A Flyout Sign-up Form is embedded into the HTML code of a website, and slides into view, so that you can collect sign-ups as people view your website.
 | Design tip: The banner, pop-up, and flyout website sign-up forms are all added to your website using "universal code." To prevent multiple forms from displaying at the same time, we recommend only having one active form on your website at a time. |
Create a Flyout Sign-up Form
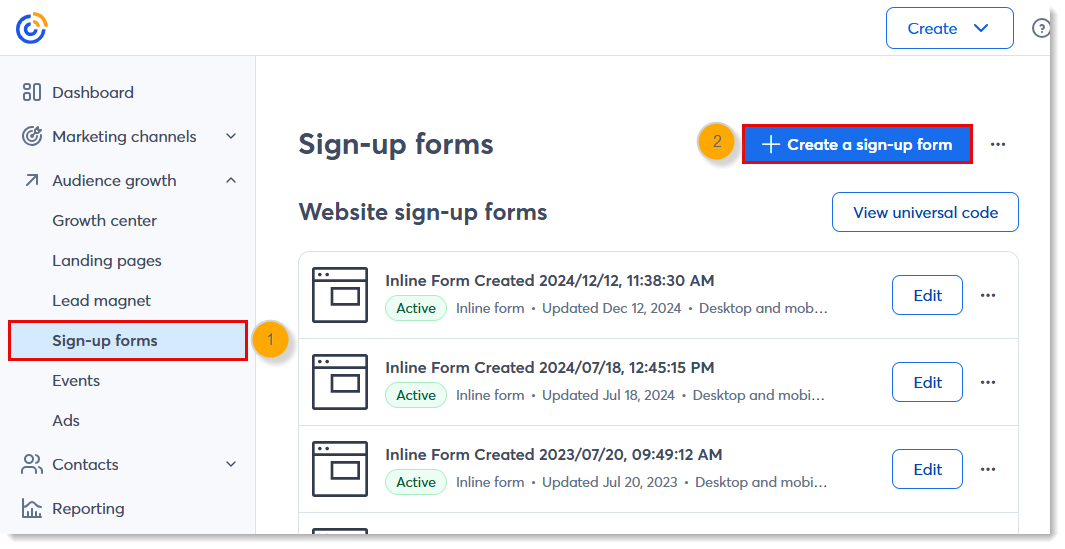
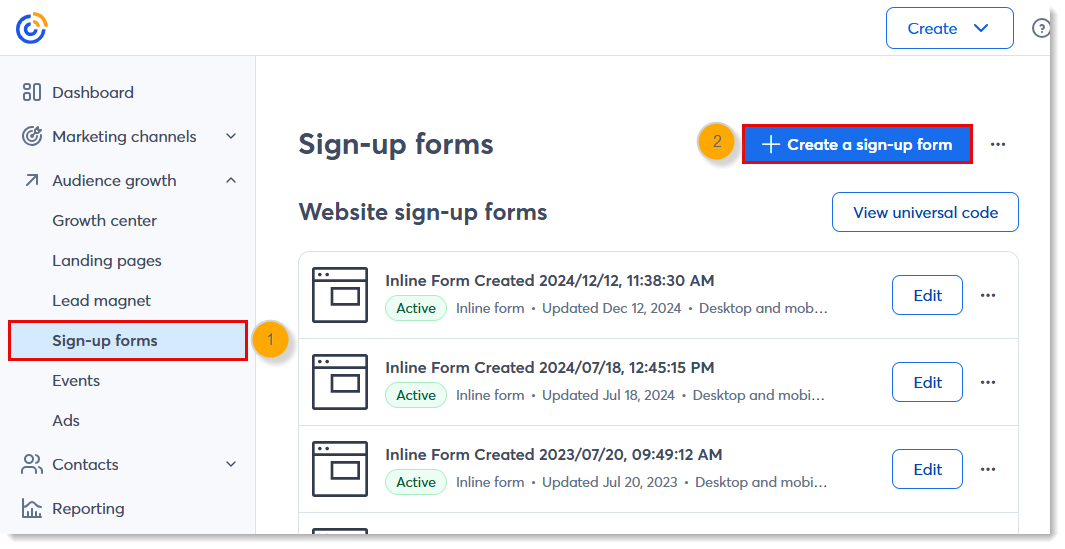
- Click Audience Growth or Channels > Sign-up forms.
- Click the Create a Sign-up form button.

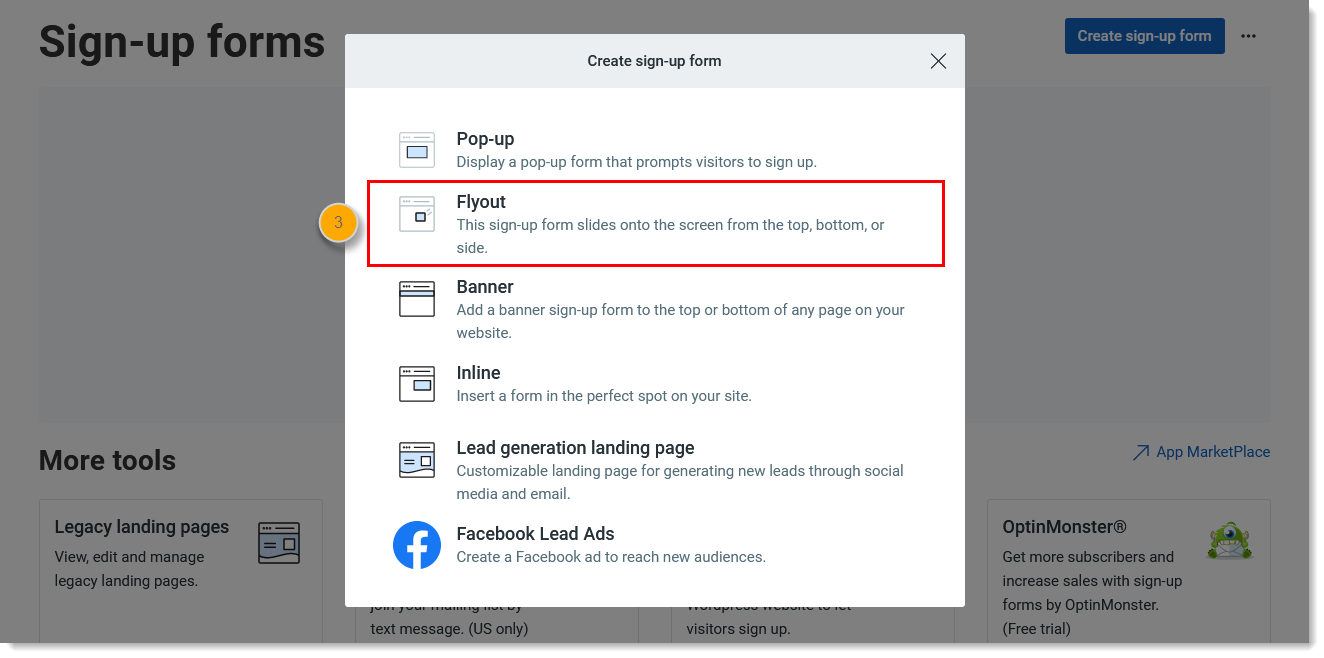
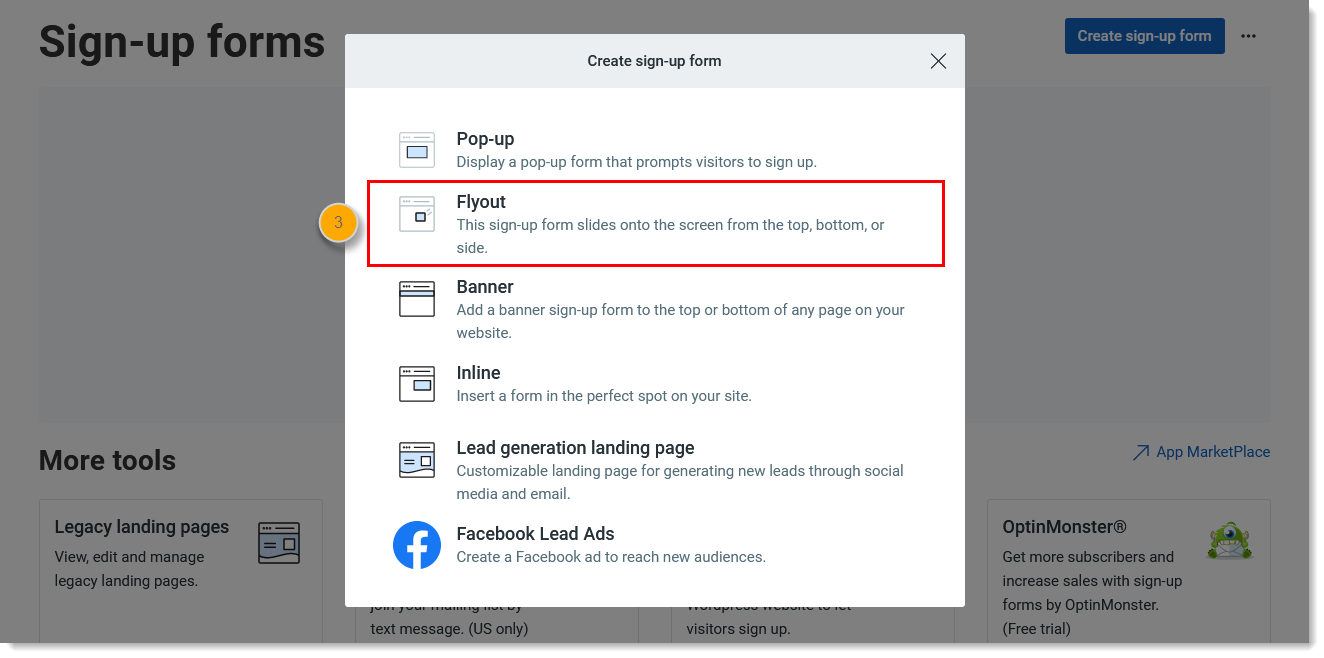
- Click Flyout.

