Updated: 11. Juni 2025
Nach der Installation des Constant Contact Formular-Plugin für WordPress und der Synchronisierung Ihrer Kontaktlisten können Sie ein Anmeldeformular erstellen, um neue Anmeldungen für Ihre Liste von Besuchern, die Ihre Website betrachten, zu erfassen.
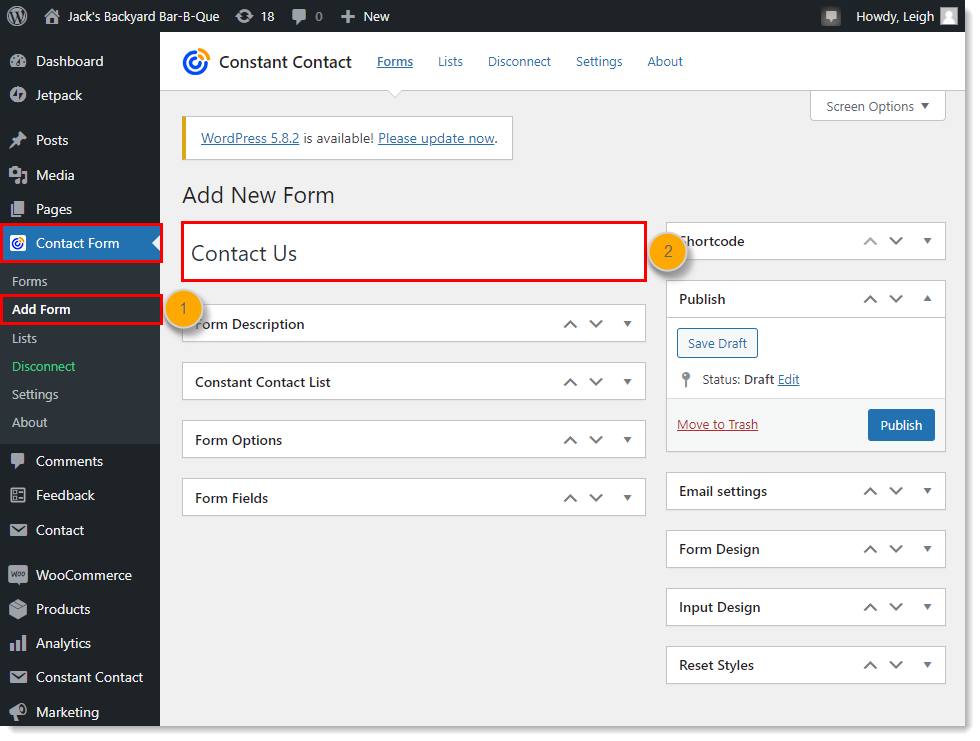
Ein neues Formular erstellen
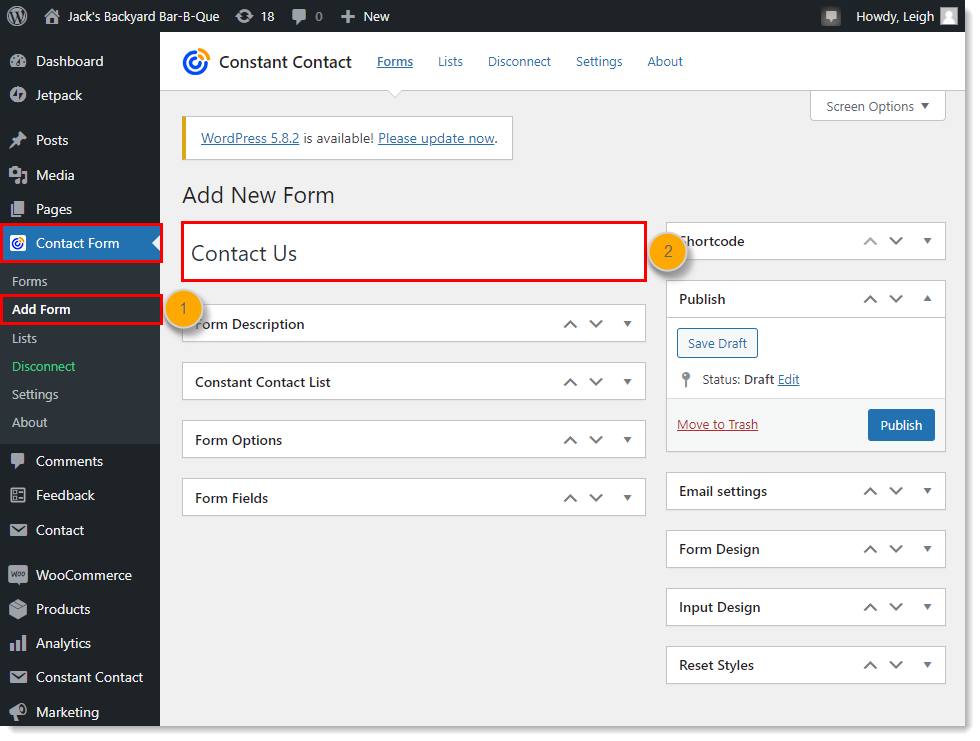
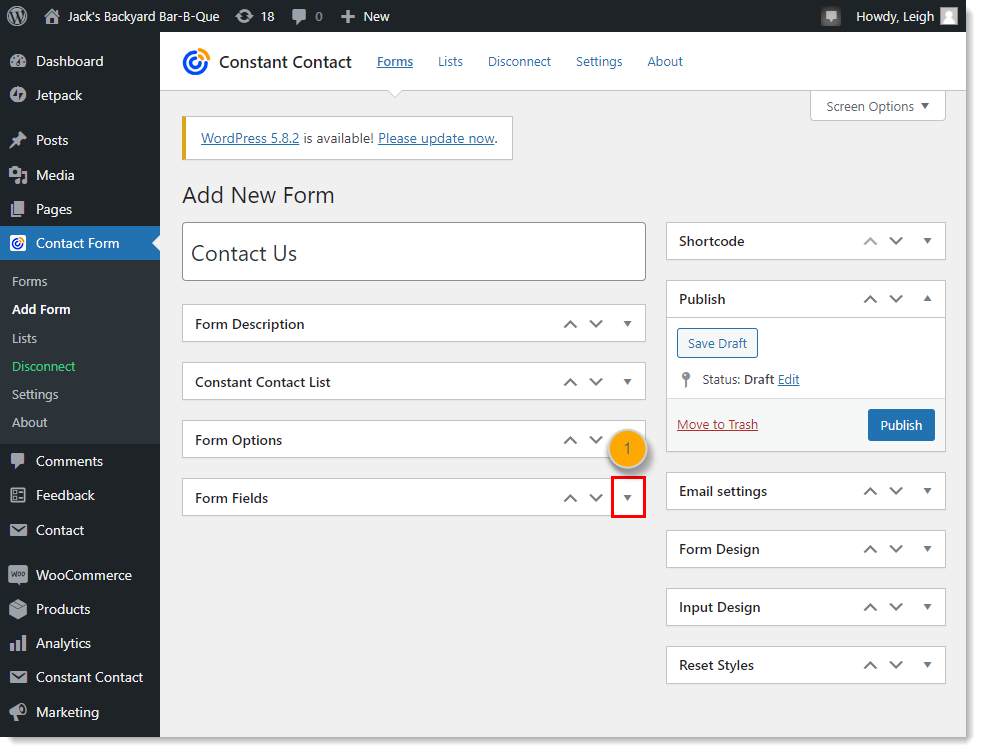
- In Ihrem WordPress-Dashboard klicken Sie auf Contact Form (Kontaktformular) > Add New Form (Neues Formular hinzufügen).
- Geben Sie Ihrem Formular einen Namen. Sie können entscheiden, ob der Formularname sichtbar sein soll, wenn Sie ihn zu einem Beitrag oder einer Seite hinzufügen.

