Una llamada a la acción clara en su correo electrónico es esencial para atraer a sus contactos y llevarlos a completar la acción. El uso de un botón llamativo es más eficaz que un vínculo de texto normal para atraer la atención de sus lectores.
Insertar un botón
¿Cuál es la mejor ubicación para un botón? Si quiere generar una acción: coloque las imágenes y el texto de apoyo antes del botón para proporcionar un contexto que persuada a sus lectores para que hagan clic. Le ayuda a mantener su correo electrónico breve, por lo que el botón sigue quedando cerca del inicio del correo electrónico y sus contactos no tienen que desplazarse mucho para verlo.
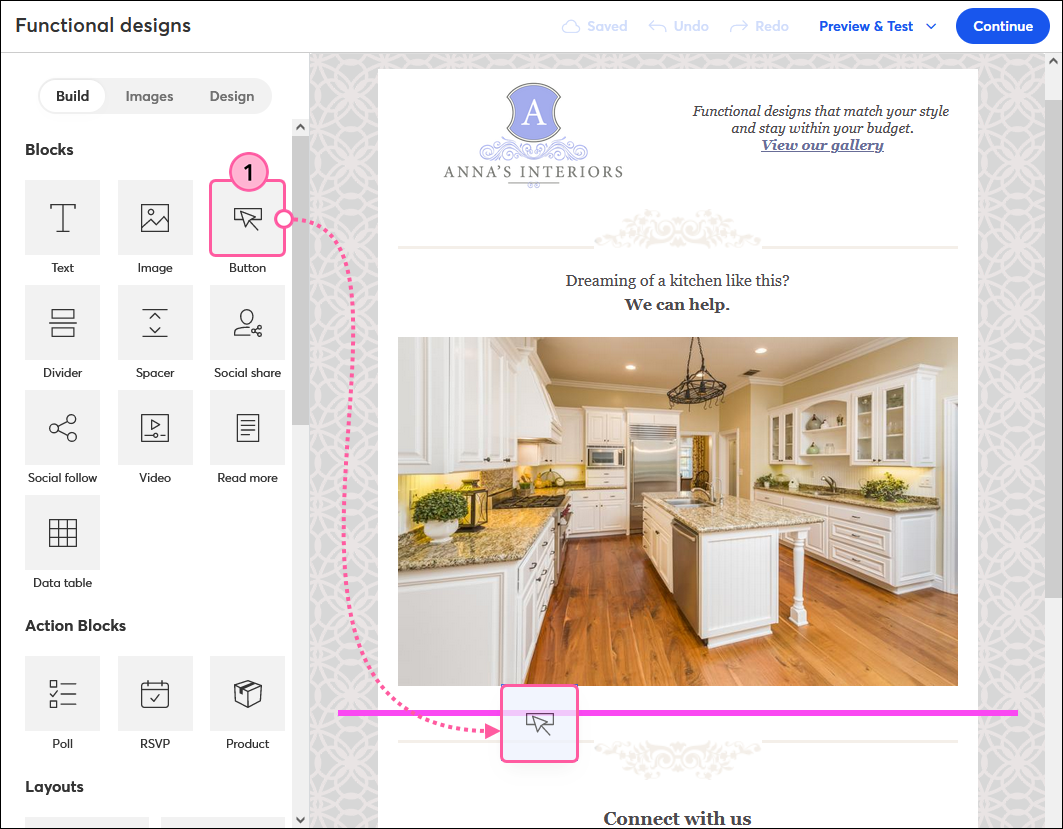
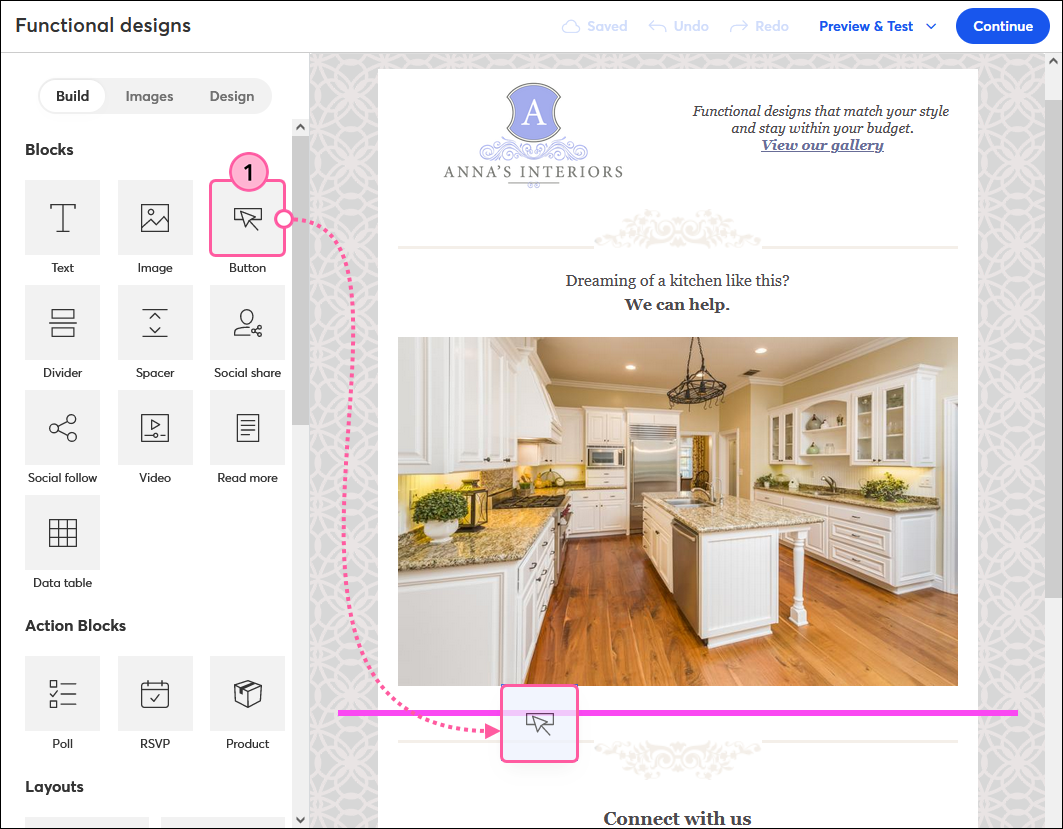
- Si todavía no tuviera uno, arrastre un Bloque de botón a su plantilla. Utilice las pautas para encontrar el lugar adecuado.
Sugerencia: los bloques de botones se pueden alargar al ancho de toda