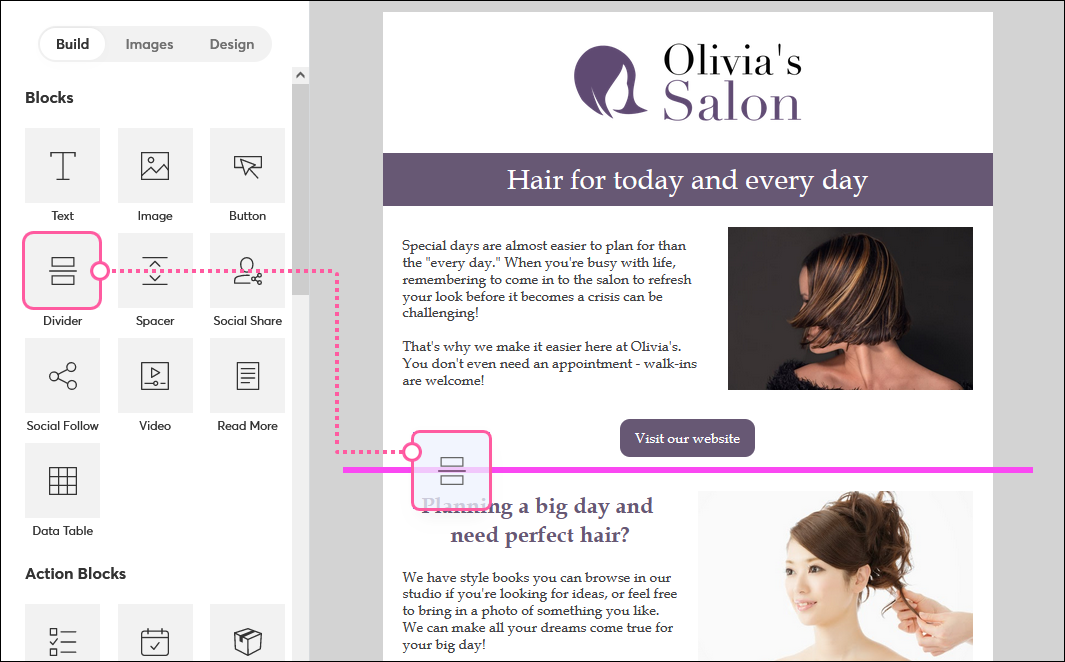
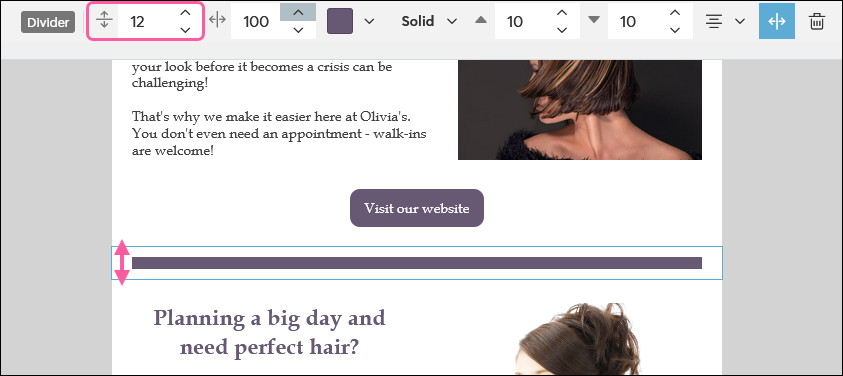
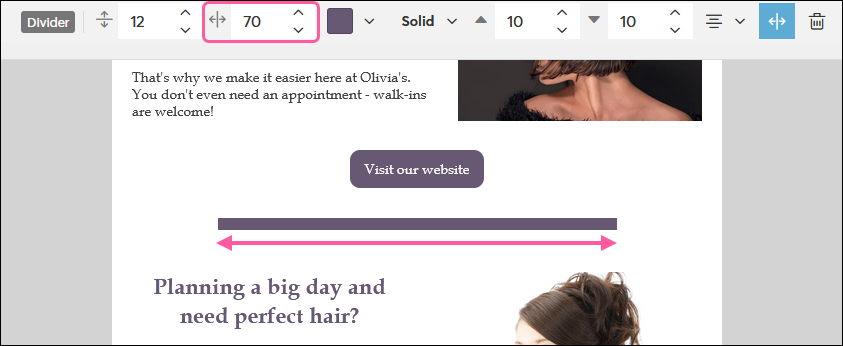
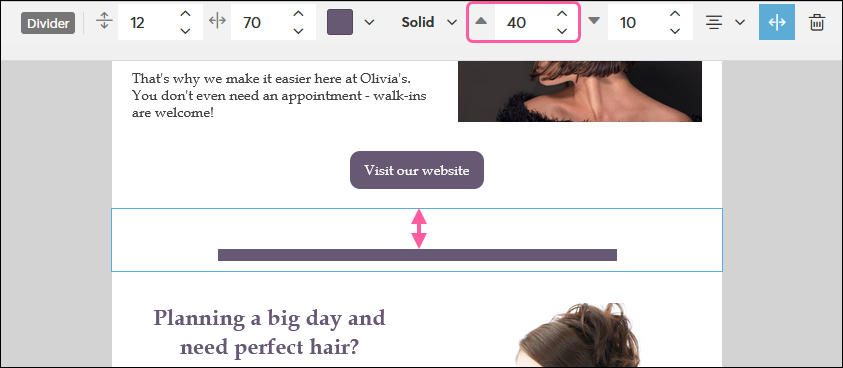
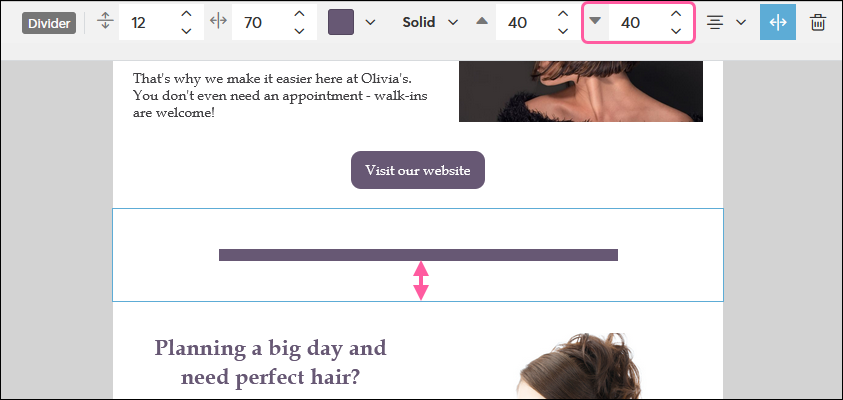
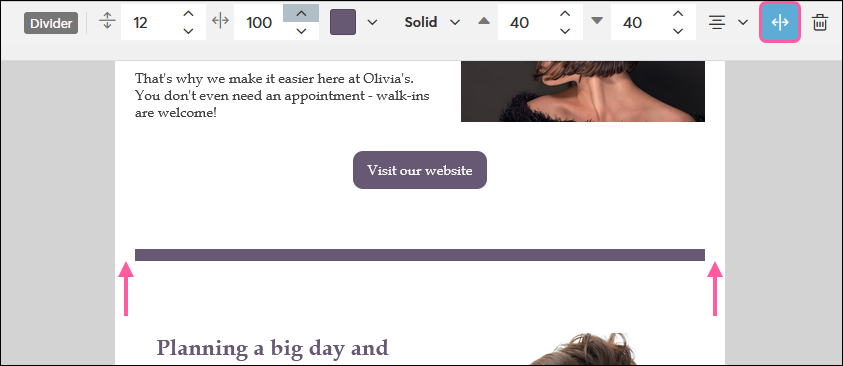
Los divisores ayudan a organizar y agregar interés visual al contenido de su mensaje de forma sutil: Un solo divisor puede utilizarse para separar una pequeña parte de contenido del resto, o bien pueden utilizarse varios divisores con otros elementos de