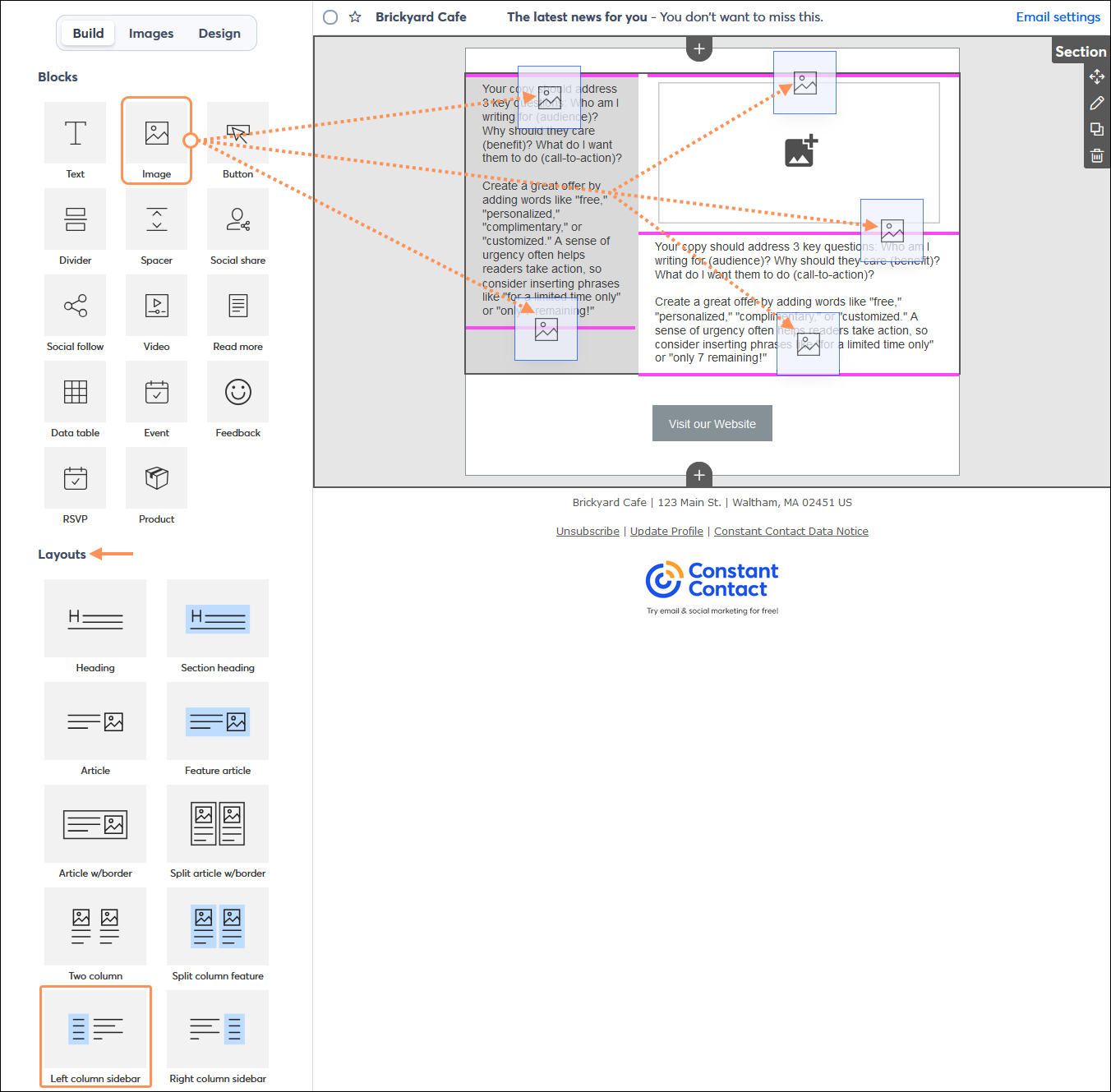
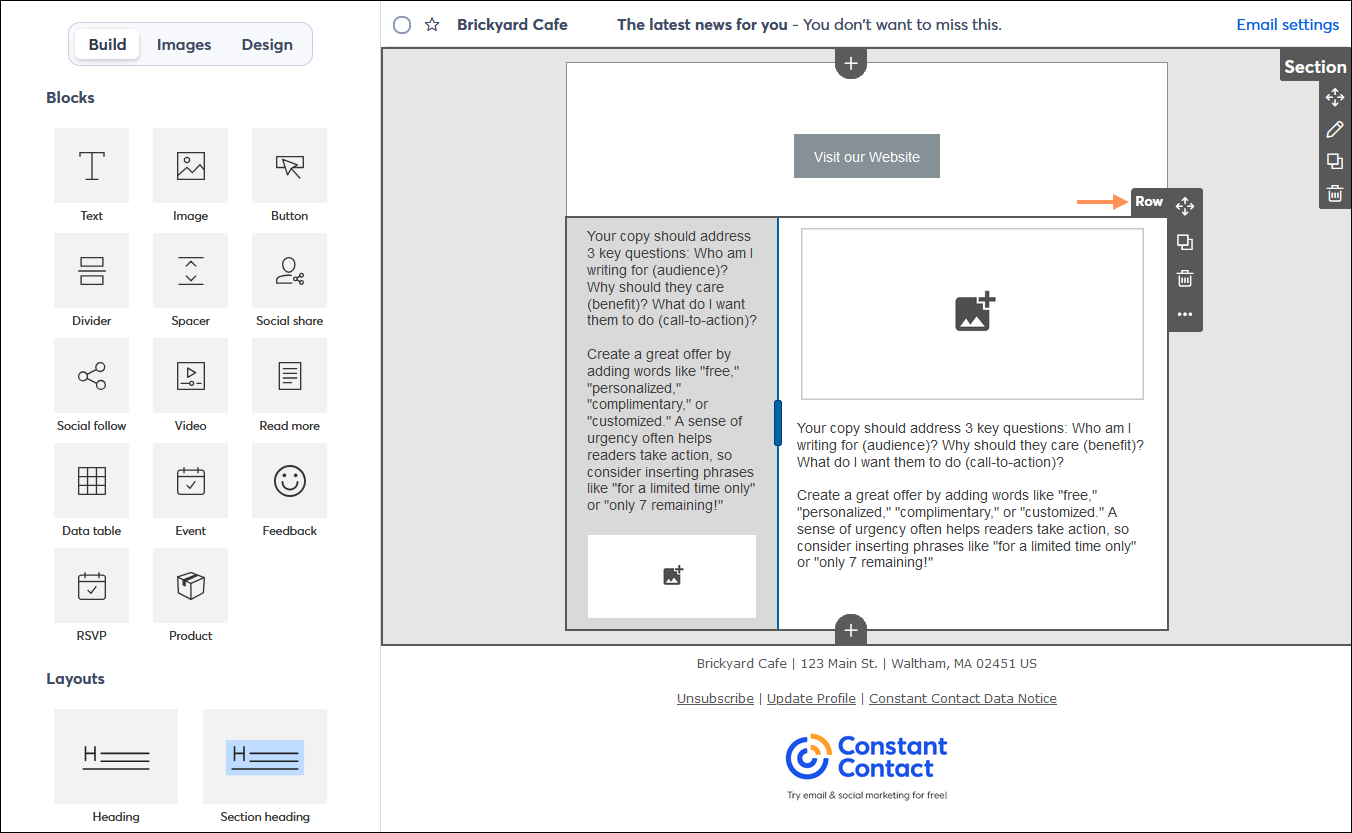
Los bloques disponibles en los editores de correo electrónico y páginas de bienvenida son las herramientas de creación esenciales para su diseño. Los bloques pueden ubicarse por sí solos y abarcar todo el ancho de la plantilla, o puede agruparlos en diseños/filas. Cuando los bloques están agrupados, es más fácil copiarlos o moverlos como una sola unidad.
