Our flexible templates and drag-and-drop editing make it easy to customize the design of your email to emphasize the parts that are most important, while still presenting all the information your readers need.
 | Join the conversation: First time designing an email? Our Community can help! Just submit your email to the "Template Feedback" forum for some honest feedback before you send it out to your contacts. |
Understanding the different build elements in your email template
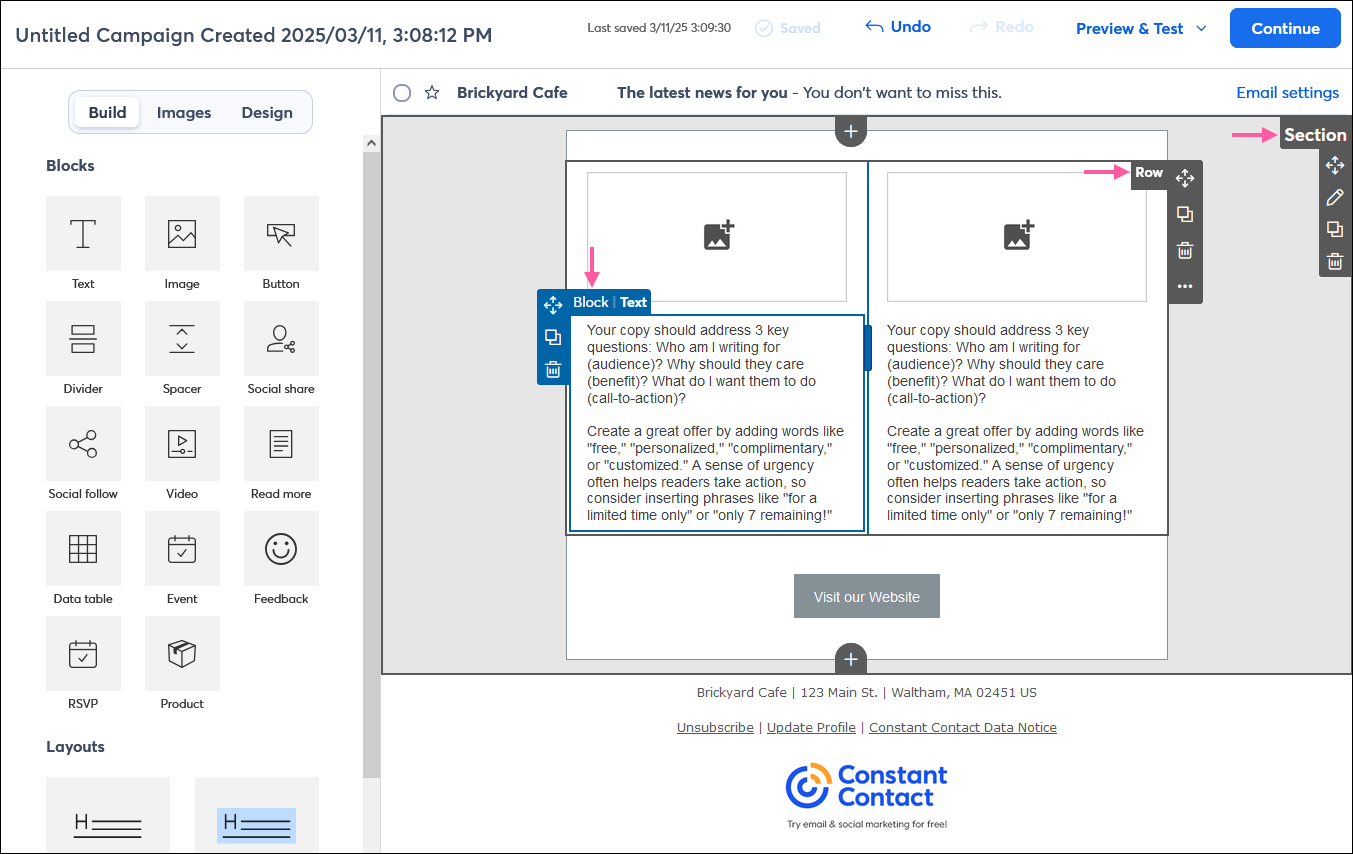
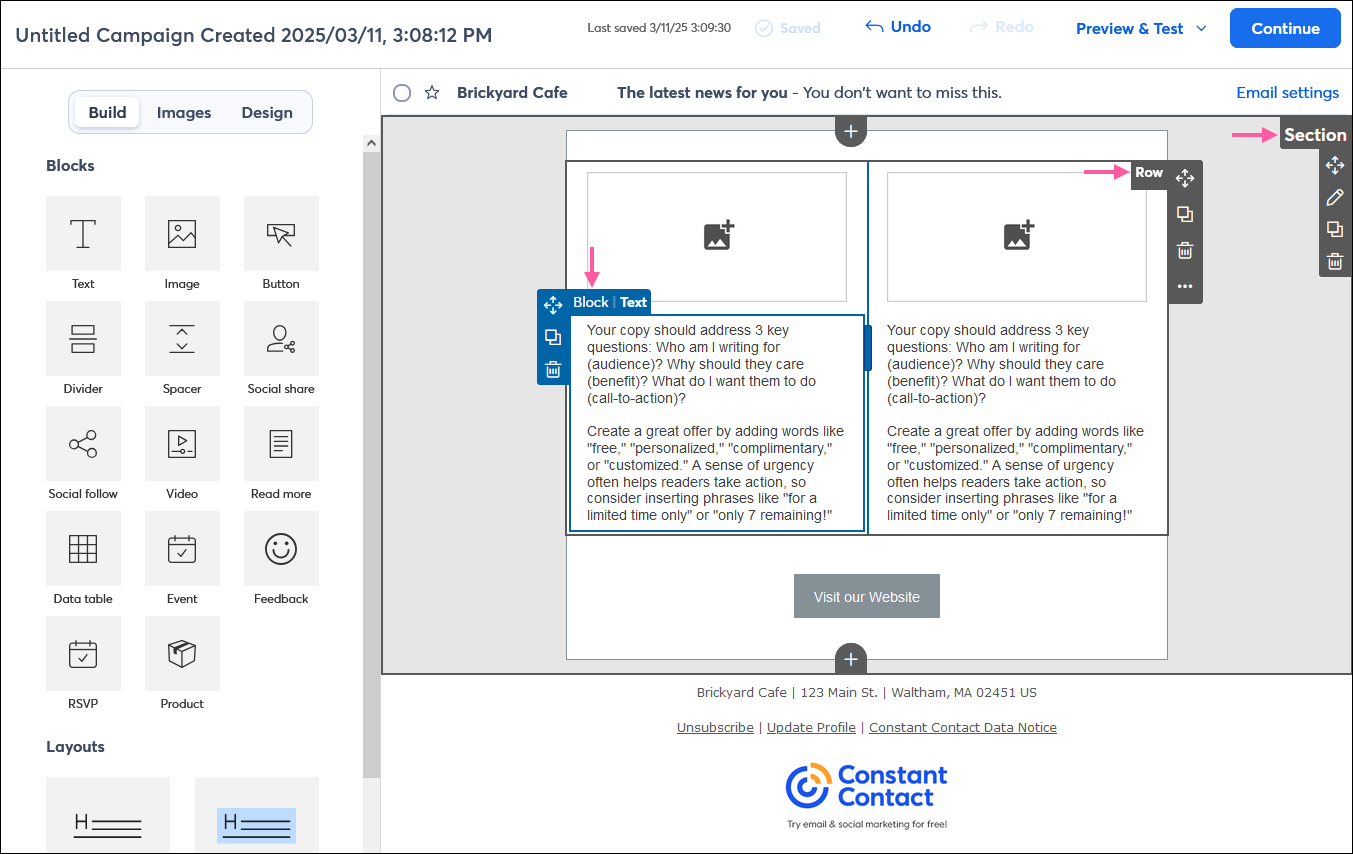
Within an email template, there are three main components for adding and formatting your content that can be found on the Build tab. Each component has its own menu and an outline that can be seen when you place your mouse over it. Sometimes the menus all display at the same time depending on what you're clicking on.
