Algunas plantillas de correo electrónico incluyen diseños de columnas preconfigurados. Si la suya no tiene, es fácil crear dos, tres, cuatro o cinco columnas usando los bloques de diseño preconfigurados que se encuentran en la pestaña Build (Crear).
Las columnas están diseñadas para apilarse de arriba abajo y de izquierda a derecha en los dispositivos móviles. Todo el contenido de la columna que está más a la izquierda, de arriba hacia abajo, aparece antes que el contenido de la columna que está inmediatamente a su derecha y así sucesivamente para cada columna adicional.
 | Consejo de diseño: asegúrese de obtener una vista previa del correo electrónico antes de enviarlo a sus contactos para tener una buena idea de cómo se apila su contenido cuando se ve en un dispositivo móvil. |
Crear dos columnas
La sección Layouts (Diseños) de la pestaña Build (Crear) tiene diseños de dos columnas para que pueda comenzar rápidamente, solo tiene que arrastrar uno a su plantilla. Cualquier bloque estándar o bloque de acción puede arrastrarse a un diseño de dos columnas.
 | ¿Sabía que…? Los dos bloques de Headline (Encabezado) en la parte superior de la sección Layouts (Diseño) se pueden utilizar para crear diseños de dos columnas si los arrastra primero a la plantilla. Una vez en la plantilla, arrástrelo a una columna o colóquelo junto a otro bloque para crear dos columnas. |
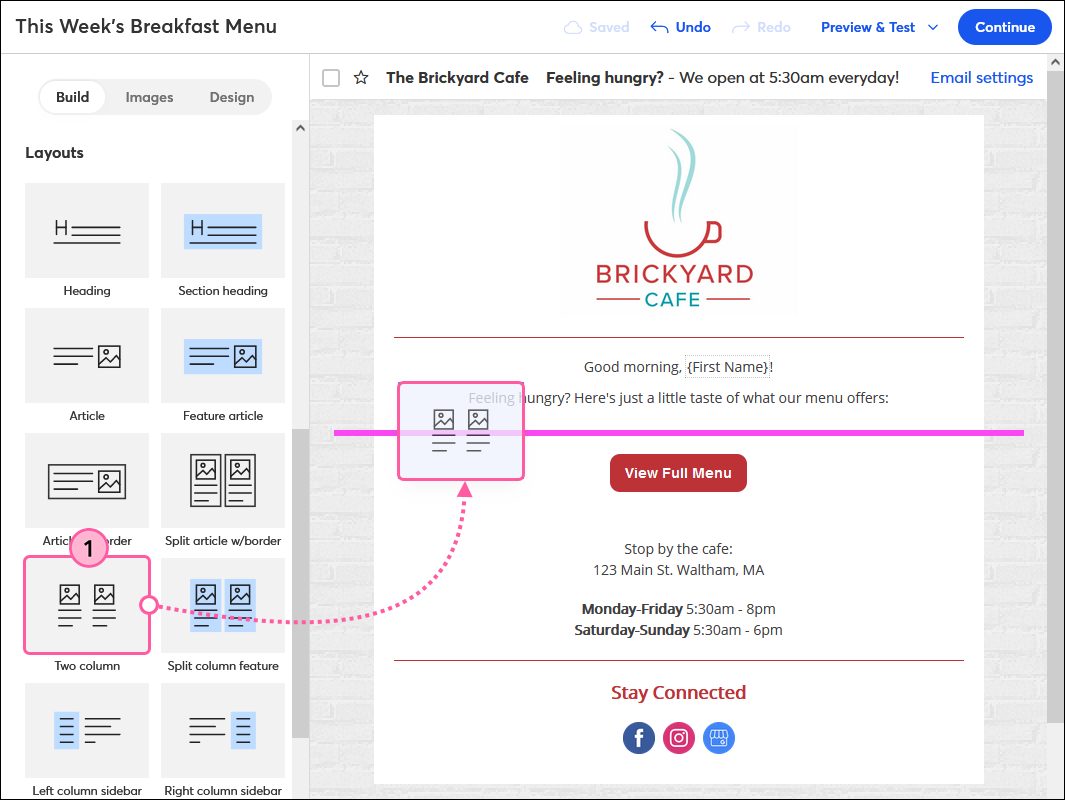
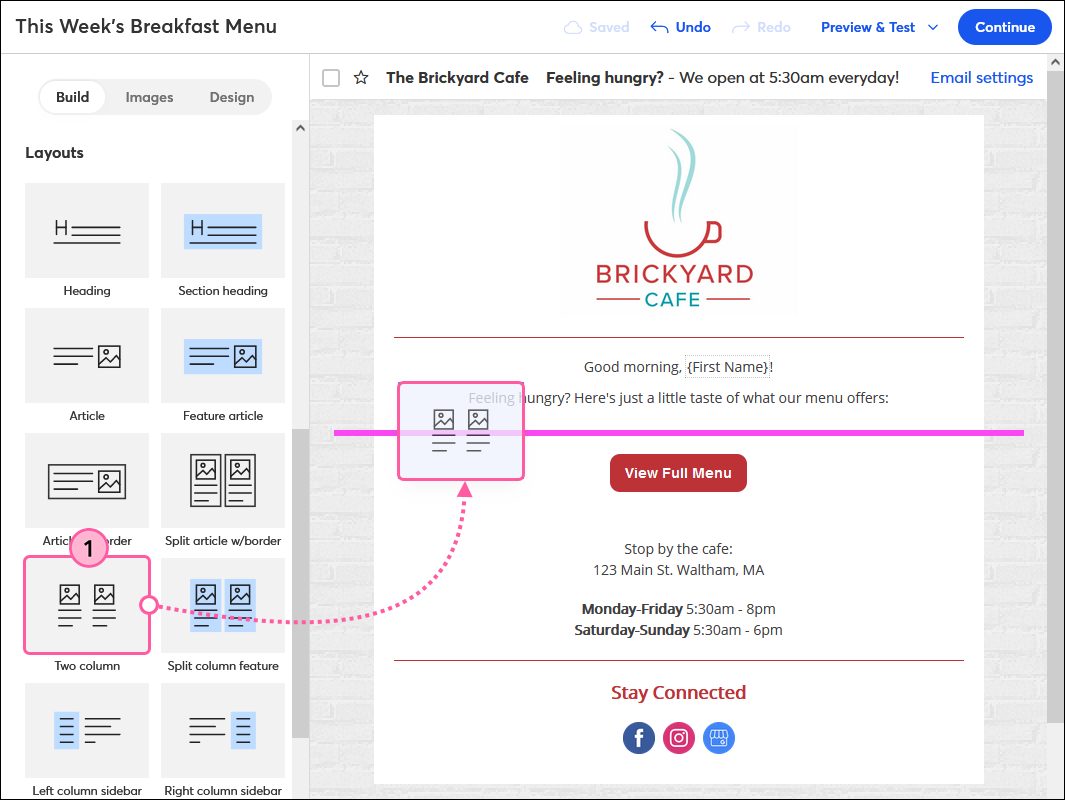
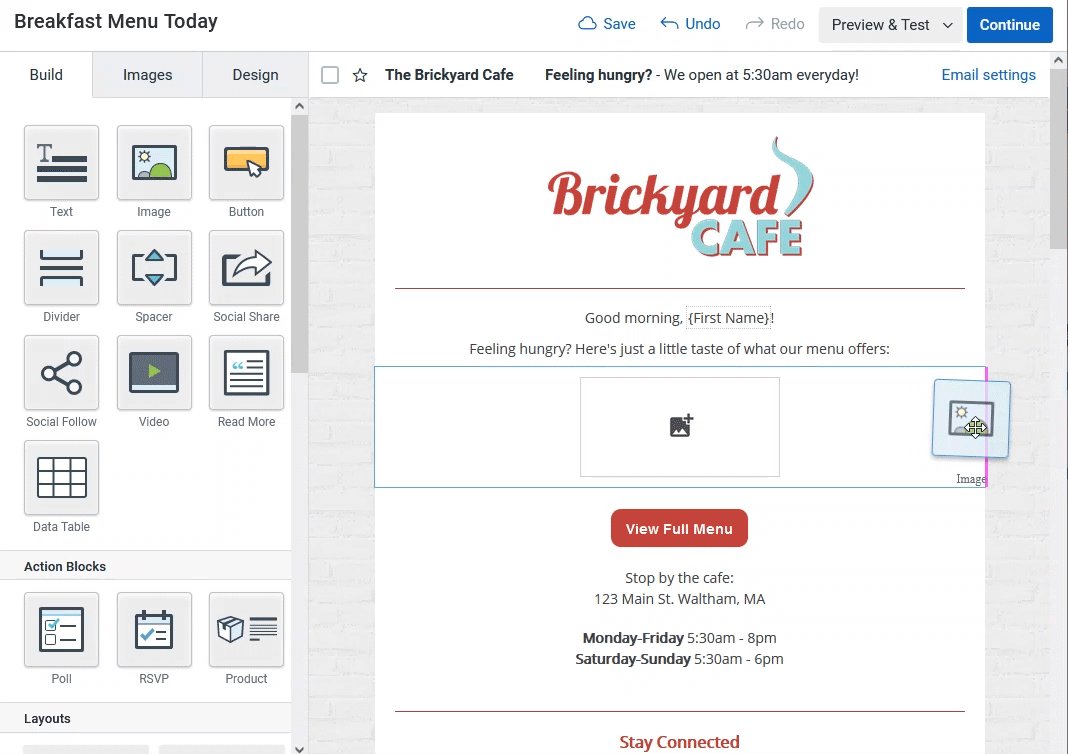
- Desde la pestaña Build (Crear), desplácese hacia abajo hasta la sección Layouts (Diseños) y arrastre un bloque de dos columnas a su plantilla.