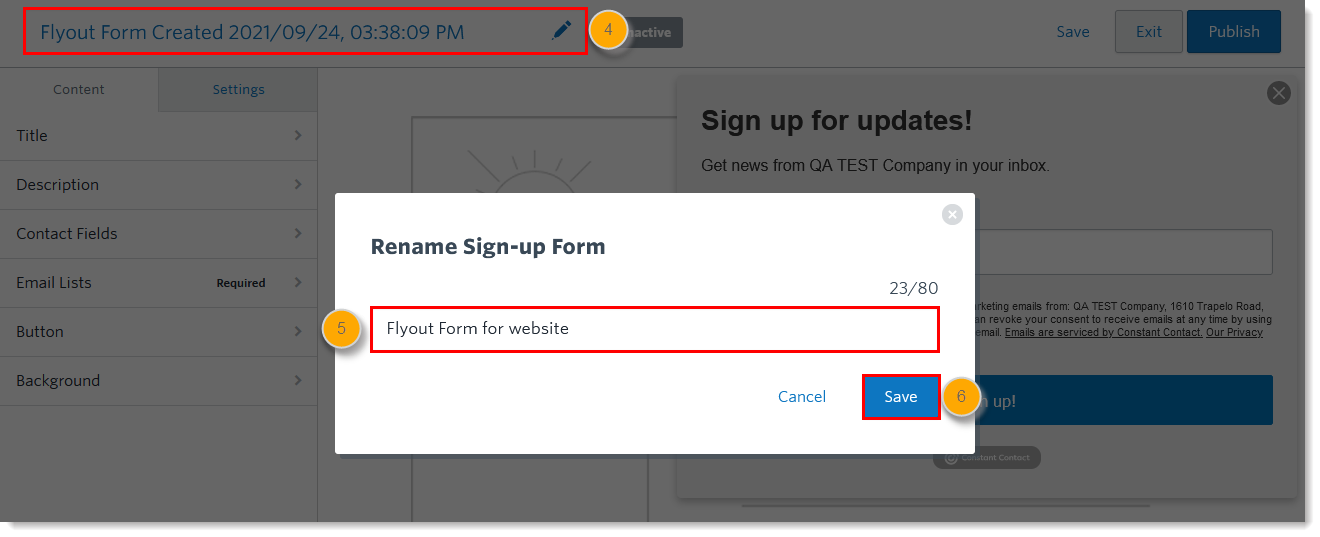
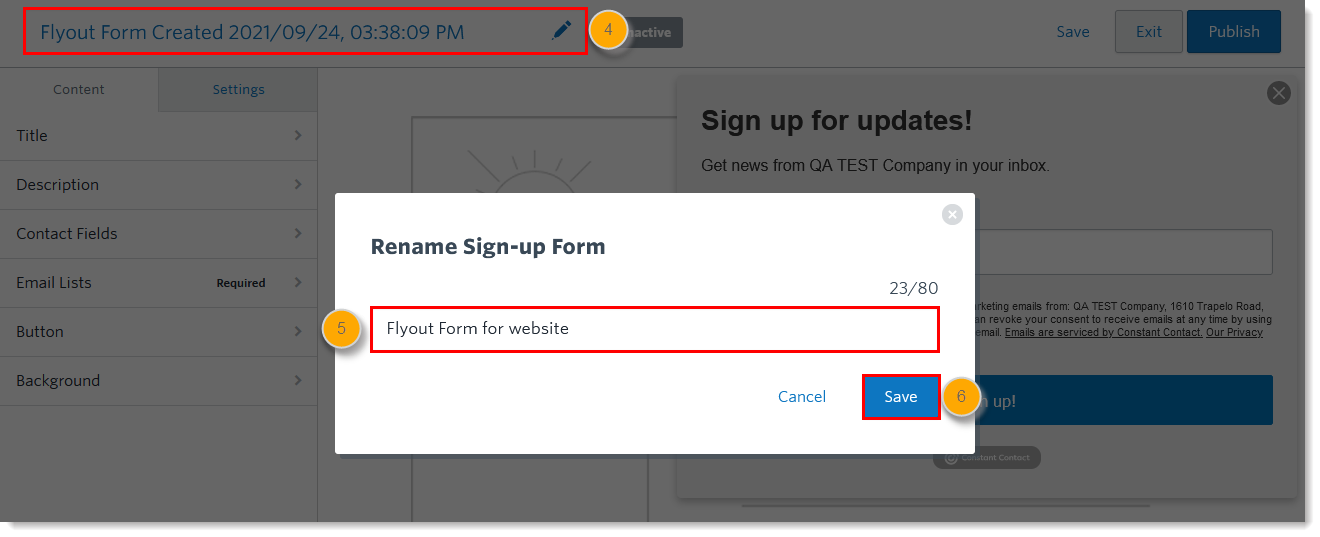
- Click on the sign-up form's name.
- Give your sign-up form a unique name so you can easily identify it in your account later. Your website visitors never see this name.
- Click Save.

Customize the form's content
- Click Content to customize what appears on your sign-up form.
- Click Title to change the title and the title text color. Choose from the color palette or add a specific hex value.
Tip: If you want to exactly match your brand colors, but aren't sure of the hex value, use a color picker, such as Color Cop to find them. - Click Description. Use the description as an opportunity to tell your contacts about the type of content they can expect and how often they'll be contacted. Choose from the color palette or add a specific hex value.
- Click Contact Fields. Choose the fields you want your contacts to fill out when they sign up. An email address is always required by default. To require additional contact details and custom fields, check the box to select a field and then click the toggle switch next to it to make it a required field. Lots of required fields can scare people away from signing up. Keep your form to the essentials — you can always ask for more info later.
- Click Email Lists to select the lists you want to let your contacts add themselves to when they sign up. Having multiple lists helps narrow your contacts into segmented groups based on their interests, and makes it easier for you to customize your email content for them.
- Click Button to edit the text and change the text color and background color of the button. Choose from the palette or add a specific hex value.
- Click Background to change the background color of the form to make it stand out on your website. Choose from the color palette or add a specific hex value.

To change the appearance of the sign-up form beyond the background and button color, you have to edit your theme settings, choose a new theme, or update the CSS in your website after the form is installed on your website. Your webmaster or the support for your website builder can help you with this.
Set the timing for displaying your form
Want to catch new contacts once they enter your website? Maybe you want to wait a few seconds until they're invested in your content, or maybe you'd rather grab their attention when they're about to leave. You've got control over when your sign-up form displays and how often returning visitors see the form.