- Blocks - Blocks are the individual pieces of content you can add to your email, like text, images, buttons, etc. Using blocks gives you the freedom to design your email exactly the way you want it. Blocks can be dragged into your template and then dragged around to different locations if you don't like where you put them—you can even use them to create a multi-column layout by placing blocks next to each other. In addition, blocks always include the name of the block type so that you can easily identify them.
- Layouts/rows - A layout, or row, is a group of blocks that stretch across the template width and work as a single unit. A layout can contain any of the different block types, and they can be stacked on top of each other or sit side-by-side as columns. You can apply background colors to a layout to make it stand out, making it easy to move multiple blocks together with just one click.
- Sections - Sections are containers that can hold a mix of layouts and individual blocks. By using multiple sections in your email, you can group related pieces of content together to help keep your email organized, and the space between sections gives your readers a visual clue that they're changing topics.

Adding individual blocks
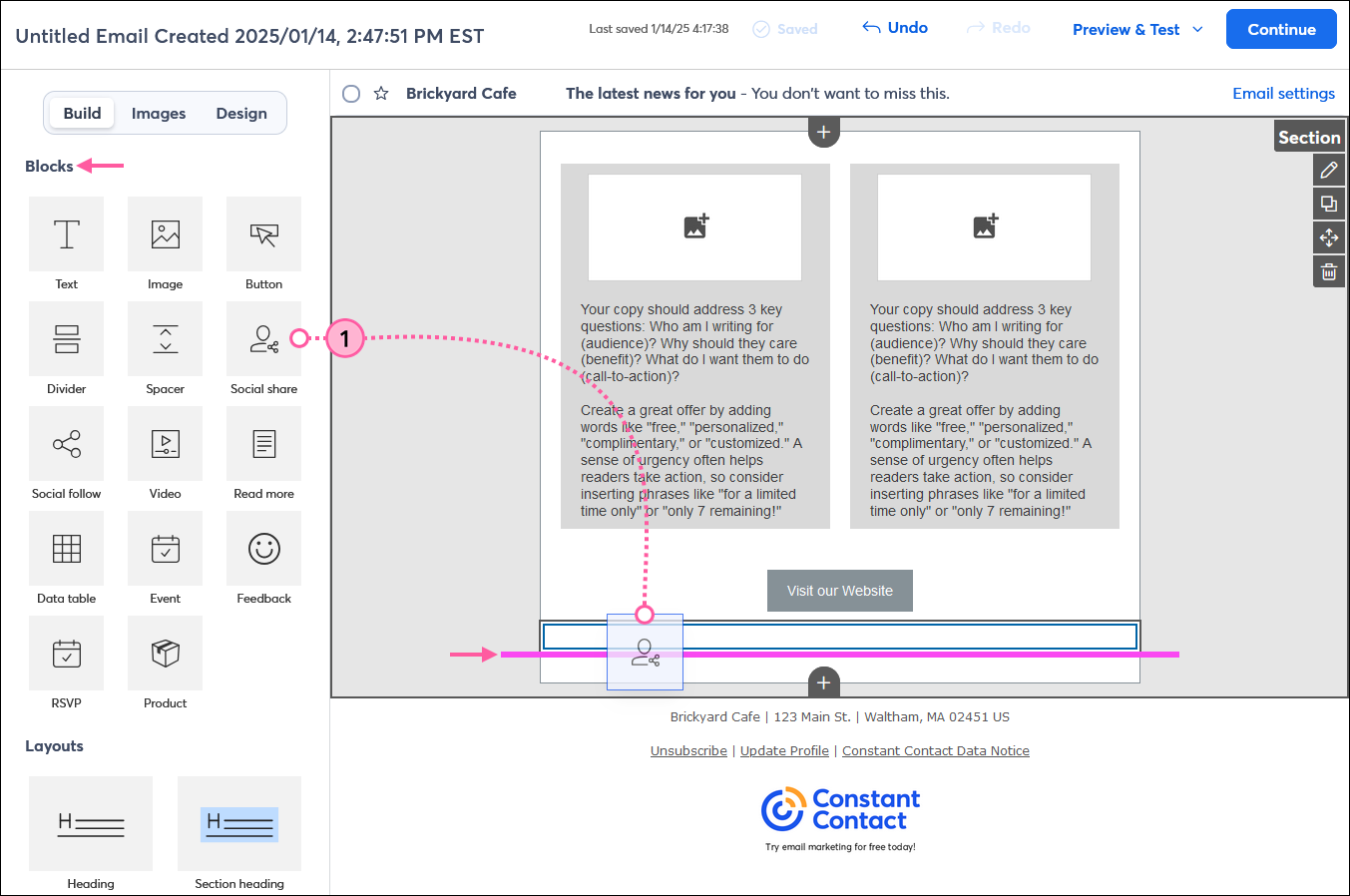
A block can live anywhere in your template—you can have a section with a single block, use blocks to build your own layout, or add a block to an existing layout. They're really flexible to help you create the perfect design!
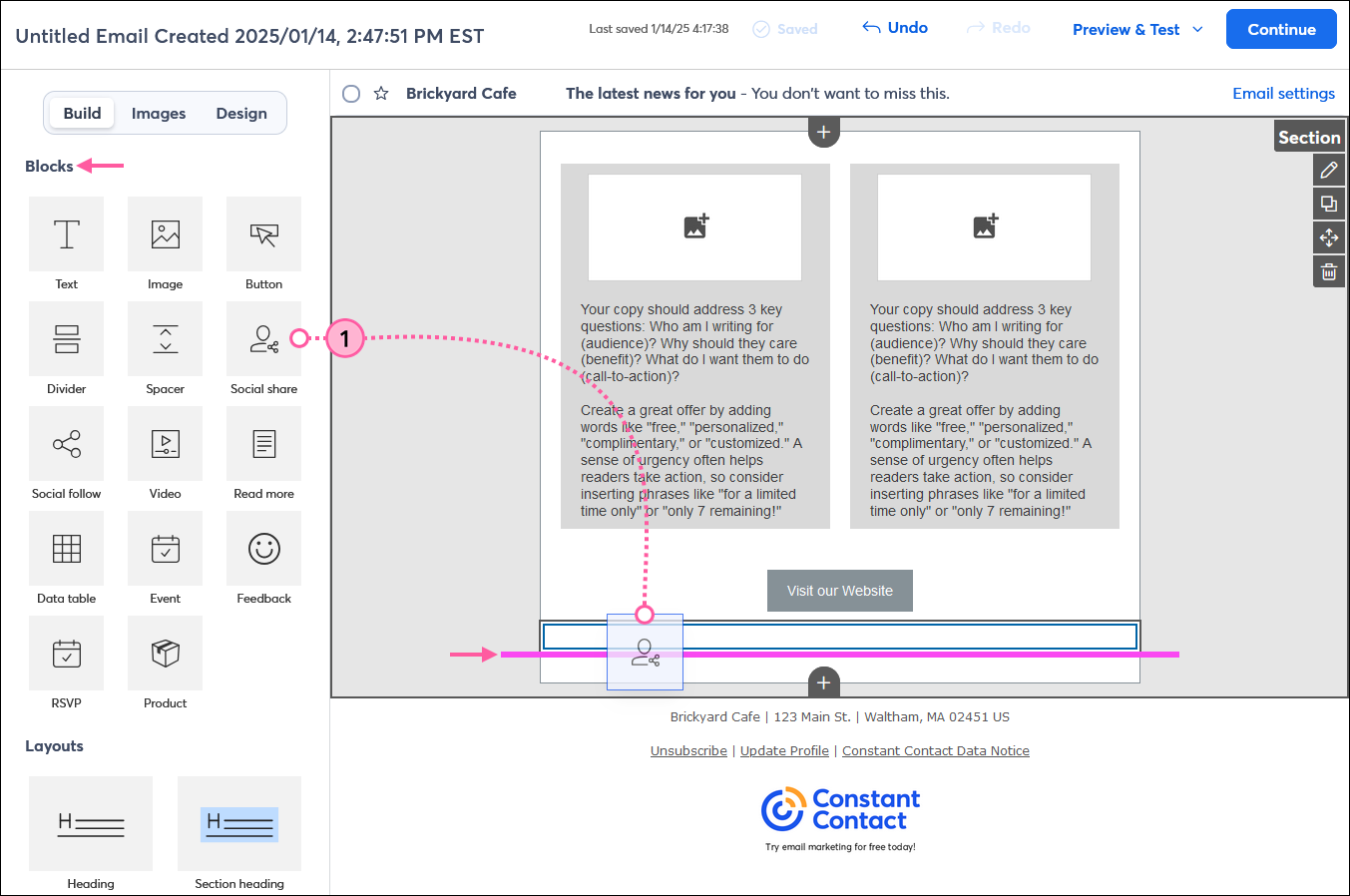
- From the Build tab, click and drag a block into your template. Use the guideline to help you find the right place to drop the block.