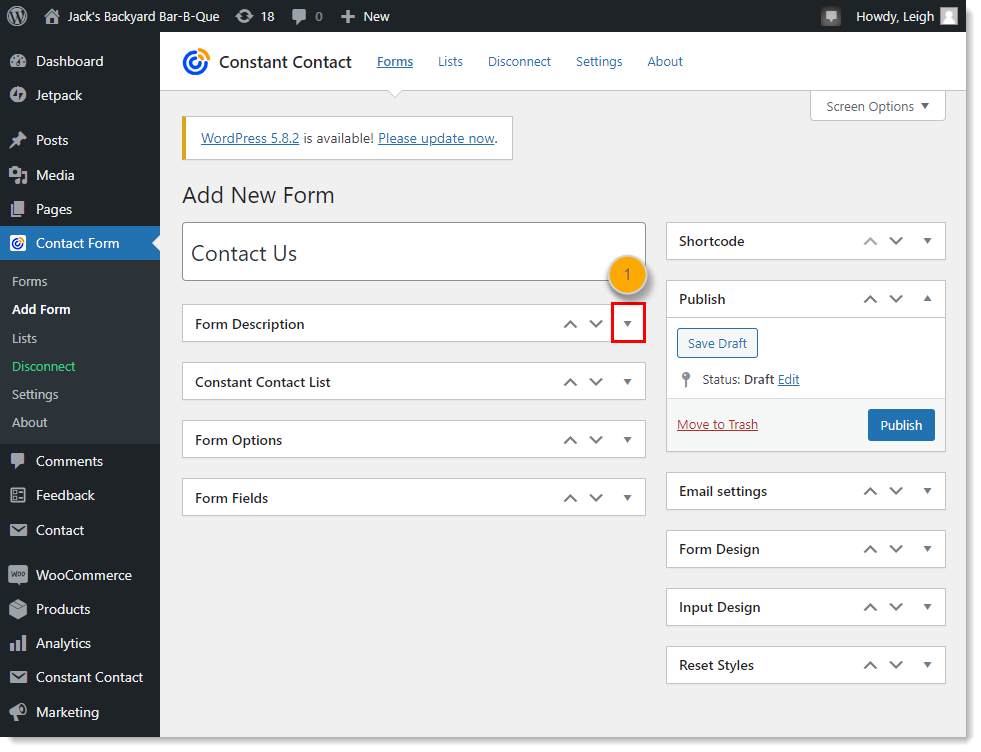
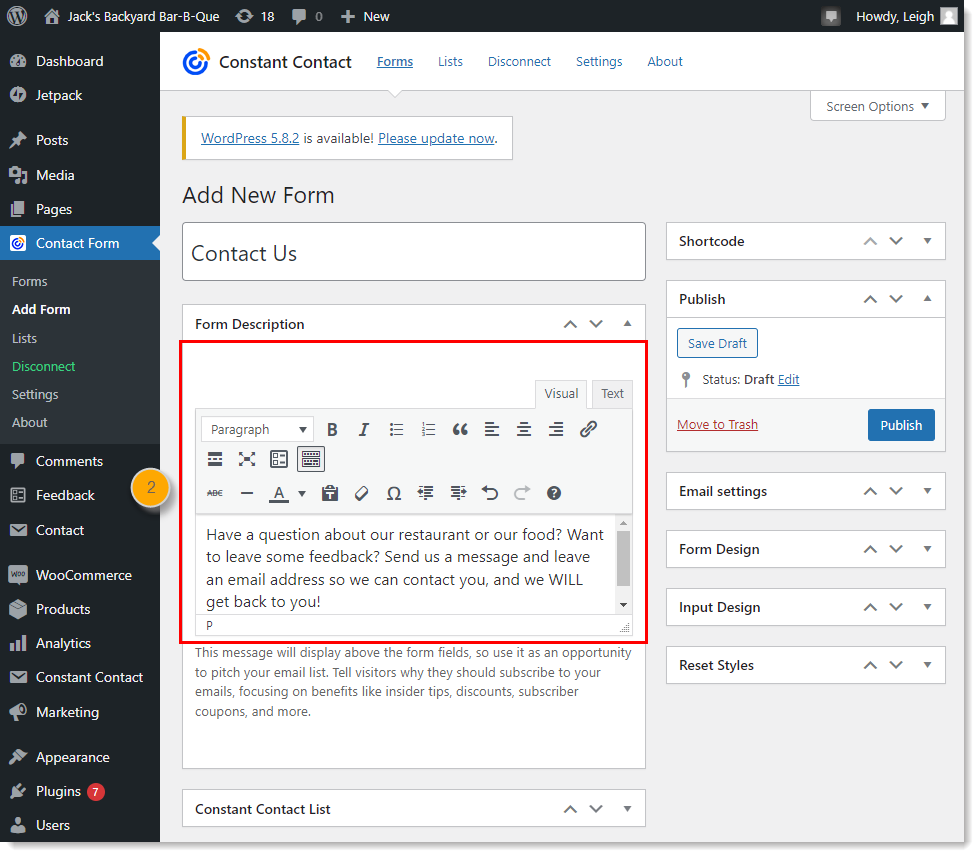
Die Beschreibung des Formulars eingeben
Bitten Sie Ihre Website-Besucher um Fragen oder Feedback. Dies ist ein guter Ort, um eine Bearbeitungszeit für Antworten bereitzustellen oder um zu erklären, was Sie mit dem Feedback machen. Wenn Sie zu Ihrer Mailing-Liste Befragte hinzufügen möchten, können Sie dies auch hier deutlich machen!
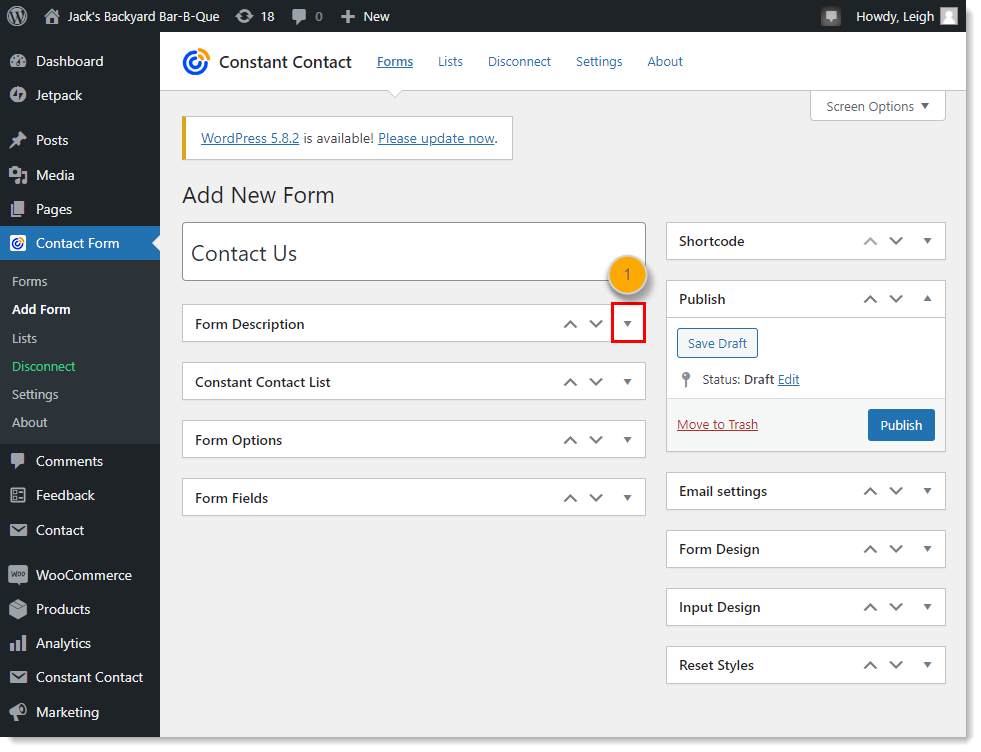
- Erweitern Sie den Abschnitt Form Description (Formularbeschreibung).

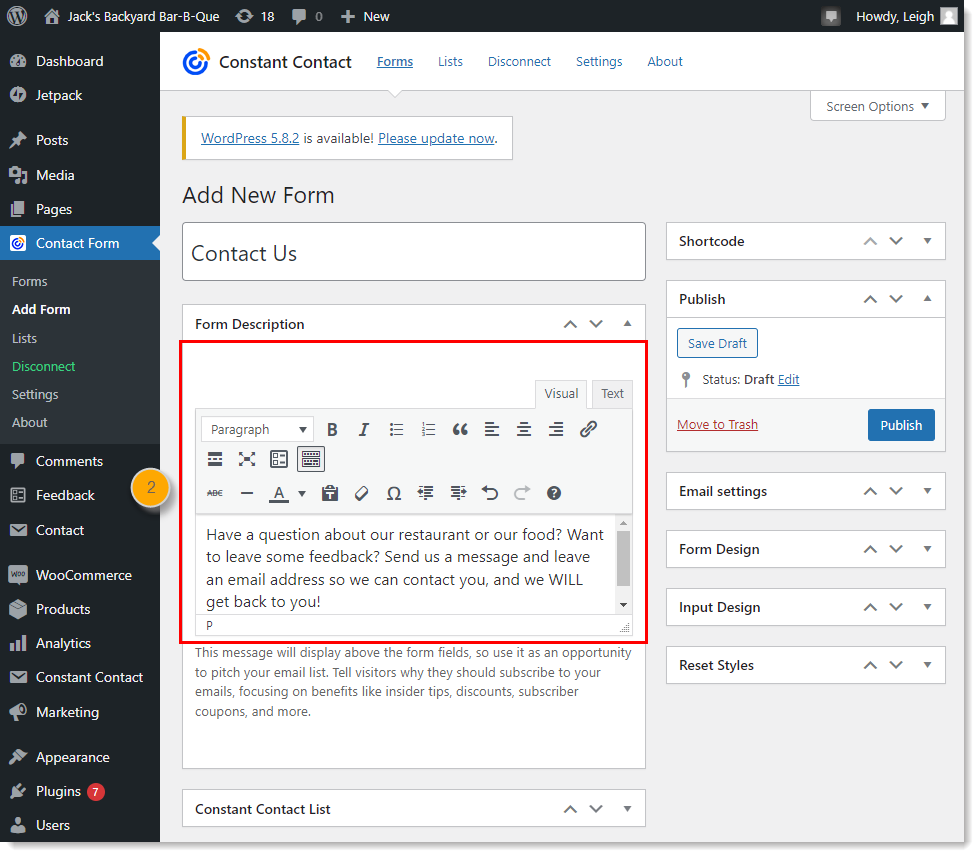
- Geben Sie eine Beschreibung für Ihr Formular ein und verwenden Sie den Editor, um es zu gestalten.