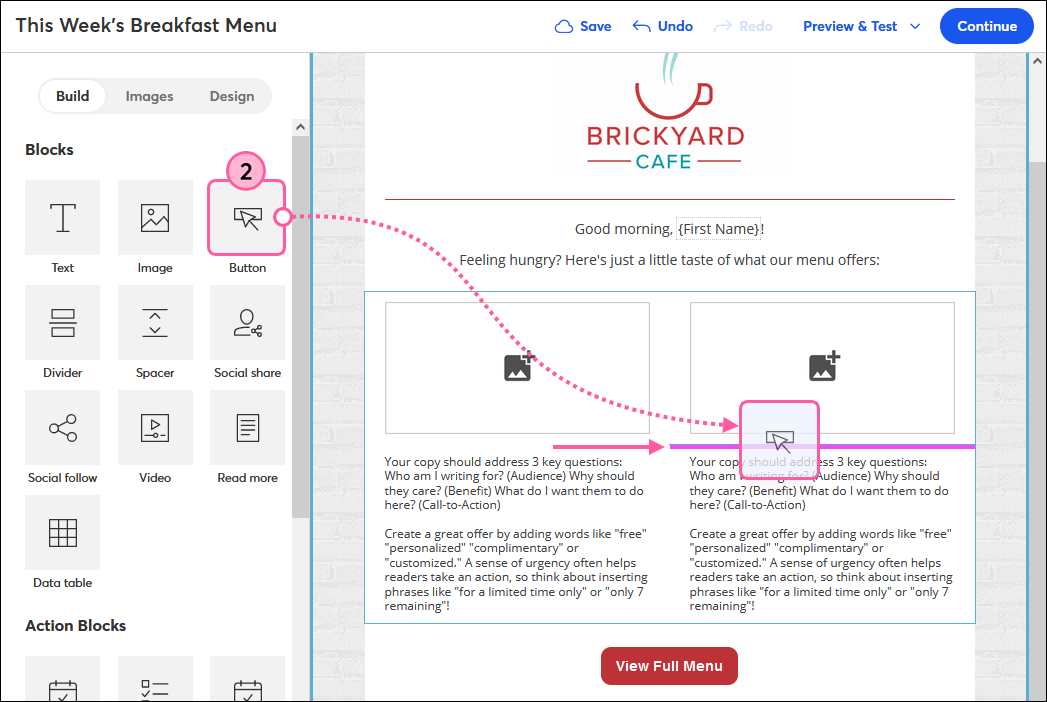
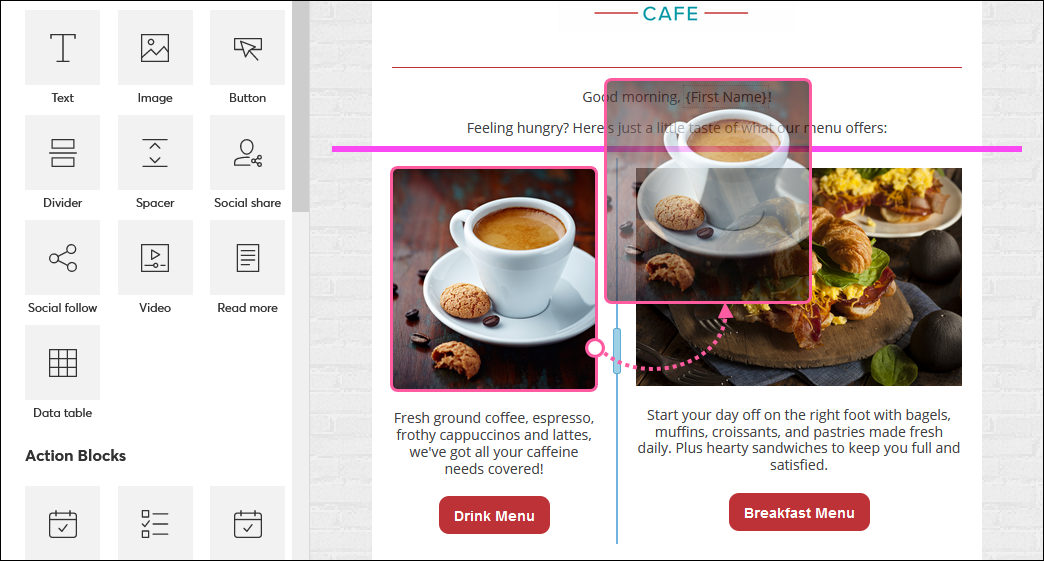
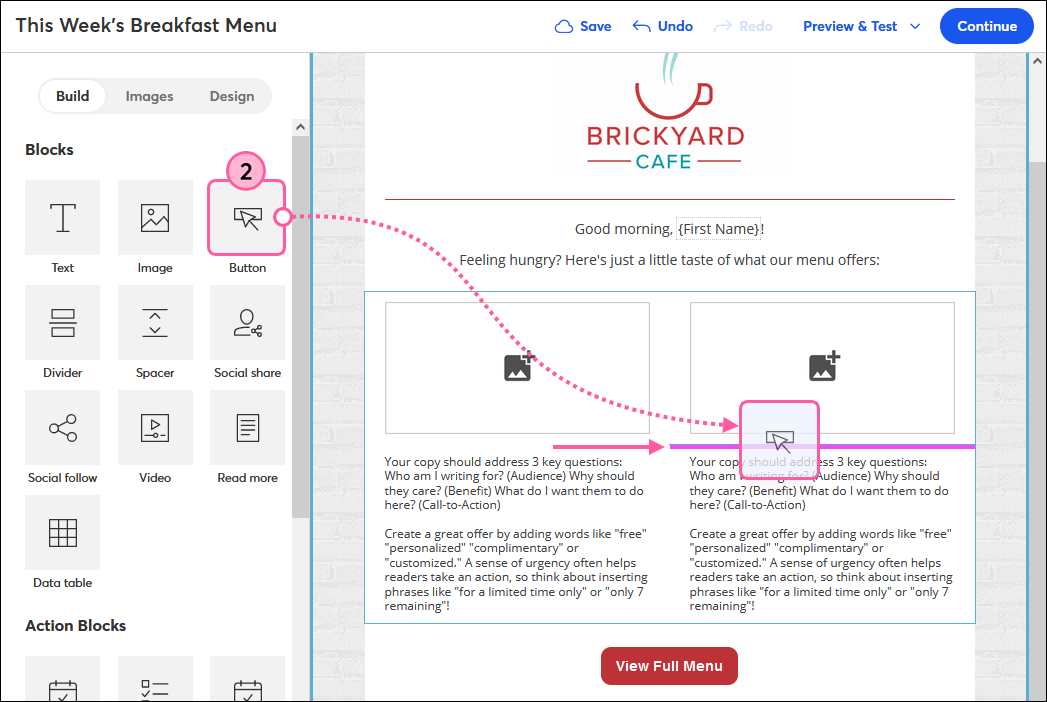
- Utilice las líneas guía para apilar imágenes, texto, botones, divisores, espaciadores, íconos de redes sociales, videos o bloques de acción adicionales en cada columna.