la plantilla o agregarse en columnas. Si tiene varios botones que quiere alinear con un espaciado horizontal uniforme, cree varias columnas y agregue un botón en cada columna.

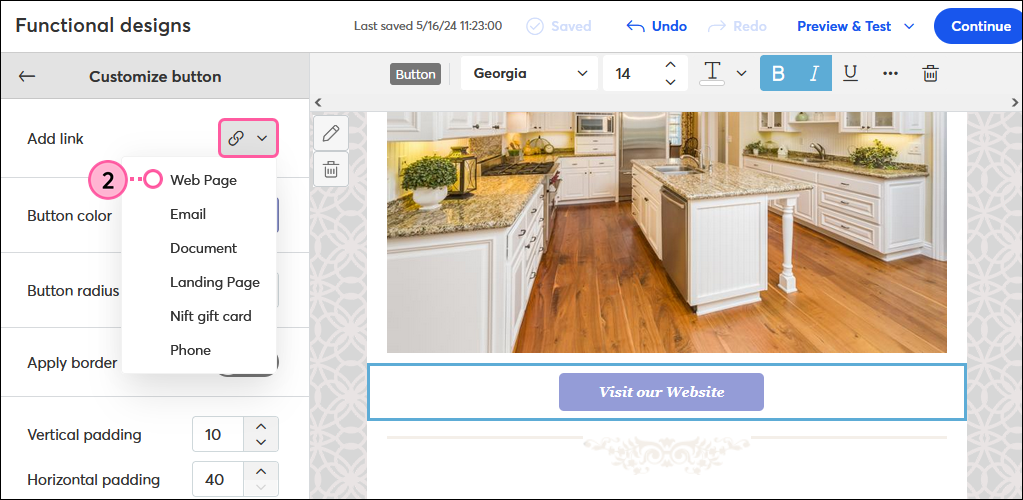
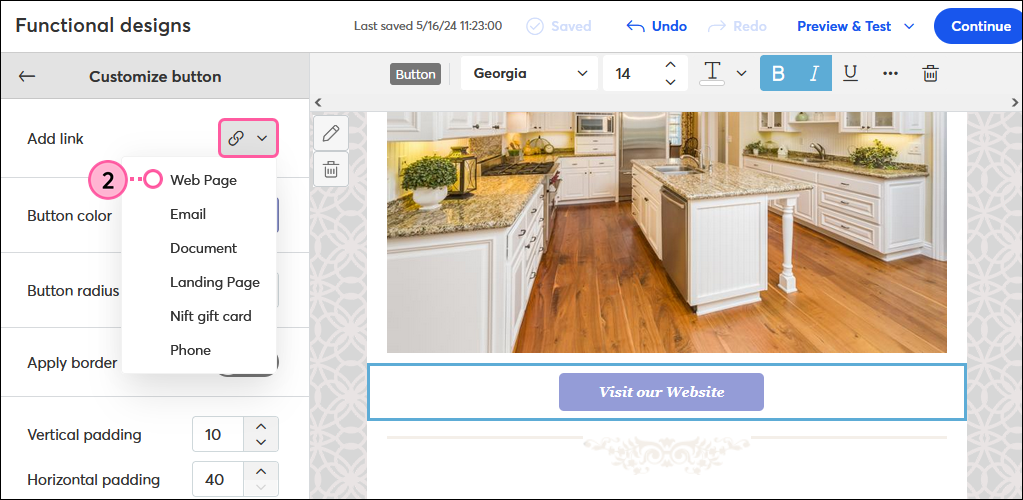
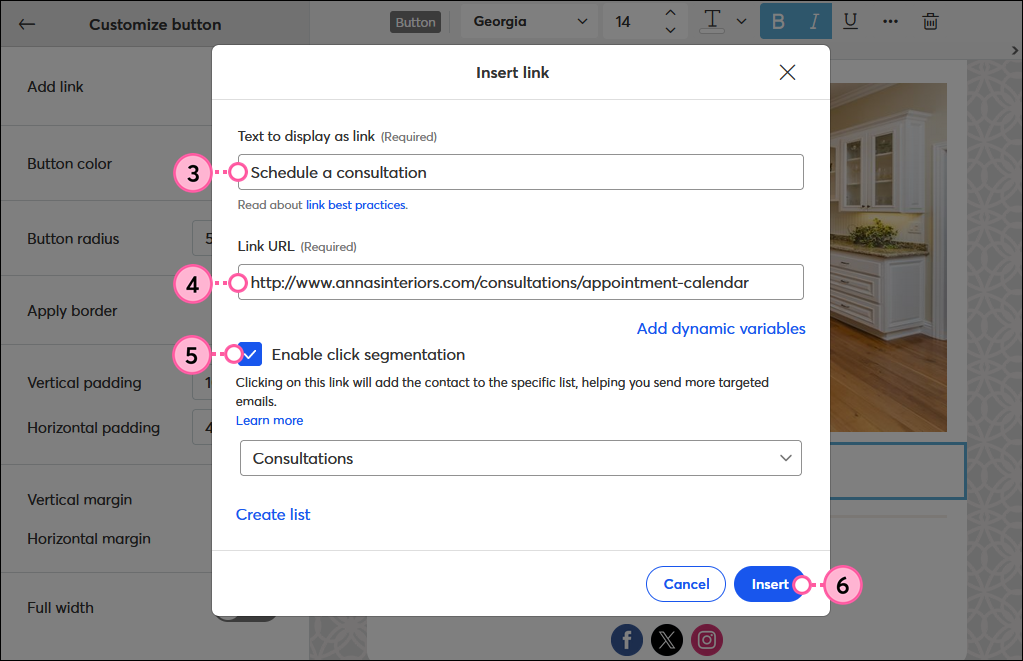
- Haga clic en el botón para abrir el panel de la izquierda. A continuación, haga clic en el ícono de enlace y seleccione Web Page (Página web) en el menú desplegable.