Wählen Sie eine Kontaktliste
Wenn Sie die Personen, die Ihr Formular abschicken, zu Ihrer Mailingliste hinzufügen möchten, können Sie eine Liste aus Ihrem Constant Contact-Konto auswählen, zu der Sie sie hinzufügen möchten.
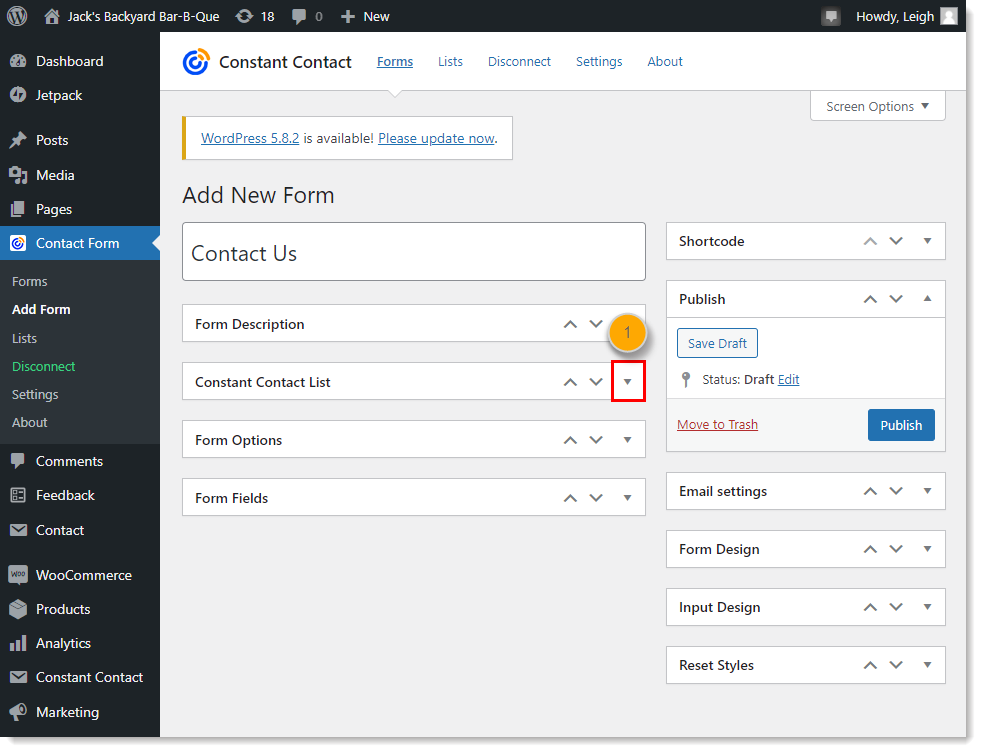
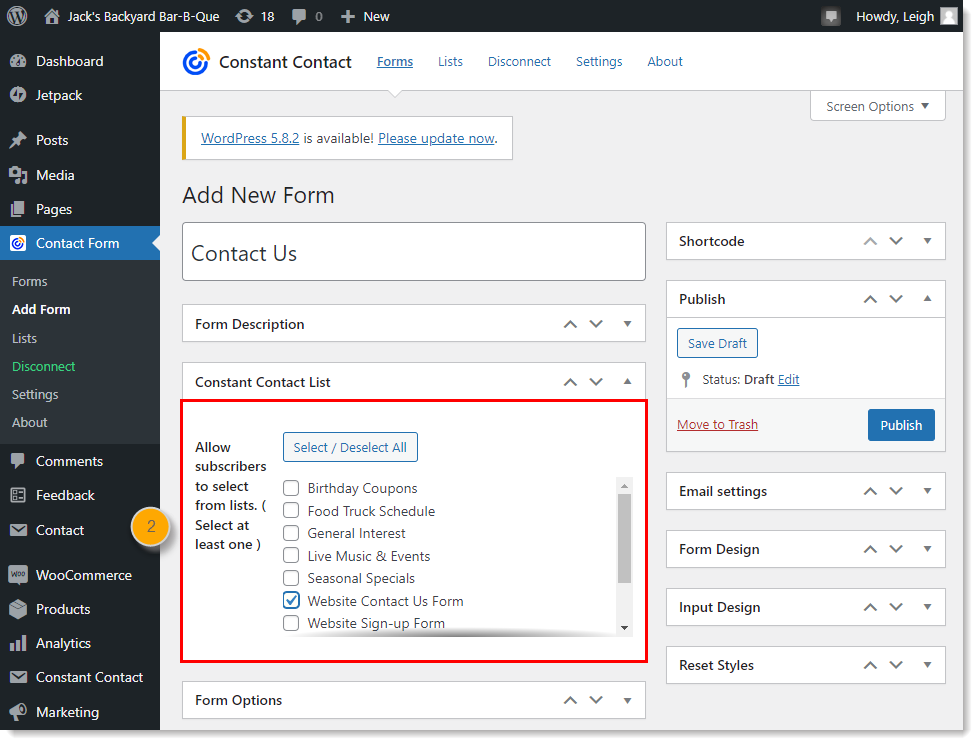
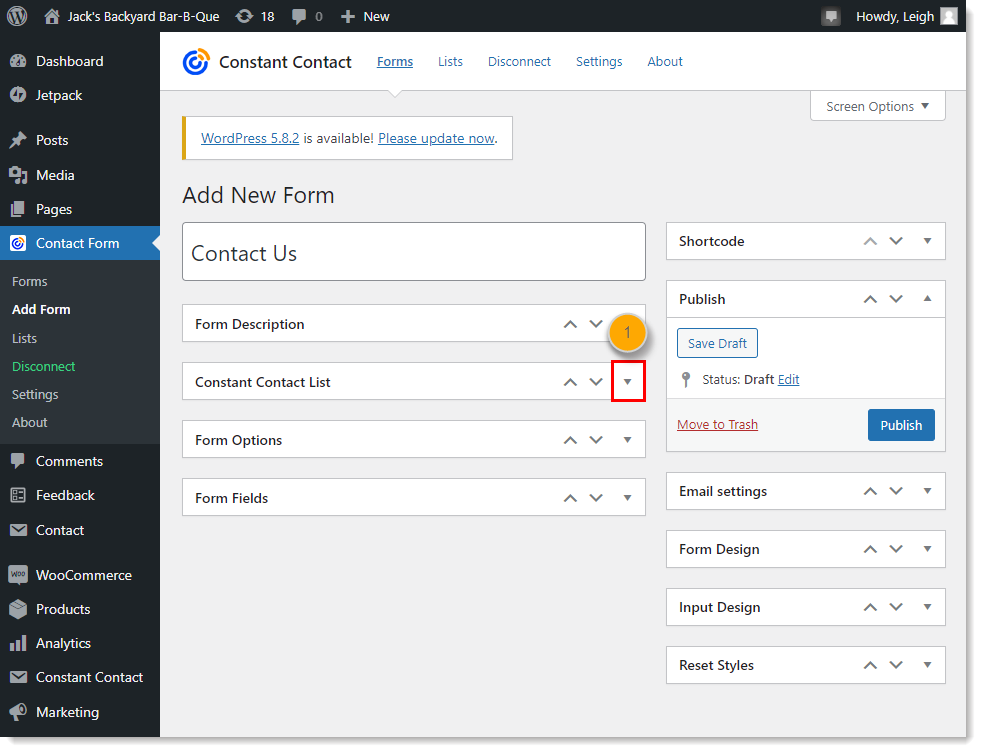
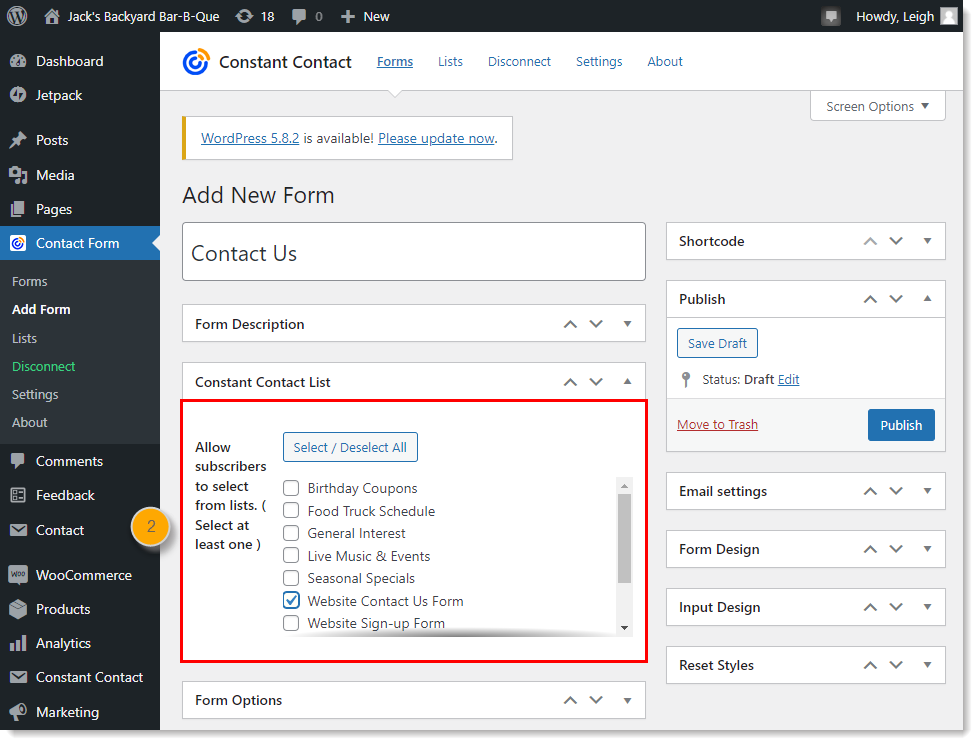
- Erweitern Sie den Abschnitt Constant Contact List (Constant Contact-Liste).

- Wählen Sie die Liste oder Listen aus, denen Sie diejenigen hinzufügen möchten, die Ihr Contact Us-Formular ausfüllen. Wenn Sie mehr als eine Liste auswählen, können Ihre Website-Besucher wählen, an welchen Listen sie teilnehmen möchten.

