Un appel à l’action clair dans votre e-mail est essentiel pour faire interagir vos contacts et les pousser à compléter l’action. Utiliser un bouton attirant l’œil est plus efficace qu’un lien texte classique pour attirer l’attention de votre lecteur.
Insérer un bouton
Quel est le meilleur endroit pour placer un bouton ? Vous devez créer un cheminement vers une action : placer vos images et vos textes compatibles avant le bouton permet de fournir un contexte et de persuader vos lecteurs de cliquer. Ainsi, votre e-mail reste court et votre bouton n’est pas loin de la partie supérieure de l’e-mail. Vos contacts ne devront donc pas faire défiler l’e-mail trop longtemps pour l’apercevoir.
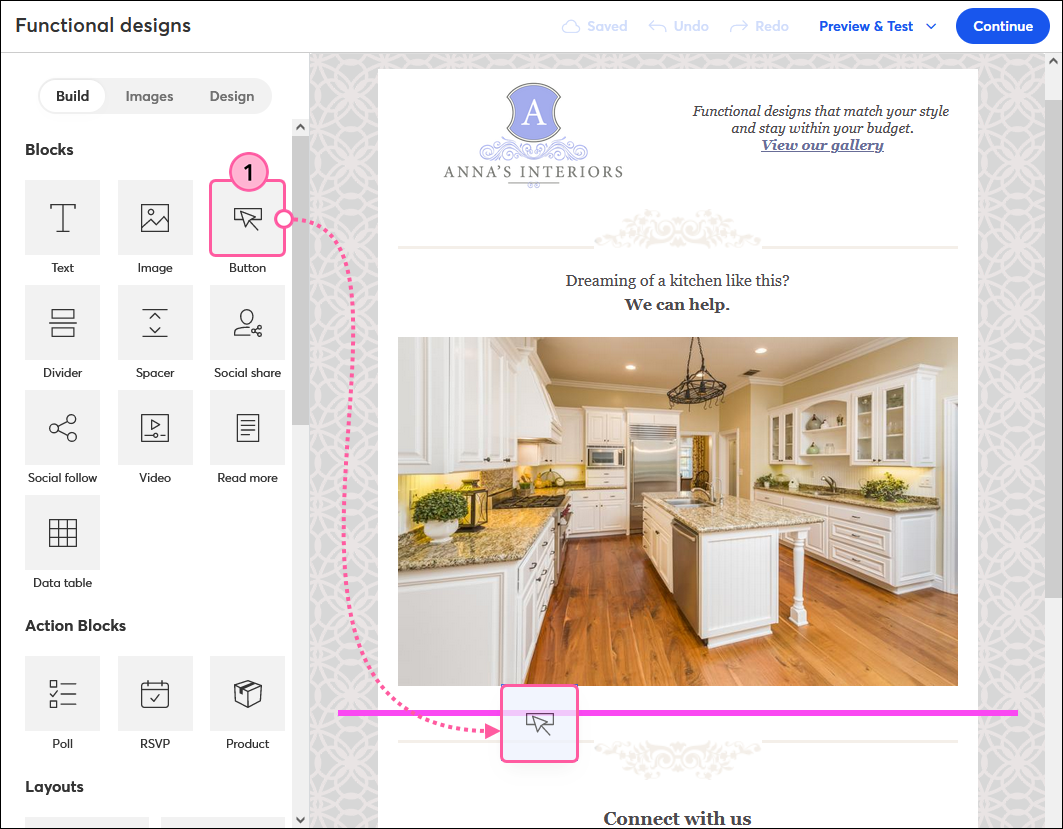
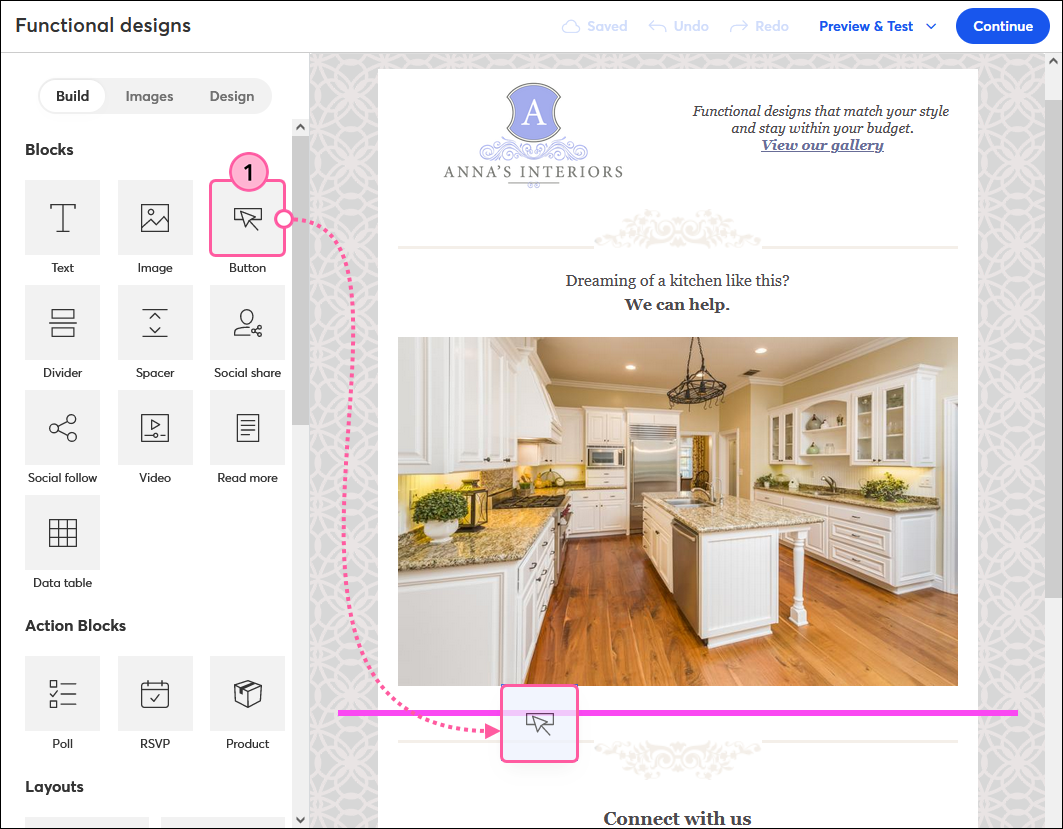