| Sugerencia de diseño: Su plantilla usa bloques, diseños y secciones para ayudarlo a organizar su contenido. Cada bloque, fila o sección se puede mover o copiar para ahorrarle tiempo también: ¡simplemente haga clic en el icono Copy (Copiar) en el menú de bloque, fila o sección! |
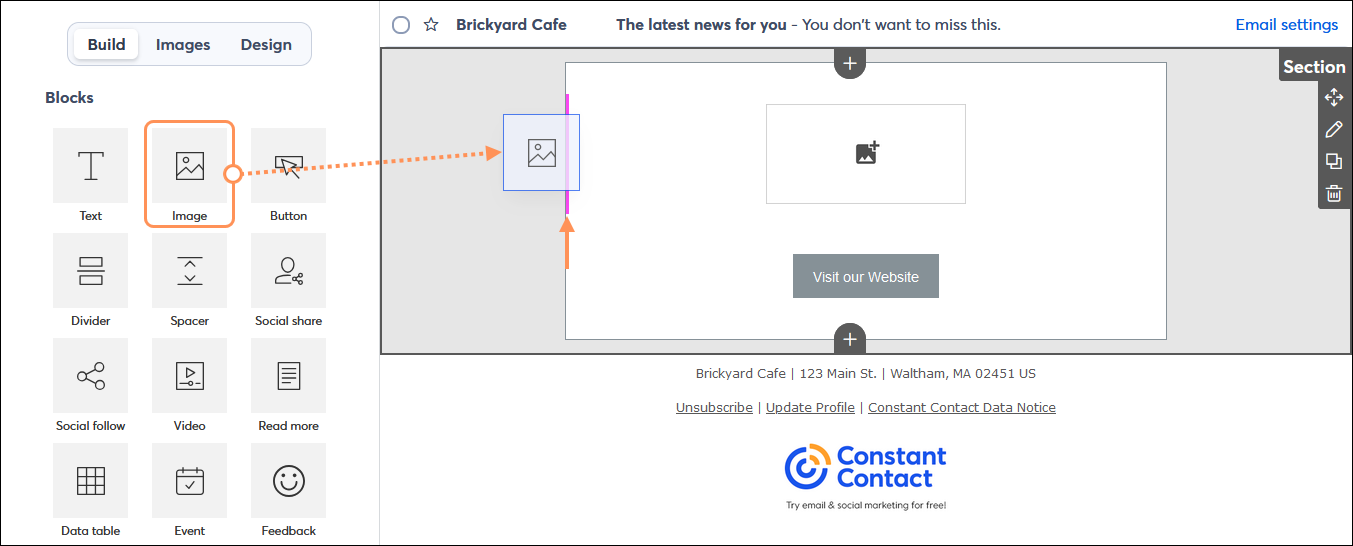
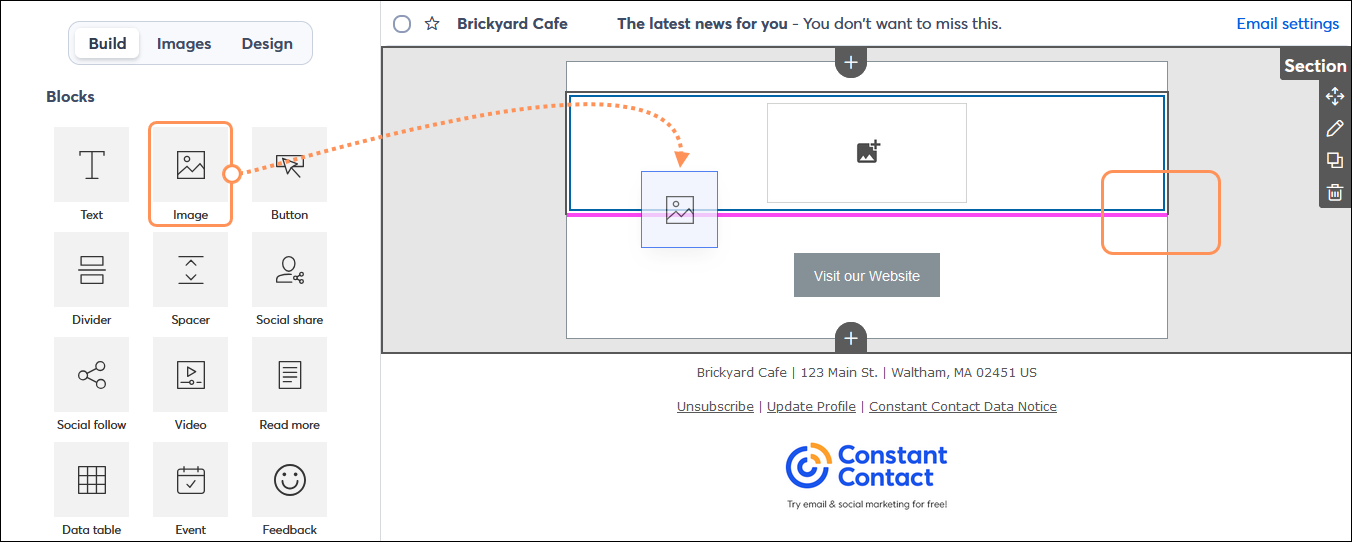
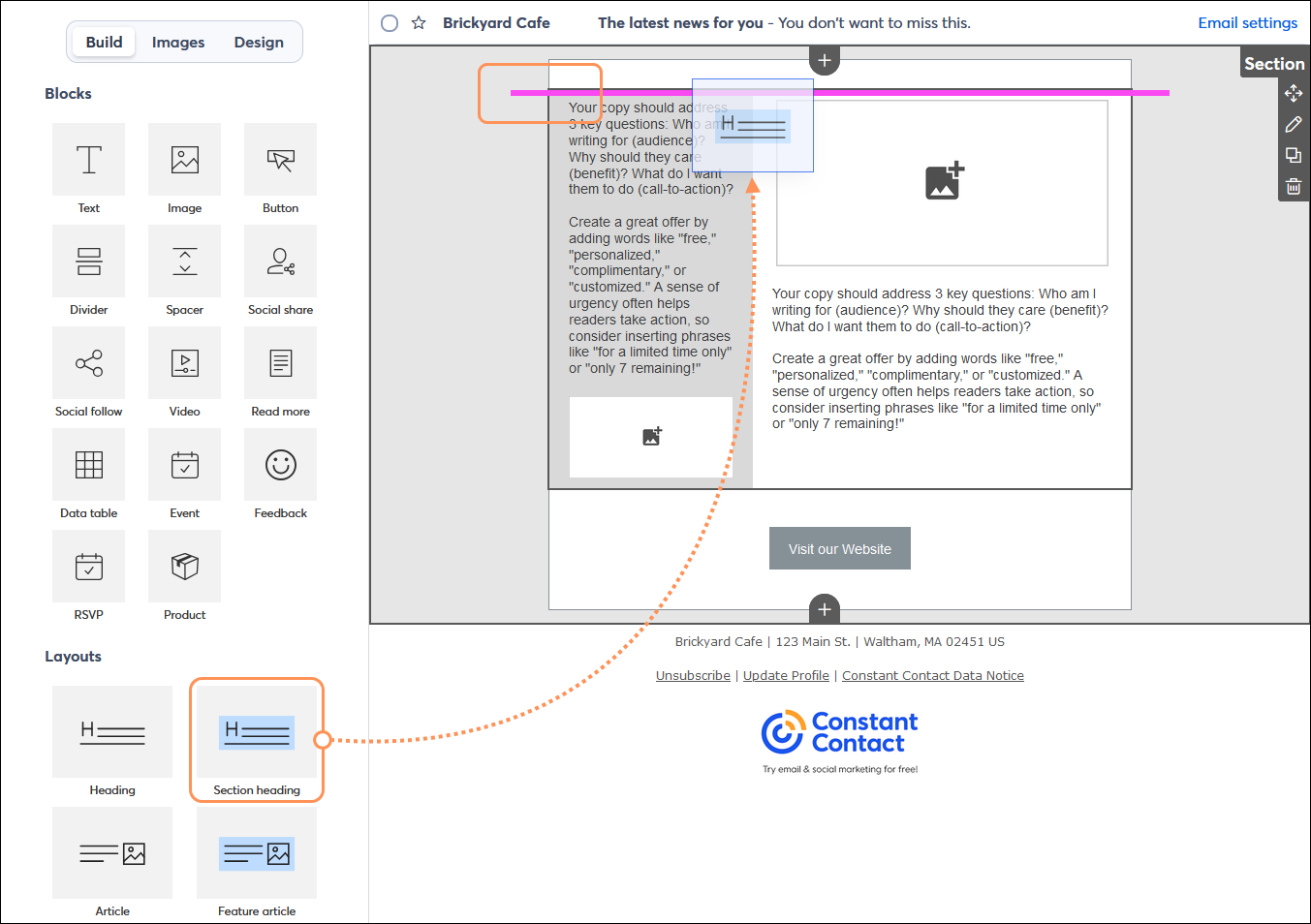
Al agregar un bloque a su plantilla, las líneas guía pueden ayudarlo a posicionar el bloque encima, debajo, a la izquierda o a la derecha de otro bloque. Si su plantilla tiene varias secciones, los bloques se agregan de la misma manera en cada sección.
