Un formulario de suscripción desplegable está incrustado en el código HTML de un sitio web y se desliza a la vista, para que pueda recopilar suscripciones a medida que las personas visitan su sitio web.
Crear un formulario de suscripción desplegable
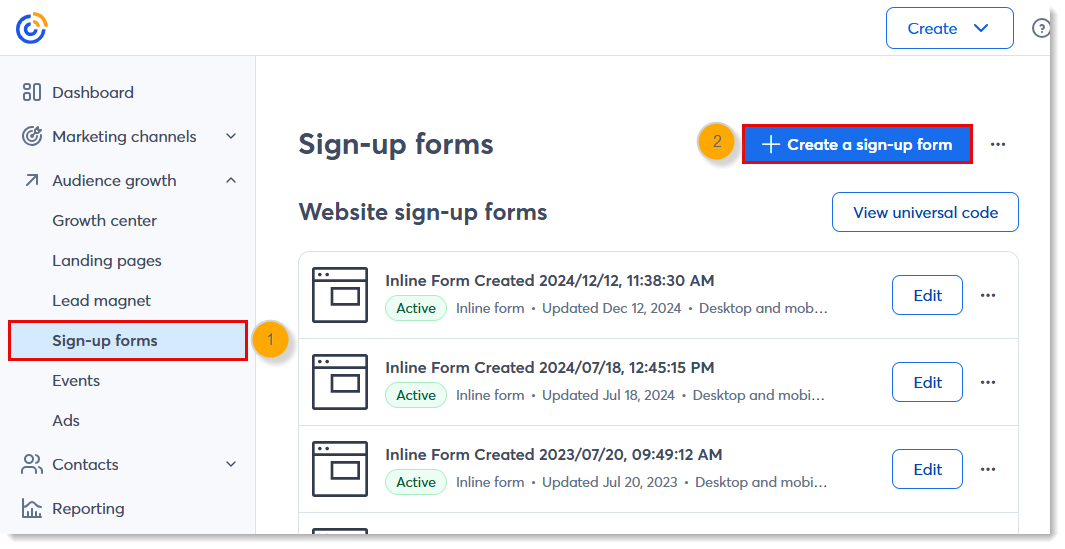
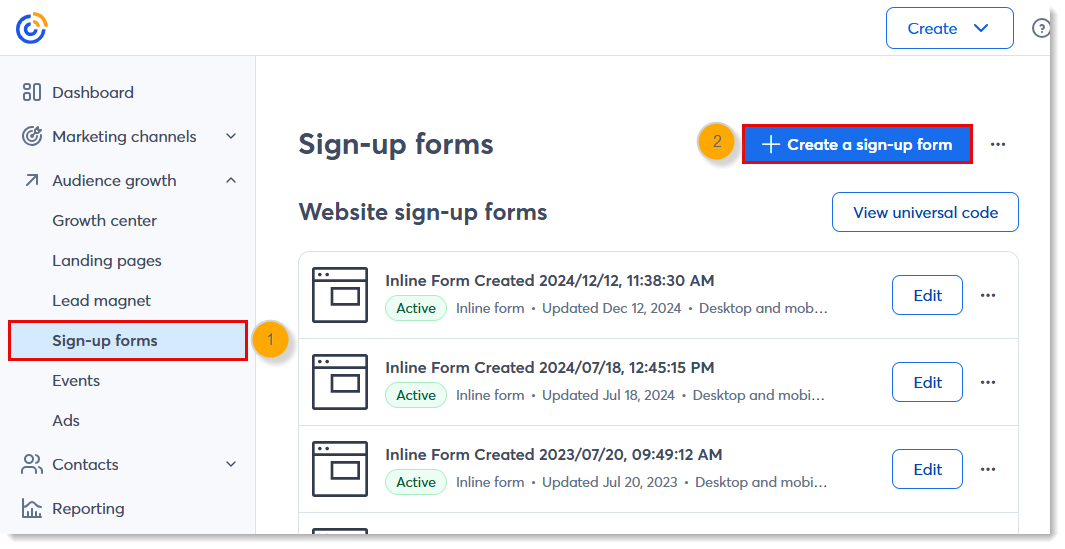
- Haga clic en Audience Growth (Crecimiento de la audiencia) > Sign-up forms (Formulario de suscripción).
- Haga clic en el botón Create Sign-Up Form (Crear formulario de suscripción).

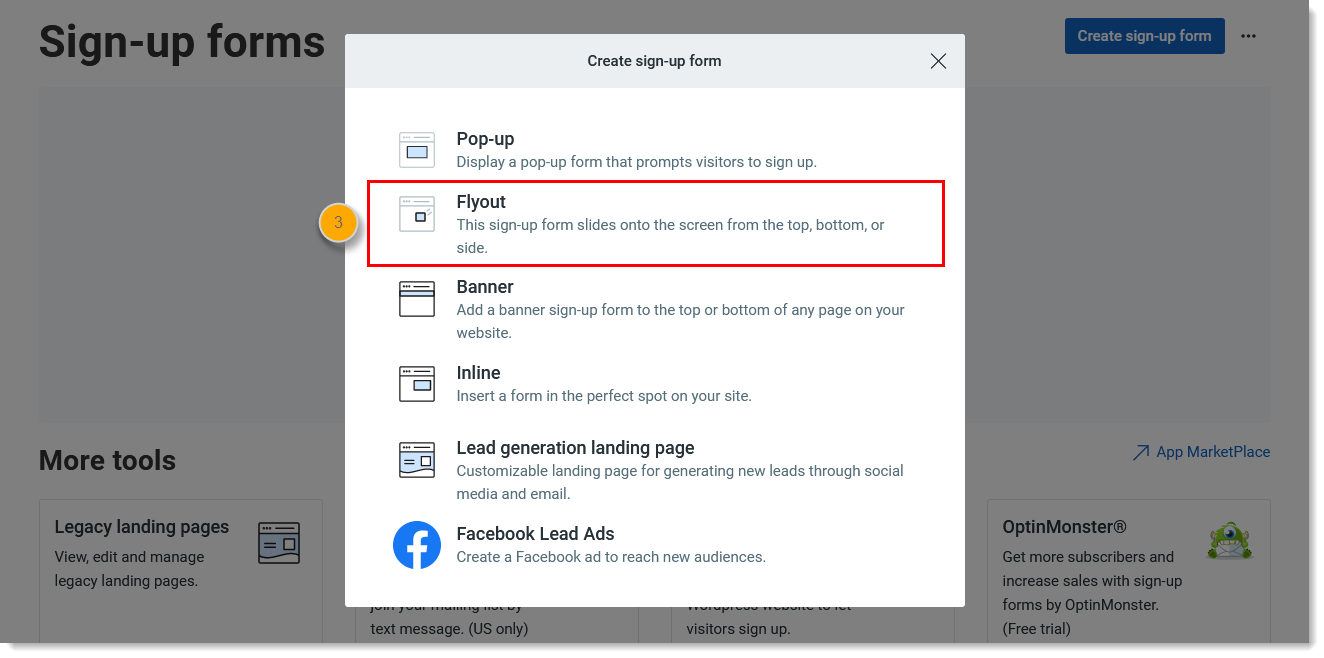
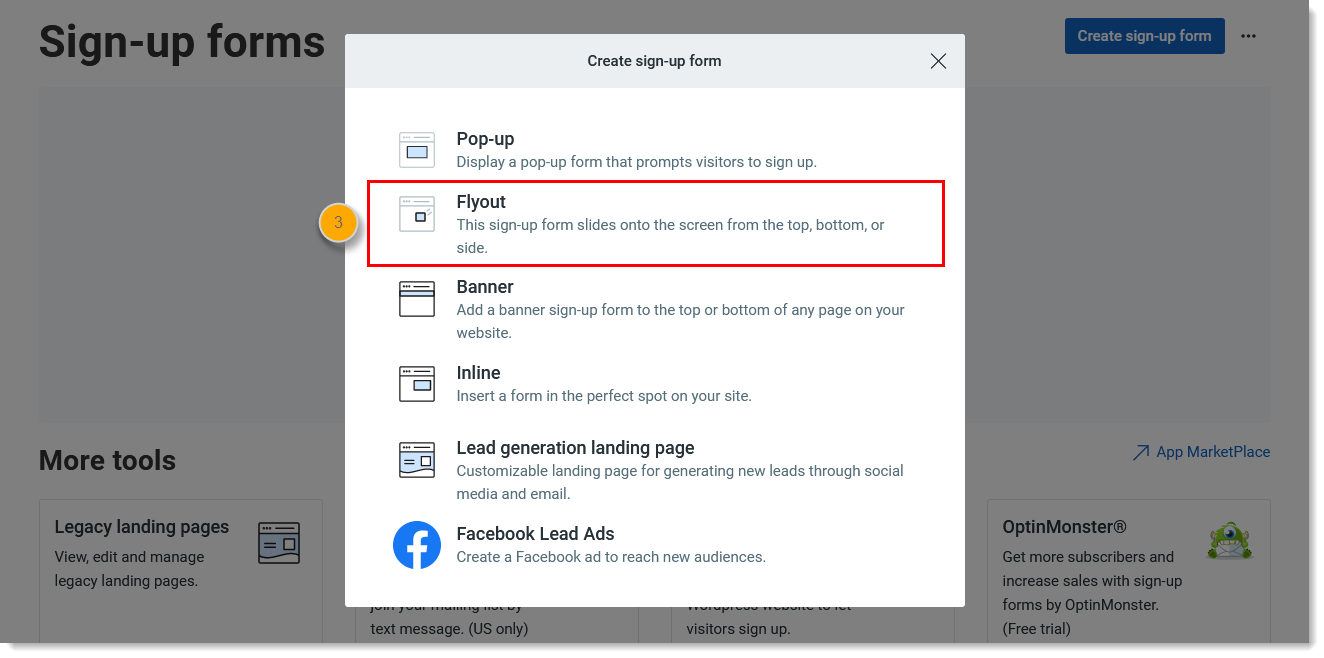
- Haga clic en Flyout (Desplegable).

