Image captions are useful for pointing out who's in a photo, or elaborating on what's happening in the image, but they're also very helpful for those who may be using a screen reader to view your email.
| Did you know? Some screen readers can be configured to pick up image file names. Using a combination of the file name, image description, and a caption ensures your images are truly accessible to everyone who receives your emails. |
The best image captions get to the point, include essential information, and don't simply restate the text content in your email.
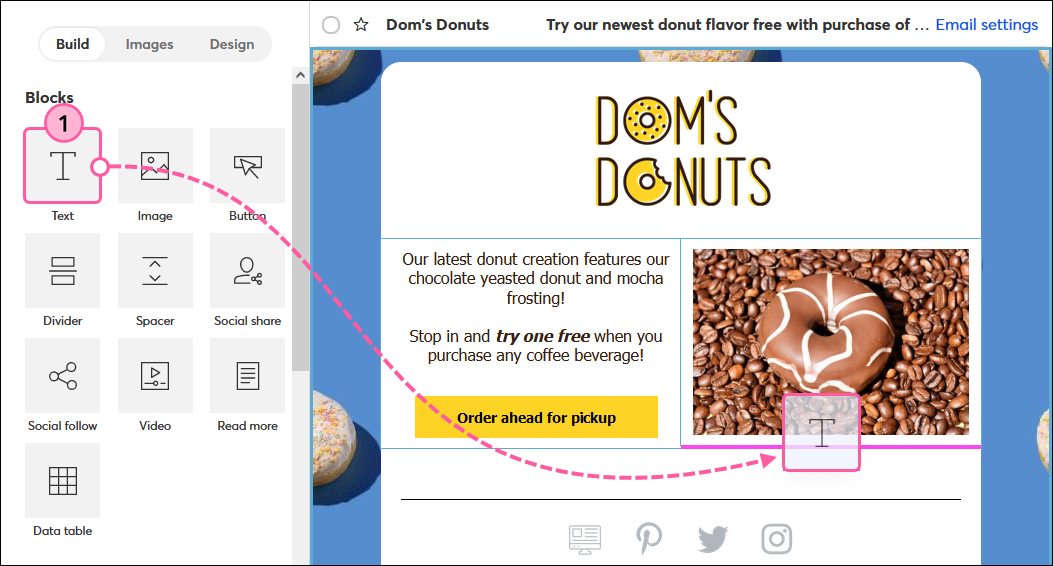
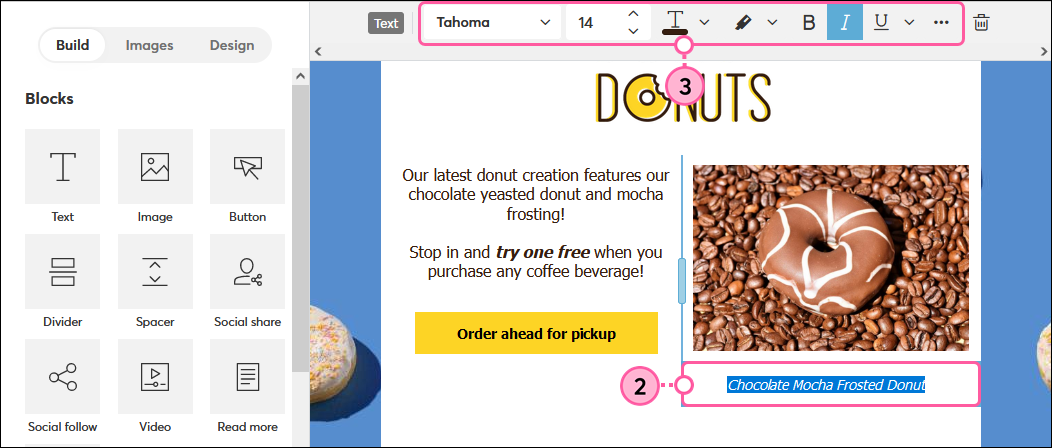
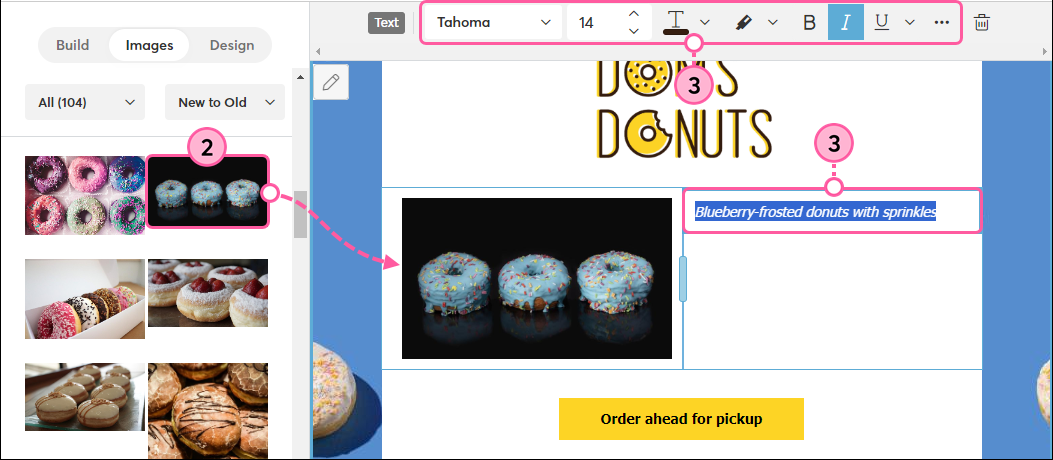
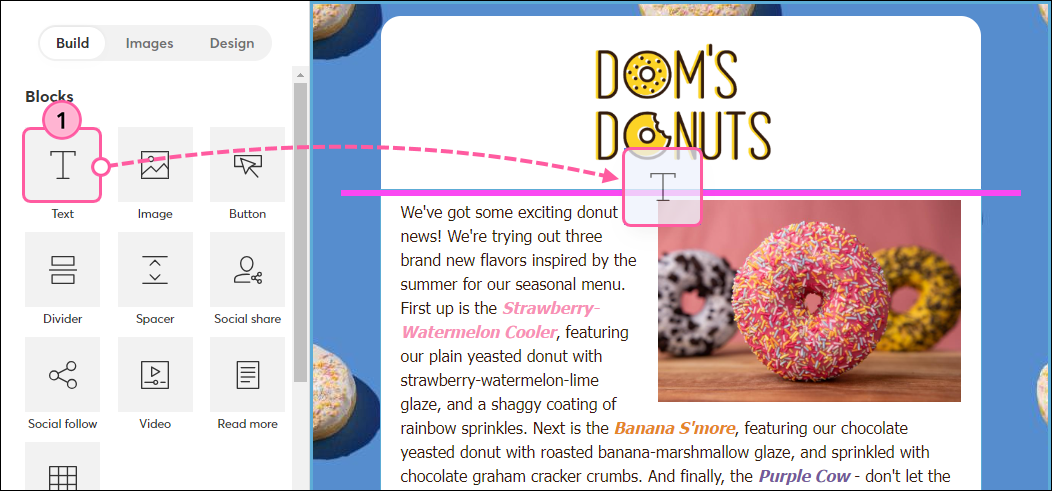
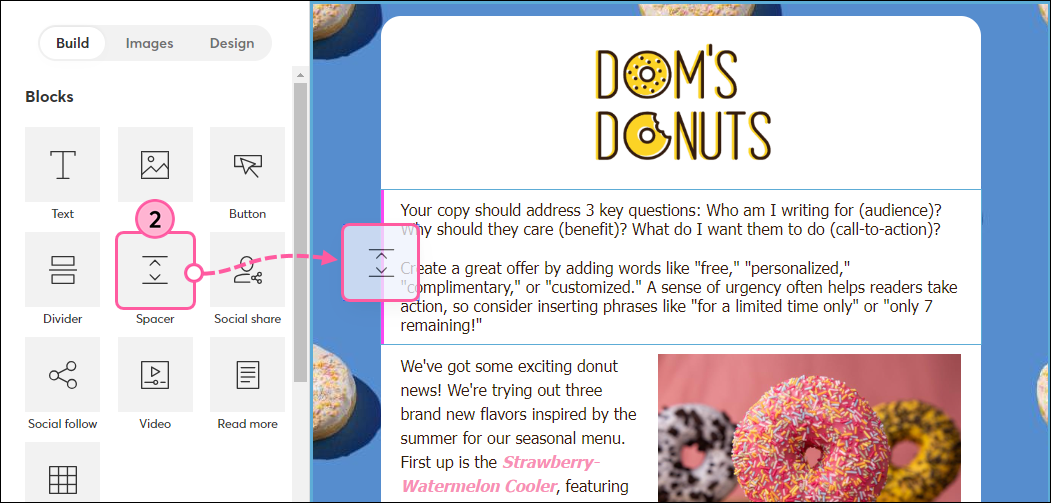
Adding a caption above or below an image is easy to do with a Text block. It doesn't matter if your image is in a column or spans the width of your template.