diseño, como imágenes y texto, para crear grupos repetitivos de contenido relacionado. Nuestras plantillas cuentan con dos tipos de divisores:
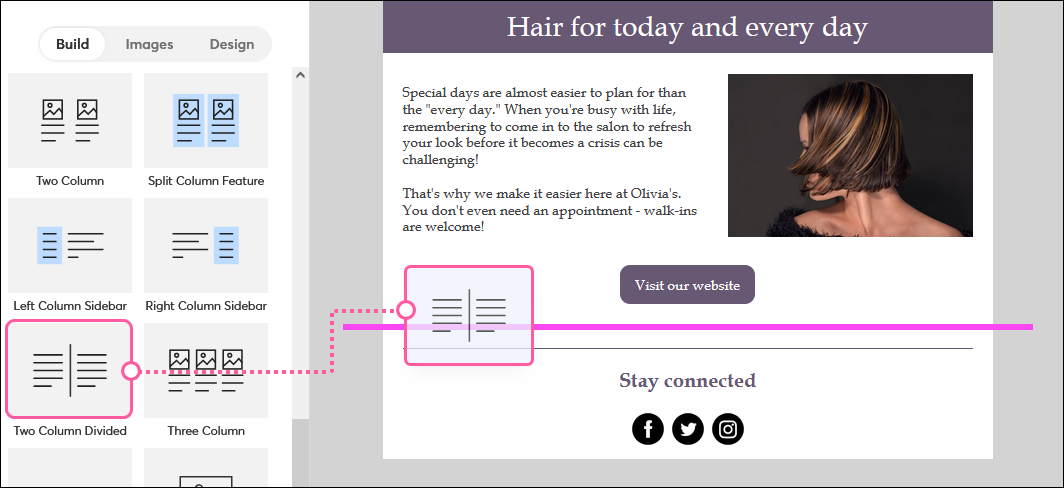
| Sugerencia de diseño: ¿Está buscando una forma de separar contenido para dispositivos móviles sin utilizar espacio adicional? Intente utilizar un espaciador para crear espacio en blanco extra en lugar de usar un divisor. También tiene a disposición bloques de diseño prearmados con bordes sutiles alrededor de los bloques para hacer juego con su diseño. |









