Anchor links are useful for navigating longer pages or for providing a button to jump directly to a specific section within the form. You can create anchor links within a landing page to redirect visitors from your emails, social media posts, or other marketing materials to sections on the page. Anchor links can even be used to provide a way to jump from the bottom of a page back to the top.
| Administrators | ✓ | |
| Company Managers | ✓ | |
| Marketing Managers | ✓ | |
| Sales Managers | ||
| Salespersons | ||
| Jr. Salespersons |
| Tip: Are you looking for information about Constant Contact’s Email and Digital Marketing product? This article is for Constant Contact’s Lead Gen & CRM product. Head on over to the Email and Digital Marketing articles by clicking here. Not sure what the difference is? Read this article. |
To add an anchor link to a landing page, edit the code and insert an ID wherever you want to be able to drop your contacts.
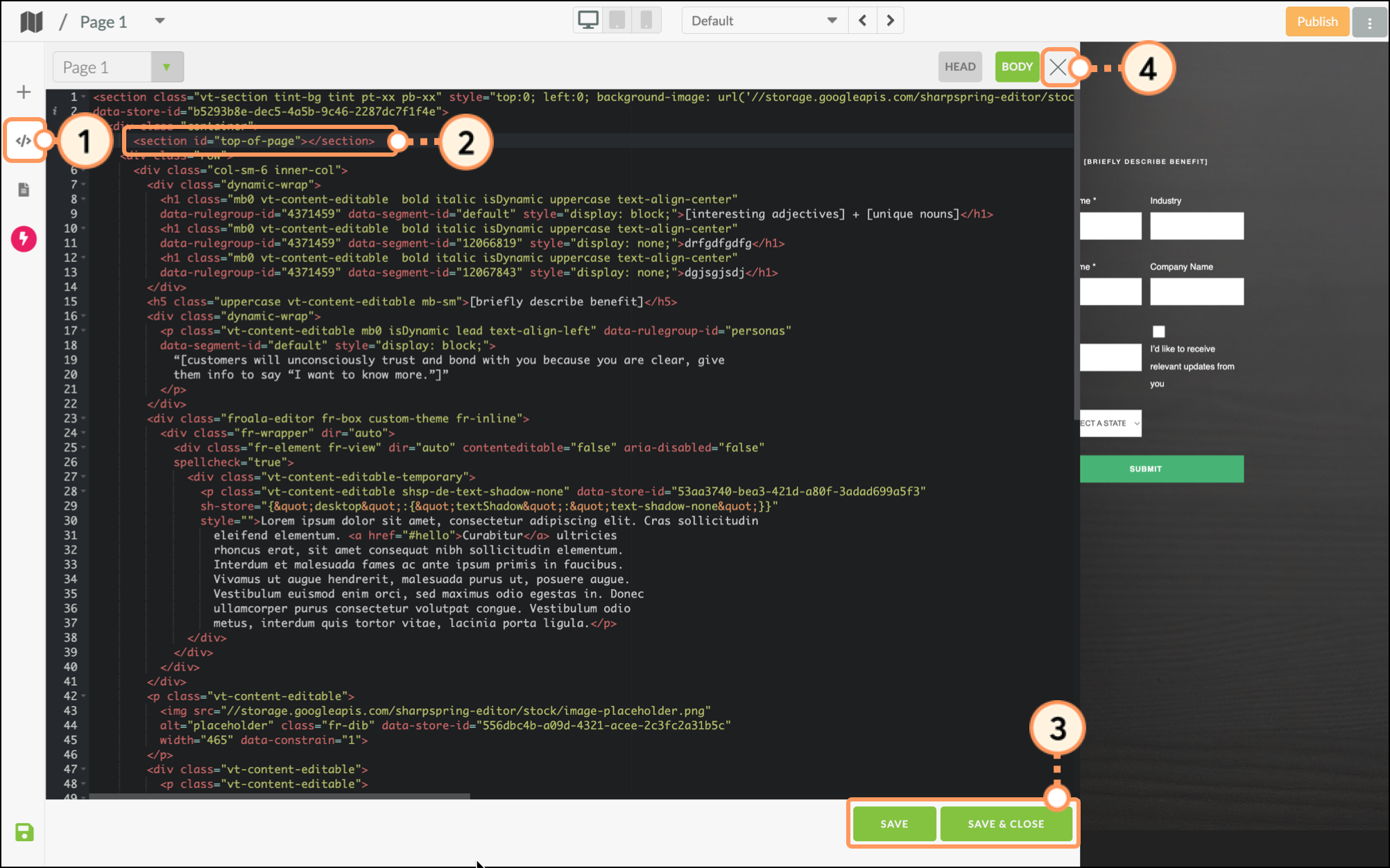
Click Edit Code.