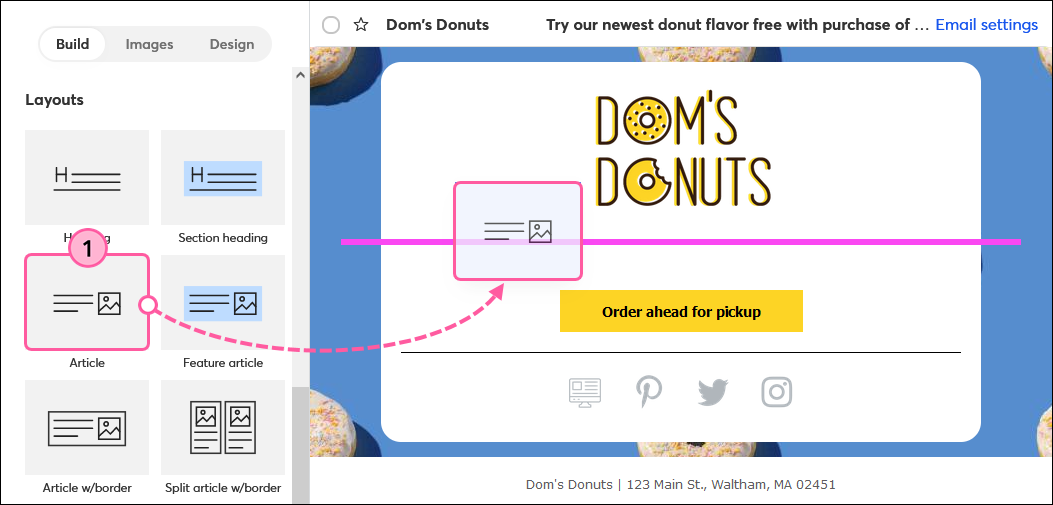
Use an Article block to add image captions on the side of an image. There are several different styles, and the image can be moved so that it sits on the left or right side of the block.




