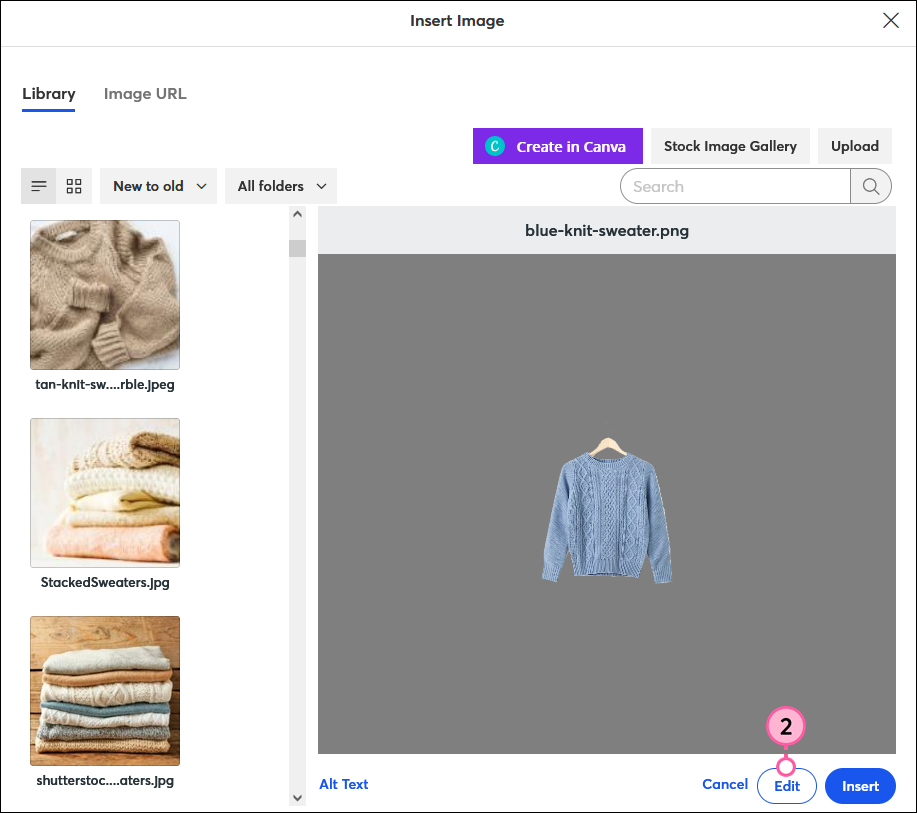
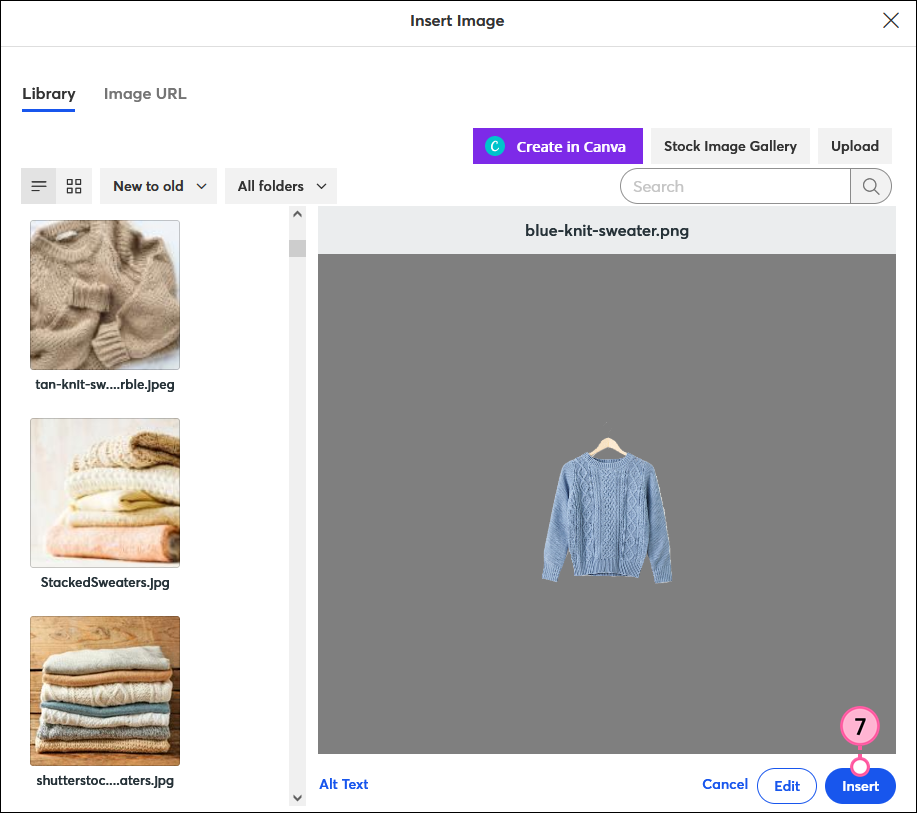
Una vez que ha agregado una imagen a su mensaje de correo, podrá aumentar o disminuir de manera proporcional su tamaño, directamente desde el editor de correo electrónico. Esto garantiza que la imagen tendrá el tamaño adecuado cuando su mensaje de correo se vea en una computadora de escritorio.