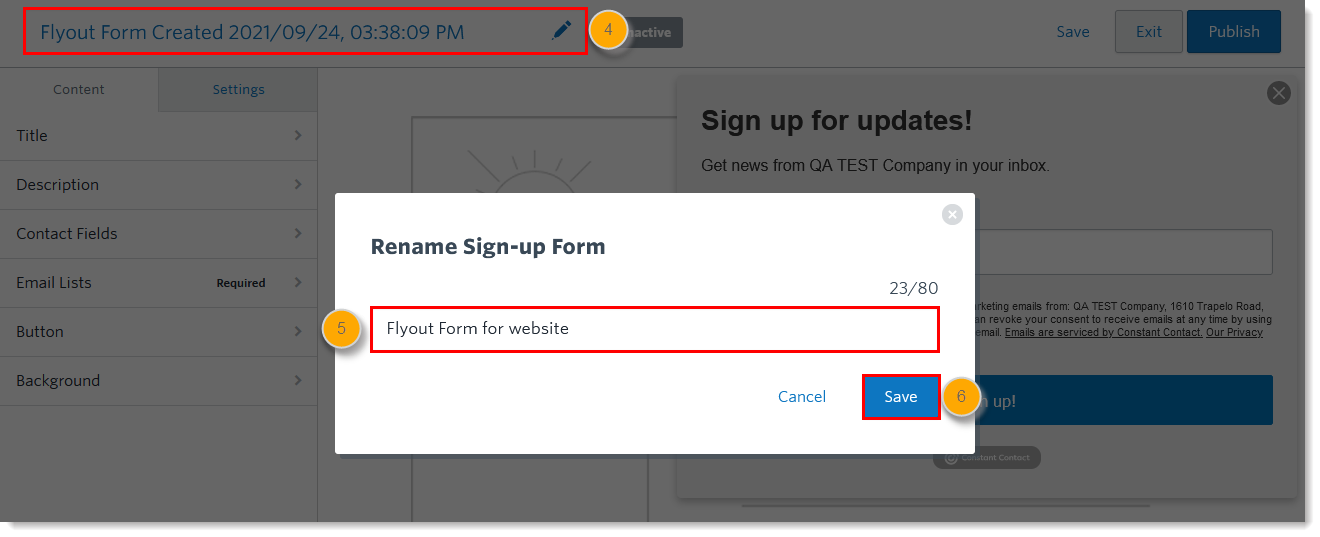
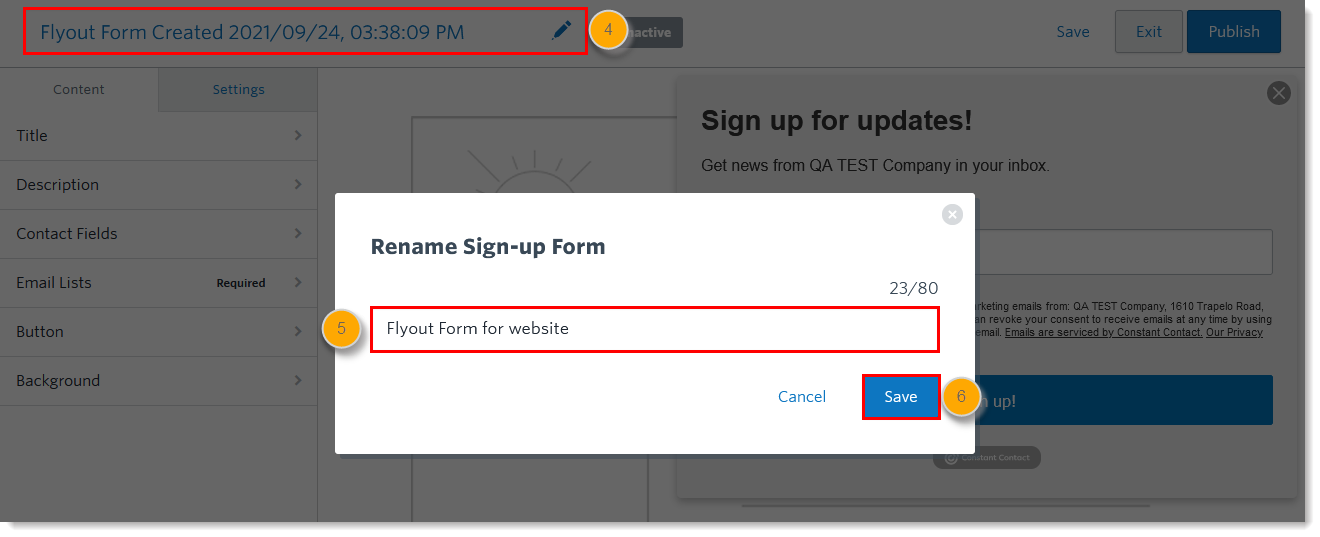
- Haga clic en el nombre del formulario de suscripción.
- Ponga un nombre único a su formulario de suscripción para poder identificarlo luego en su cuenta. Los visitantes de su página web nunca ven este nombre.
- Haga clic en Save (Guardar).

Personalizar el contenido del formulario
- Haga clic en Content (Contenido) para personalizar lo que aparece en su formulario de suscripción.
- Haga clic en Title (Título) para cambiar el título y el color del texto del título. Elija de la paleta de colores o agregue un valor hexadecimal específico.
Consejo: Si desea usar exactamente sus colores de marca, pero no está seguro del valor hexadecimal, use un selector de color como Color Cop para encontrarlos. - Haga clic en Description (Descripción). Use la descripción como una oportunidad para informarles a sus contactos respecto del tipo de contenido que pueden esperar y con qué frecuencia los contactará. Elija de la paleta de colores o agregue un valor hexadecimal específico.
- Haga clic en Contact Fields (Campos de contacto). Elija los campos que sus contactos deberán completar cuando se suscriban. Una dirección de correo electrónico siempre es obligatoria por defecto. Para solicitar datos de contacto adicionales y campos personalizados, marque la casilla para seleccionar un campo y luego haga clic en el interruptor junto a este para convertirlo en un campo obligatorio. Las personas pueden ser reticentes a completar formularios con muchos campos obligatorios. Mantenga solo la información esencial en su formulario; siempre puede pedir más información más adelante.
- Haga clic en Email Lists (Listas de correo electrónico) para permitir que sus contactos elijan las listas a las que desean agregarse. Disponer de varias listas le ayuda a dividir sus contactos en grupos segmentados en función de sus intereses y le facilita la personalización del contenido de sus correos electrónicos para ellos.
- Haga clic en Button (Botón) para editar el texto, cambiar su color y el color de fondo del botón. Elija de la paleta o agregue un valor hexadecimal específico.
- Haga clic en Background (Fondo) para cambiar el color de fondo del formulario para que se destaque en su sitio web. Elija de la paleta de colores o agregue un valor hexadecimal específico.

Para cambiar la apariencia del formulario de suscripción fuera del color del fondo y de los botones, debe editar la configuración del tema, seleccionar un tema nuevo o actualizar las CSS de su sitio web una vez que haya instalado el formulario en su sitio web. Su administrador de sitios o el soporte de su editor de sitio web pueden ayudarlo con esto.
Determinar el momento para mostrar su formulario
¿Desea captar nuevos contactos una vez que entren en su sitio web? Tal vez desee esperar unos segundos hasta que sus visitantes hayan invertido tiempo en su contenido, o tal vez prefiera llamar su atención cuando estén a punto de salir del sitio. Usted tiene el control sobre el momento en que el formulario de suscripción se muestra y sobre la frecuencia con que los visitantes que vuelven lo ven.