Once the block is added to your template, you can click on it to display its toolbar that can be used to make customizations depending on the type of block it is:
Adding groups of blocks using pre-built layouts
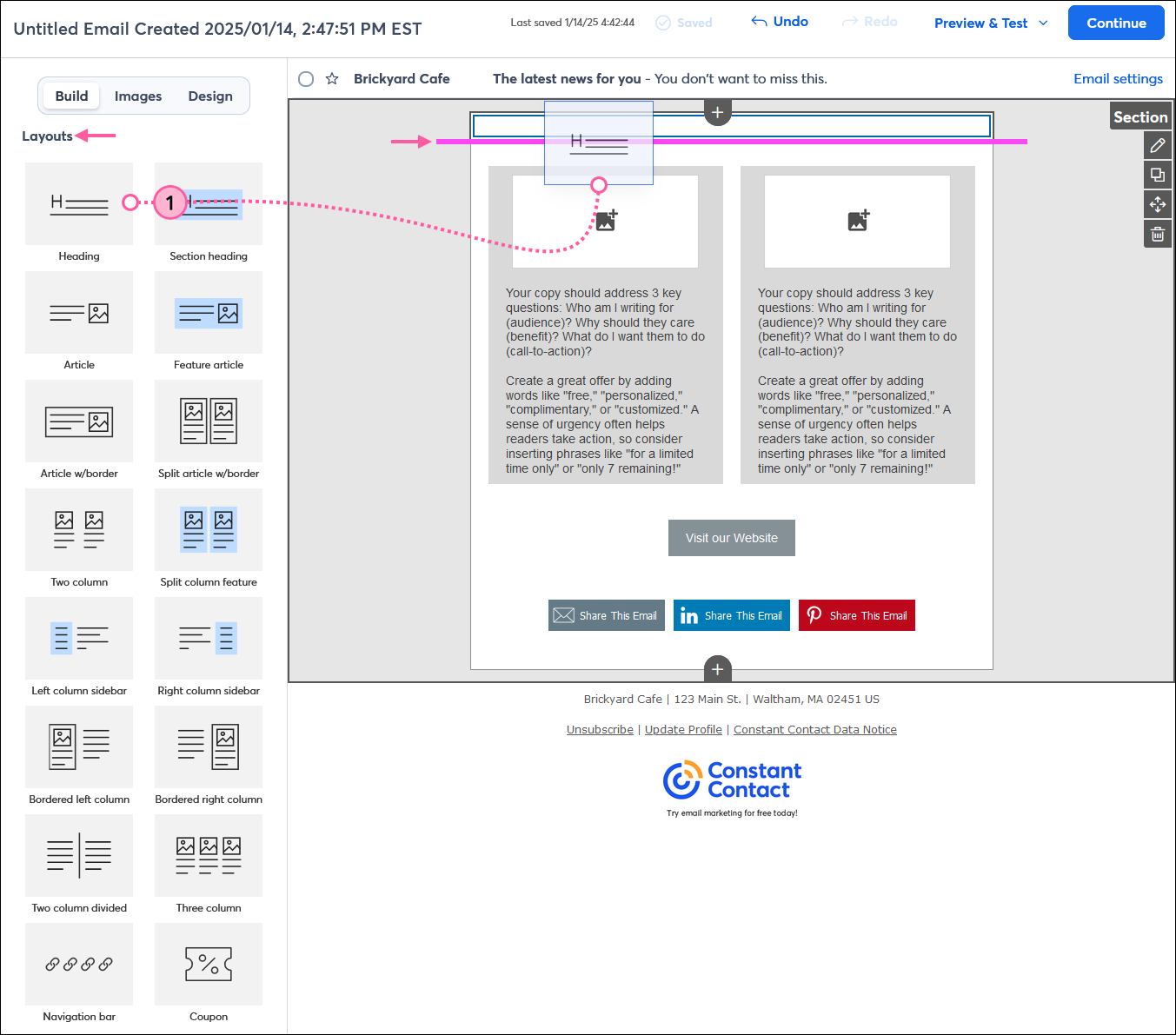
Dragging a pre-built layout into your template makes email design quick. Some of the layouts have a featured background color that makes them stand out from the rest of your email content. You can customize any of these layouts by moving the