- Déposez un bloc de bouton dans votre modèle s’il n’y en a pas déjà un. Les consignes vous aideront à trouver l’emplacement idéal.
Conseil : les blocs de boutons peuvent augmenter la largeur de la totalité du modèle ou peuvent être ajoutés en colonnes. Si vous possédez plusieurs boutons et que vous souhaitez qu’ils soient séparés horizontalement par la même distance, créez plusieurs colonnes et placez un bouton dans chacune d’elles.

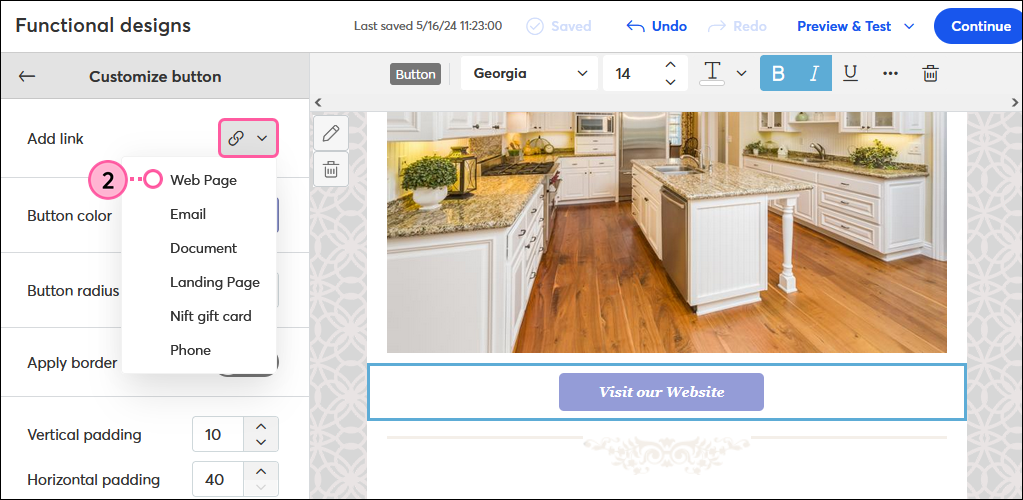
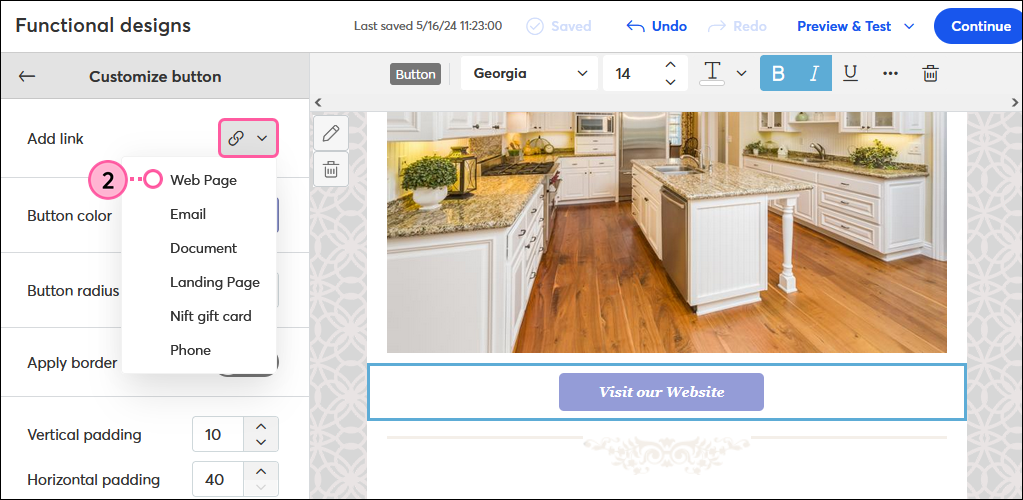
- Cliquez sur le bouton pour ouvrir le panneau à gauche. Cliquez ensuite sur l’icône de lien, puis sur Web Page (Page Web) dans le menu déroulant.

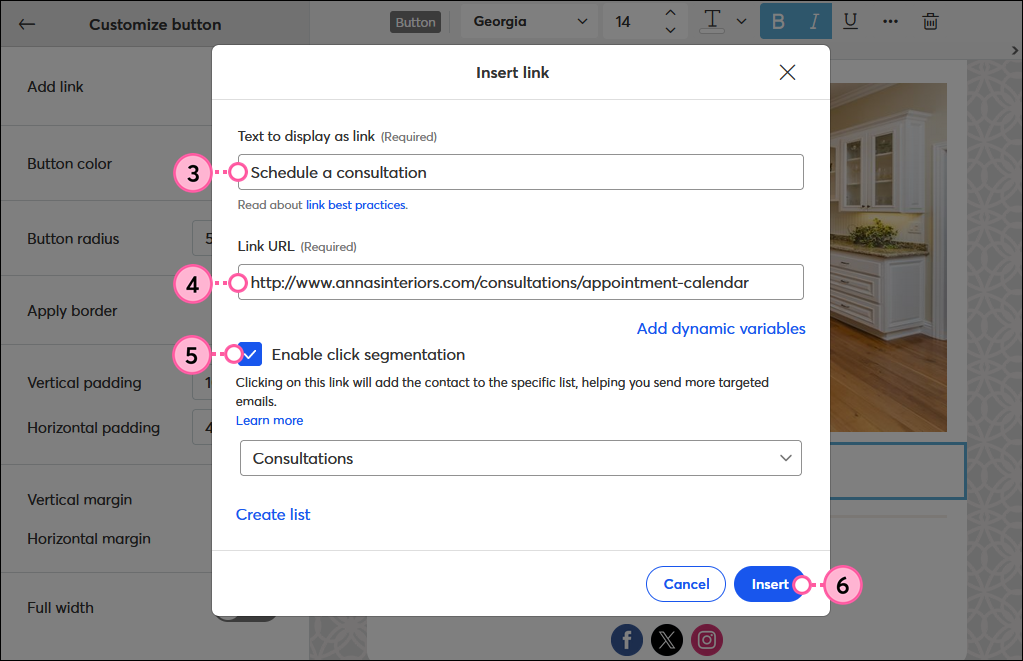
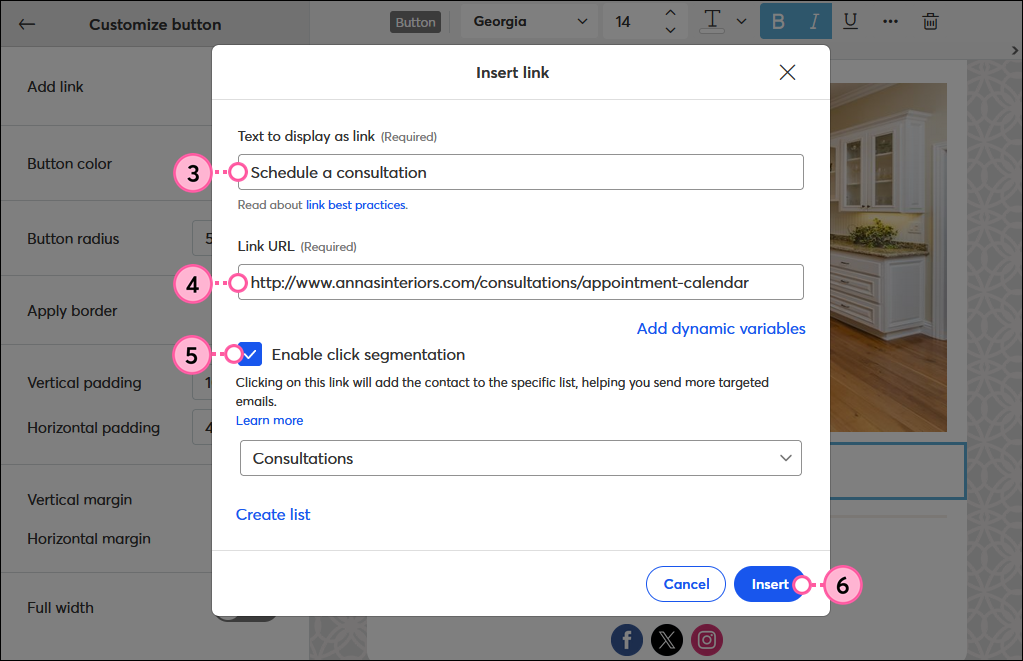