Find the section or container that you would like the link to redirect to in the coding window that appears, and assign the section or container with the desired ID.id="anchor-title"
Click either Save or Save and Close.
When finished, tap the X to exit the code editor. 
To link your customers directly to the section of the page where the text or button link is located, include your landing page URL with the #ID at the end. For example, if your landing page URL is:
https://happytoys.marketingautomation.services/pages/homepage
And you’ve created an anchor link with the ID #contact-us, the link you’ll use in your emails, social media posts, ads, or other materials would be:
https://happytoys.marketingautomation.services/pages/homepage#contact-us
When clicking that link, your customers will be taken to your landing page and dropped right at the section that includes the anchor.
Note: Constant Contact offers Professional Services to assist with custom coding.
If you want a customer to click on a link or button on your landing page and have that button direct them to the location of the anchor, add a text or button element to your page.
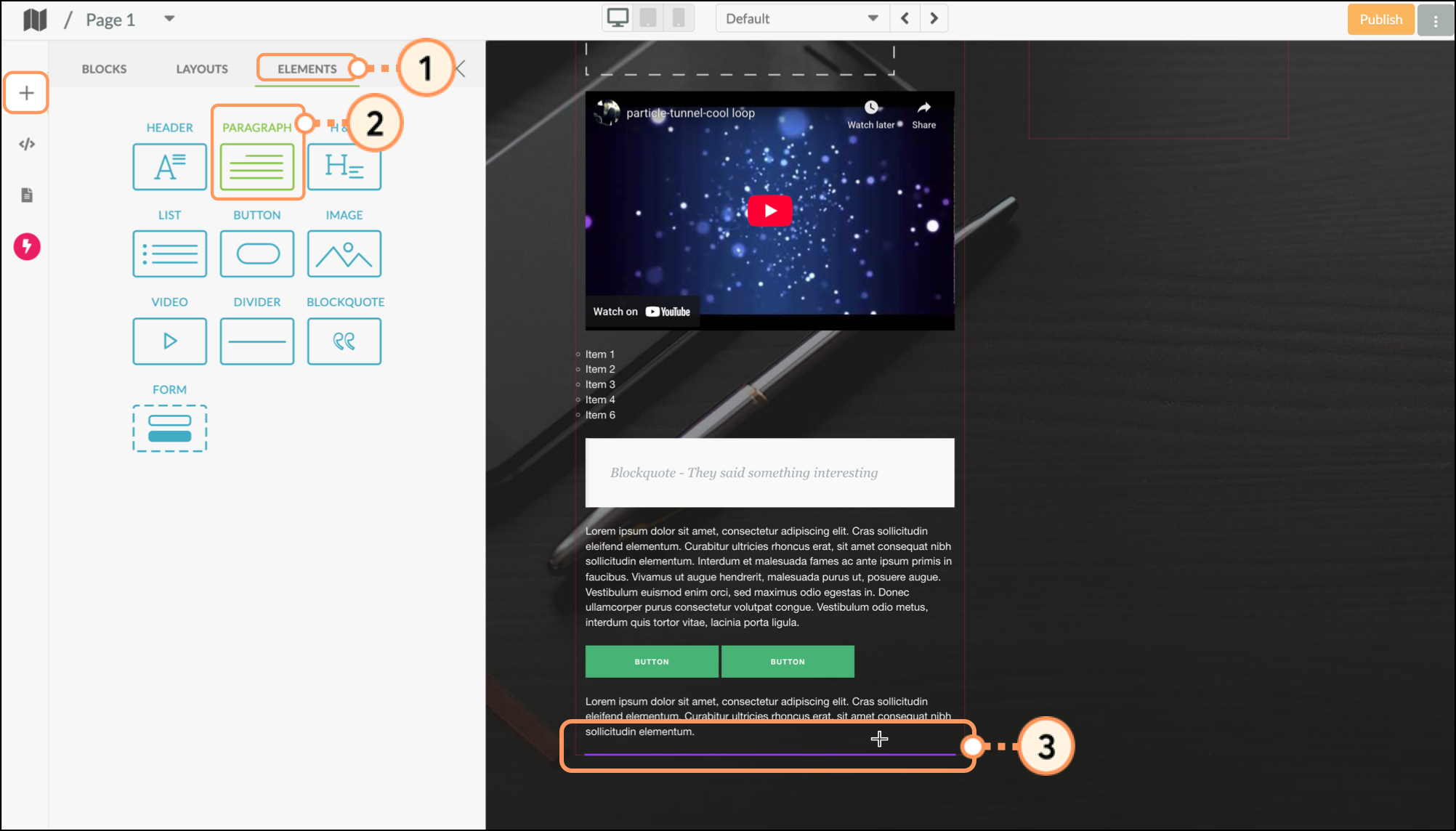
In ![]() Add Content, select the Elements tab.
