| Importante: este artículo requiere el uso de código HTML. Si trabaja con un administrador de sitios, puede ayudarlo a instalar el código en su sitio web. Si usa un constructor de sitios web, comuníquese con el equipo de soporte para obtener ayuda con el posicionamiento del código. Su editor de sitio web o su plataforma de dominio deben ser compatibles con Javascript para que el código del formulario de suscripción funcione. |
Después de crear y activar su formulario de suscripción, el próximo paso es agregar el código a su sitio web para que sus visitantes puedan comenzar a enviar su información de contacto. El proceso de instalación consta de dos pasos principales:
- Obtenga el código para su formulario de suscripción:
- Instalar el código del formulario de suscripción en un sitio web
Cuando un contacto se une a su lista a través de su formulario de suscripción en línea, en pancarta, desplegable o emergente, puede cancelar la suscripción en cualquier momento mediante el vínculo "Unsubscribe" (Cancelar suscripción) en el pie de página de su correo electrónico. ¿Quiere recibir una notificación cuando haya nuevos registros? Puede recibir un correo electrónico diario o semanal con un resumen sobre los contactos nuevos y los que cancelaron su suscripción.
 | ¿Sabía que…? Si no desea agregar código a su sitio web, nuestras Páginas de bienvenida de suscripción no incluyen HTML. La URL de la página de bienvenida se puede vincular a botones, imágenes y texto de manera muy sencilla en la mayoría de los editores de sitios web. |
