Color is an important aspect of your email design, as the right color shows off your branding or helps convey the tone and mood of your email content. Colors can be changed globally throughout your entire template, or you can change the background colors of a layout/row, or text and buttons in an individual block to make them stand out further. If you create different sections in your email, you can also change the background and border colors within the section to highlight it:
| Save time: Use our BrandKit to pull your logo and brand colors into your account automatically! Your colors are automatically added to all the color palettes for easy access while you're editing your campaigns. |
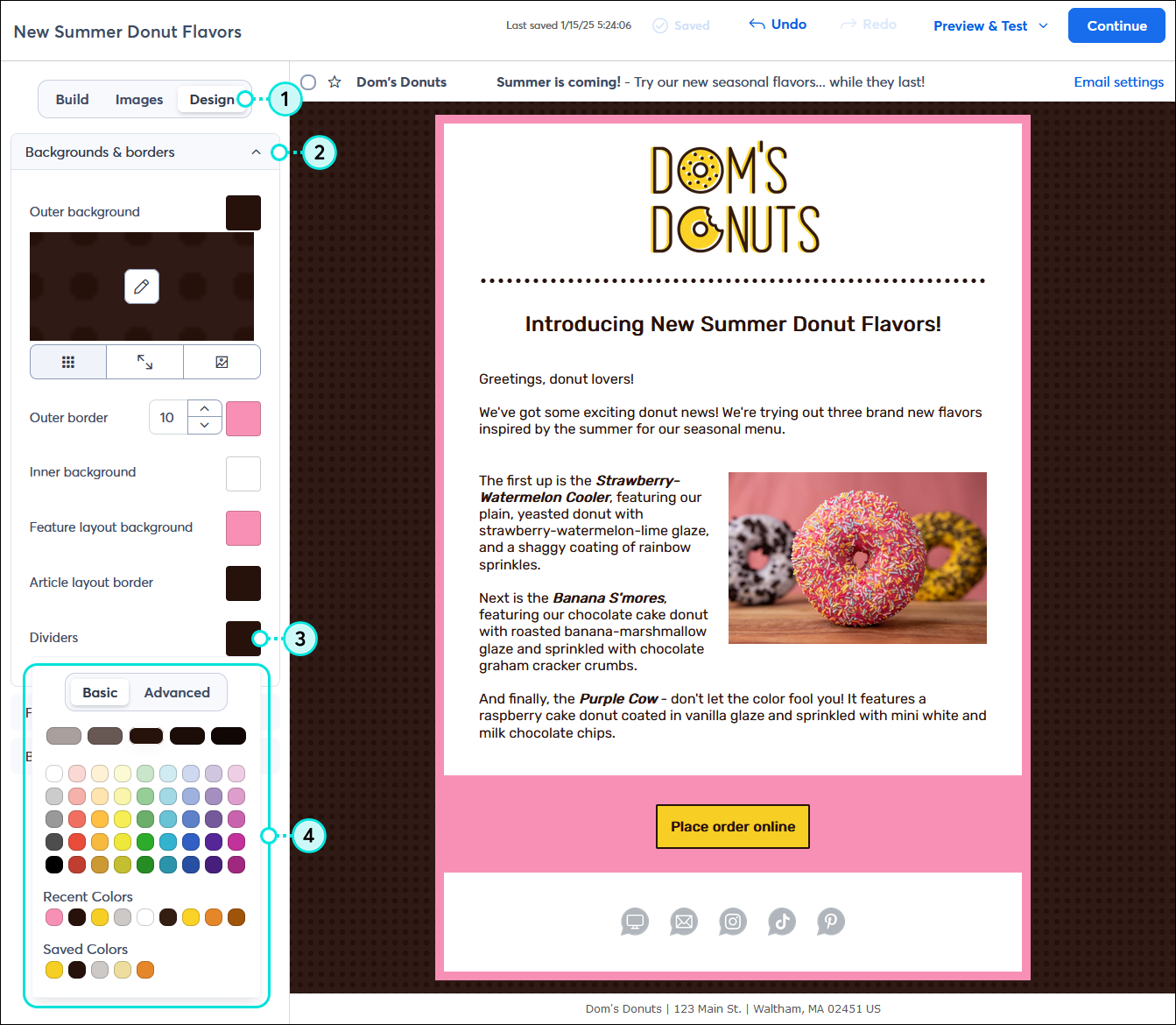
Using the Design tab to choose the colors for your backgrounds, borders, and dividers lets you apply them to your entire template. The styles you assign in the Design tab are applied to all the blocks and sections in your email template until you manually change them through a row's toolbar or through the customization options for a section.