Add Content, select the Elements tab.
Choose a text element (a header, paragraph, H&P, or list element) or a button element.
Hover over your landing page until you see a purple line; this line indicates where the element will be placed. When you have the desired placement, click to insert the element.
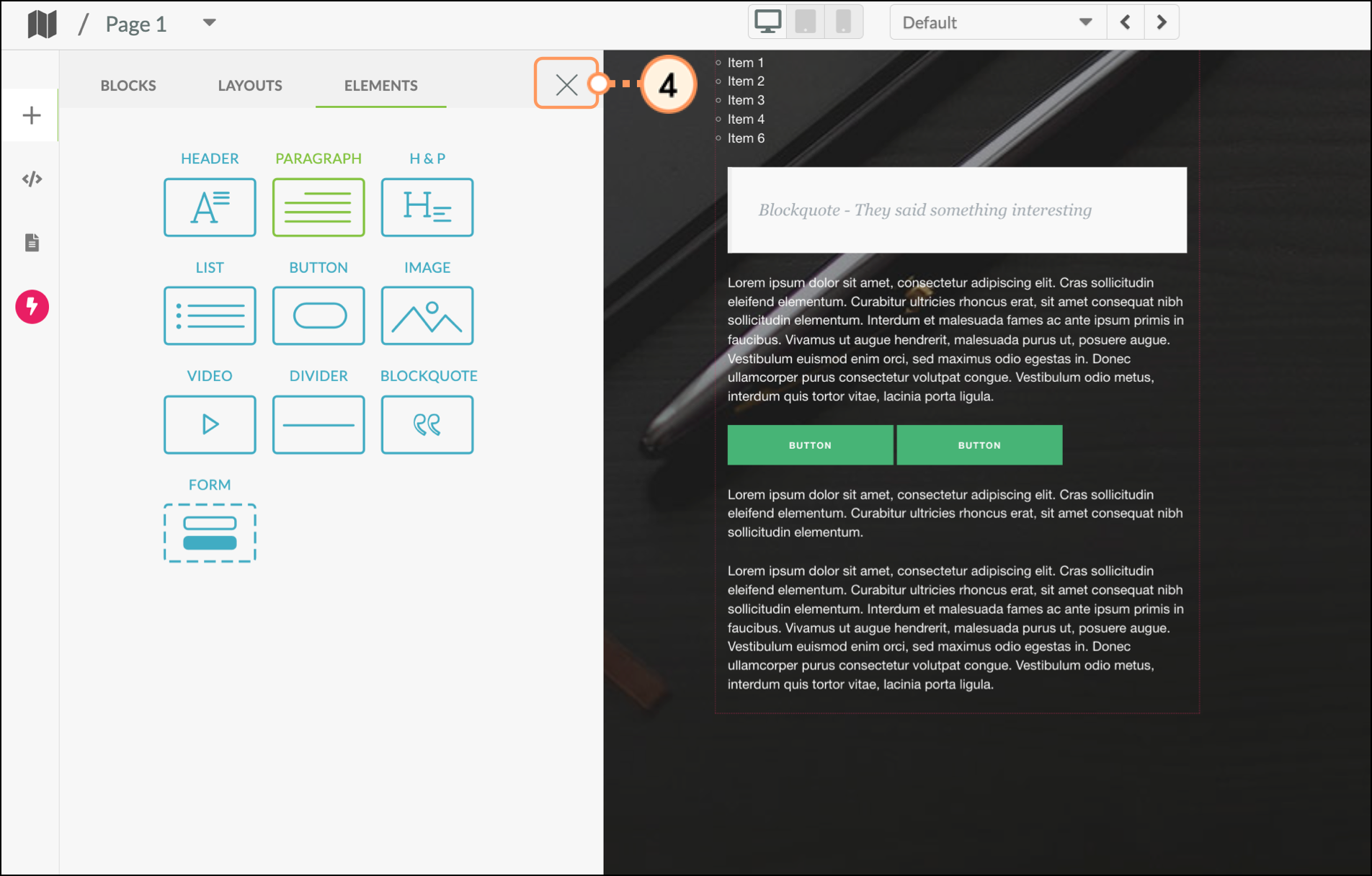
Click the X to exit the Elements tab.