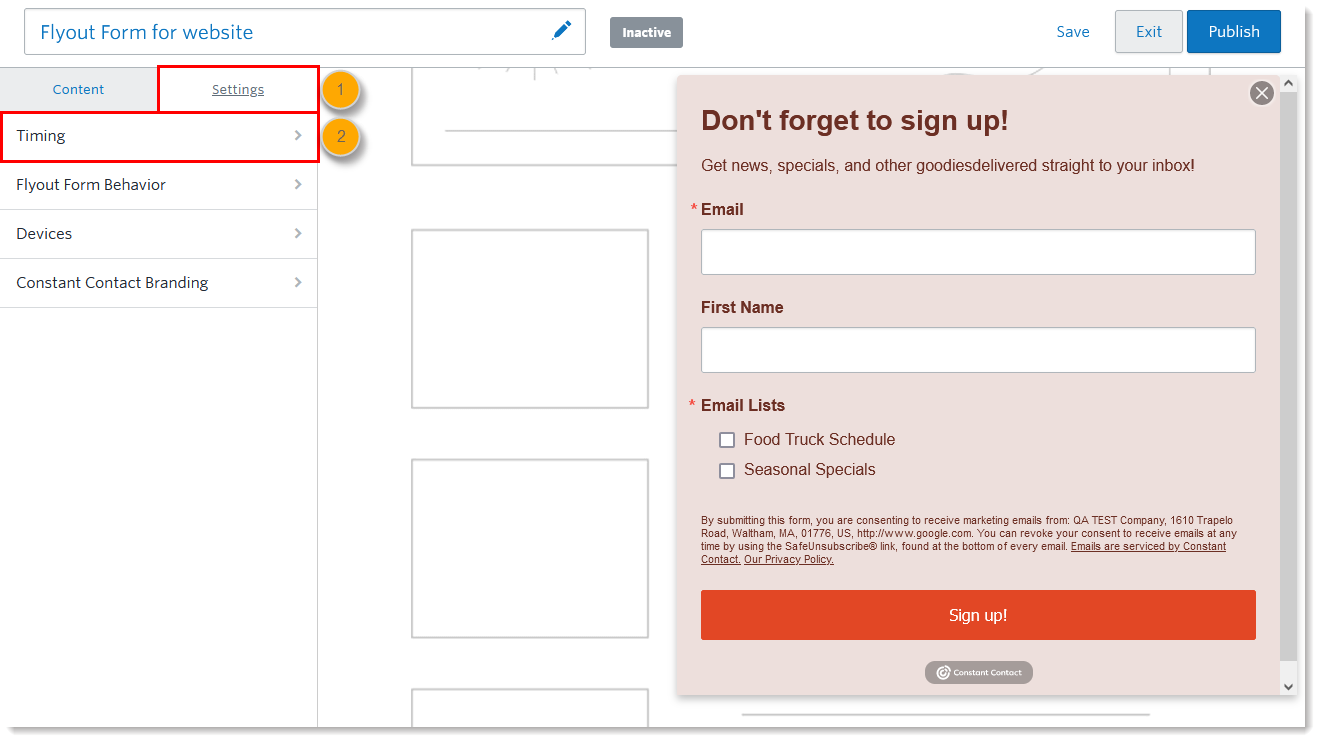
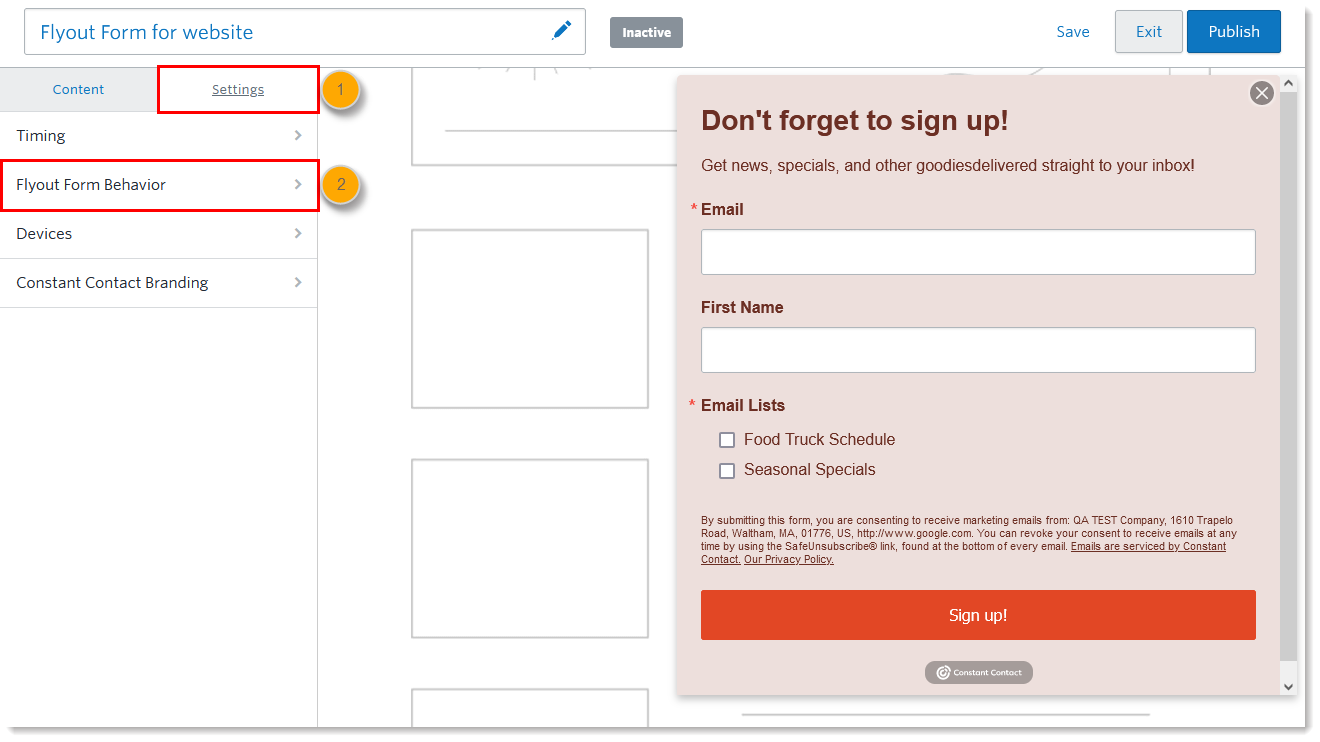
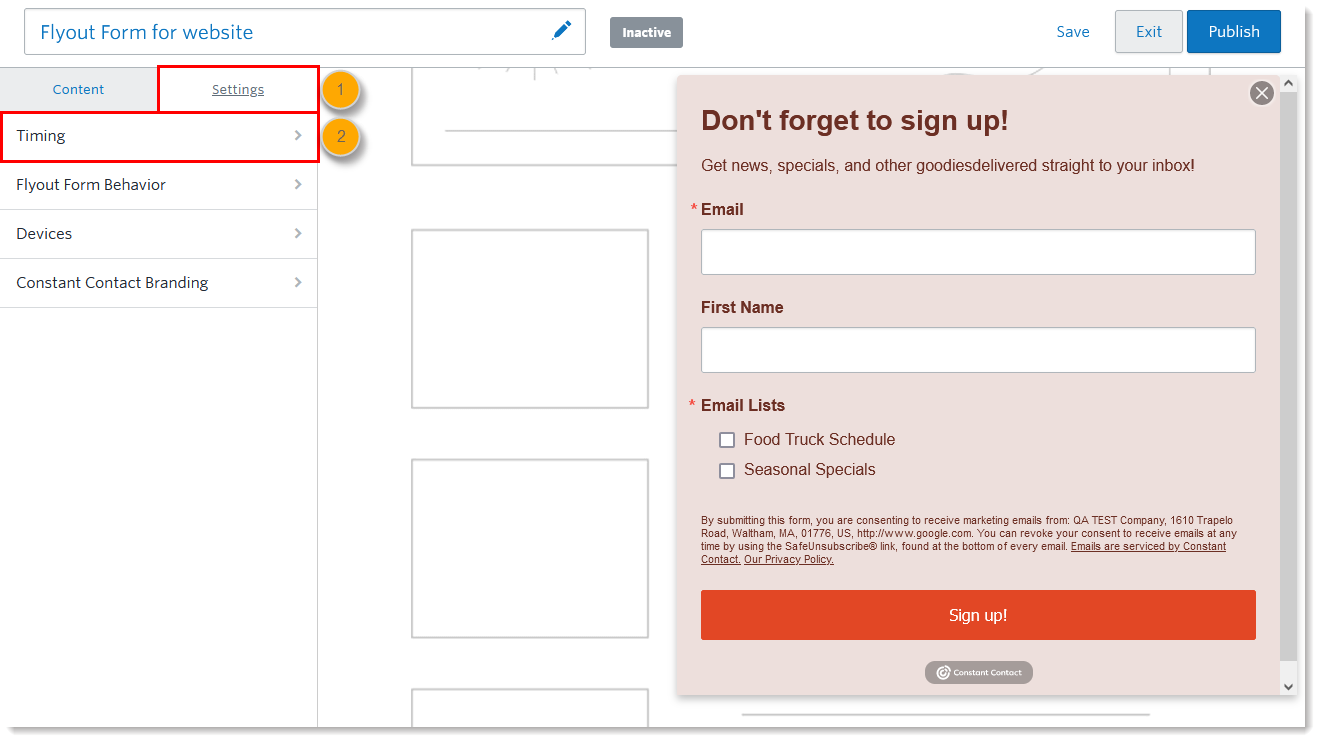
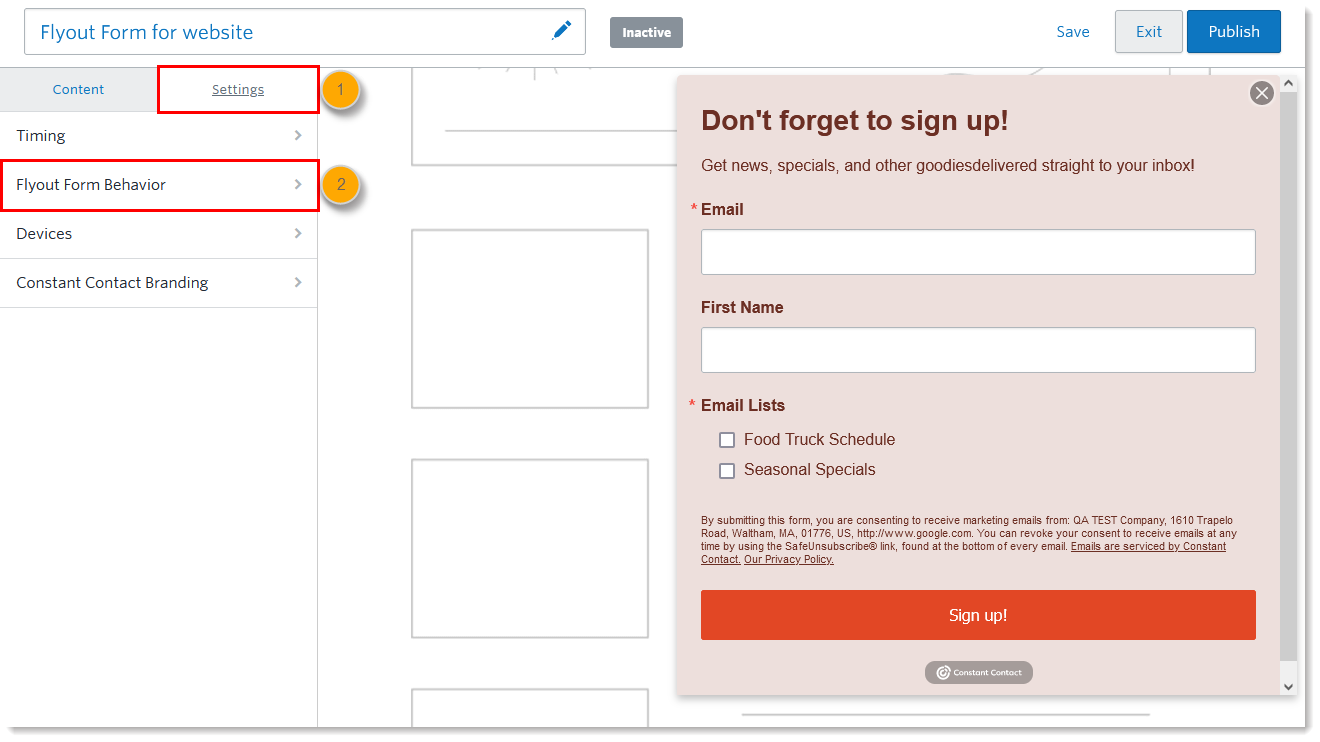
- While editing your form, click Settings.
