A clear call-to-action in your email is essential for engaging your contacts and driving them to complete the action. Using an eye-catching button is more effective than a regular text link at drawing your readers' attention.
Insert a button
Where's the best location for a button? You want to build up to an action—place your supporting images and text before the button to provide context that persuades your readers to click. It helps to keep your email short, so the button is still positioned near the top of the email and your contacts don't have to scroll too far to see it.
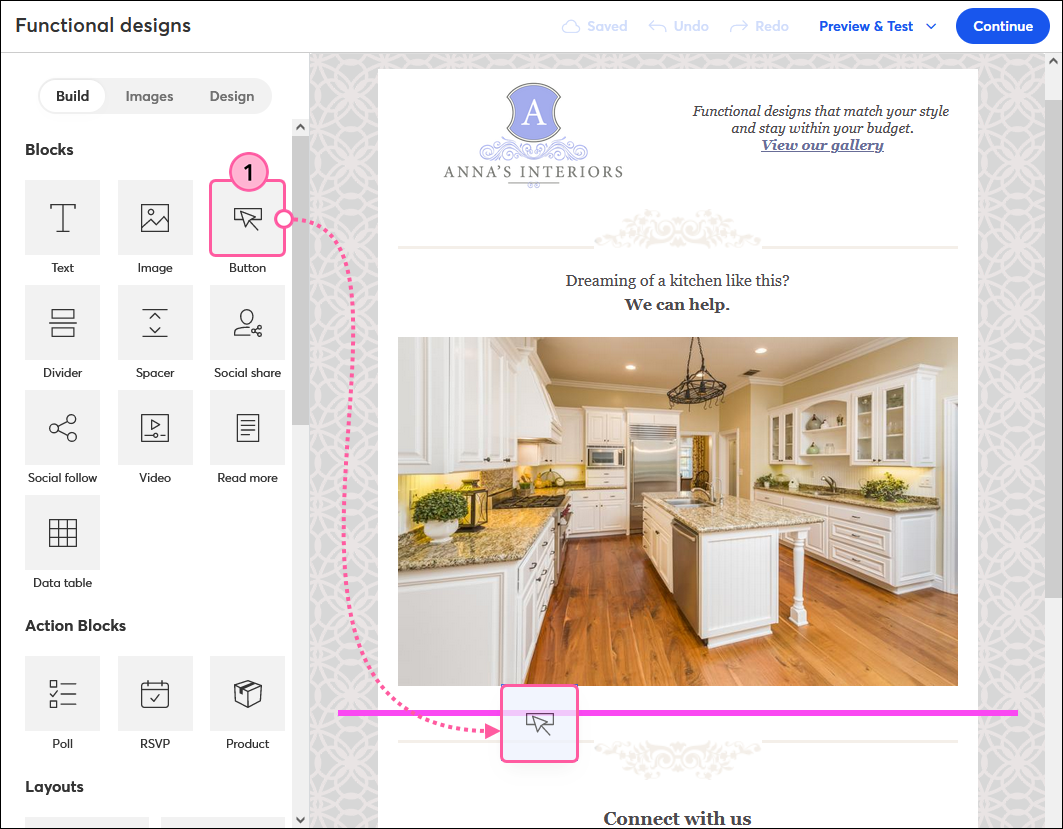
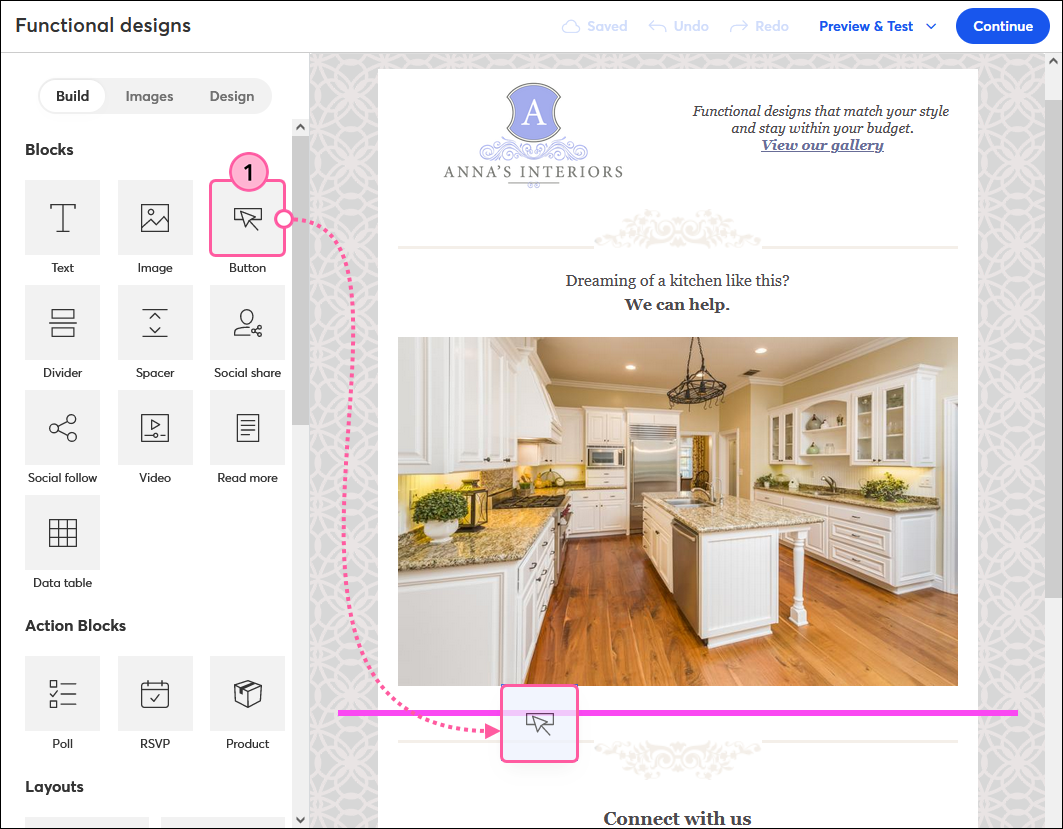
- If there isn't already one, drag a Button block into your template. Use the guidelines to help you find the right spot.