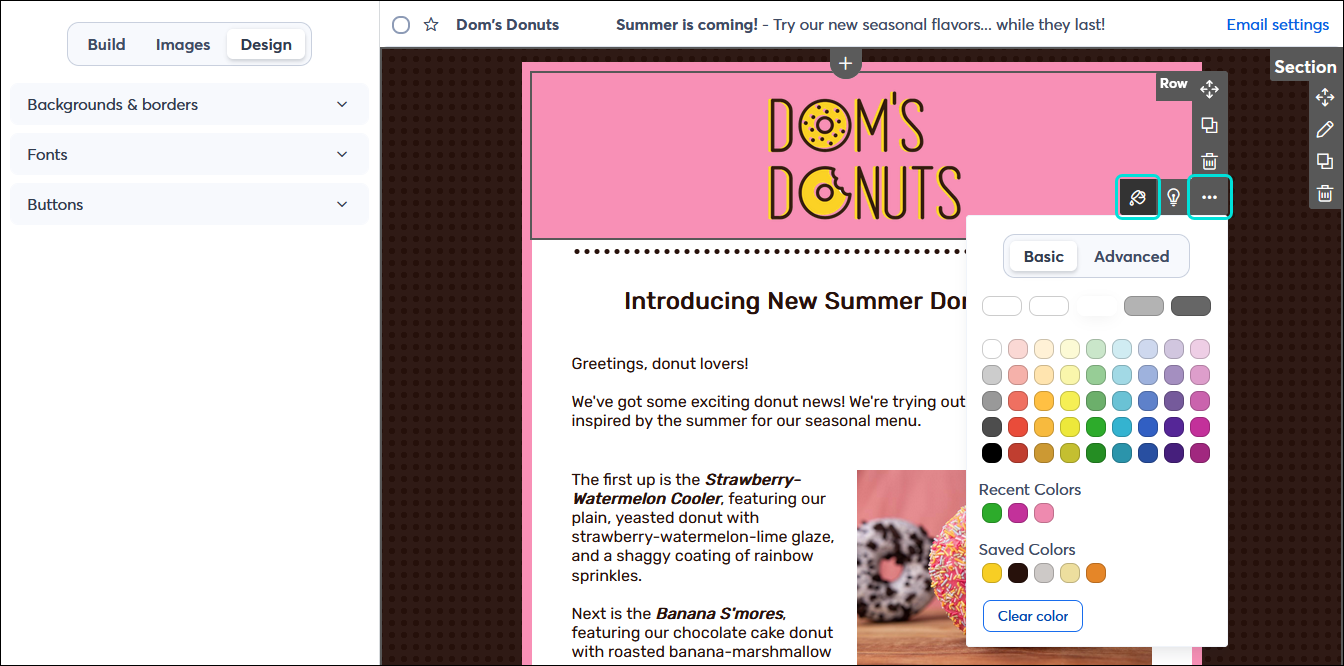
Even if you've changed the global template colors on the Design tab, you can still change the background color of an individual block or the color of a divider to make it stand out from the rest. Keep in mind that once you apply a background color through a block's toolbar or the row menu (pictured below), the global colors on the Design tab no longer apply to it.