- Click Timing.

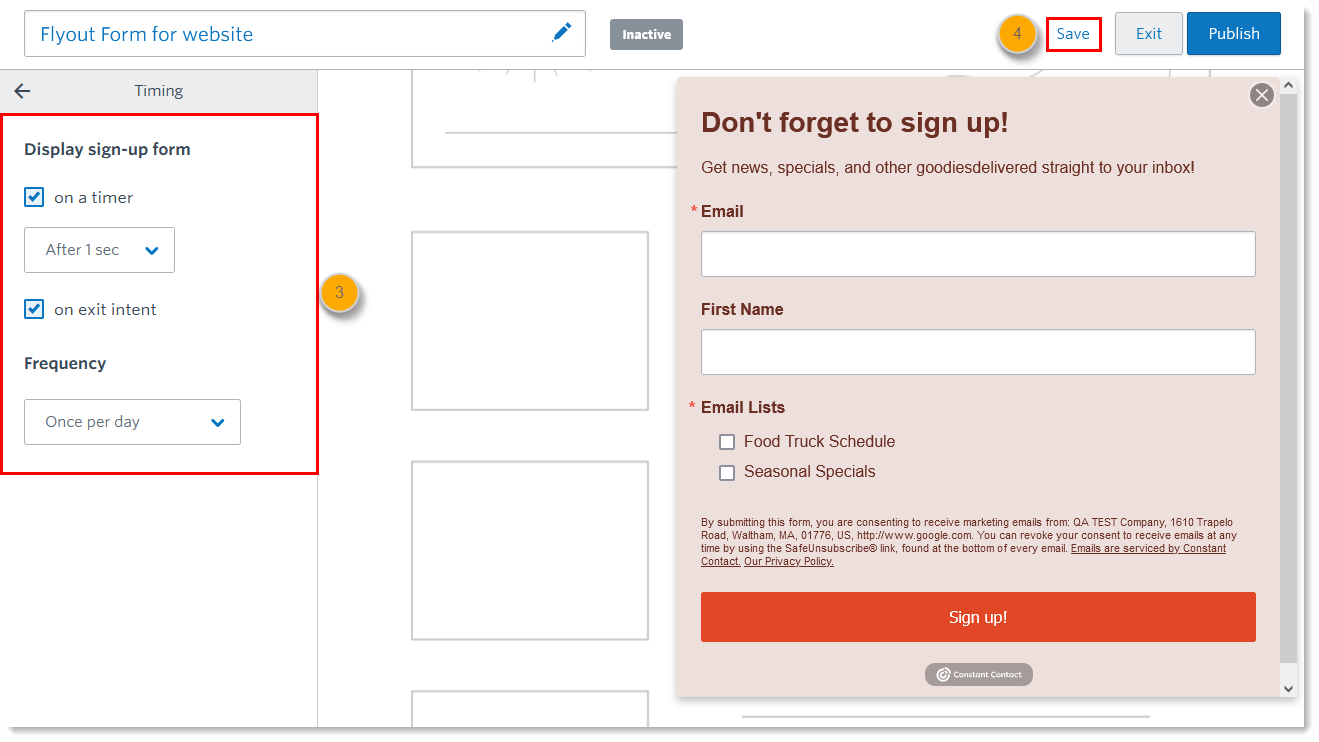
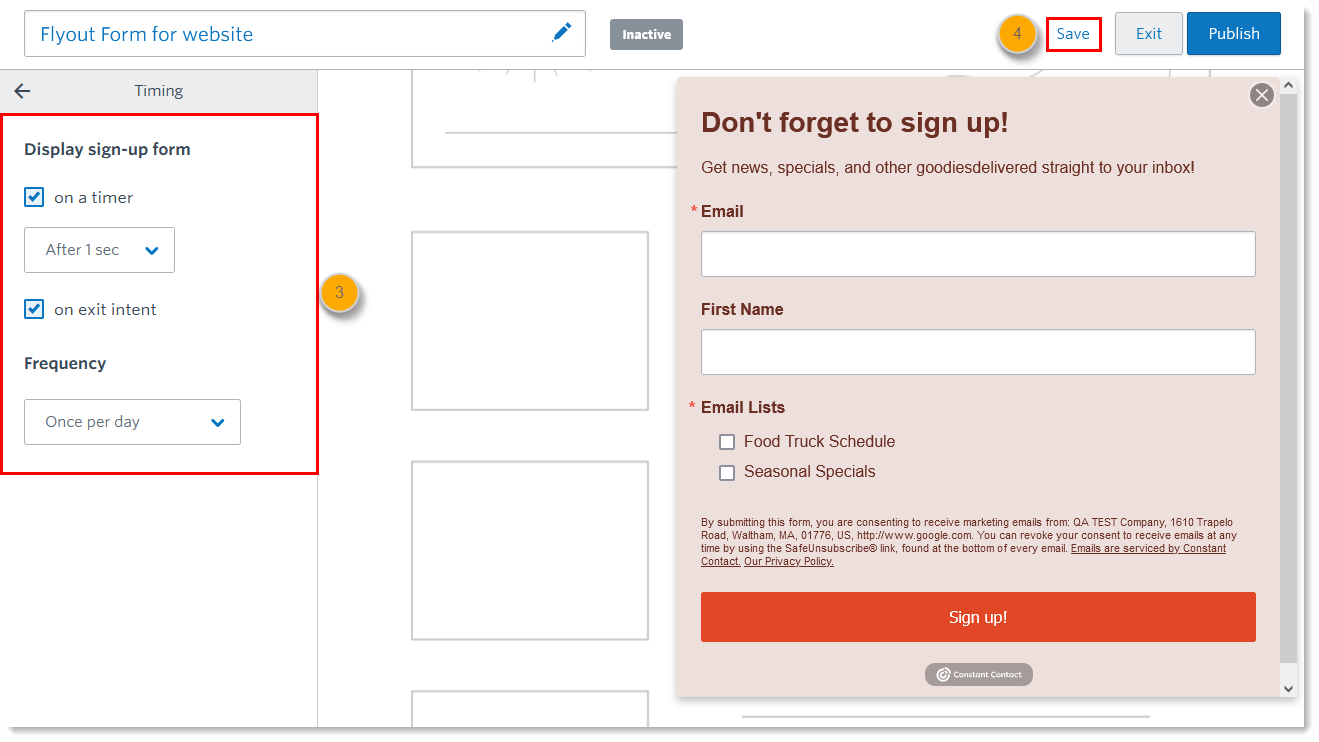
- Select the display options for your form. You can choose a single option or use them both together:
- On a timer - Choose the number of seconds, between 1 and 15, before the form initially presents itself.