individual blocks within the layout around, deleting them, or dragging additional blocks into the layout.
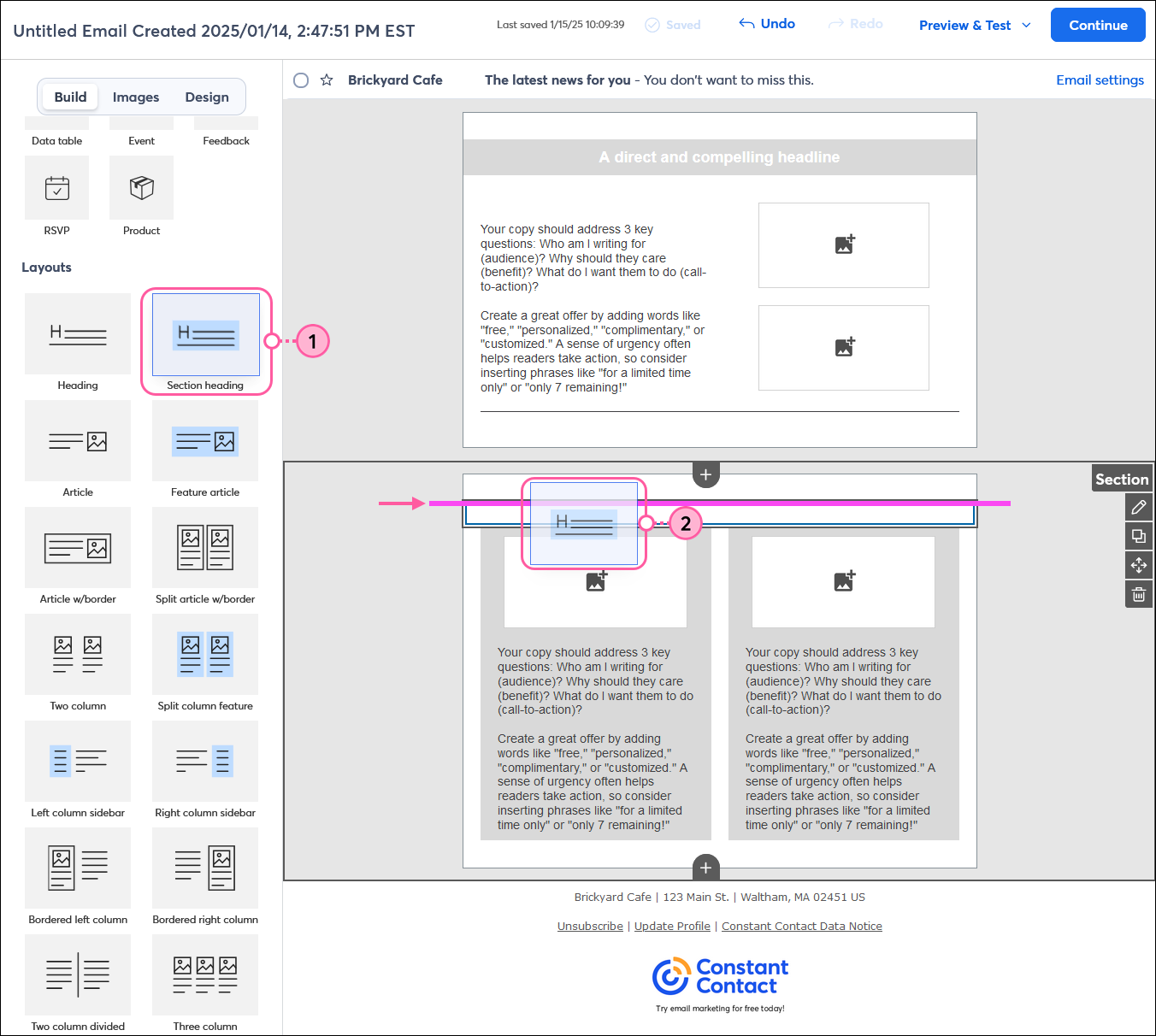
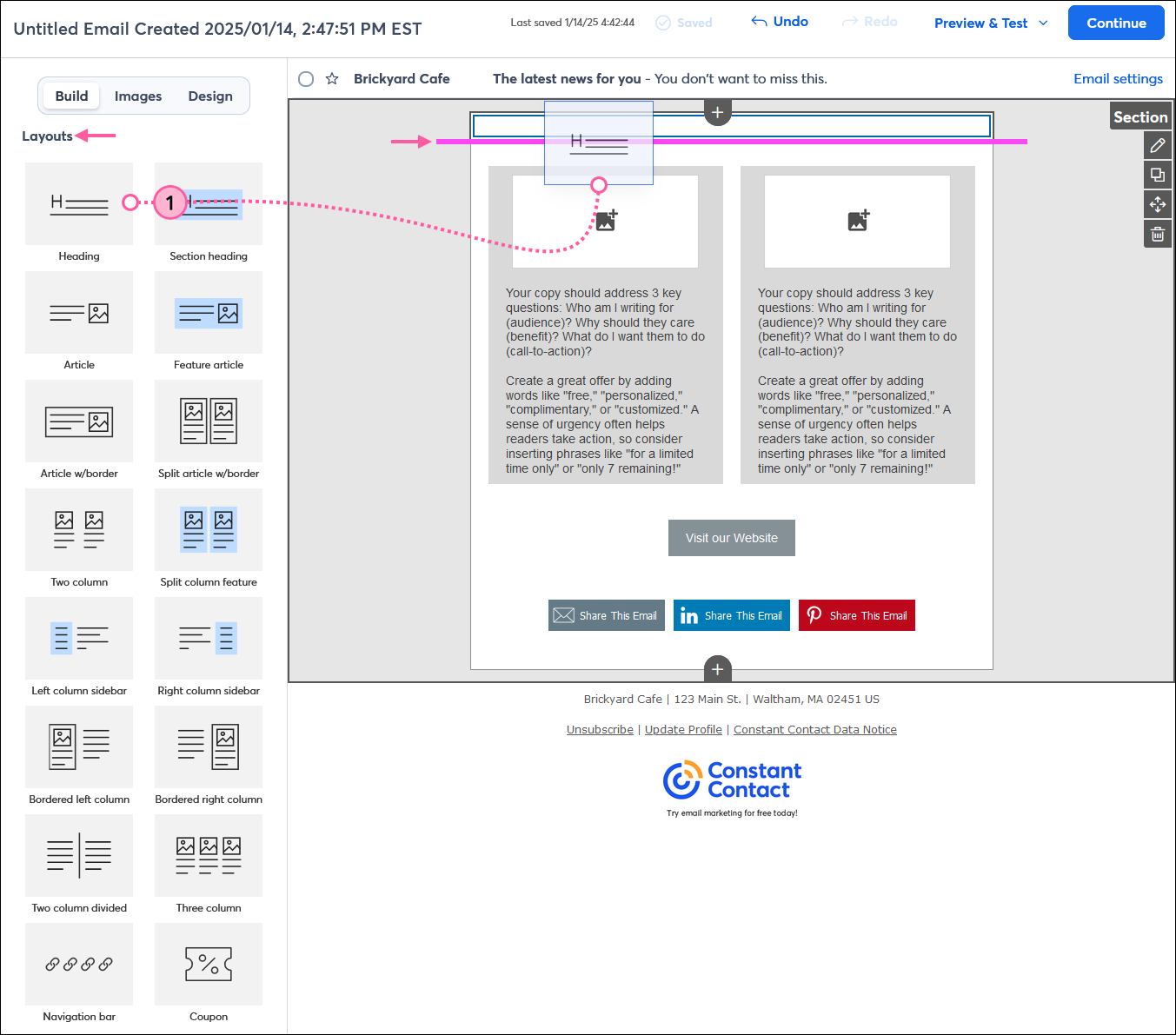
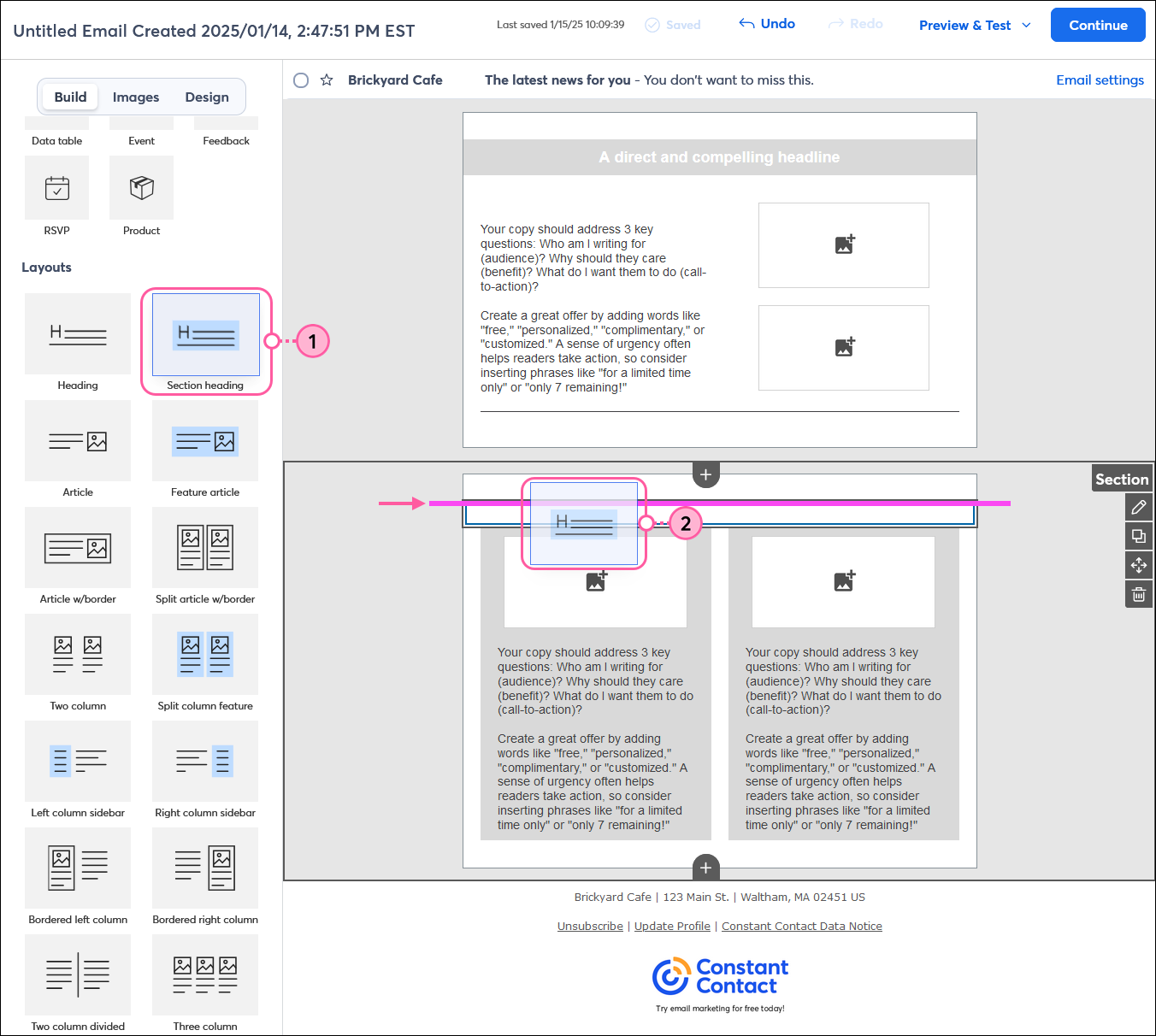
- From the Build tab, scroll down to the Layouts section and drag a pre-built layout into your template. Use the guideline to help you find the right placement. Layouts must be placed where they can span the width of your template and can't be used to create columns.