Obtenga el código para su formulario de suscripción
El primer paso para mostrar su formulario de suscripción activado en su sitio web es copiar el código HTML del formulario. Para el formulario de suscripción emergente, desplegable o en pancarta solo necesita el código universal: Para el formulario de suscripción en línea, debe instalar en el sitio web dos fragmentos de código: el código universal y el código en línea.
Código universal para todos los tipos de formularios de suscripción
Este código conecta el formulario de suscripción en plantilla, en pancarta, desplegable o emergente a su cuenta de Constant Contact. Se utiliza para la personalización y configuración de su formulario de suscripción. También conecta el formulario con su cuenta de Constant Contact para que la información de contacto que usted recolecta a través de su sitio web se almacene automáticamente en la lista de contactos que elija en su cuenta. Si quiere añadir su formulario a varias páginas de su sitio web, solo tiene que instalar el Código Universal una vez.
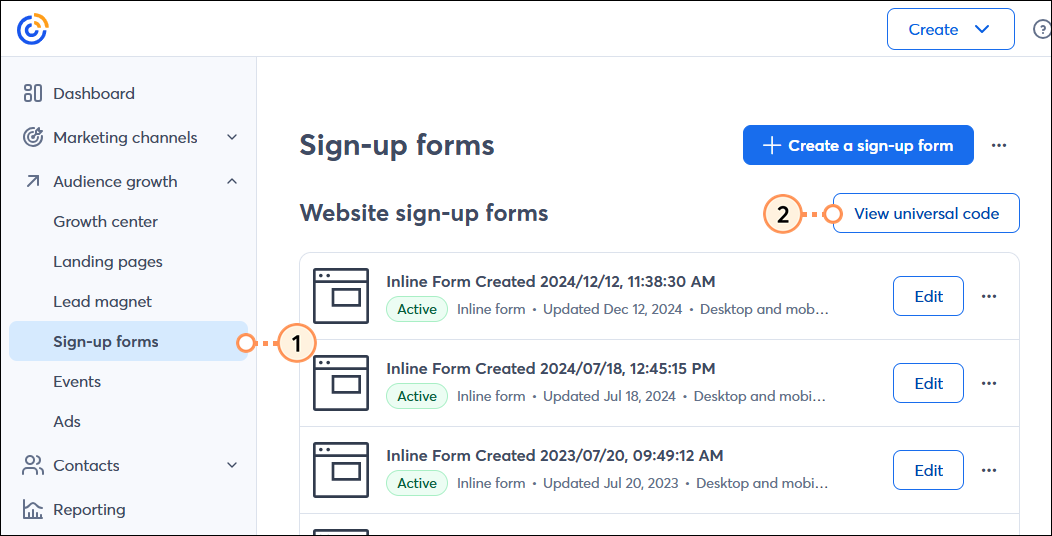
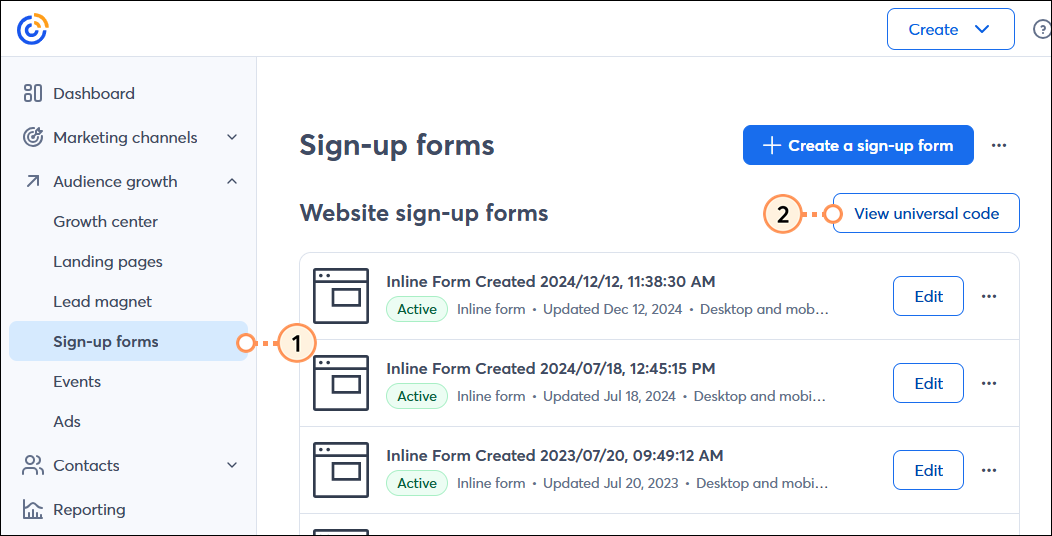
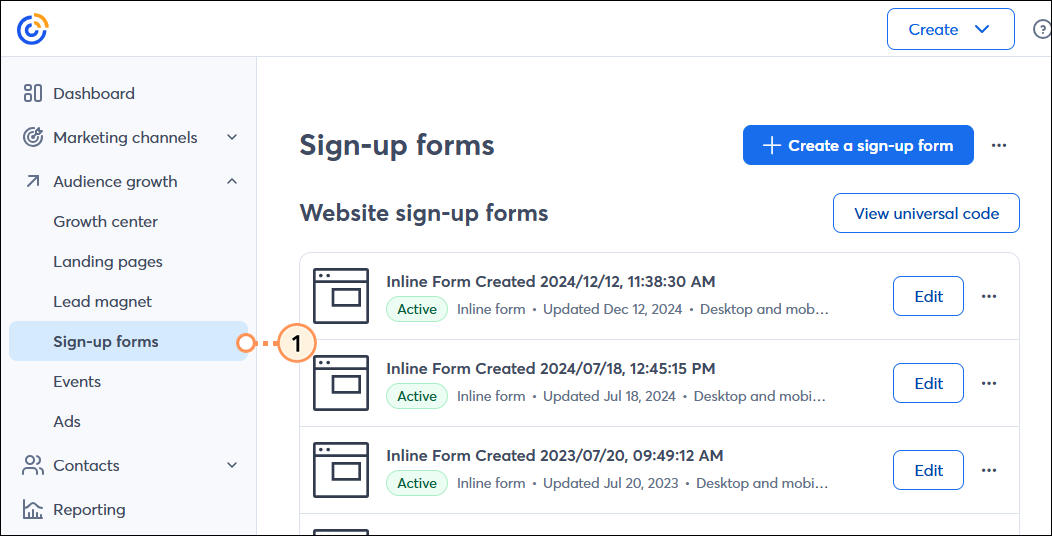
- En su cuenta de Constant Contact, haga clic en Audience Growth (Crecimiento de la audiencia) > Sign-up Forms (Formulario de registro).
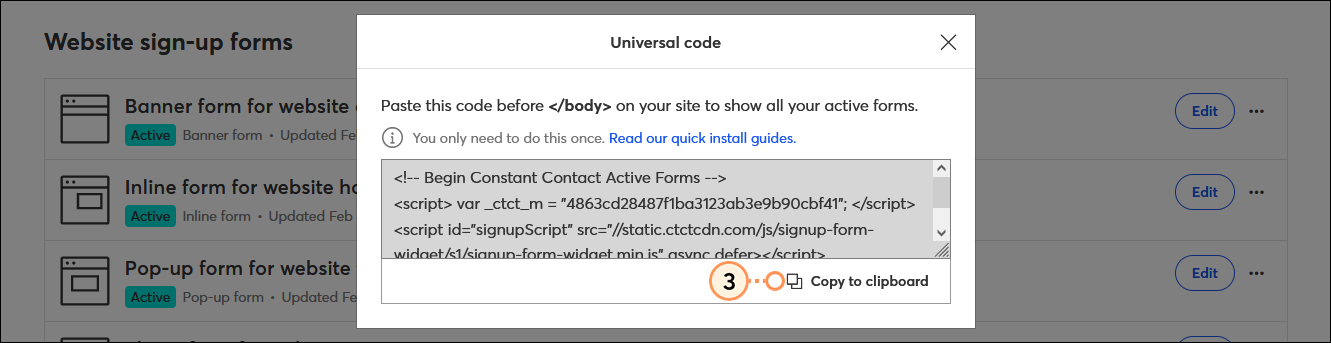
- Haga clic en el botón de View universal code (Ver código universal).

