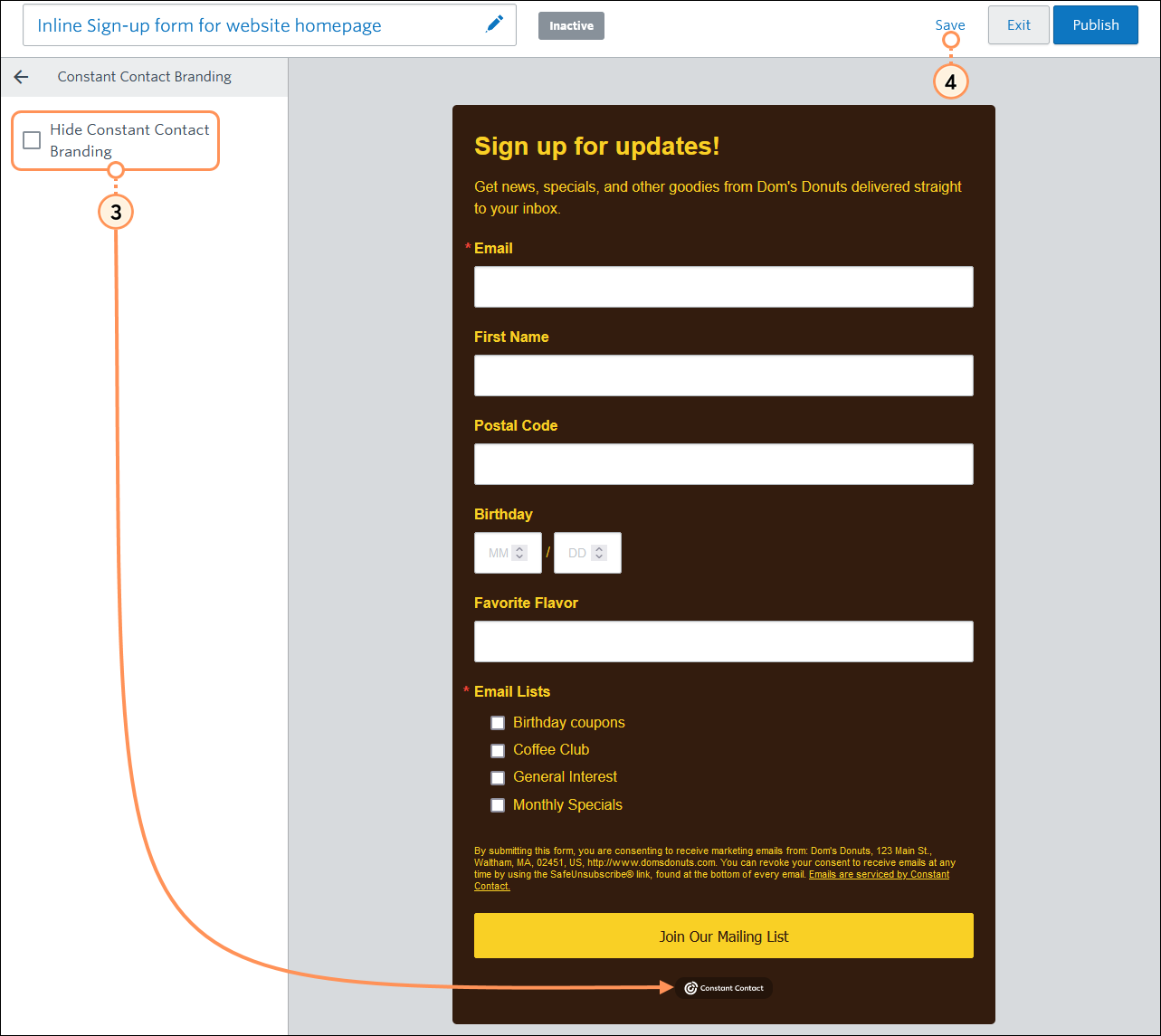
- Select "Hide Constant Contact Branding" to remove the logo at the bottom of your form. This doesn't affect the consent disclaimer above the button, which can't be removed or altered.
- Click "Save."

Removing the logo only applies to the unique sign-up form you're working on and doesn't remove it from all of your sign-up forms or emails. It's possible to remove the logo from the email footer in all of your emails and invitations by following these steps.
Install the Inline Sign-up Form
 | Important: You will need to be comfortable with editing the HTML code for your website, but if you aren't, your webmaster can help you with the code. If you're using a website builder, their support can also help you. |
When you're done customizing your Inline Sign-up Form, the next steps are to activate it, and then install the Universal Code and the Inline Code on your website.
- Universal Code - The Universal Code connects your Inline Sign-up Form to your Constant Contact account and is typically added to your website's footer.
- Inline Code - The Inline Code is used to add the sign-up form to a specific webpage by placing it in the code for the page's body. You can add a unique sign-up form to different pages, and also add multiple sign-up forms to a single webpage.
Please see these detailed instructions for activating and installing your sign-up form. Installing the Inline Sign-up Form adds cookies to your website.
 | Did you know? If you're not comfortable with adding code to your website, our Lead Generation Landing Pages are HTML-free! The URL for the landing page can be linked to buttons, images, and text very easily in most website builders. |
Any links we provide from non-Constant Contact sites or information about non-Constant Contact products or services are provided as a courtesy and should not be construed as an endorsement by Constant Contact.