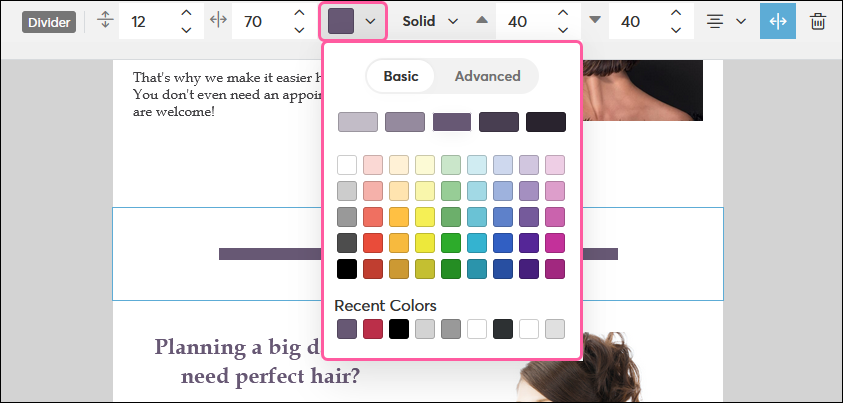
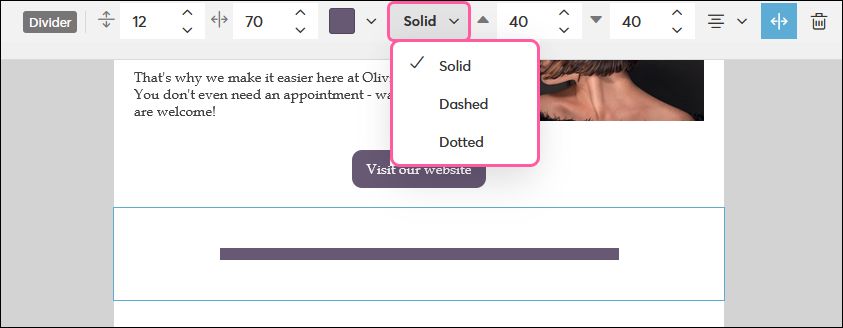
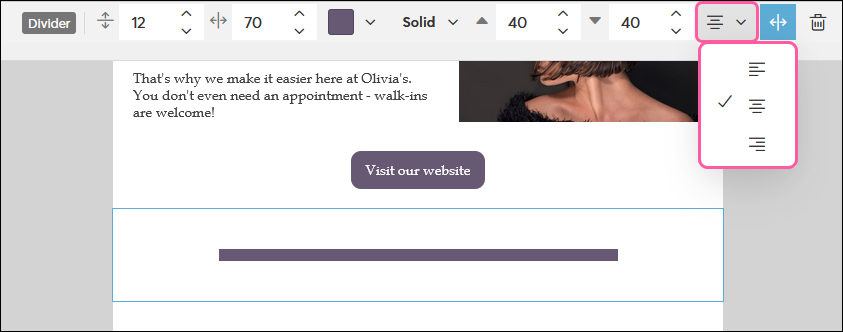
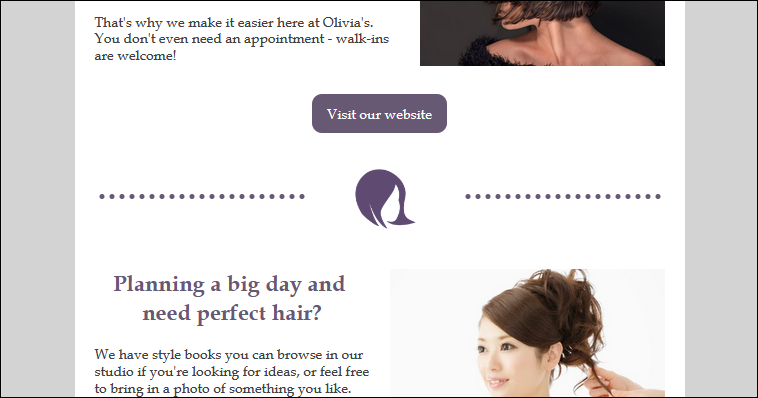
Algunas plantillas poseen divisores con adornos extra. El color puede cambiarse a través de la opción Dividers (Divisores) de la pestaña Design (Diseño), pero no pueden aplicarse estilos adicionales a este tipo de divisores. De ser necesario, siempre puede reemplazarlos con un divisor estándar.