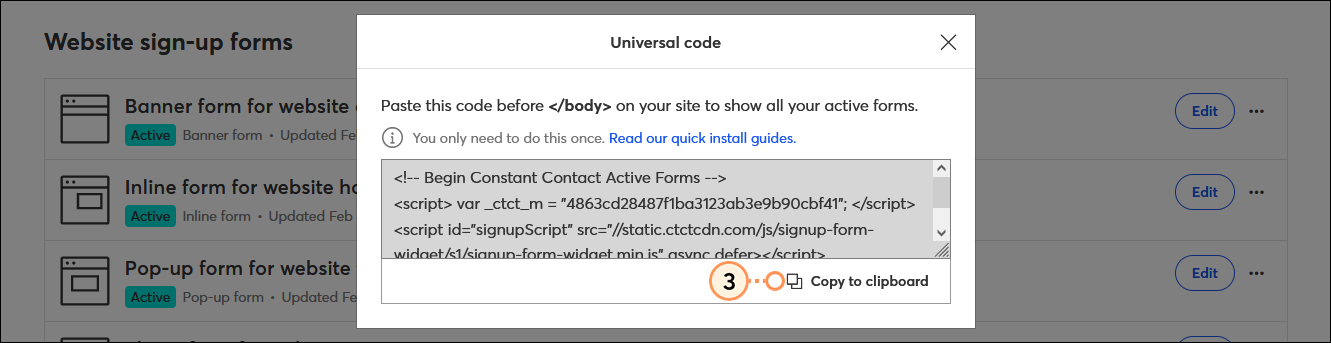
- Haga clic en Copy to clipboard (Copiar al portapapeles).

Asegúrese de que su formulario de suscripción esté activado para que aparezca de inmediato en su sitio web. A continuación, estará listo para el paso final de instalar el código en su sitio web:
- Si está instalando el formulario de suscripción emergente, desplegable o en pancarta, este es el único código que necesita y puede continuar con la instalación del código en su sitio web.
- Si está instalando el formulario de suscripción en línea, también deberá copiar el código en línea antes de continuar.
Código en línea solo para formularios de suscripción en línea
Este fragmento de código se utiliza para determinar en qué lugar de su sitio web aparecerá su nuevo formulario de suscripción en línea. Por ejemplo, puede colocarse en la página de bienvenida de su sitio web, en la sección de encabezado o pie de página, en un panel lateral, etc. El formulario puede residir en una sola página web, o puede añadir el código a varias páginas. Dondequiera que usted elija, el tamaño óptimo del formulario es de 312 píxeles de ancho.
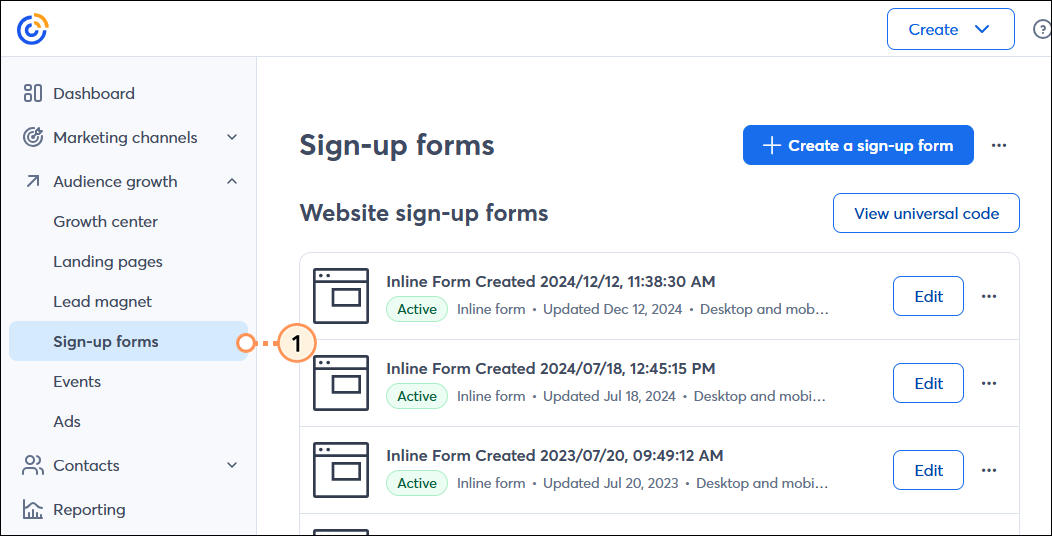
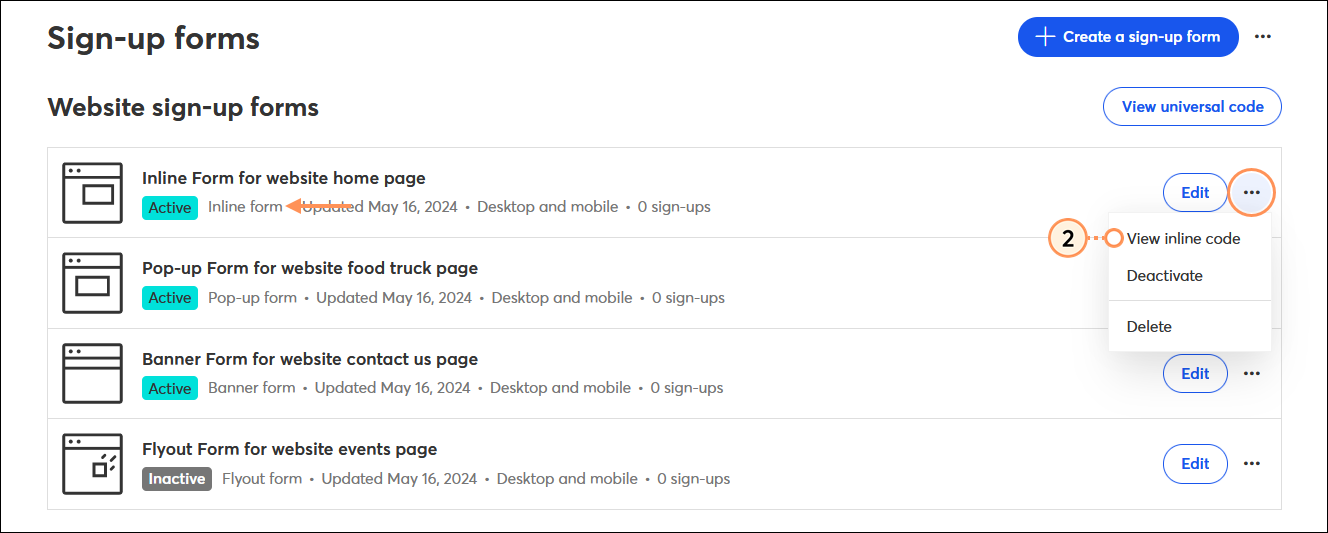
- En su cuenta de Constant Contact, haga clic en Audience Growth (Crecimiento de la audiencia) > Sign-up Forms (Formulario de registro).

