Using a consistent font throughout your email makes it look polished and professional. It's also less likely to trigger spam filters, too! Starting from the Design tab is the quickest way to apply text styles to the entire email template, but you can also update the text in individual blocks with different styles for contrast or emphasis.
| Design tip: To avoid spam filters, it's best to stick to two fonts or less throughout your email. It's fine to use various sizes of a single font. |
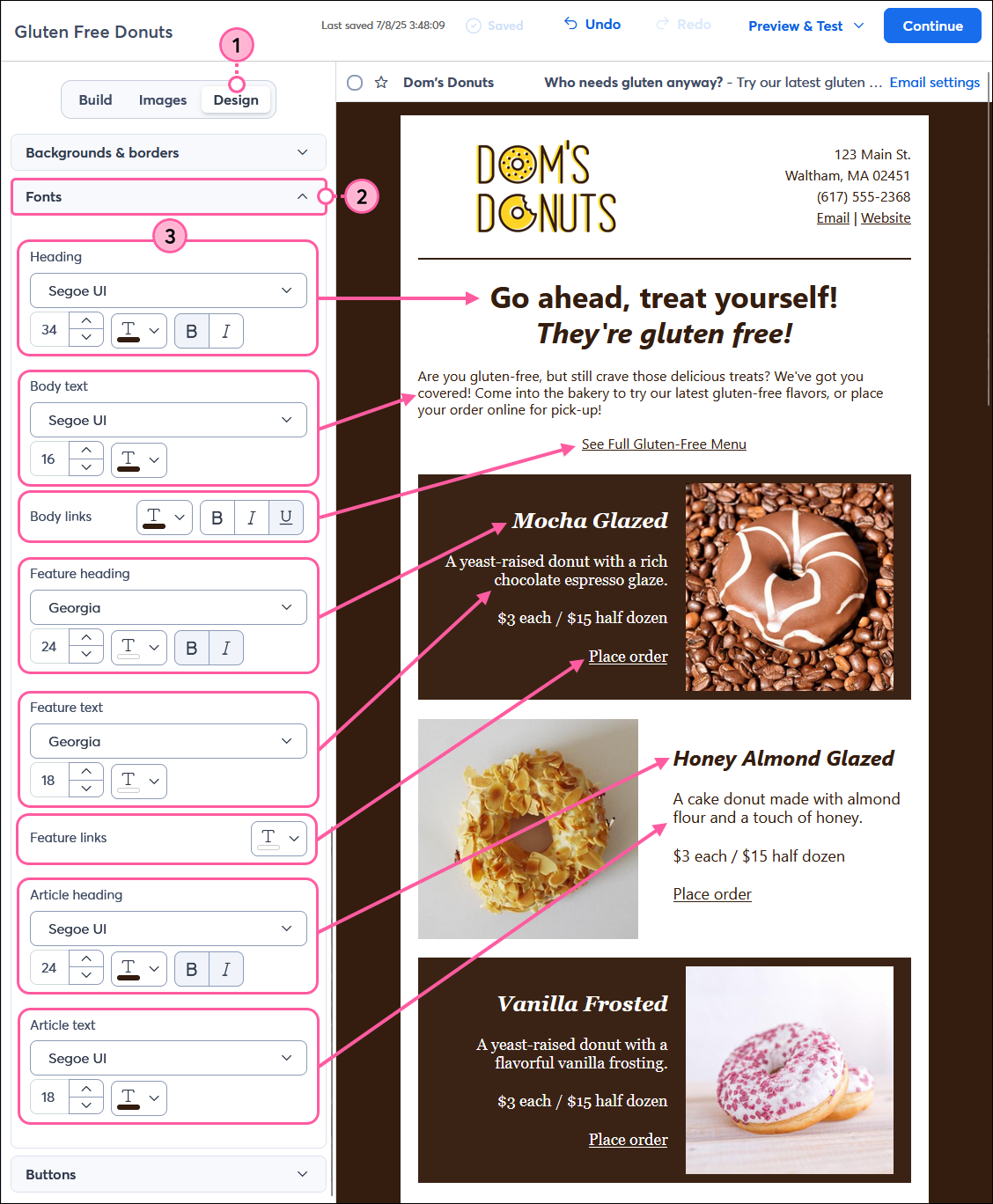
The Design tab lets you choose the font, text color, and text size for your entire email, and add emphasis to the text and text links in your template.