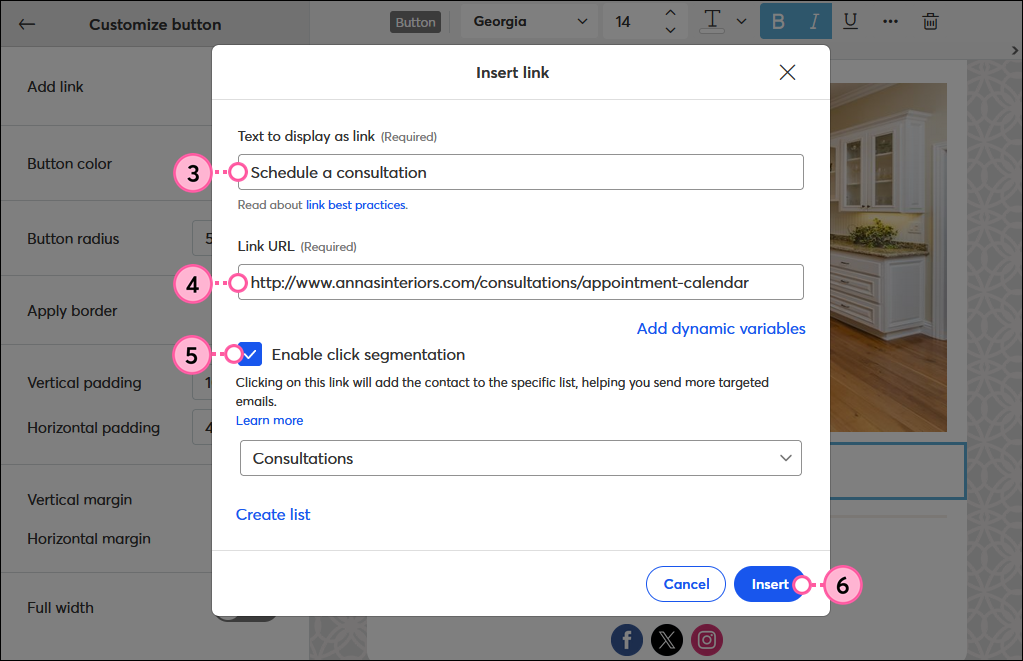
- Actualizar el texto para que se muestre en el botón. Mantenga el texto corto, orientado a la acción y descriptivo para que sus contactos sepan qué esperar cuando hacen clic en el botón.
- Pegue la URL a la que quiere conducir a sus lectores en el campo Link URL (URL del vínculo).
- (Opcional) Marque la casilla para activar la opción de segmentación de clics y elija la lista a la que desea agregar sus contactos cuando hacen clic en el botón.
- Haga clic en Insert (Insertar).

El tamaño del botón aumenta o disminuye según la cantidad de texto y el tamaño de la fuente que elija.
Ejemplos de texto de un botón orientado a la acción:
| Frases de botones que transmiten urgencia: | | | | | | | Frases de botones que transmiten soltura: |
- Compre ahora
- Aproveche la oferta
- Obtenga el suyo
- Regístrese
- Descargar
- Donar ahora
- Apoye nuestra causa
- Reserve su asiento
- Regístrese ahora
| | | | | | |
- Descubrir
- Explorar
- Consulte las ofertas
- Encuentre el suyo
- Obtener más información
- Ver detalles
- Eche un vistazo
- Pruébelo usted mismo
- Proporcione una respuesta
|
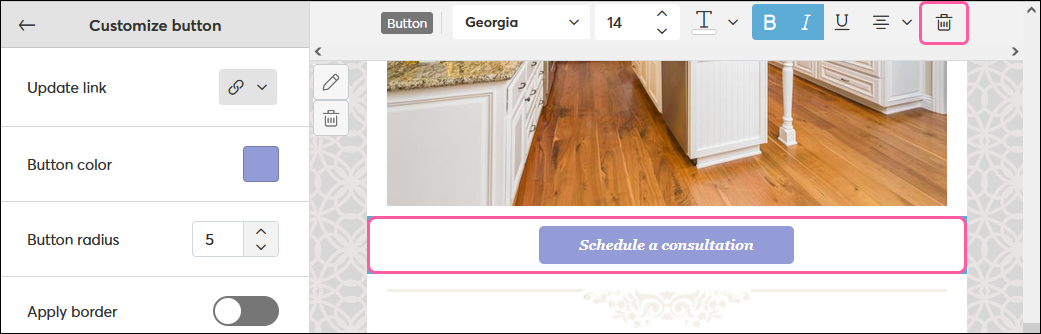
Si necesita eliminar un botón de su plantilla de correo electrónico, simplemente haga clic en el botón y seleccione el ícono de papelera de la barra de herramientas

:
Aplicar estilo a un botón individual
Si desea que un botón se destaque del resto o que pase a un segundo plano un poco para que no compita con su llamado a la acción principal, puede utilizar las opciones que se encuentran en la barra de herramientas y panel lateral para personalizar el texto, la forma y el color de cada botón.