Nota: la línea guía solo debe ocupar el ancho de la columna y no el ancho de toda la plantilla. El contenido se puede arrastrar desde las pestañas Build (Crear) o Images (Imágenes) o también se puede mover dentro de su plantilla.

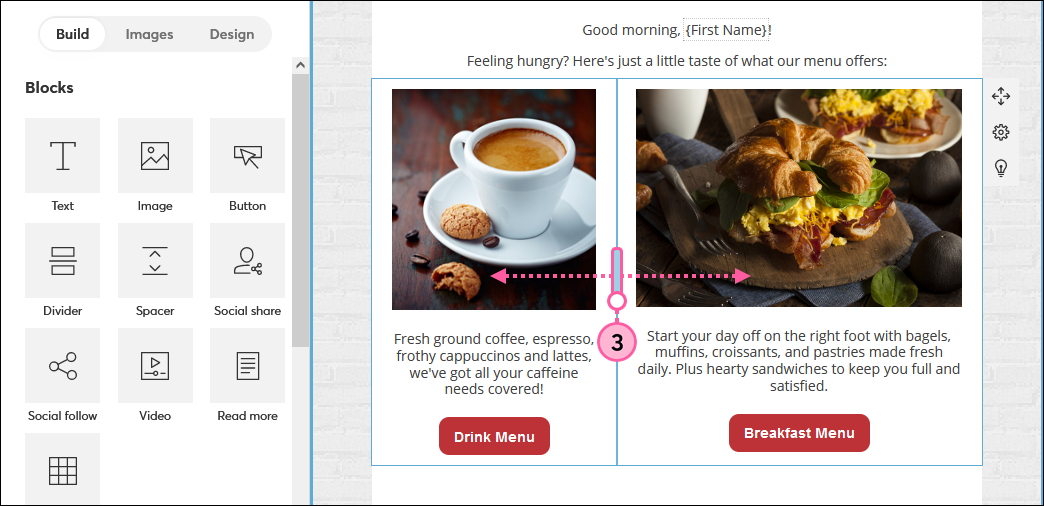
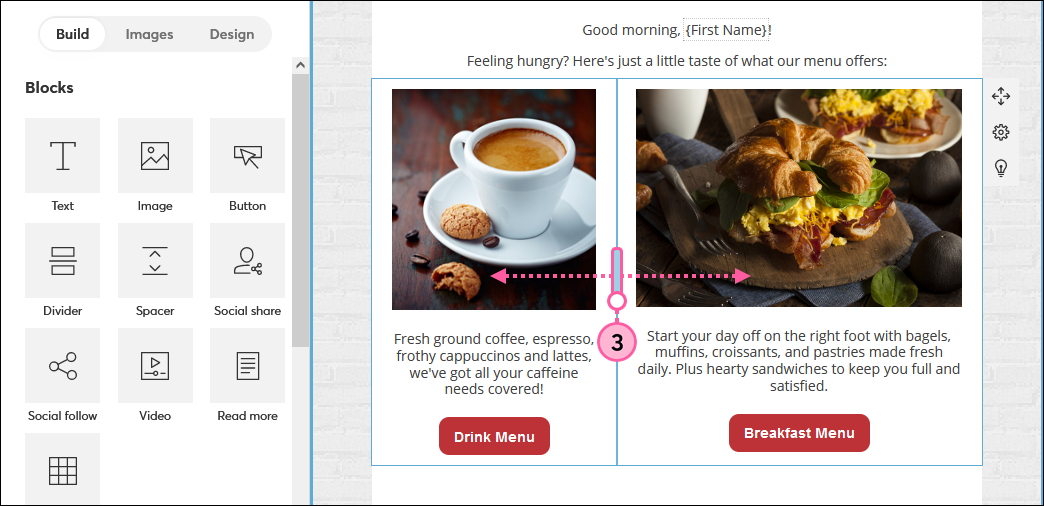
- Coloque el cursor en cualquier parte de las columnas y arrastre para ajustar el ancho de las columnas de manera proporcional entre sí. Una columna puede tener como mínimo el 25 % del ancho de la plantilla y como máximo el 75 % del ancho.