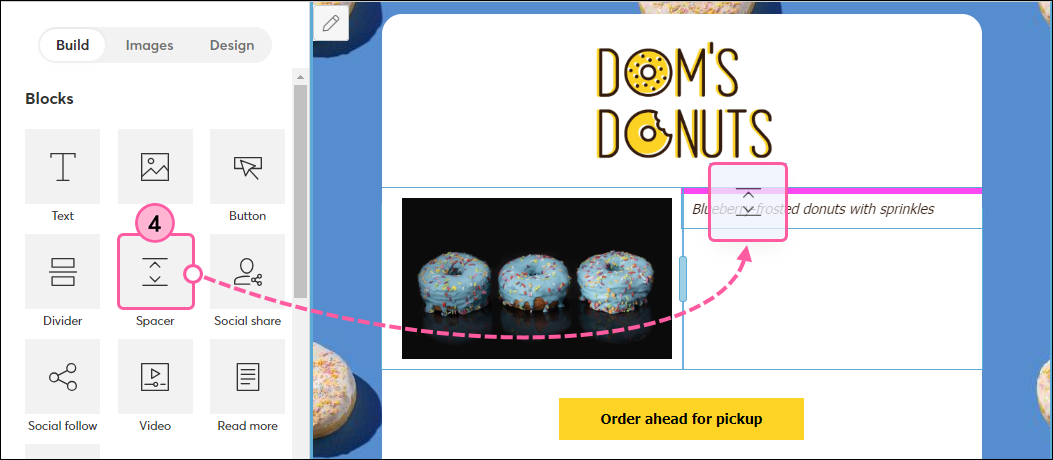
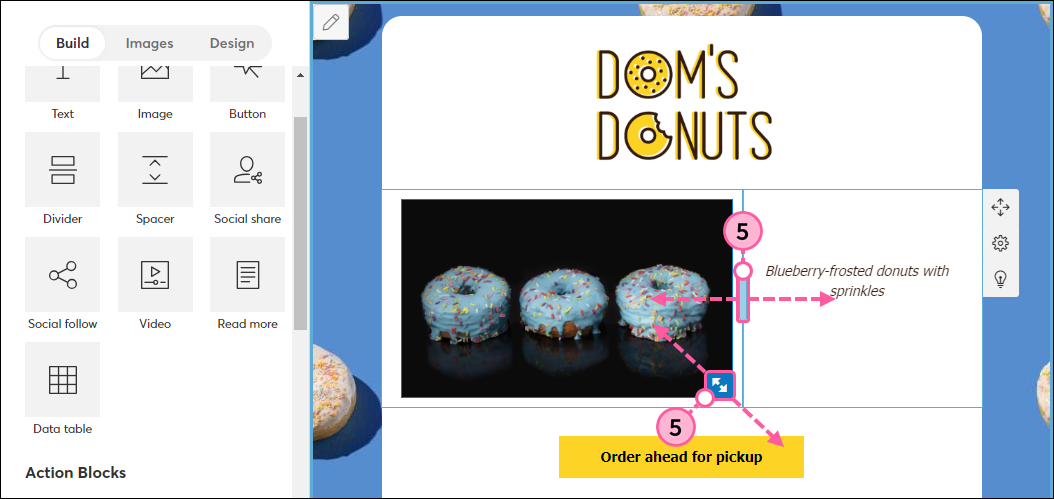
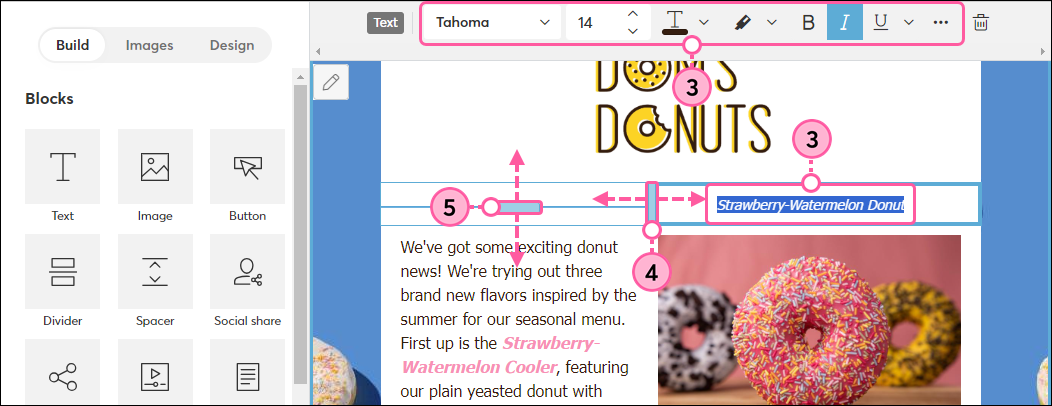
When you wrap text around an image, it's a little trickier to add a caption, but it can be done with a Spacer block and a Text block above the image.





Any links we provide from non-Constant Contact sites or information about non-Constant Contact products or services are provided as a courtesy and should not be construed as an endorsement by Constant Contact.
Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center