| Note: Text styles are applied to the entire template, except where you've previously used the block-level text toolbar to style a specific block of text. If you notice that the text isn't changing when adjusting the styles from the Design tab, you'll need to edit it using the block-level text toolbar. |
While editing your email:
| Note: The text size is in pixels, rather than points, so it may appear smaller than you're used to. For example, 16px = 12pt. |

| Did you know? Buttons have their own template-wide style options on the Design tab, and they can also be customized using the block-level toolbar. |
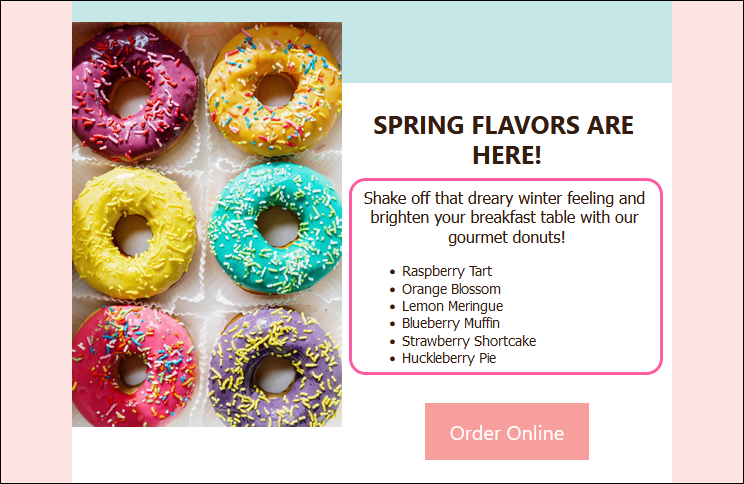
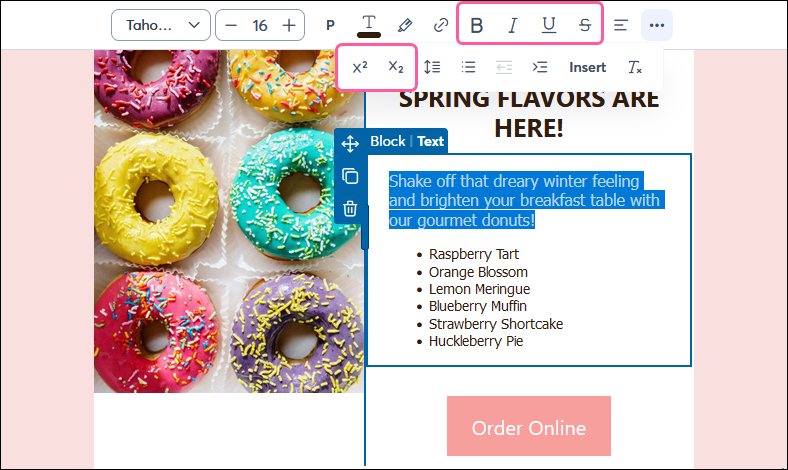
If you want to format the text within a specific block without altering the rest of your email, the block-level text toolbar lets you fine-tune your text styles and gives you more styling options than those available at the template level.
Note: If you format text using the block-level toolbar, the formatting won't be affected if you apply styles later from the Design tab.

|
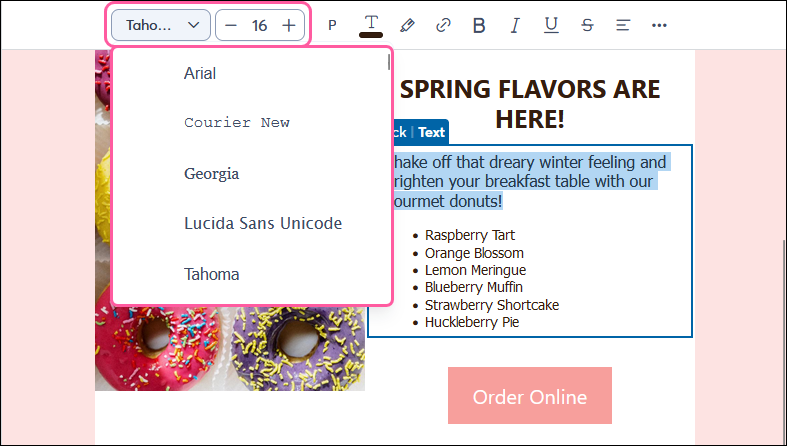
Font - For best results, choose an email-safe font; they display the most consistently across different computer and mobile device types.