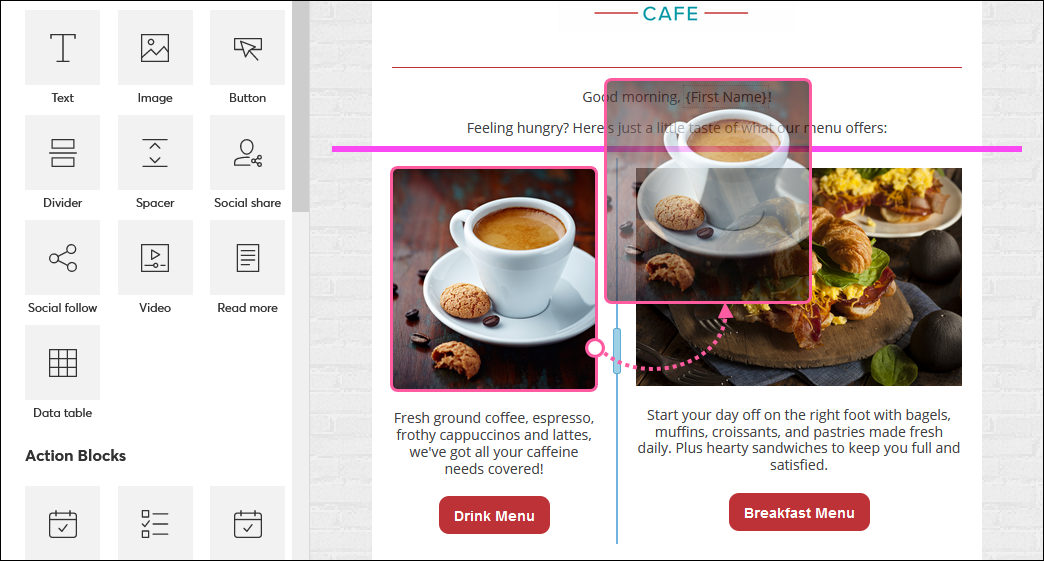
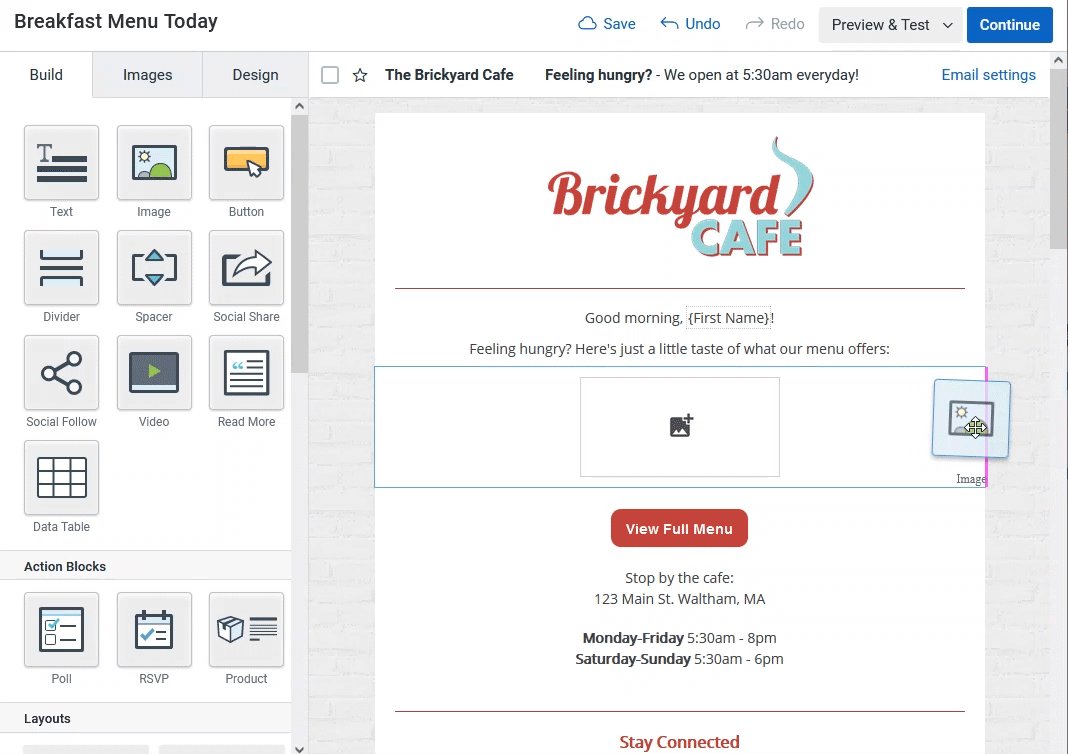
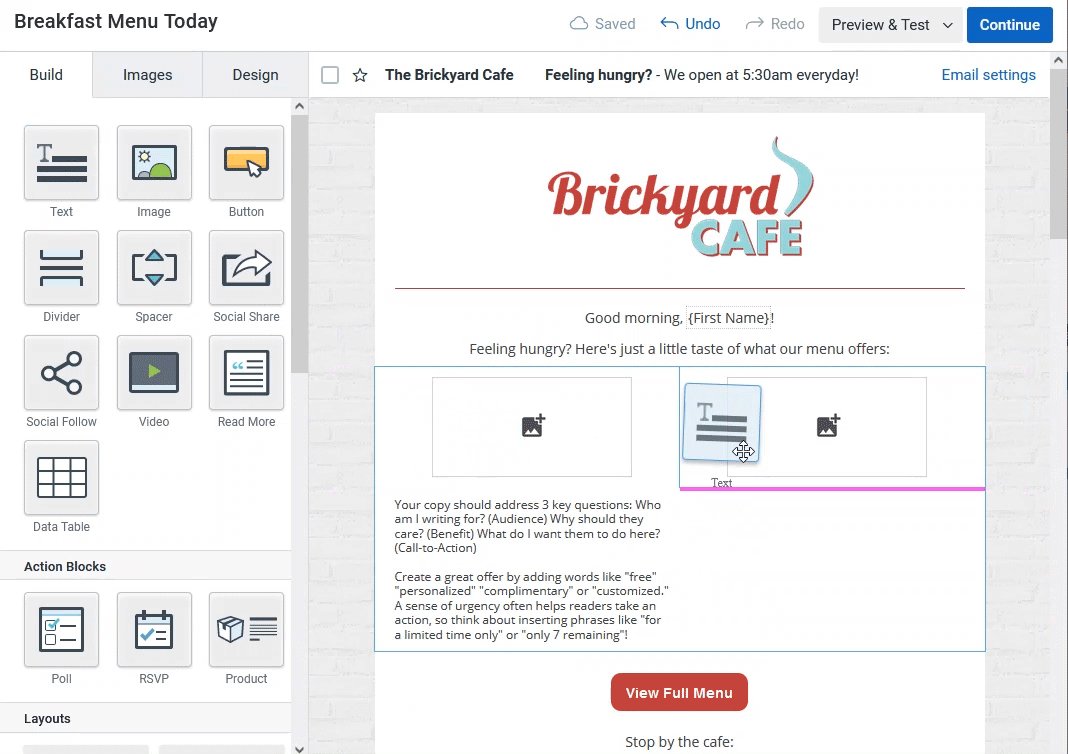
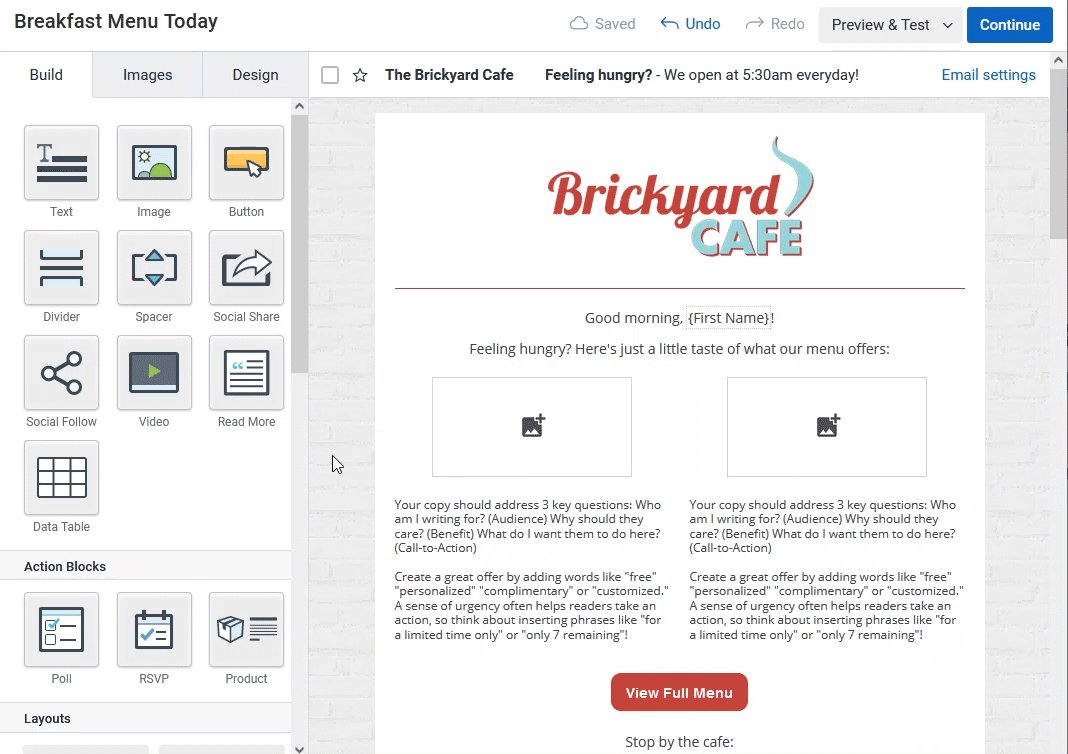
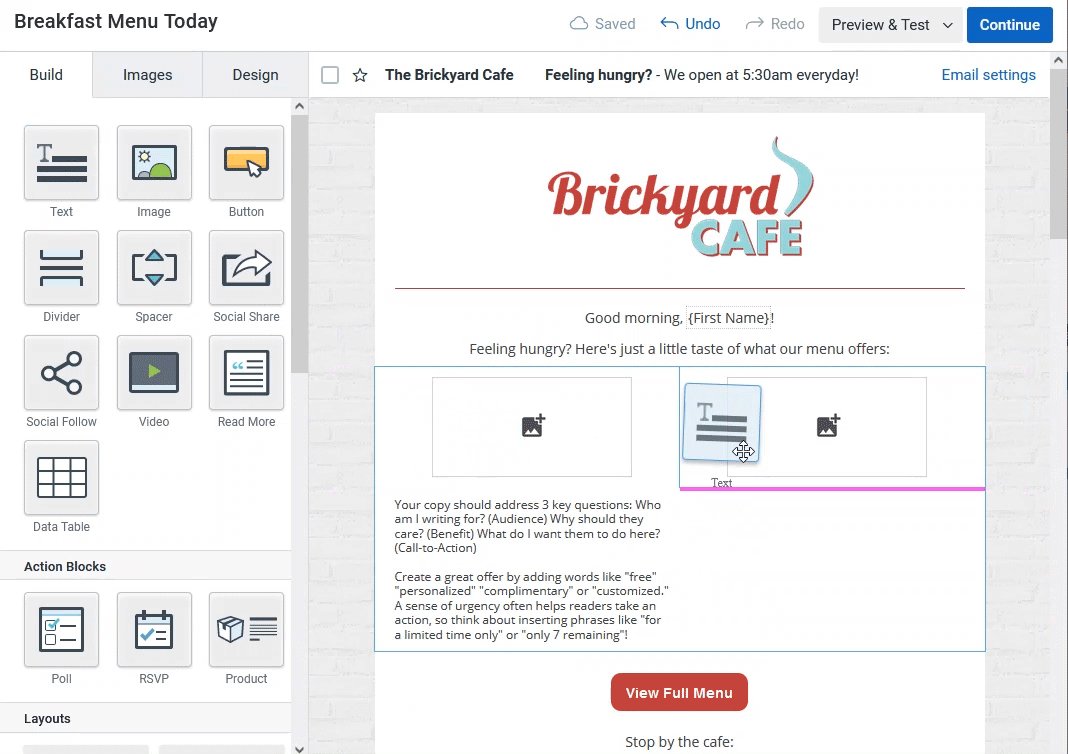
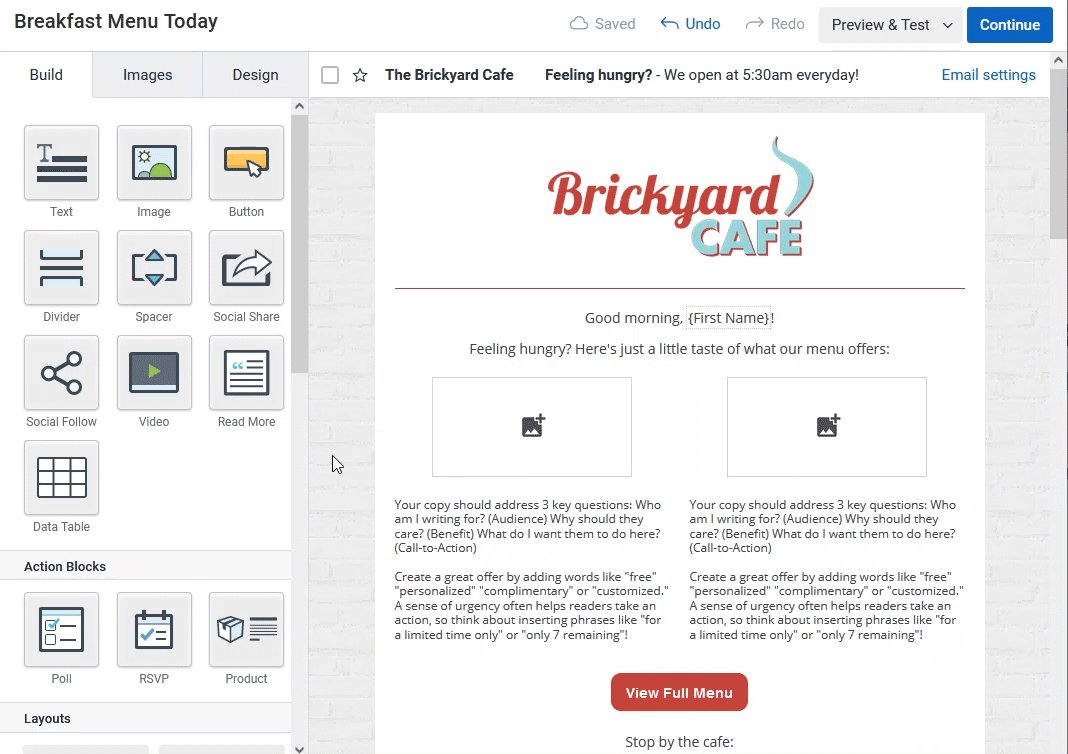
Como alternativa, se pueden usar bloques para crear dos columnas si se colocan lado a lado:

Crear tres columnas
La mejor manera de agregar tres columnas a su correo electrónico es usar el bloque de tres columnas. Después, se pueden arrastrar bloques adicionales hasta el diseño como se desee.
