| Importante: este artículo requiere el uso de código HTML. |
Tenemos una gran cantidad de plantillas con diseño profesional disponibles para nuestro editor de correo electrónico con función de arrastrar y soltar, pero, si tiene su propio diseño de correo electrónico, puede usar su HTML para crear uno con nuestro Editor de código personalizado.
Directrices para diseñar correos electrónicos con código personalizado
Al crear su HTML, hay algunas cosas para tener en cuenta:
- Las aperturas y el seguimiento de enlaces son automáticos. El código del correo electrónico incluye un píxel de seguimiento predeterminado para hacer un seguimiento de las aperturas. Si se elimina la [[trackingImage]], ¡no se hará un seguimiento de las aperturas!
- Las hojas de estilo externas no son admitidas.
- Los estilos se pueden agregar al código en la parte superior del correo electrónico y se alinean automáticamente cuando se envía el correo electrónico, o puede usar estilos en línea.
- El código de marcos y de iFrames es compatible, pero generalmente son descartados por el cliente de correo.
- Las etiquetas HTML no estándar generadas por software propietario, como Microsoft Publisher o Frontpage, no se mostrarán correctamente en muchos navegadores y clientes de correo:
- <v:shape>
- <o:column>
- <b: Xl>
- ![endif]
- JavaScript probablemente no se mostrará, porque la mayoría de los clientes de correo electrónico lo desactivan por razones de seguridad.
- Desaconsejamos el uso del mapeo de imágenes (añadir varios enlaces a una sola imagen) por las siguientes razones:
- El uso del mapeo de imágenes rompe nuestra funcionalidad de seguimiento de enlaces, por lo que los clics en estos enlaces no aparecerán en su informe de clics.
- El uso de mapas de imagen es una práctica anticuada y muchas versiones de Outlook y otros clientes de correo electrónico no los leen correctamente.
- Los mapas de imagen no responden correctamente a los dispositivos móviles. El mapeo de imágenes especifica el "punto en el que se puede hacer clic" en su correo electrónico utilizando coordenadas exactas, pero los elementos de su correo electrónico pueden cambiar para que un correo electrónico se muestre correctamente en un dispositivo móvil. En consecuencia, es posible que las coordenadas que especificó no se mantengan en el lugar previsto.
Cree y nombre su correo electrónico con código personalizado
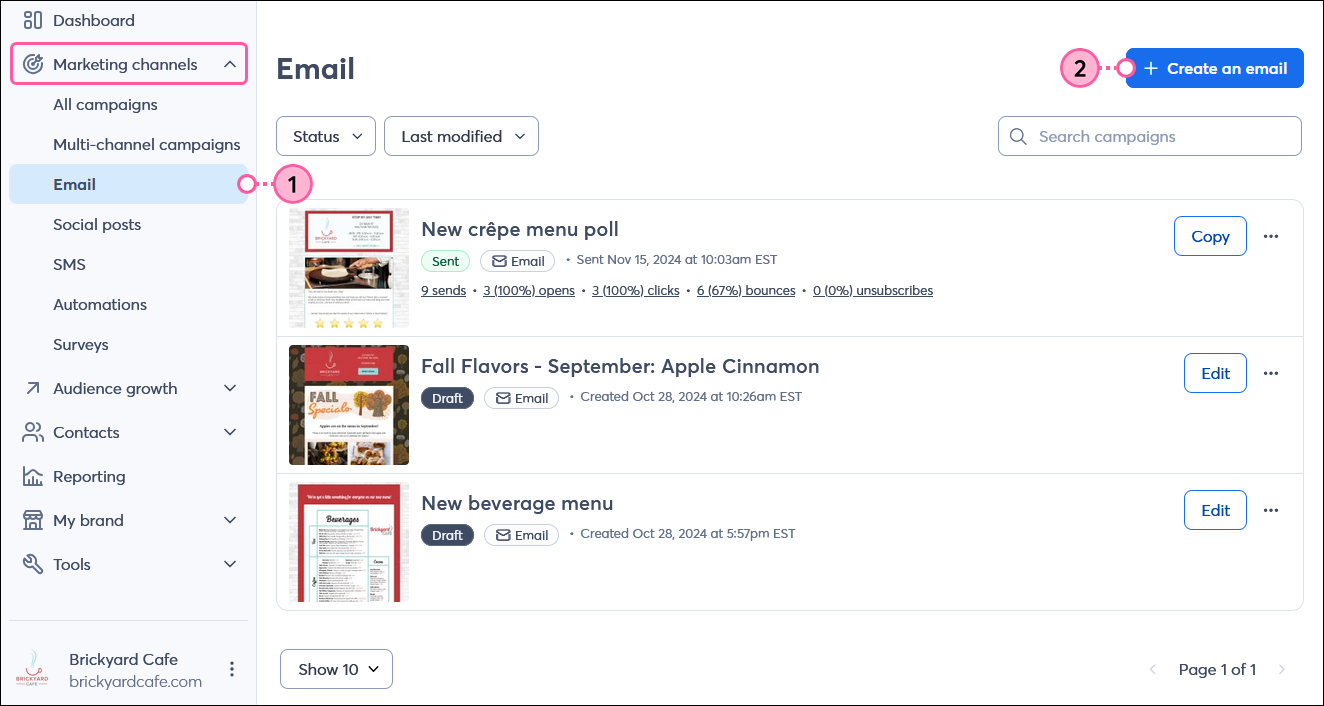
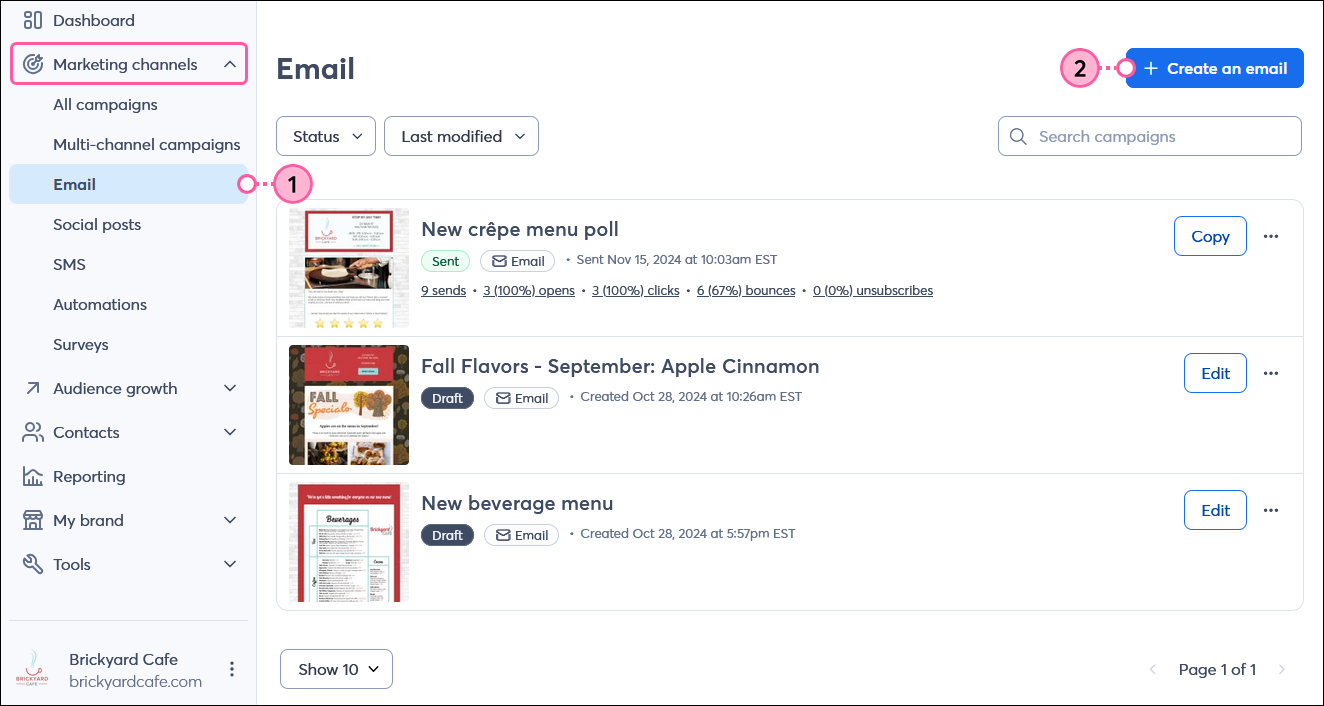
- Haga clic en Marketing channels (Canales de marketing)> Email (Correo electrónico).