Tip: Button blocks can stretch the width of the entire template or can be added into columns. If you have several buttons that you want to align with even spacing horizontally, create multiple columns and add a button into each column.

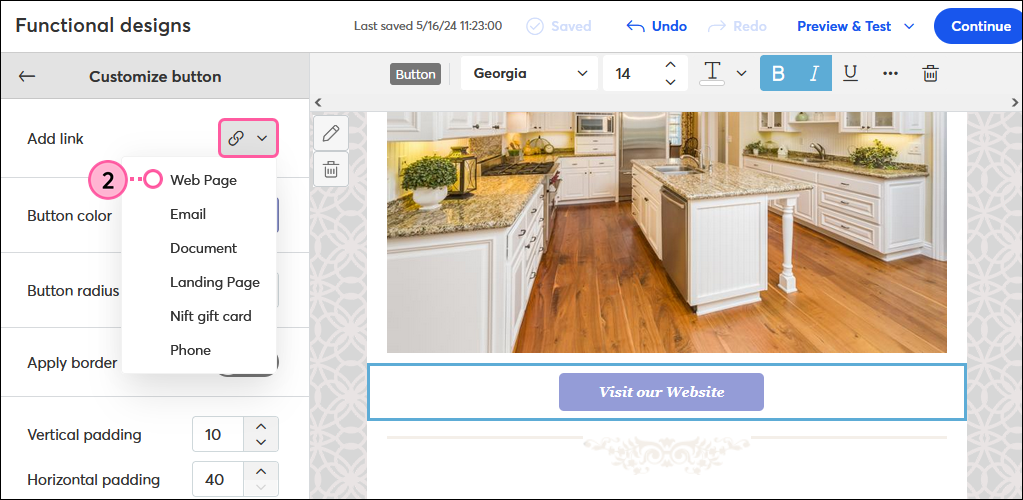
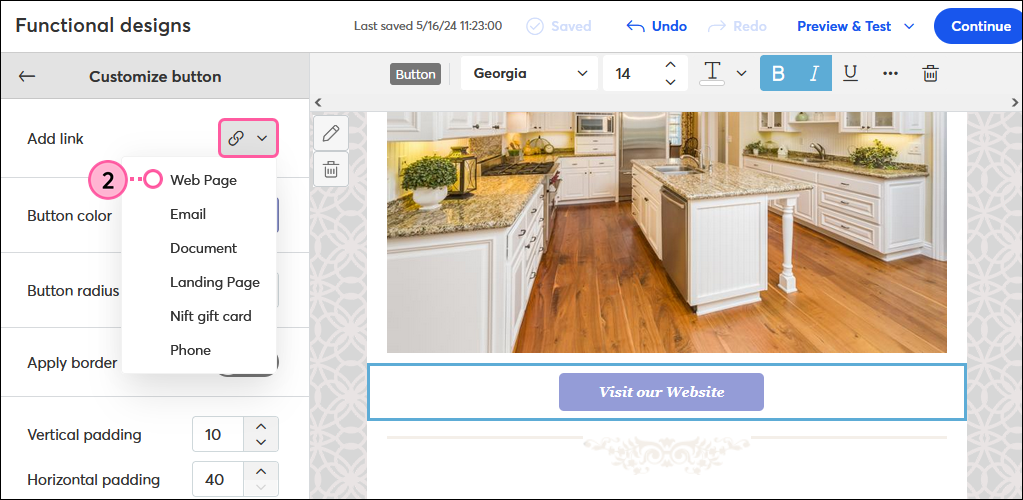
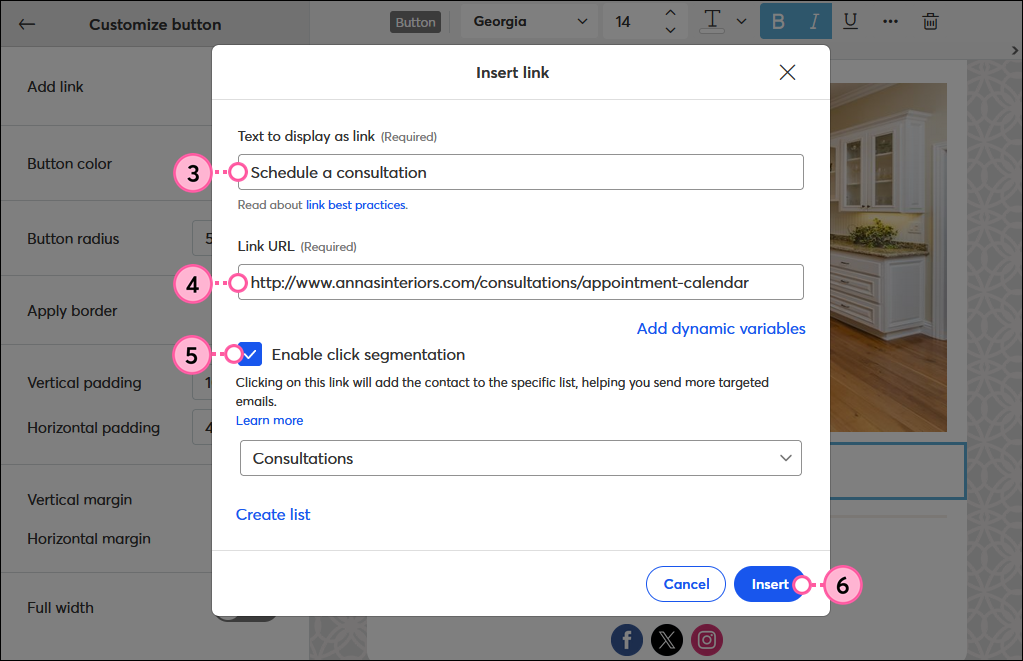
- Click on the button to open the panel on the left. Then click the link icon and select Web Page from the drop-down.