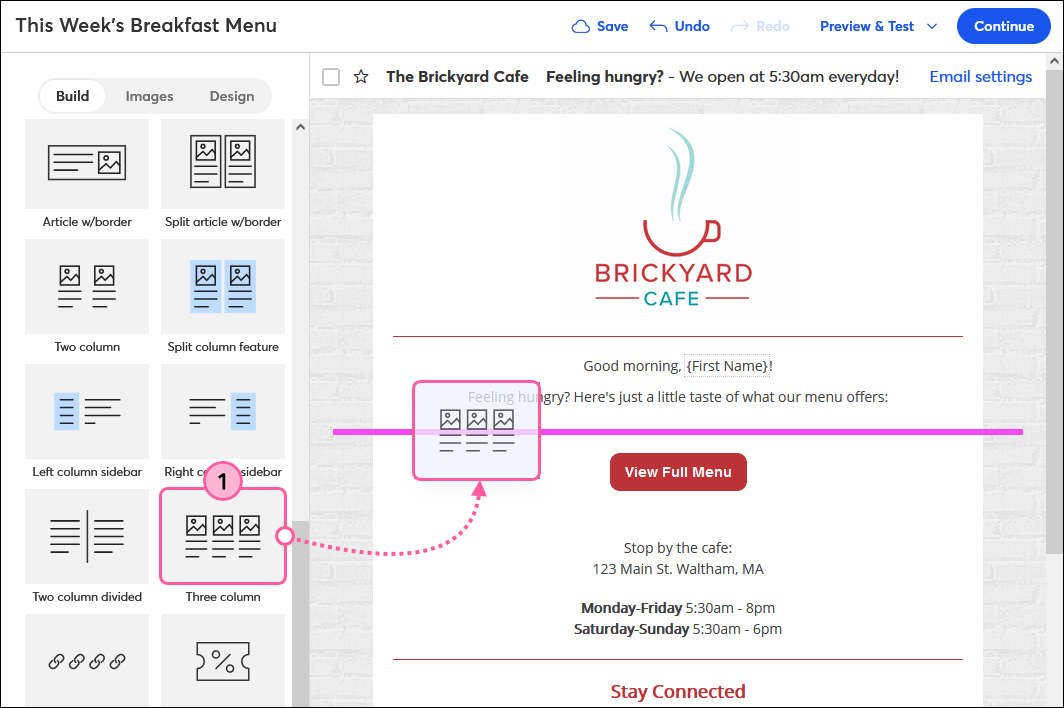
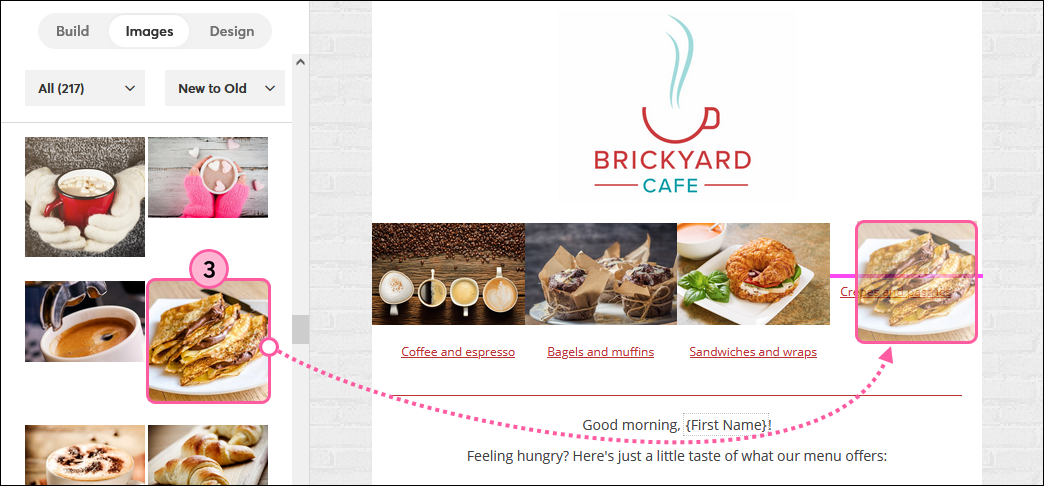
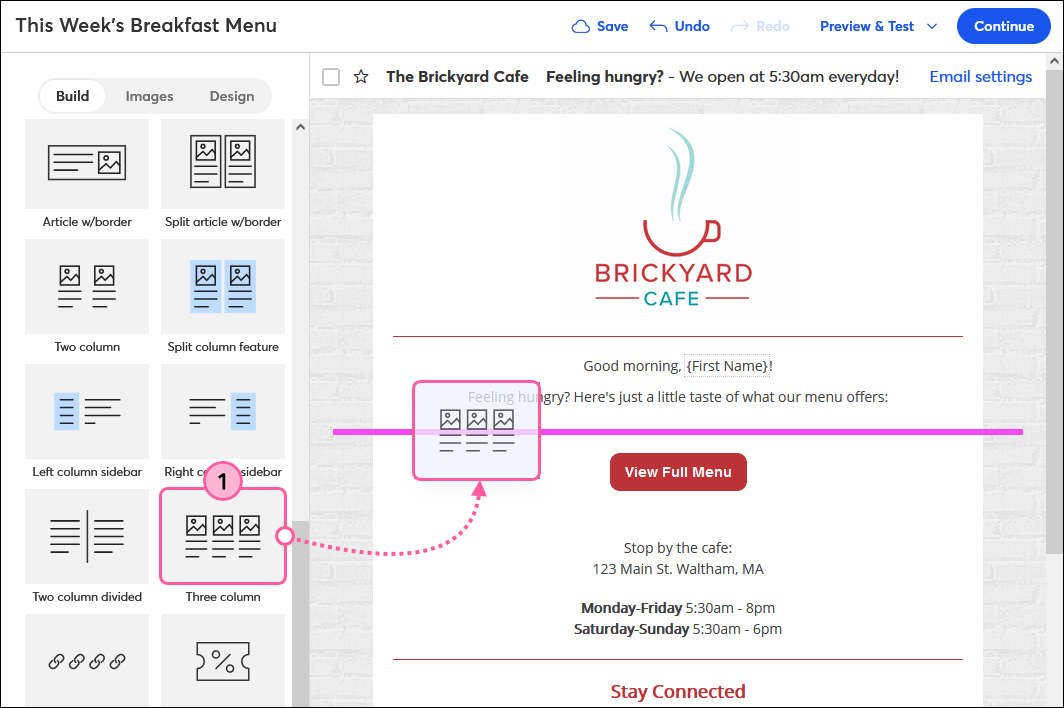
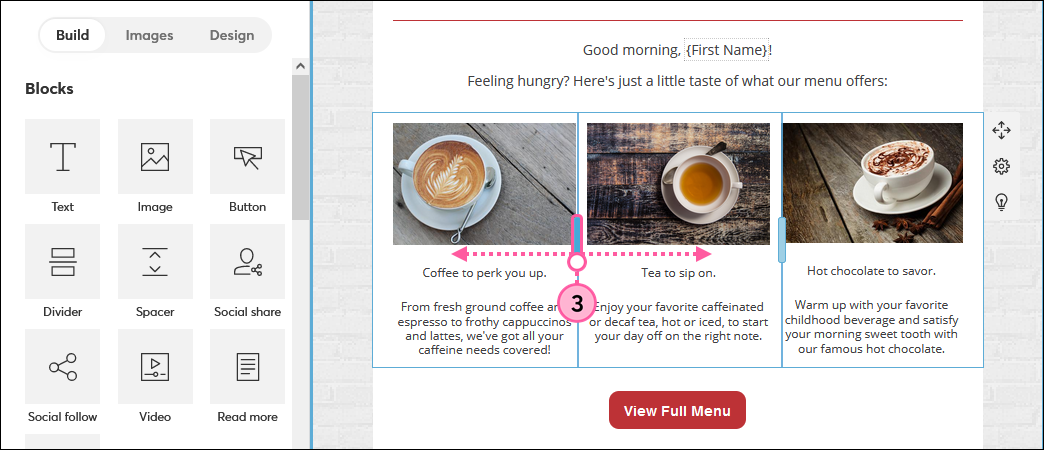
- Desde la pestaña Build (Crear), desplácese hacia abajo hasta la sección Layouts (Diseños) y arrastre el bloque de tres columnas a su plantilla.

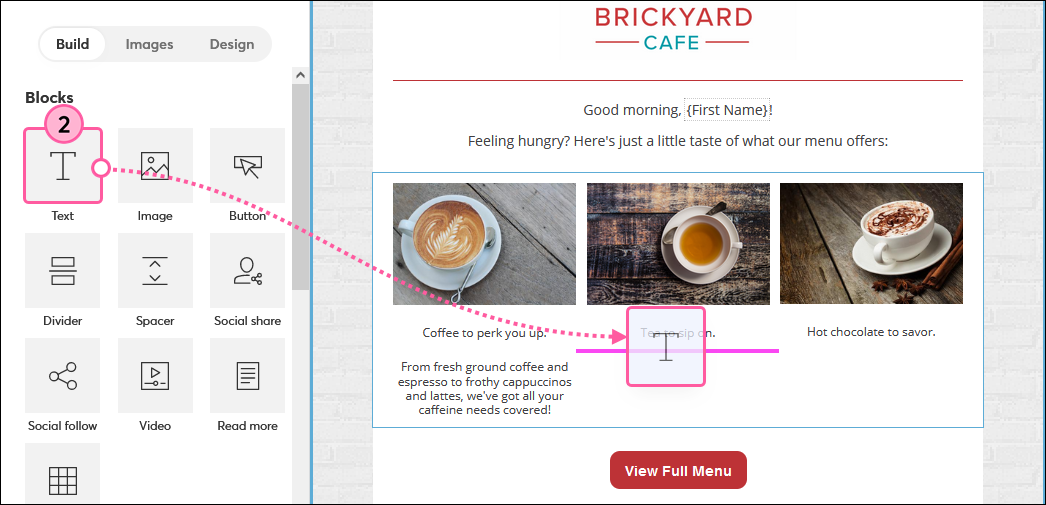
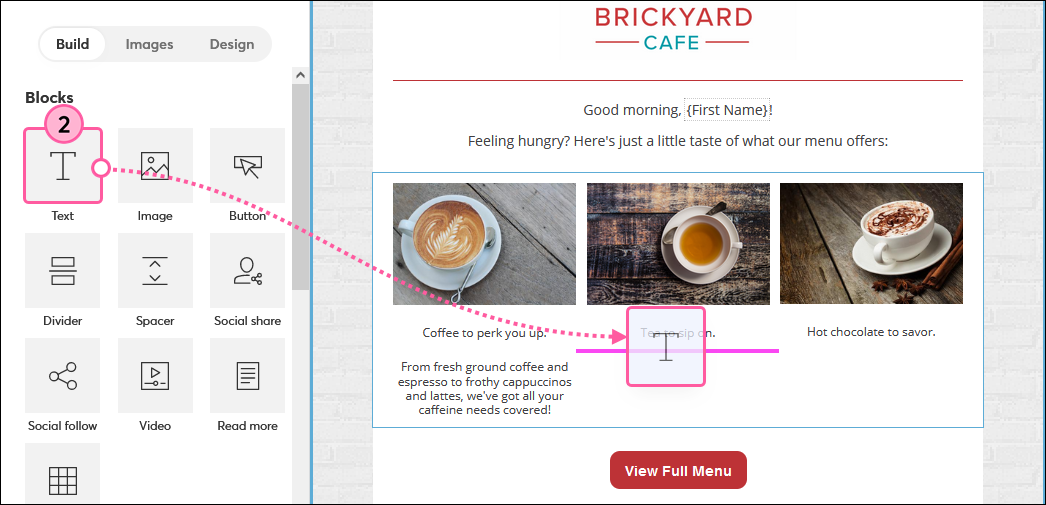