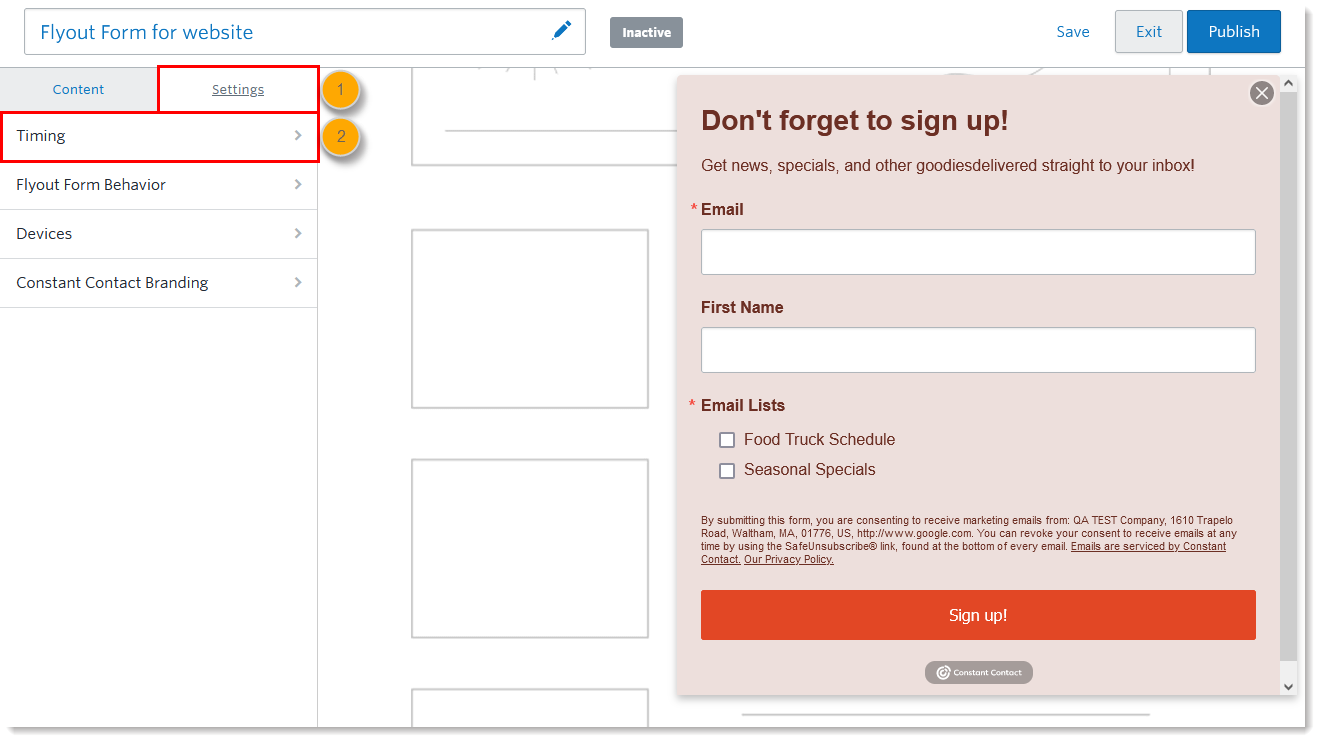
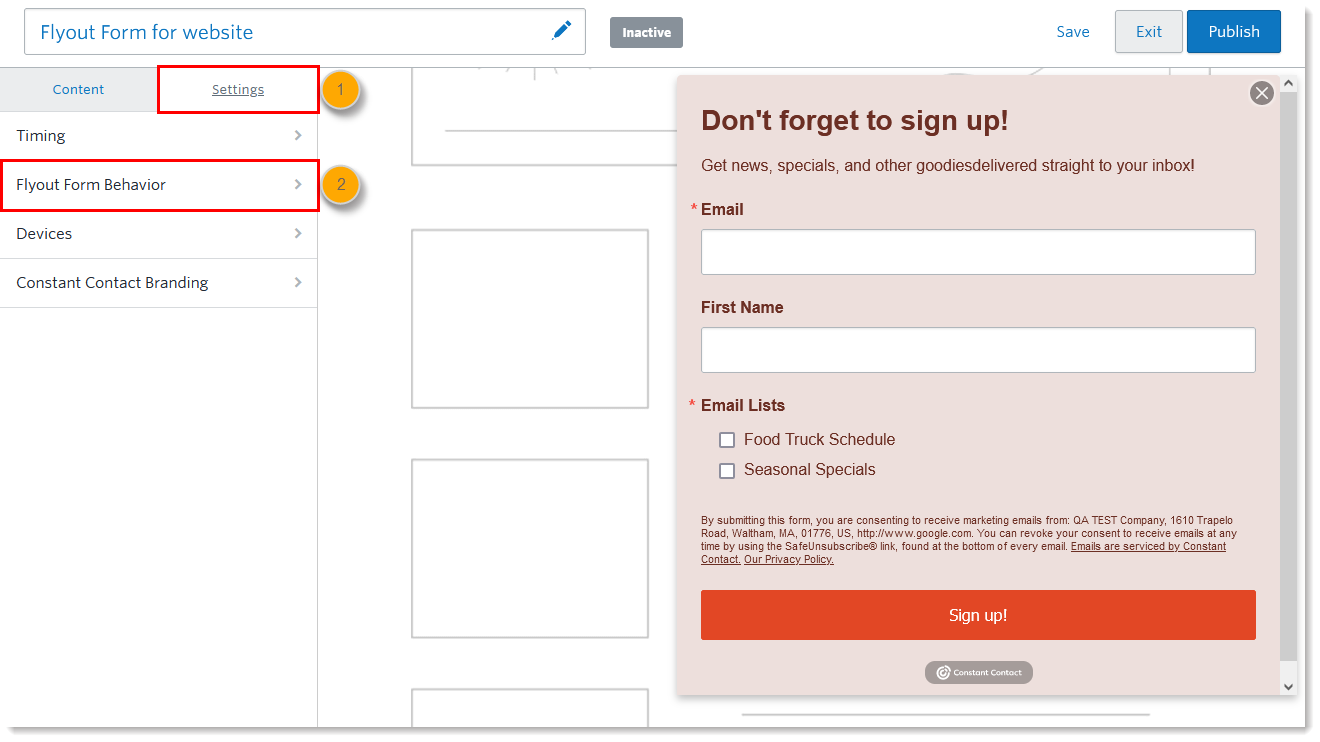
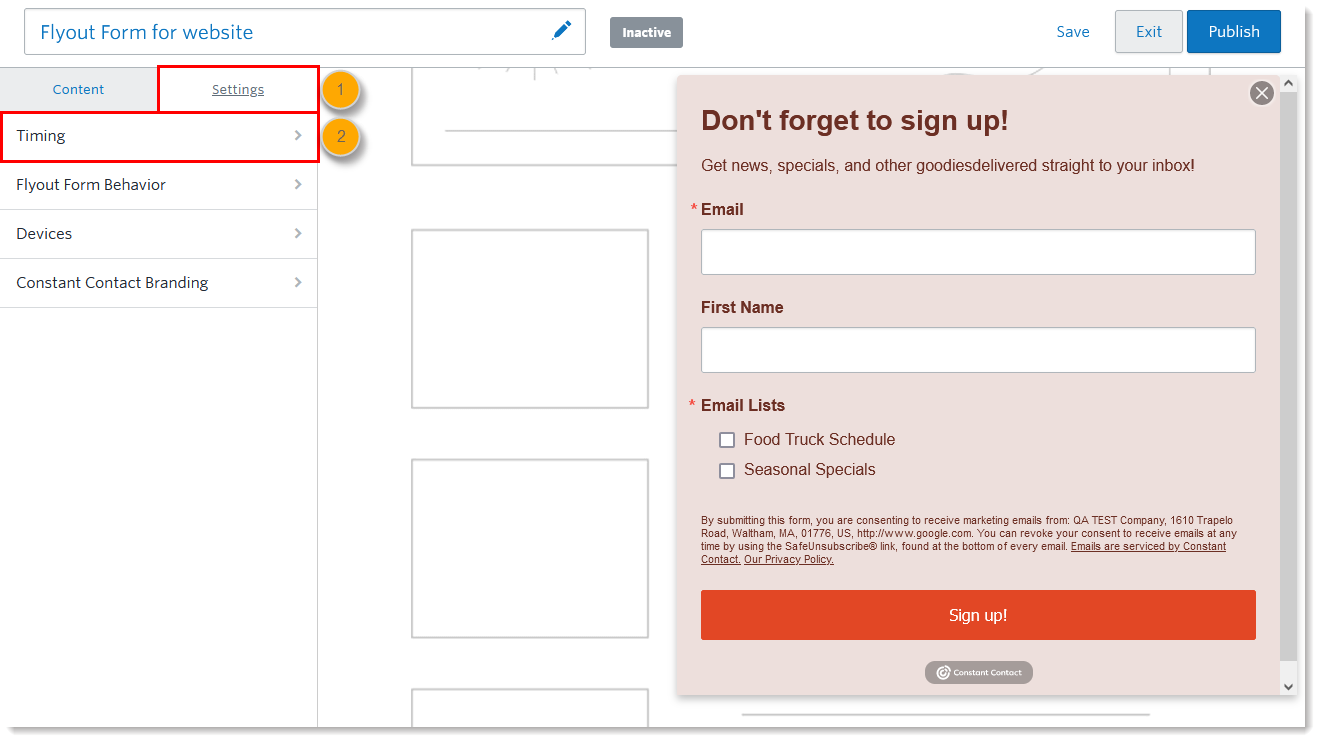
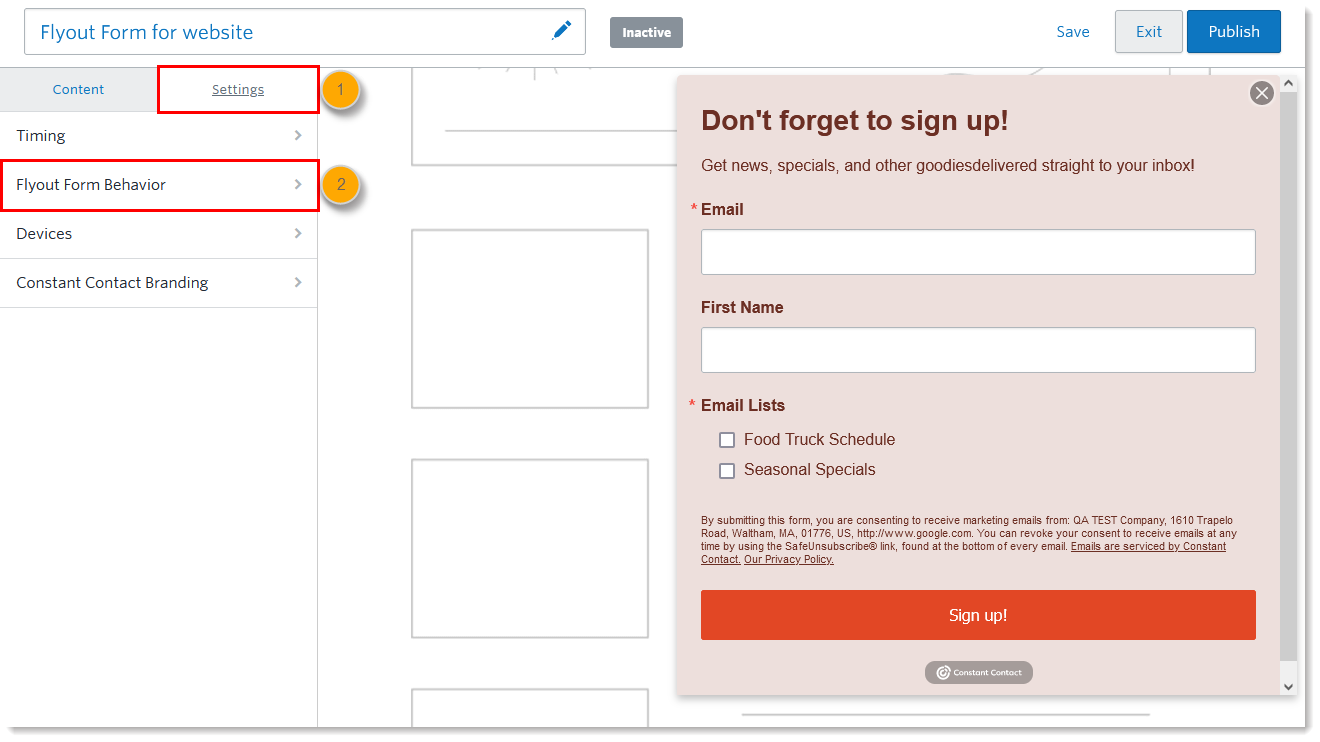
- Mientras edita el formulario, haga clic en Settings (Configuración).