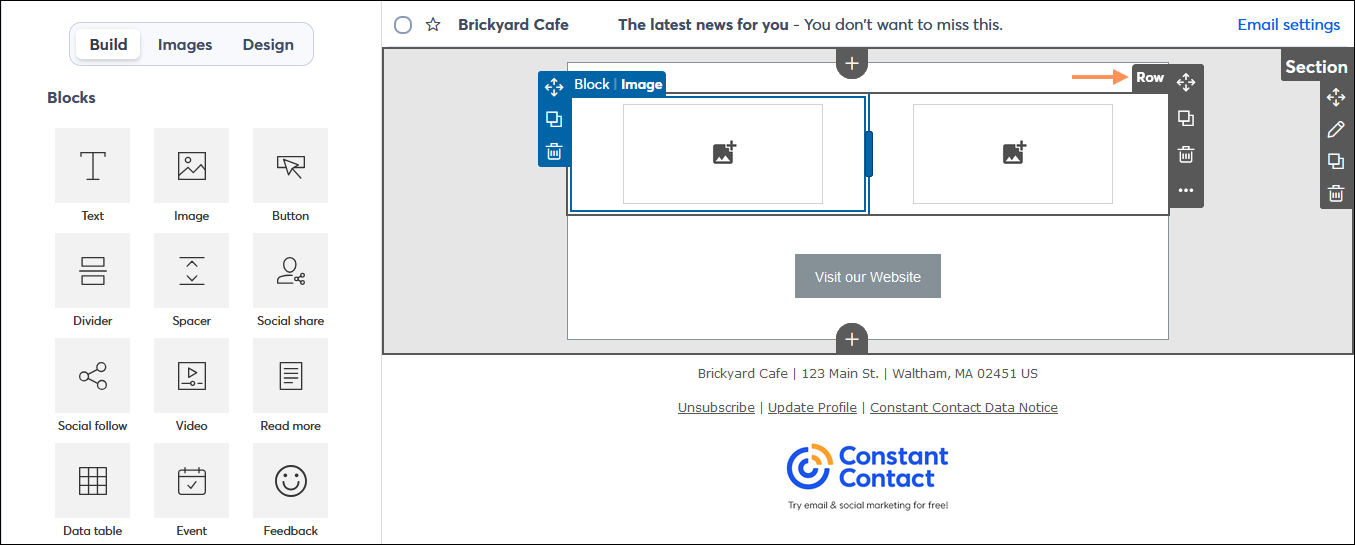
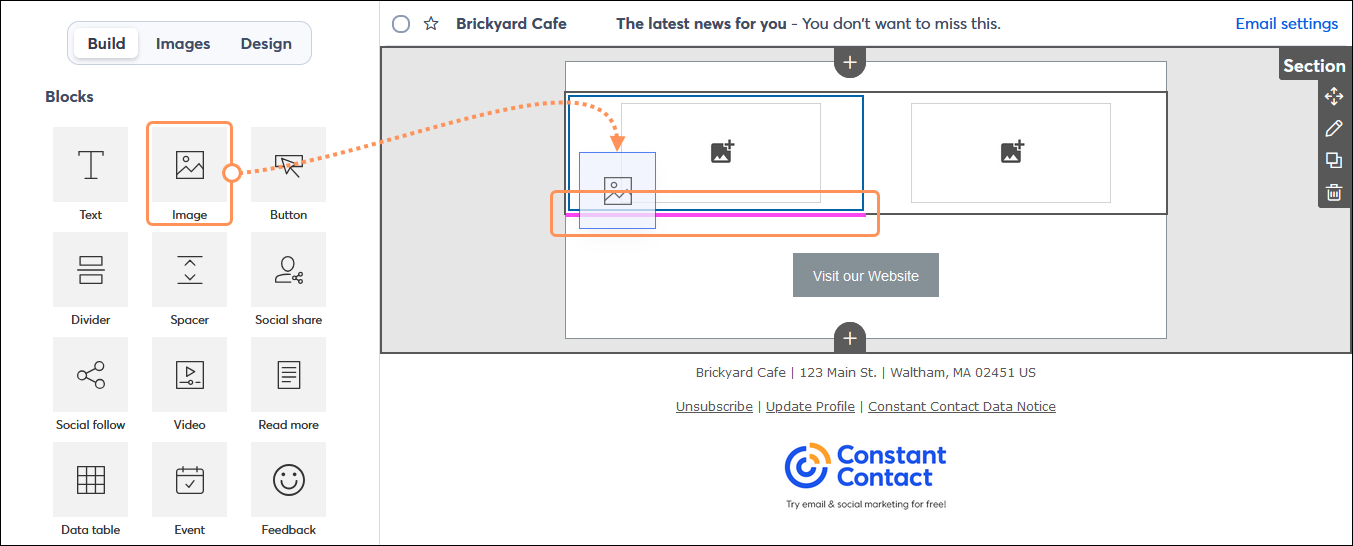
Cuando la línea guía aparece en el lado izquierdo o derecho de un bloque, los bloques se ubican uno al lado del otro como columnas, creando su propia fila.