Note: The Heading and Section heading blocks can be added to a column, but they first have to be added to your template as their own row.

 | Did you know? You can create your own layouts starting with a single block or by adding, moving, or removing blocks within a pre-built layout. |
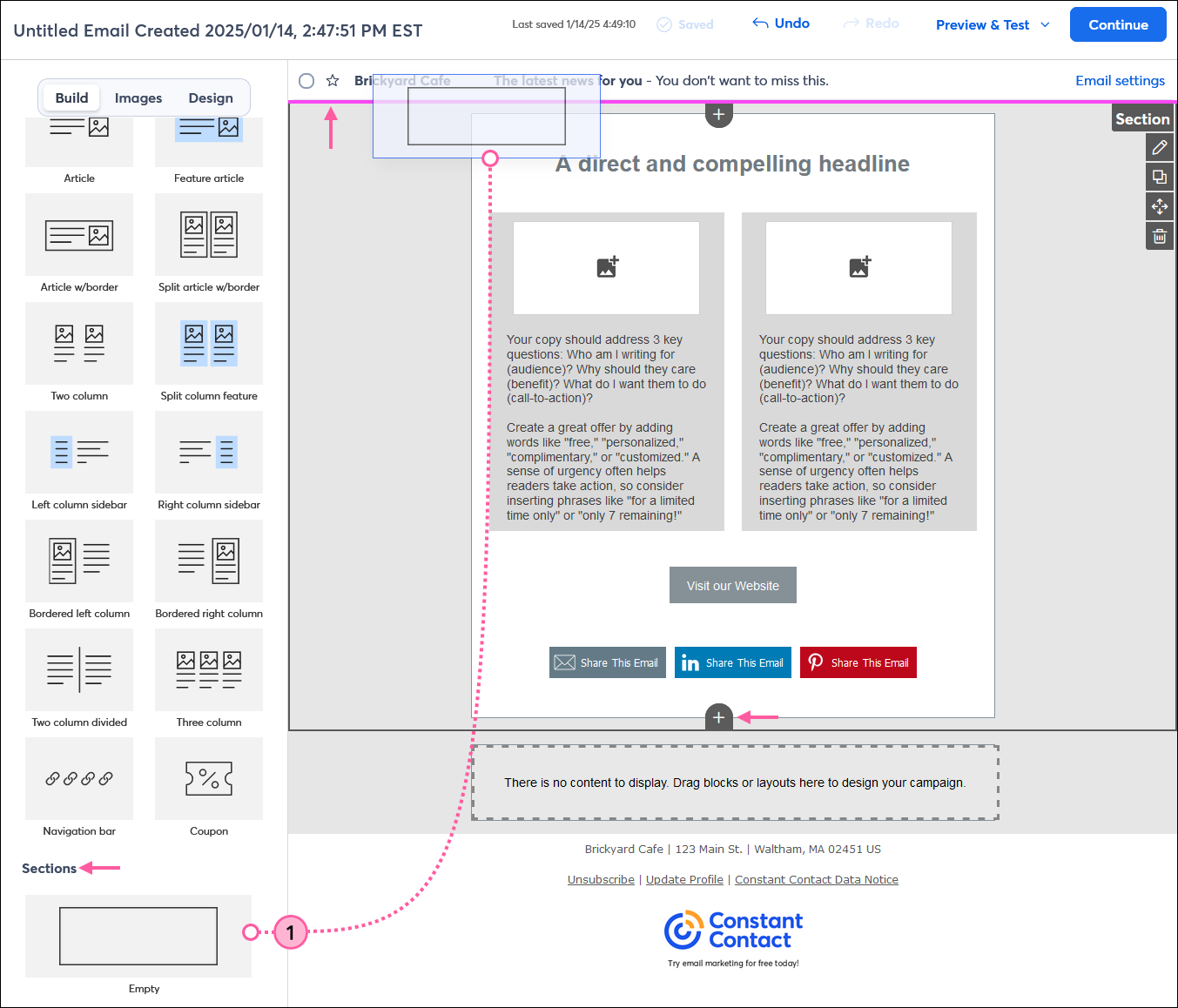
Adding empty sections to separate content
Sections help you stay organized! You can drag them into your template or you can click the Plus icon at the top and bottom of an existing section.
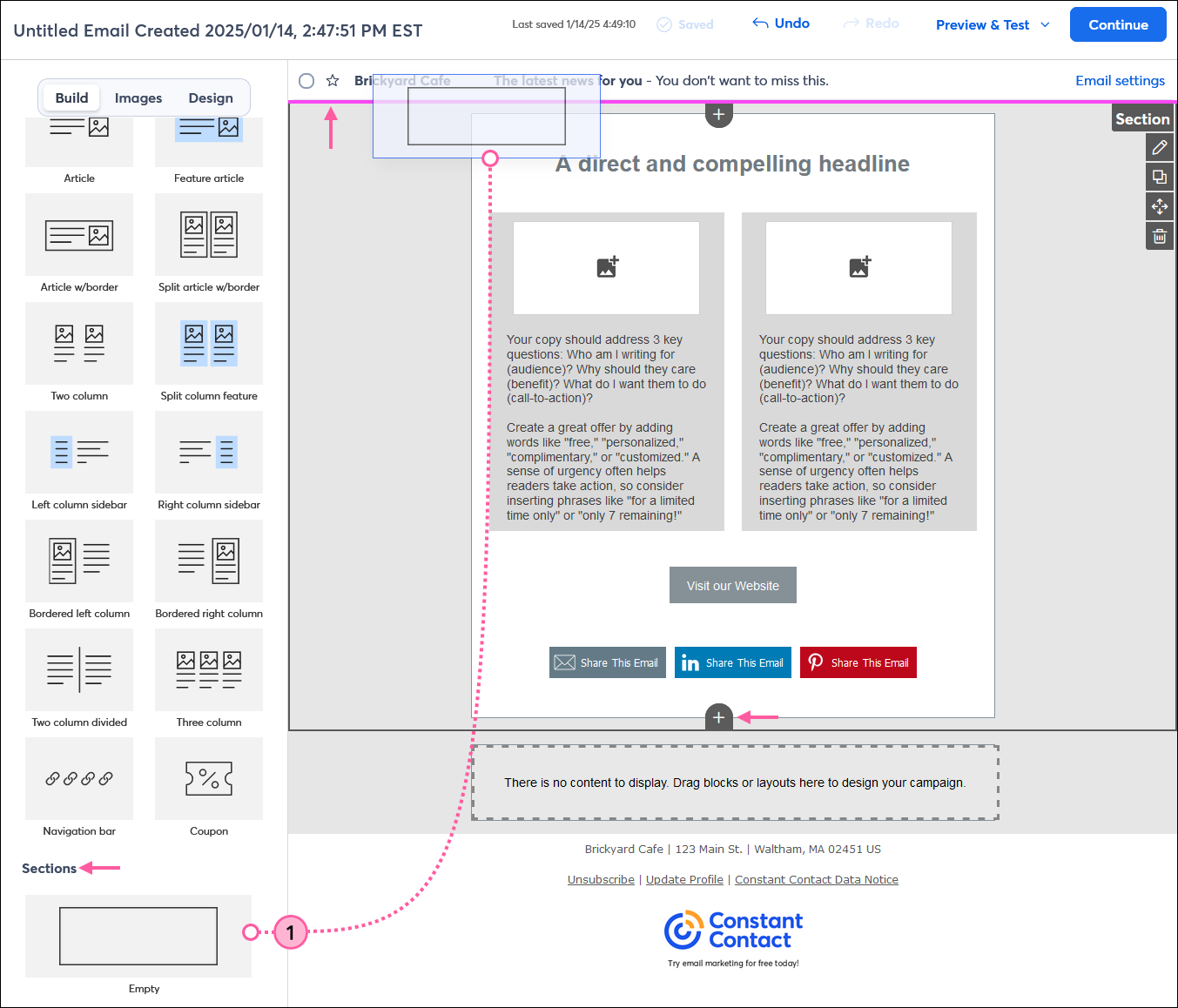
- From the Build tab, scroll down to Sections and drag an Empty section into your template, using the guideline to help you place it. You can only insert a section above or below an existing section.