| Did you know? In addition to changing your outer background color, you can add a background image to the outer background too. |
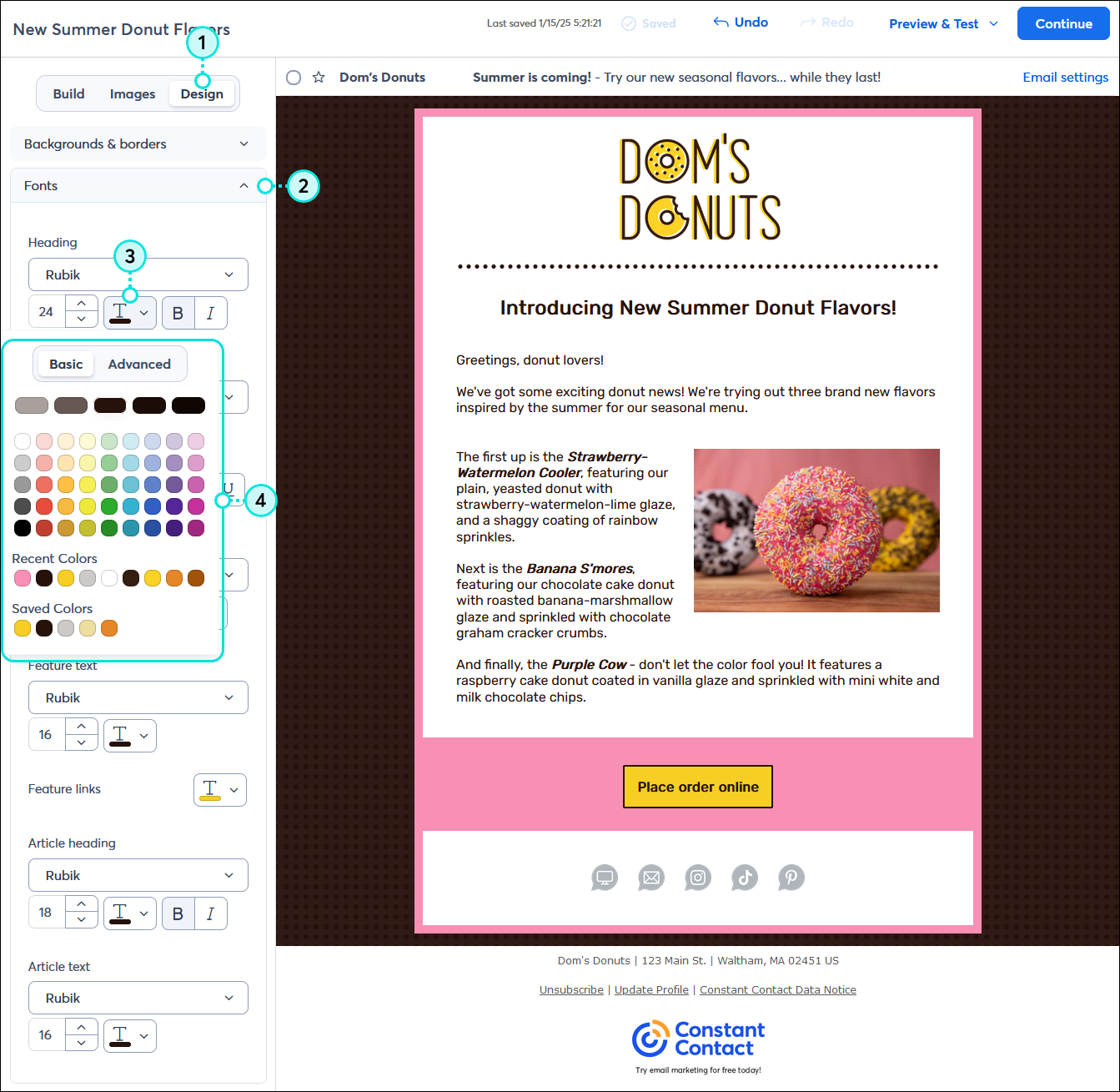
Using the Design tab to choose the colors for your text and links lets you apply them to your entire template.

