Mobile devices, like smartphones and tablets, are an increasingly popular way to view emails. The viewing experience on one of these devices is far different than on a traditional computer. Mobile-responsive email templates use technology to adapt and format your email’s layout based on the size of the screen it’s being displayed on.
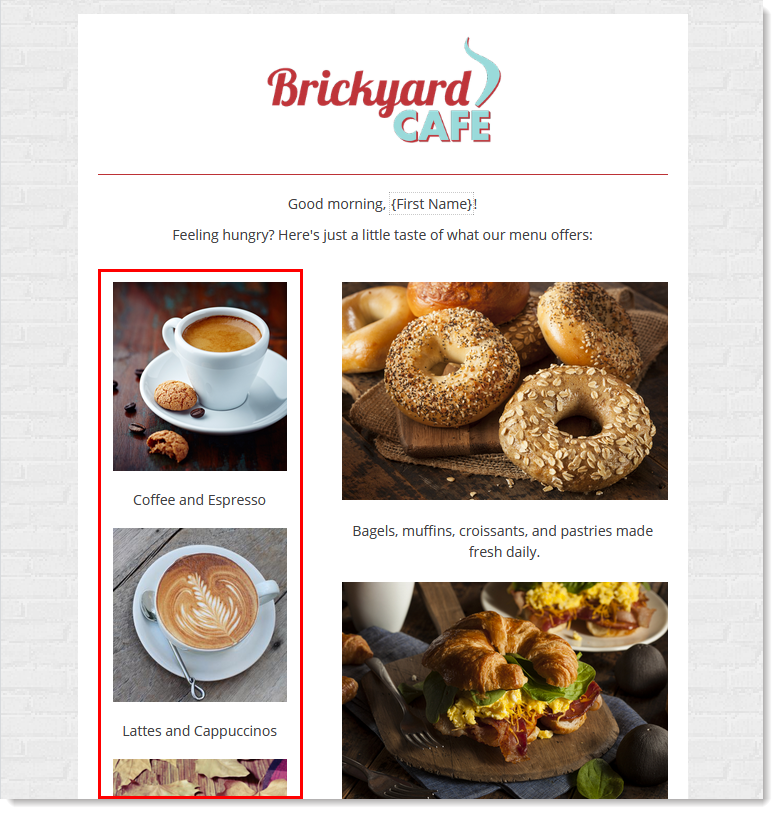
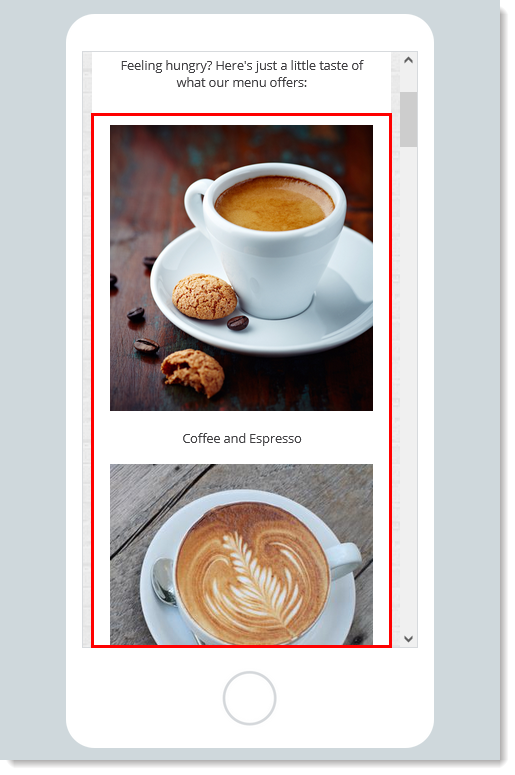
For example: A mobile-responsive email formatted to have an image with text to the right of it on a desktop appears stacked (i.e. image on top with the text below it) when viewed on a mobile device. This makes the email easier for the end user to read.
Text tips for mobile
As you can imagine, screen real estate is especially valuable on mobile. Some text that may appear normal on a desktop can shrink on another device, forcing your contacts to zoom in and out just to read portions of an email.
Ensure a great reading experience by following these guidelines:
- Avoid tiny text - Use text that’s easy to read on any device. We recommend keeping the default sizes provided in the template. If you need to change them, then use 22pt for headlines and 14pt for body text. Choose web-safe fonts that are pre-installed on many devices, and don't use more than two different fonts. You'll get the best results with 20 lines of text. If your content is longer, then it's best to include a few short lines of "teaser" text with a link to read more online.
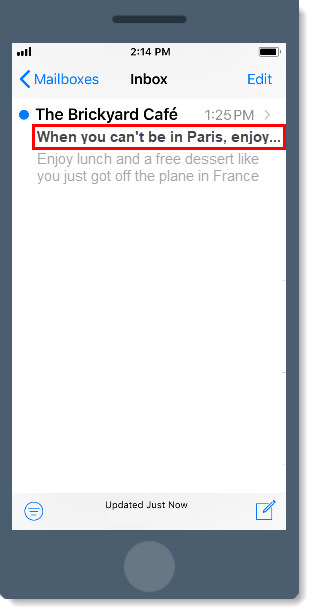
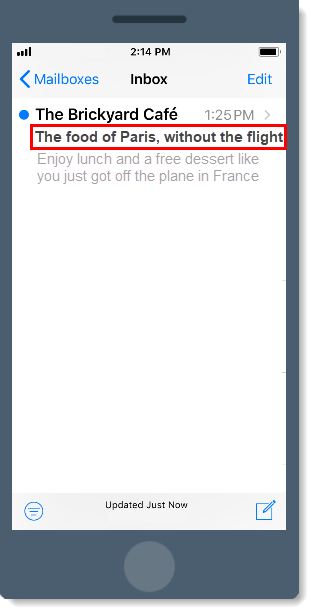
- Keep subject lines under 40 characters - Subject lines are often cut off in a phone's inbox. Keeping your subject line under 40 characters (including spaces) ensures that it will be read in its entirety.
