Insérer du texte autour de vos images permet de donner à vos lecteurs une idée visuelle claire du sujet abordé par votre bloc de texte. Posséder un bon ratio image-texte permet de maximiser l’effet ; il faut ajouter autant de texte que possible. Si vous n’êtes pas satisfait de l’équilibre au sein de votre modèle, modifiez la quantité de texte, changez la taille de votre image, ou essayez différentes dispositions.
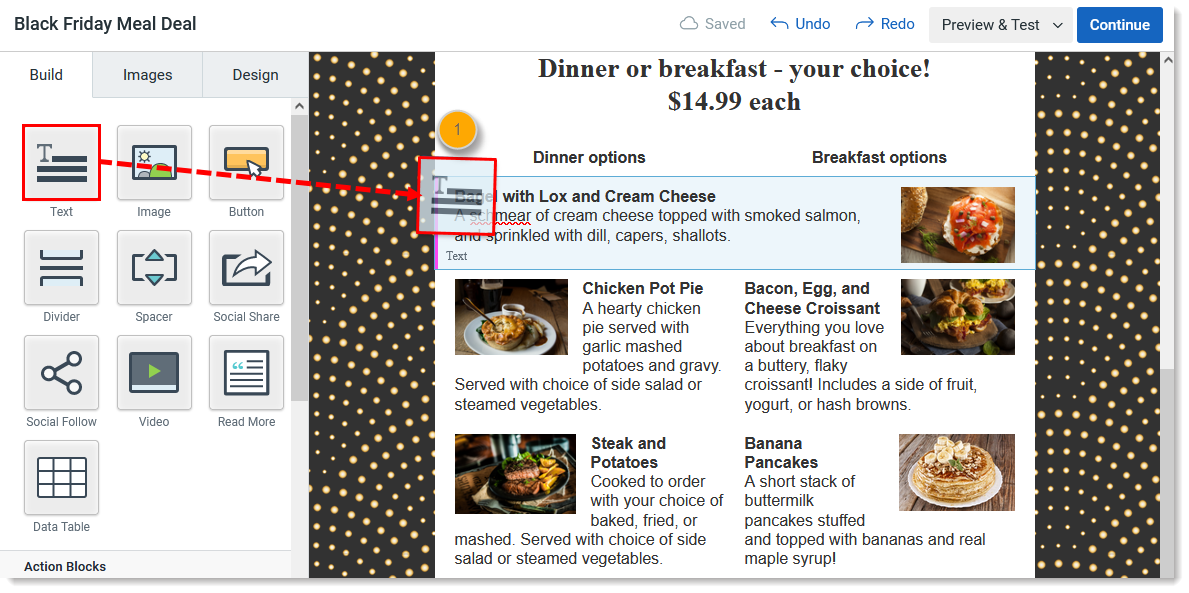
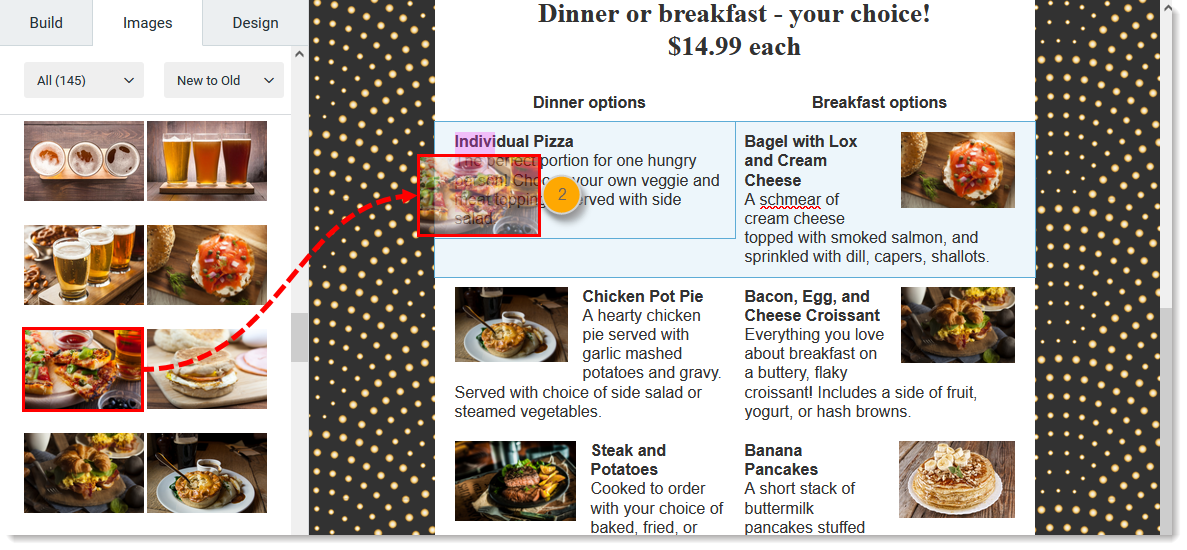
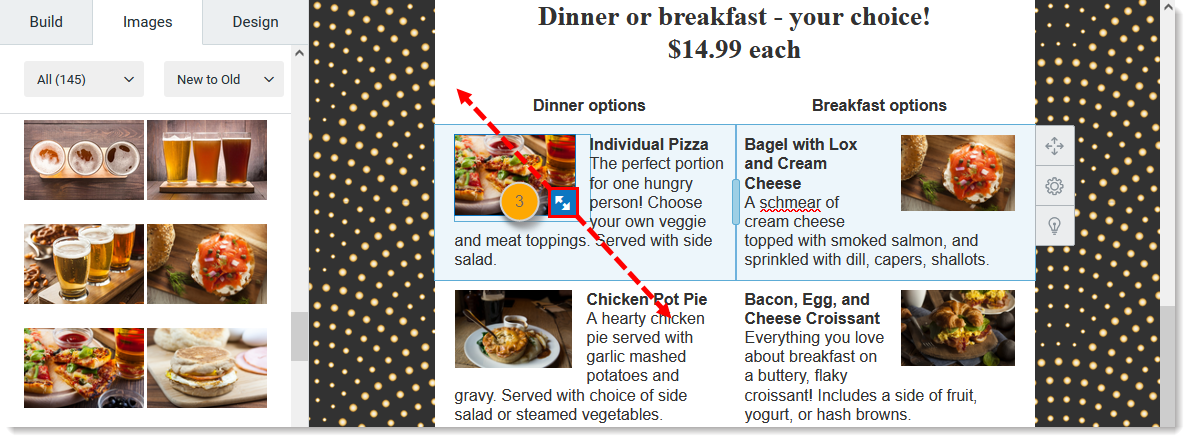
Si vous souhaitez que le texte entoure l’image, insérez l’image dans le bloc de texte de votre e-mail :



| Conseil de mise en page : vous tentez de mettre une image dans chaque paragraphe de votre e-mail ? Chaque paragraphe doit être dans son propre bloc de texte. Pour obtenir le résultat souhaité, ajoutez plusieurs blocs de texte et empilez-les ou juxtaposez-les grâce à des colonnes. |
Copyright © 2021 · Tous droits réservés · Constant Contact · Privacy Policy