Luego de hacer clic en el botón:
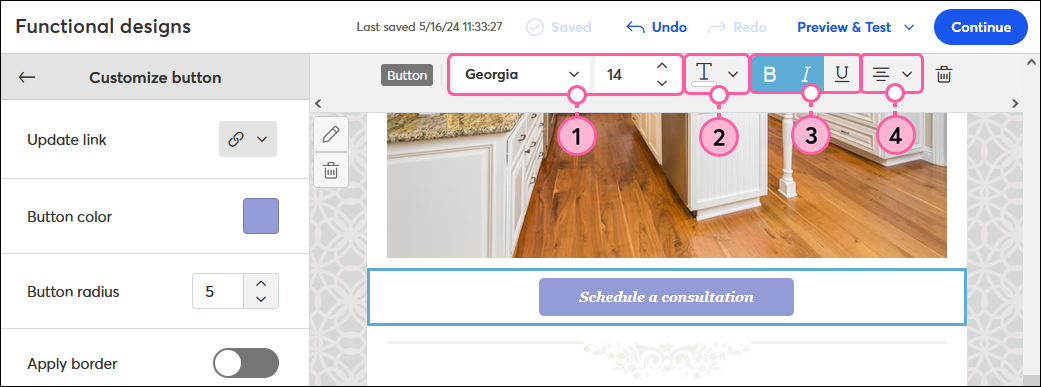
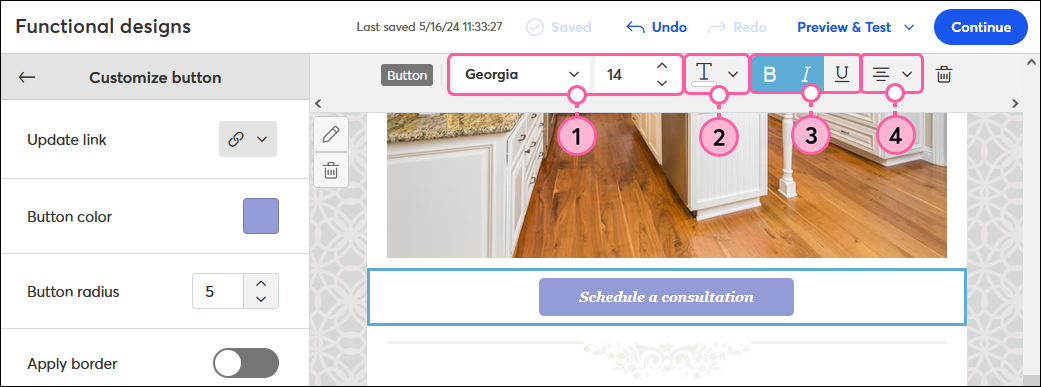
- Seleccione una fuente y un tamaño para el texto del botón. ¡No olvide elegir una combinación que sea fácil de leer!
- Elegir el color del texto. El color del texto debe contrastar bien con el color del botón para que sea fácil de leer.
Nota: hay herramientas de accesibilidad en línea, como el analizador de contraste de colores de Adobe Color, que pueden ayudarlo a elegir los colores adecuados. - Aplicar énfasis al texto del botón con letra negrita o cursiva o con un subrayado.
- Alinear el botón a la derecha, al centro o a la izquierda del correo electrónico.