- Haga clic en el botón + Create an email (Crear un correo electrónico).

- Coloque el cursor sobre la opción Build with HTML (Crear con HTML) y haga clic en Select (Seleccionar). Si está utilizando un dispositivo con pantalla táctil, puede presionar la opción.

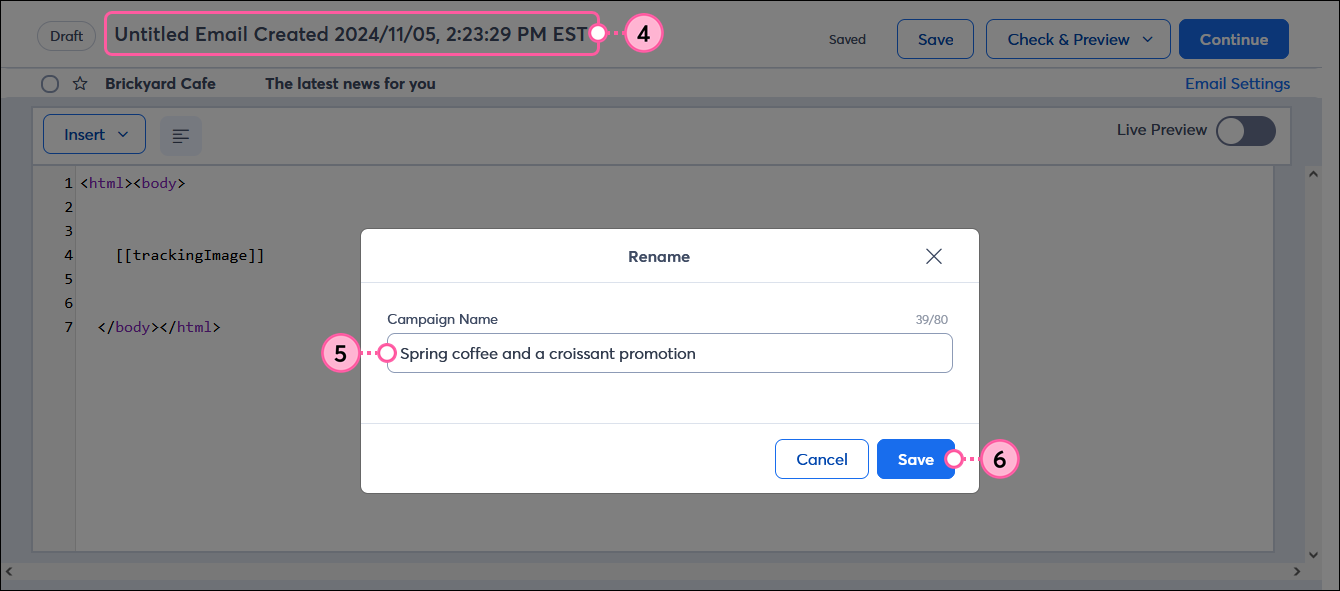
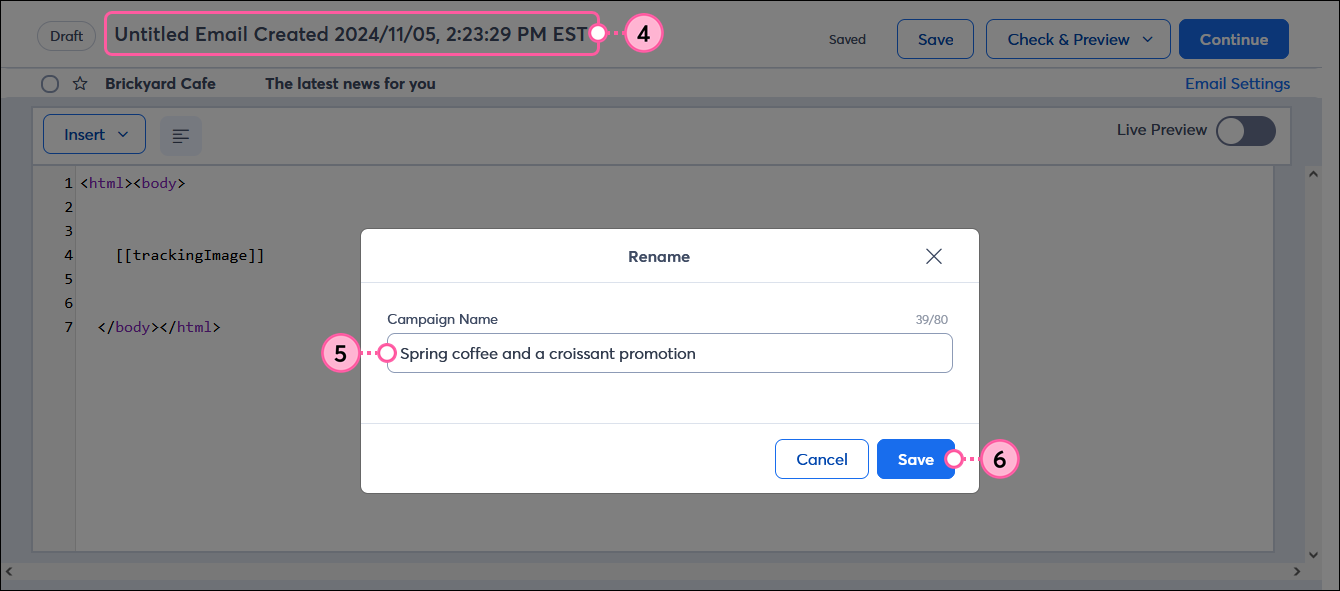
- Haga clic en el nombre del correo electrónico para cambiarlo.