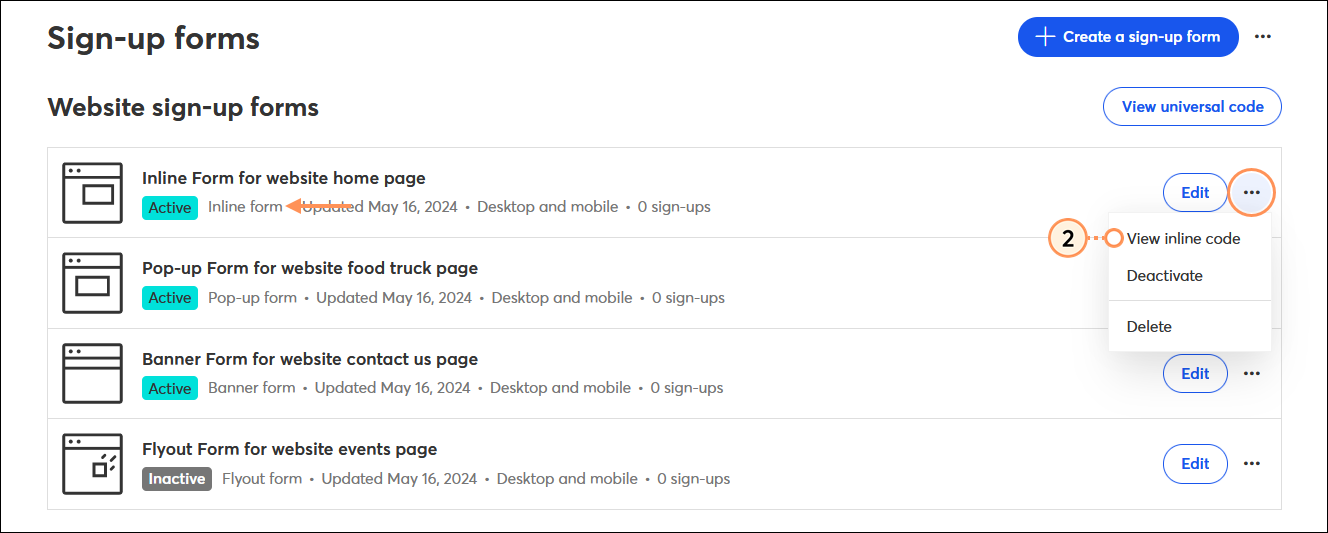
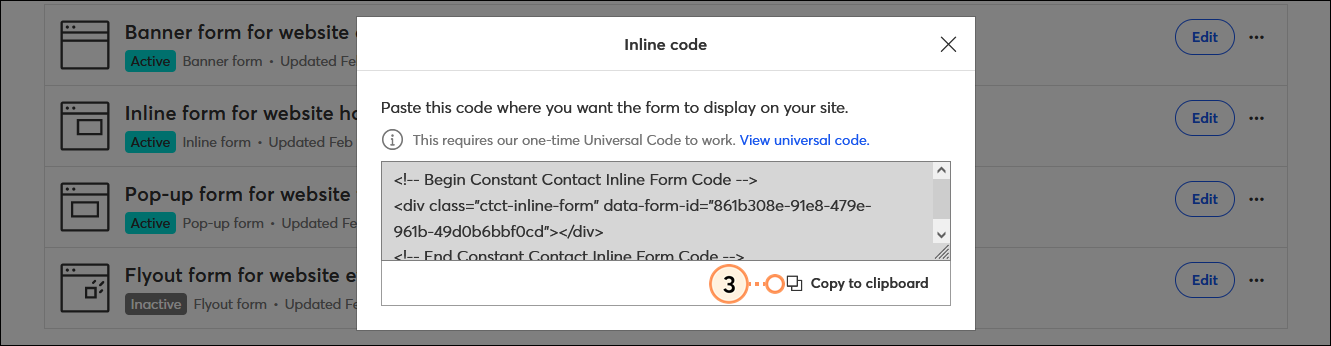
- Haga clic en los tres puntos para abrir el menú en su formulario de suscripción en línea y seleccione View inline code (Ver código en línea).

