Image padding gives you finer control over how much distance there is between images and the content that surrounds them.
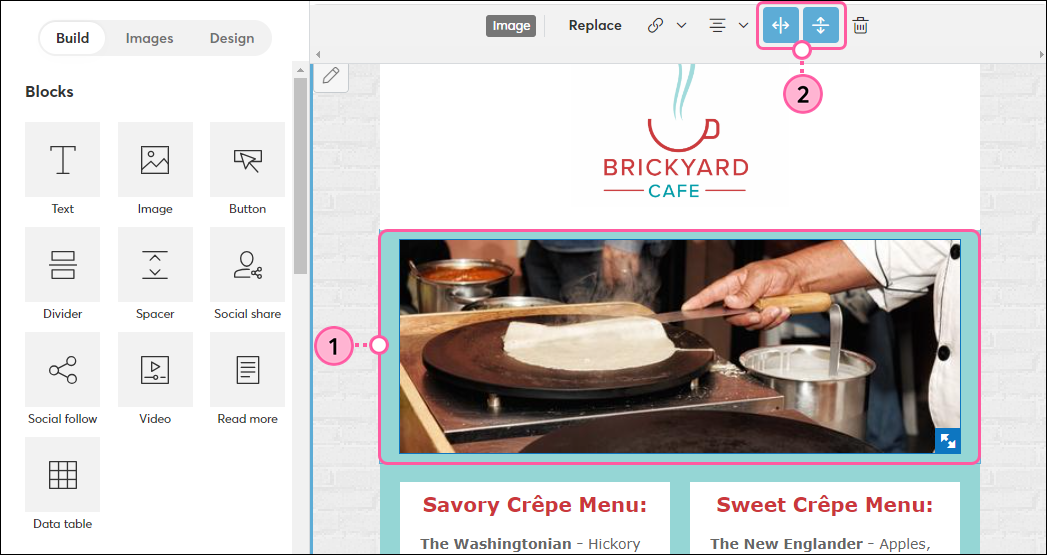
Through the Image toolbar, you can add vertical and horizontal image padding to any image in your email. The horizontal padding is standard and adds 10 px above the image and 10 px below the image for a total of 20 px. The vertical padding can fluctuate a bit depending on the width of the template and if the image is in a multi-column layout. In general, 20 px are added to each side of the image, for a total of 40 px of padding, but the padding can be as high as 40 px per side.
Note: These steps pertain to emails created with the Cross Device Editor. If you're using the third-generation editor, you'll see an "Image Padding" checkbox when you hover over an image. Check the box to add padding and uncheck it to remove padding.

| Design tip: Adjusting the size of your image also adds or removes vertical padding. |
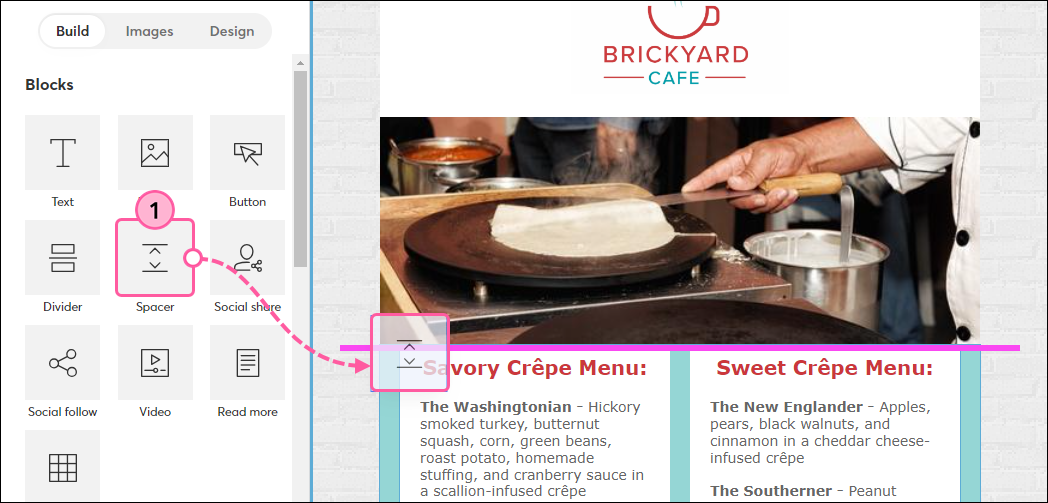
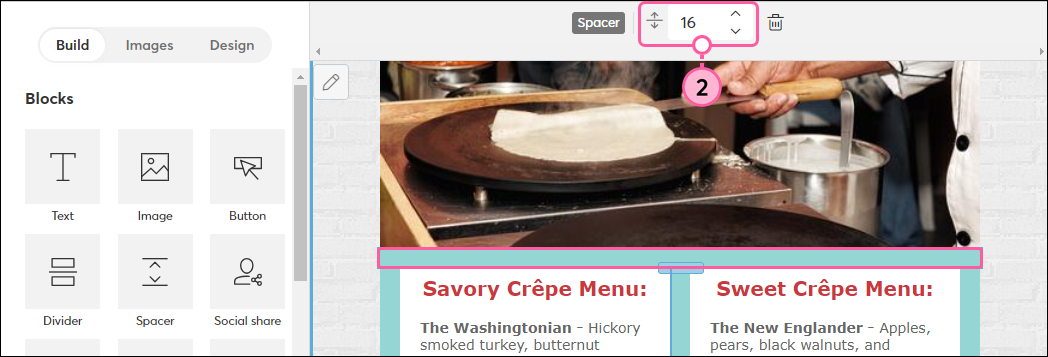
Need a little more padding? For further adjustment, consider adding an adjustable spacer above or below the image to increase the padding even more. The background color of the spacer can also be changed.


Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center