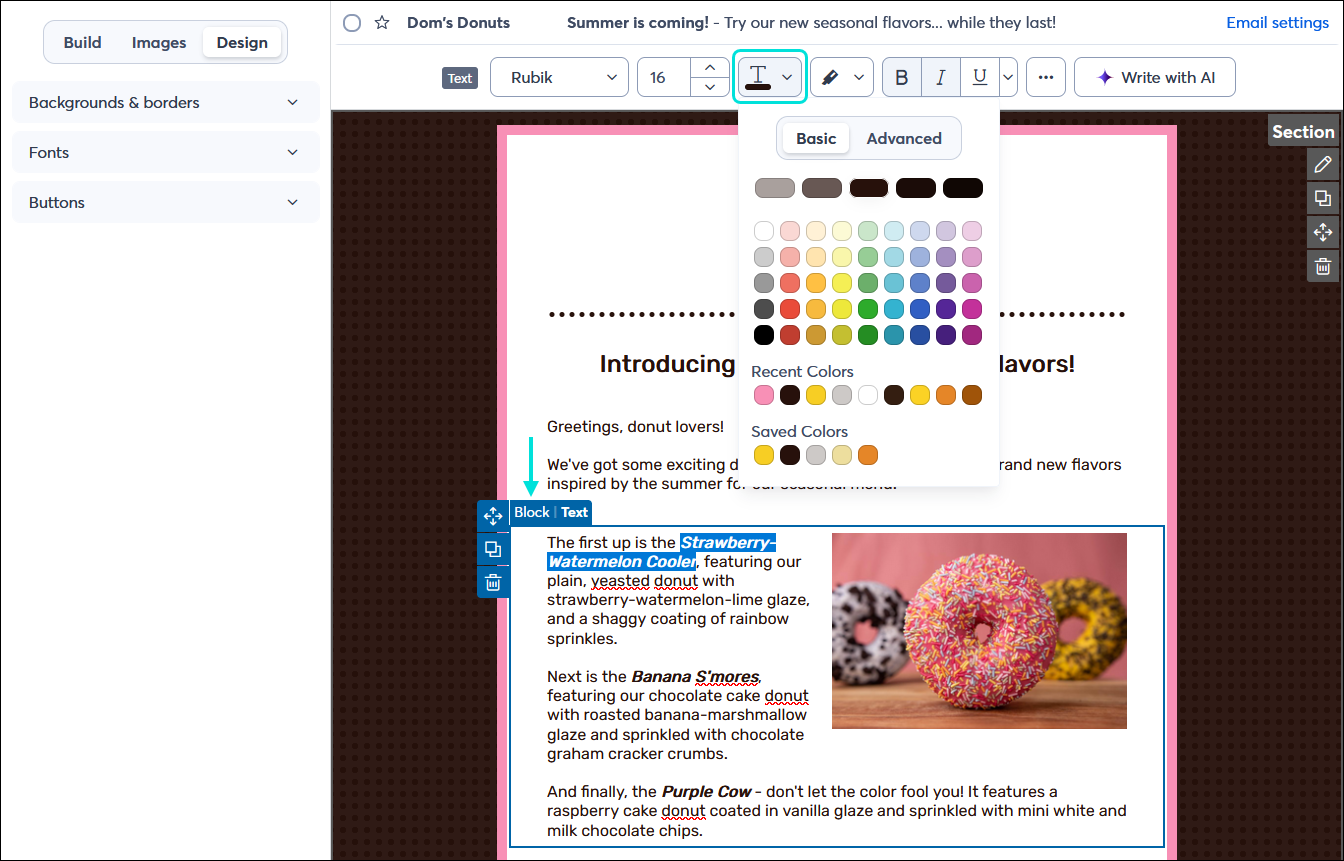
Even if you've changed the global text colors on the Design tab, you can still change the color of specific text or links to stand out from the rest. Keep in mind that once you apply a text color or styles through a text block's toolbar (pictured below), the global colors on the Design tab no longer apply to it. The text block menu gives you additional editing options for things like aligning text and creating bulleted or numbered lists, too.
