| Review your plan: This feature is not available in all Constant Contact plans. If you don’t have full access, you may need to upgrade your plan. |
The embeddable email archive widget lets you host the links for up to 100 of your previously sent emails on your website. Visitors to your website can catch up on any emails they may have missed, and if you put the widget close to the sign-up form on your website, you may even get a few new subscribers to your email list.
| Important: This article requires you to use HTML code. If you work with a webmaster, they can help you install the code on your website. If you're using a website builder, please contact their support for help with placing the code. |
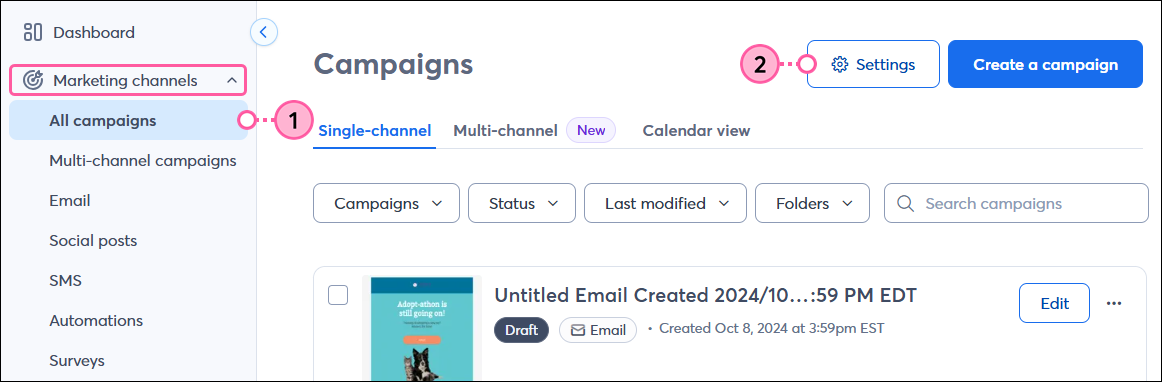
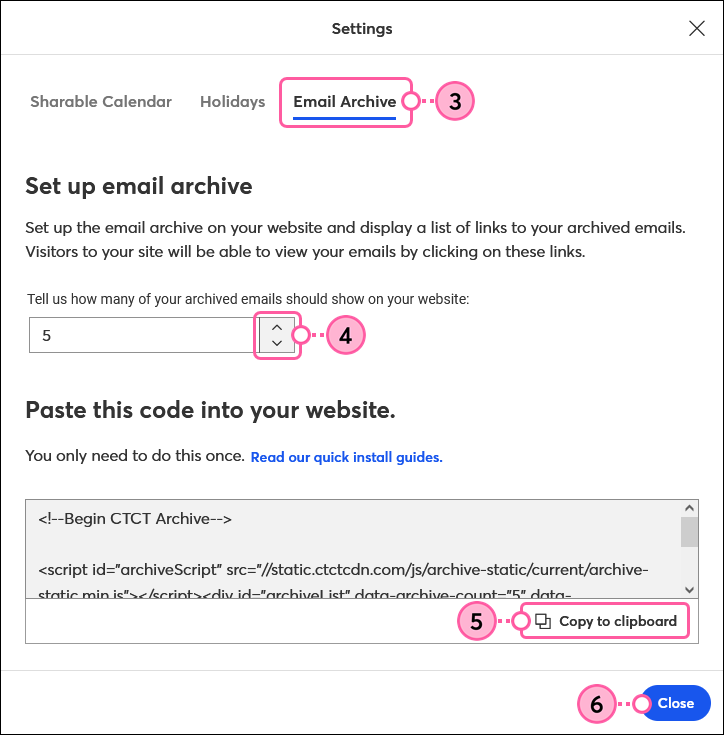
To get started, copy the HTML code for the widget and then add the HTML code to your website so your emails can be seen there:
You only need to add the code to your website once, and then you can add and remove emails from your widget on the Campaigns tab. The most recent emails to be archived appear at the top of the list on your website.


Now you need to paste the code into the HTML portion of your website's source code. The code can be added to display in any area of your website and can even be customized with CSS to match the look and feel of your website. Please refer to your webmaster for help or contact the support for your website builder.
| Tip: Encourage your website visitors to sign up for your email list by placing the widget near the inline sign-up form on your website! |
For help adding the code to your BigCommerce website, please contact your webmaster or view BigCommerce's support.
For help adding the code to your Dreamweaver website, please contact your webmaster or view Dreamweaver's support.
For help adding the code to your BigCommerce website, please contact your webmaster or GoDaddy's support.
For help adding the code to your iPage website, please contact your webmaster or view iPage's support.
For help adding the code to your Shopify website, please contact your webmaster or view Shopify's support.
For help adding the code to your SiteBuilder website, please contact your webmaster or view SiteBuilder's support.
For help adding the code to your Squarespace website, please contact your webmaster or view Squarespace's support.
For help adding the code to your website.com website, please contact your webmaster or view website.com's support.
For help adding the code to your Weebly website, please contact your webmaster or view Weebly's support.
For help adding the code to your Wix website, please contact your webmaster or view Wix's support.
For help adding the code to your Wordpress.org website, please contact your webmaster or view Wordpress.org's support.
Wordpress.com is not the same as Wordpress.org. Wordpress.com doesn't support 3rd party Javascript or plugins of any kind. If you're using Wordpress.com, you can create your own email archive by copying the permanent URLs for your sent emails and using them to create text links in your wordpress.com webpage.
For help adding text links to your Wordpress.com website, please contact your webmaster or view Wordpress.com's support.
Using the same fonts and colors for your email archive widget that you use in the branding of your website ties everything together. You can apply CSS styles to the code of the widget to change the way the list of emails looks on your website. When website visitors click to view one of your archived emails, they'll be taken to the email's permanent URL.
| Standard email archive widget | Email archive widget with styles applied to the code |
|---|---|
 |  |
| The standard email archive widget is a simple bulleted list. The links underline when you place your mouse over them. | In this example, the font has been changed to match the website, the bullets have been centered and turned the same color as the background to make them disappear, and a border-image property has been applied. |
Any links we provide from non-Constant Contact sites or information about non-Constant Contact products or services are provided as a courtesy and should not be construed as an endorsement by Constant Contact.
Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center