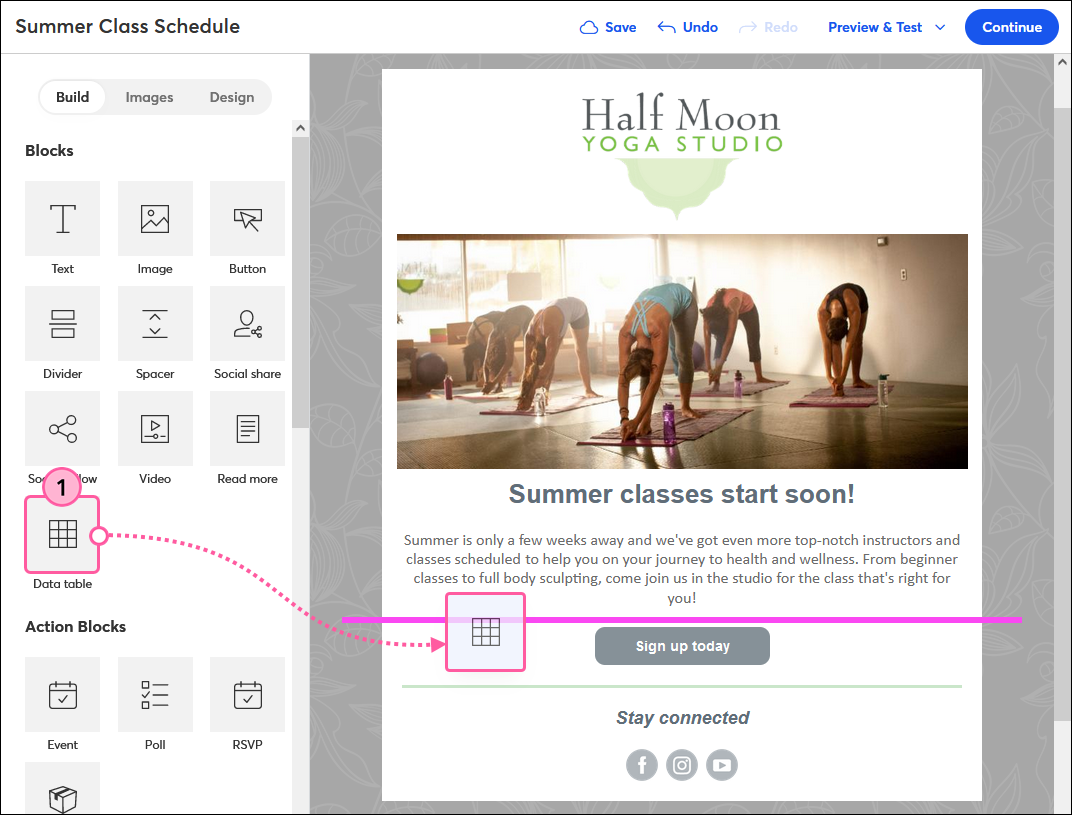
When you create an email with the Cross Device Editor, you can insert a table block to better organize your information and customize it to match the rest of your email design.
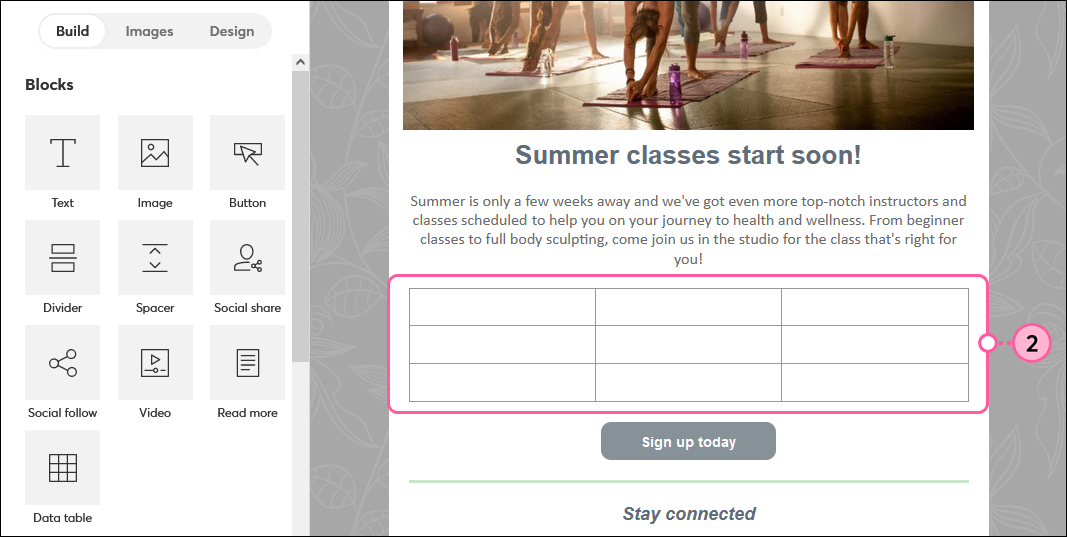
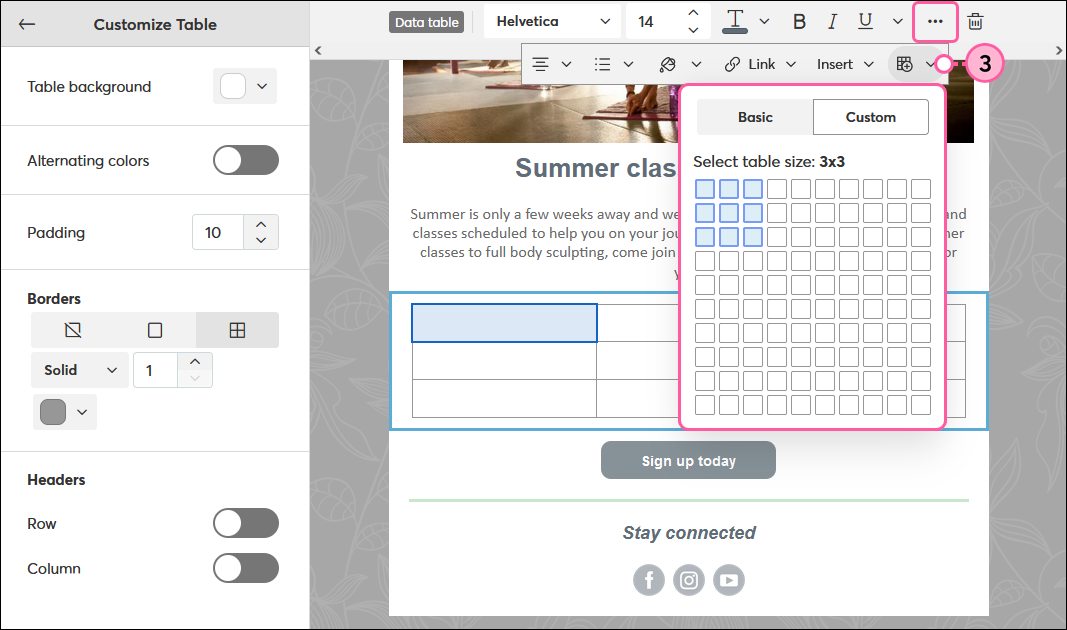