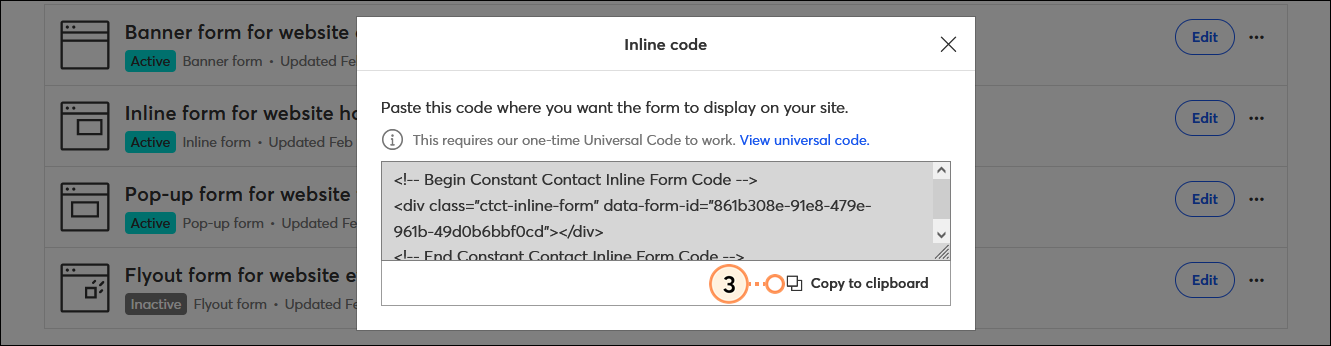
- Haga clic en Copy to clipboard (Copiar al portapapeles).

Si alguna vez desea mover el formulario a una ubicación diferente en su sitio web, copie el <b>código en línea</b> y muévalo a donde desea que aparezca el formulario. También puede pegar el código en línea en varios lugares diferentes en su sitio web, solo tendrá que agregar el código universal en su pie de página una vez.
Instalar el código del formulario de suscripción en un sitio web
El último paso para mostrar su formulario de suscripción activado en su sitio web es pegar el código en el código de su sitio web.
- Para el formulario de suscripción en línea debe pegar el código universal en el pie de página del sitio web, entre las etiquetase<footer>ubicadas antes de la etiqueta </body>. La ubicación del código en línea determina dónde se muestra el formulario.En general, puede pegar el código en cualquier parte de la sección del código en el cuerpo de su sitio web si desea que el formulario solo aparezca en una página.
- Para el formulario de suscripción emergente, desplegable o en pancarta, el código universal se puede colocar en cualquier lugar del sitio web en donde desee que se muestre el formulario. Puede colocar el código en varias páginas o en el pie de página de su sitio web para mostrar el formulario en todas las páginas.
Una vez incrustado el código en el sitio web, los cambios que realice en el contenido (título y texto de descripción, campos de información de contacto y opciones de lista) o en el diseño (color de fondo y botones) del formulario de suscripción en su cuenta de Constant Contact se reflejan automáticamente en el sitio web.
El formulario depende de los estilos construidos en su sitio web. Para cambiar la apariencia del formulario de suscripción más allá del color del fondo y de los botones, debe seleccionar un nuevo tema para el sitio web o actualizar las CSS de este. Su administrador de sitios o el soporte de su editor de sitio web pueden ayudarlo con esto.
 | ¿Sabía que…? Es posible agregar tanto el formulario de suscripción en línea, desplegable o en una pancarta o un formulario de suscripción emergente a su sitio web, pero no pueden utilizarse en la misma página. |
Instrucciones (Presentadas en orden alfabético por el editor de sitios)
Para instalar el código del formulario de suscripción en un sitio web creado con un editor de sitios web, siga estas instrucciones para su herramienta de edición específica. Si está teniendo inconvenientes o no ve su editor de sitio web en la lista, su administrador de sitios puede ayudarlo a posicionar el código, o puede comunicarse con el equipo de soporte de su editor de sitios web para obtener más ayuda.
Si utiliza BigCommerce para su sitio, le recomendamos que utilice nuestro Formulario de suscripción emergente, desplegable o en pancarta en lugar de nuestro formulario en línea. Estos formularios solo requieren el uso del código universal que puede instalarse fácilmente en el pie de página de su sitio BigCommerce.
Para obtener ayuda para agregar el código a su sitio web de BigCommerce, comuníquese con su administrador de sitios o consulte la información de ayuda de BigCommerce.
Dreamweaver
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Copie el código universal para su formulario de suscripción.
- Abra su archivo HTML en Dreamweaver.
