| Überprüfen Sie Ihren Plan: Diese Funktion ist nicht in allen Constant Contact-Plänen verfügbar. Wenn Sie keinen vollen Zugriff haben, müssen Sie möglicherweise Ihren Plan aktualisieren. |
Im integrierbaren Widget Newsletter-Archiv können Sie bis zu 100 Ihrer zuvor gesendeten E-Mails auf Ihrer Website hosten. Die Besucher Ihrer Website können alle verpassten E-Mails lesen und wenn Sie das Widget in der Nähe Ihres Anmeldeformulars auf Ihrer Website platzieren, erhalten Sie vielleicht sogar ein paar neue Anmeldungen für Ihre E-Mail-Liste.
| Wichtig: Dieser Artikel erfordert die Verwendung des HTML-Codes. Wenn Sie mit einem Webmaster zusammenarbeiten, kann dieser bei der Installation des Codes in Ihre Website helfen. Wenn Sie einen Website-Builder verwenden, wenden Sie sich bitte an dessen Support, um Hilfe bei der Platzierung des Codes zu erhalten. |
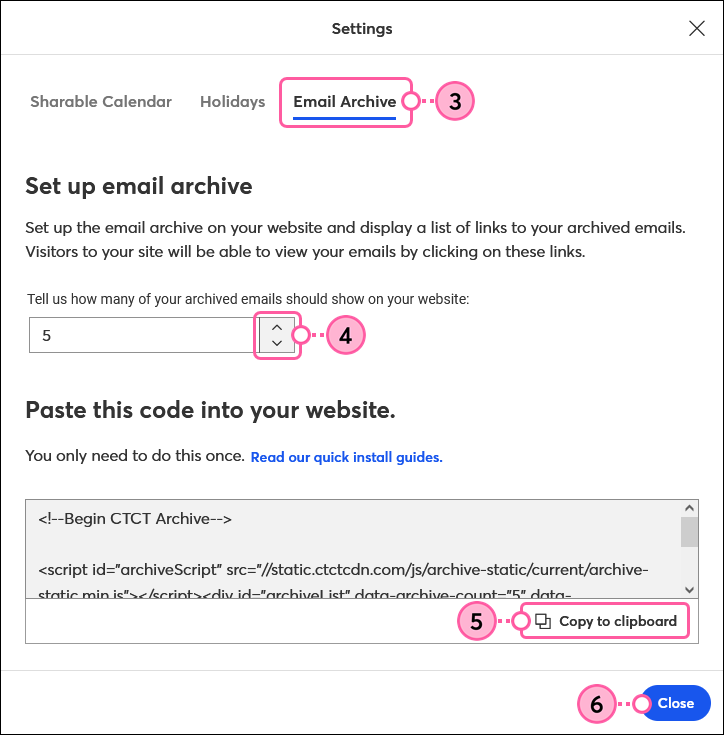
Kopieren Sie dazu den HTML-Code für das Widget und fügen Sie den HTML-Code in Ihre Website ein, damit Ihre E-Mails dort zu sehen sind:
Sie müssen den Code nur einmal zu Ihrer Website hinzufügen und dann können Sie
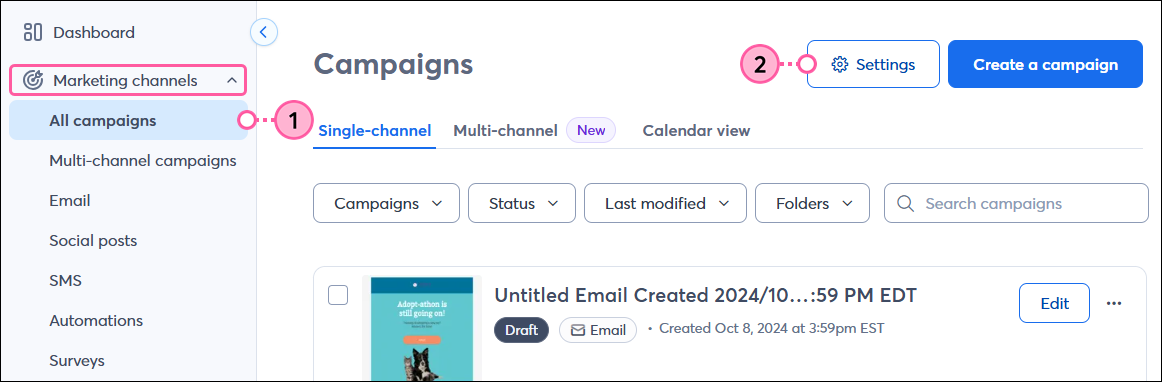
E-Mails zum Widget im Tab Campaigns (Kampagnen) hinzufügen und entfernen. Die neuesten E-Mails, die archiviert werden sollen, erscheinen ganz oben in der Liste auf Ihrer Website.