- Utilice las líneas guía para apilar imágenes, texto, botones, divisores, espaciadores, íconos de redes sociales, videos o bloques de acción adicionales en cada columna. El contenido se puede arrastrar desde las pestañas Build (Crear) o Images (Imágenes) o se puede mover dentro de su plantilla.

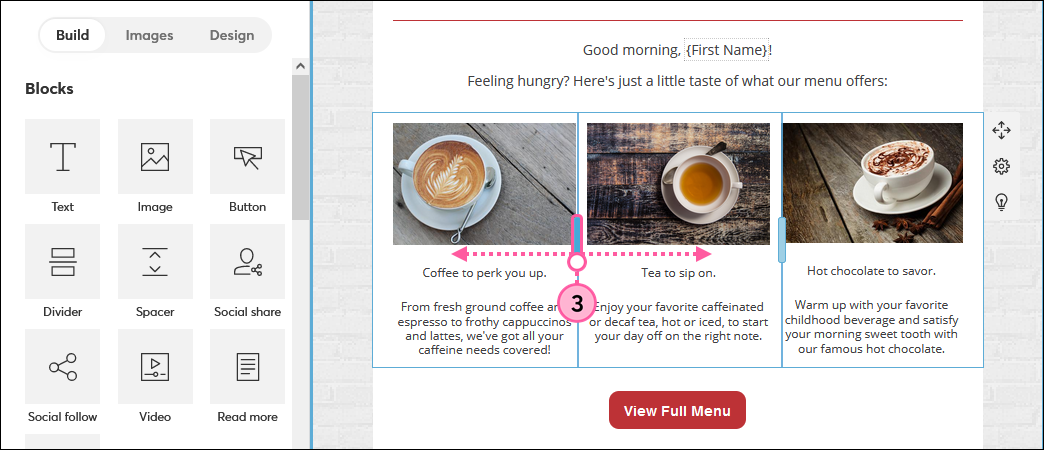
- Arrastre el identificador para ajustar el ancho de las columnas una en proporción a la otra. Una columna puede tener como mínimo el 25 % del ancho de la plantilla y como máximo el 50 % del ancho de la plantilla.

