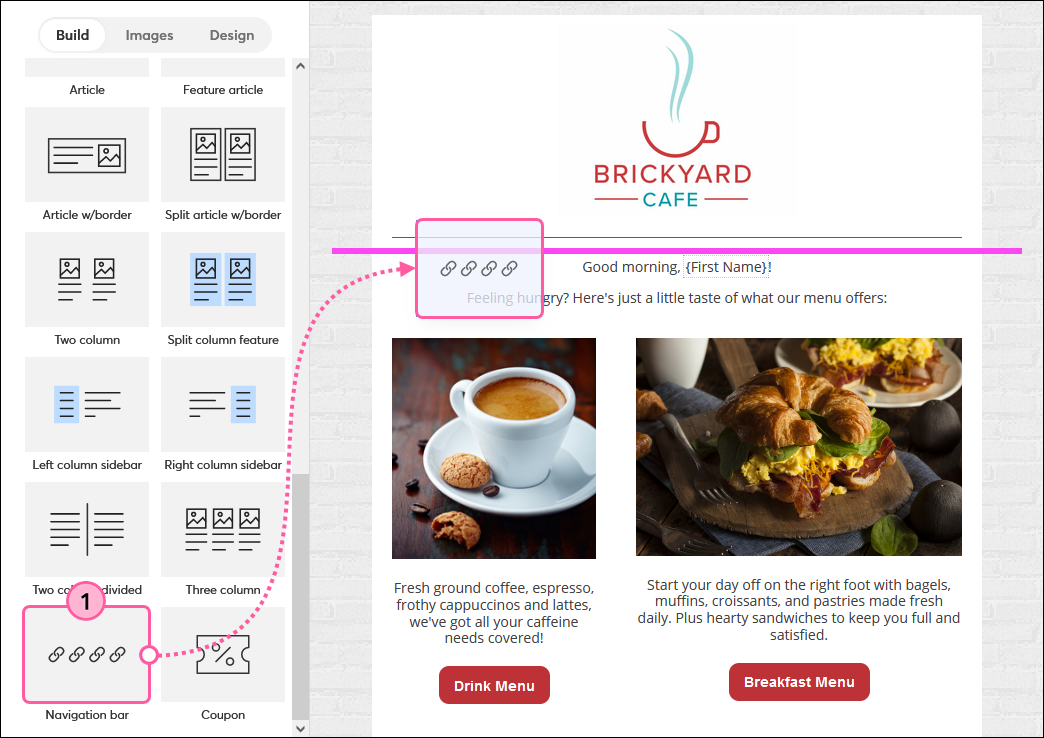
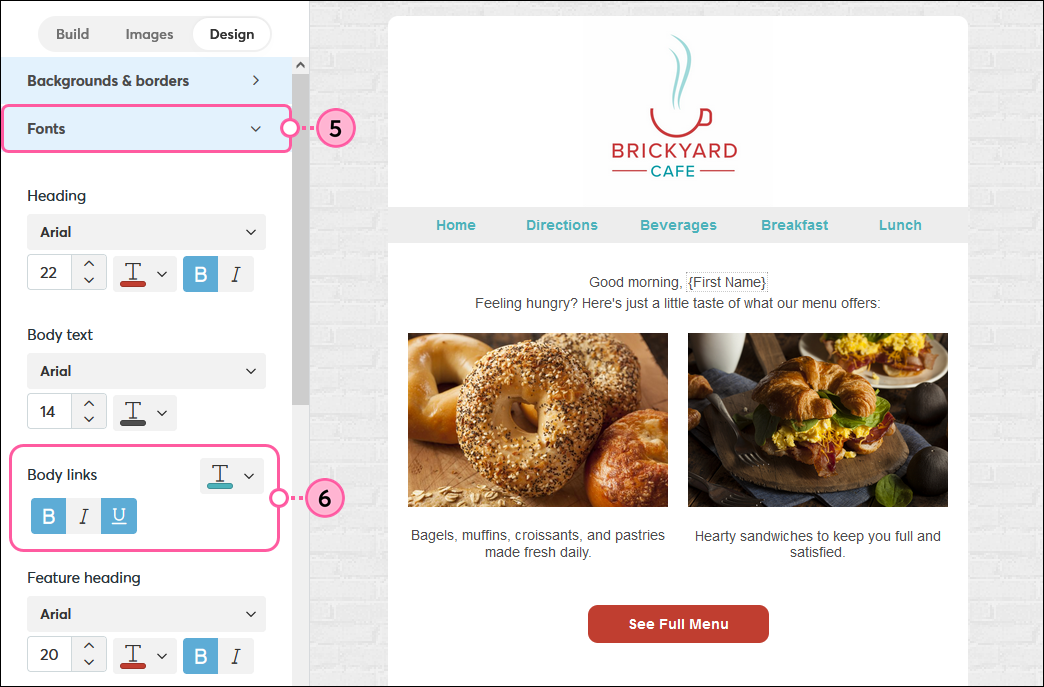
Menu bars are great for organizing multiple links, especially when you want each link to have equal prominence in your email. A five-column layout block gives you even spacing between menu items, and the links can be styled globally from the Design tab so you don't have to adjust each one. When viewing the email on a desktop, the menu bar will display horizontally, but when viewed on a mobile device, the menu will become stacked.
At their best, navigational menus evoke your brand by giving your email the same look and feel as your website. At their worst, they're distracting and compete with your call-to-action. If you want to create an effective menu bar, follow these design tips:
To be effective, your menu bar should be short and relate to your email content:
It's tempting to add a menu bar to catch all the contacts who aren't interested in your call-to-action, but jamming a little something for everyone into your email gives you a misleading sense of engagement. It's better to send targeted emails to the contacts who care about the specific content, so your message doesn't get lost and you get a crystal clear picture of your email engagement.
| Did you know? If you're not sure about how to start segmenting your contact list into different audiences, click segmentation can help! It lets you add those contacts who click on specific buttons, links, and clickable images to a list of your choosing so that you can send them more targeted content next time. |


Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center