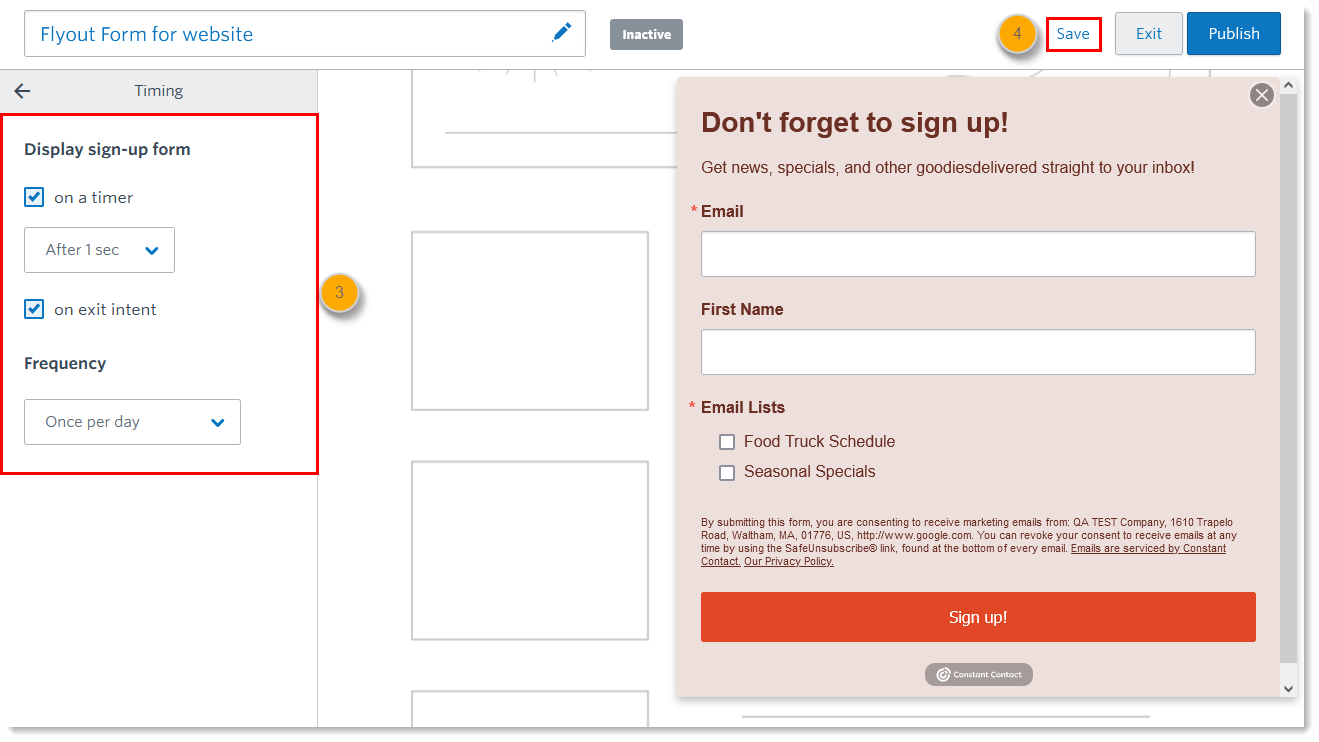
- Haga clic en Timing (Momento).

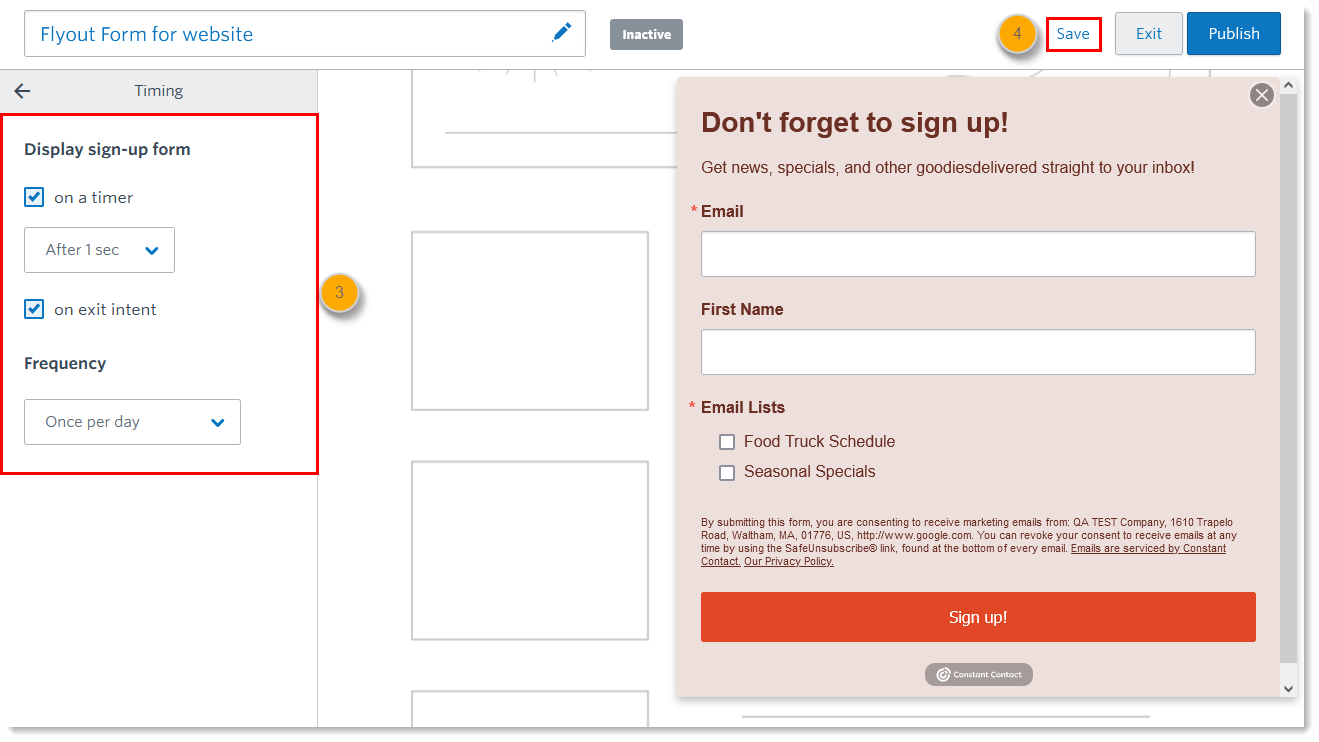
- Seleccione las opciones de visualización para el formulario. Puede seleccionar una opción o utilizarlas en conjunto:
- Por temporización: seleccione la cantidad de segundos, entre 1 a 15, para que el formulario aparezca.