Jetzt müssen Sie den Code in den HTML-Bereich des Quellcodes Ihrer Website einfügen. Der Code kann hinzugefügt werden, so dass er in jedem Bereich Ihrer Website angezeigt und sogar mit CSS angepasst werden kann, um dem Erscheinungsbild Ihrer Website zu entsprechen. Bitte wenden Sie sich an Ihren Webmaster oder an den Support für Ihren Website-Builder, um Hilfe zu erhalten.
| Tipp: Motivieren Sie Ihre Webbesucher, sich für Ihre E-Mail-Liste anzumelden, indem Sie das Widget neben dem Inline Sign-up Form (integriertem Anmeldeformular) auf Ihrer Website platzieren. |
Für Hilfe beim Hinzufügen des Codes zu Ihrer BigCommerce-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von BigCommerce.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Dreamweaver-Website wenden Sie sich bitte an Ihren Webmaster lesen Sie den Support von Dreamweaver.
Für Hilfe beim Hinzufügen des Codes zu Ihrer BigCommerce-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von GoDaddy.
Für Hilfe beim Hinzufügen des Codes zu Ihrer iPage-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von iPage.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Shopify-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Shopify.
Für Hilfe beim Hinzufügen des Codes zu Ihrer SiteBuilder-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von SiteBuilder.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Squarespace-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Squarespace.
Für Hilfe beim Hinzufügen des Codes zu Ihrer website.com-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von website.com.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Weebly-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Weebly.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Wix-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Wix.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Wordpress.org-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Wordpress.org.
Wordpress.com ist mit Wordpress.org nicht identisch. Wordpress.com unterstützt kein Javascript von Drittanbietern und keinerlei Plugins. Wenn Sie Wordpress.com verwenden, können Sie Ihr eigenes E-Mail-Archiv erstellen, indem Sie die permanenten URLs für Ihre gesendeten E-Mails kopieren und sie zum Erstellen von Textlinks in Ihrer wordpress.com Webseite verwenden.
Für Hilfe beim Hinzufügen von Textlinks zu Ihrer Wordpress.com-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Wordpress.com.
Durch die Verwendung derselben Schriftarten und Farben, die Sie im Branding Ihrer Website nutzen, wird alles miteinander, wenn Sie sie auch in Ihrem E-Mail-Archiv verwenden. Sie können CSS-Stile zum Code des Widgets anwenden, um das Aussehen der Liste der E-Mails auf Ihrer Website zu ändern.Wenn Besucher Ihrer Website auf eine Ihrer archivierten E-Mails klicken, werden sie zur permanenten URL der E-Mail weitergeleitet.
| Das Standard-Widget für das E-Mail-Archiv | Das E-Mail-Archiv-Widget mit auf den Code angewendeten Stilen |
|---|---|
 |  |
| Das Standard-E-Mail-Archiv-Widget ist eine einfache Aufzählungsliste. Die Links werden unterstrichen, wenn Sie Ihre Maus darauf platzieren. | In diesem Bild wurde die Schriftart verändert, um der Website zu entsprechen, die Aufzählungszeichen wurden zentriert und die Farbe ist jetzt mit der Farbe des Hintergrunds identisch, um sie verschwinden zu lassen, und es wurde ein Bild mit Rand angewendet. |
Alle Links, die wir von Seiten, die nicht zu Constant Contact gehören, bereitstellen oder Informationen über Produkte oder Services, die nicht zu Constant Contact gehören, werden gefälligkeitshalber zur Verfügung gestellt und sollten nicht als Billigung von Constant Contact ausgelegt werden.
Copyright © 2021 · Alle Rechte vorbehalten · Constant Contact · Privacy Policy