Nota: si tiene problemas para conseguir que sus imágenes tengan un aspecto proporcional, intente recortar la imagen o alinearla con el lado de la columna.
Si elimina una columna de un diseño de tres columnas, puede agregarla de nuevo arrastrando y soltando cualquier bloque a la izquierda, a la derecha, o entre los bloques restantes. Los bloques de dos columnas de la sección Layouts (Diseños) de la pestaña Build (Crear) no se pueden utilizar para crear tres columnas de la misma forma.
Crear cuatro o cinco columnas
El bloque de la Navigation Bar (Barra de navegación) es de cinco columnas y se puede usar tal cual está o se puede eliminar una de las columnas para crear cuatro columnas. Cuando se utilizan cuatro o cinco columnas, los anchos ya están establecidos y no se pueden ajustar.
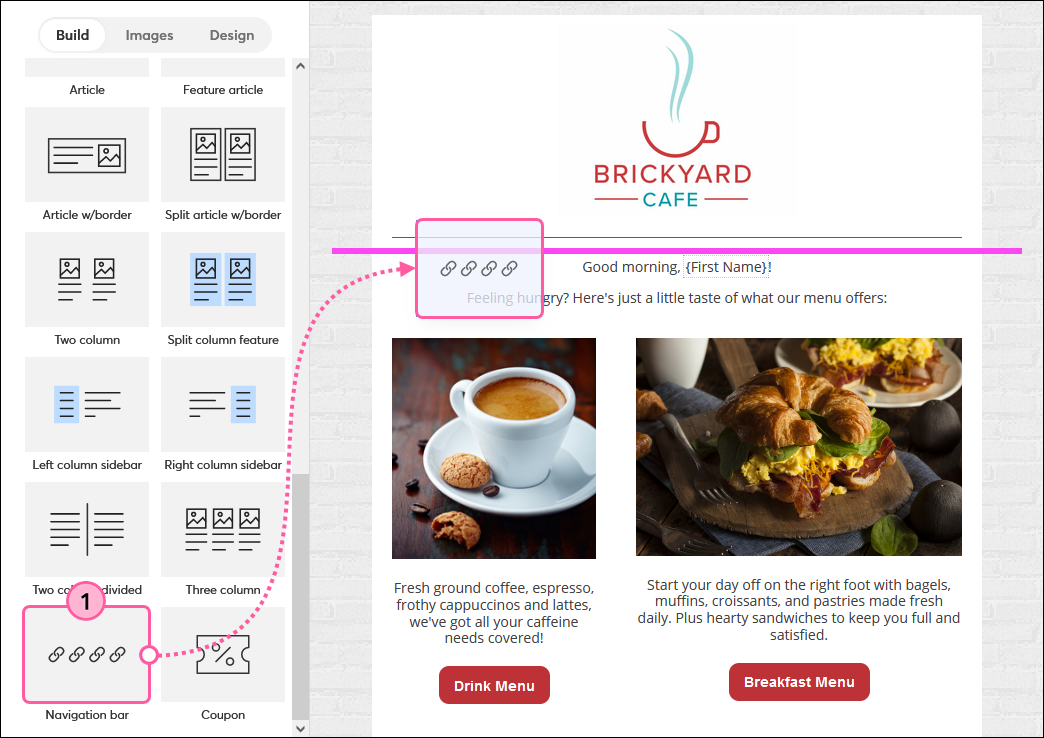
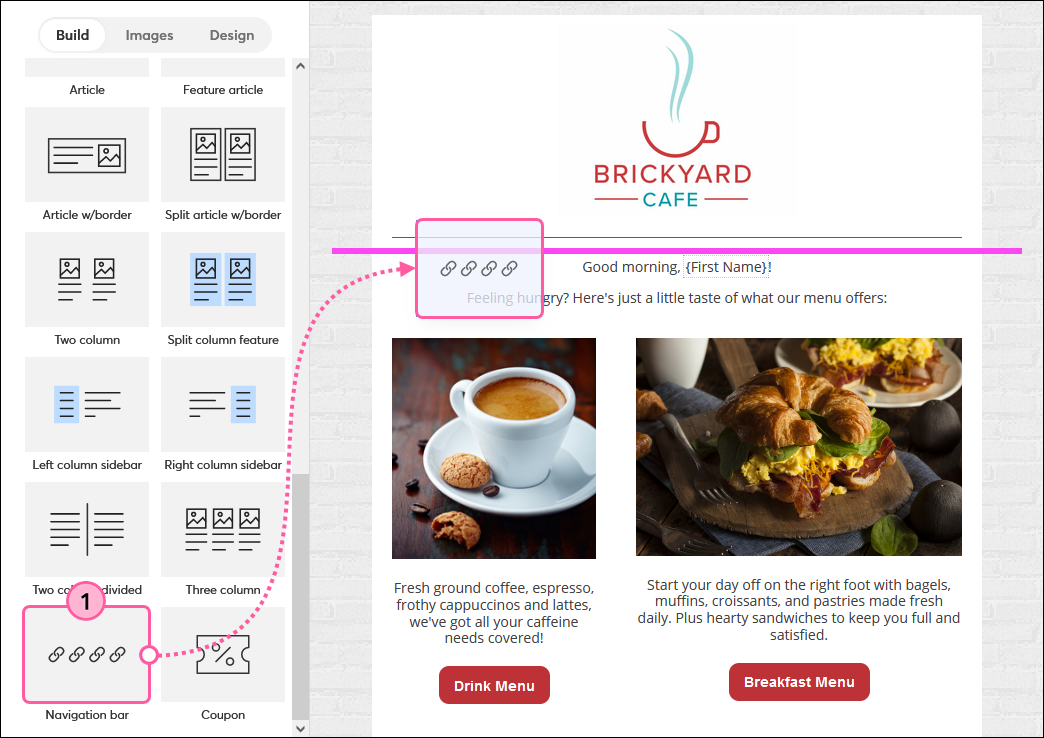
- Desde la pestaña Build (Crear), arrastre un bloque de la Navigation Bar (Barra de navegación) a su plantilla. Utilice las pautas para encontrar el lugar adecuado.

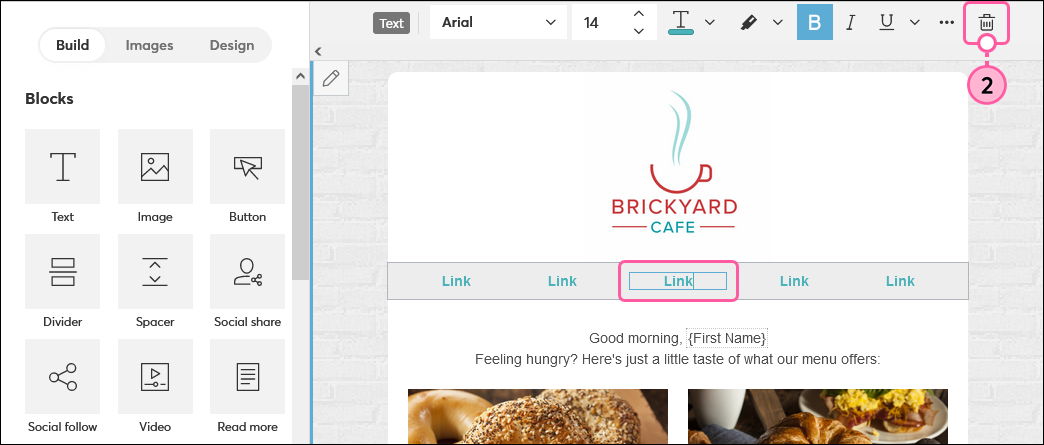
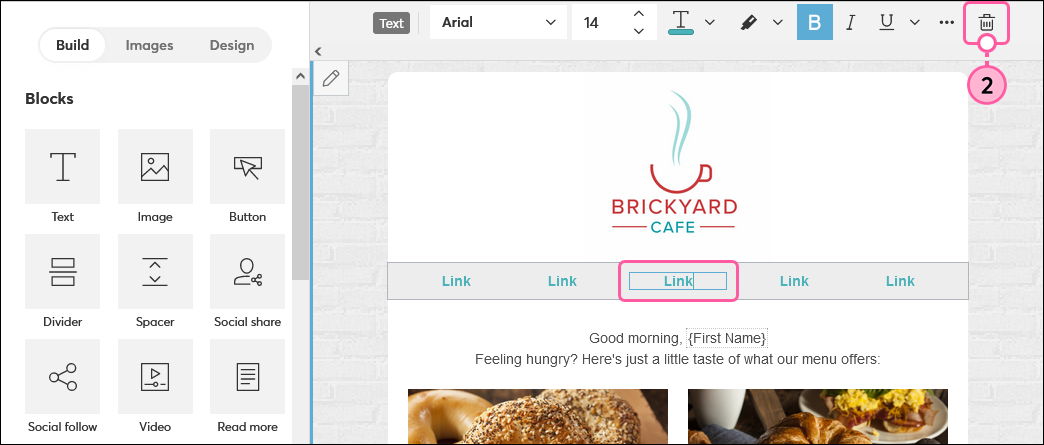
- (Opcional) Elimine una columna para crear un diseño de cuatro columnas haciendo clic en cualquiera de los vínculos de texto y luego haga clic en el icono de papelera.

