Ajustar texto alrededor de una imagen les da a los lectores una clara indicación visual de lo que se trata el bloque de texto. Tener una buena proporción de texto a imagen maximiza el efecto; cuanto más texto tenga, mejor. Si el equilibrio no se ve bien en la plantilla, intente ajustar la cantidad de texto, cambiar el tamaño de la imagen o experimentar con diferentes diseños.
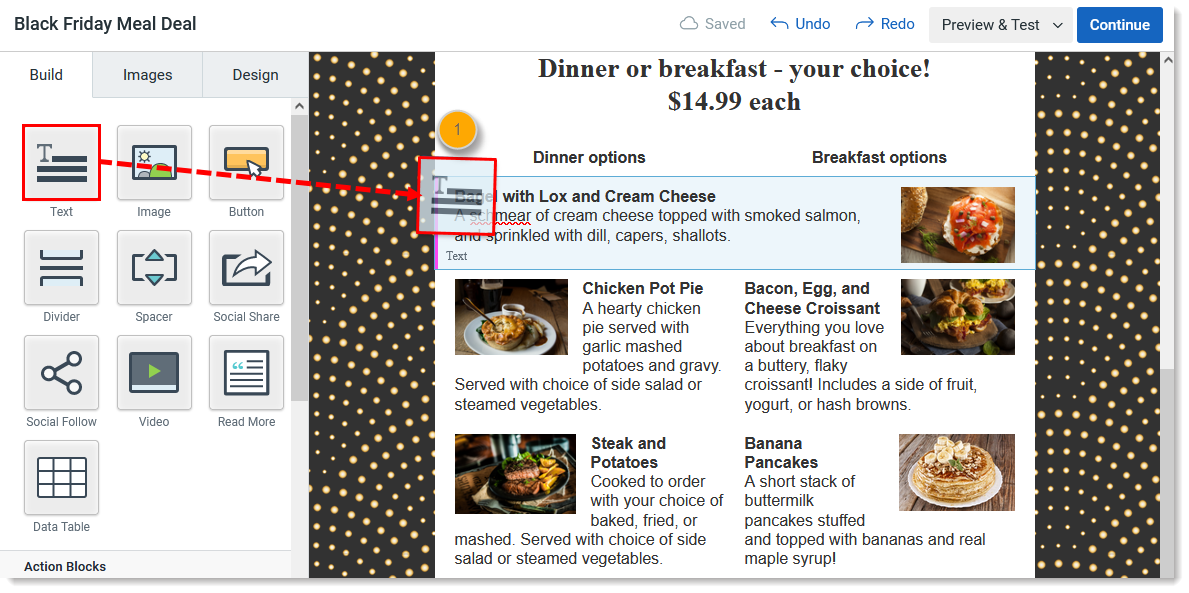
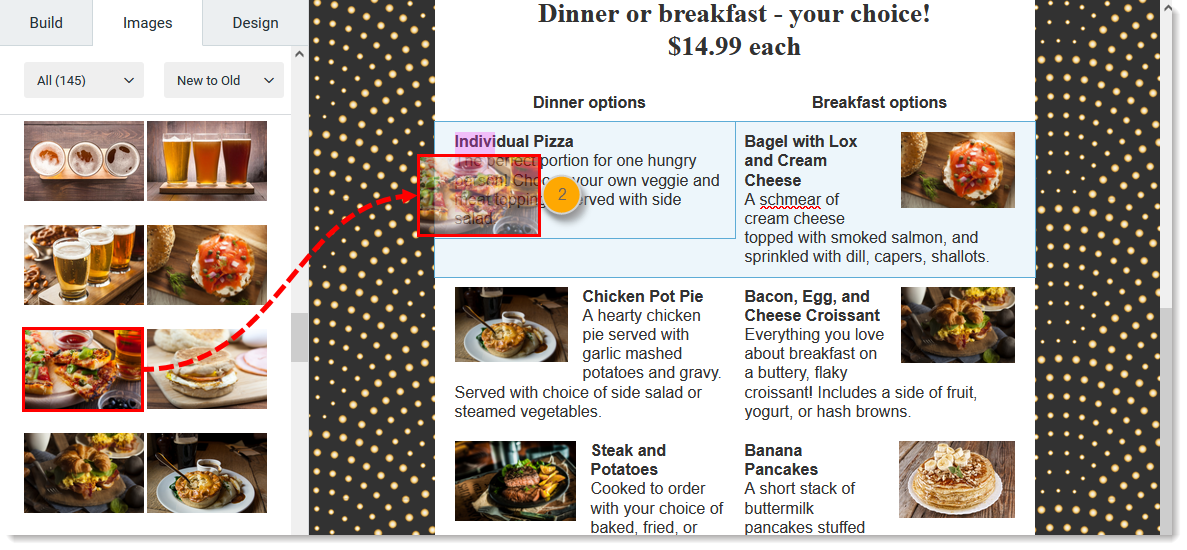
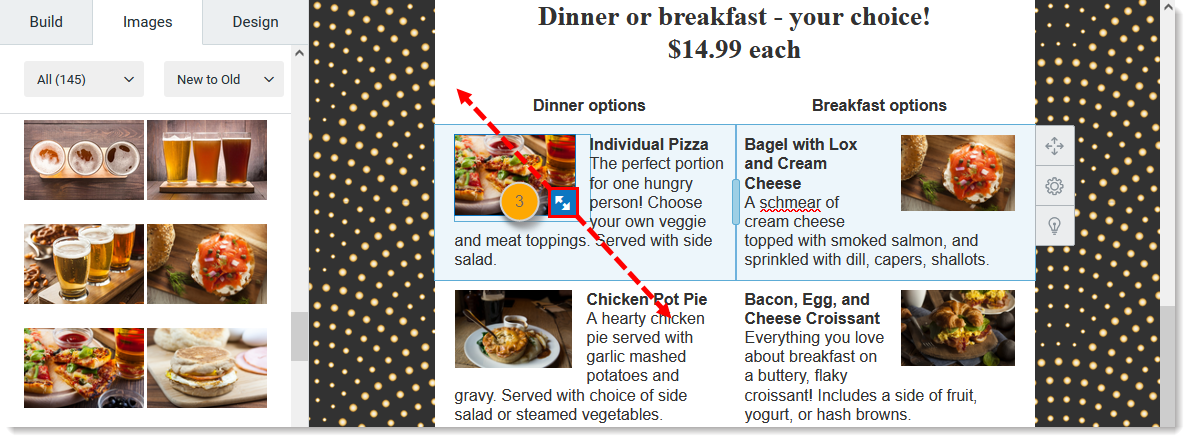
Para ajustar el texto alrededor de una imagen, inserte la imagen dentro de un bloque de texto en su correo electrónico:



| Sugerencia de diseño: ¿Está intentando incluir una imagen para cada párrafo en su mensaje de correo? Cada párrafo debe estar en su bloque de texto propio. Para lograr el aspecto deseado, agregue varios bloques de texto y colóquelos uno encima del otro, o siéntelos uno al lado del otro en columnas. |
Copyright © 2021 · Todos los derechos reservados · Constant Contact · Privacy Policy