- Mettez à jour le texte qui s’affichera sur le bouton. Faites en sorte que votre texte soit court, qu’il incite à l’action et qu’il soit descriptif afin que vos contacts sachent à quoi s’attendre lorsqu’ils cliquent sur le bouton.
- Collez l’URL pour rediriger vos lecteurs dans le champ Link URL (URL du lien).
- (Facultatif) Cochez la case pour activer la segmentation des clics et choisissez la liste à laquelle ajouter vos contacts lorsqu’ils cliquent sur le bouton.
- Cliquez sur Insert (Insérer).

La taille du bouton augmente et diminue en fonction de la quantité de texte et de la taille de police que vous choisissez.
Exemple de texte de bouton incitant à l’action :
| Phrases de bouton faisant passer un sentiment d’urgence : | | | | | | | Phrases de bouton faisant passer un sentiment de soulagement : |
- Acheter maintenant
- Profiter des soldes
- Obtenir le vôtre
- S’inscrire
- Télécharger
- Faire un don
- Soutenir notre cause
- Réserver votre place
- Inscrivez-vous dès aujourd’hui
| | | | | | |
- Découvrir
- Explorer
- Découvrir nos promotions
- Trouver le vôtre
- Plus d’informations
- Voir les détails
- Jeter un œil
- Faites vous-même le test
- Répondez rapidement
|
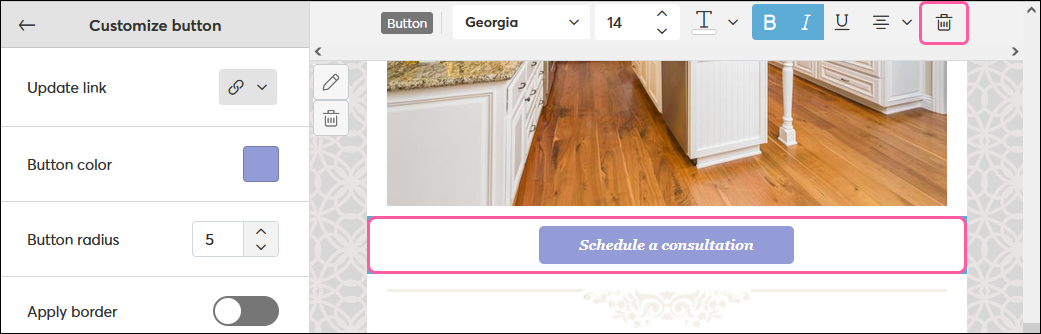
Si vous souhaitez supprimer un bouton de votre modèle d’e-mail, il vous suffit de cliquer sur le bouton et de sélectionner l’icône de la corbeille dans la barre d’outils :

Mettre en forme un bouton individuel
Si vous souhaitez que votre bouton ressorte ou qu’il passe un peu en arrière-plan pour qu’il ne rivalise pas avec votre appel à l’action principal, vous pouvez personnaliser son texte, sa forme, sa couleur ou d’autres paramètres en utilisant les options disponibles dans la barre d’outils et le panneau latéral.