 | Design-Tipp: Um Ihren neuesten Kontakten ein optimales Erlebnis zu bieten, wenn ihr Engagement am größten ist, sollten Sie einen Willkommenspfad für die von Ihnen ausgewählte Liste einrichten! Sie können Ihre neuen Kontakte mit einer einfachen Willkommens-E-Mail begrüßen oder eine Serie von mehreren E-Mails erstellen, die nach und nach verschickt werden. |
Optionen für das Formular einrichten
Zu den Formularoptionen gehören der Text Ihrer Schaltfläche und die Erfolgsmeldung für das Absenden Ihres Formulars, eine Weiterleitungs-URL, eine Spam-Fehlermeldung und die E-Mail-Anmeldung.
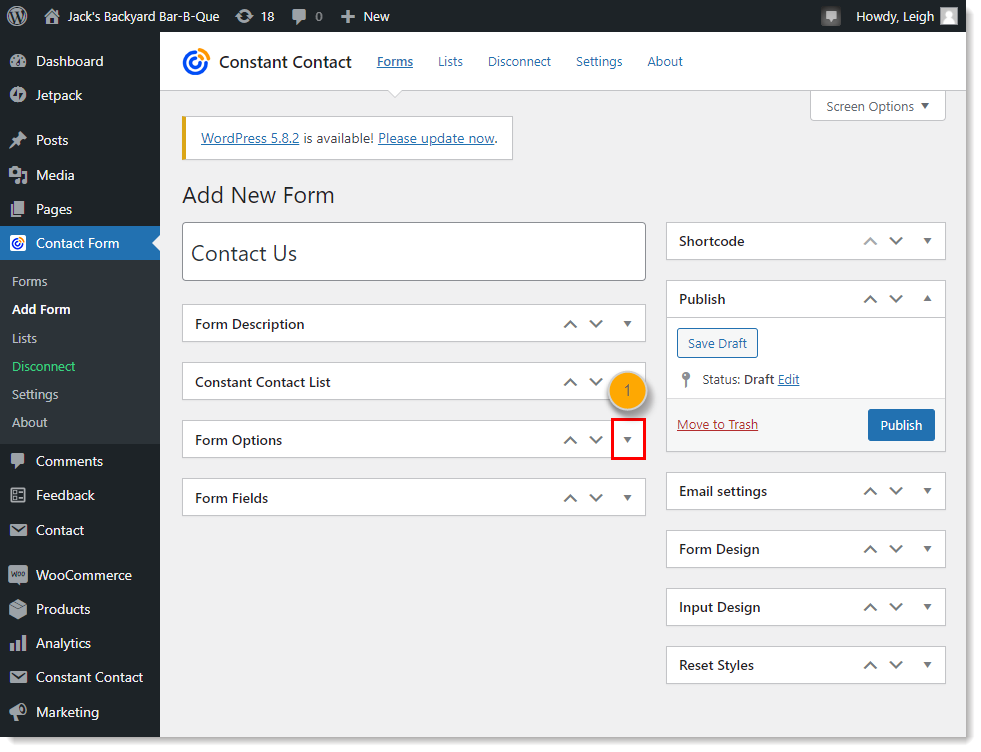
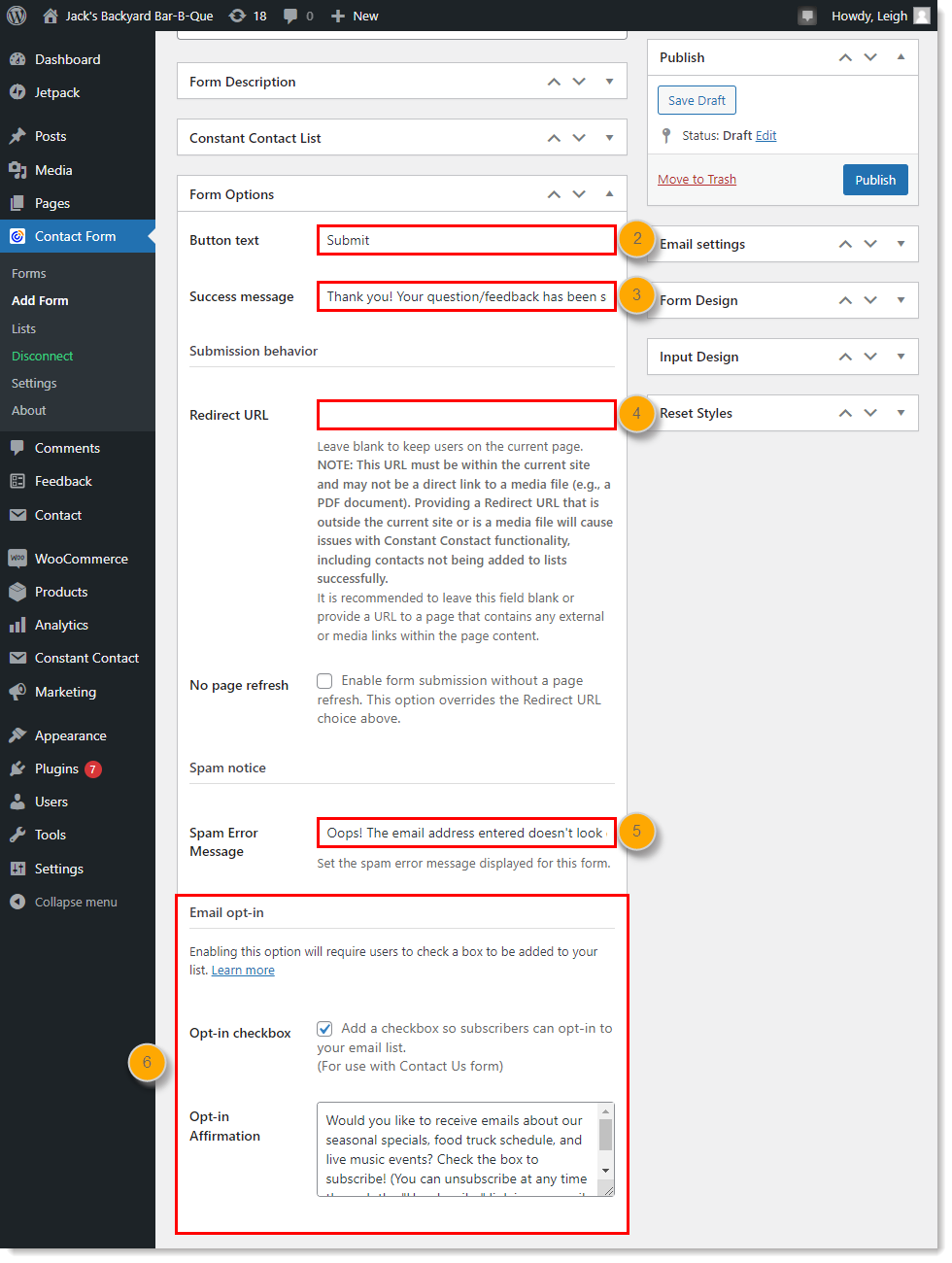
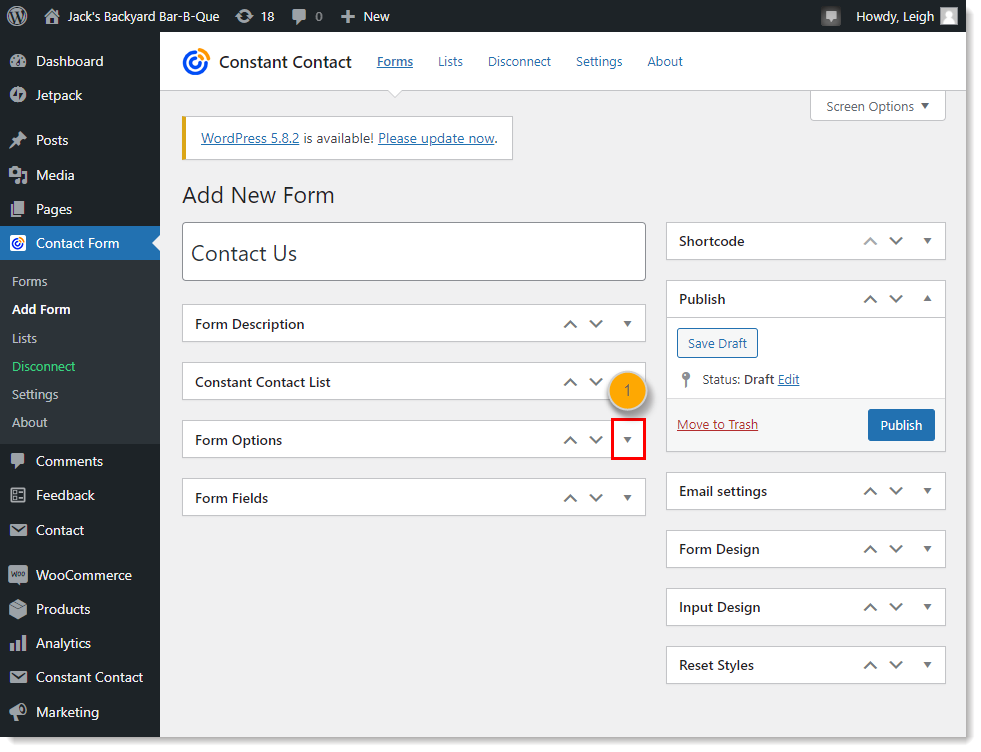
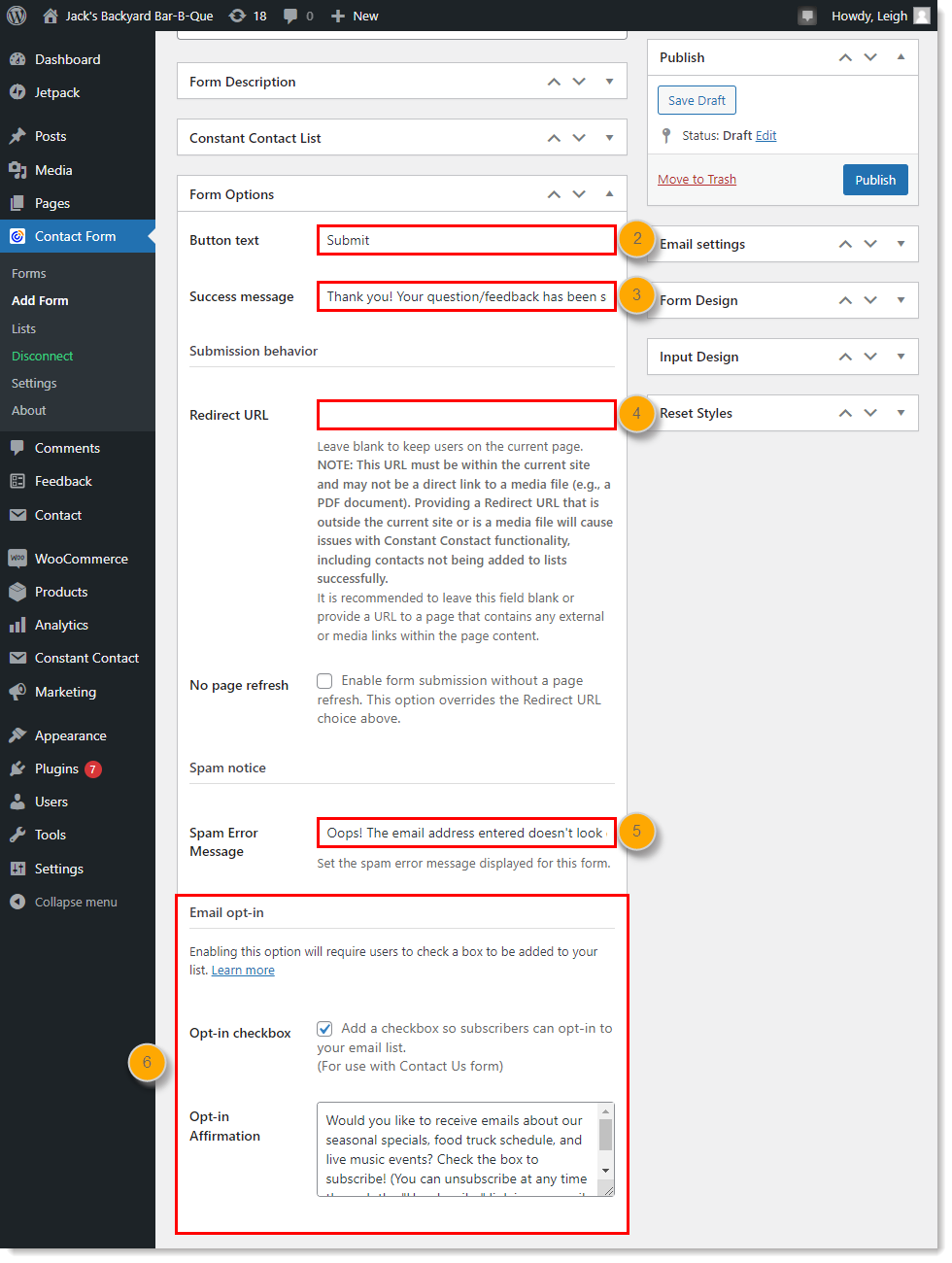
- Erweitern Sie den Abschnitt Form Options (Formularoptionen).

- Passen Sie den Text der Schaltfläche an, um Ihr Formular abzuschicken.
- Personalisieren Sie die Nachricht, die Ihre Besucher sehen, wenn sie das Formular erfolgreich einreichen.
- Wenn Sie Ihre Neuanmeldungen an eine bestimmte Webseite senden möchten, nachdem sie das Formular eingereicht haben, fügen Sie einen URL in das Feld ein. Die besten Ergebnisse erzielen Sie, wenn Sie auf eine Seite innerhalb Ihrer WordPress-Website verlinken. Wenn Sie möchten, dass diejenigen, die Kommentare abgeben, auf eine Seite außerhalb Ihrer WordPress-Website weitergeleitet werden.
- Geben Sie eine Meldung ein, die angezeigt werden soll, wenn das reCaptcha-System die eingegebene E-Mail-Adresse nicht akzeptiert. Dies könnte durch eine Bot-Anmeldung oder durch einen einfachen Tippfehler in der E-Mail-Adresse ausgelöst werden.
Beispiel: Ups! Die eingegebene E-Mail-Adresse sieht nicht ganz richtig aus. - Kreuzen Sie das Feld an, um Ihre Neuanmeldungen zu einer Bestätigung aufzufordern, dass sie Ihrer Liste beitreten möchten. Diese Option wird nur angezeigt, wenn Sie eine Constant Contact Liste auswählen. Wenn das Feld bei der Einreichung des Formulars nicht angekreuzt ist, ist der Einreicher nicht zu Ihrer Kontaktliste hinzugefügt, aber Sie können dennoch eine E-Mail mit seinem Feedback oder seiner Frage erhalten.

