Once you've added an image to your email, you can proportionally increase or decrease the size directly within the email editor. This ensures that the image will be appropriately sized when your email is viewed on a desktop.
However, this method won't necessarily change how the image displays when viewed on a mobile device. Images that are 480 pixels wide or more will fill the width of the entire screen when viewed on a mobile device. For images you don’t want to span the width of the screen when viewed on a mobile device, you can change the dimensions of the image within the image editor.

| Design tip: If you're seeing extra white space above and below your image and you want to get rid of it, you can remove the image padding. The background color of the block can also be changed, giving you additional styling options. |
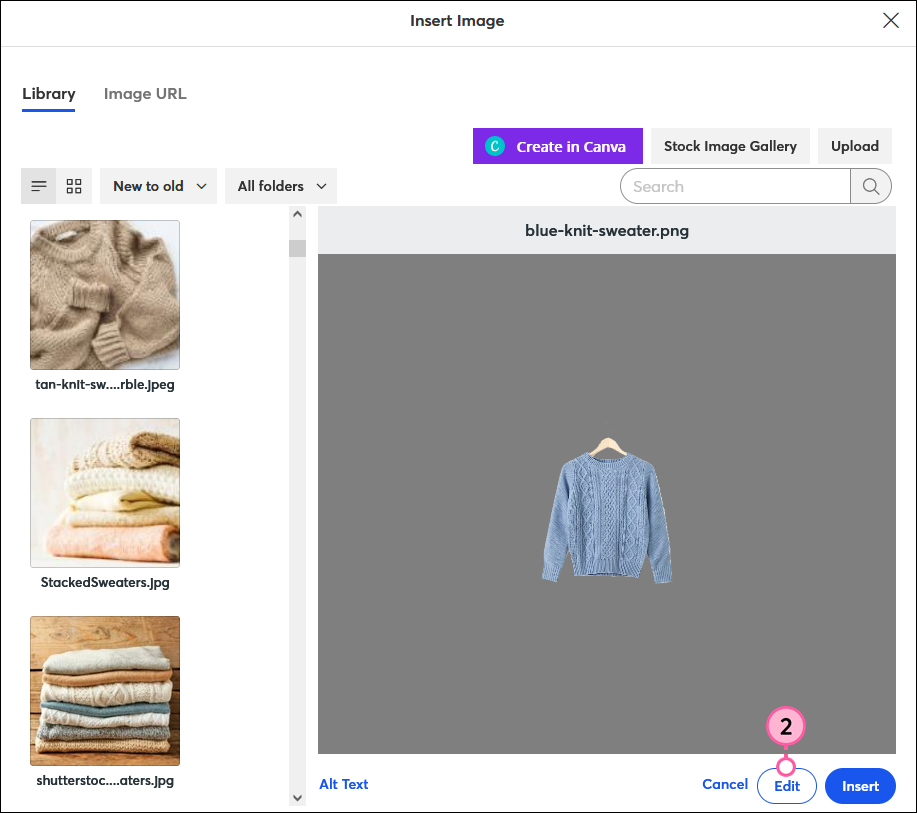
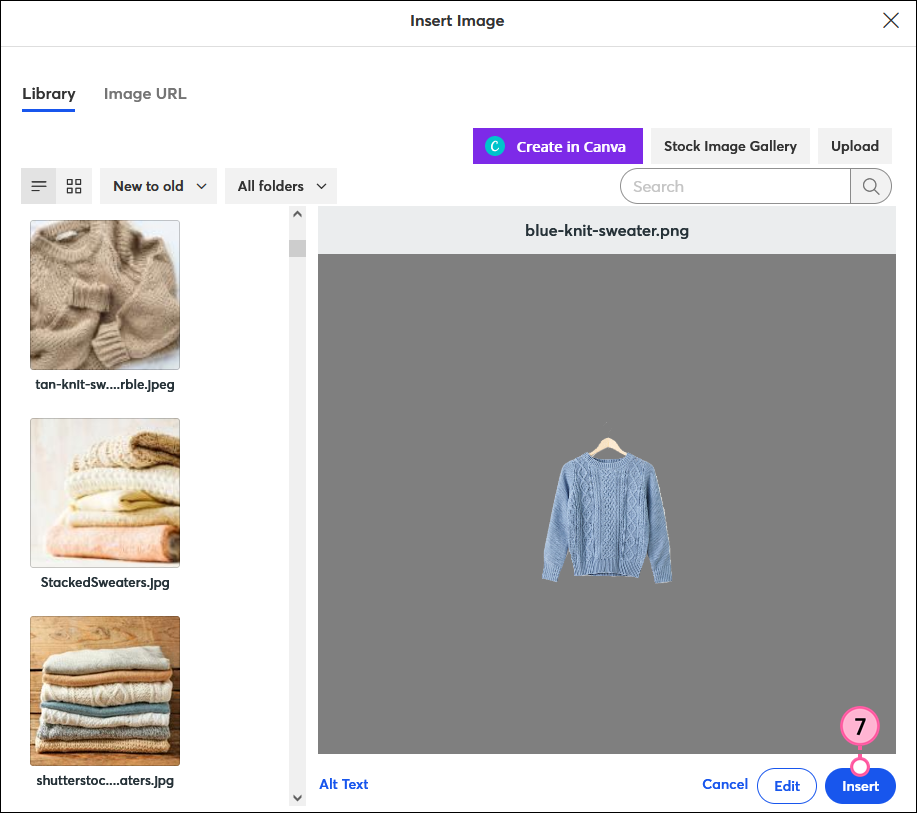
If your image isn't quite looking the way you want, try cropping the image. Wide images work best as banner images because they don't lose as much content when they're cropped.