Once the new section has been added to your template, you can add individual blocks, prebuilt layouts, or a combination of both inside of it.
 | Design tip: When you add multiple sections, there is a small gap between them that you can even further customize by dragging in a Divider block. |
Adding blocks, layouts, and sections with "click-and-stick" editing
Blocks, layouts, and sections can be added from the Build tab into your template using drag-and-drop editing, or you can use the click-and-stick method. Drag-and-drop and click-and-stick are both great when you're using a mouse to build out your template, and if you're using a touchscreen, click-and-stick lets you just tap on an element and then tap the location in your template where you want to drop it into place. Try out both methods and use the one that's easiest for you!
To use click-and-stick, open an email template and:
- To "click" the element:
- Using a mouse - Click the build element that you want to add to your template. When you click on the element, it is highlighted so you know that it has been "clicked" and you can release your finger from your mouse instead of holding it down to drag it. As you move your cursor, the element moves around the template along with it, like it's stuck.
- Using a touchscreen - Tap on the build element that you want to add to your template. When you tap on the element, it is highlighted so you know that it has been "clicked" and you can release your finger from your touchpad. You won't see the element move until you tap in the template to insert it.
- To "stick" the element:
- Using a mouse - Using the guideline to assist you, place your cursor in the spot within the template where you'd like to place your element, then click your mouse again to release the block into that spot.
- Using a touchscreen - Tap the area where you want to add the element—you won't see a guideline. The element is added into the template as close to the area you tapped as possible, which can be different for blocks, layouts, and sections. If the element isn't in quite the right place, you can use the "Move" option to drag it into another location.

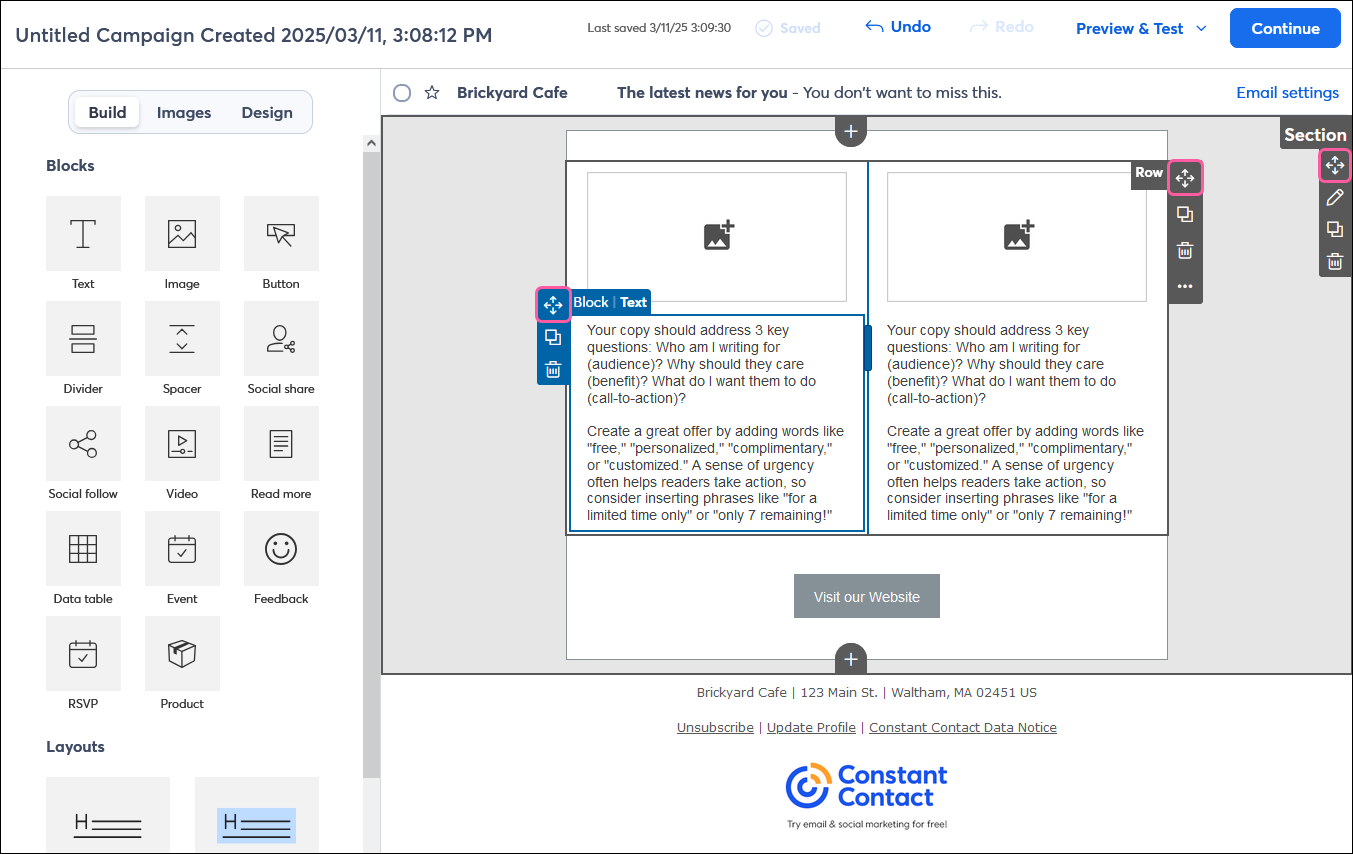
Moving blocks, layouts, and sections
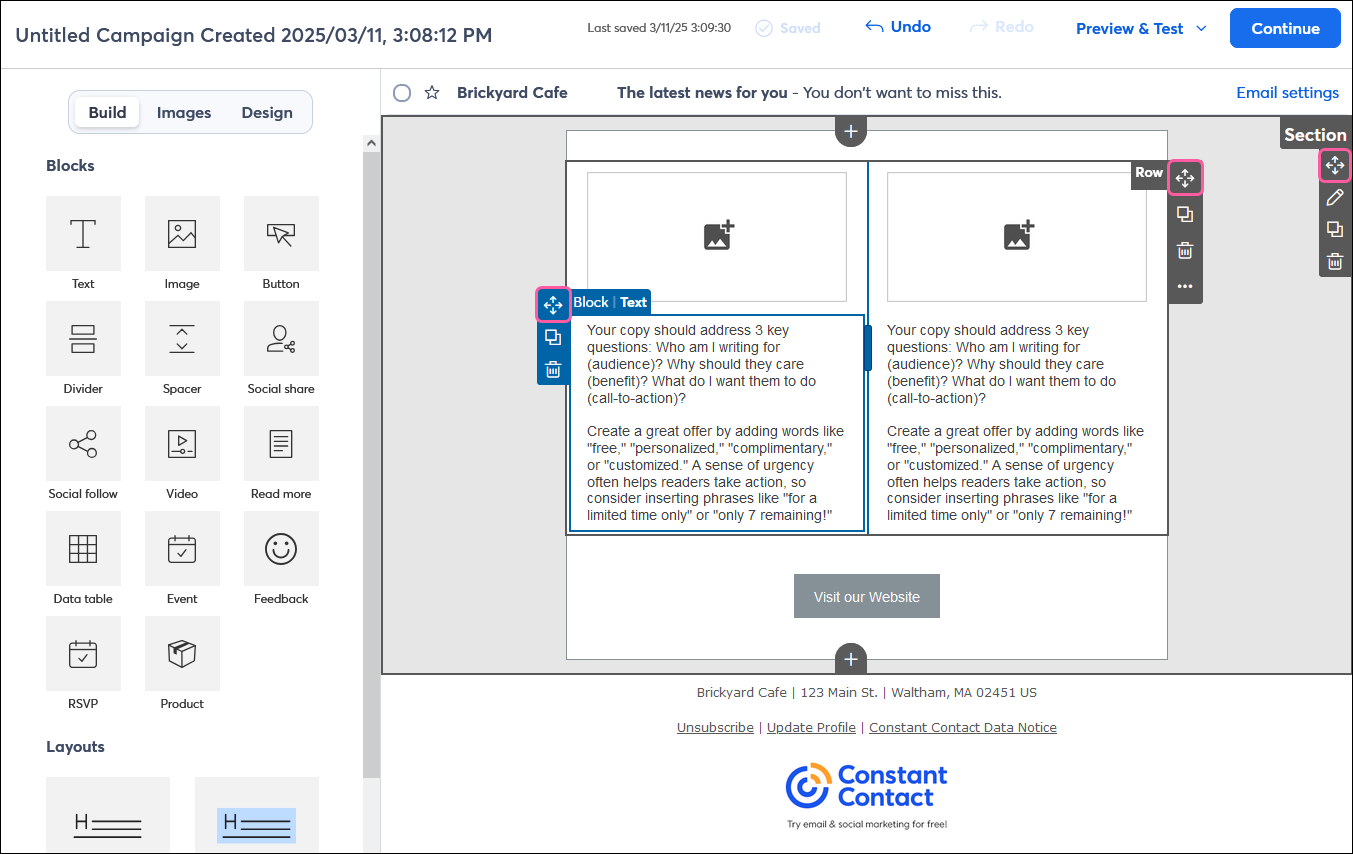
Blocks, layouts, and sections can all be moved by clicking on the directional arrows in their respective menus and dragging them to a different location in the template. The guideline shows you the different places in your template where they can be moved.