| Sugerencia de diseño: Inserte una imagen en miniatura en el centro de un bloque de tres columnas y agregue divisores a ambos lados para crear un atractivo visual extra. |

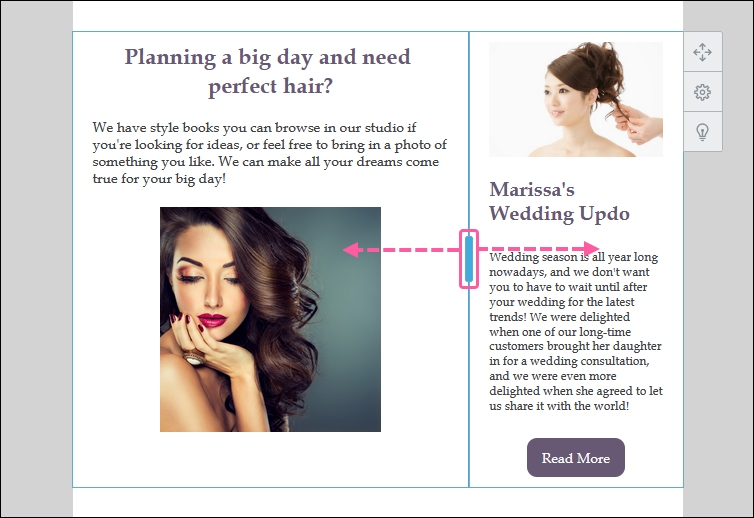
Puede agregar divisores verticales a su plantilla utilizando un bloque de diseño prearmado. El color del divisor vertical viene determinado por el color de los divisores en la pestaña Design (Diseño).


Copyright © 2021 · Todos los derechos reservados · Constant Contact · Privacy Policy