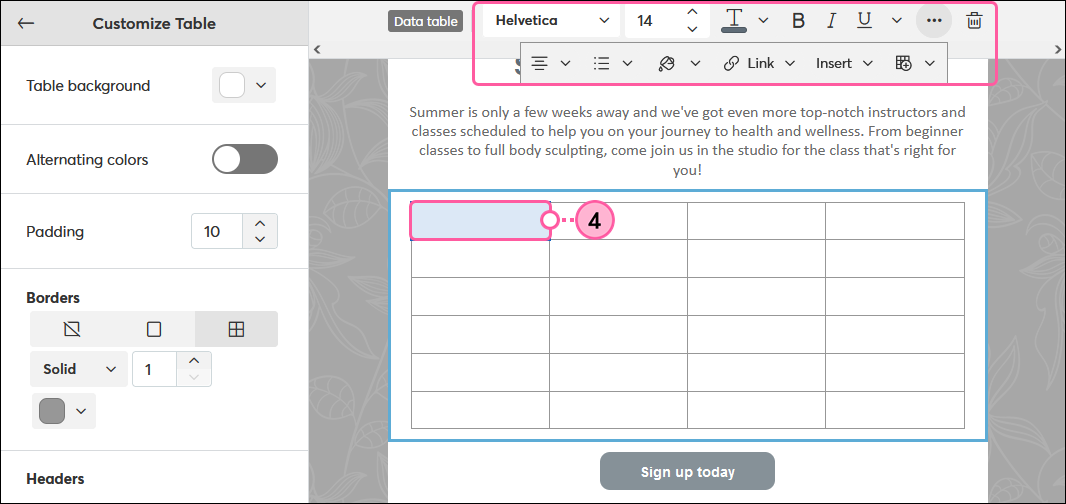
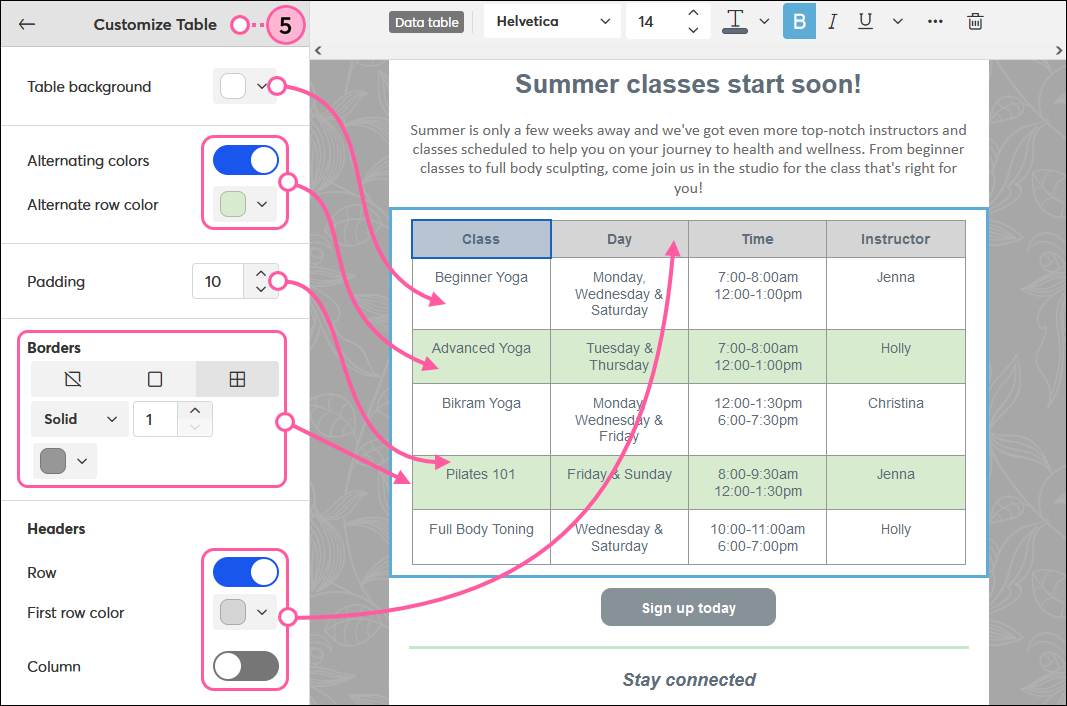
While editing your email:





Once you’re finished customizing your table, simply click outside of the table block to continue editing the rest of your email.
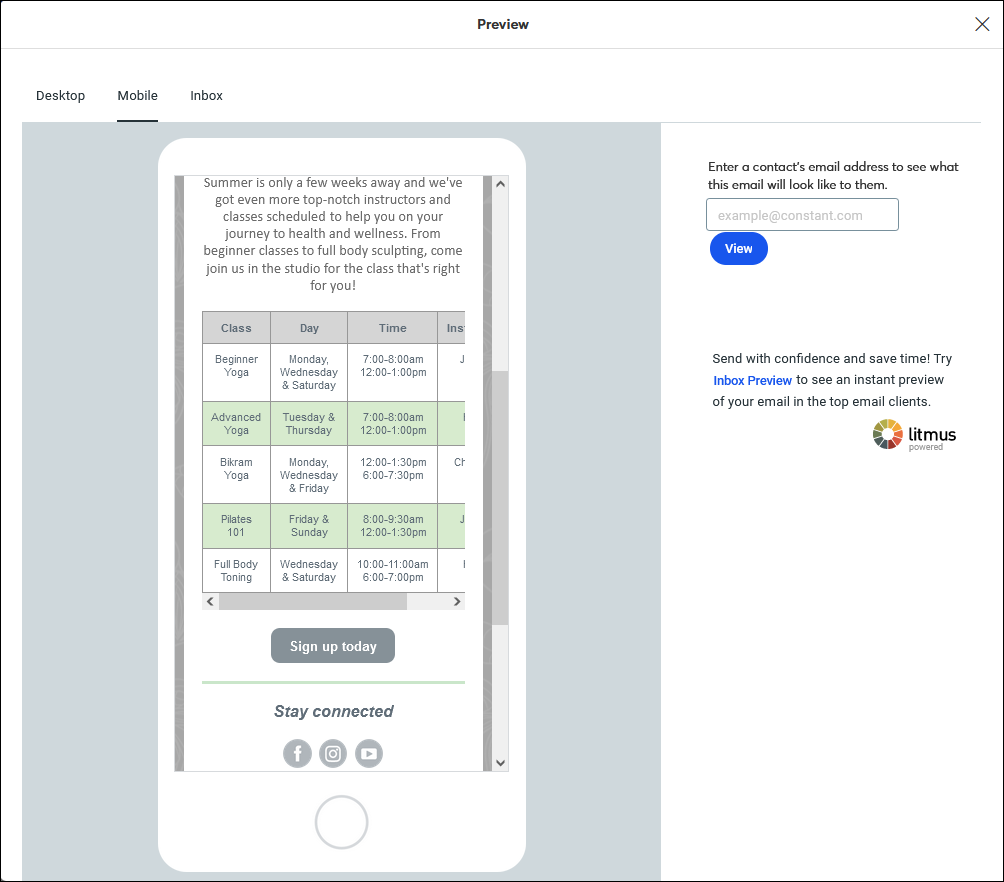
Be sure to preview and test your email before sending to your contacts to see how your table will display on desktop and mobile.
Note: When viewed on a mobile device, your table won’t resize to fit the screen. If your table is wider than the screen, contacts will need to scroll horizontally to see the full table.
Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center