- Blocks can be moved practically anywhere within your template.
- Layouts must be moved so that they can stretch across the entire width of your template
- Sections can only be moved above or below other sections.

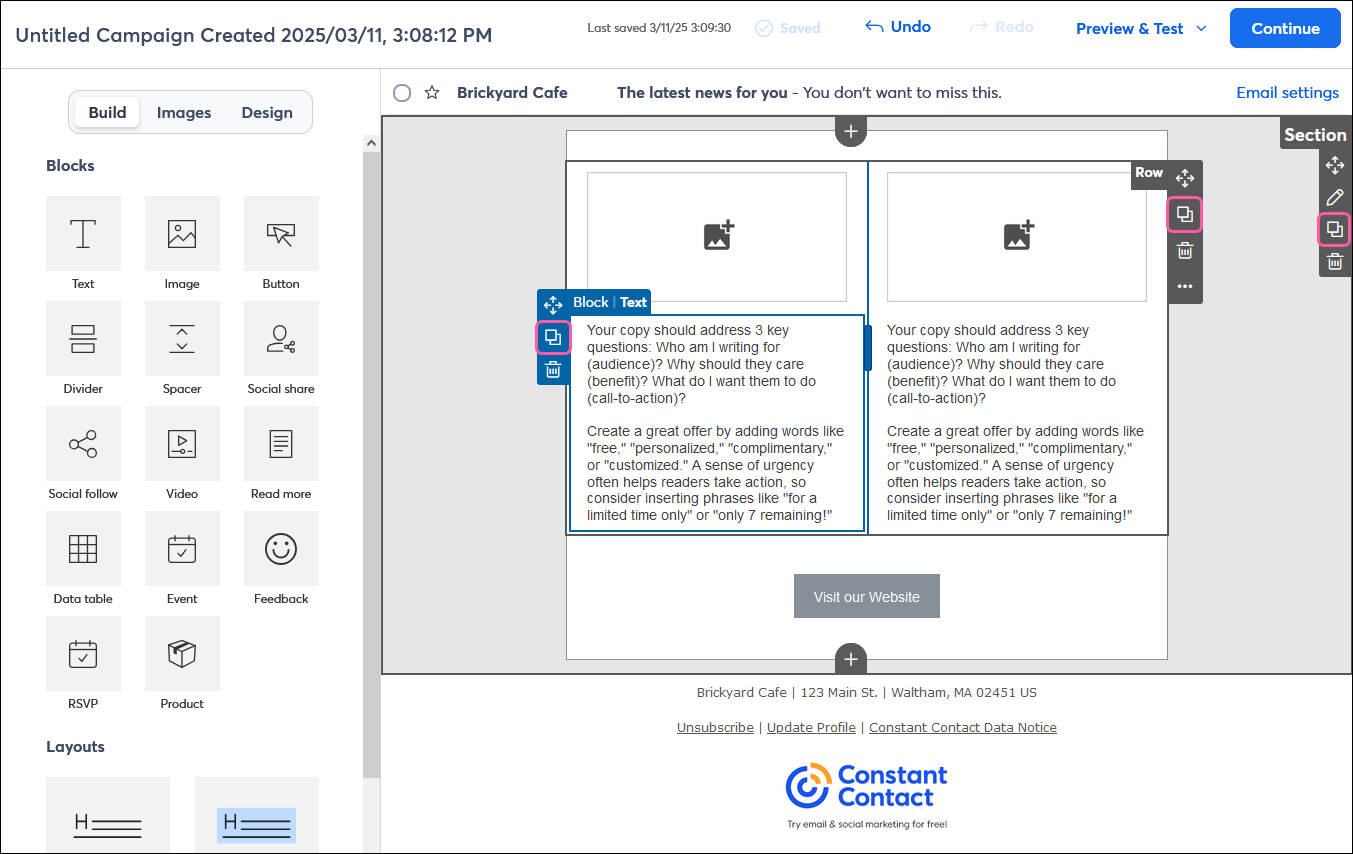
Copying blocks, layouts, and sections
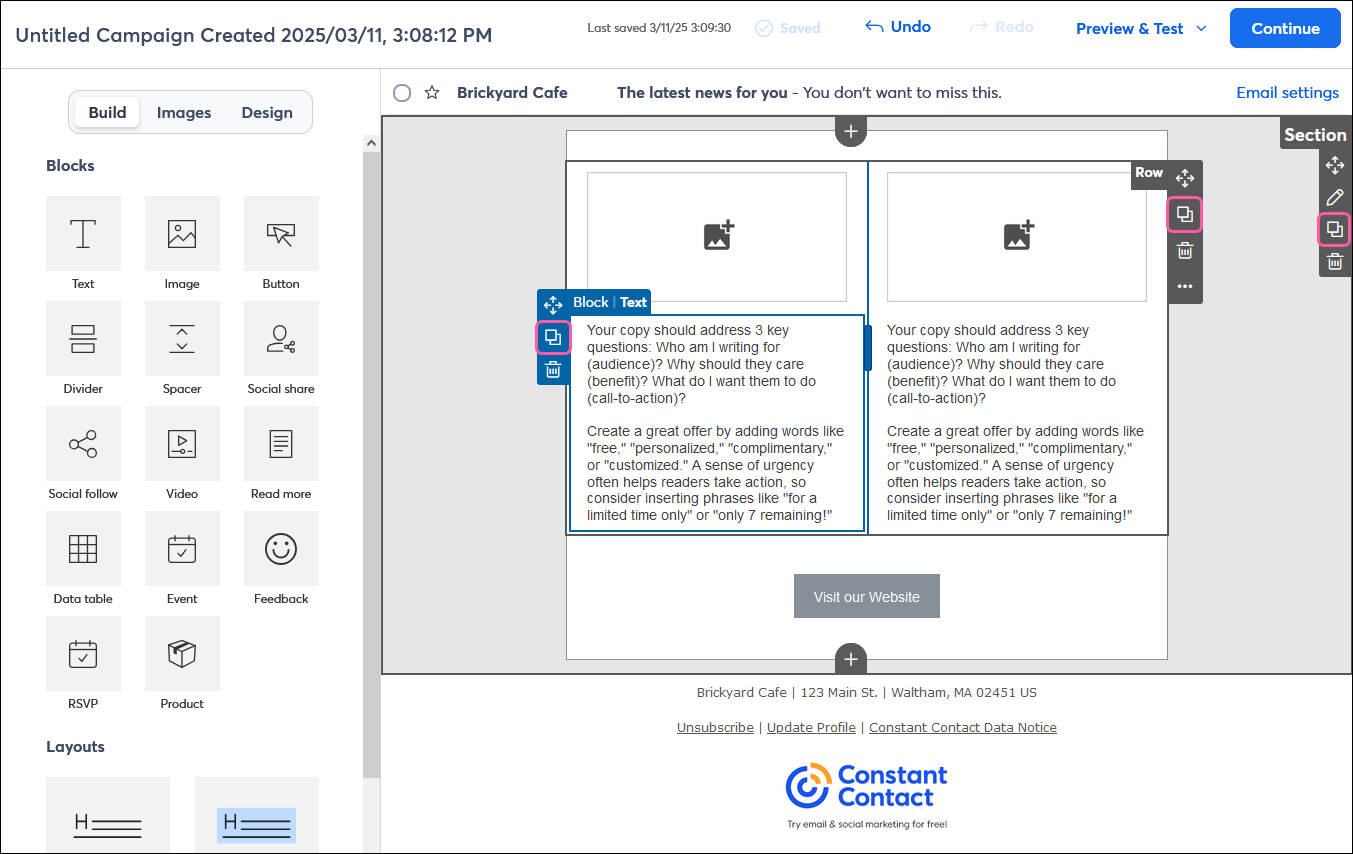
Copying saves you time! Any block, row, or section can be copied and then moved to a different location within your template.