Erstellen Sie die Felder des Formulars
Die Formularfelder sind die Kontaktinformationen, die Sie von Ihren Anmeldungen erfassen möchten. Eine E-Mail-Adresse ist erforderlich, aber welche Informationen Sie darüber hinaus erfassen, bleibt Ihnen überlassen.
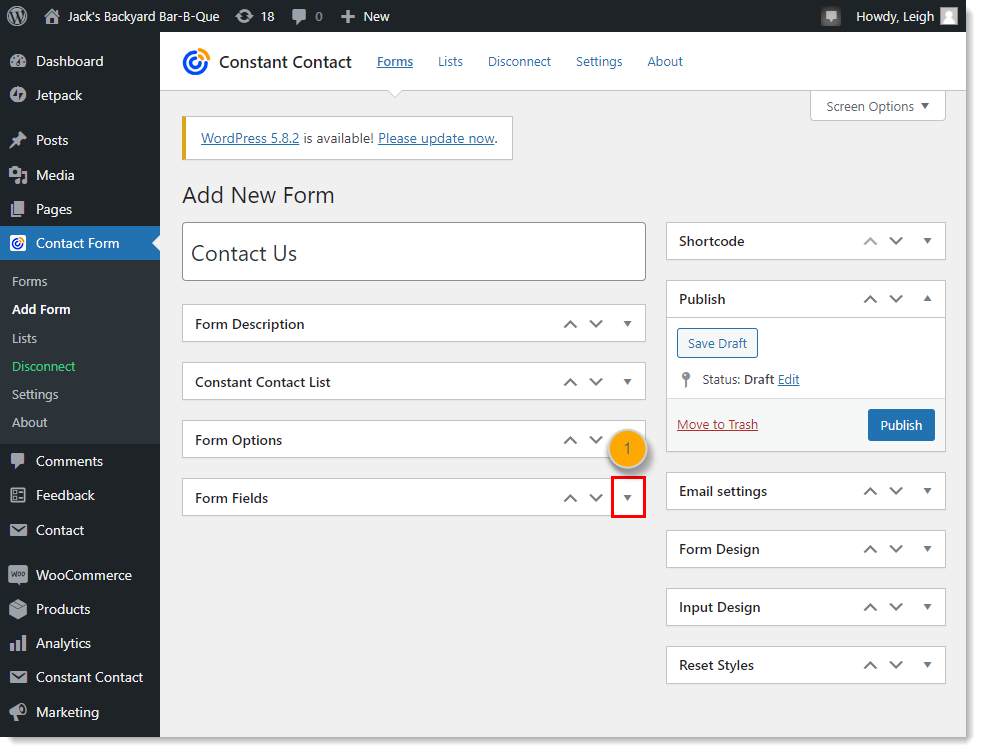
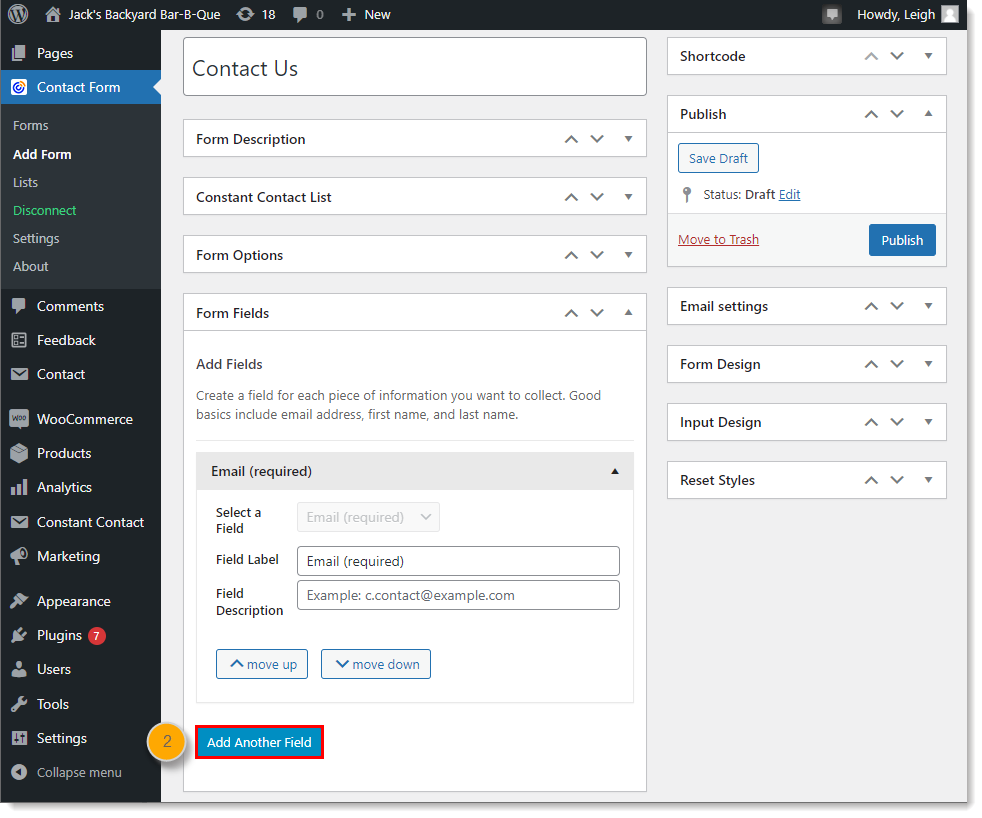
- Erweitern Sie den Abschnitt Form Fields (Formularfelder).

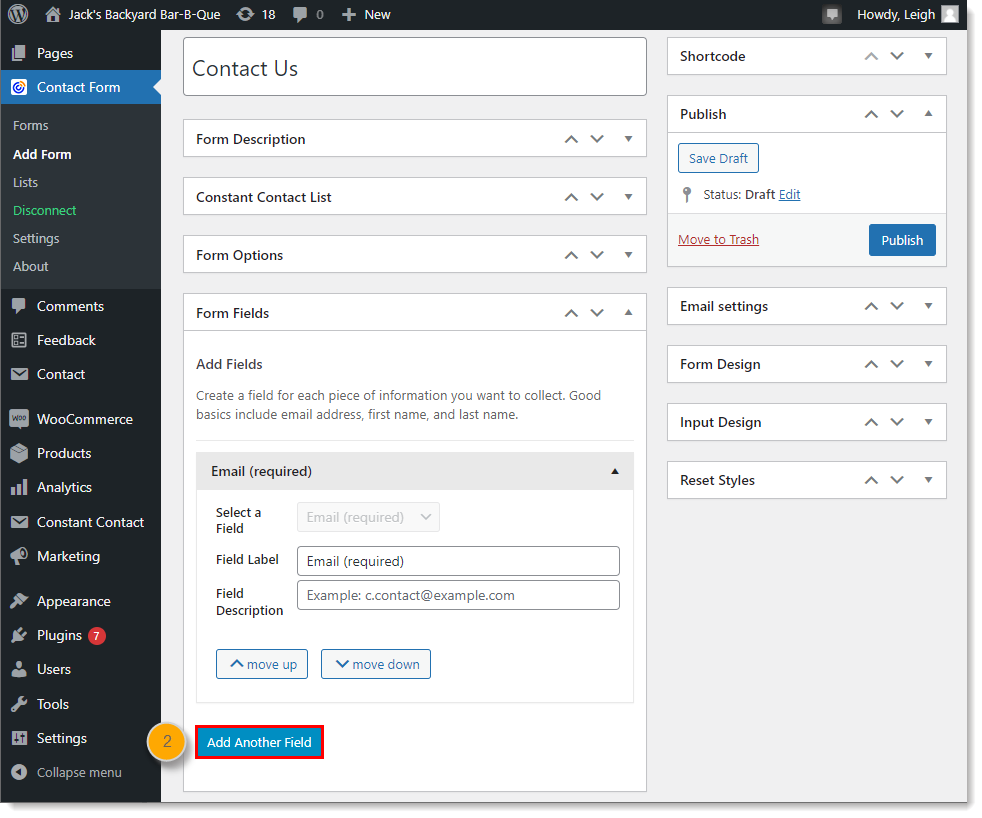
- Klicken Sie auf Add Another Field (Weiteres Feld hinzufügen), um die Felder zu erstellen, die Sie auf Ihrem Formular einschließen möchten.

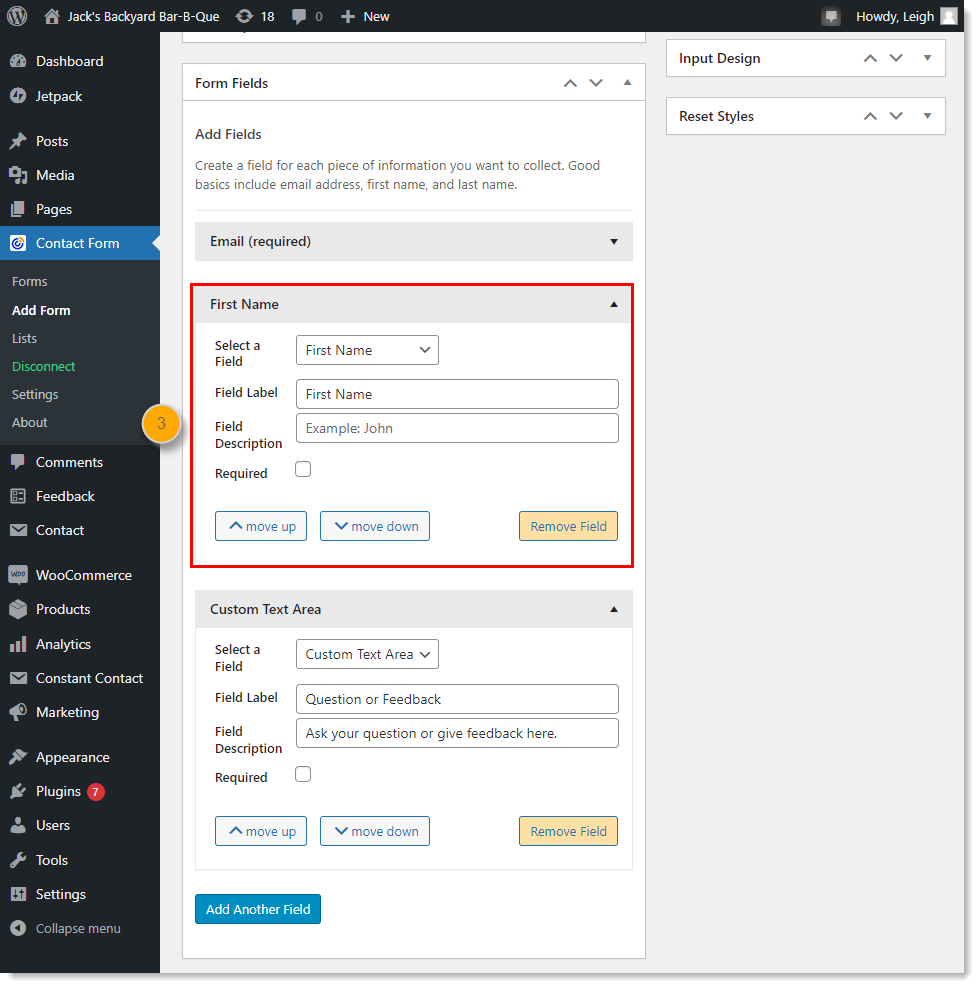
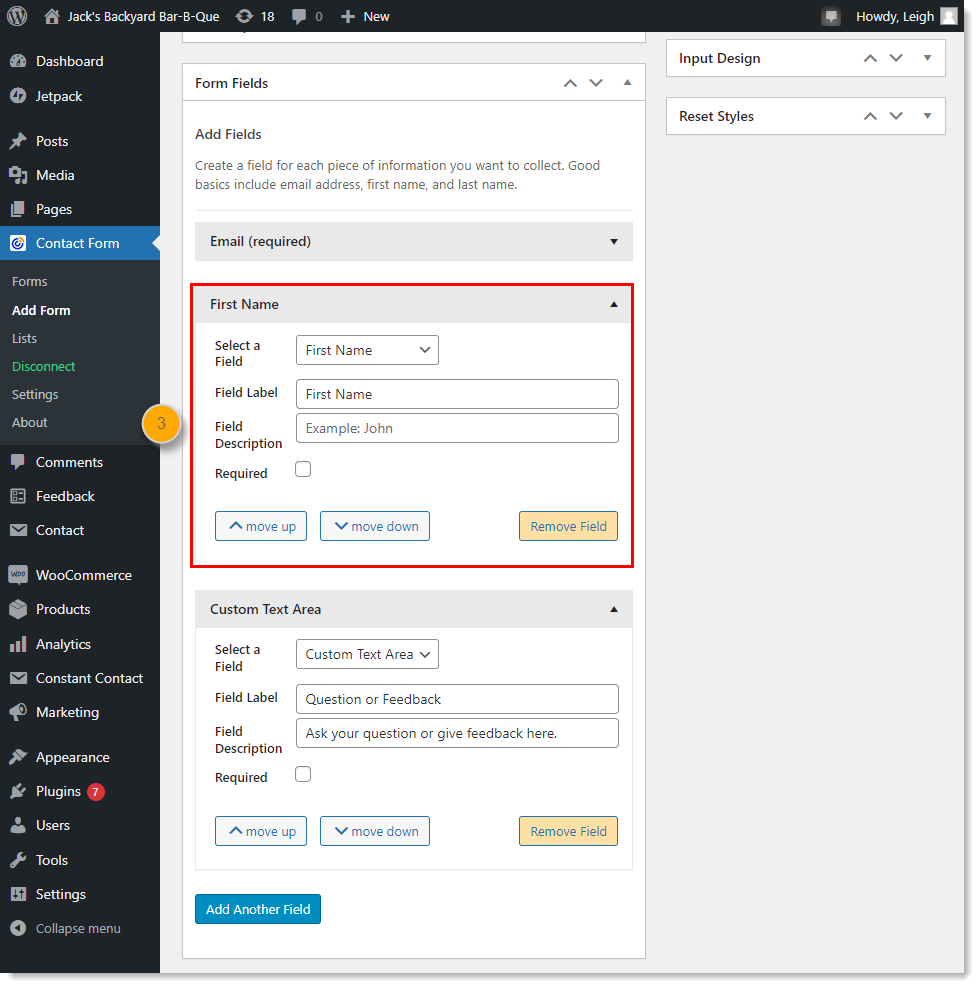
- Jedes Feld enthält eine Feldbezeichnung, die Ihre Besucher über den Zweck des Feldes informiert, eine Feldbeschreibung, die Sie verwenden können, um ein Beispiel der Inhalte anzuführen, die in das Feld eingegeben werden sollen, und eine Option, um daraus ein Pflichtfeld zu machen. Standardmäßig ist immer eine E-Mail-Adresse enthalten und als Pflichtfeld gesetzt. Weitere Felder beinhalten:
- Vor- und Nachname – Bildet die Kontaktfelder mit Vor- und Nachname direkt in Ihrem Constant Contact Account ab.
- Adresse – Bildet die Kontaktfelder mit Adresse direkt in Ihrem Constant Contact Account ab.
- Berufsbezeichnung und Unternehmen – Bildet die Felder Berufsbezeichnung und Unternehmen direkt in Ihrem Constant Contact Account ab.
- Website – Aufgrund einer vom Plugin genutzten API-Einschränkung wird das Feld Website nicht direkt in Ihrem Constant Contact Account abgebildet. Wenn Sie das Website-Feld nutzen, kann Ihr WordPress Administrator E-Mail- Benachrichtigungen einrichten, sodass Sie bei jeder Einreichung Ihres Formulars eine E-Mail mit den Informationen im Website-Feld erhalten. Dann können Sie Ihren Kontakteintrag manuell mit den Informationen aktualisieren. Alternativ können Sie ein benutzerdefiniertes Textfeld verwenden, um die Website-Informationen zu sammeln. Dadurch wird in Ihrem Constant Contact-Account ein benutzerdefiniertes Feld erstellt.
- Custom Text Field – Dieser Feldtyp fungiert in Ihrem Constant Contact-Account als benutzerdefiniertes Feld. Die benutzerdefinierten Felder sind mit Custom Field 1 (Benutzerdefiniertes Feld 1), Custom Field 2 (Benutzerdefiniertes Feld 2), Custom Field 3 (Benutzerdefiniertes Feld 3) usw. gekennzeichnet.
- Benutzerdefinierter Textbereich – Dieser Feldtyp wird nicht nach Constant Contact importiert. Die Informationen aus diesen Feldern werden in die gesendete E-Mail aufgenommen, wenn Sie im Abschnitt Form settings (Formulareinstellungen) eine E-Mail-Adresse angeben.