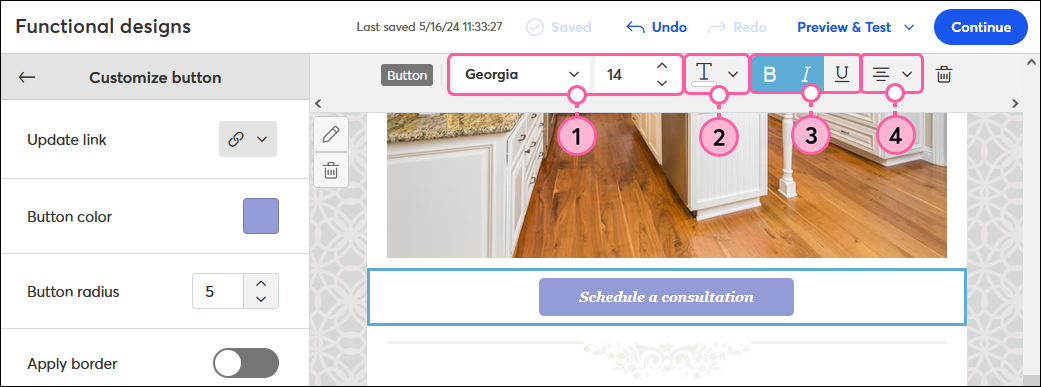
Après avoir cliqué sur le bouton :
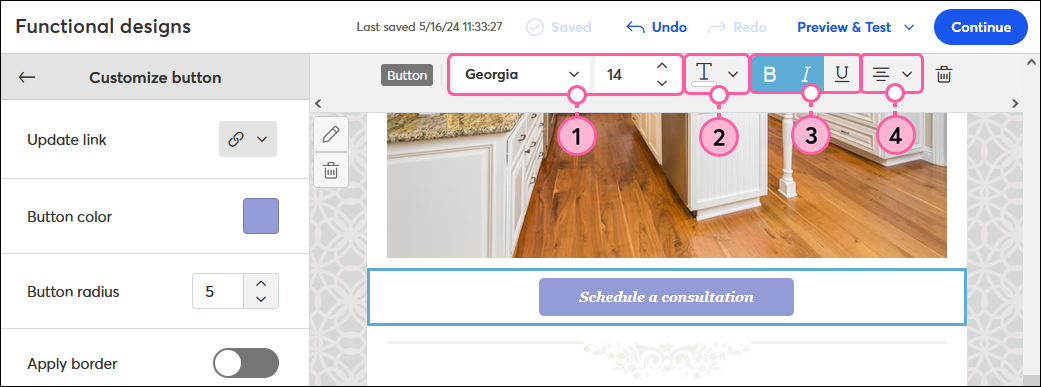
- Sélectionnez la police et la taille du texte du bouton. Choisissez une combinaison qui facilite la lecture !
- Choisissez la couleur du texte. La couleur de votre texte doit contraster avec la couleur du bouton afin qu’il soit facile à lire.
Remarque : des outils d’accessibilité sont disponibles en ligne, par exemple le vérificateur de contraste Adobe Color, pour vous aider à choisir les bonnes couleurs. - Ajoutez de l’emphase au texte du bouton en le mettant en gras, italique ou souligné.
- Alignez votre bouton à gauche, au centre ou à droite de l’e-mail.