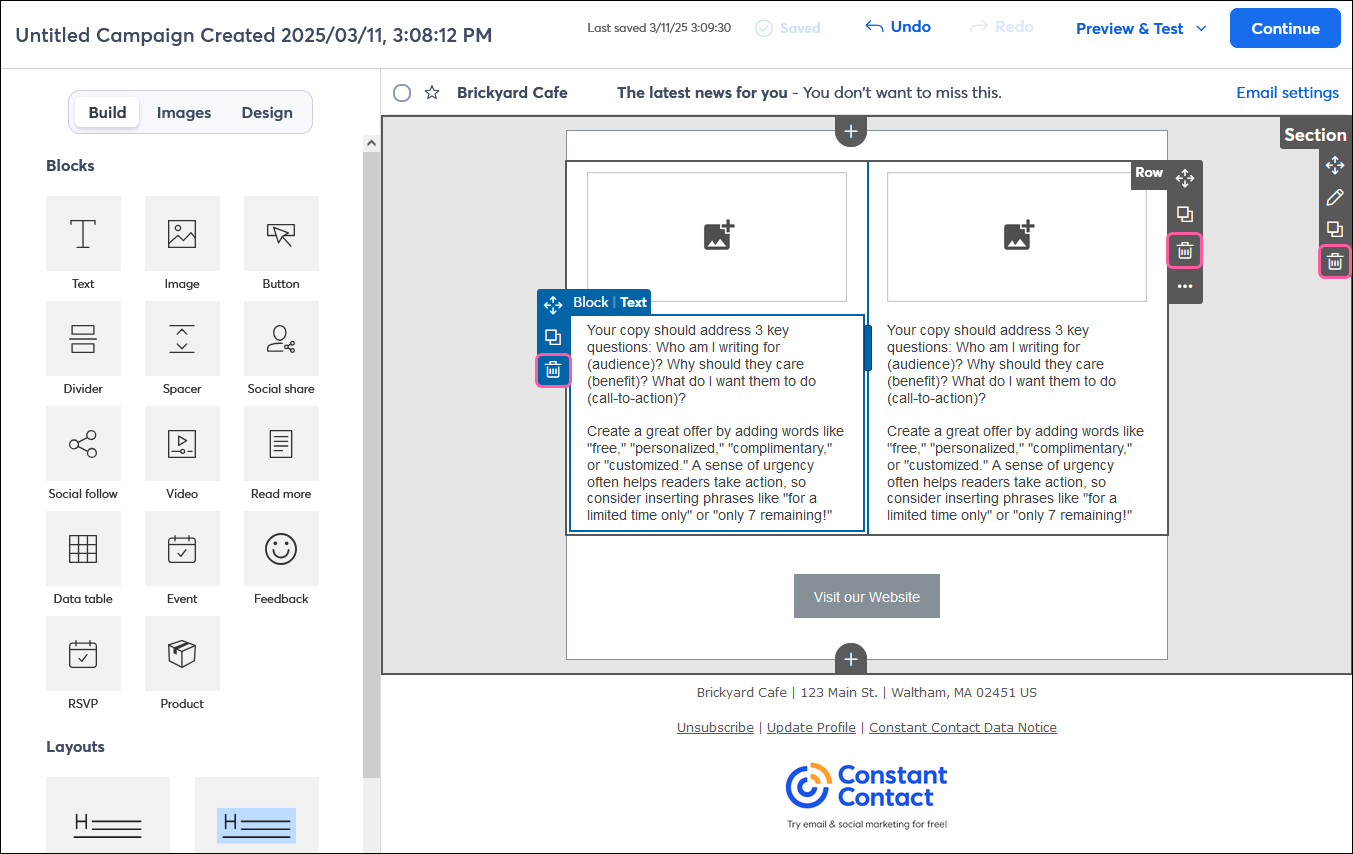
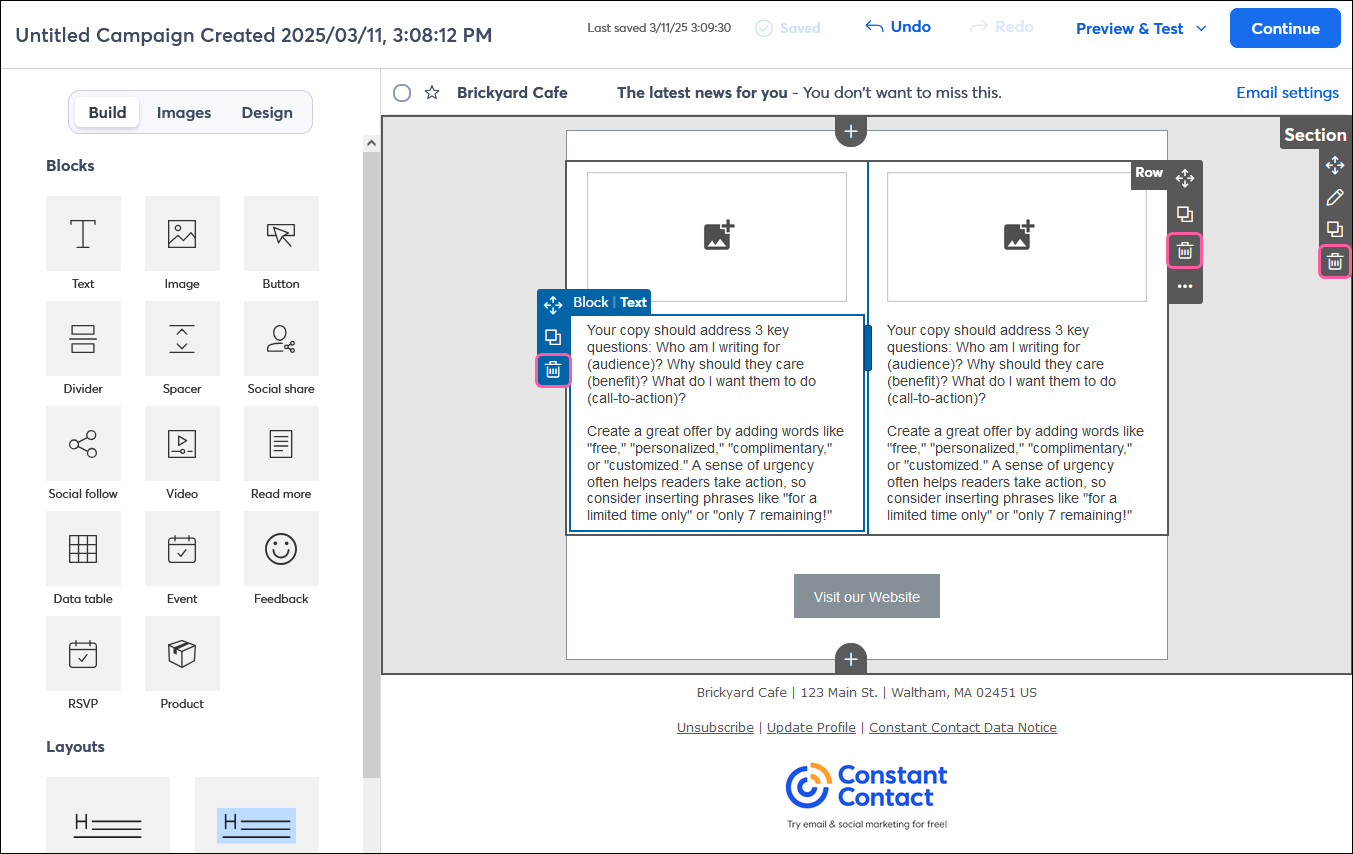
Deleting blocks, layouts, and sections
Each block, row, or section has its own side menu with a delete option. To delete a block, row, or section, just place your cursor over it and click the trashcan icon.