- Ingrese un nombre único que pueda reconocer fácilmente en su cuenta más tarde. Sus contactos no verán este nombre; solo verán su línea de asunto.
- Haga clic en el botón Save (Guardar).

Personalice el encabezado de su correo electrónico
 | ¿Sabía que…? Siempre se agrega un pie de página que incluya su dirección física en la parte inferior de su correo electrónico con código personalizado de acuerdo a la Ley CAN-SPAM de 2003. Puede cambiar la dirección física que aparece en el pie de página cuando programa y envía su correo electrónico. |
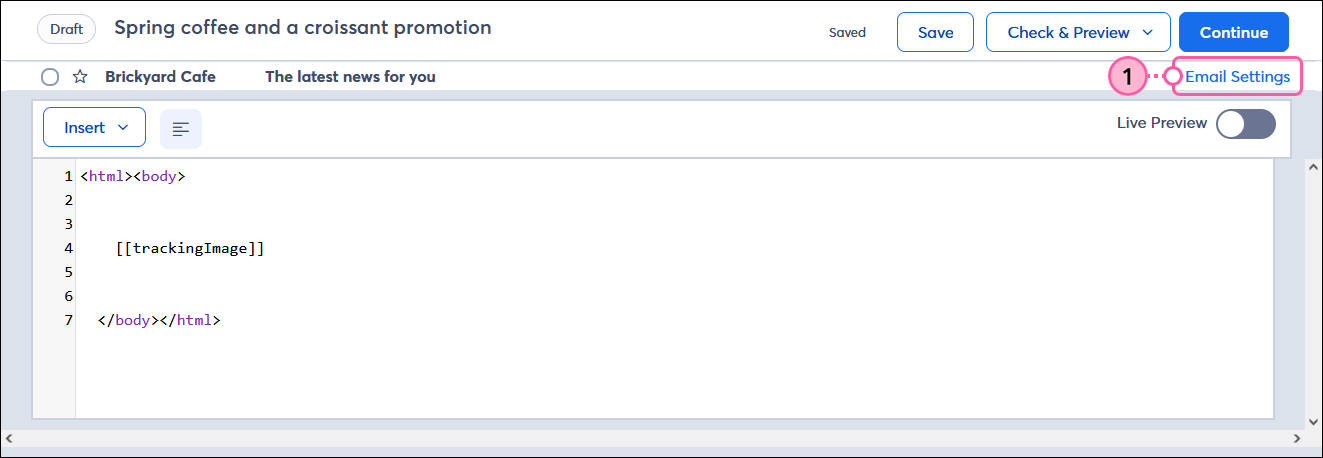
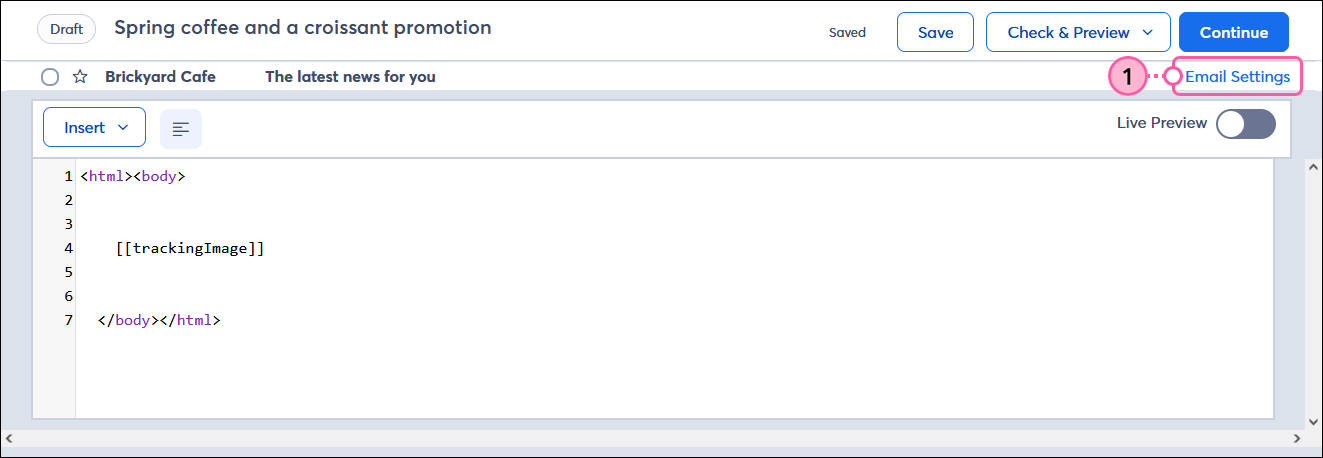
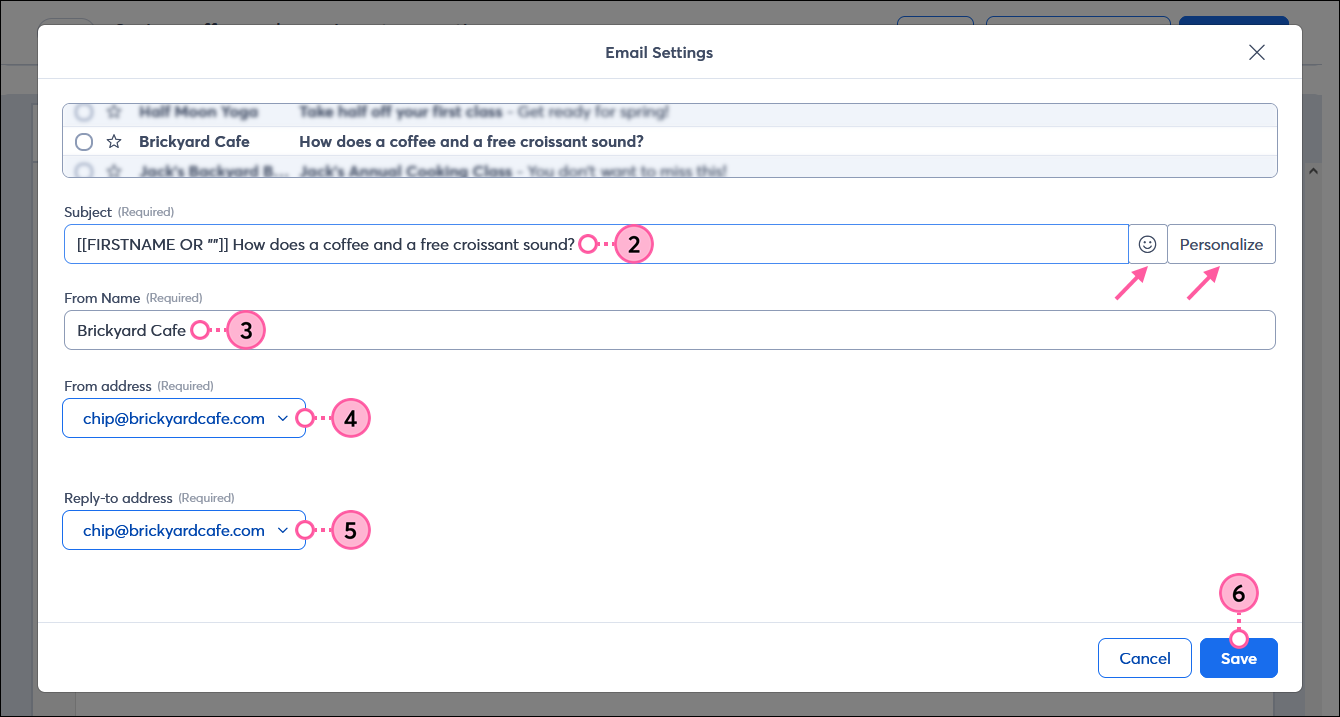
- Haga clic en Email settings (Configuración de correo electrónico) para editar el encabezado del correo electrónico.