- En un intento de cierre: habilite el formulario para que se muestre cuando un visitante mueve el cursor hacia la X en la esquina superior derecha para cerrar su navegador.
- Seleccione una frecuencia en el menú desplegable. Cada visitante del sitio web ve el formulario por primera vez según el momento seleccionado en el Paso 3 y solo ve un formulario una segunda vez según la frecuencia seleccionada, aun si el visitante sale del sitio y vuelve más tarde o si permanece en este todo el tiempo.
- Haga clic en Save (Guardar).

Personalizar el comportamiento del despliegue
Su formulario de suscripción desplegable puede aparecer simplemente o puede animarse para que parezca que se desliza a la vista.Puede editar su formulario y cambiar el comportamiento en cualquier momento.
- Mientras edita el formulario, haga clic en Settings (Configuración).
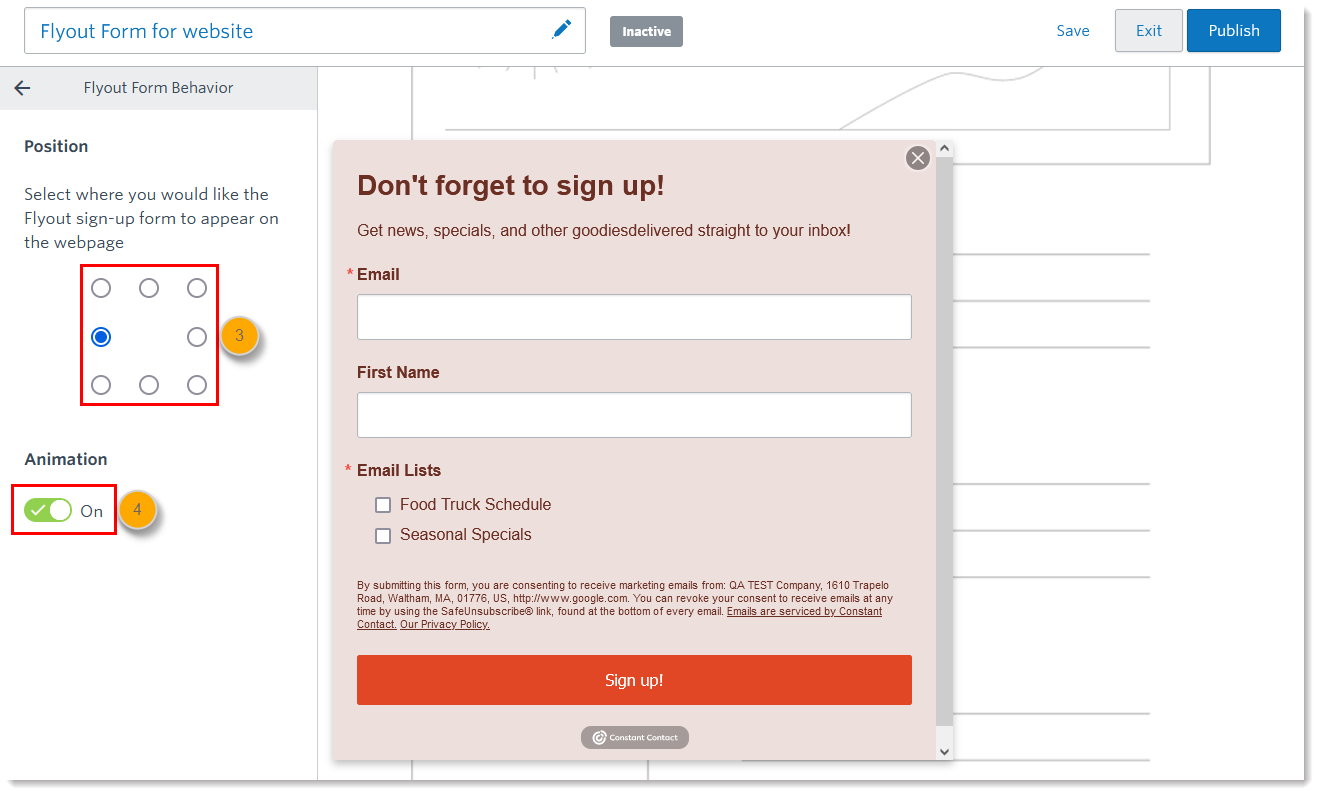
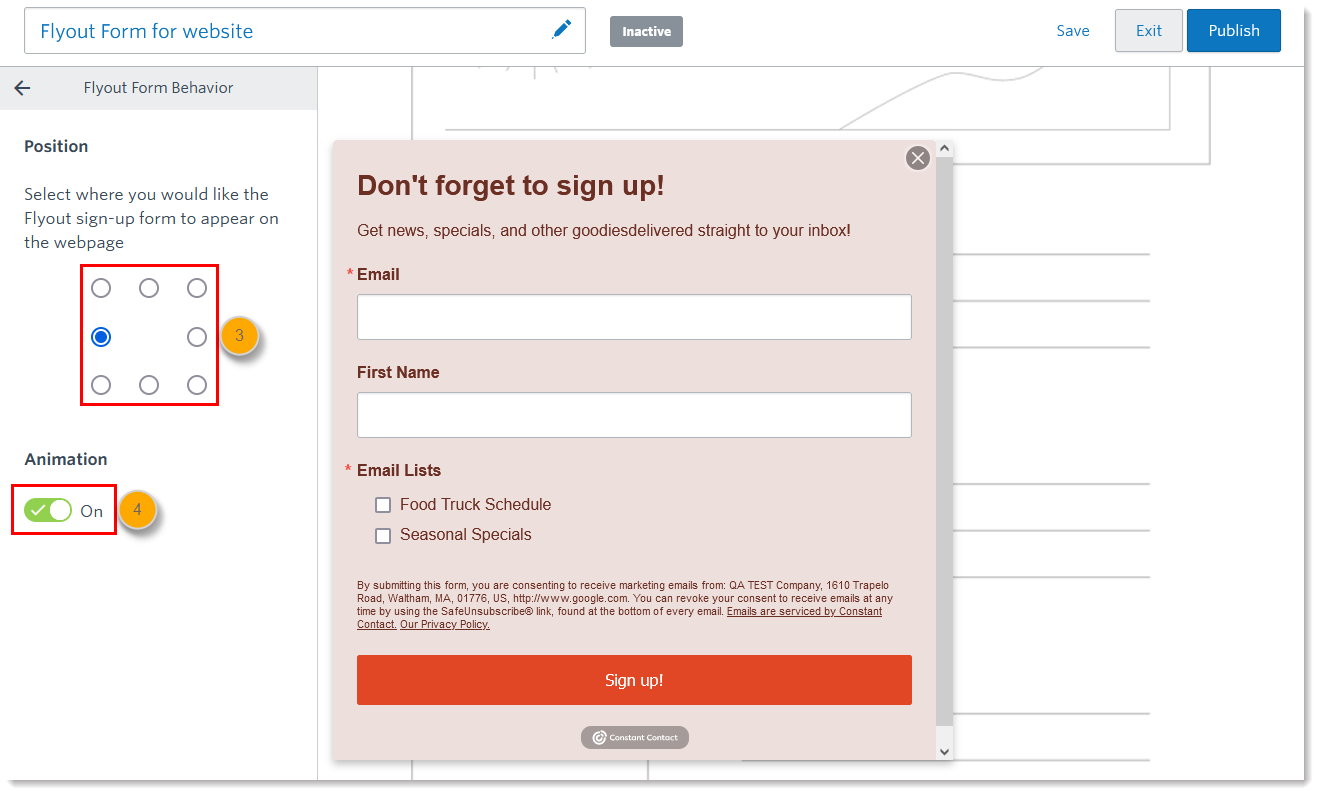
- Haga clic en Flyout Form Behavior (Comportamiento del formulario desplegable)

- Seleccione el lado de su sitio web en el que desea que aparezca su formulario.
- (Opcional) Haga clic en el interruptor Animation (Animación) para activarlo y hacer que el formulario se deslice hacia afuera cuando aparezca. Si el interruptor está en "Off" (Desactivado), el formulario aparece como una ventana emergente.

Elegir los tipos de dispositivos en los que desea mostrar su formulario
Puede crear formularios personalizados para mostrar a los visitantes de su sitio web según el dispositivo desde el que están viendo.