Wählen Sie die E-Mail-Einstellungen für das Formular
 | Wichtig: Mit der Hilfe Ihres WordPress Administrators können Sie Ihren WordPress Server so einrichten, dass Sie immer, wenn jemand Ihr Formular einreicht, eine E-Mail erhalten.Wenn Sie Probleme haben, eine allgemeine E-Mail zu Anmeldungen zu erhalten, überprüfen Sie Ihre WordPress E-Mail-Adressen, indem Sie auf Settings (Einstellungen) > General (Allgemein) klicken. Ihr WordPress Administrator muss Ihren WordPress Server einrichten, um diese Benachrichtigungsfunktion verwenden zu können; wir bei Constant Contact können für diese Funktionalität keine Fehlerbehebung durchführen. |
Sie können jedes Mal, wenn jemand Ihr Formular abschickt, eine E-Mail-Benachrichtigung an eine Adresse Ihrer Wahl erhalten.
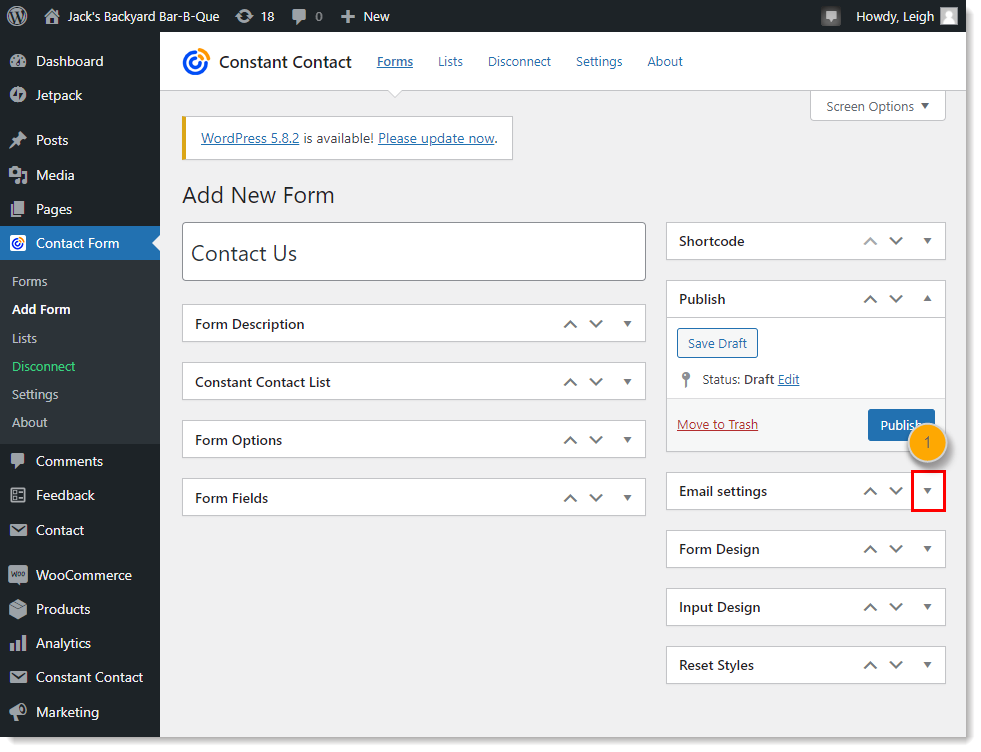
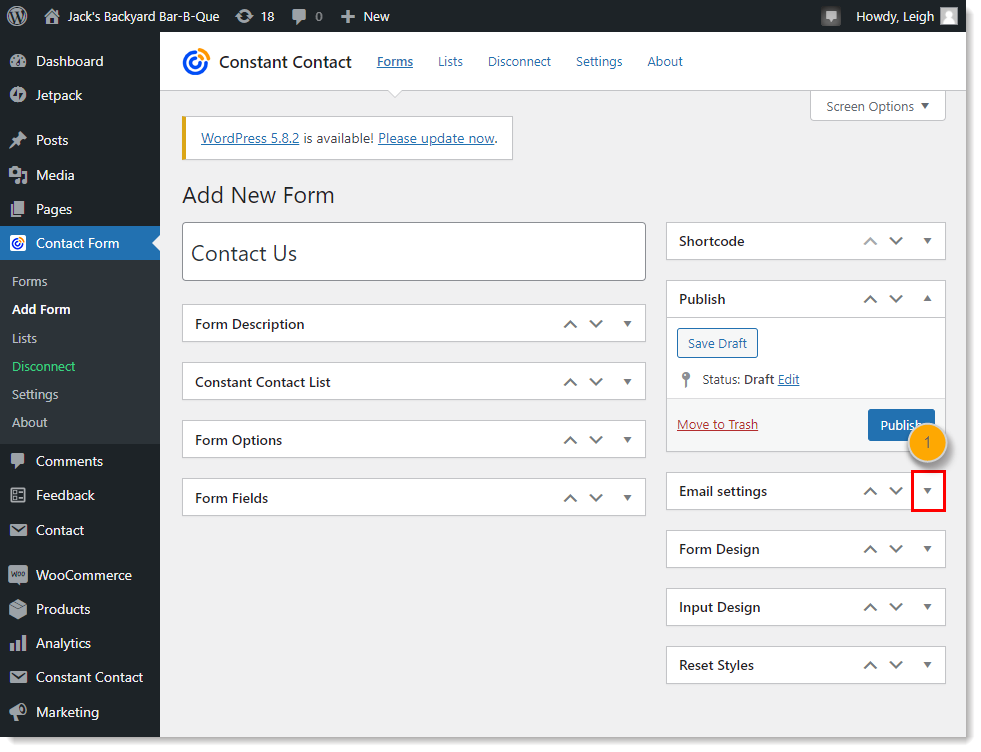
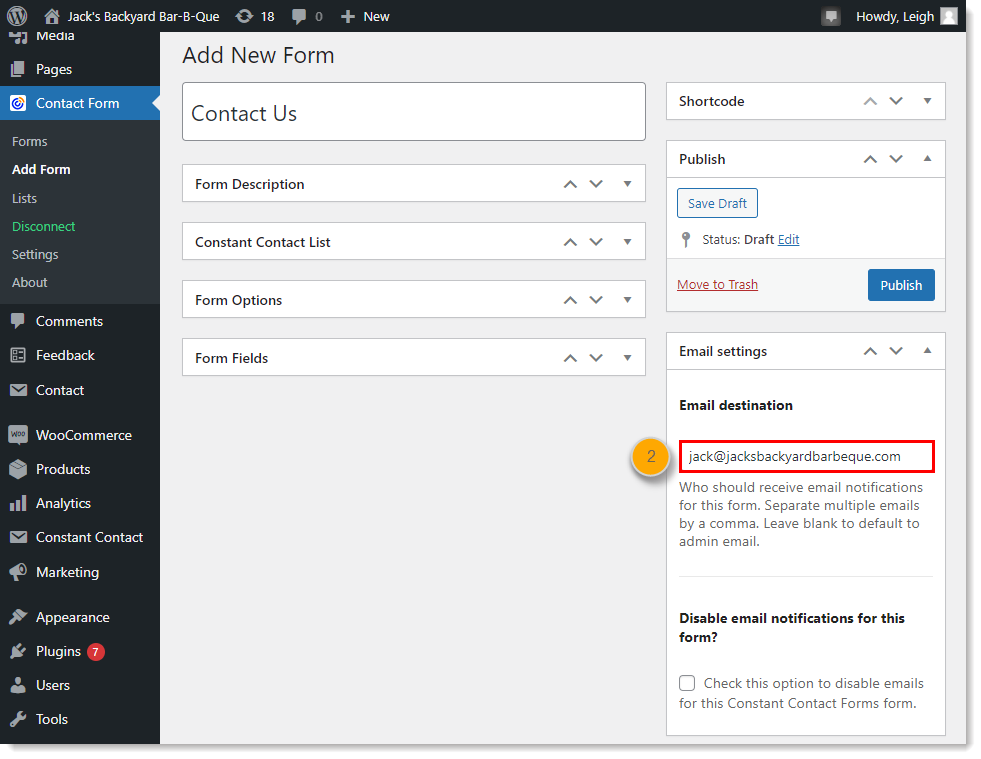
- Erweitern Sie den Abschnitt Email Settings (E-Mail-Einstellungen).