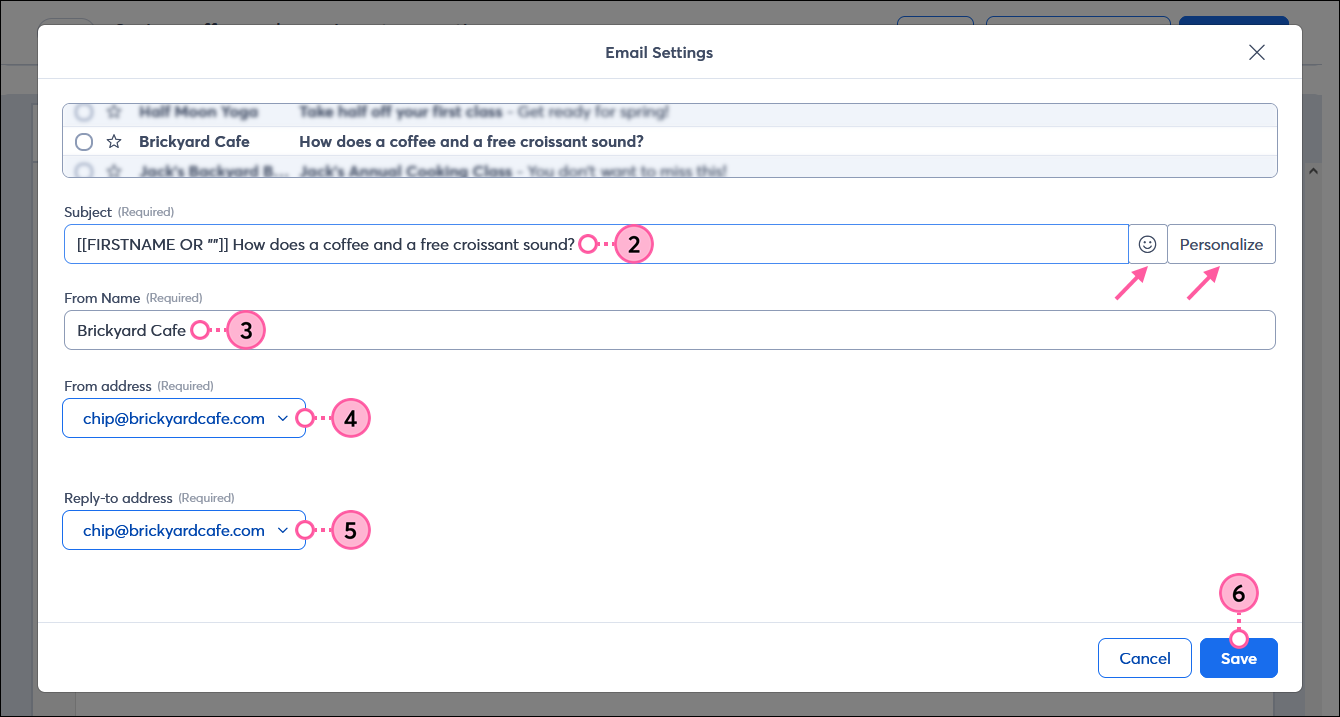
- Actualice su línea de asunto. ¡También puede agregar emoticones y personalizar la línea de asunto para incluir detalles de contacto y campos personalizados!
- Ingrese un nombre de remitente. ¡Asegúrese de usar un nombre que sus contactos puedan reconocer fácilmente que proviene de usted!
- Seleccione su dirección de remitente en el menú desplegable.
- Seleccione una dirección de respuesta en el menú desplegable.
Nota: si necesita verificar una nueva dirección de correo electrónico como dirección de remitente o de respuesta, seleccione "Add another email option" (Agregar otra opción de correo electrónico) del menú desplegable. Una vez que se verifique la dirección, aparecerá en el menú desplegable. - Haga clic en el botón Save (Guardar).