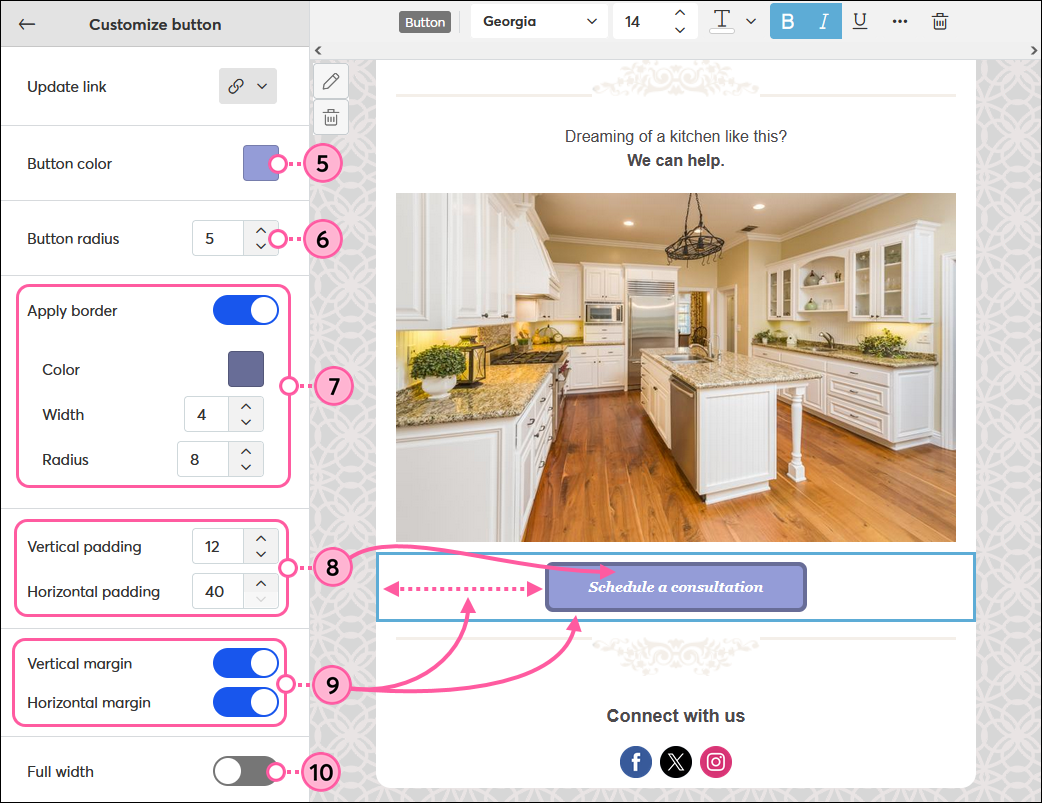
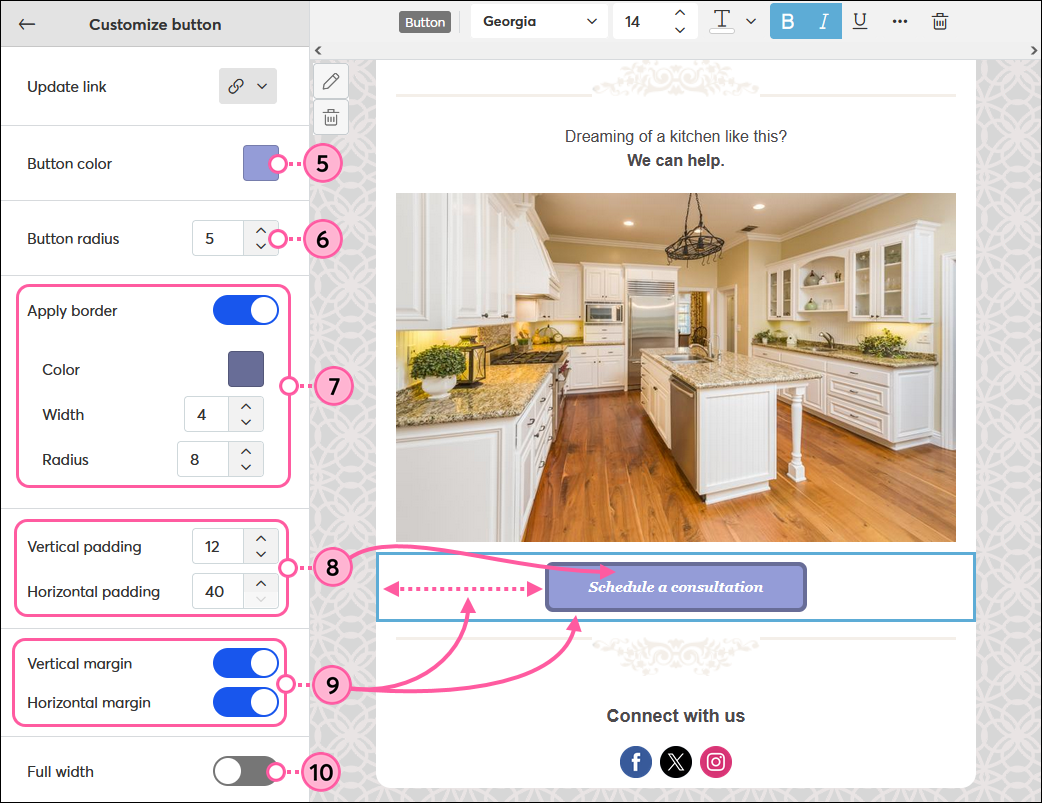
- Haga clic en la paleta de colores de color del botón para seleccionar un color de los colores básicos, recientes o guardados o haga clic en Advanced (Avanzado) para añadir un valor hex específico. Use un color sólido y brillante para captar la atención.
- Ajuste el Radio del botón para cambiar la forma del botón. Cuanto más alto sea el número, más redondeadas serán las esquinas del botón.
- Haga clic en Apply border (Aplicar borde) para añadir un borde alrededor del botón. A continuación, haga clic en la paleta para seleccionar un color, ajuste la anchura para cambiar el grosor del borde y ajuste el radio para crear esquinas redondeadas para el borde.
Nota: la opción radio del borde se aplica a las esquinas exteriores del borde, mientras que la opción radio del botón del paso anterior se aplica a las esquinas interiores del borde. - Ajuste el Relleno vertical y el Relleno horizontal para aumentar o reducir el espacio alrededor del texto del botón.
- Haga clic en las opciones para activar/desactivar el Margen vertical y el Margen horizontal para añadir o eliminar el relleno adicional alrededor del botón.
Nota: agregar o eliminar el margen horizontal no será perceptible a menos que su botón abarque todo el ancho del correo electrónico. - Haga clic en la opción para activar/desactivar el Ancho total para que el botón ocupe todo el ancho del mensaje.

 | Sugerencia de diseño: los separadores son excelentes para añadir un espacio en blanco arriba y abajo del botón para llamar aún más la atención de los lectores. |
Aplicar un estilo a todos los botones de su correo electrónico
Está perfecto tener varios botones en su correo electrónico cuando tiene diferentes opciones para la misma llamada a la acción. Mantener la coherencia en el color y el estilo facilita que los lectores identifiquen cada llamada a la acción mientras echan una ojeada al correo electrónico. Si quiere cambiar el color y el texto de todos los botones de su plantilla de correo electrónico, puede configurar estos estilos desde la pestaña Design (Diseño).