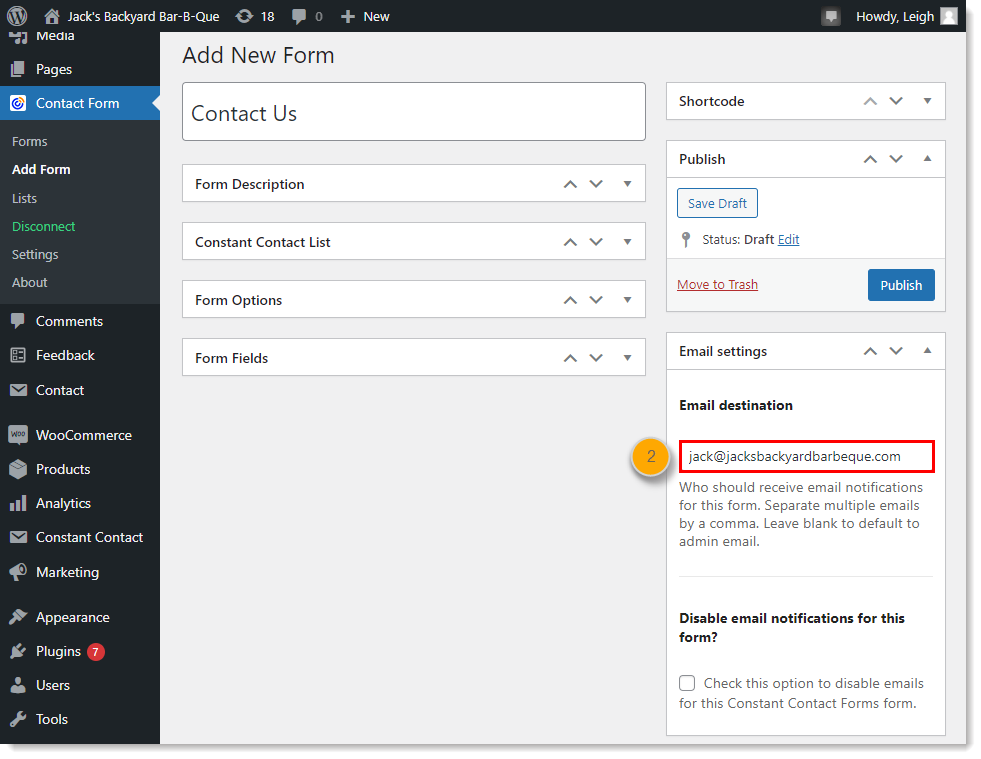
- Geben Sie eine E-Mail-Adresse in das Feld ein. Mehrere E-Mail-Adressen müssen durch ein Komma getrennt werden.

Das Design des Formulars anpassen
Das Formular ermöglicht minimale Gestaltung, doch es wird so viel wie möglich vom Wordpress-Thema Ihrer Website übernommen. Wenn Ihnen das Aussehen Ihres Formulars nicht gefällt, kann sich ein Frontend-Entwickler mit CSS-Kenntnissen Ihre Website ansehen, um zu bestimmen, ob eventuelle Stilregeln das Formular beeinträchtigen.
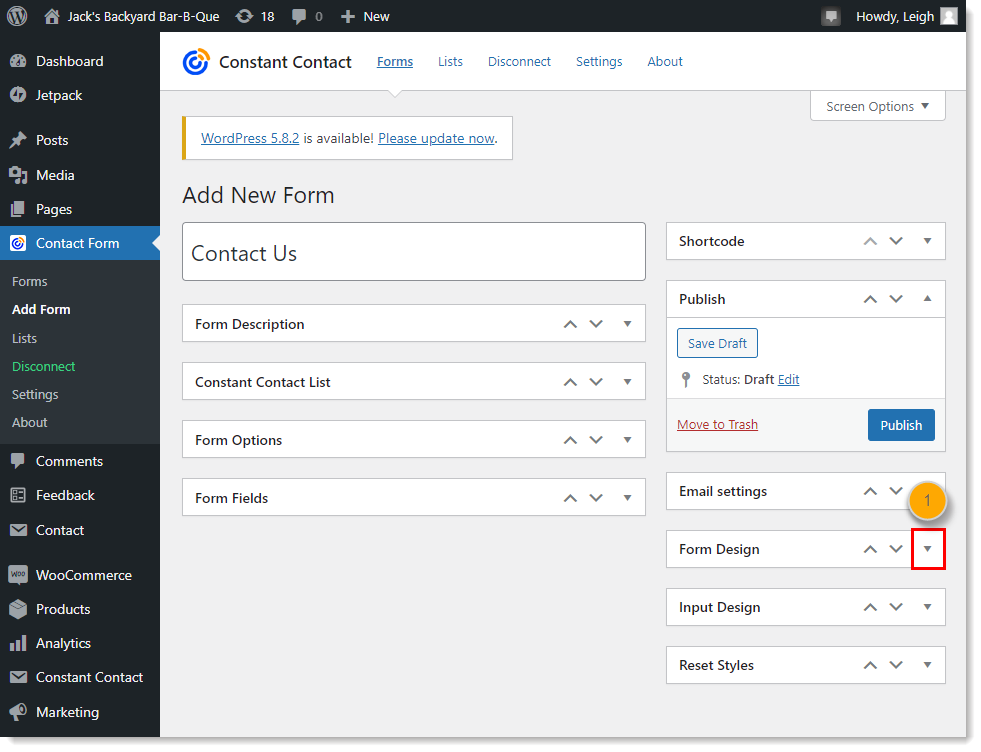
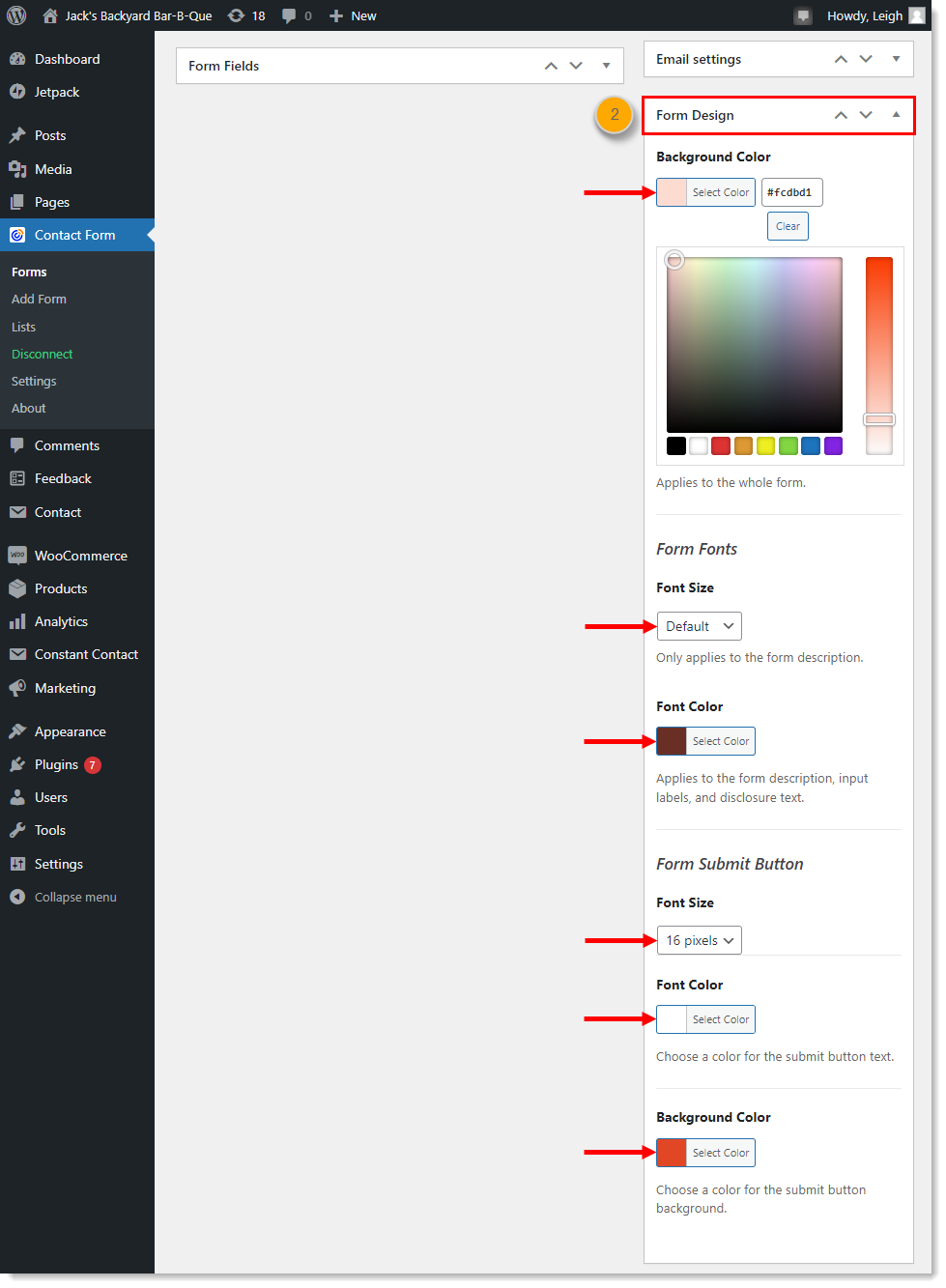
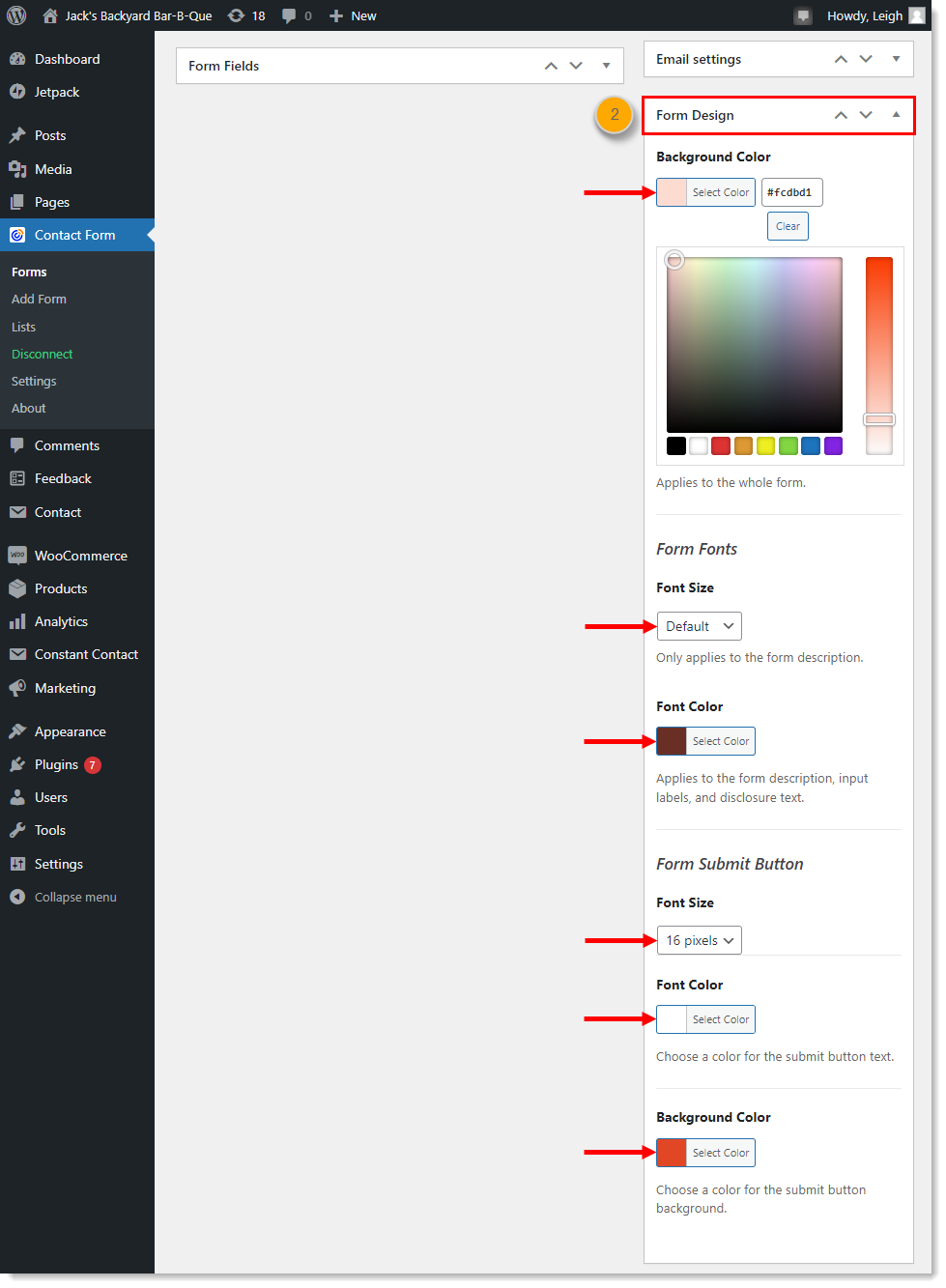
- Erweitern Sie den Abschnitt Form Design (Formulardesign).