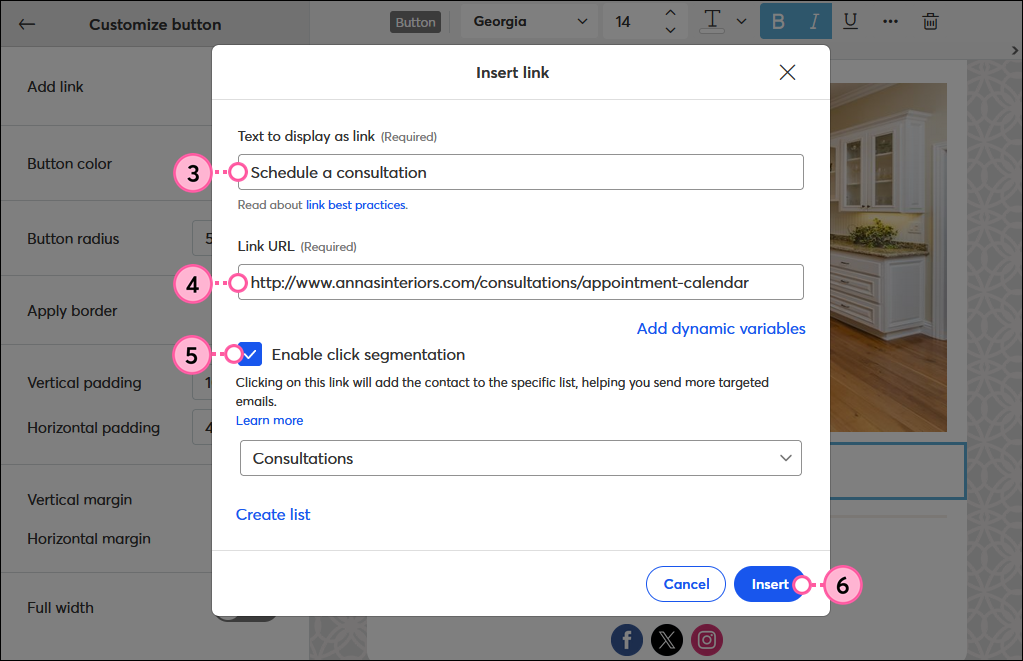
- Update the text to display on your button. Keep your text short, actionable, and descriptive so your contacts know what to expect when they click on your button.
- Paste the URL you want to drive your readers to into the Link URL field.
- (Optional) Check the box to enable click segmentation and choose the list you want to have your contacts added to when they click the button.
- Click Insert.

The button size increases or decreases based on the amount of text and the font size you choose.
Examples of actionable button text:
| Button phrases that convey urgency: | | | | | | | Button phrases that convey ease: |
- Buy it now
- Shop the sale
- Get your own
- Sign up
- Download
- Donate today
- Support our cause
- Reserve your seat
- Register today
| | | | | | |
- Discover
- Explore
- Check out the deals
- Find yours
- Learn more
- See details
- Take a look
- Try it yourself
- Please RSVP
|
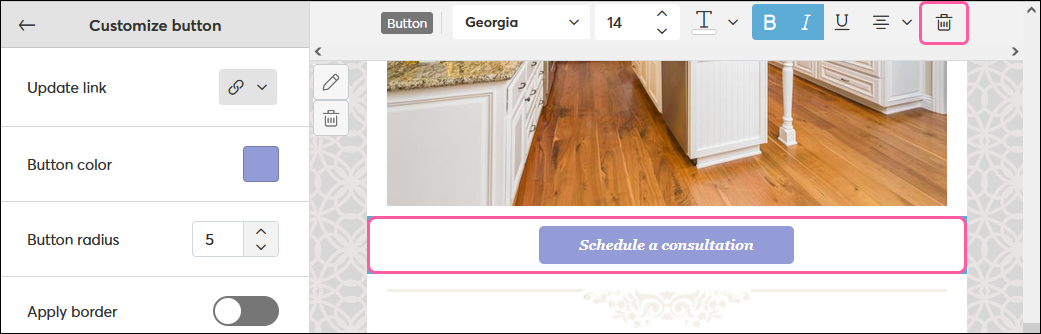
If you need to delete a button from your email template, simply click on the button and select the trash can icon from the toolbar:

Style an individual button
If you want to make a button stand out from the rest, or have it fade into the background a little so that it doesn't compete with your main call-to-action, you can use the options found in the toolbar and side panel to customize an individual button's text, shape, color, and more.