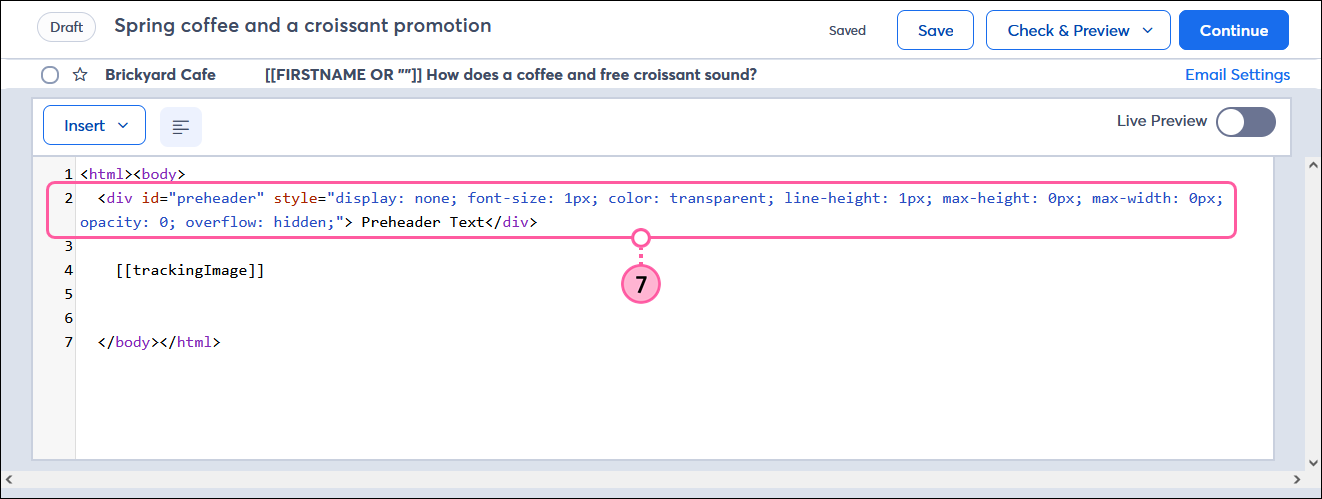
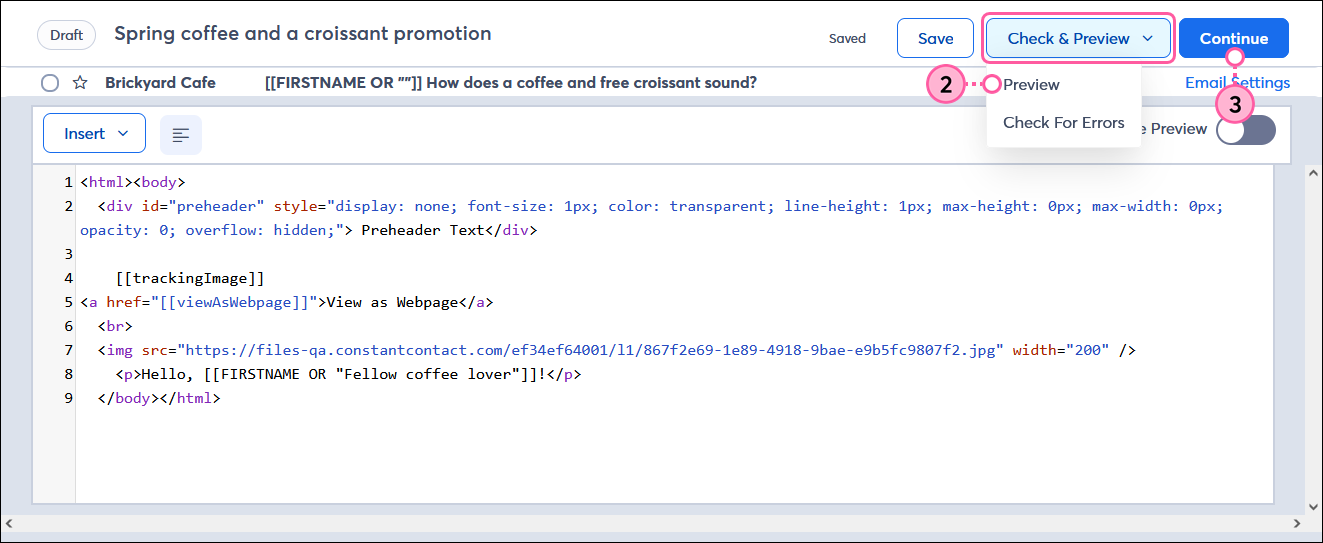
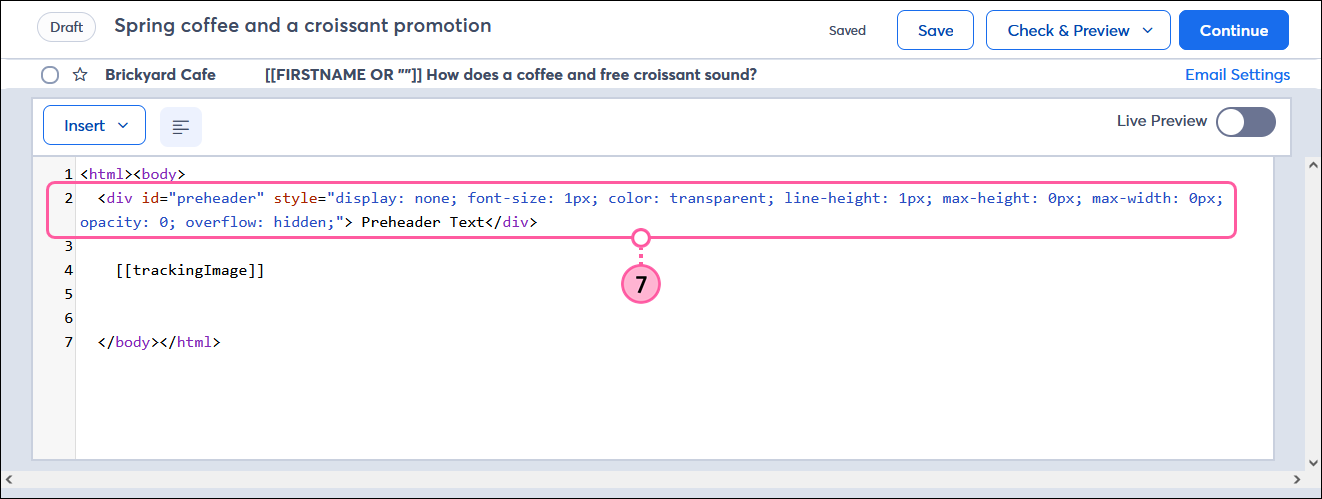
- (Opcional) Si quiere usar un preencabezado con la línea de asunto, agregue el siguiente código HTML luego de la etiqueta <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/></head><body> y actualice el "texto del preencabezado":
<div id="preheader" style="display: none; font-size: 1px; color: transparent; line-height: 1px; max-height: 0px; max-width: 0px; opacity: 0; overflow: hidden;"> Preheader Text</div>

Agregue el código a su correo electrónico
 | Consejo de diseño: para obtener los mejores resultados en la mayoría de los clientes de correo, diseñe su código para un correo electrónico, no para una página web. |
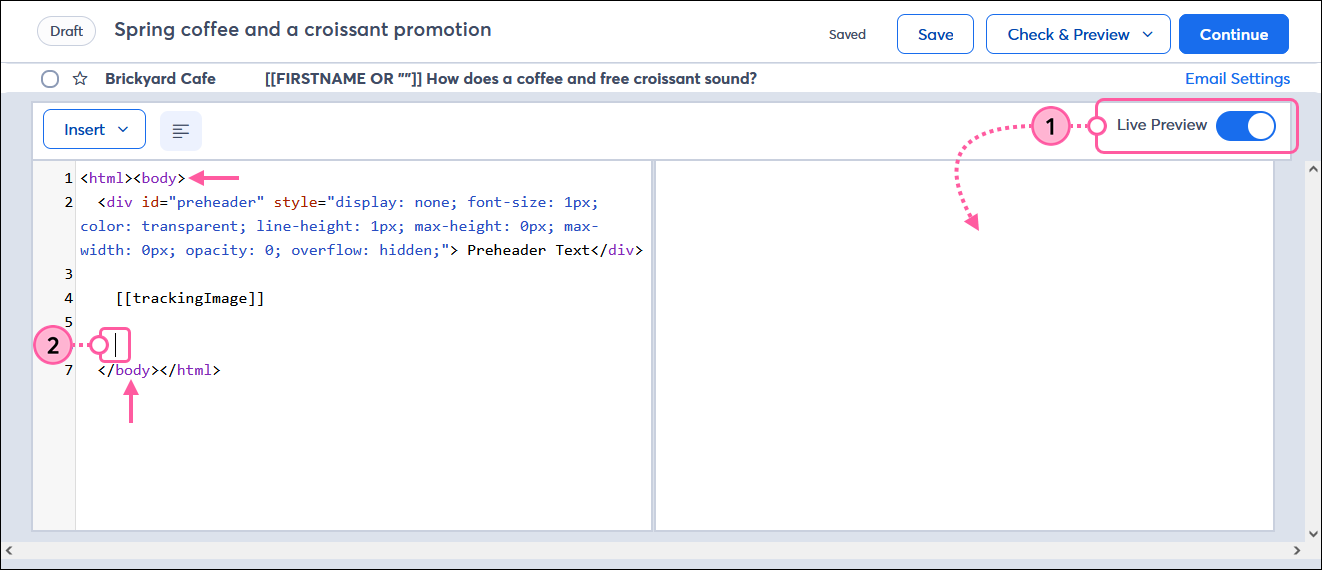
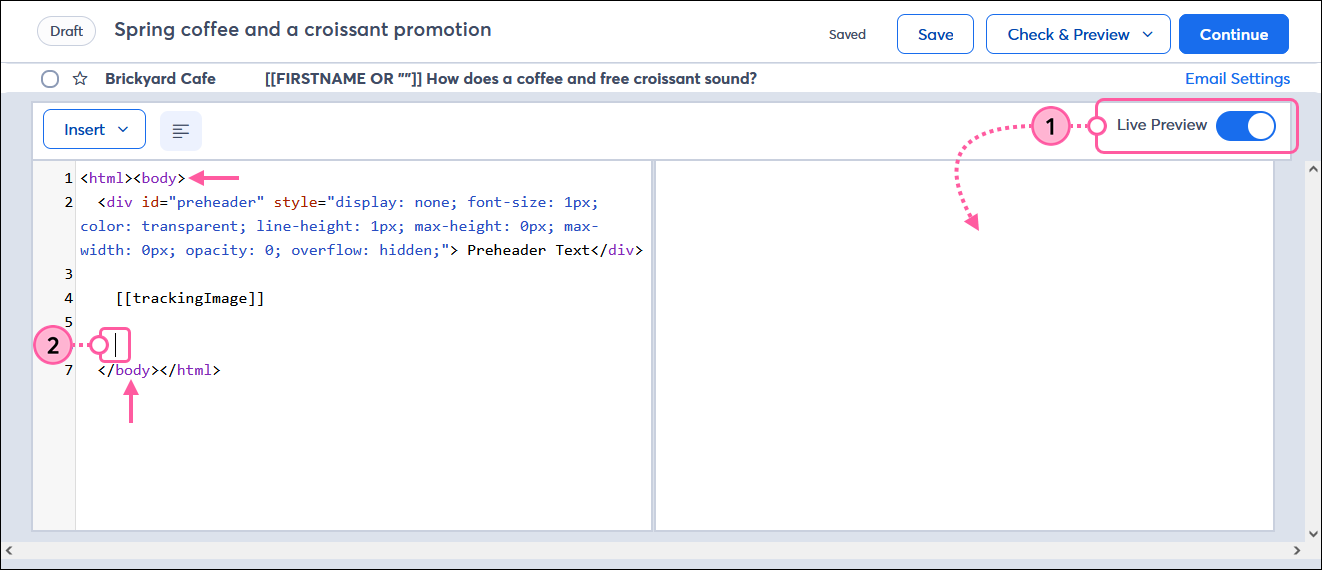
- (Opcional) Haga clic en el alternador Live Preview (Vista previa en vivo) para ver cómo se ve el código HTML a medida que lo escribe. Puede activar o desactivar esto mientras edita.
Nota: cuando está activada la vista previa, el código se encoje automáticamente para encajar en la ventana reducida del editor; sin embargo, puede hacer clic en el botón de alineación a la izquierda del editor para que el código se expanda en la ventana completa del editor. Si la vista previa está activada cuando se expande el código, use la barra de desplazamiento en la parte inferior del editor para ver toda la línea del código. - Escriba o pegue su código HTML entre las etiquetas <body>.