- On exit intent - Enable the form to display as a visitor moves their cursor towards the X in the upper right-hand corner to close their browser.
- Choose a frequency from the drop-down menu. Each visitor to your website sees the form the first time based on the timer you select in Step 3, and only sees the form a second time based on the frequency you choose, even if the visitor leaves your site and returns later, or stays on your website for the whole duration.
- Click Save.

Customize the flyout behavior
Your Flyout Sign-up Form can either just appear, or can be animated to look like it's sliding into view. You can edit your form and change the behavior at any time.
- While editing your form, click Settings.
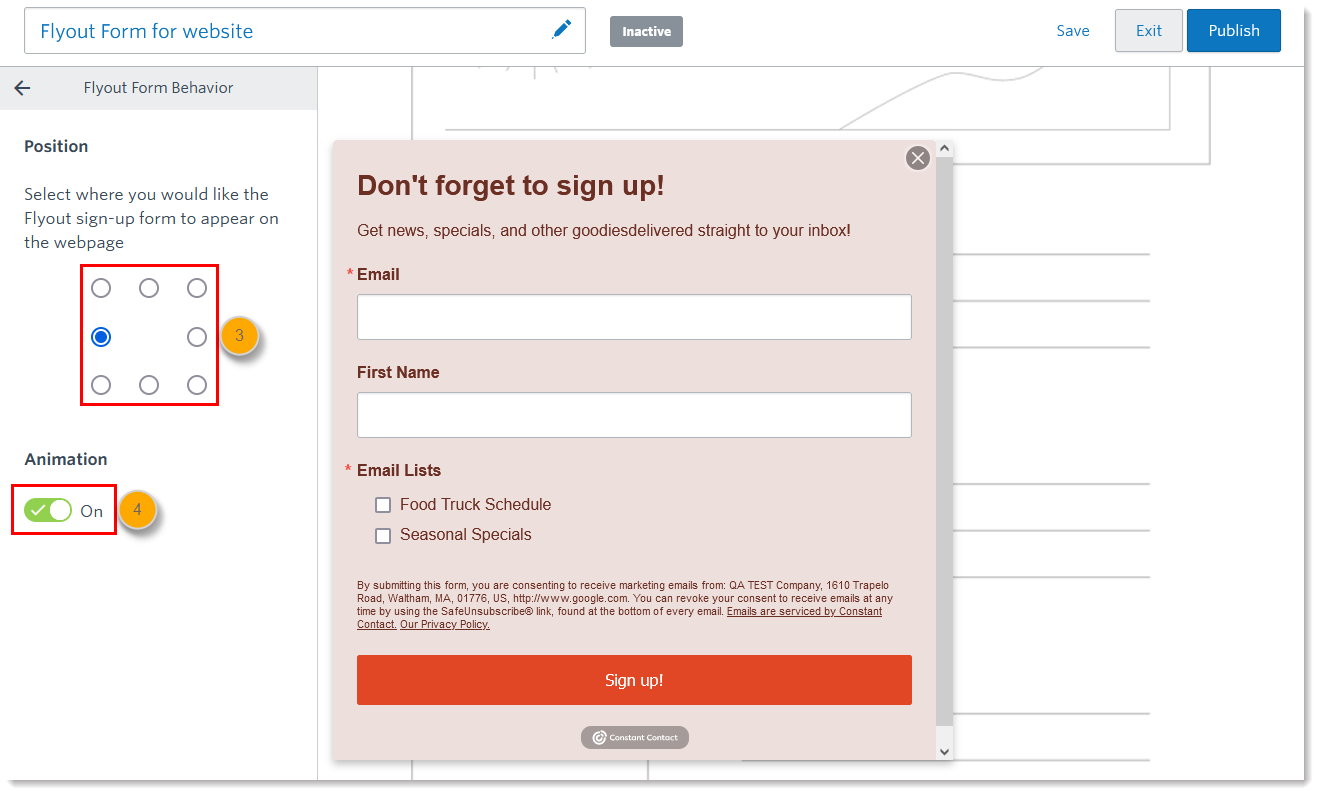
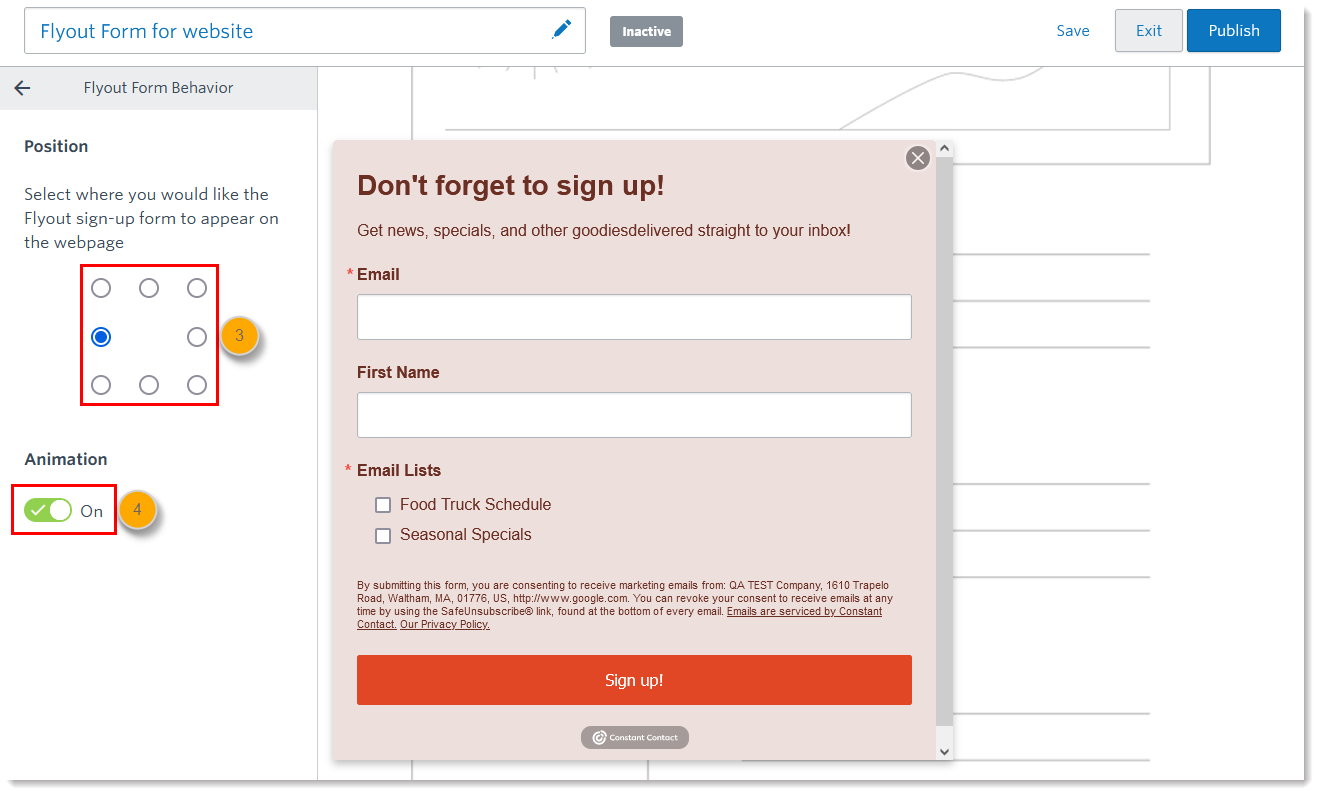
- Click Flyout Form Behavior.

- Select the side of your website you want your form to appear on.
- (Optional) Click the Animation switch to turn it "On" and make the form slide out when it appears. If the switch is "Off," the form just appears like a pop-up.

Choose the types of devices you want to display your form on
You can create custom forms to display to your website visitors based on the device they're viewing from.