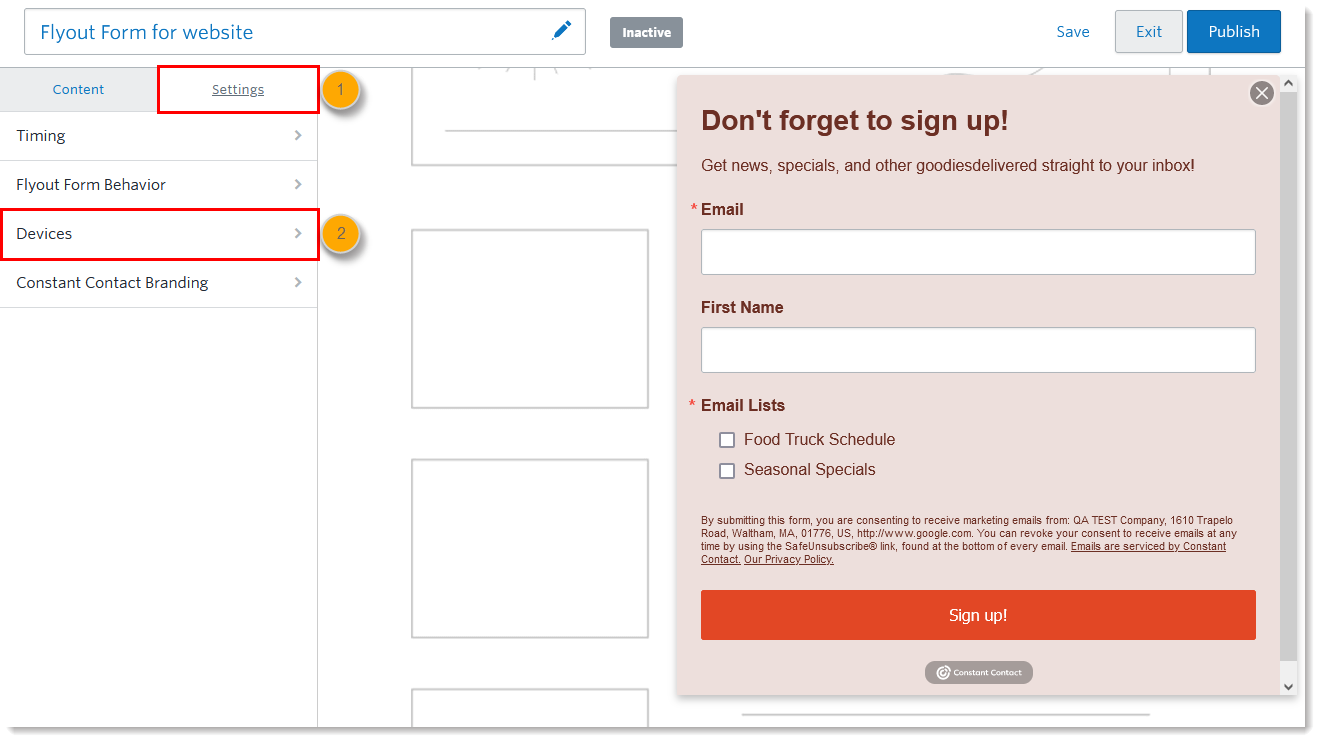
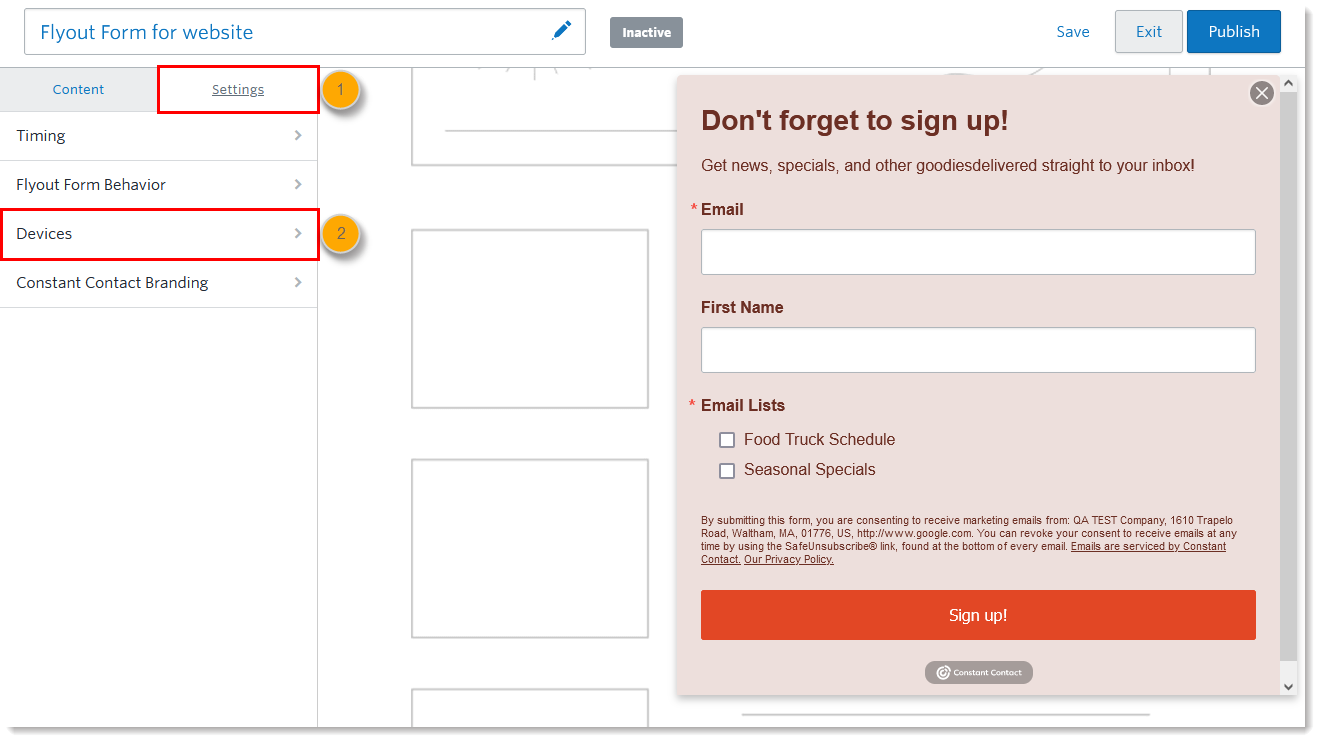
- Haga clic en Settings (Configuración).
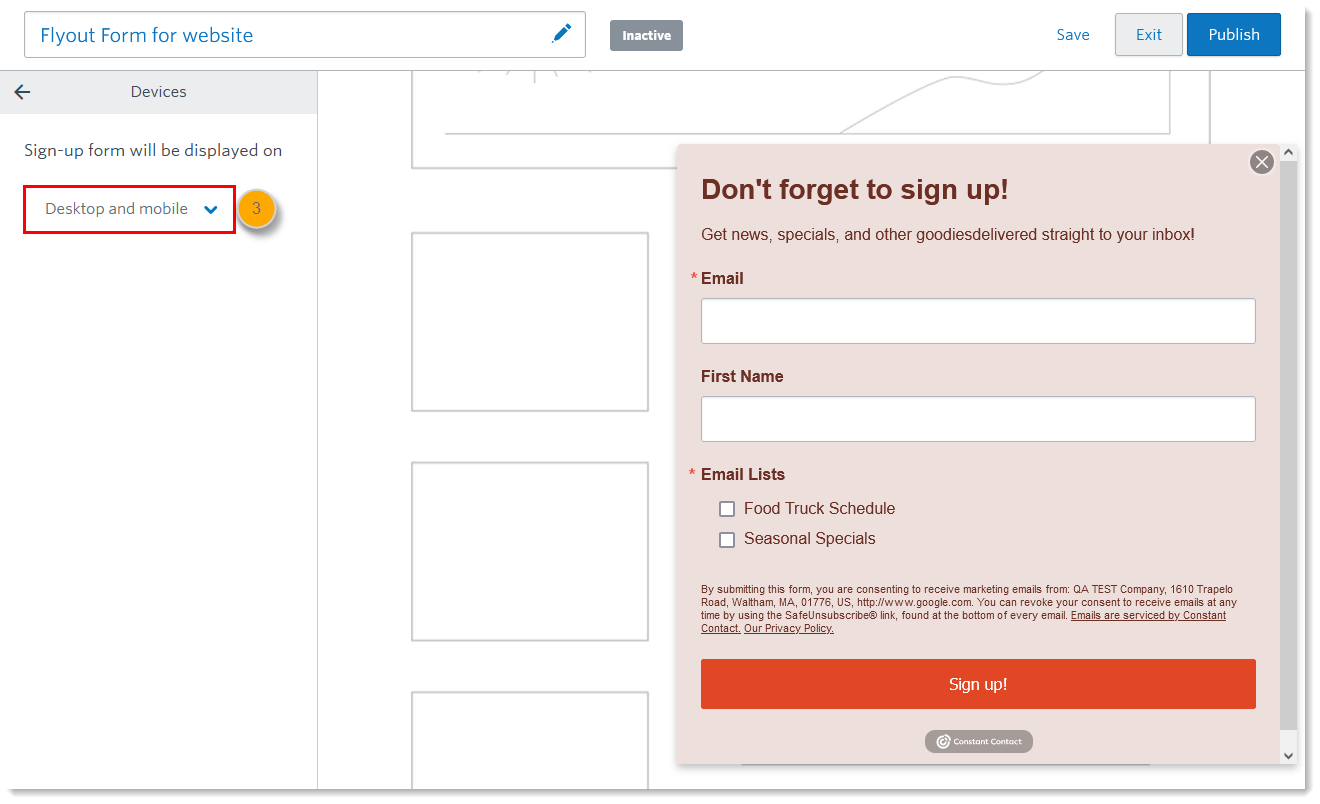
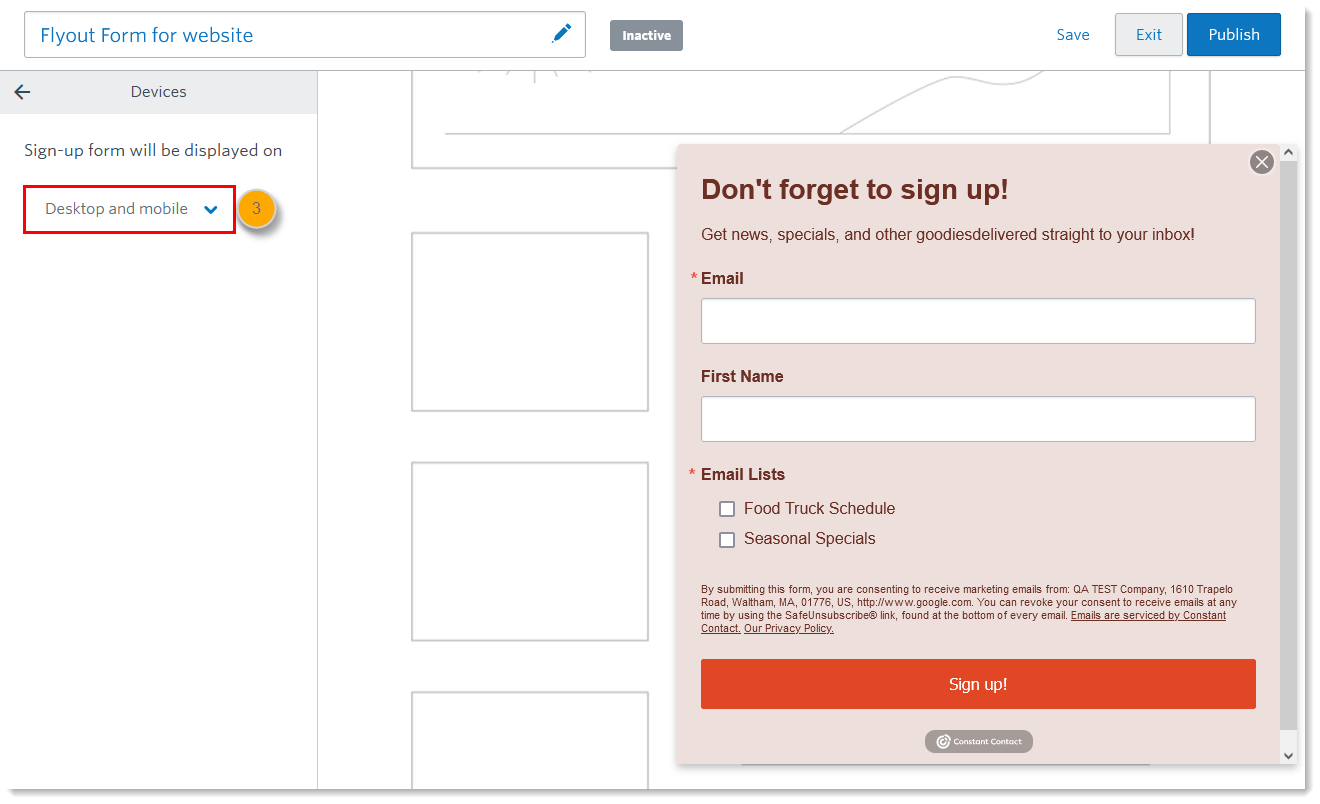
- Haga clic en Devices (Dispositivos).

- En el menú desplegable, seleccione:
- Desktop and mobile (Computadora de escritorio y móvil): Esto muestra su formulario de suscripción a todos, sin importar desde qué tipo de computadora o dispositivo móvil estén viendo su sitio web.
- Desktop only (Escritorio solamente): Esto solo muestra su formulario de suscripción a las personas que ven su sitio web en computadoras de escritorio o portátiles.