Note: You must close this tab before you try to modify the element you've just added. 
Double-click the element placed on the landing page to modify it.
Link your element to the anchor:
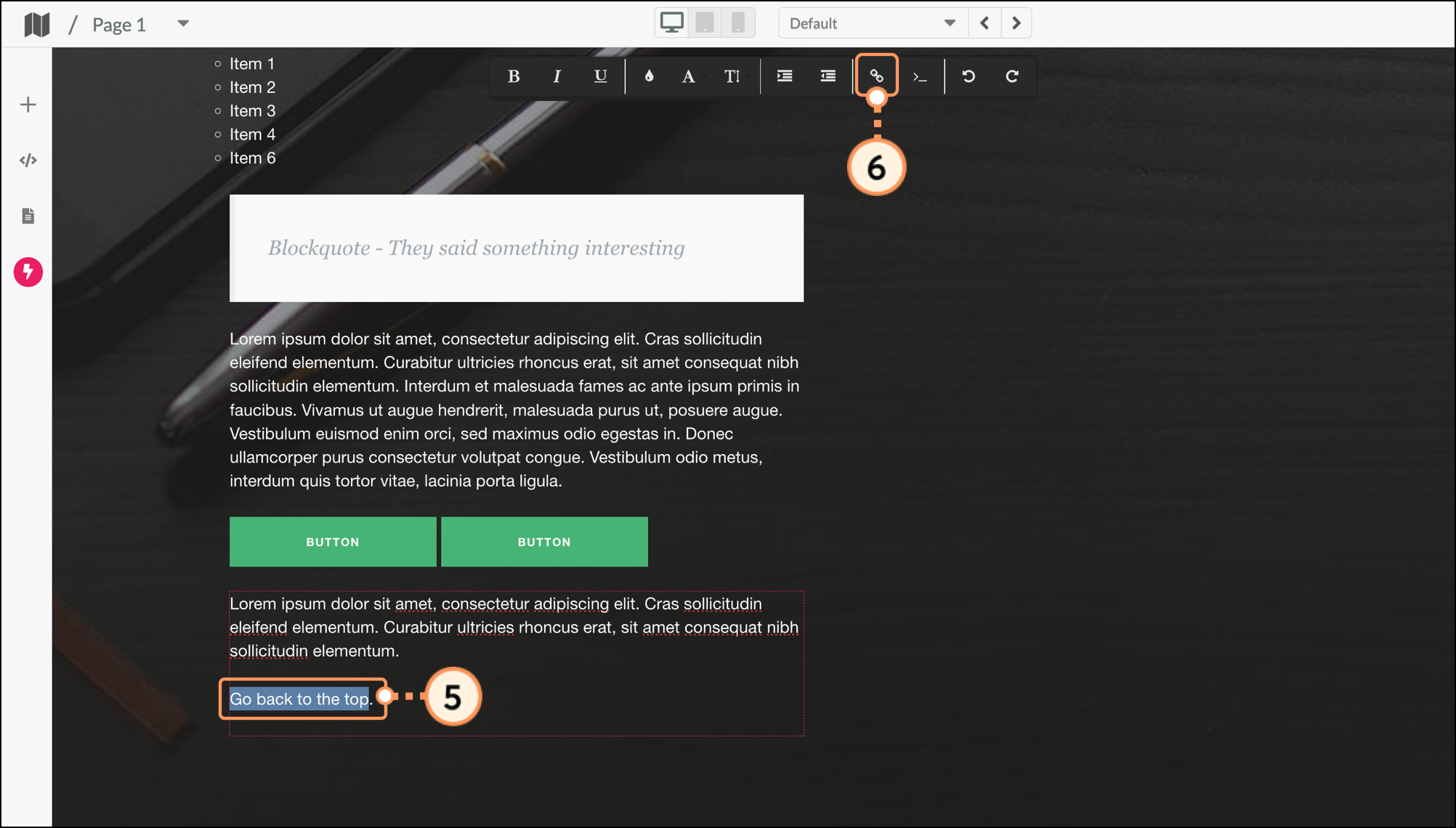
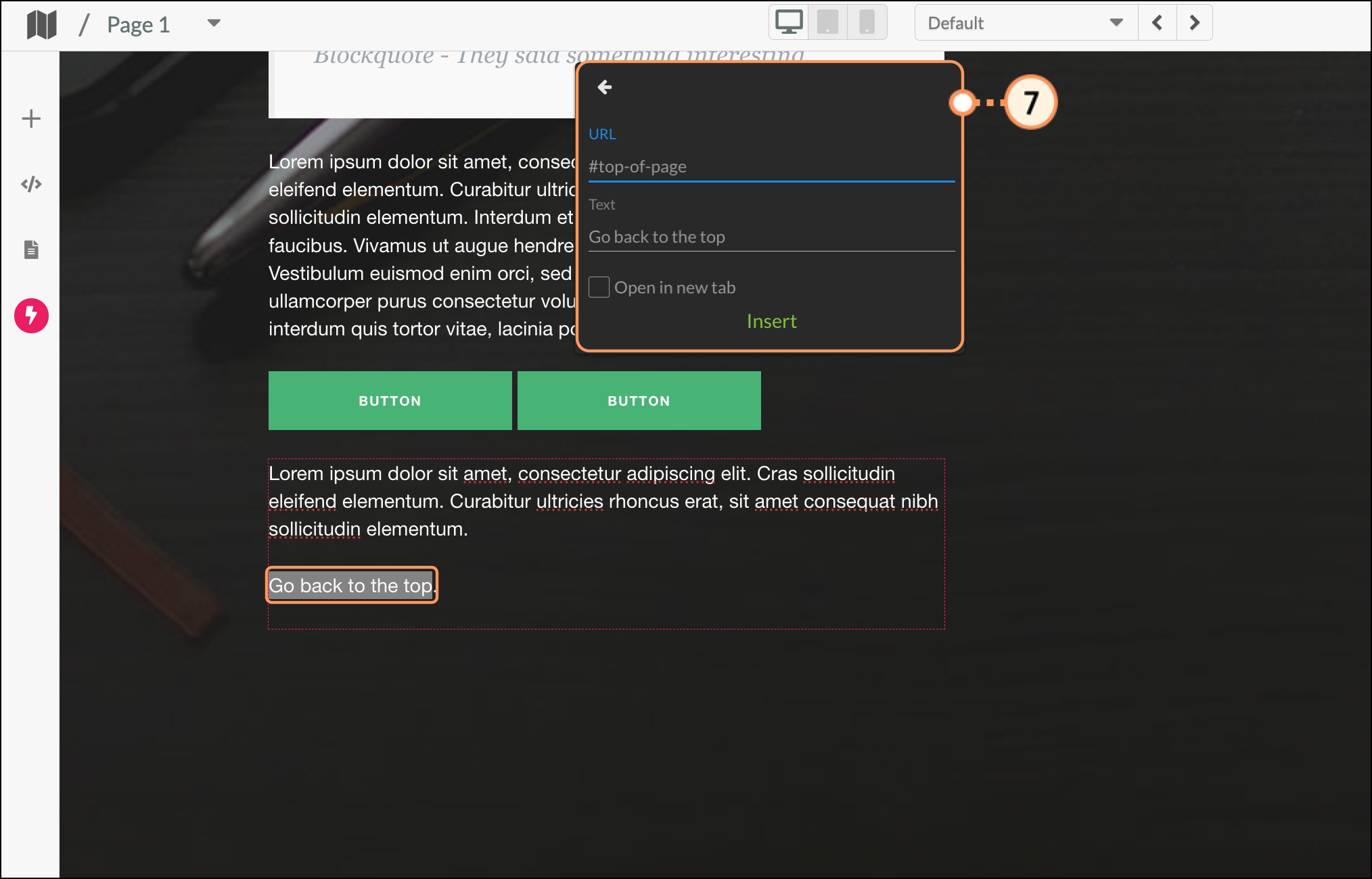
For text: highlight the text you’d like to make into a link and click the link icon from the editor toolbar.