| ¿Sabía que…? Puede crear hasta tres columnas a lo ancho de su plantilla. |
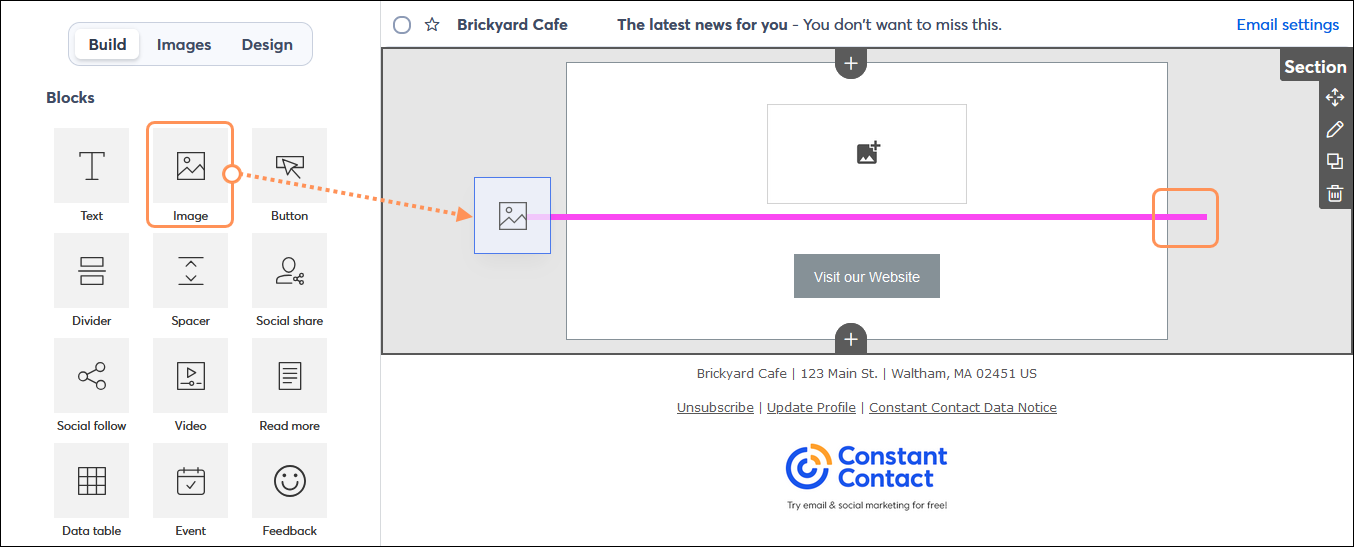
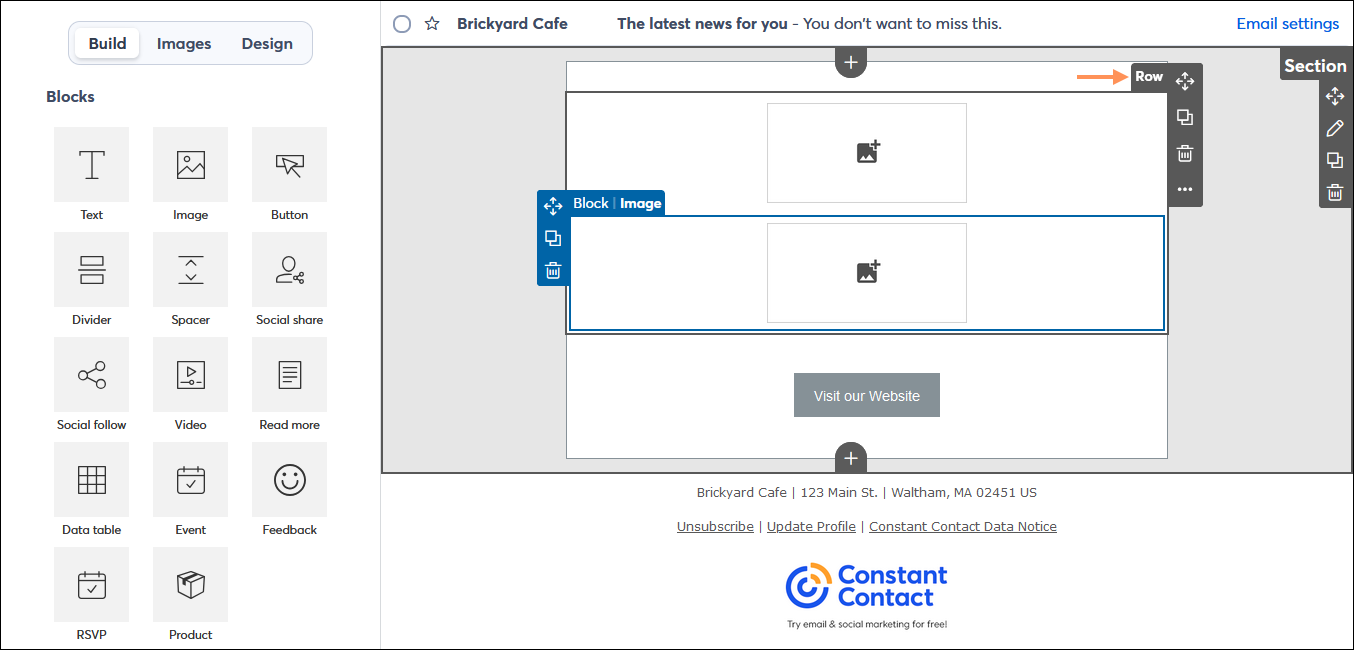
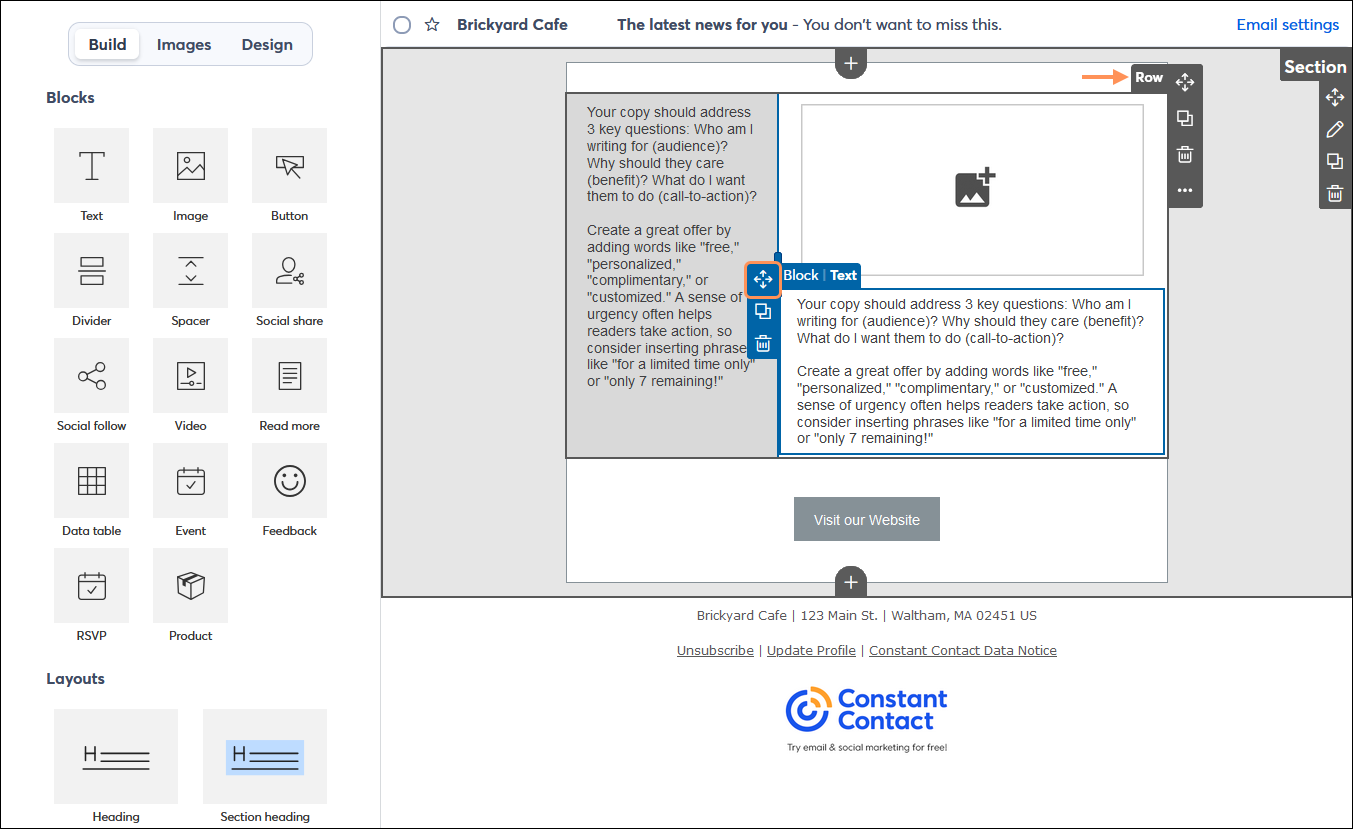
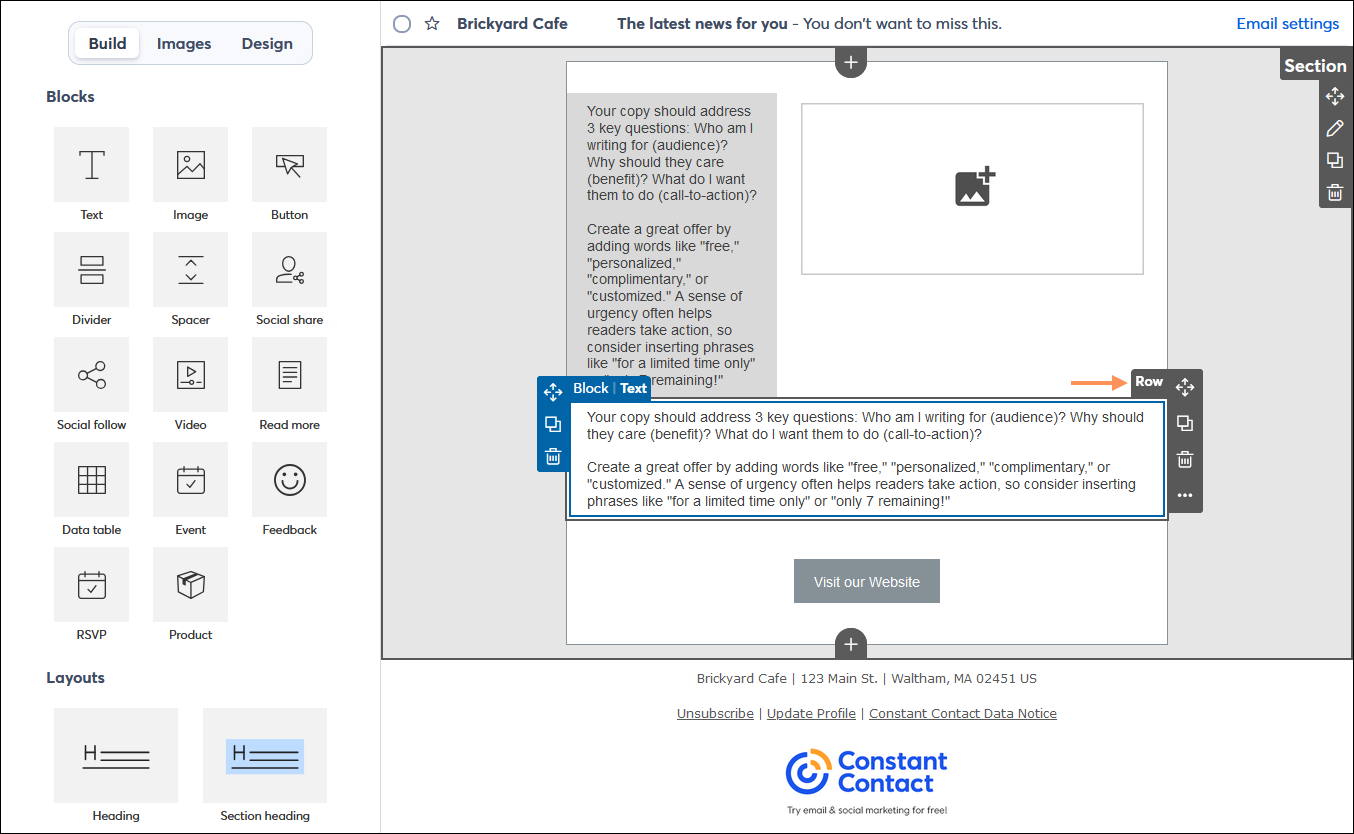
Cualquier bloque puede estar encima o debajo de otro bloque, incluso dentro de una