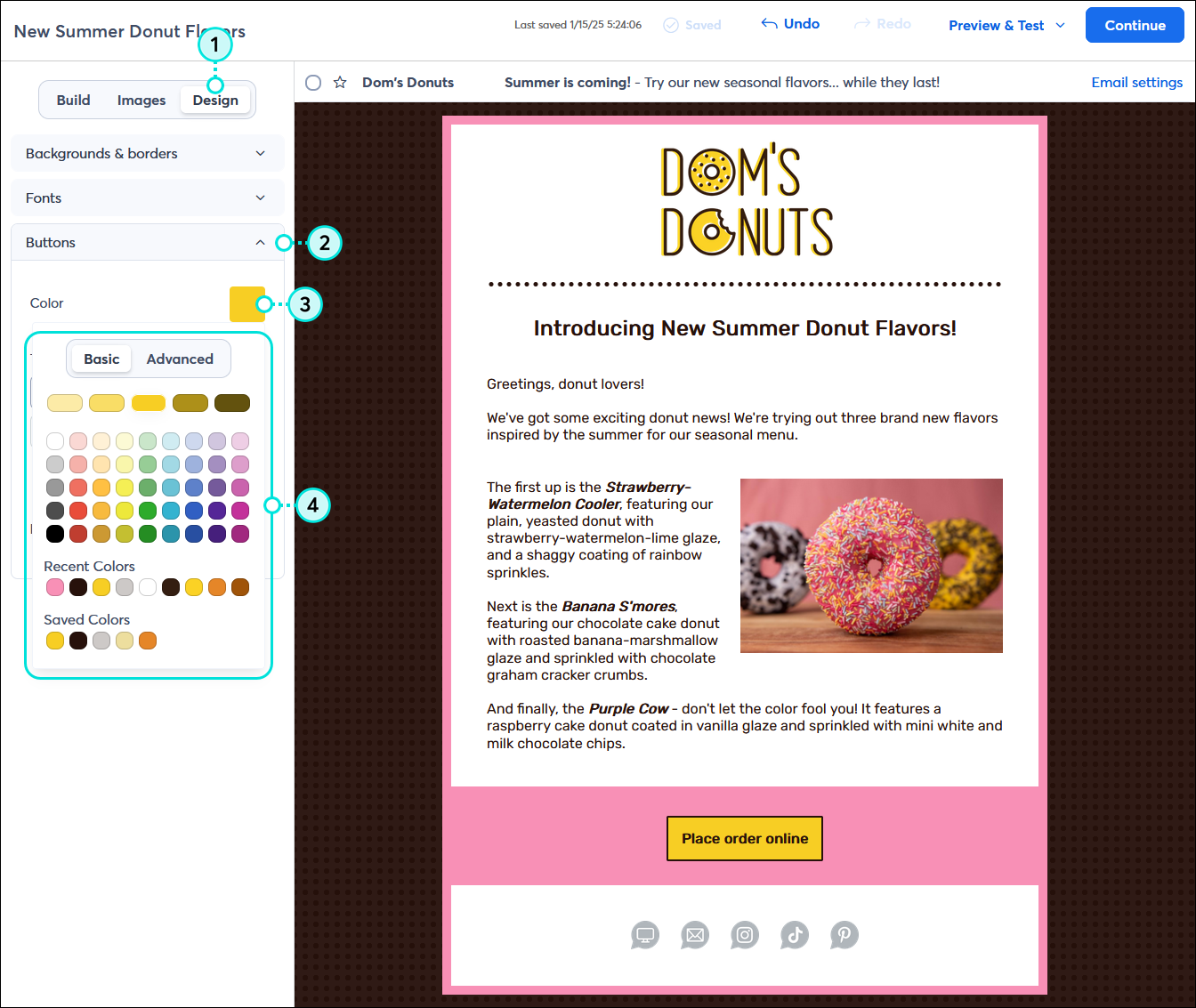
Using the Design tab to choose the colors for your buttons lets you apply them to all the buttons in your template.