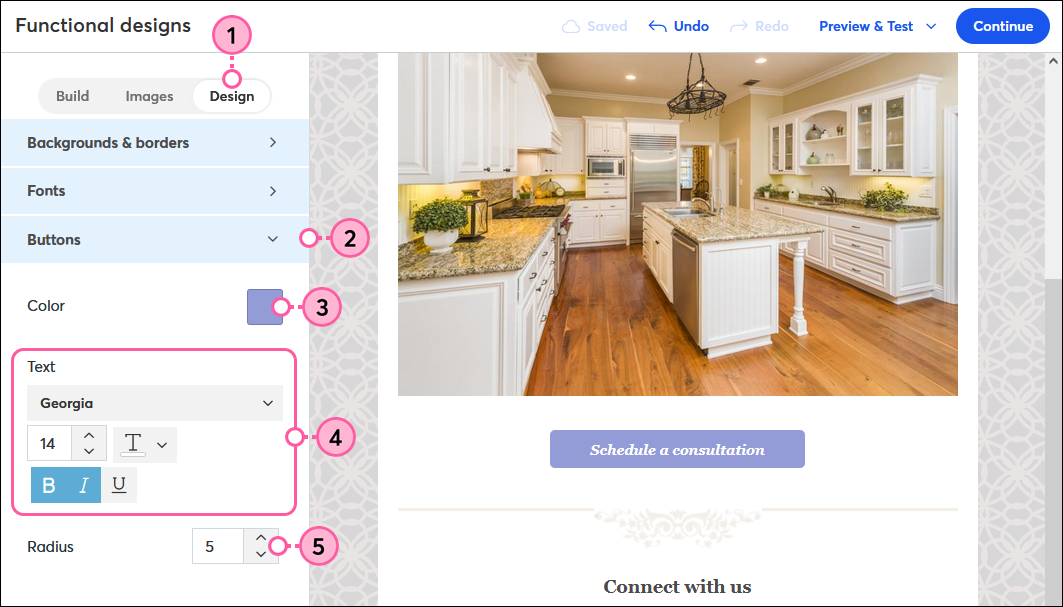
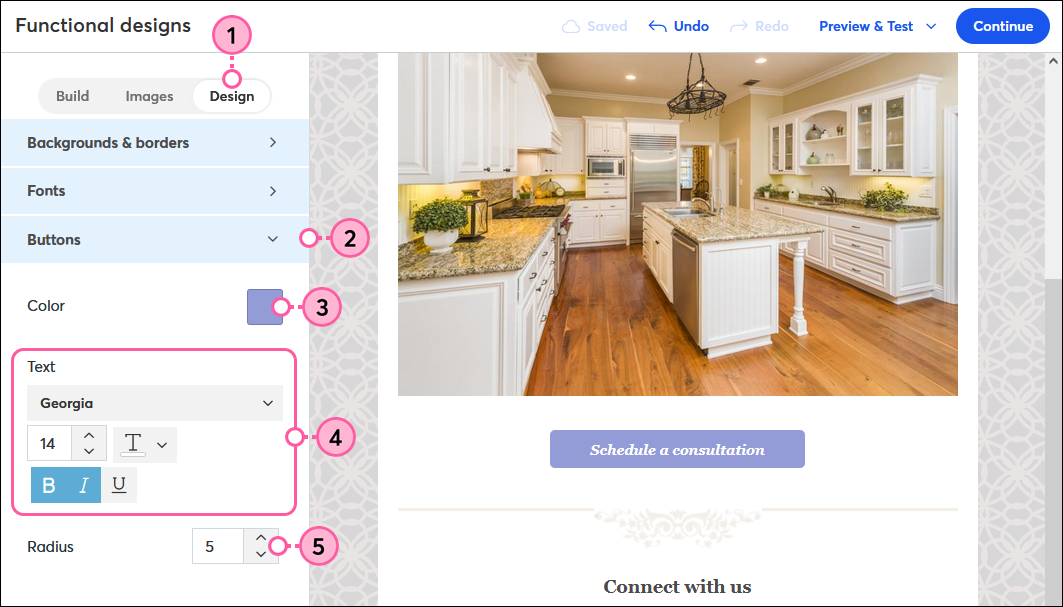
- Haga clic en la pestaña Design (Diseño).
- Haga clic para expandir la sección Buttons (Botones).
- Elija un color para todos los botones de su correo electrónico.
- Elija la fuente, el tamaño, el color y el énfasis del texto que hay en los botones.
- Use las flechas para aumentar el Radius (Radio) y hacer que los bordes de los botones sean más redondeados o redúzcalo para que sean más cuadrados.

¿No ve los cambios de estilo del botón? Si ha personalizado previamente un botón individual, los estilos aplicados desde la pestaña Design (Diseño) no lo afectarán. Sin embargo, eliminar el botón y agregar uno nuevo restaura el estilo para que sea compatible con la pestaña Design (Diseño).
Todos los enlaces que proporcionamos desde sitios que no son de Constant Contact o información sobre productos o servicios que no son de Constant Contact se proporcionan a modo de cortesía y no deben interpretarse como un respaldo de Constant Contact.



![]()