|  |
|
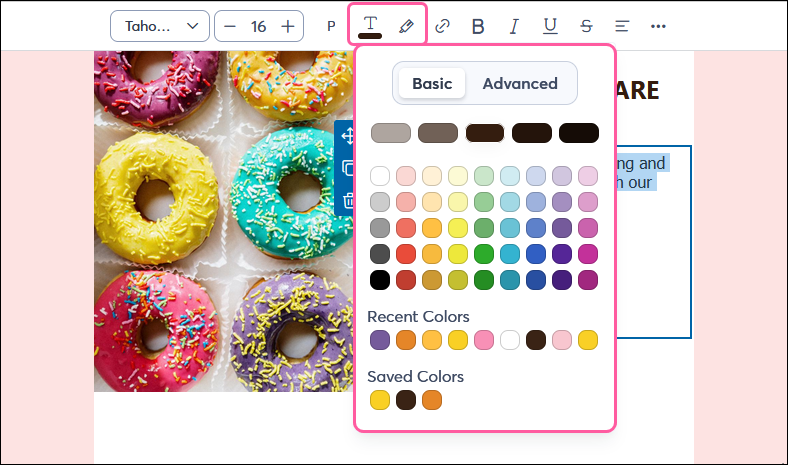
Text color - Change the text color. Select a color from the palette or click Advanced to enter a specific hex value. |  |
| Text emphasis - Choice of bold, italic, or underline, with additional |  |
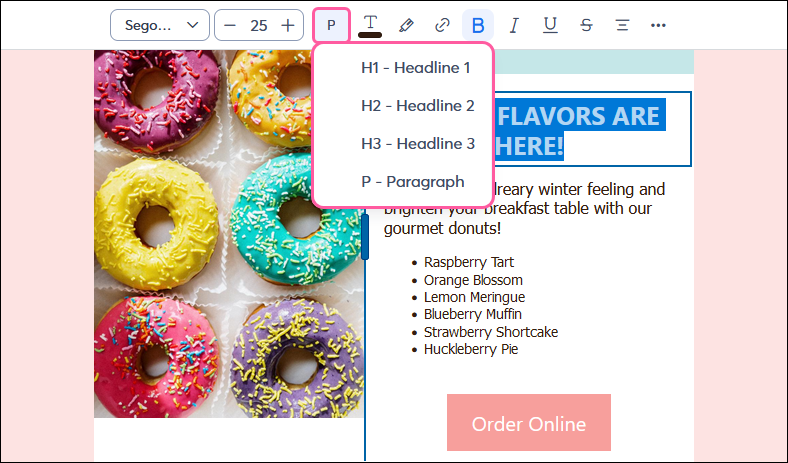
| Headlines - Apply a headline or paragraph style to the text. These options correspond to the Heading styles under the Design tab. |  |
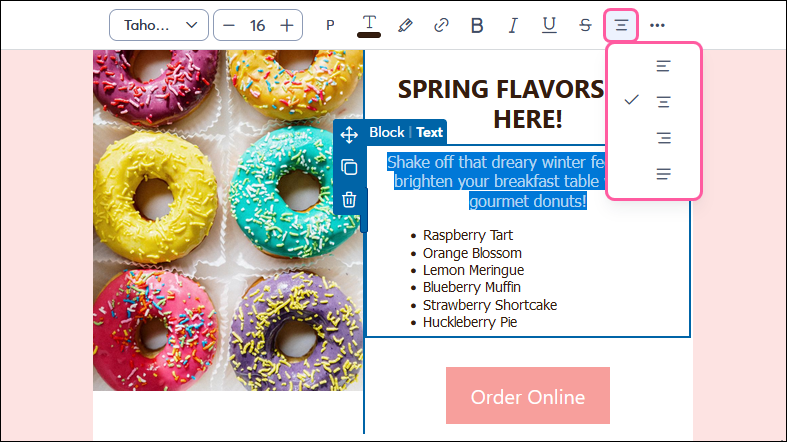
| Text alignment - Choice of left, right, center, or justified. |  |
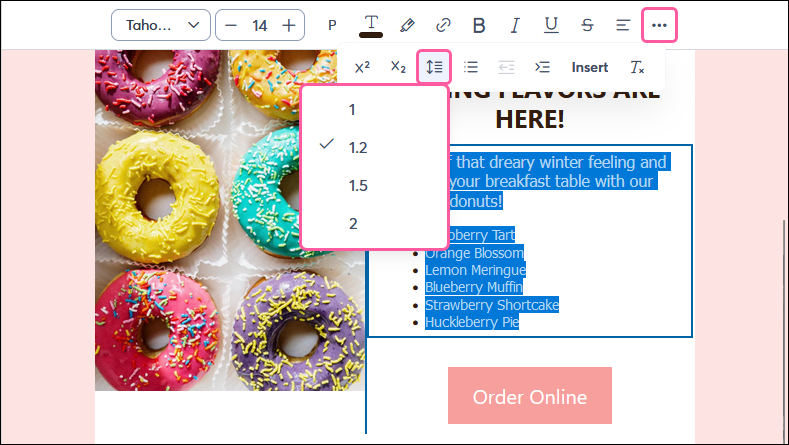
| Line spacing - Change the spacing between your lines of text within the entire block. Choice of single, 1.2, 1.5, or double line spacing. |  |
