Each social platform has its own optimal dimensions for images. If you post images that fall outside of those dimensions, it can result in the social platform cropping or resizing your image in a way you didn't intend. Here's how to make sure your image looks the best in your social post:
| Be a better marketer: Want to make the most of all your images on your Facebook, Instagram, or LinkedIn profiles? Check out our social media image size cheat sheet! |
| Did you know? If you're not sure what your image's height and width are, you can check the dimensions before or after you upload it to your Library. |
When you share an image on social media, it's best to follow the recommended size guidelines to ensure your image displays as you intend it to on both desktop and mobile devices. The recommended sizes are larger than the actual display size because each platform scales or crops the image to fit within its user interface (UI), which changes based on the device it's being viewed on. Larger images still look great when they're scaled down smaller, but smaller images can appear grainy when they get enlarged to fit the space.
| Recommended landscape image size |
Facebook resizes images to 500w and adjusts height accordingly in the feed. |
| Recommended portrait image size |
Facebook resizes images to 500w and adjusts height accordingly in the feed. |
| Recommended square image size |
Facebook resizes images to 500w and adjusts height accordingly in the feed. |
| Recommended image size for link preview |
Minimum: 600w x 315h |
Facebook supports GIFs ,and they follow the same image size guidelines. For more information about image sizes and ratios on Facebook, please see Facebook's support.
| Recommended landscape image size |
Minimum: 320w x 168h (px) |
| Recommended portrait image size |
Minimum: 320w x 427h (px) |
| Recommended square image size |
Minimum: 320w x 320h (px) |
| Recommended image size for link preview | Instagram doesn't allow clickable links. |
For more information about image sizes and ratios on Instagram, please see Instagram's support.
| Recommended landscape image size |
Minimum: 200w x 105h (px) LinkedIn scales landscape images up or down 1:1 to a maximum 552w (px) in your news feed. |
| Recommended portrait image size |
Minimum: 200w x 383h (px) |
| Recommended square image size |
Minimum: 200w x 200h (px) |
| Recommended image size for link preview | Landscape images span the width of the post and display above the link preview content.
|