- Vaya hacia abajo hasta la sección de pie de página del código y pegue el código universal antes de la etiqueta </ body>.
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- Vuelva a Dreamweaver y decida dónde desea que su formulario se muestre. Una vez que haya elegido el lugar, pegue el código en línea en su código HTML.
Para obtener ayuda para agregar el código a su sitio web de Dreamweaver, comuníquese con su administrador de sitios o consulte con el equipo de soporte de Dreamweaver.
Elementor para WordPress y WooCommerce
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Copie el código universal para su formulario de suscripción.
- En Elementor, edite el pie de página.
- Añadir un widget HTML al pie de página
- Pegue el código en el widget.
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- En Elementor, agregue un widget HTML. Su formulario de suscripción se muestra en donde sea que coloque el widget.
- Pegue el código en el widget.
Para obtener ayuda para agregar el código a su sitio web de WordPress o WooCommerce usando Elementor, comuníquese con su administrador de sitios o consulte con el equipo de soporte de Elementor.
Editor de sitios web GoDaddy
En este momento, los formularios de suscripción en línea y emergente no son compatibles con el editor de sitios web GoDaddy.
También puede vincular una página de bienvenida de suscripción a su sitio GoDaddy:
Formulario de estilo en línea:
- Cree una página de bienvenida de suscripción.
- Copie la URL para su página de bienvenida de suscripción.
- Abra el editor del sitio web de GoDaddy.
- Haga clic en el botón Popup (Emergente) en la esquina inferior derecha de la página.
- En la sección Action Button (Botón de acción), cambie la etiqueta del botón a Subscribe (Suscribirse) o Sign-up (Registrarse).
- Debajo de Link to (Enlace a), elija "Website URL" (URL de sitio web) y pegue la URL de su página de bienvenida de suscripción.
- Haga clic en Done (Listo).
- Haga clic en Publish (Publicar).
Formulario de estilo emergente:
Instale una página de bienvenida de suscripción en la ventana emergente integrada en GoDaddy.
- Cree una página de bienvenida de suscripción.
- Copie la URL para su página de bienvenida de suscripción.
- Copie el código que se detalla a continuación y haga lo siguiente:
- Abra el editor del sitio web de GoDaddy.
- Haga clic en + Add Section (Agregar sección).
- Haga clic en Files & Web (Archivos y web) > HTML.
- Pegue el código en el campo Custom Code (Código personalizado).
- Haga clic en Publish (Publicar).
Para obtener ayuda para agregar un recuadro emergente o un código personalizado a su sitio de GoDaddy, comuníquese con su webmaster o consulte el soporte de GoDaddy.
Google Sites
En este momento, Google Sites no es compatible con nuestro formulario de suscripción emergente, desplegable y en pancarta. Si tiene varias páginas donde desea mostrar un formulario de suscripción en línea, debe añadir el código a cada página individual.
Añadir el código universal para los formularios de suscripción en línea:
- Copie el código universal para su formulario de suscripción.
- Haga clic en Insert (Insertar) > Embed (Incrustar).
- Haga clic en "Embed code" (Incrustar código).
- Pegue el código universal en el campo.
- Haga clic en Next (Siguiente).
- Haga clic en Insert (Insertar).
- Mueva el bloque al lugar de su sitio donde quiere que se muestre su formulario de suscripción.
- Cambie el tamaño del bloque según sea necesario de forma que todo el formulario de suscripción sea visible.
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- Edite el bloque Incrustar código donde haya añadido el Código Universal.
- Pegue el Código en línea debajo del Código Universal.
- Haga clic en Next (Siguiente).
- Haga clic en Insert (Insertar).
Para obtener ayuda para agregar el código a su sitio web de Google, comuníquese con su administrador de sitios o consulte la información de ayuda de Google.
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Copie el código universal para su formulario de suscripción.
- Haga clic en Settings (Configuración).
- Haga clic en Content (Contenido) > Pages (Páginas).
- Seleccione el dominio al que desea aplicar su formulario de suscripción.
Nota: si aplica código al pie de página de un dominio específico, los cambios que realice en "All domains" (Todos los dominios) no se aplicarán a ese dominio individual y tendrá que añadirle los cambios manualmente. - En la sección HTML del pie de página del sitio, haga clic enOverride default settings (Anular la configuración predeterminada).
- Pegue el código universal en el código de pie de página.
- Haga clic en Save (Guardar).
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- Haga clic en Content (Contenido) y haga clic en el nombre de la página a la que desea añadir su formulario de suscripción.
- Haga clic en un módulo de Rich Text (Texto enriquecido) del diseño o añada uno mediante el filtro Common modules (Módulos comunes) del menú de la izquierda del diseño.
- En el menú de la izquierda del diseño, haga clic en Advanced (Avanzado) > Custom code (Código personalizado).
- Pegue el código en línea en el código fuente.
- Haga clic en Save changes (Guardar cambios).
Para obtener ayuda para agregar el código a su pie de página o sitio web HubSpot, comuníquese con su administrador de sitios o consulte la información de ayuda de HubSpot.
WebsiteBuilder iPage
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Copie el código universal para su formulario de suscripción.