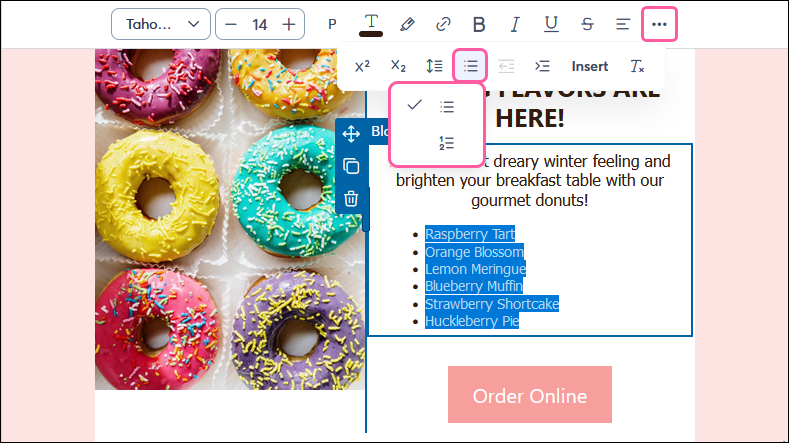
| List style - Choice of bullets or numbers. To indent a bullet, place your cursor at the start of the bulleted text and press the Tab key on your keyboard. Press Shift + Tab to outdent the bullet. |  |
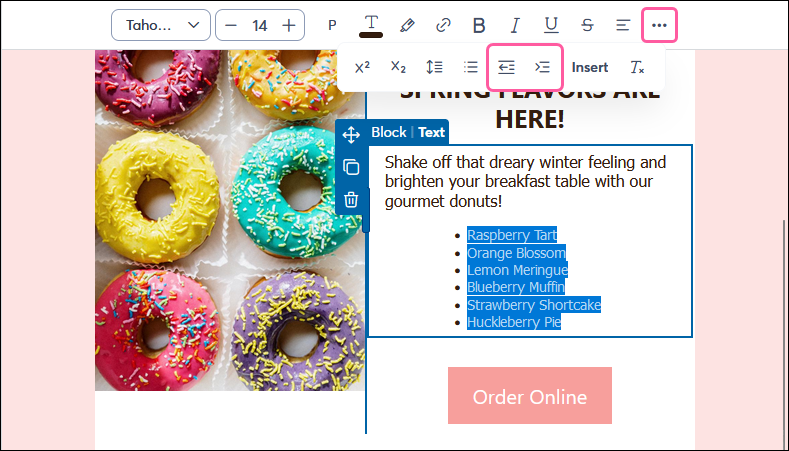
| Indent - Increase or decrease the indentation of your text. |  |
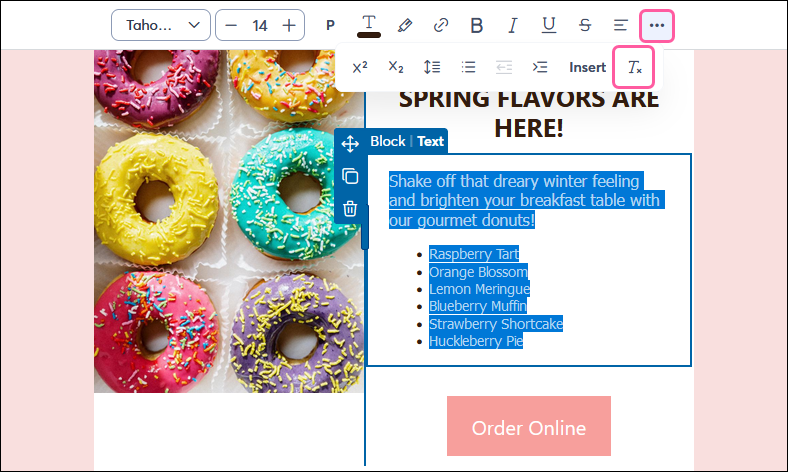
| Clear formatting - Remove any formatting from the text to start from scratch. |  |
The text toolbar also gives you Link and Insert options, so you can add things like text links, greeting tags, or contact details to further customize your email.