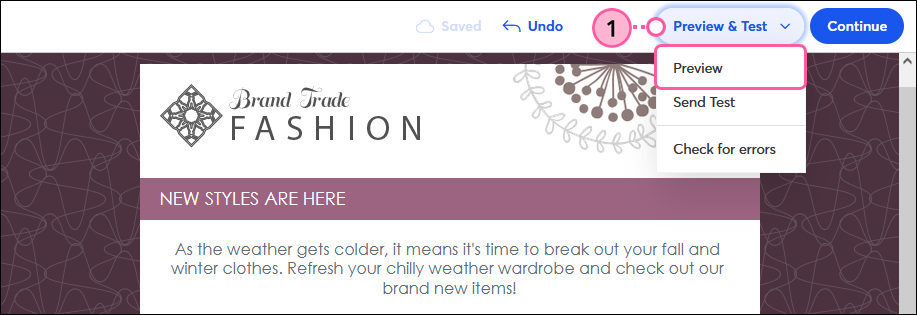
You'll notice that the size of the image within the email editor hasn't changed, meaning that the image won't appear smaller on a desktop. But, the image will display smaller when viewed on a mobile device. Use the preview feature to make sure the image looks right to you:


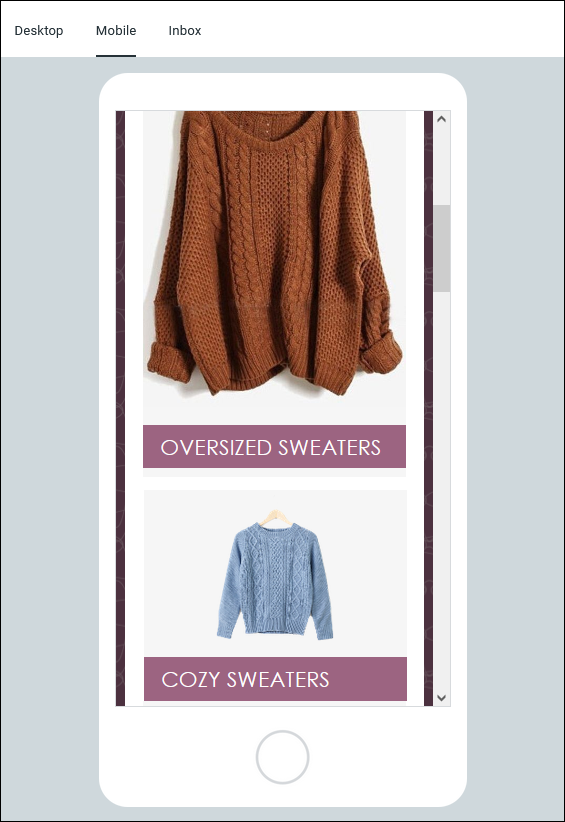
Make sure the image appears the way you want it to when viewed on a mobile device.
 | |
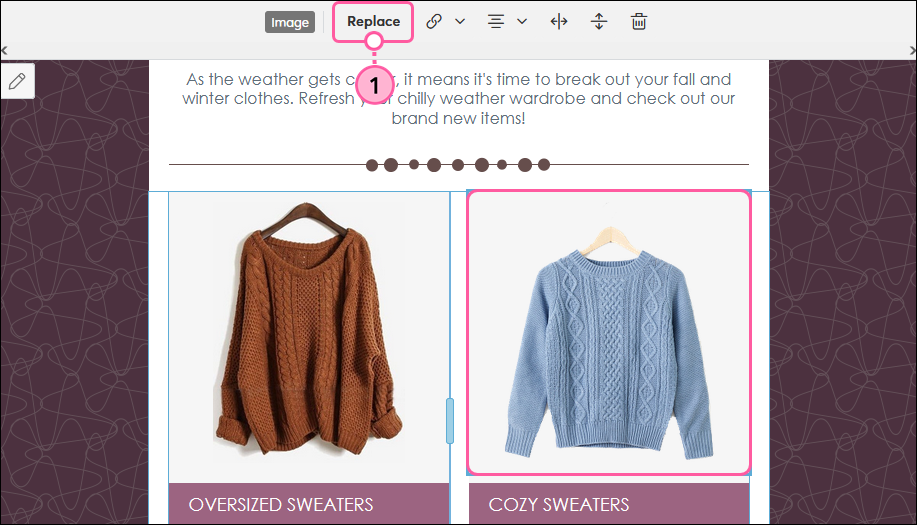
| The dimensions of the top image (the orange sweater) were not changed, and it therefore fills the width of the screen on a mobile device. | |
| The dimensions of the bottom image (the blue sweater) were decreased and therefore it appears smaller when viewed on a mobile device. |
Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center