| Revise su plan: esta función no está disponible en todos los planes de Constant Contact. Si no cuenta con acceso completo, puede que necesite mejorar el nivel de su plan. |
El widget de archivo de correos electrónicos incrustable le permite alojar hasta 100 de sus correos electrónicos enviados previamente en su sitio web. Los visitantes de su sitio web pueden ponerse al día con los correos electrónicos que puedan haberse perdido y, si coloca el widget cerca del formulario de registro en su sitio web, puede incluso conseguir algunos suscriptores nuevos para su lista de correo.
| Importante: este artículo requiere el uso del código HTML. Si trabaja con un administrador de sitio web, puede ayudarlo a instalar el código en su sitio web. Si usa un constructor de sitios web, comuníquese con el equipo de soporte para obtener ayuda con el posicionamiento del código. |
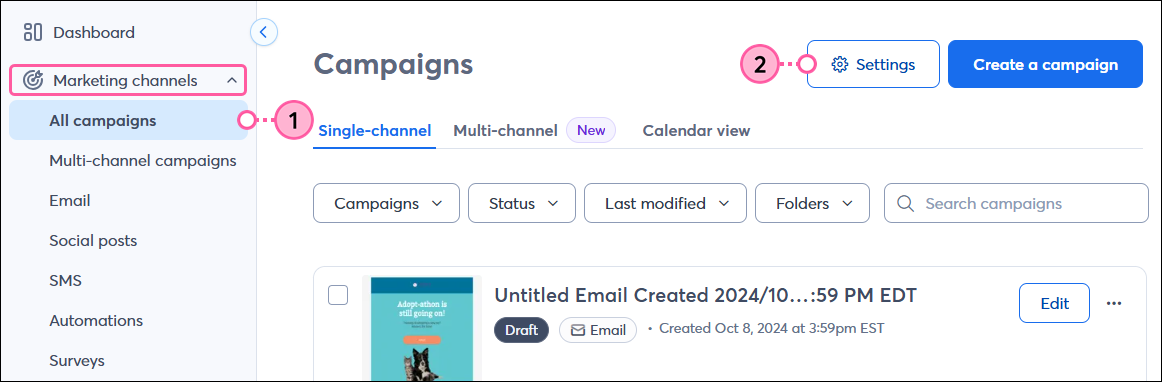
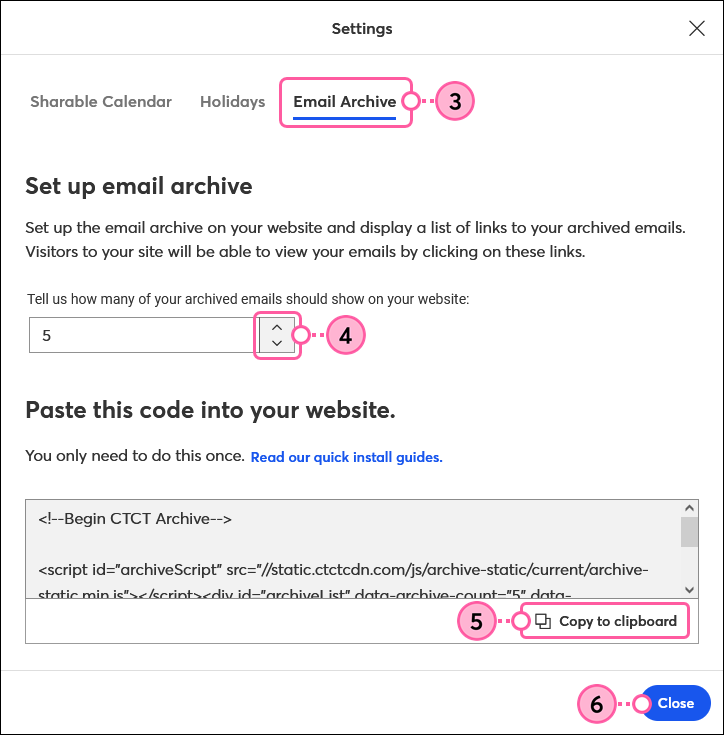
Para empezar, copie el código HTML del widget y luego añada el código HTML a su sitio web para que sus correos electrónicos puedan verse allí:
Solo debe agregar el código a su sitio web una vez y luego puede agregar y eliminar correos electrónicos de su widget en la pestaña Campaigns (Campañas). Los correos electrónicos más recientes a archivar aparecen al principio de la lista de su sitio web.