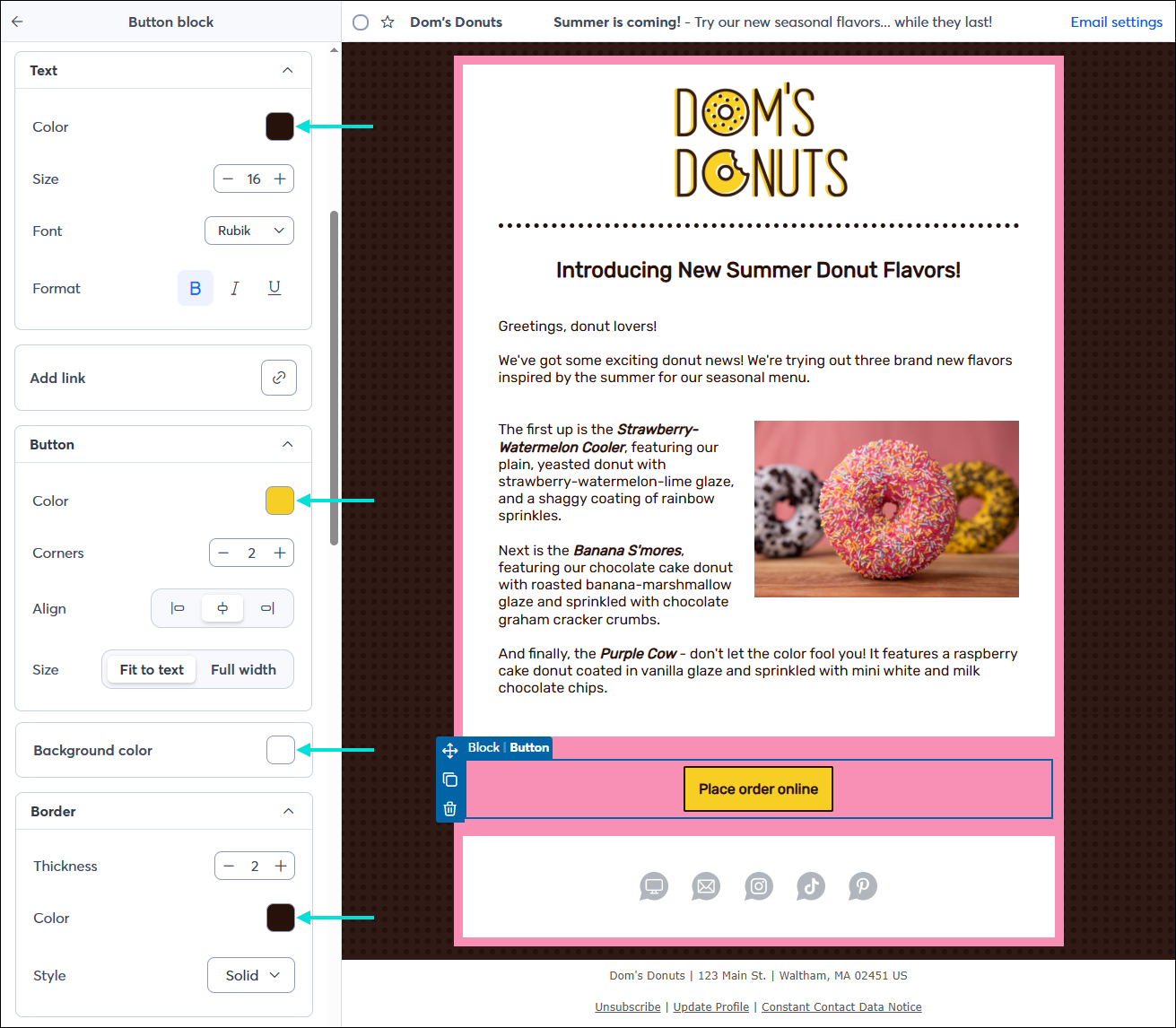
Even if you've changed the global button colors on the Design tab, you can still change the color of an individual button to make it stand out from the rest. Keep in mind that once you apply a color through the button's toolbar (top of the editor) or editing menu (left-hand side of the editor), the global colors on the Design tab no longer apply to it. Buttons also have additional editing options, so you can apply things like borders and padding. 