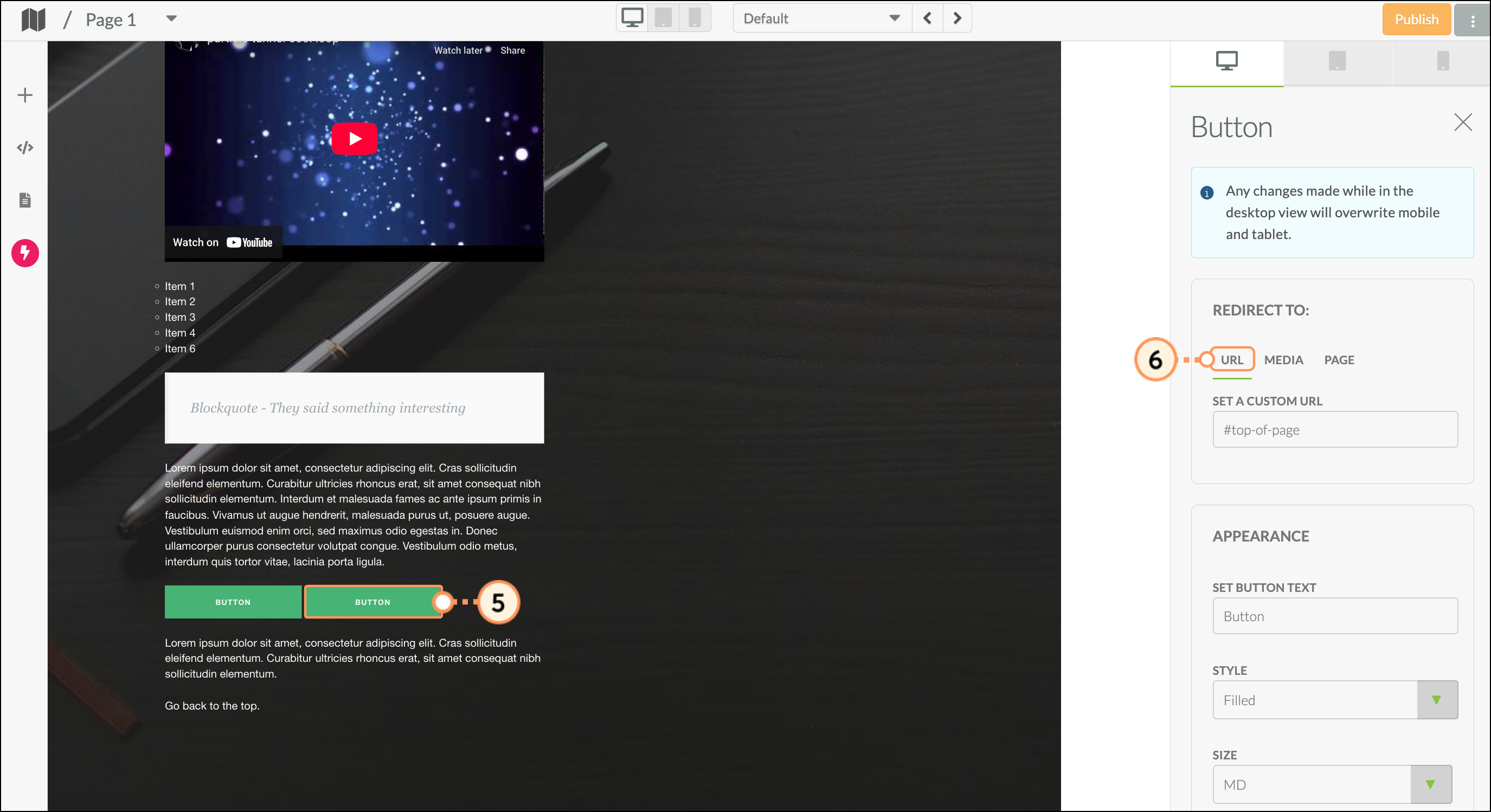
For buttons: click the URL tab in the Redirect To section, in the menu that appears.
In the URL field, type in a hashtag and then the title of your ID that was inserted into your code. 
When customers click on this text or the button, they will jump to the anchor that you’ve created. This is especially helpful if you have a long landing page. You can place anchors at the top of your landing page and then include a link or button at the very bottom labeled “Go back to the top of the page.”
Copyright © 2026 · All Rights Reserved · Constant Contact · Privacy Center