Ahora debe pegar el código en la porción HTML del código fuente de su sitio web. El código puede agregarse para que se muestre en cualquier lugar de su sitio web e incluso puede personalizarse con CSS para que coincida con la apariencia y estilo de su sitio web. Consulte a su webmaster para obtener ayuda o póngase en contacto con el servicio de soporte de su constructor de sitios web.
| Sugerencia: Aliente a quienes ven su sitio web a que se suscriban a su lista de correo colocando el widget cerca del formulario de suscripción en línea en su sitio web. |
Para obtener ayuda para agregar el código a su sitio web de BigCommerce, comuníquese con su administrador de sitios o consulte la información de ayuda de BigCommerce.
Para obtener ayuda para agregar el código a su sitio web de Dreamweaver, comuníquese con su administrador de sitios o consulte con el equipo de soporte de Dreamweaver.
Para obtener ayuda para agregar el código a su sitio web de BigCommerce, comuníquese con su administrador de sitios o consulte la información de ayuda de GoDaddy.
Para obtener ayuda para agregar el código a su sitio web de iPage, comuníquese con su administrador de sitios o consulte la información de ayuda de iPage.
Para obtener ayuda para agregar el código a su sitio web de Shopify, comuníquese con su administrador de sitios o consulte la información de ayuda de Shopify.
Para obtener ayuda para agregar el código a su sitio web de SiteBuilder, comuníquese con su administrador de sitios o consulte la información de ayuda de SiteBuilder.
Para obtener ayuda para agregar el código a su sitio web de Squarespace, comuníquese con su administrador de sitios o consulte la información de ayuda de Squarespace.
Para obtener ayuda para agregar el código a su sitio web de website.com, comuníquese con su administrador de sitios o consulte la información de ayuda de website.com.
Para obtener ayuda para agregar el código a su sitio web de Weebly , comuníquese con su administrador de sitios o consulte la información de ayuda de Weebly.
Para obtener ayuda para agregar el código a su sitio web de Wix, comuníquese con su administrador de sitios o consulte la información de ayuda de Wix.
Para obtener ayuda para agregar el código a su sitio web de Wordpress.org, comuníquese con su administrador de sitios o consulte la información de ayuda de Wordpress.org.
Wordpress.com no es lo mismo que Wordpress.org. Wordpress.com no admite Javascript ni complementos de terceros de ningún tipo.Si está utilizando Wordpress.com, puede crear su propio archivo de correo electrónico al copiar las URL permanentes de sus correos electrónicos enviados y al usarlos para crear enlaces de texto en su página web wordpress.com.
Para obtener ayuda para agregar enlaces de texto a su sitio web de Wordpress.com, comuníquese con su administrador de sitios o consulte la información de ayuda de Wordpress.com.
Usar en el widget de archivo de correos electrónicos las mismas fuentes y colores que usa en la marca de su sitio web genera una imagen coherente. Se pueden usar estilos CSS al código del widget para cambiar el aspecto de la lista de correos electrónicos en su sitio web. Cuando los visitantes del sitio web hagan clic para ver uno de sus correos electrónicos archivados, serán llevados a la URL permanente del correo electrónico.
| Widget de archivo de correos electrónicos estándar | Widget de archivo de correos electrónicos con estilos aplicados al código |
|---|---|
 |  |
| El widget de archivo de correos electrónicos estándar es una lista con viñetas simple. Los vínculos se subrayan cuando coloca el puntero del mouse sobre ellos. | En este ejemplo, la fuente se ha cambiado para que coincida con la imagen en el sitio web, las viñetas se han centrado y convertido al mismo color que el fondo para hacerlas desaparecer y se ha aplicado una propiedad "border-image" (imagen de borde). |
Todos los enlaces que proporcionamos desde sitios que no son de Constant Contact o información sobre productos o servicios que no son de Constant Contact se proporcionan a modo de cortesía y no deben interpretarse como un respaldo de Constant Contact.
Copyright © 2021 · Todos los derechos reservados · Constant Contact · Privacy Policy