columna. La línea guía le ayuda a determinar si está a punto de agregar un bloque a una fila: si la guía se extiende más allá del ancho del bloque que está arriba o debajo de ella hacia el fondo exterior, el bloque crea su propia fila cuando lo suelta.






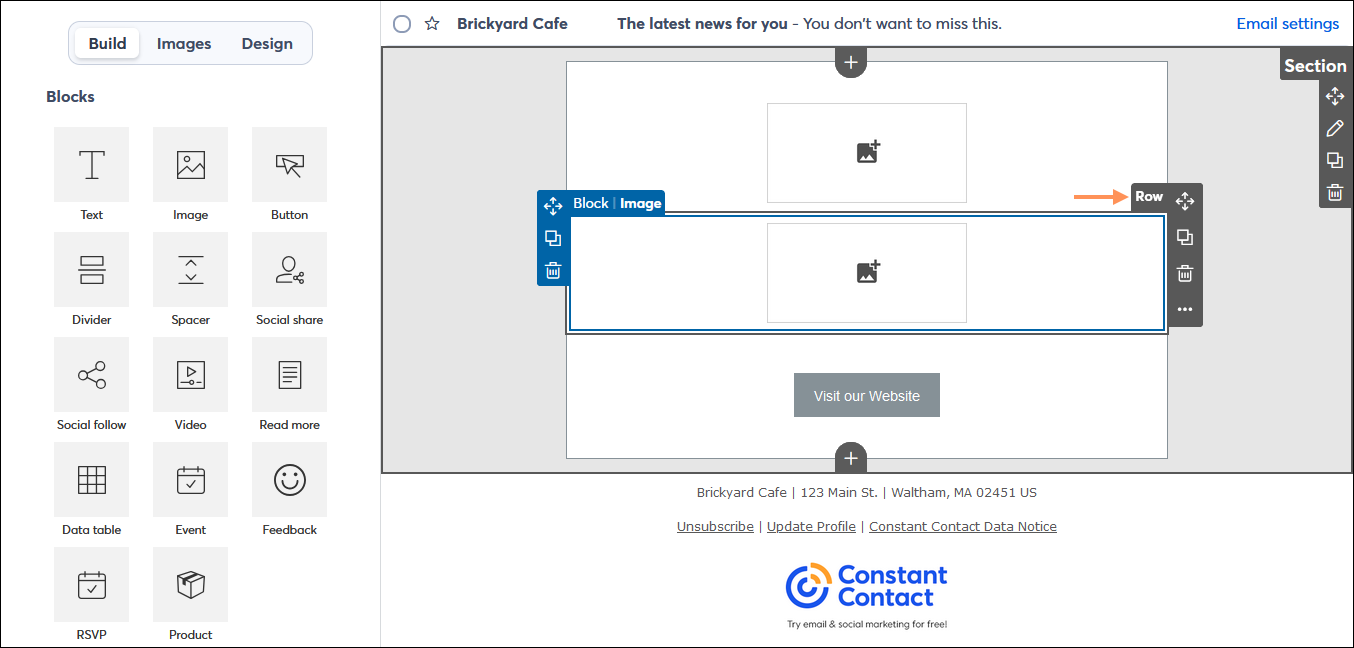
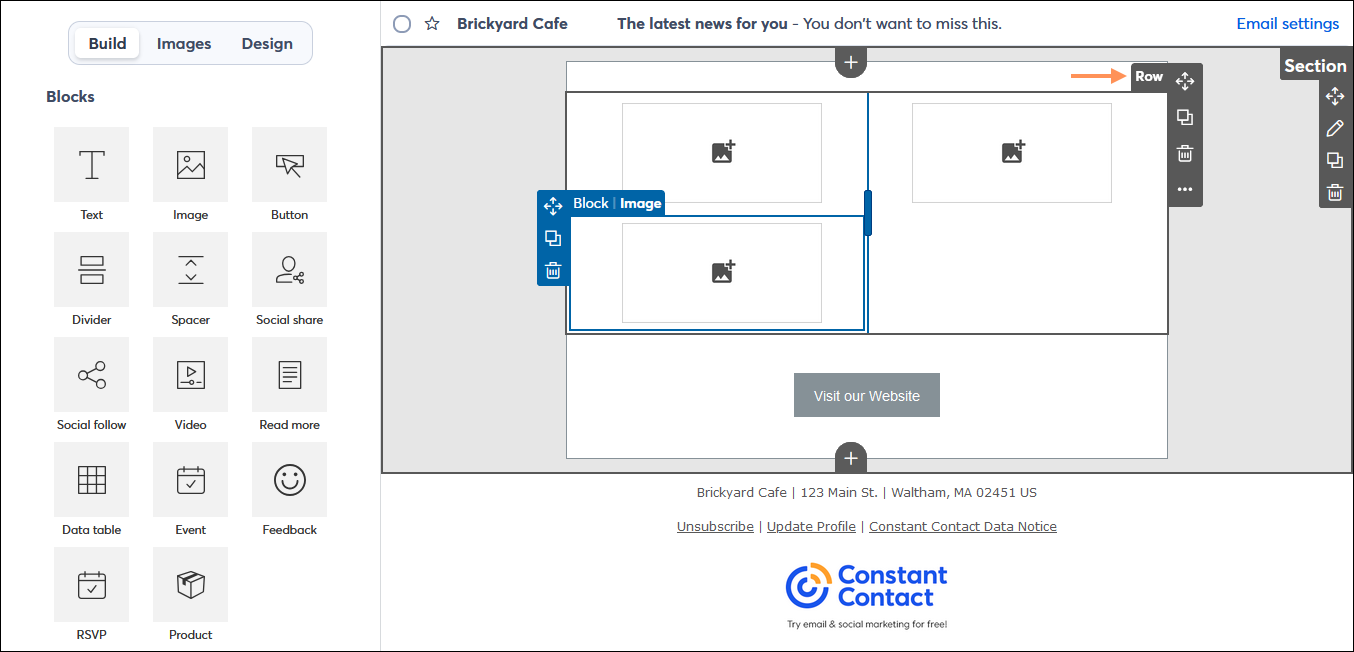