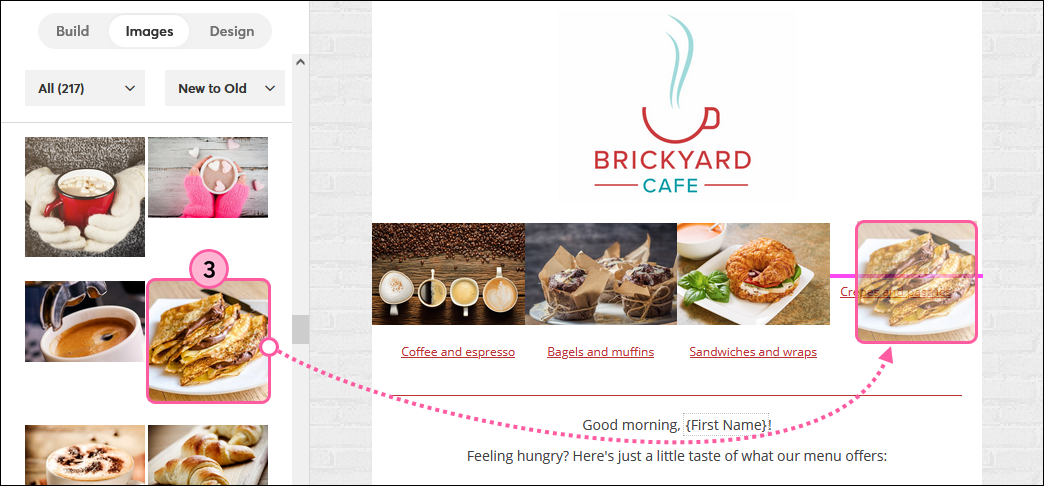
- El bloque de la Navigation Bar (Barra de navegación) contiene vínculos de texto por defecto, pero puede actualizarlos con otro contenido y arrastrar imágenes, texto o botones adicionales a las columnas. También podrá cambiar el color de fondo del bloque de columna.

Si elimina una columna de un diseño de cinco columnas, puede agregarla de nuevo arrastrando y soltando cualquier bloque a la izquierda o a la derecha de los bloques restantes. Los bloques de dos y tres columnas en la sección Layouts (Diseños) de la pestaña Build (Crear) no pueden utilizarse para crear un diseño de cuatro o cinco columnas en la misma forma.
Eliminar una columna
Existen varias maneras de deshacerse de las columnas no deseadas:
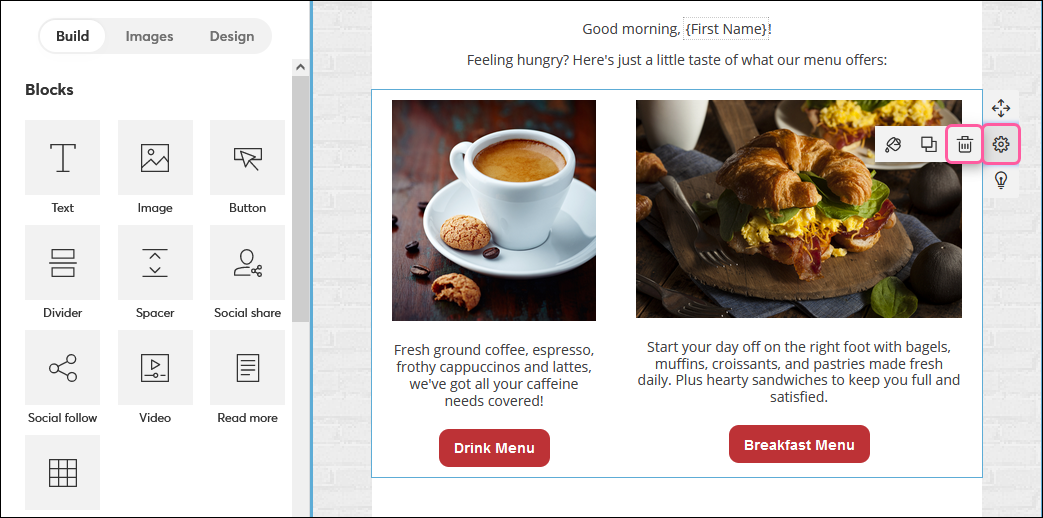
- Eliminar el diseño por completo: ¡Perfecto para empezar de cero! Coloque el ratón en cualquier parte de las columnas y haga clic en el ícono del engranaje, en el lado derecho de la plantilla. Luego haga clic en el ícono de la papelera.

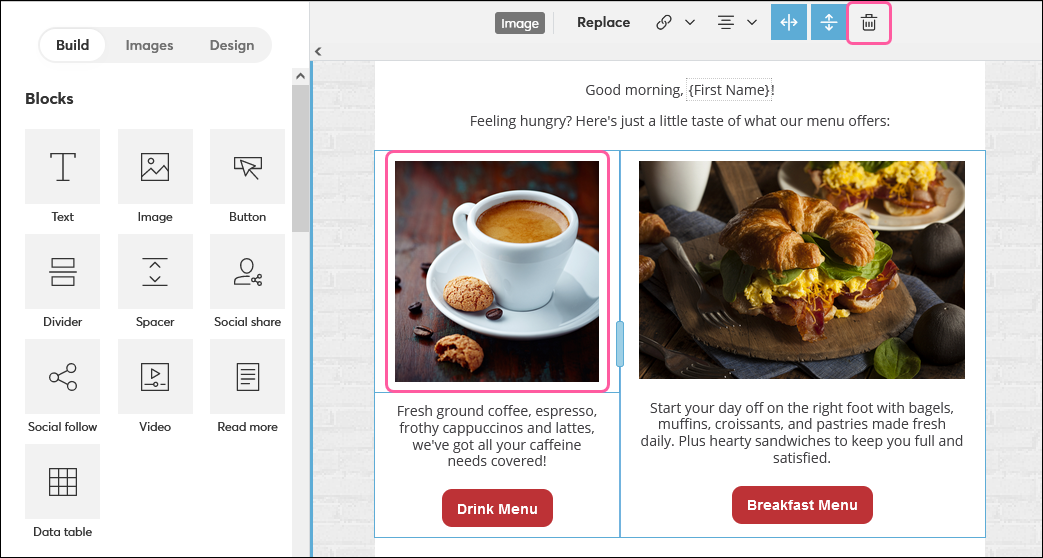
- Eliminar todos los bloques de la columna no deseada: puede eliminar cada bloque individual de la columna haciendo clic en el bloque y luego en el ícono de papelera. Repita hasta que todos los bloques hayan desaparecido. Si la columna luce vacía pero no desaparece, podría haber un bloque espaciador que debe ser eliminado.

- Arrastrar los bloques fuera de la columna no deseada: si desea conservar el contenido y deshacerse solo de las columnas, los bloques se pueden arrastrar a cualquier otra parte de su plantilla. Use las líneas guía como ayuda para quitarlos de la columna (debería ocupar el ancho de la plantilla).