- Use el menú desplegable Insert (Insertar) para agregar fácilmente uno de los siguientes elementos donde sea que coloque el cursor dentro del código:
 | ¿Sabía que…? Las etiquetas "Span id" con el valor de una plataforma de redes sociales, como Facebook o LinkedIn, convierten el texto en un enlace para permitirles a los destinatarios compartir su correo electrónico en sus perfiles de redes sociales. Por ejemplo: <span id="Facebook"> Share on Facebook</span> |
Actualice la imagen de fondo en su correo electrónico
Para actualizar la imagen de fondo en su plantilla de correo electrónico HTML, puede agregar el siguiente código a la etiqueta <BODY>.
style="background-image: url('IMAGE-URL');"
Reemplace IMAGE-URL con el enlace a su imagen. Por defecto, si el tamaño de la imagen es menor que el correo electrónico, la imagen se repetirá horizontal y verticalmente hasta que llene todo el fondo del correo electrónico. Para evitar esto, guarde su imagen en un tamaño mayor o agregue la propiedad "background-repeat" "no-repeat" a su HTML.
style="background-image: url('IMAGE-URL'); background-repeat: no-repeat;"
Ahora que su imagen va a aparecer sólo una vez, puede asegurarse de que se amplíe para cubrir todo el ancho de su correo electrónico con la propiedad "background-size", "cover".