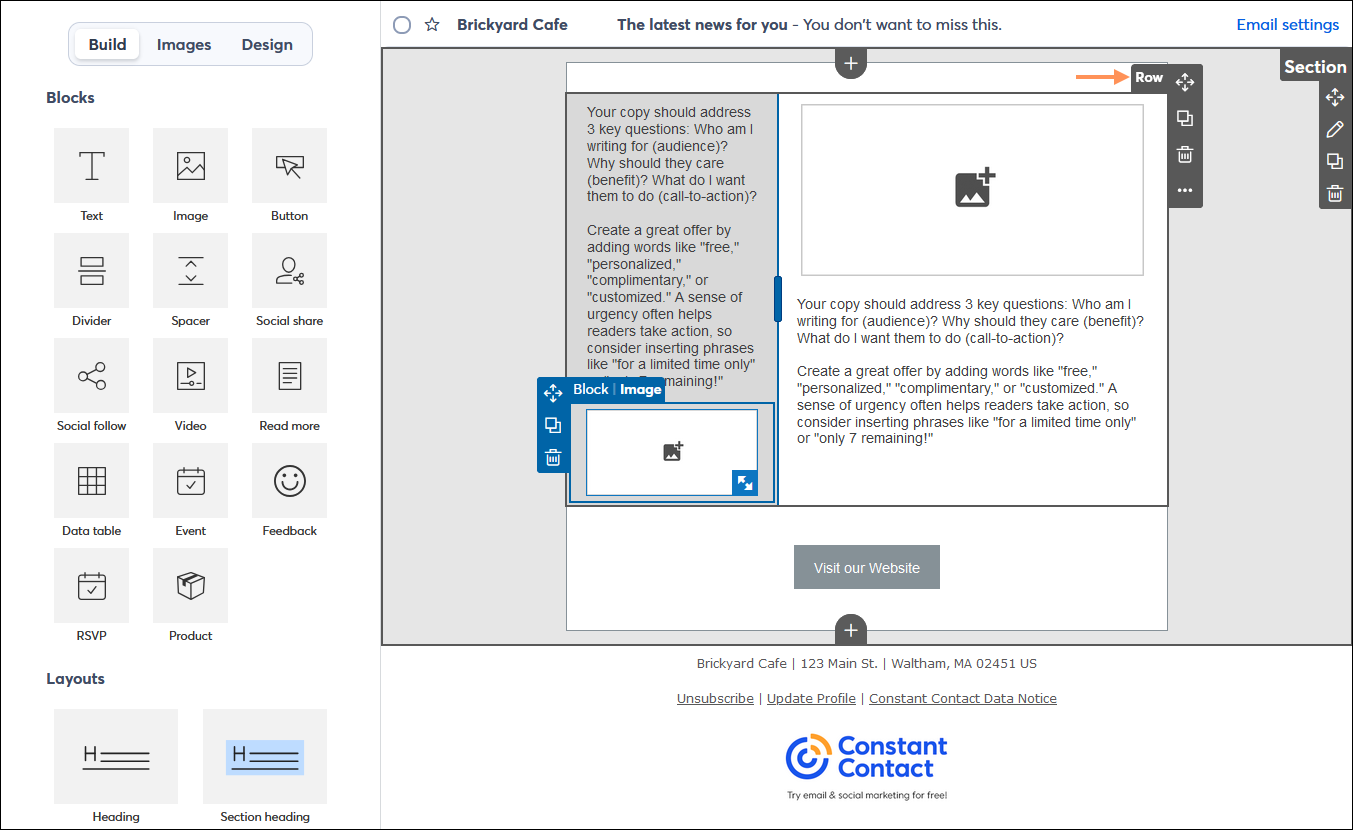
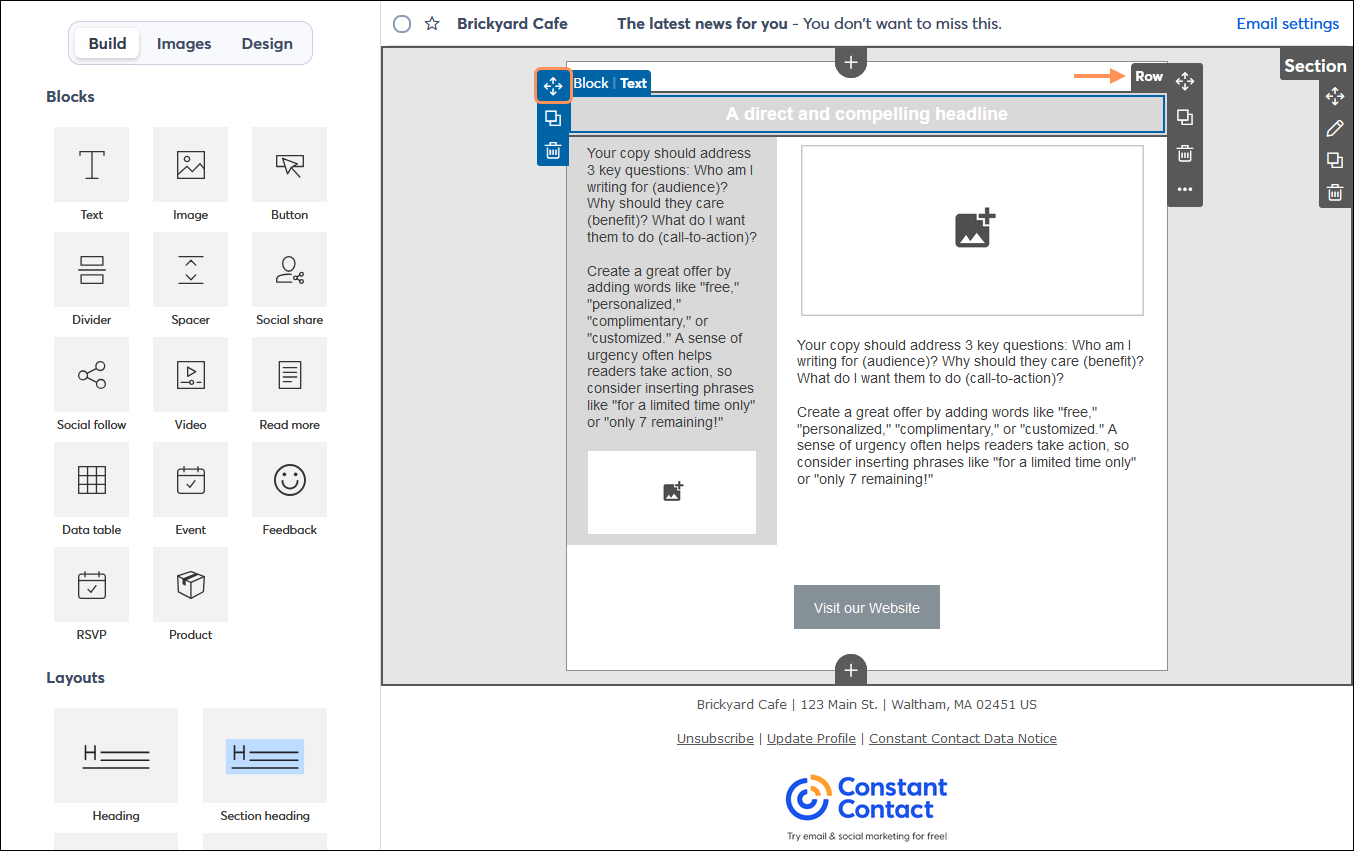
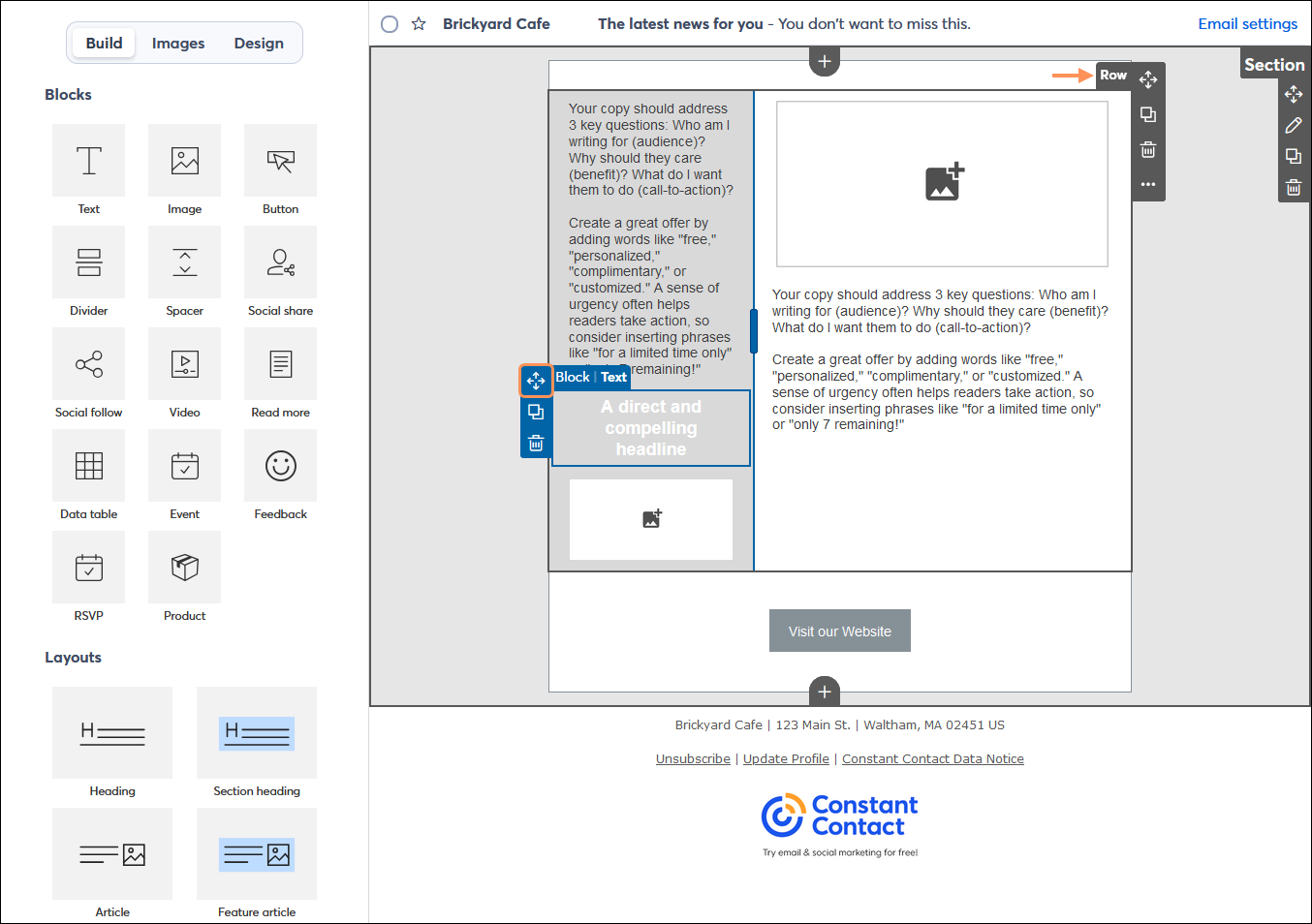
Los bloques se pueden mover dentro y alrededor de un diseño o fila. La línea guía le ayuda a encontrar la ubicación dentro de un diseño donde se puede agregar un bloque, ya sea encima o debajo de otro bloque individual.


Los diseños prediseñados que tienen dos columnas no se pueden convertir en un diseño de tres columnas agregando un bloque al lado izquierdo o derecho del diseño. Puede crear un diseño de tres columnas utilizando el diseño de tres columnas prediseñado o colocando tres bloques individuales uno al lado del otro.