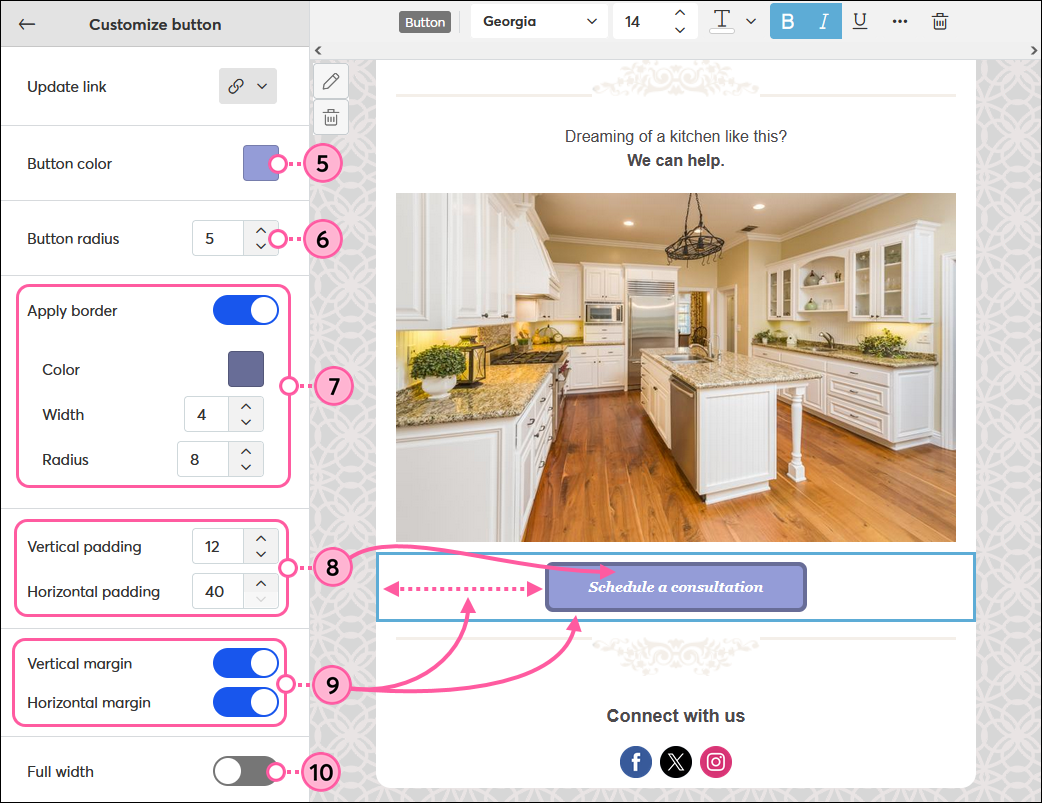
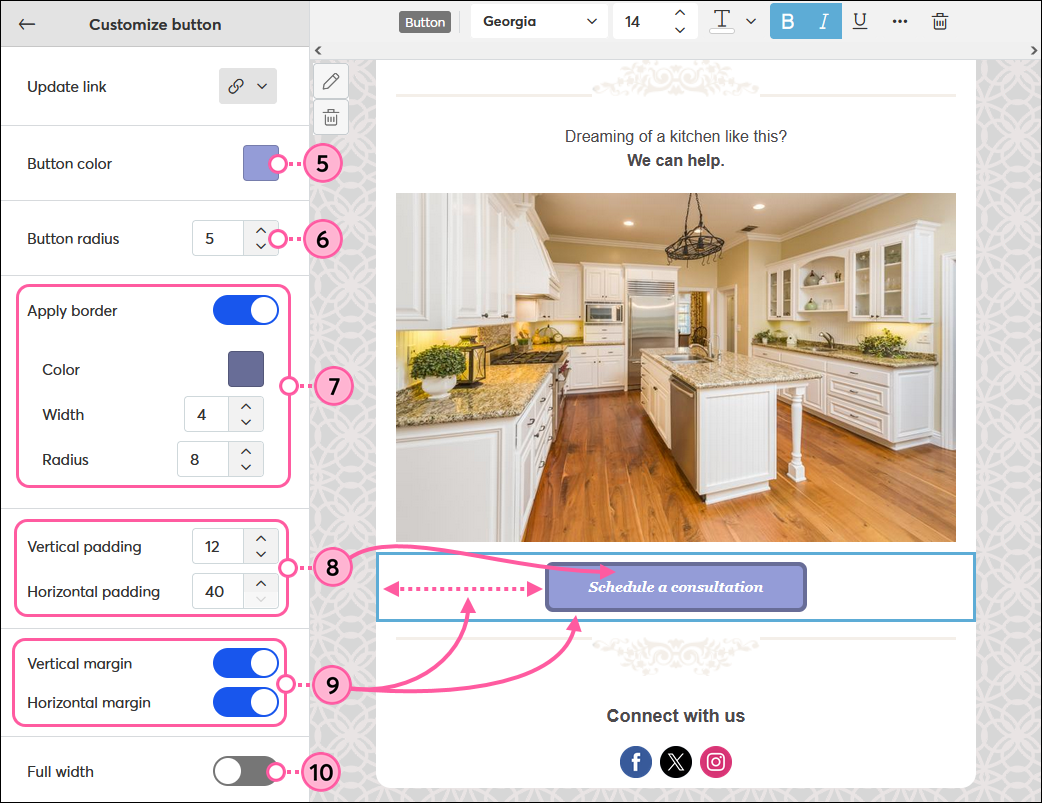
- Cliquez sur l’échantillon Button color (Couleur du bouton) pour sélectionner une couleur à partir de Basic (Basique), Recent (Récent) ou Saved Colors (Couleurs enregistrées), ou cliquez sur Advanced (Avancé) pour ajouter une valeur hex spécifique. Utilisez une couleur vive et audacieuse pour attirer l’attention de vos lecteurs.
- Réglez le paramètre Button radius (Rayon du bouton) pour modifier la forme du bouton. Plus ce nombre est élevé, plus les coins du bouton s’arrondissent.
- Cliquez sur le curseur Apply border (Appliquer une bordure) pour ajouter une bordure à votre bouton. Cliquez ensuite sur l’échantillon pour sélectionner une couleur, ajustez la largeur pour modifier l’épaisseur de la bordure et réglez le rayon pour créer des bords ronds.
Remarque : l’option de réglage du rayon de bordure s’applique aux coins extérieurs de la bordure, tandis que l’option de réglage du rayon du bouton de l’étape précédente s’applique aux coins intérieurs de la bordure. - Ajustez les options Vertical padding (Remplissage vertical) et Horizontal padding (Remplissage horizontal) pour augmenter ou diminuer l’espace autour du texte de votre bouton.
- Cliquez sur les curseurs Vertical margin (Marge verticale) et Horizontal margin (Marge horizontale) pour ajouter ou supprimer le remplissage supplémentaire autour de votre bouton.
Remarque : l’ajout ou la suppression de la marge horizontale ne sera visible que si votre bouton remplit toute la largeur de votre e-mail. - Cliquez sur le curseur Full width (Largeur complète) pour que votre bouton remplisse toute la largeur de votre e-mail.

 | Conseil de mise en page : le retour à la ligne est un bon moyen d’ajouter de l’espace libre au-dessus et en dessous de votre bouton pour attirer encore mieux l’attention de vos lecteurs. |
Mettre en forme tous les boutons de votre e-mail
Vous pouvez avoir plusieurs boutons dans un e-mail s’il existe différentes options pour un même appel à l’action. Soyez attentif à l’harmonie des styles et des couleurs pour que les lecteurs puissent identifier facilement chaque appel à l’action lorsqu’ils parcourent votre e-mail. Si vous souhaitez changer la couleur et le texte de tous les boutons du modèle de votre e-mail, vous pouvez définir des styles depuis l’onglet Design (Conception).