LinkedIn supports GIFs, and they follow the same image size guidelines. For more information about image sizes and ratios on LinkedIn, please see LinkedIn's support.
An image ratio is the relationship of the image's width to its height. When you follow the recommended ratios, the image keeps the same proportions no matter how large or small it becomes when it gets scaled by the social media platform. Even if your image is a bit smaller or larger than the recommended size, as long as it has the proper ratio, it can look fine.
| Recommended ratio for landscape images |
16:9 or 1.91:1
|
| Recommended ratio for portrait images | 4:5 or 9:16 |
| Recommended ratio for square images | 1:1 |
| Recommended ratio for link preview | 1.91:1 or 4:5 |
| Recommended ratio for landscape images | 16:9 or 1.91:1 |
| Recommended ratio for portrait images | 4:5 |
| Recommended ratio for square images | 1:1 |
| Recommended ratio for link preview | Instagram doesn't allow clickable links. |
| Recommended ratio for landscape images | 16:9 or 1.91:1 |
| Recommended ratio for portrait images | 4:5 |
| Recommended ratio for square images | 1:1 |
| Recommended ratio for link preview | 1.91:1 |
| Design tip: Not sure what image ratio you're working with? There are online calculators that can help you determine the image ratio if you know the image dimensions. |
Through our social tools, Instagram only allows for one image per post, but you can have multiple images in posts to Facebook and LinkedIn:
| Did you know? When you publish your post to your social media account, it can look different than the preview because the social profile doesn't always follow the same order you added the images when the post content is displayed. The preview just gives you a general idea of what your post could look like. |
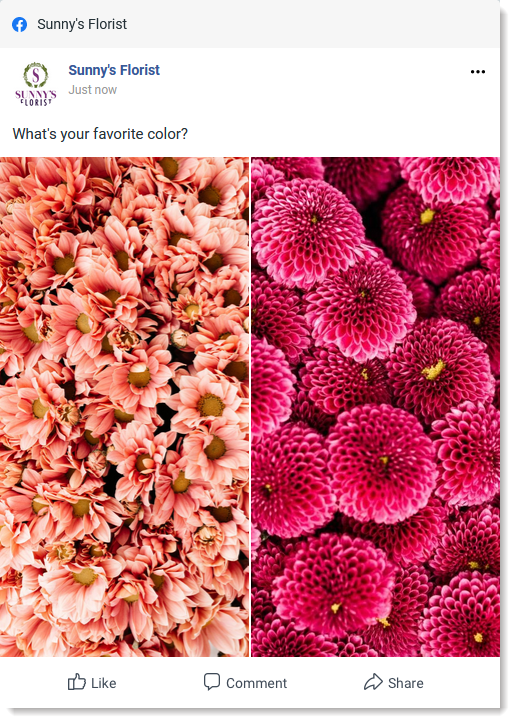
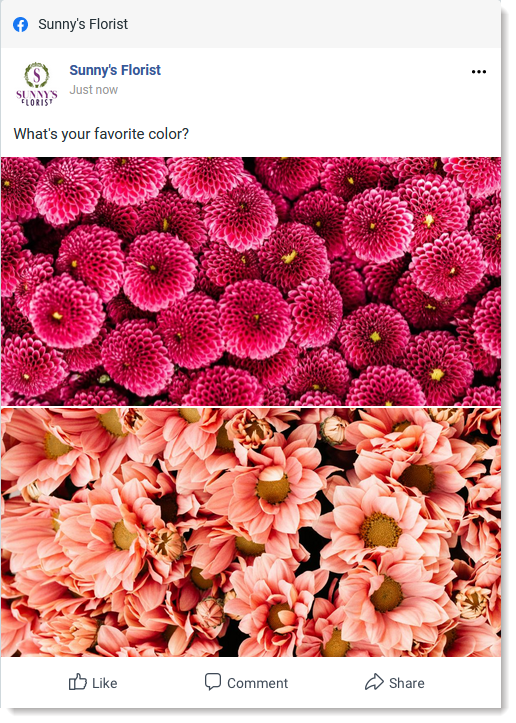
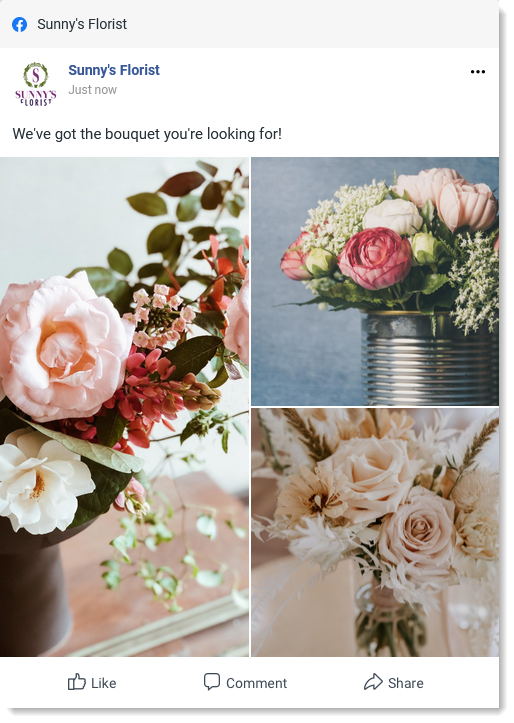
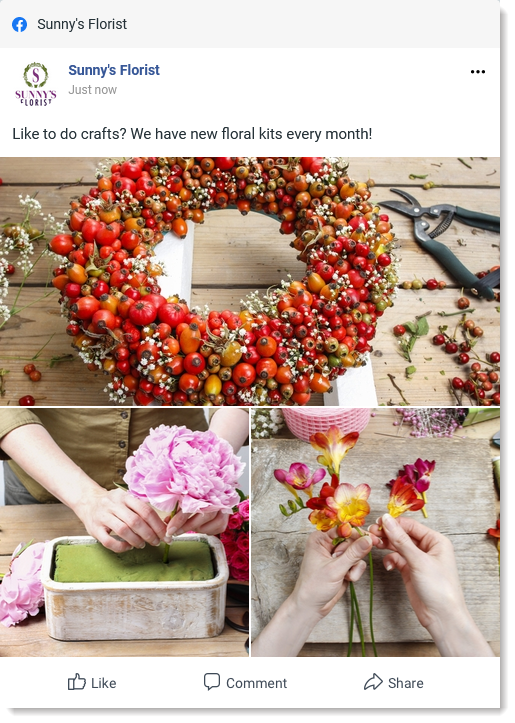
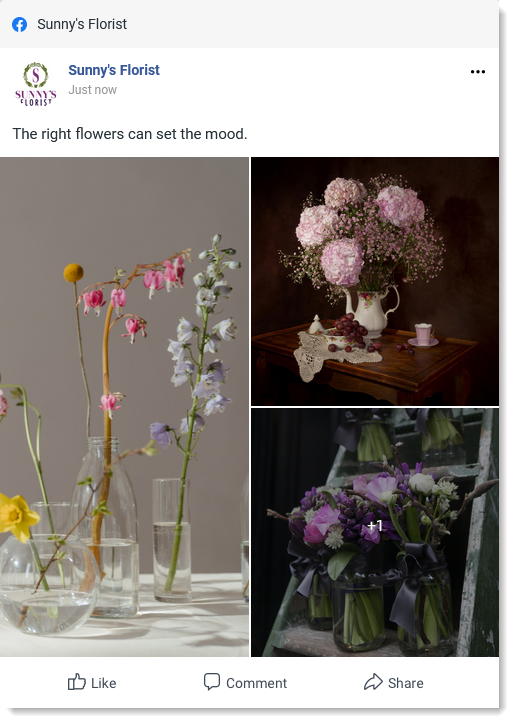
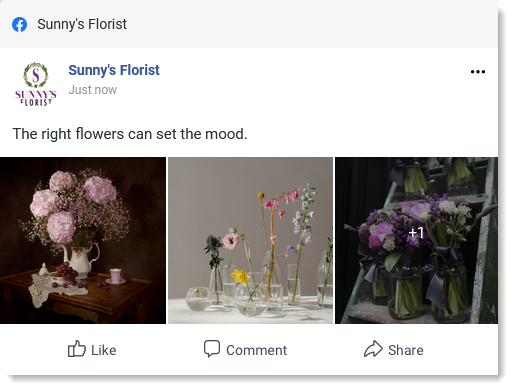
The orientation of your images can affect how they display in your post, and the first image added determines what the post looks like. For example, here is what different image groupings look like in Facebook:






Any links we provide from non-Constant Contact sites or information about non-Constant Contact products or services are provided as a courtesy and should not be construed as an endorsement by Constant Contact.
Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center