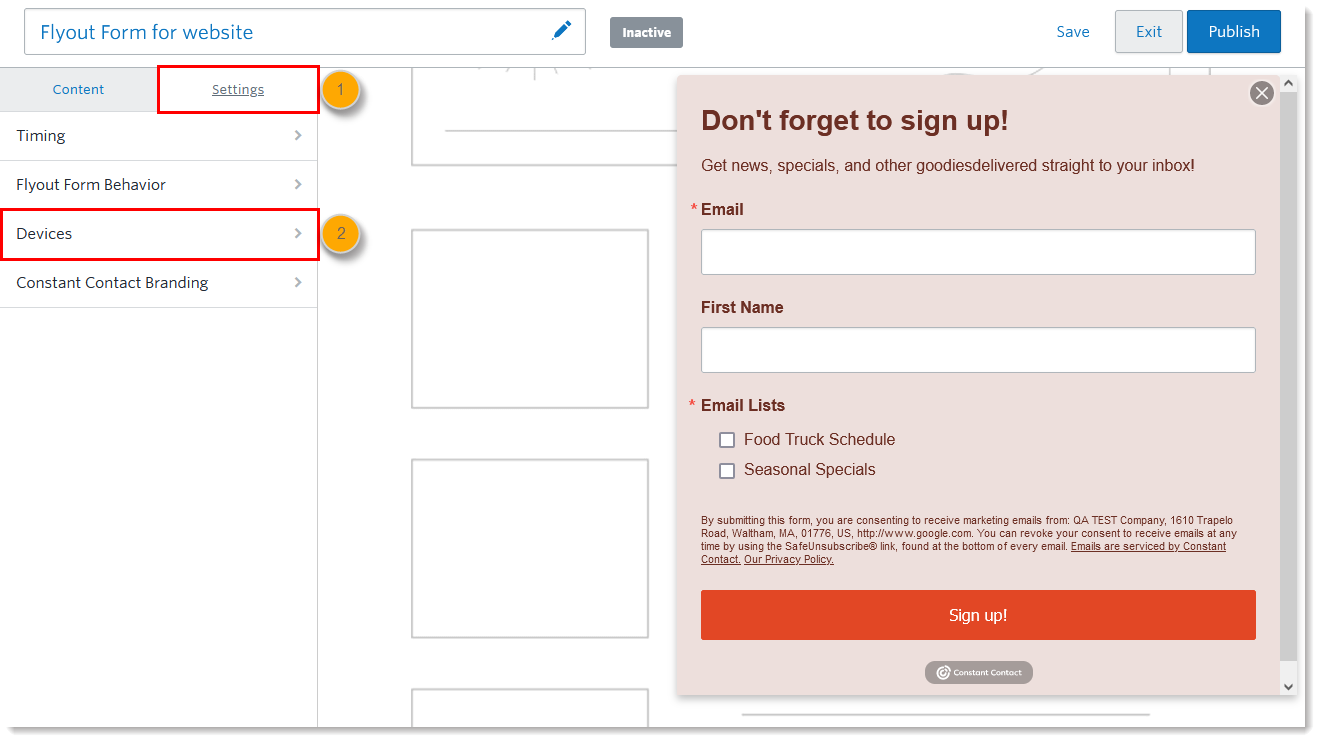
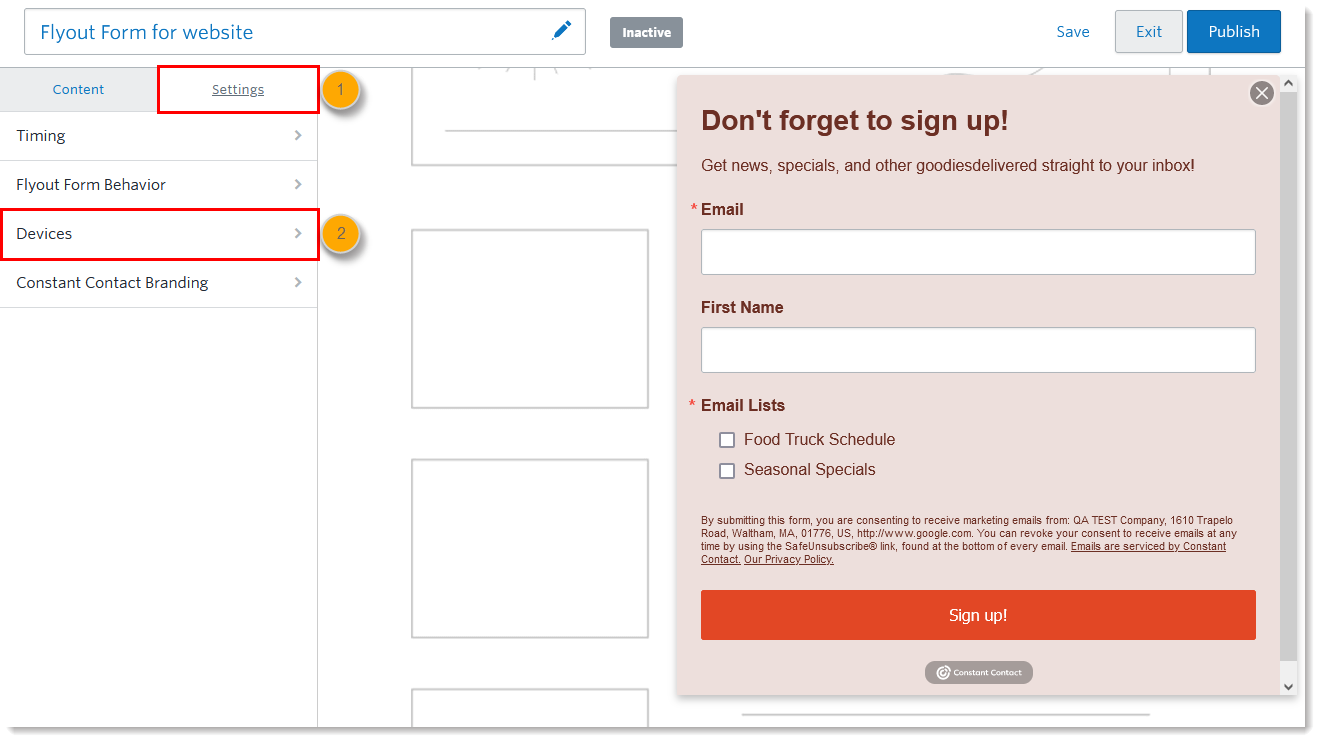
- Click Settings.
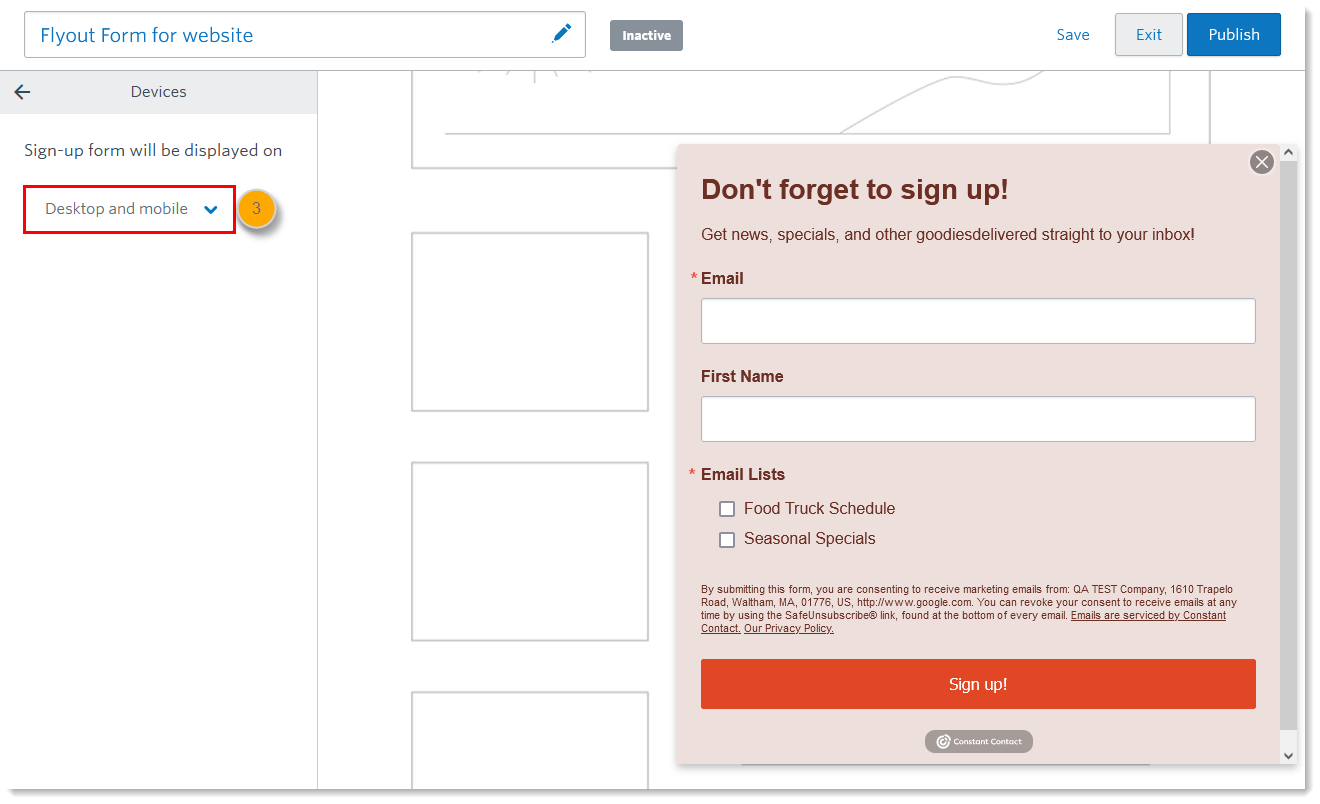
- Click Devices.