style="background-image: url('IMAGE-URL'); background-repeat: no-repeat; background-size: cover;"
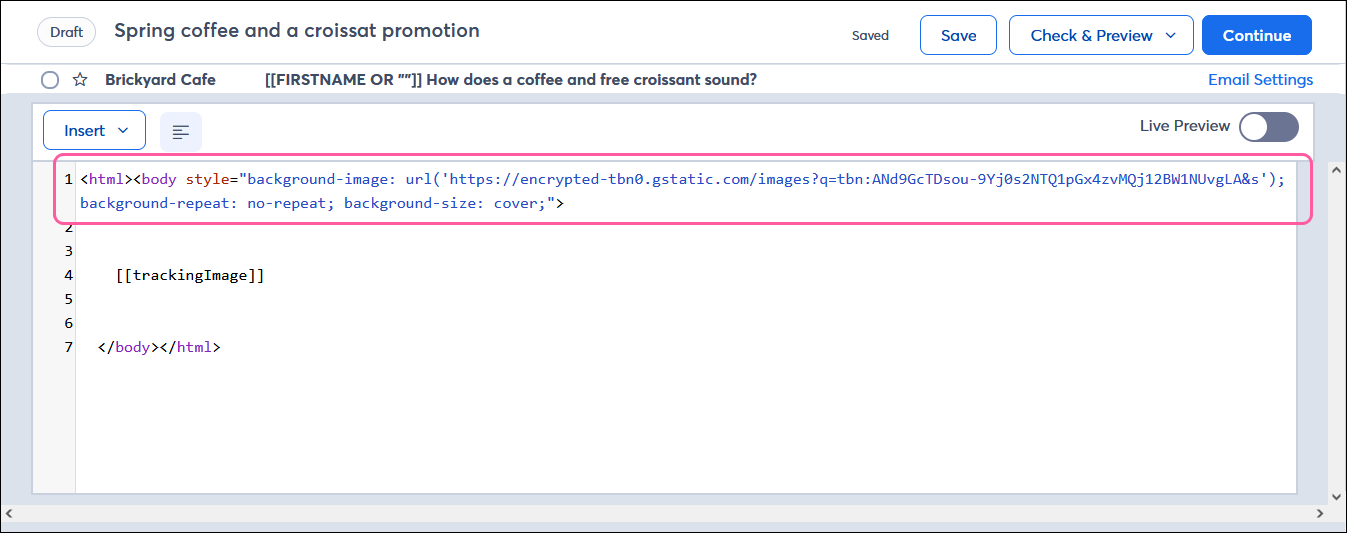
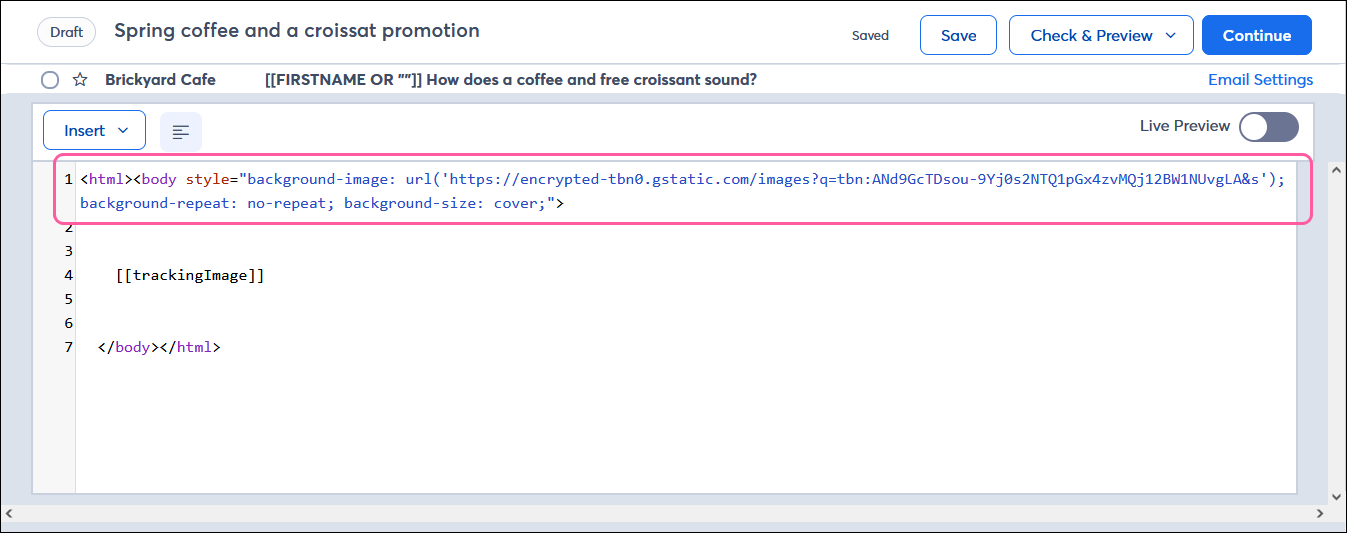
Así es como se ve el código cuando se agrega al elemento BODY en su correo electrónico.

Es posible que la vista previa en vivo no muestre la imagen de fondo, pero puede ver la imagen en la sección "Check & Preview" (Verificar y previsualizar). La imagen no cubrirá el pie de página de su correo electrónico sin código adicional. Si necesita ayuda con el código y el diseño, considere la posibilidad de obtener ayuda de nuestro equipo de servicios profesionales.
