Lead Gen & CRM forms can be edited or otherwise styled using the form stylesheet. Editing this stylesheet is another way to customize your form's code and design. You can configure this stylesheet to use specified fonts.
This article will detail how to modify CSS stylesheets to set specific Google fonts in Lead Gen & CRM forms.
| Administrators | ✓ | |
| Company Managers | ✓ | |
| Marketing Managers | ✓ | |
| Sales Managers | ||
| Salespersons | ||
| Jr. Salespersons |
In order to insert custom code for fonts, you will need to use a Lead Gen & CRM form with a stylesheet.
To prepare a Lead Gen & CRM form and stylesheet, create or edit a form.

Once you have prepared a Lead Gen & CRM form and developed a stylesheet, you can insert code to specify which Google Font to use for text on your form.
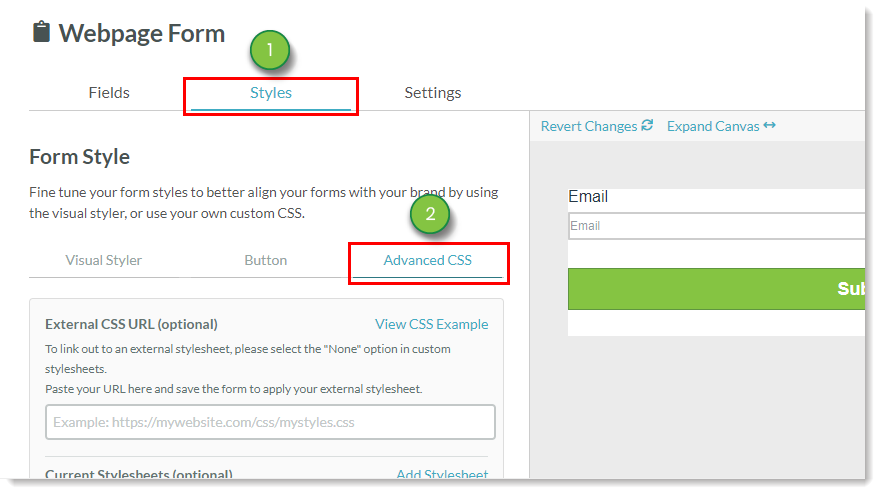
To set Lead Gen & CRM form stylesheet code, do the following:
<style> tags.label { }
{ } curly brackets.Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center