To change the text copy in a block, just highlight the text you want to remove and start typing your new text. The block gets smaller when you delete the content and expands as you type.
| Note: These customization options are currently being released to customers, so you may not see them in your account yet. |
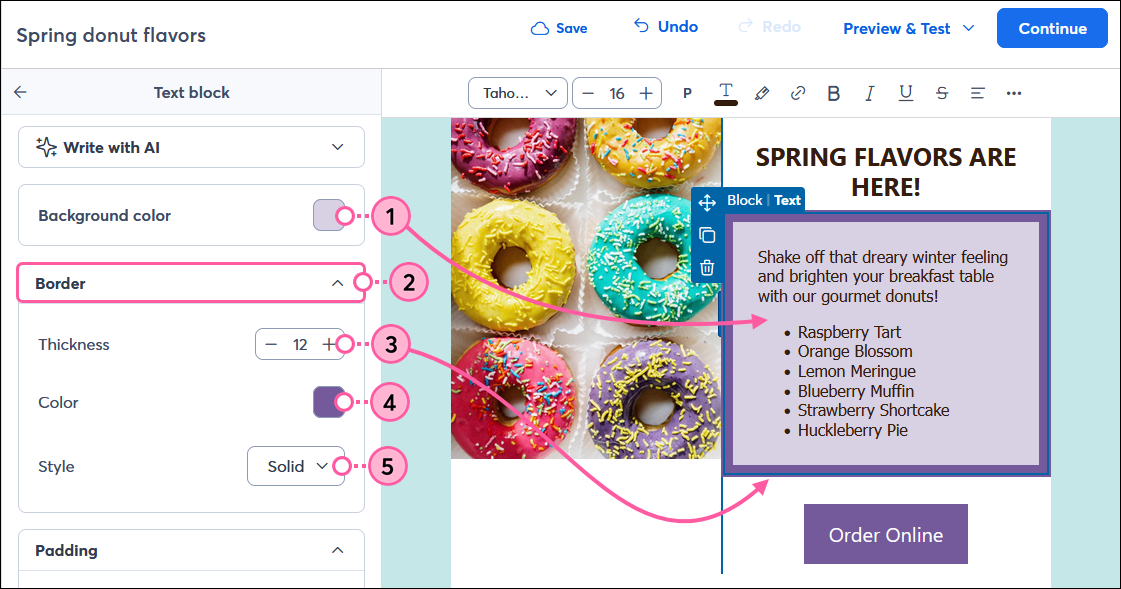