- Mobile only (Móvil solamente): Esto solo muestra su formulario de suscripción a las personas que ven su sitio web en dispositivos móviles, como teléfonos inteligentes.

(Opcional) Quitar la imagen de marca de Constant Contact
Su plan de correo determina si puede eliminar la imagen marca. Si ve la opción, pero no puede seleccionarla, debe cambiar su plan de correo electrónico a uno superior.
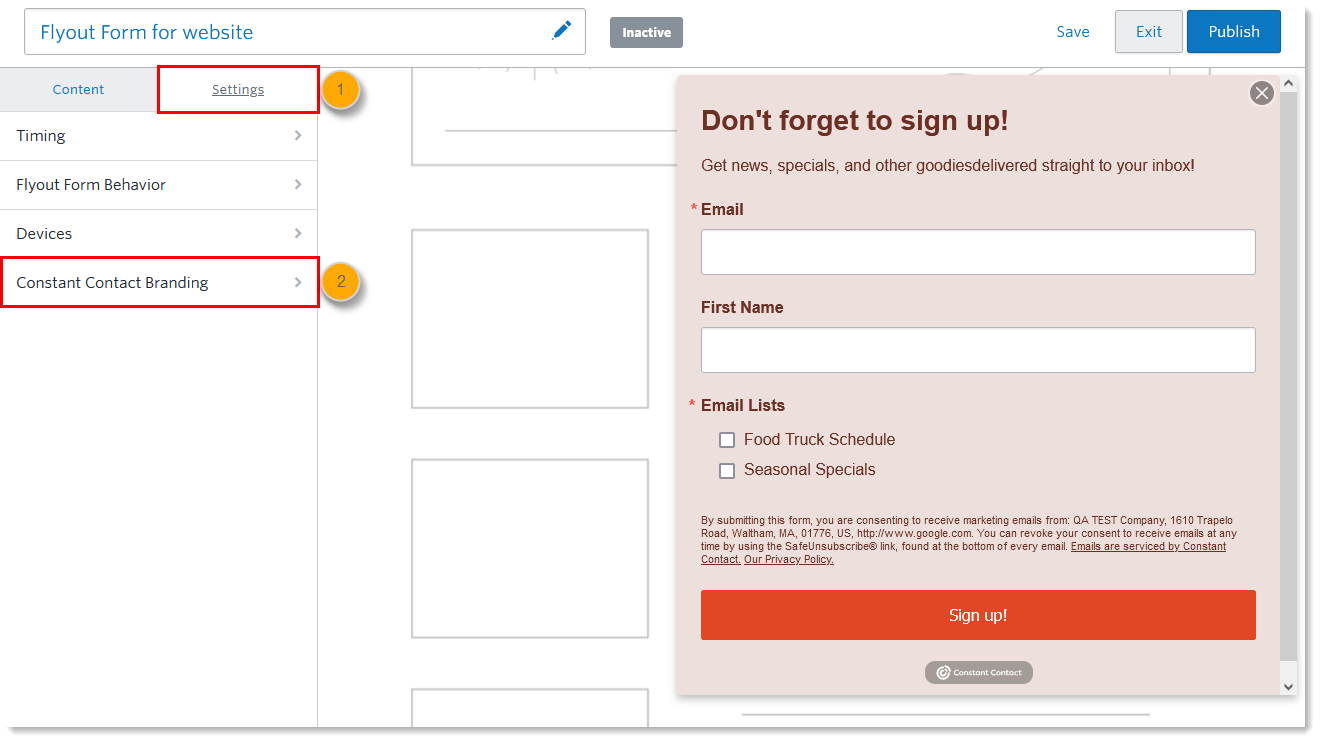
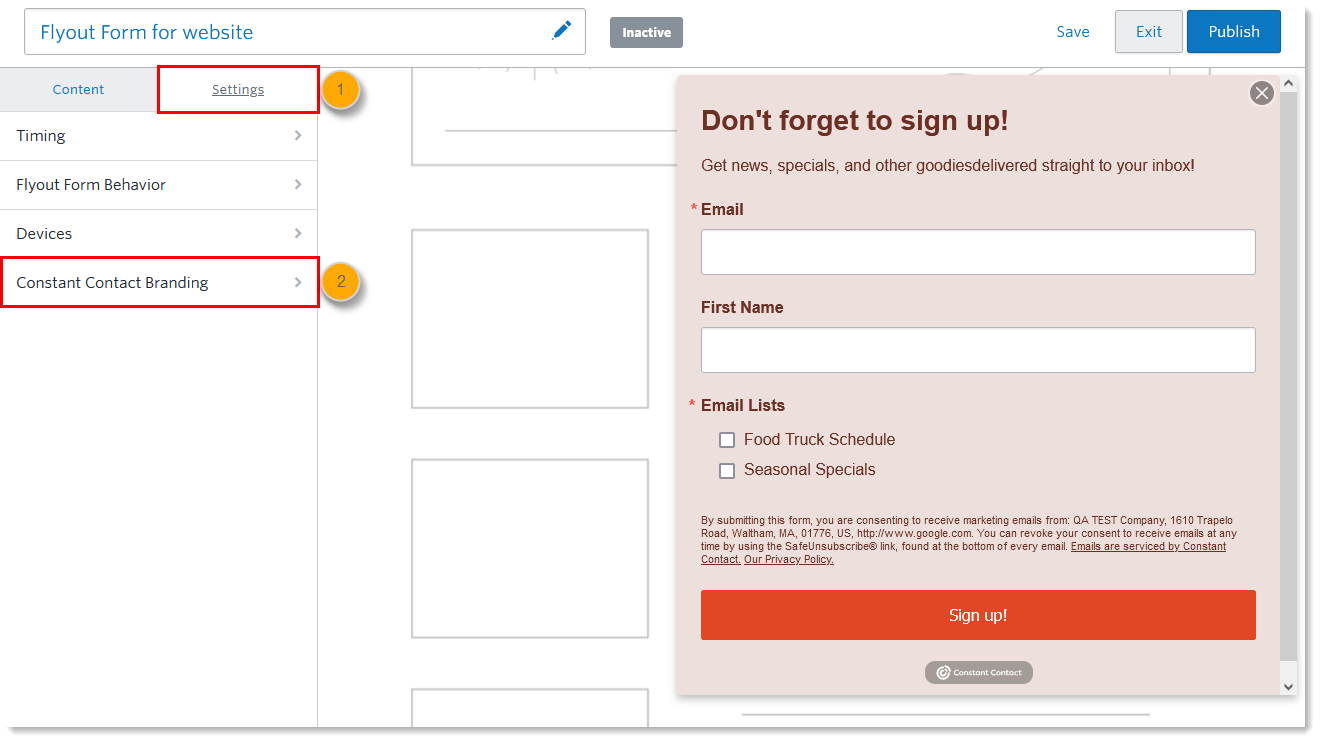
- Haga clic en Settings (Configuración).