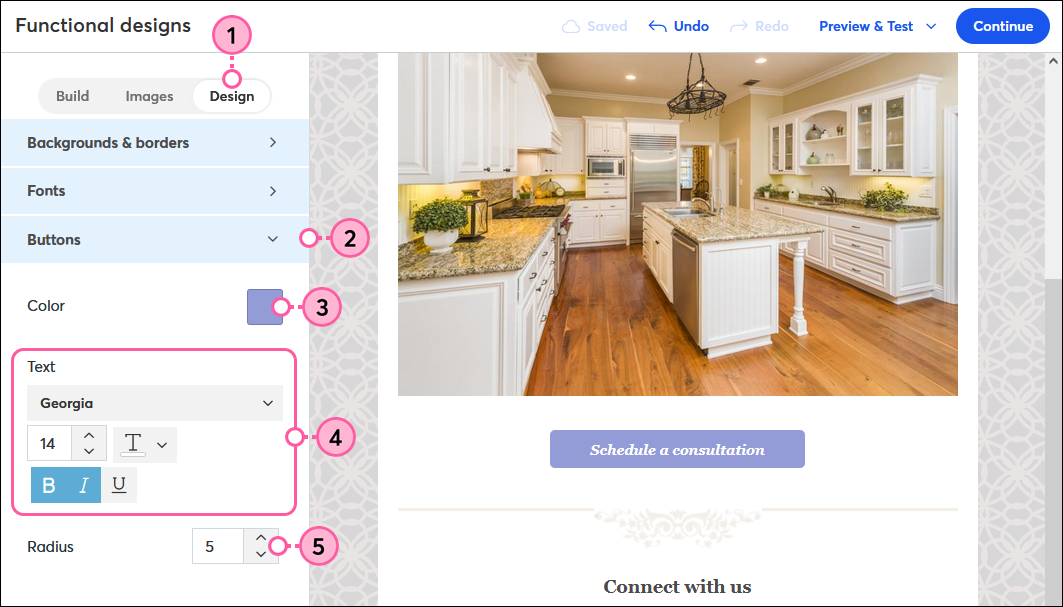
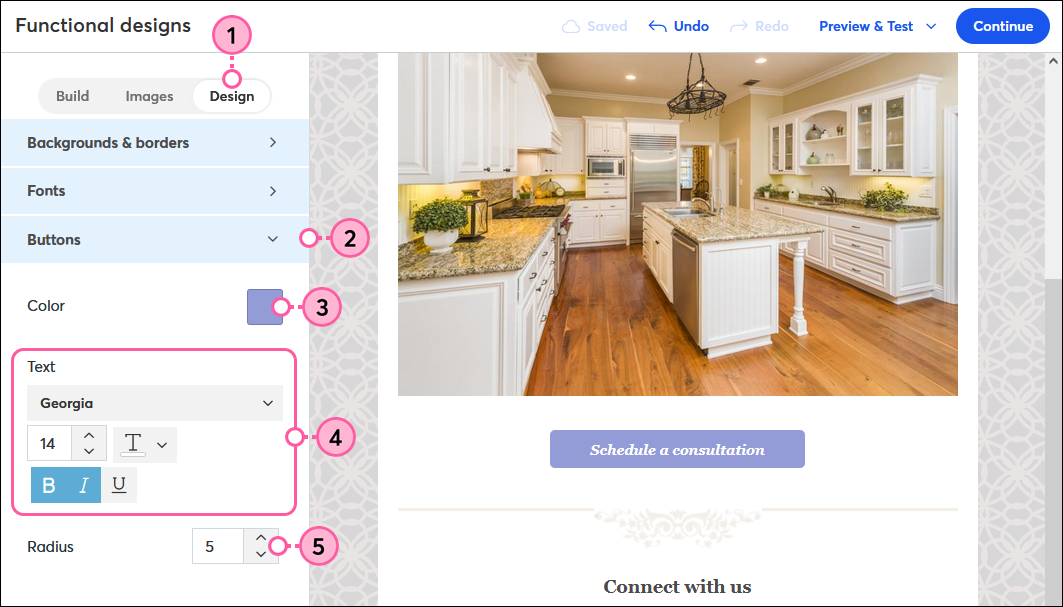
- Cliquez sur l’onglet Design (Conception).
- Cliquez pour ouvrir la section Buttons (Boutons).
- Choisissez une couleur pour tous les boutons de votre e-mail.
- Choisissez la police, la taille, la couleur et l’emphase du texte sur les boutons.
- Utilisez les flèches pour augmenter le paramètre Radius (Rayon) afin d’arrondir les coins du bouton ou pour le réduire afin de les rendre plus carrés.

Les styles de vos boutons ne changent pas ? Si vous avez déjà personnalisé un bouton, les styles appliqués depuis l’onglet Design (Conception) ne l’affecteront pas. Toutefois, si vous supprimez le bouton puis en ajoutez un nouveau, le style est remis à zéro et est de nouveau compatible avec l’onglet Design (Conception).
Tous les liens que nous fournissons à partir de sites n’appartenant pas à Constant Contact ou les informations concernant des produits ou services n’appartenant pas à Constant Contact sont mis à votre disposition gracieusement et ne doivent en aucun cas être interprétés comme une approbation de la part de Constant Contact.



![]()