Gravity Forms is a third-party form builder for WordPress websites. These forms can integrate into Lead Gen & CRM. There are two ways to add Gravity Forms to Lead Gen & CRM website. You can use the standard third-party form integration available from the Forms tab in Lead Gen & CRM, or you can modify your website’s functions.php file.
In this article, you’ll learn how to connect Gravity Forms to your Lead Gen & CRM instance by modifying your website’s functions.php file.
| Administrators | ✓ | |
| Company Managers | ||
| Marketing Managers | ||
| Sales Managers | ||
| Salespersons | ||
| Jr. Salespersons |
If you have not yet connected Gravity Forms using this method, refer instead to Connecting Gravity Forms. Continue reading this article only if you have previously connected Gravity Forms using this method.
Running the following generated code or your entire functions.php file through a .PHP validator will decrease the risk of a crash, but it will not catch everything. For more information on .PHP validation, refer to https://phpcodechecker.com/
This integration tool is provided as-is to assist with the setup of integrating Gravity Forms, but this may run into complications due to the configuration within Gravity Forms. This includes, but is not limited to:
If Lead Gen & CRM form code has already been placed on your webpage, it should be removed. The .PHP code generated in this article replaces its function.
Be aware that this process will ultimately replace the form embed code provided by Lead Gen & CRM. Because of this, Lead Gen & CRM's form code should not be added to the page.
The .PHP code added through this process will cause Gravity Forms to send the data to Lead Gen & CRM instead. If Lead Gen & CRM Form code is present on the page, it will cause conflicts.
To integrate Gravity Forms, you will need access to your Lead Gen & CRM account and Wordpress accounts. Also, you must be using Gravity Forms on your site in order for this integration to work. Refer to For Developers: Integrating Gravity Forms for developer instructions.
This article can help you generate the PHP code you'll need, using form code from Lead Gen & CRM. Do the following:
Insert the identification number of your Gravity Form in the following box:
Insert the applicable field labels and field identification numbers, and click the applicable checkboxes in the following table:
| Field Label | Field ID Number | Checkbox Group? |
|---|---|---|
Once you have generated a Gravity Form code, you can add the form to Wordpress.
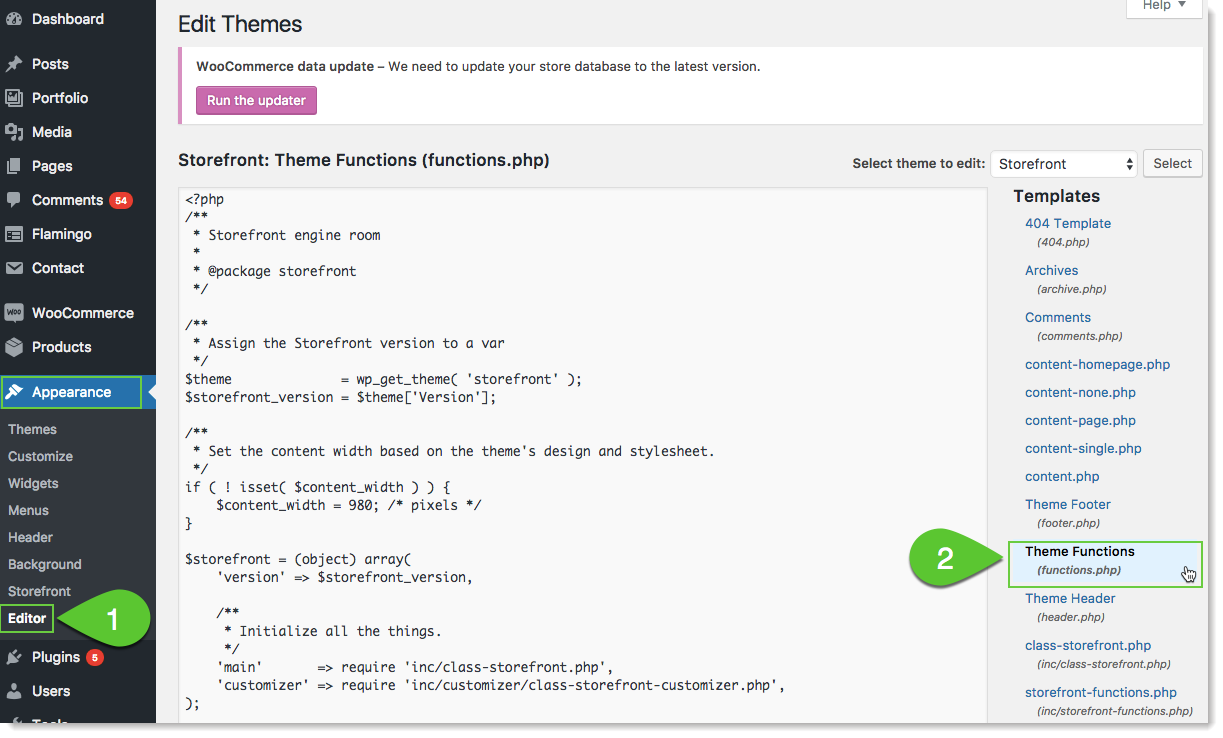
To add a Gravity Form to Wordpress, do the following:

Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center