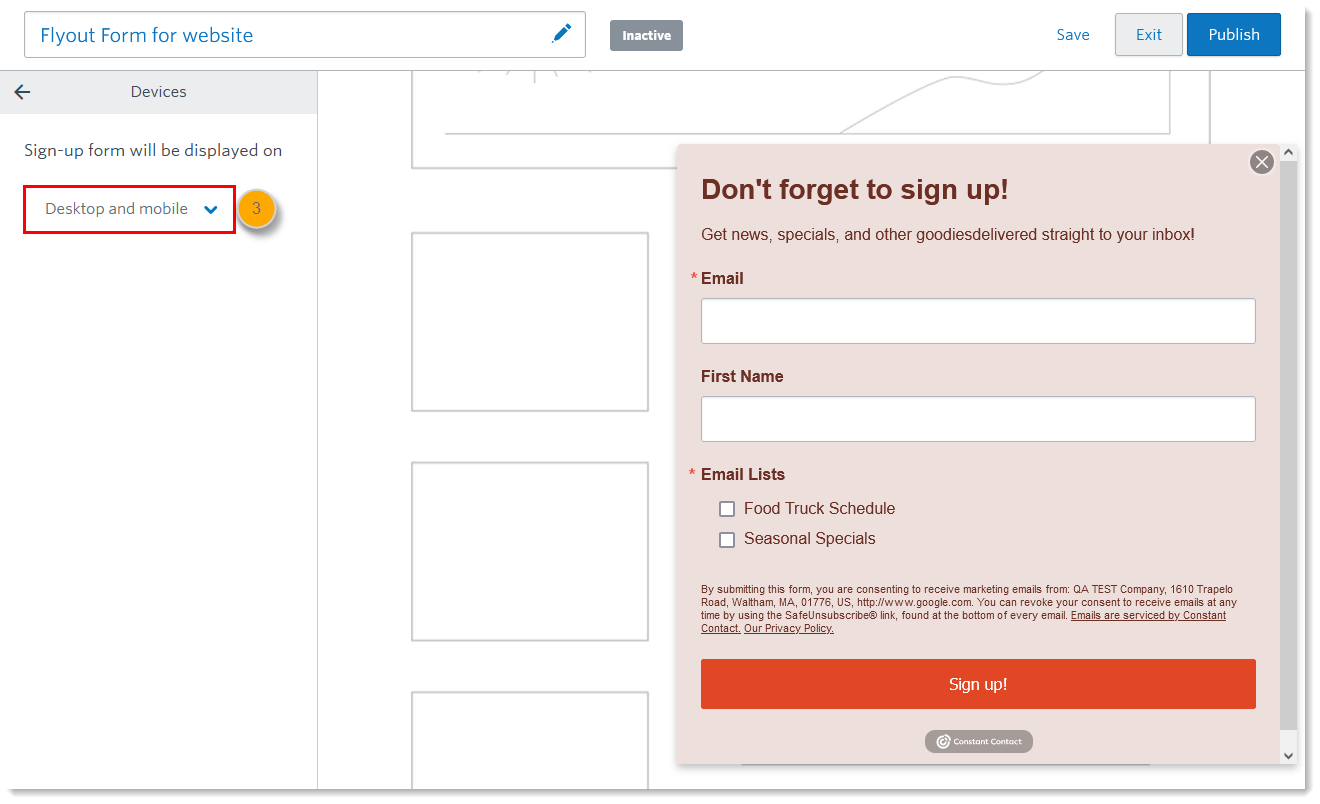
- From the drop-down menu, select:
- Desktop and mobile - This shows your sign-up form to everyone no matter what type of computer or mobile device they're viewing your website from.
- Desktop only - This only shows your sign-up form to people viewing your website on desktop or laptop computers.
- Mobile only - This only shows your sign-up form to people viewing your website on mobile devices, such as smartphones.

(Optional) Remove Constant Contact branding
Your email plan determines if you are able to remove the branding. If you see the option but can't select it, you need to upgrade your email plan.
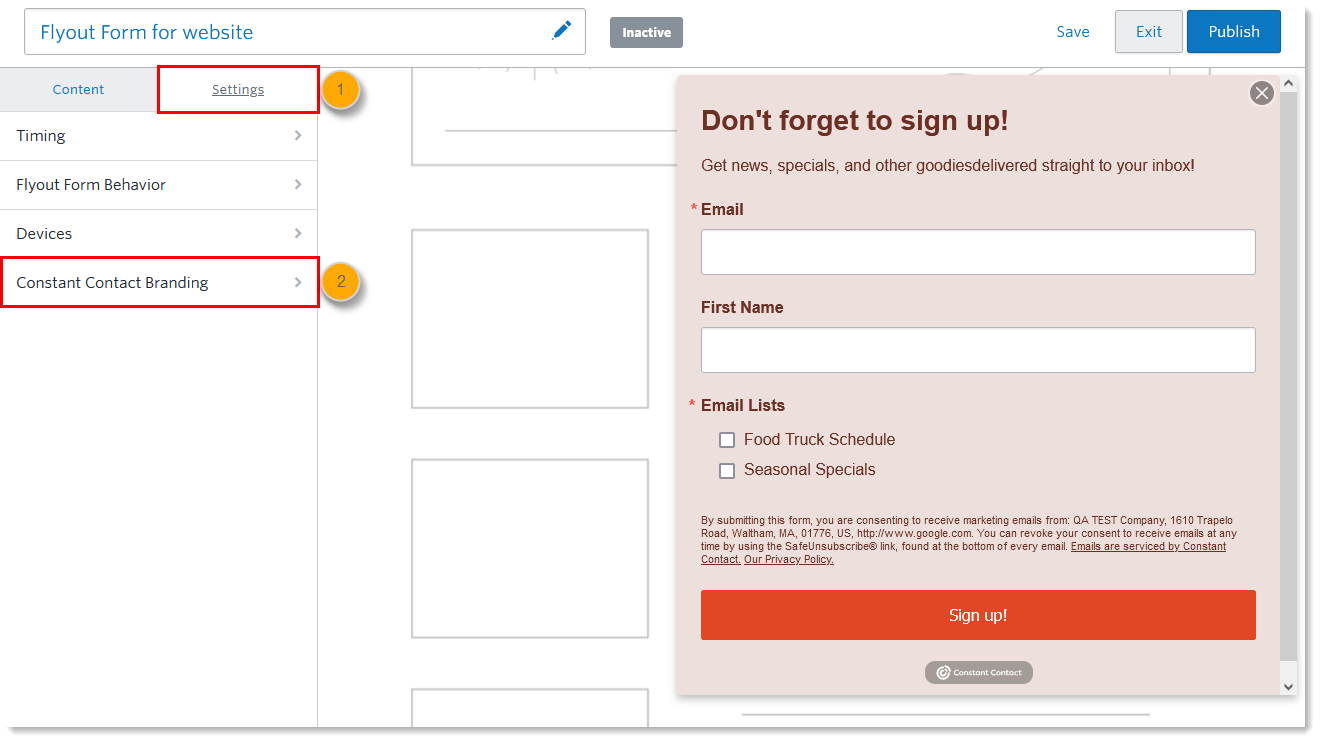
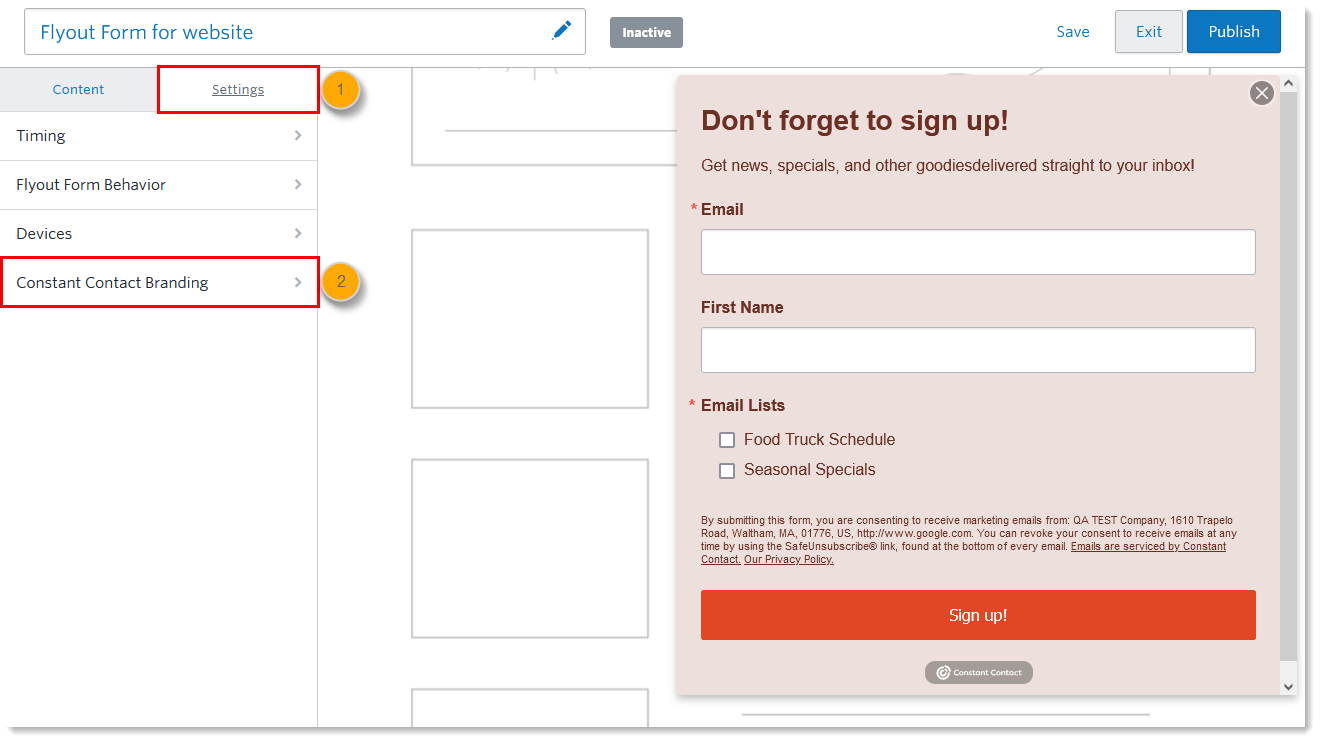
- Click Settings.