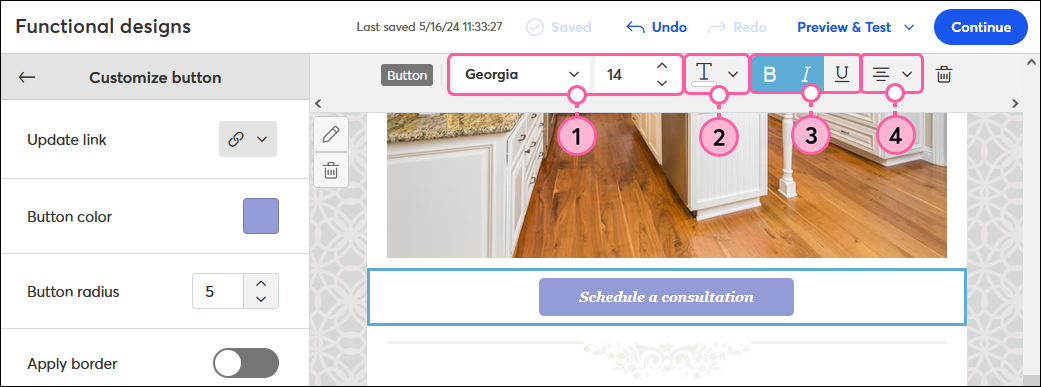
After clicking on the button:
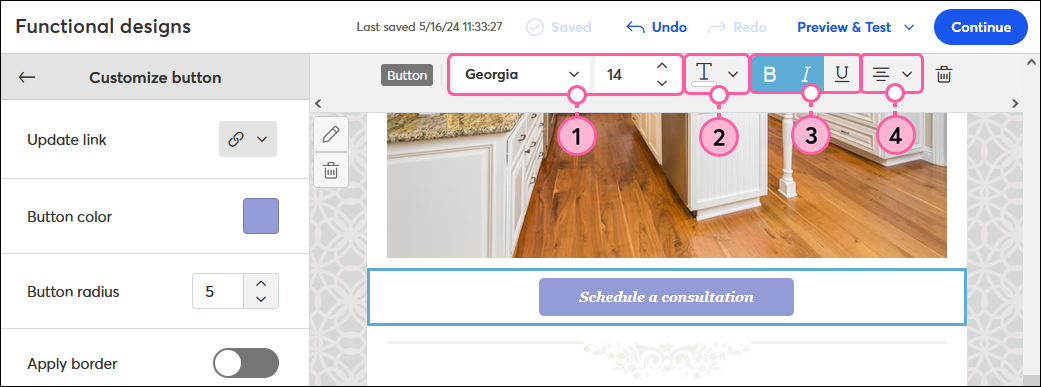
- Select a font and size for the button text. Make sure to choose a combination that is easy to read!
- Choose the text color. The text color should have good contrast from your button color so that it's easy to read.
Note: There are accessibility tools online, like the color contrast analyzer in Adobe Color, that can help you choose the right colors. - Apply emphasis to the button text with bolding, italics, or an underline.