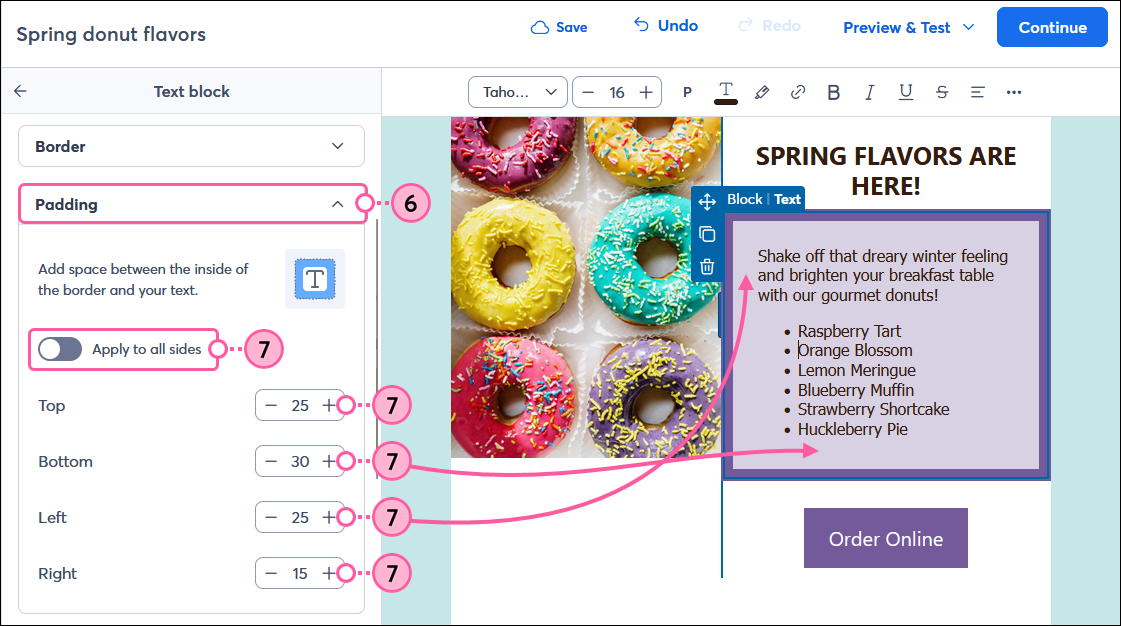
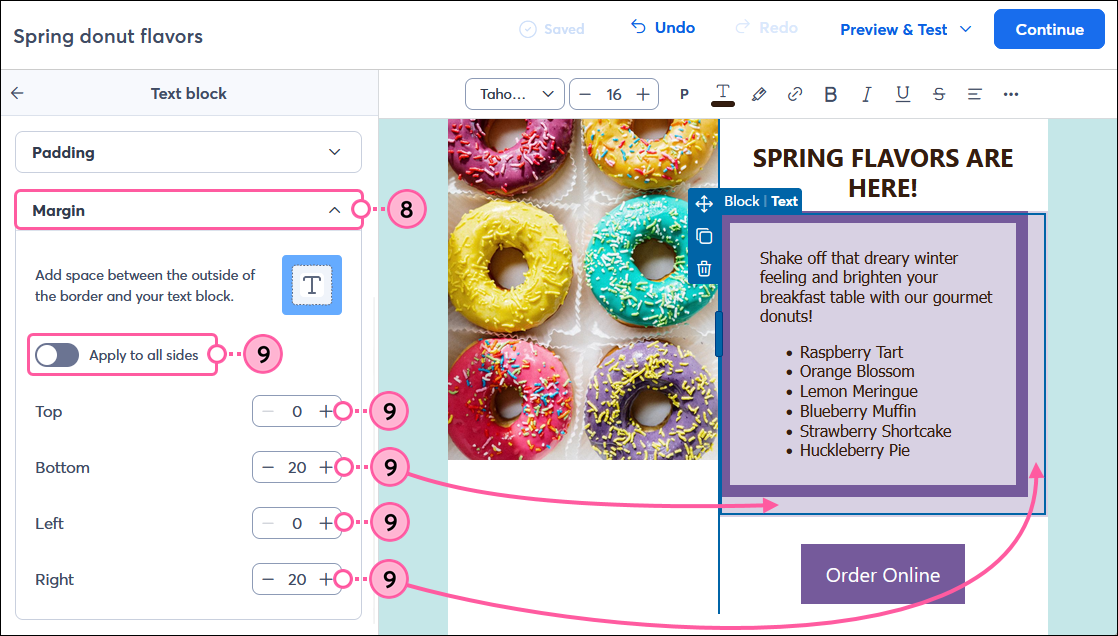
You can customize the look of your Text block further by adding a background color and border, and adjusting the padding and margins around your text!
After clicking on the Text block:



Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center