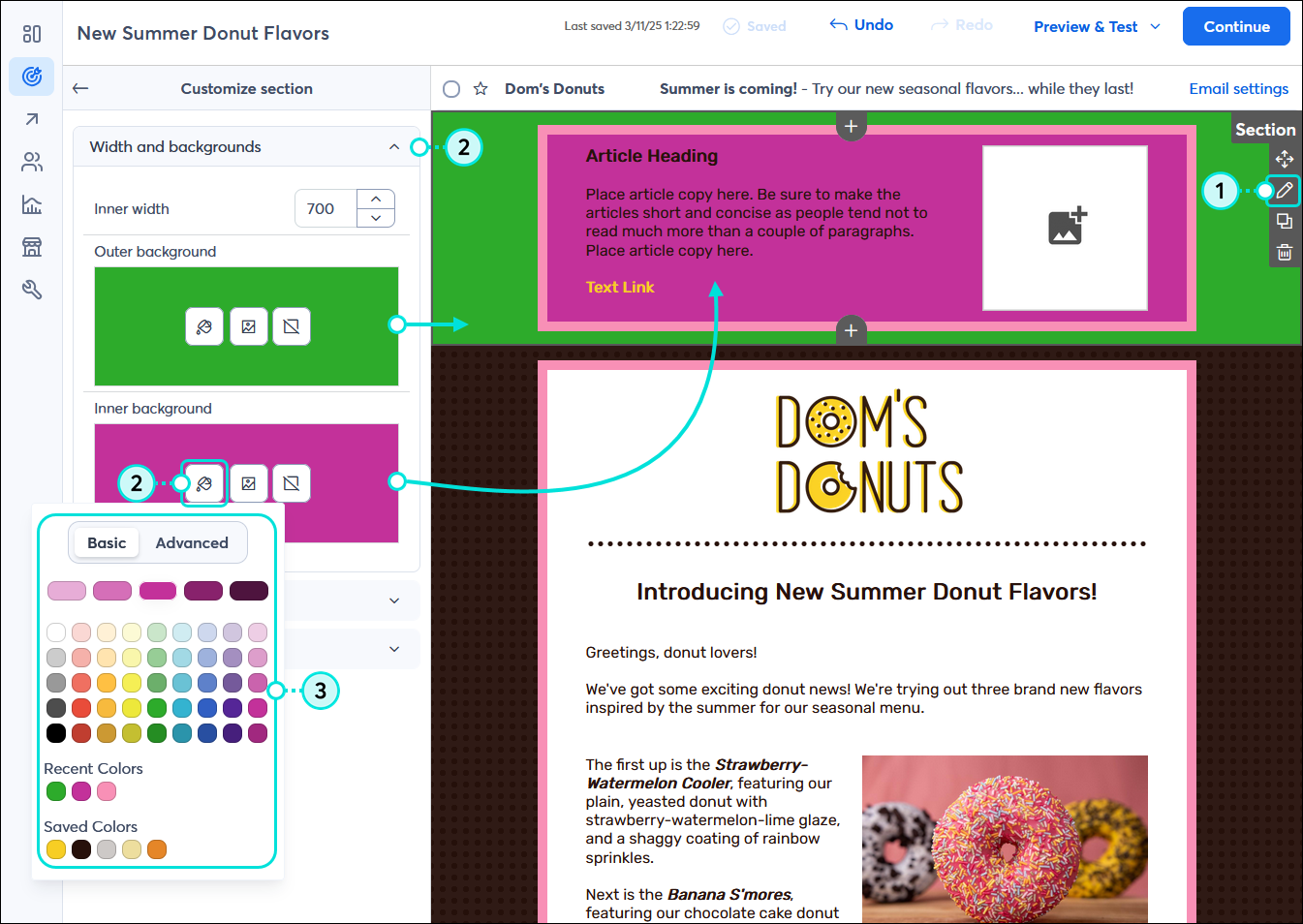
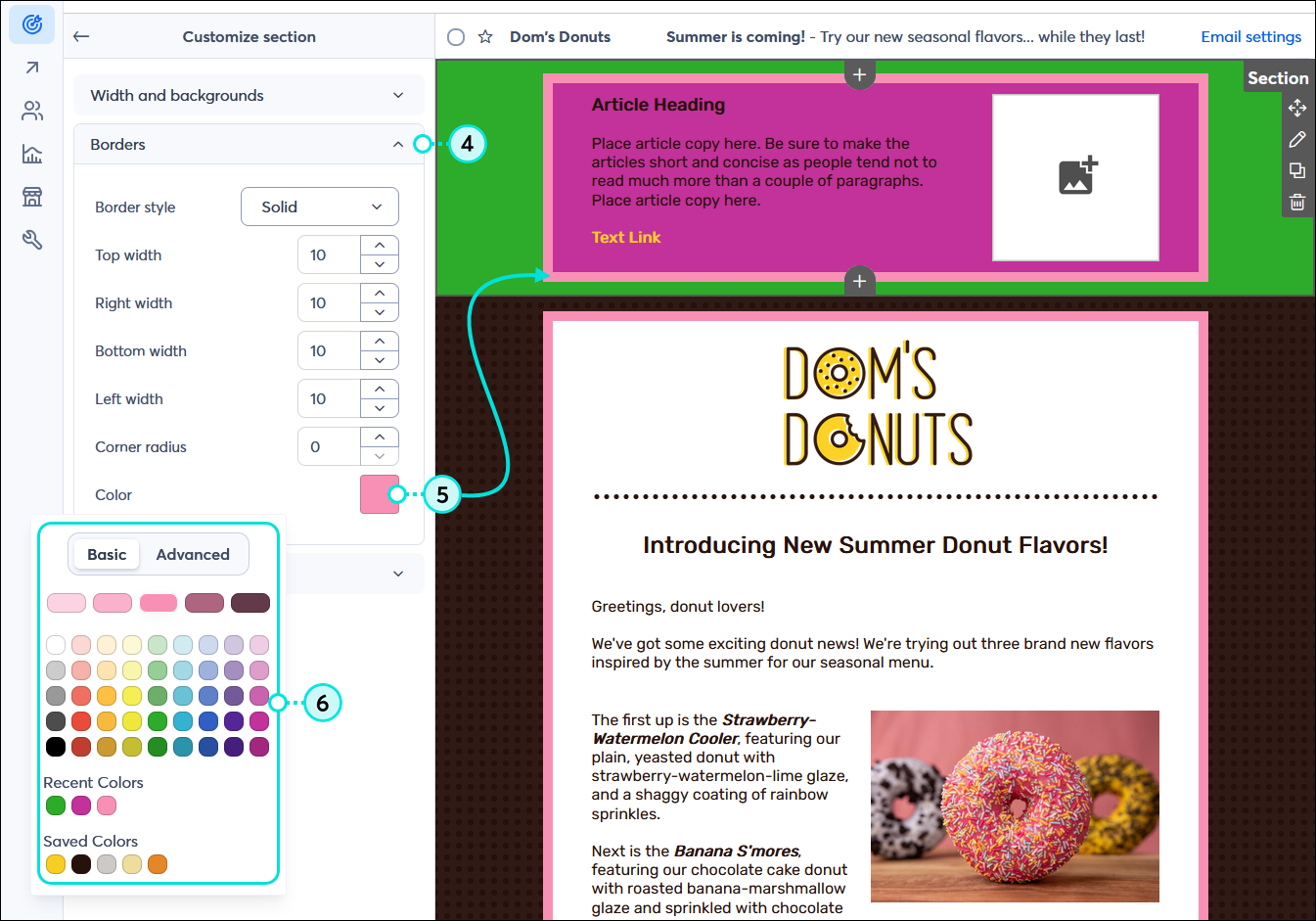
Each section in your email can have different colors applied to the backgrounds and borders. Keep in mind that once you apply a color through the section, the global colors on the Design tab no longer apply to it.


Any links we provide from non-Constant Contact sites or information about non-Constant Contact products or services are provided as a courtesy and should not be construed as an endorsement by Constant Contact.
Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center