 | Importante: Se recomienda utilizar la herramienta de vista previa antes de enviar su correo electrónico a su lista(s) para que pueda ver exactamente cómo su correo electrónico aparecerá a sus destinatarios. Enviar correos electrónicos de prueba también le ayuda a ver cómo se verá el correo electrónico. |
Revise el código en busca de errores
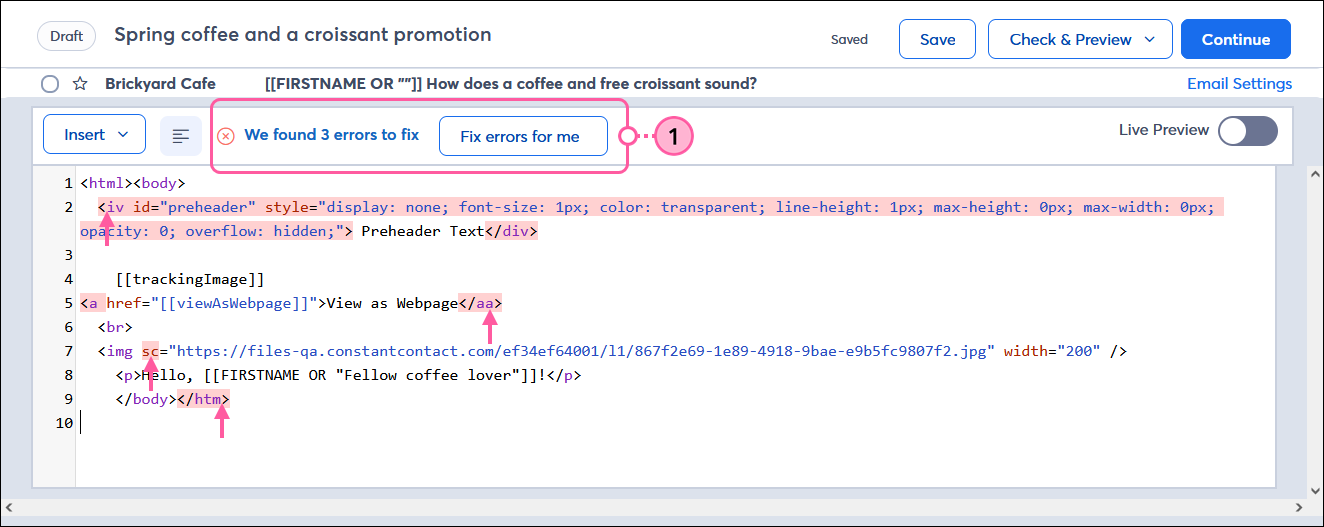
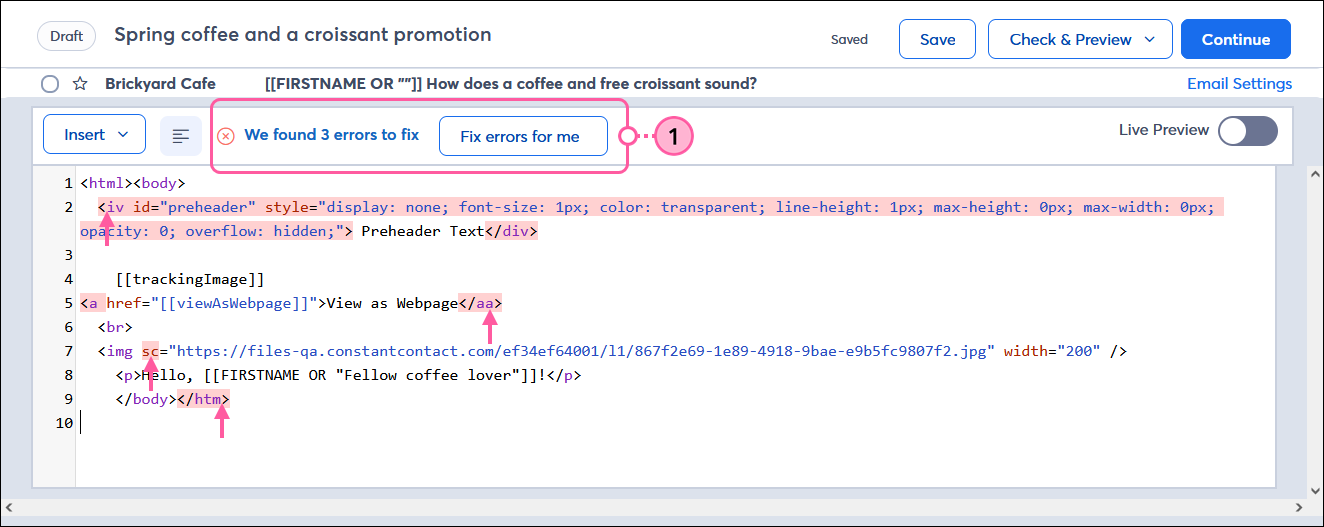
Nuestro editor de código personalizado busca errores automáticamente en su código que podrían evitar que su correo electrónico sea enviado o visualizado de la forma que usted desea. A medida que trabaja, hay indicadores visuales que le informan cosas: se resalta cada error en el código para llamar su atención o puede ver una lista detallada de los errores y sugerencias para corregirlos haciendo clic en el aviso de error en la parte superior del editor de correo electrónico.
- Haga clic en los mensajes de advertencia para ver información detallada de los problemas encontrado en el código HTML. Puede corregir los errores usted mismo o, dependiendo del error, puede hacer clic en el botón Fix errors for me (Resolver los errores por mí). Un código con errores se actualiza o elimina, así que debe revisar su trabajo con atención porque no hay ninguna opción para deshacer acciones.
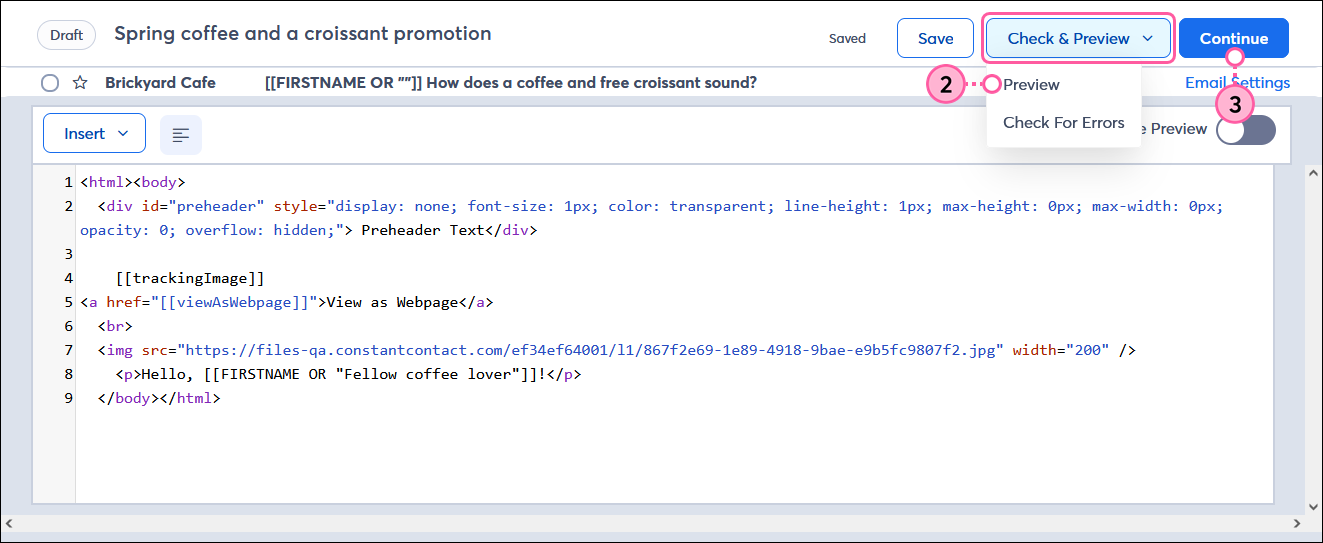
Nota: si no ve ningún aviso de error, puede hacer clic en Check & Preview (Revisar y vista previa) > Check for Errors (Buscar errores) para hacer la revisión de manera manual.

- (Opcional) Haga clic en Check & Preview (Revisar y vista previa) para ver una vista previa de su correo electrónico o enviar una versión de prueba de su correo electrónico a revisores.
- Cuando esté listo para programar y enviar su correo electrónico a sus contactos, haga clic en el botón Continue (Continuar).

Una vez que haya programado el correo electrónico, puede compartirlo en sus redes sociales para ampliar su alcance. Deles un tiempo a sus contactos para que abran el correo electrónico y, luego, revise los resultados en el informe para ver qué tan bien funcionó.