Sin embargo, este método no cambia necesariamente cómo se ve la imagen en un dispositivo móvil. Las imágenes que tienen 480 píxeles de ancho o más llenarán el ancho de toda la pantalla cuando se vean en un dispositivo móvil. Si no desea que las imágenes ocupen todo el ancho de la pantalla cuando se las vea en un dispositivo móvil, puede cambiar sus dimensiones en el editor de imágenes.

| Sugerencia de diseño: Si ve espacios en blanco extras por encima y por debajo de su imagen y desea deshacerse de estos, puede quitar el relleno de la imagen. El color de fondo del bloque también puede cambiarse, dándole más opciones de estilo. |
Si la imagen no luce como le gustaría, intente recortarla. Las imágenes anchas son mejores para imágenes de anuncios porque no pierden tanto contenido cuando se recortan.



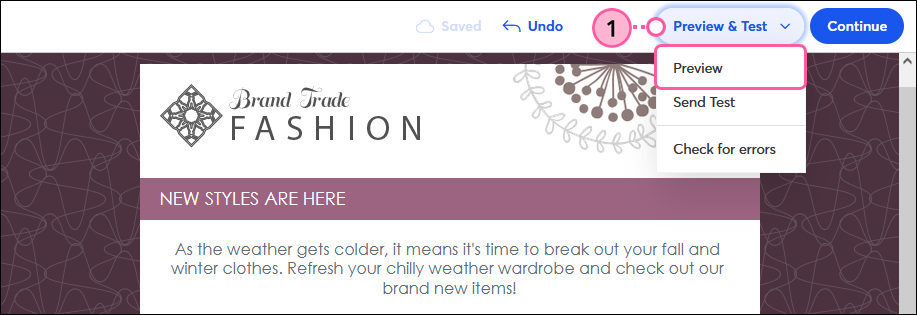
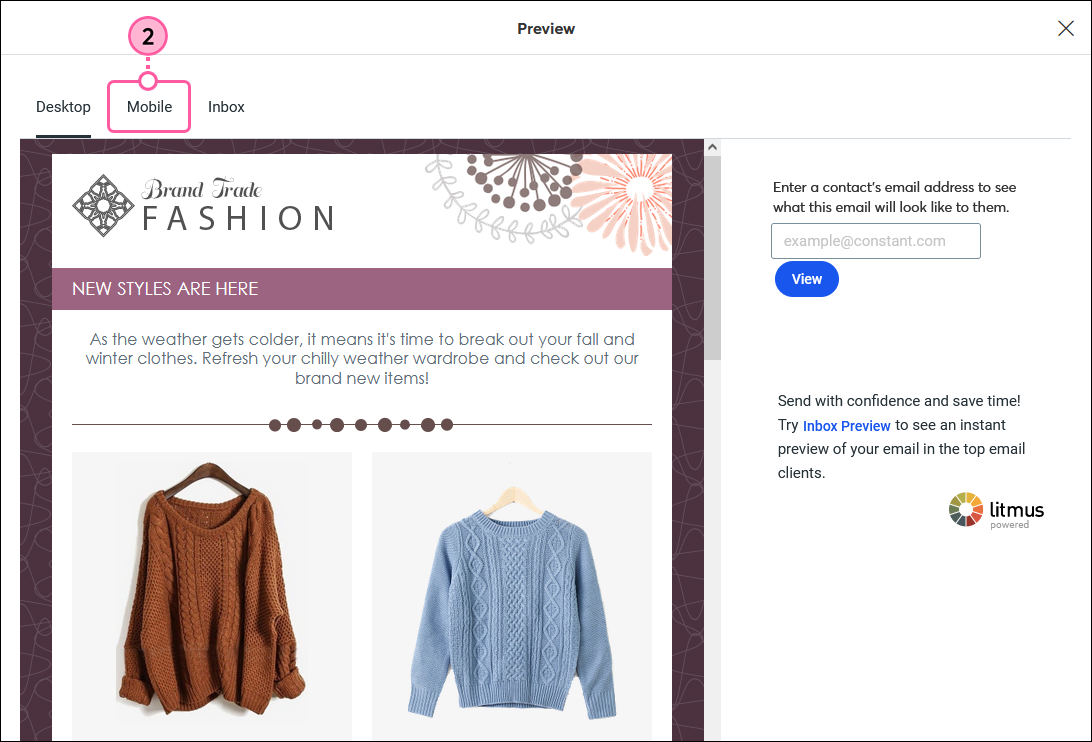