- Align the button to the left, center, or right-side of the email.

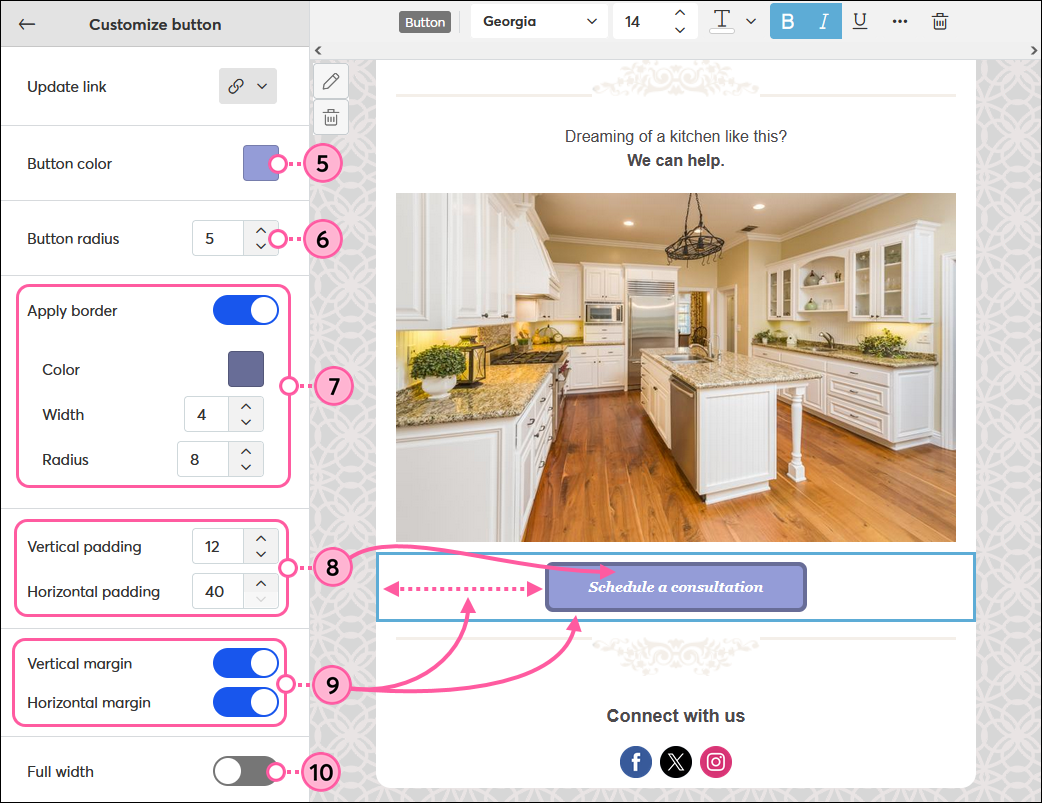
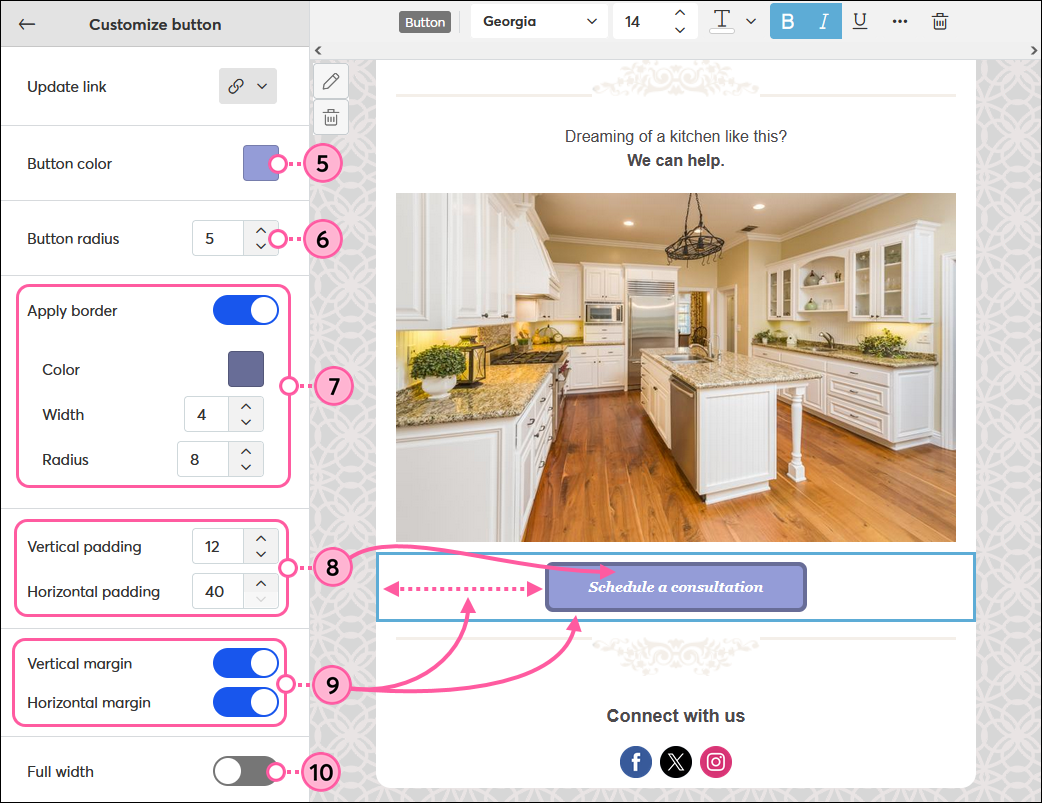
- Click the Button color swatch to select a color from the Basic, Recent, or Saved Colors, or click Advanced to add a specific hex value. Use a bold, bright color to help draw the eye.
- Adjust the Button radius to change the shape of the button. The higher the number, the more rounded the button corners become.
- Click the Apply border toggle to add a border around your button. Then click on the swatch to select a color, adjust the width to change the border thickness, and adjust the radius to create rounded corners for the border.
Note: The border radius option applies to the outside corners of the border, while the button radius option in the previous step applies to the inside corners of the border. - Adjust the Vertical padding and Horizontal padding to increase or decrease the spacing around your button text.
- Click the Vertical margin and Horizontal margin toggles to add or remove the extra padding around your button.
Note: Adding or removing the horizontal margin won’t be noticeable unless your button spans the full width of the email. - Click the Full width toggle to make your button span the full width of the email.

 | Design tip: Spacers are a great way to add some white space above and below your button to further draw your readers' attention. |
Apply a style to all the buttons in your email
It's totally fine to have multiple buttons in your email when you have different options for the same call-to-action. Keeping the color and style consistent makes it easier for your readers to identify each call-to-action as they skim your email. If you want to change the color and text for all the buttons in your email template, you can set these styles through the Design tab.