- Haga clic en la marca Constant Contact.

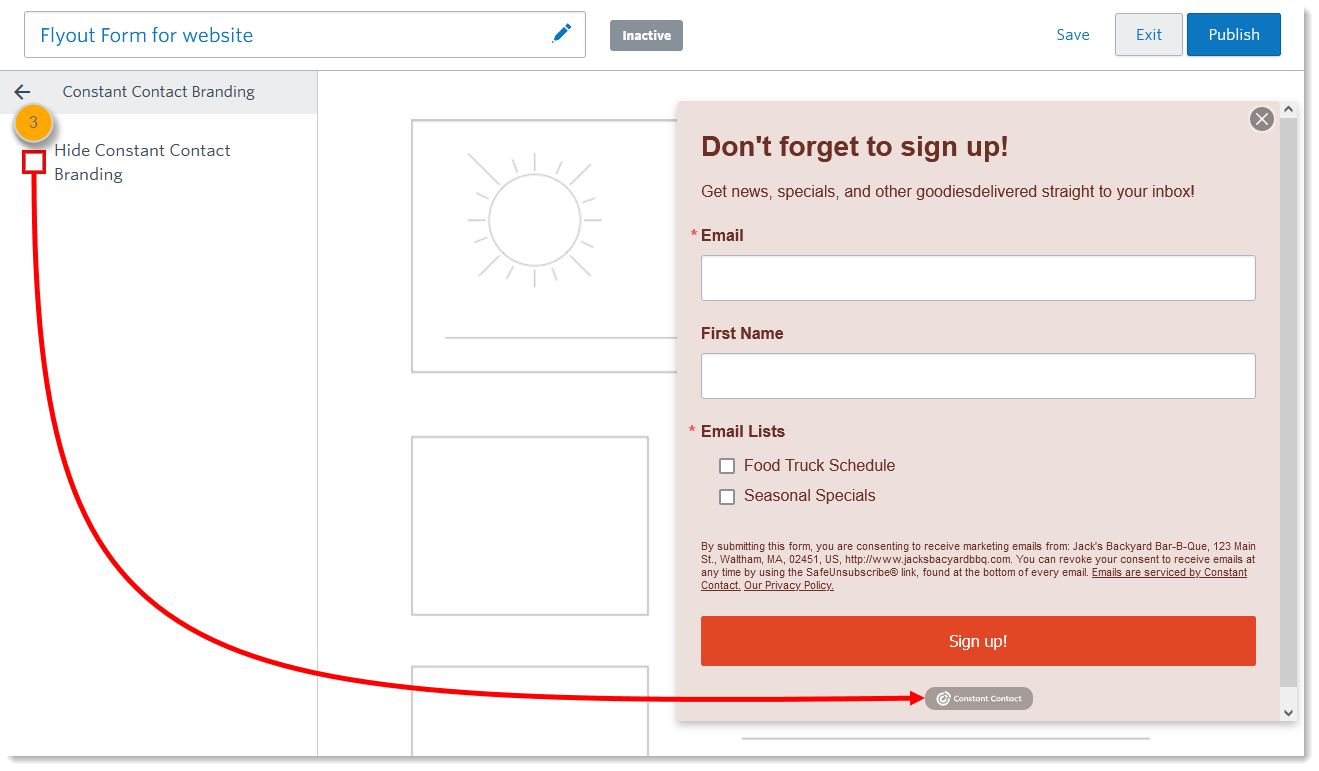
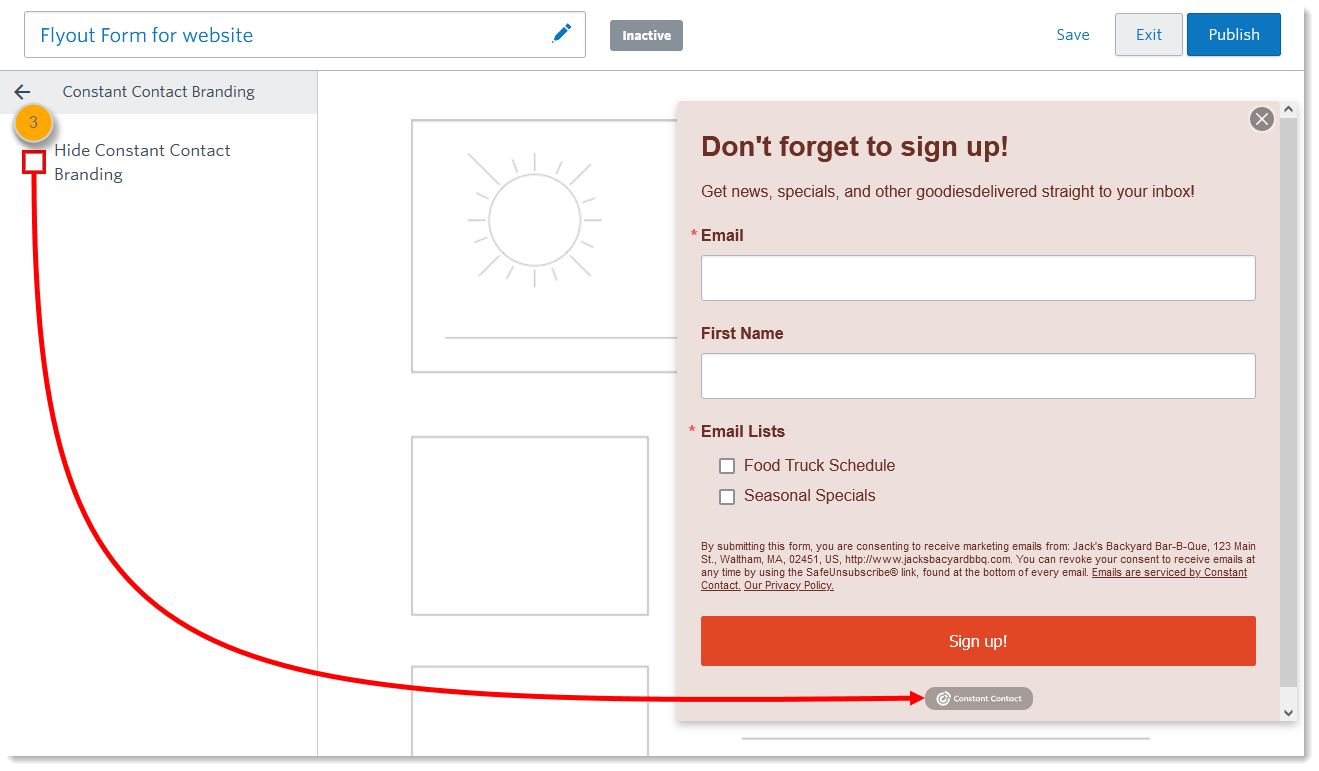
- Seleccione "Hide Constant Contact Branding" (Ocultar marca Constant Contact) para eliminar el logo que aparece en la parte inferior del formulario. Esto no afecta el descargo de responsabilidad de consentimiento arriba del botón, que no puede eliminarse ni alterarse.
- Haga clic en "Save" (Guardar).

La eliminación del logotipo solo se aplica al formulario de suscripción individual en el que está trabajando y no se eliminará de todos sus formularios de suscripción o correos electrónicos. Puede eliminar el logotipo del pie de página de todos sus correos electrónicos e invitaciones si sigue estos pasos.
Instalar un formulario de suscripción desplegable
 | Importante: Necesitará saber editar el código HTML para su sitio web, pero si no sabe hacerlo, su administrador de sitios podrá ayudarlo con el código. Si utiliza un editor de sitios web, la información de soporte también puede ser de ayuda. |
Cuando haya terminado de personalizar su formulario de suscripción desplegable, puede continuar con su activación y luego con la instalación del Universal Code (Código universal) en su sitio web.
- Código universal: el Código universal conecta su formulario de suscripción desplegable a su cuenta de Constant Contact y en general se añade al pie de página de su sitio web.
Consulte las siguientes instrucciones detalladas para activar e instalar su formulario de suscripción. Al instalar el formulario de suscripción en líneas se agregan cookies a su sitio web.
Todos los enlaces que proporcionamos desde sitios que no son de Constant Contact o información sobre productos o servicios que no son de Constant Contact se proporcionan a modo de cortesía y no deben interpretarse como un respaldo de Constant Contact.