- Click Constant Contact Branding.

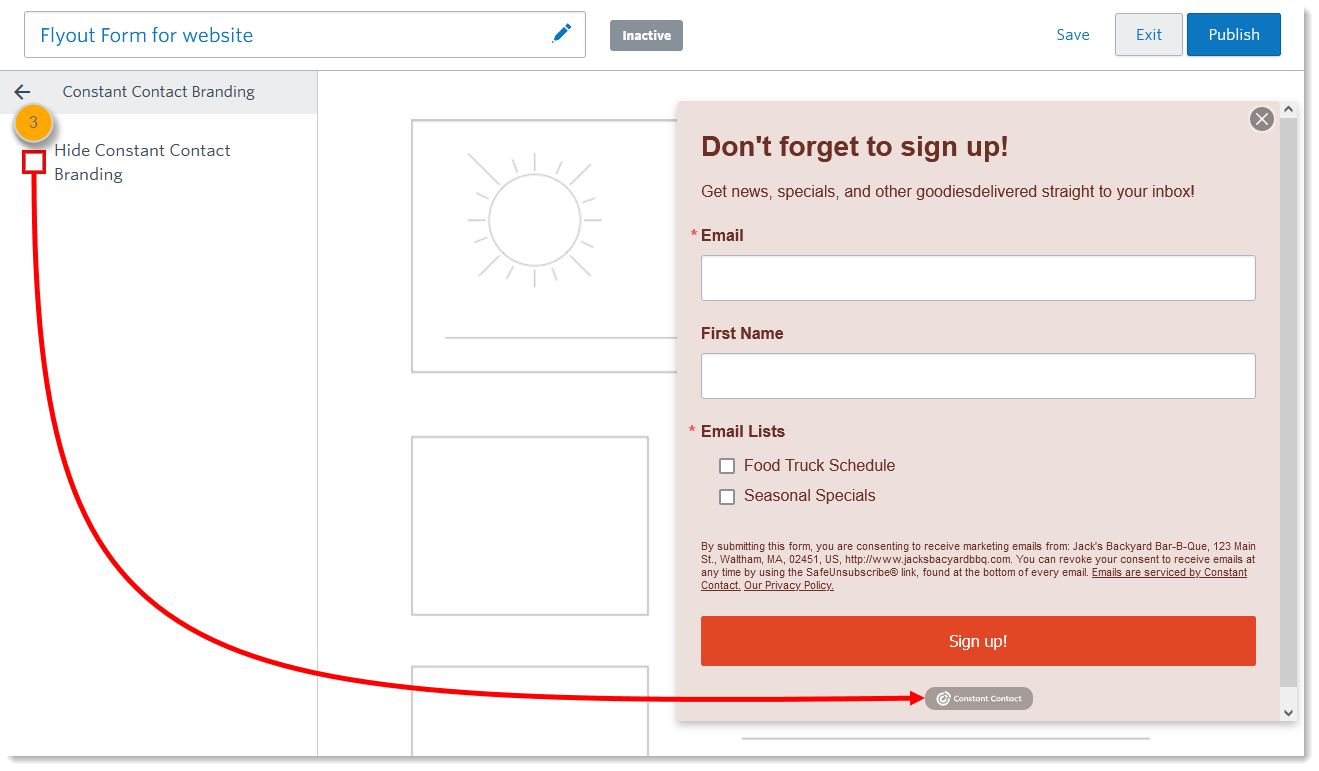
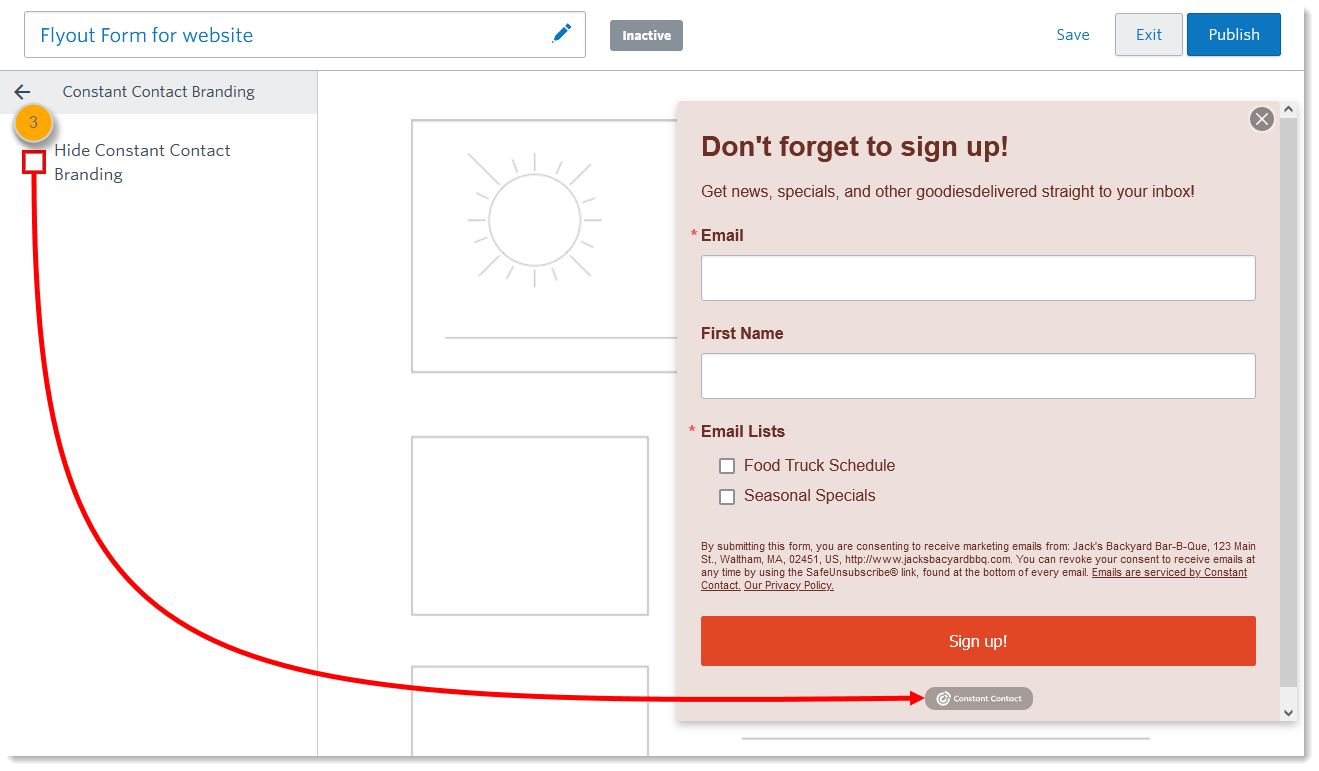
- Select "Hide Constant Contact Branding" to remove the logo at the bottom of your form. This doesn't affect the consent disclaimer above the button, which can't be removed or altered.
- Click "Save."

Removing the logo only applies to the unique sign-up form you're working on and doesn't remove it from all of your sign-up forms or emails. It is possible to remove the logo from the email footer in all of your emails and invitations by following these steps.
Install the Flyout Sign-up Form
 | Important: You will need to be comfortable with editing the HTML code for your website, but if you aren't, your webmaster can help you with the code. If you're using a website builder, their support can also help you. |
When you're done customizing your Flyout Sign-up Form, the next steps are to activate it, and then install the Universal Codeon your website.
- Universal Code - The Universal Code connects your Flyout Sign-up Form to your Constant Contact account and is typically added to your website's footer.
Please see these detailed instructions for activating and installing your sign-up form. Installing the Inline Sign-up Form adds cookies to your website.
 | Did you know? If you're not comfortable with adding code to your website, our Lead Generation Landing Pages are HTML-free! The URL for the landing page can be linked to buttons, images, and text very easily in most website builders. |
Any links we provide from non-Constant Contact sites or information about non-Constant Contact products or services are provided as a courtesy and should not be construed as an endorsement by Constant Contact.