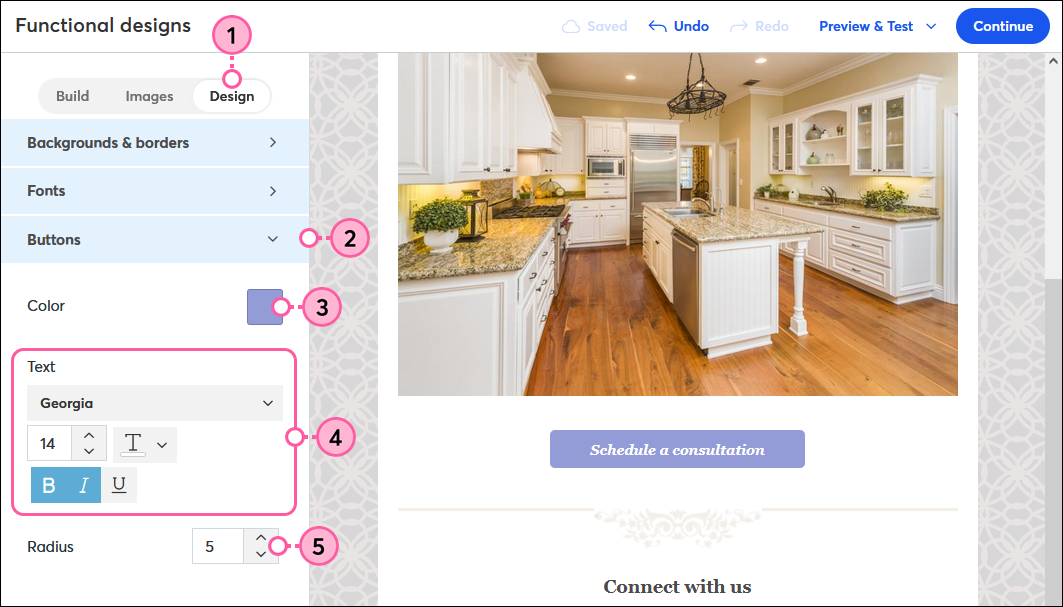
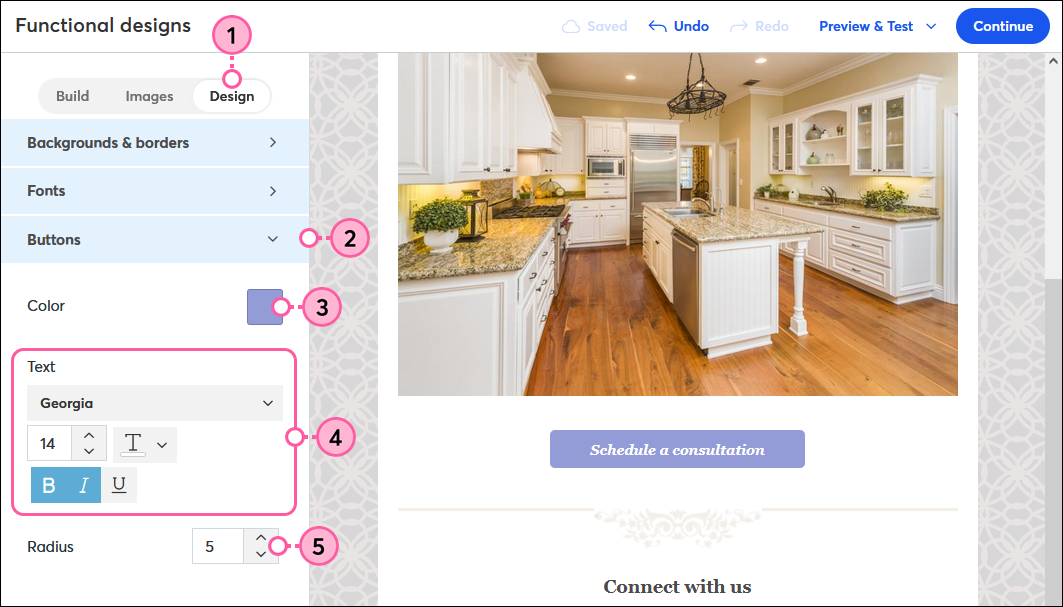
- Click the Design tab.
- Click to expand the Buttons section.
- Choose a color for all the buttons in your email.
- Choose the font, size, color, and emphasis for the text that displays on the buttons.
- Use the arrows to increase the Radius and make your button corners more rounded, or decrease the radius to square them off.

Not seeing your button styles change? If you’ve previously customized an individual button, styles applied from the Design tab won’t affect it. However, deleting the button and adding a new button resets the style to be compatible with the Design tab.
Any links we provide from non-Constant Contact sites or information about non-Constant Contact products or services are provided as a courtesy and should not be construed as an endorsement by Constant Contact.



![]()