Notará que el tamaño de la imagen en el editor de correos electrónicos no ha cambiado, lo que significa que la imagen no se verá más pequeña en un dispositivo de escritorio. Pero sí se verá más pequeña en un dispositivo móvil. Use la función de vista previa para asegurarse de que la imagen se vea como usted quiere:


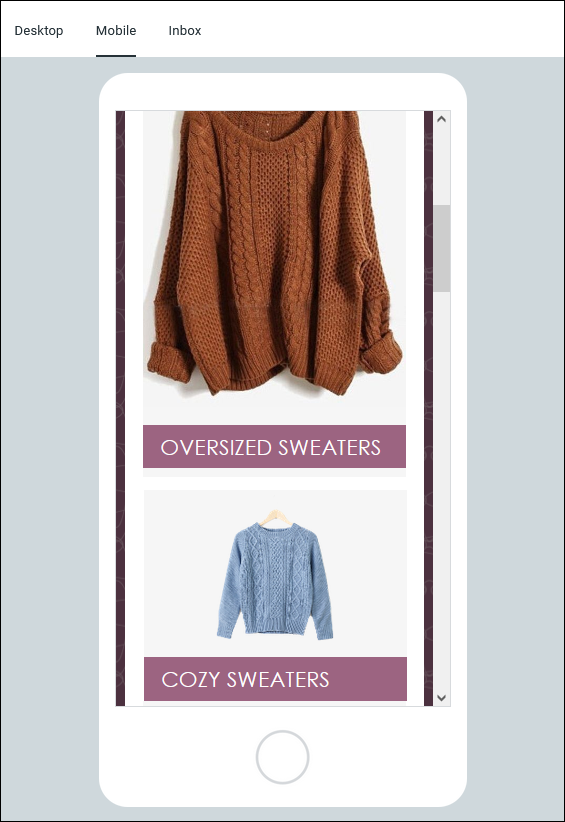
Asegúrese de que la imagen aparezca del modo que desea cuando se la visualiza en un dispositivo móvil.
 | |
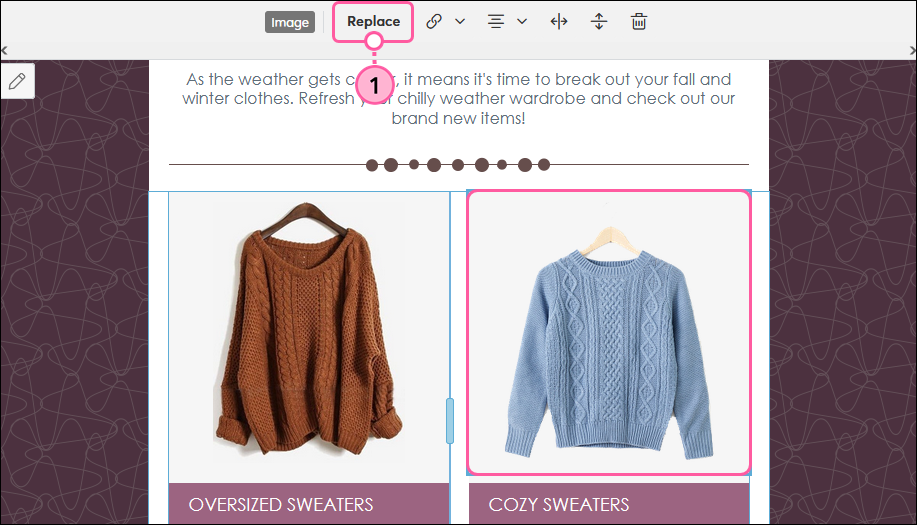
| Las dimensiones de la imagen superior (el suéter naranja) no se modificaron, y por eso ocupa el ancho de la pantalla en un dispositivo móvil. | |
| Se disminuyeron las dimensiones de la imagen inferior (el suéter azul), y por eso, se ve más pequeña cuando se la ve en un dispositivo móvil. |
Copyright © 2021 · Todos los derechos reservados · Constant Contact · Privacy Policy