- Arrastre un elemento Embed HTML (Incrustar HTML) a su sitio web.
- Haga clic en "Insert HTML" (Insertar código HTML).
- Pegue el código universal en la sección de Header HTML (Encabezado de HTML).
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- Pegue el Código en línea en la sección Body HTML (Cuerpo de HTML).
- Haga clic en OK (Aceptar) para guardar el código.
- Cambie el tamaño del bloque según sea necesario de forma que todo el formulario de suscripción sea visible.
- Haga clic en Publish (Publicar).
Para obtener ayuda para agregar el código a su sitio web de iPage, comuníquese con su administrador de sitios o consulte la información de ayuda de iPage.
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Copie el código universal para su formulario de suscripción.
- En su cuenta de Shopify, haga clic en Online Store (Tienda online) y, luego, en el botón Customize (Personalizar).
- Haga clic en Theme actions (acciones de tema) > Edit Code (editar código).
- Haga clic en Sections (secciones) > footer.liquid.
- Pegue el código universal luego de la última línea de código existente y haga clic en Save (Guardar).
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- Haga clic en Sections (secciones) y luego haga clic en el bloque de contenido en el que quiera agregar el formulario de suscripción. Por ejemplo, hero.liquid agrega el formulario de suscripción justo después de la imagen principal, y slideshow.liquid agrega el formulario después del bloque de diapositivas.
- Pegue el código en línea luego de la última línea de código existente y haga clic en Save (Guardar).
Para ver el formulario de suscripción, debe generar una vista previa de su sitio web.
Para obtener ayuda para agregar el código a su sitio web de Shopify, comuníquese con su administrador de sitios o consulte la información de ayuda de Shopify.
SiteBuilder
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- En el panel de control del editor de sitios web de SiteBuilder, haga clic en Elements (Elementos).
- Pegue el Código en línea en el bloque HTML.
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Copie el código universal para su formulario de suscripción.
- En el panel de control del editor de sitios web de SiteBuilder, haga clic en Elements (Elementos).
- Pegue el Código universal en el bloque HTML debajo del Código en línea.
- Arrastre el bloque HTML a la página y ubicación deseada en su sitio web.
Para obtener ayuda para agregar el código a su sitio web de SiteBuilder, comuníquese con su administrador de sitios o consulte la información de ayuda de SiteBuilder.
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Copie el código universal para su formulario de suscripción.
- En Squarespace, haga clic en Website (Sitio web) > Pages (Páginas) > Website Tools (Herramientas del sitio web) (se encuentra en la parte inferior de la página).
- Haga clic en Code Injection (Inyección de código).
- Pegue el código universal en la sección de Header (Encabezado).
- Haga clic en Save (Guardar).
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- En Squarespace, seleccione la página donde desea que su formulario de suscripción se muestre y haga clic en Edit (Editar).
- Haga clic en el botón Add Block (Agregar bloque) en la esquina superior derecha del editor de contenido.
- Desplácese por las opciones y seleccione Code (Código).
- Pegue el código en línea en el bloque y haga clic en Apply (Aplicar).
- Arrastre el bloque de código a ubicación deseada en la página.
- Haga clic en Save (Guardar).
Para obtener ayuda para agregar el código a su sitio web de Squarespace, comuníquese con su administrador de sitios o consulte la información de ayuda de Squarespace. Tenga en cuenta que la inyección de código es una función prémium disponible en los planes Business y Commerce de Squarespace.
Website.com
Código universal y en línea en formularios en línea, emergentes, desplegables y en pancarta
- Haga clic en el botón + para agregar contenido nuevo a su sitio web.
- Seleccione "Other" (Otro).
- En la sección Custom HTML (HTML personalizado), haga clic en HTML.
- Haga clic en el contenedor de Custom HTML (HTML personalizado) y en EDIT HTML CODE (EDITAR CÓDIGO HTML).
- Copie el código en línea y péguelo en el campo HTML.
- Copie el código universal y péguelo en el campo HTML.
Para ver el formulario de suscripción, debe generar una vista previa de su sitio web.
Para obtener ayuda para agregar el código a su sitio web de website.com, comuníquese con su administrador de sitios o consulte la información de ayuda de website.com.
Weebly
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Copie el código universal para su formulario de suscripción.
- En Weebly, haga clic en Settings (Configuración) > SEO(Optimización para motor de búsqueda).
- Pegue el código en la sección Footer Code (Código de pie de página).
- Guarde los cambios.
- Haga clic en Publish (Publicar).
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- En el panel de control del editor de sitio web de Weebly, seleccione la opción "Embed code" (Incrustar código) en la barra de herramientas izquierda.
- Haga clic y arrastre el bloque a la página y ubicación deseada en su sitio web.
- Pegue el código en línea en el bloque.
- Seleccione Save and Publish (Guardar y publicar).
Para obtener ayuda para agregar el código a su sitio web de Weebly , comuníquese con su administrador de sitios o consulte la información de ayuda de Weebly.
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Haga clic en el botón Add Elements (+) (Agregar elementos) (+).
- Haga clic en Embed Code (Incrustar código) > Popular Embeds (Popular elementos incrustados).
- Seleccione Embed HTML (Incrustar HTML).