- Include alt-text with images - People on mobile are usually on-the-go. As a result, they are always trying to conserve data. By going into their settings and selecting "Do not automatically download images," mobile users can drastically reduce data usage and load times. This means your images are going to be the ones taking the hit. Including alt-text with your images makes sure nothing is lost. It lets you convey the gist in words rather than pictures.
Image and design tips for mobile
If you've been copying the same old template over and over for a while, then it's recommended you create a new email to use our newest email editor. All templates created in the newer editor are fully mobile-responsive no matter what content you add.
Whichever email template you choose, using some common guidelines ensures that your email looks great no matter what kind of device it's being viewed on:
- Customize for branding - Keep your color choices to under five (excluding black and white). Make sure your text color is legible against your background.
- Follow the block names and descriptions - Template blocks, such as the Image, Text, or Button block, are professionally designed for specific uses. The name of the block lets you know how it should be used, so that you can get the best result possible.
- Keep it short - Be mindful of the length of your message. Adding additional blocks will lengthen your message and make it difficult to consume on a smaller device. For most cases, you won’t need more than one image, three lines of text, and a clear call-to-action. An analysis of more than 2.1 million Constant Contact customer emails found that emails with three or fewer images and 20 lines of text saw the highest click rates.
- Line up your columns - You know those two- and three-column blocks? They don't display the same on mobile as they do on desktop. Instead, they stack into one long, scrolling email with the left-most column displaying first. So consider using columns sparingly! You only have about ten seconds to grab your readers' attention.
- Consider image sizes - Images that are 480 pixels wide or more when uploaded to your account will fill the width of the entire screen when viewing on mobile. For images you don’t want to span the width of the screen, such as logos and icons, either upload them at the actual size you want them to display, or resize the image to 150-200 pixels wide using the image editor. There's less space on a mobile screen, so background images aren't as visible on mobile devices too.
- Make your call-to-action a button - Have you ever tried to click a hyperlink on your phone? It's not easy. Improve ease-of-use by using buttons for your calls-to-action instead of text links. More than that, you could actually improve your click rates. Buttons are 25% more likely to be clicked compared to text alone.
 | Did you know: Emails display differently across devices. A layout that looks perfect on mobile may appear stretched or reshuffled on desktop. You can check out our desktop best practices to ensure your contacts always get the best possible viewing experience. |
Preview and test tips for mobile
When designing an email for mobile, keep in mind that different email clients and devices have different ways of displaying content.
There are a couple of different ways to check what an email looks like across devices:
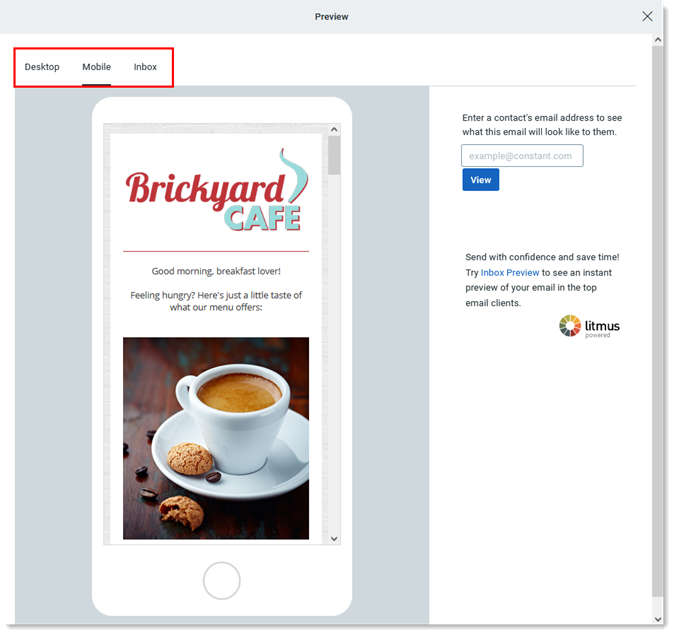
- Preview - Click the Check & Preview or Preview & Test button while editing your email. You'll have a chance to see how content stacks into a single column when viewed on a mobile device, and you can send test emails to your proofreaders.
- Test email - Send yourself a test email and open it on your own smartphone or tablet to get a good idea of how your contacts will experience it.
- Inbox preview - The majority of emails are opened in just five different email clients. Inbox preview shows you how your email looks in each one.
 | Our Professional Design service offers the choice between two packages that are equipped to get you the best-looking campaign design for your business. With different price points, it’s easy to pick the package that works best for you. Check out our Professional Design service today! |