| ¿Sabía que…? Los bloques de imágenes tienen una opción de ubicación adicional para que usted pueda ajustar el texto a su alrededor (no se muestra en la imagen de arriba). |
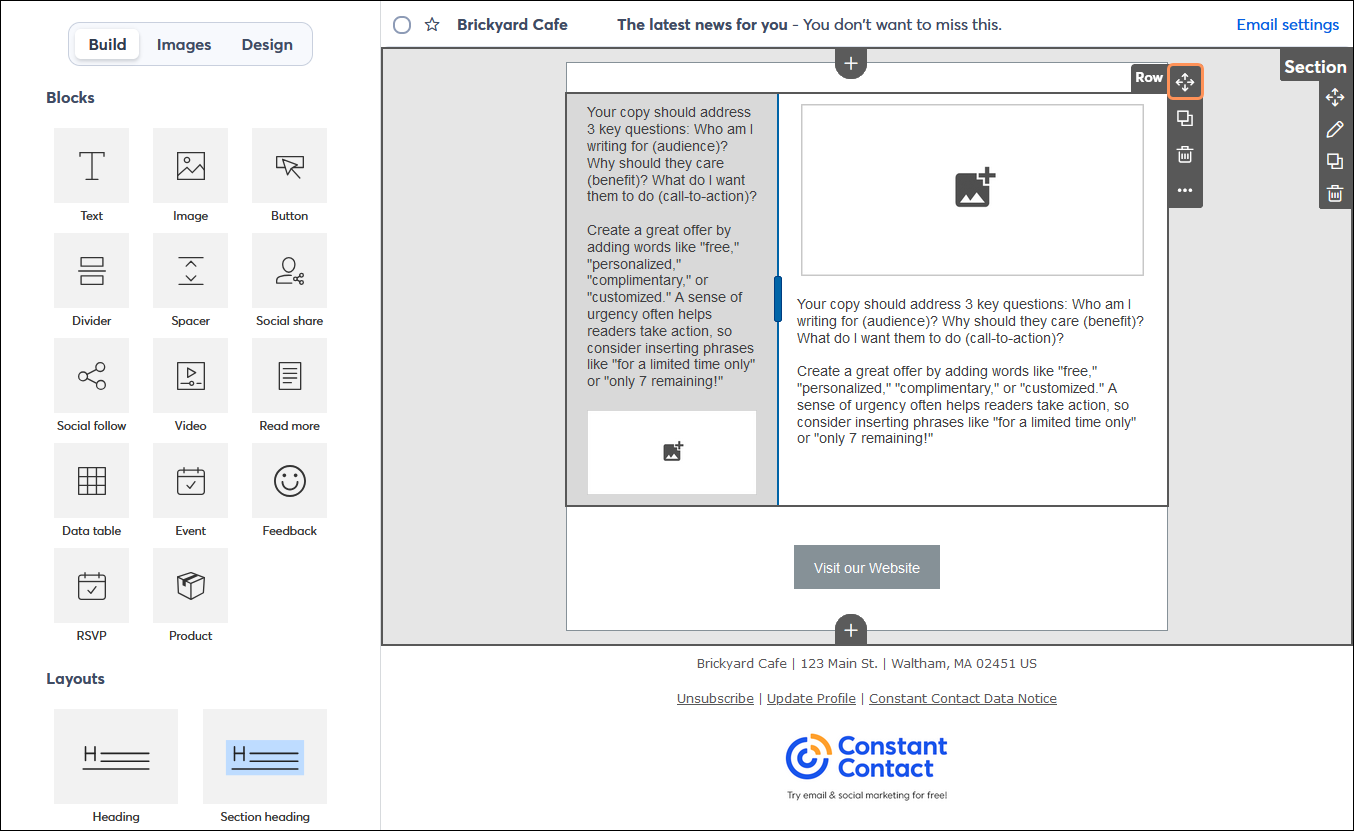
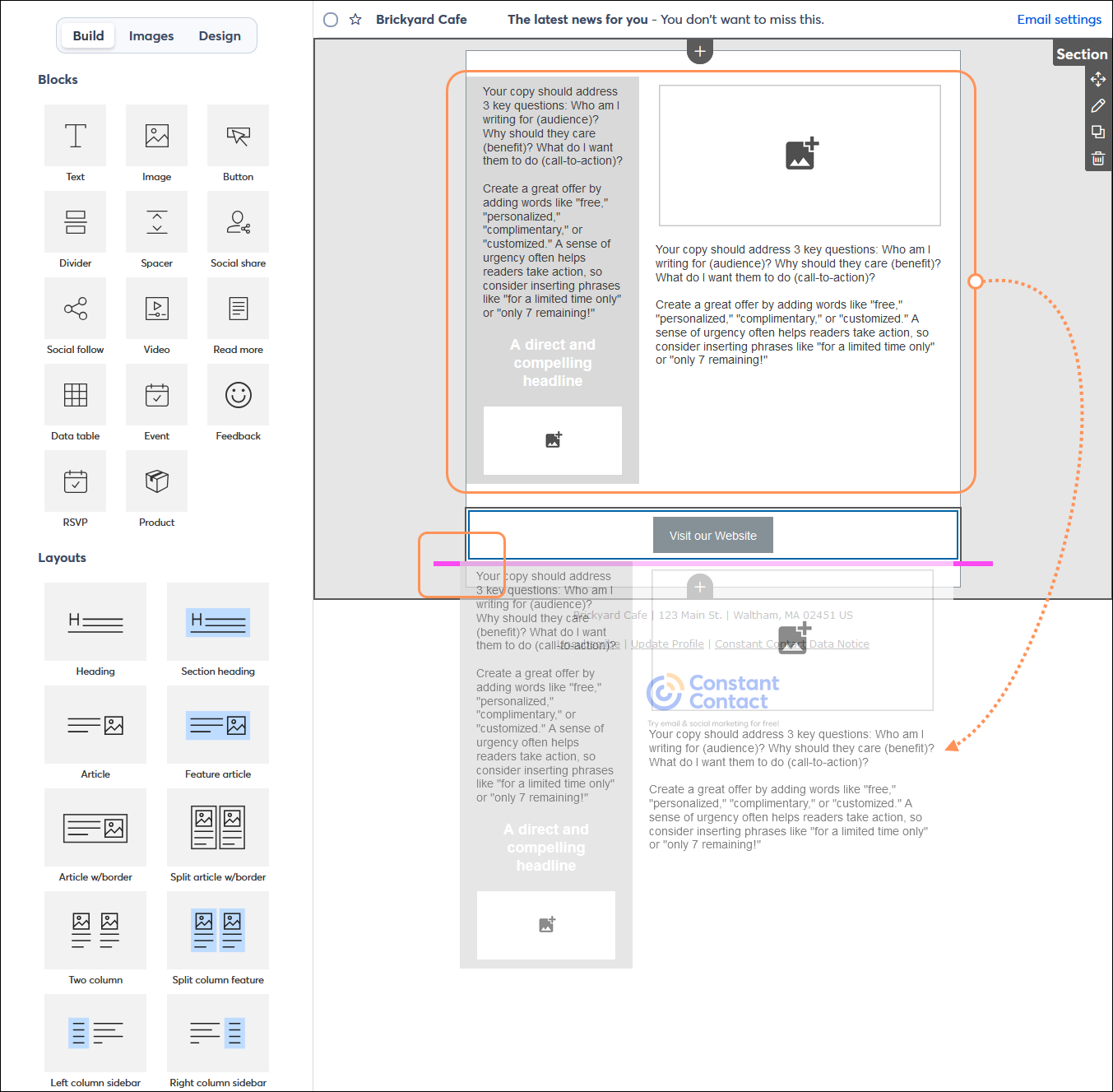
Una vez que haya conectado bloques juntos en una fila o haya agregado un diseño prediseñado a su plantilla, los bloques se pueden mover como una unidad usando el controlador de arrastre (flechas direccionales) en el menú Row (Fila). Las filas solo se pueden mover por encima o por debajo de otras filas, y también se pueden mover por encima o por debajo de una fila en una nueva sección.



| ¿Sabía que…? La pestaña Design (Diseño) le permite configurar los colores y fuentes globales para toda la plantilla, pero cada fila tiene una opción para cambiar el color de fondo para que se destaque también. |
La única excepción a esta regla es el diseño de un Encabezado o de un Título de sección. Estos diseños siguen las reglas para agregar un diseño prediseñado a una plantilla, donde deben colocarse encima o debajo de otra fila. Sin embargo, una vez que se agregan a la plantilla, puede utilizar el controlador de arrastre (flecha direccional) en el menú Block (Bloque) para moverlos dentro de un diseño. Si utiliza el controlador de arrastre en el menú Row (Fila), el encabezado debe moverse hacia arriba o hacia abajo de otra fila.



Una vez que un bloque es parte de un diseño, no es permanente. Cada bloque individual se puede mover para crear su propia fila, o se puede mover a un grupo de bloques o diseño diferente.


Copyright © 2021 · Todos los derechos reservados · Constant Contact · Privacy Policy