- En la sección What do you want to add? (¿Qué quiere agregar?) de la ventana HTML Settings (Configuración HTML), seleccione la opción Code (Código).
- Copie el código universal para su formulario de suscripción.
- Pegue el código universal en el campo.
Nota: el código universal no muestra "HTTPS", pero es compatible. - Haga clic en Update (Actualizar).
- Cambie el tamaño del bloque según sea necesario de forma que todo el formulario de suscripción sea visible.
Añadir el código en línea para el formulario de suscripción en línea:
- Haga clic en el botón Add Elements (+) (Agregar elementos) (+).
- Haga clic en Embed Code (Incrustar código) > Embed HTML (Incrustar HTML).
- En la sección What do you want to add? (¿Qué quiere agregar?) de la ventana HTML Settings (Configuración HTML), seleccione la opción Code (Código).
- Copie el código en línea para su formulario de suscripción.
- Pegue el Código en línea debajo del Código Universal.
Nota: el código en línea no muestra "HTTPS", pero es compatible. - Haga clic en Update (Actualizar).
- Cambie el tamaño del bloque según sea necesario de forma que todo el formulario de suscripción sea visible.
Si tiene varias páginas donde desea mostrar un formulario de suscripción en línea, puede crear el formulario y añadir el código a cada página.
La aplicación Formulario de Constant Contact de Digioh añade un formulario de suscripción lightbox a su página web y no necesita crear un formulario de suscripción emergente dentro de Constant Contact.
- Vaya a este enlace: https://www.wix.com/app-market/constant-contact-form
- En la aplicación "Formulario de Constant Contact" de Digioh, haga clic en Add to Site (Añadir al sitio).
Para obtener ayuda para agregar códigos a su sitio de Wix, comuníquese con su administrador de sitios o consulte la información de soporte de Wix. Para obtener ayuda mediante la aplicación Formulario de Constant Contact, consulte la sección de soporte de Digioh.
Wordpress.org
Añadir el código universal para los formularios de suscripción en línea, emergentes, desplegables y en pancarta:
- Copie el código universal para su formulario de suscripción.
- Desde el panel del lado izquierdo, seleccione Appearance (Apariencia) > Customize (Personalizar).
- Haga clic en Widgets (Miniaplicaciones).
- Haga clic en la barra lateral del pie de página, en el n.° pie de página o en el área del pie de página, en el n.° de columna del pie de página, etc.
Nota: según el tema elegido, es posible que primero deba agregar un nuevo widget. - Elija Custom HTML (Personalizar HTML).
- Pegue el código universal en el campo Content (Contenido). Deje el campo Title (Título) en blanco.
- Haga clic en "Done" (listo).
- Haga clic en Publish (Publicar).
Los widgets pueden variar dependiendo del tema elegido. Si no ve un widget para el pie de página, intente buscar la configuración del pie de página para el tema elegido haciendo clic en Appearance (Apariencia) > Customize (Personalizar) y, a continuación, en Footer (Pie de página) (si está disponible) para editar el contenido del pie de página. A veces el tema tiene su propia pestaña con nombre en el menú del tablero, y puede editar el pie de página desde allí. Si no ve ninguna de estas opciones, debe editar el código del pie de página haciendoAppearance (Apariencia) > Editor (Editor) > footer.php. Tenga en cuenta que si luego cambia el tema, el código del formulario de registro se elimina del footer.php y debe volver a agregarlo.
Añadir el código en línea para el formulario de suscripción en línea:
- Copie el código en línea para su formulario de suscripción.
- Desde el panel del lado izquierdo, seleccione Pages (Páginas) > All Pages (Todas las páginas).
- Haga clic en el nombre de la página donde desea agregar el código.
- Haga clic en la pestaña Text (Texto) del lado derecho.
- Pegue el código en línea en el bloque de texto donde desee mostrar el formulario.
- En la sección Publicar, haga clic en Update (Actualizar).
Para obtener ayuda para agregar el código a su sitio web de Wordpress.org, comuníquese con su administrador de sitios o consulte la información de ayuda de Wordpress.org.
Wordpress.com
Wordpress.com no es lo mismo que Wordpress.org. Wordpress.com no admite Javascript ni complementos de terceros de ningún tipo. Si está utilizando Wordpress.com, le recomendamos crear un "Landing Page Sign-up Form (Formulario de suscripción en página de bienvenida)". Luego, podrá copiar la dirección URL de la página de bienvenida y vincularla a un botón o un texto de vínculo en su sitio web de Wordpress.com.
 | ¿Sabía que…? Integramos WordPress para que los usuarios de Wordpress.com Business Plan y de Wordpress.org también tengan la opción de usar el complemento de WordPress para recopilar suscripciones. Obtener más información. |
Para obtener ayuda para agregar el código a su sitio web de Wordpress.com, comuníquese con su administrador de sitios o consulte la información de ayuda de Wordpress.com.
Todos los enlaces que proporcionamos desde sitios que no son de Constant Contact o información sobre productos o servicios que no son de Constant Contact se proporcionan a modo de cortesía y no deben interpretarse como un respaldo de Constant Contact.