- Wählen Sie die Hintergrund- und Schaltflächenfarben sowie die Schriftgröße für das Formular. Die Schriftart und "Standard" Schriftgröße wird von Ihrem WordPress-Thema bestimmt.

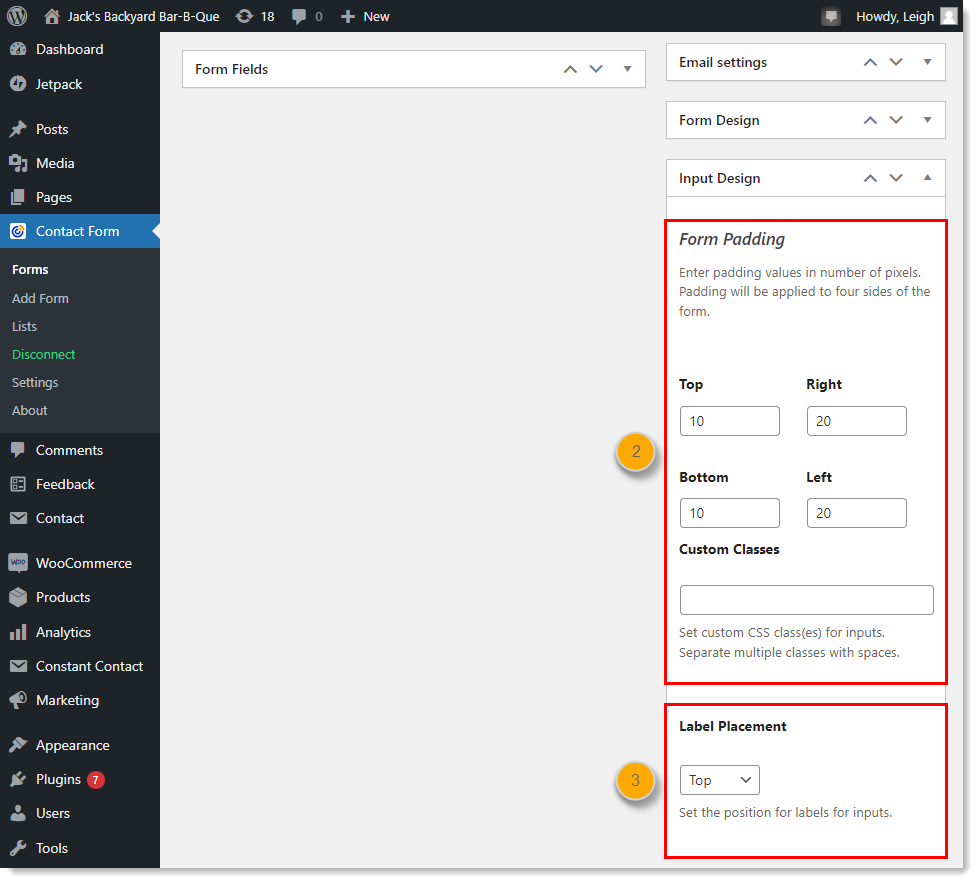
Das Input-Design des Formulars anpassen
Passen Sie die Füllung des Formulars an, fügen Sie benutzerdefinierte CSS-Klassen für Eingaben hinzu und passen Sie die Platzierung von Etiketten für Ihr Formular an.
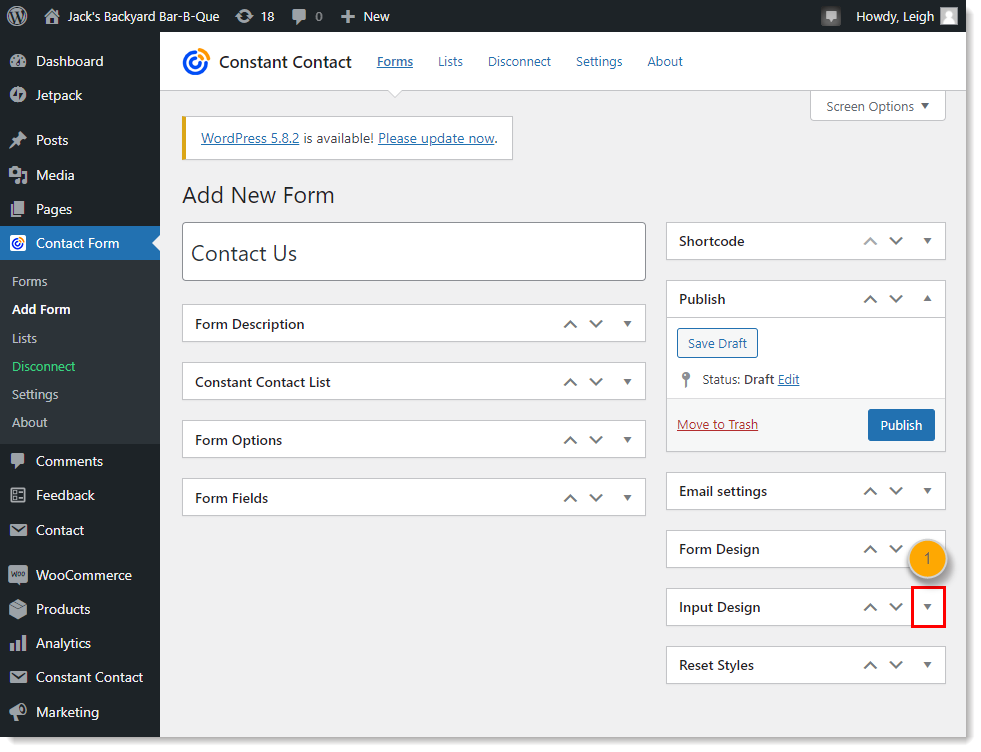
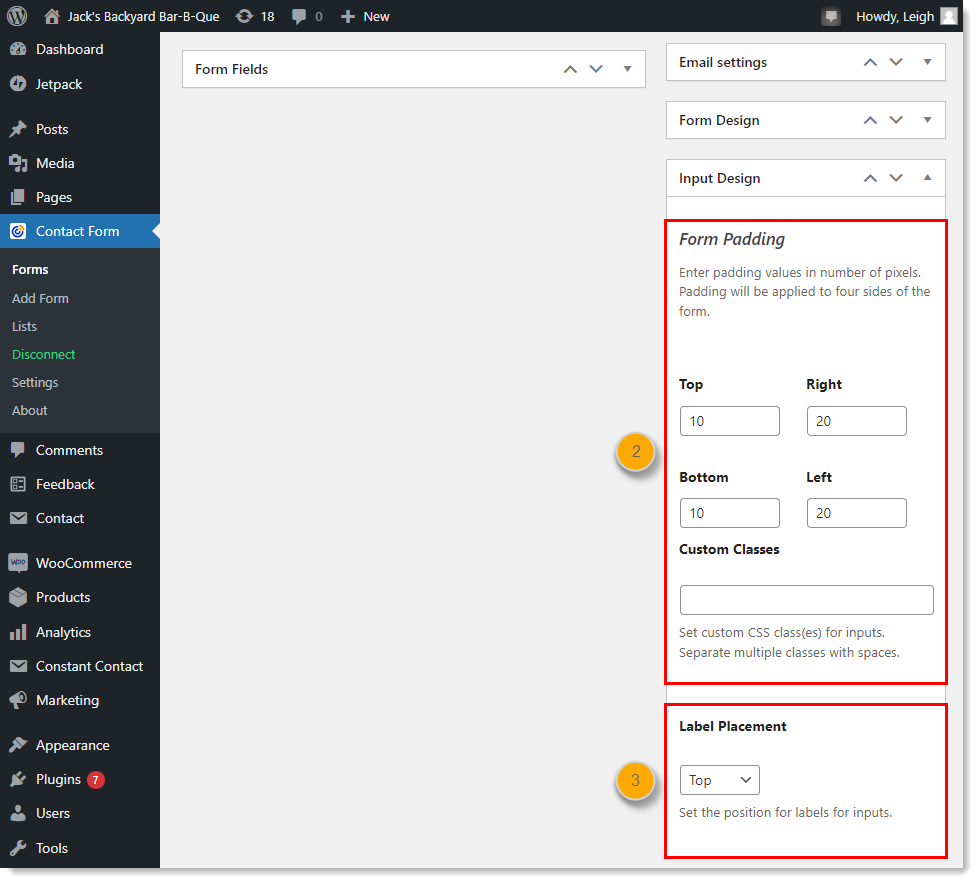
- Erweitern Sie den Abschnitt Input Design.

- Bestimmen Sie die Pixelwerte, so dass zwischen dem Formularrand und den Formulartext- und feldern Leerstellen sind. Wenn Sie benutzerdefinierte CSS-Klassen für Eingaben haben, geben Sie diese in das Feld unten ein.
- Wählen Sie aus, ob Ihre Textfelder im Vergleich zu ihren Markierungen richtig positioniert sind. Wählen Sie beispielsweise Top (Oben), so dass der Name des Feldes oben im Feld positioniert ist oder wählen Sie Left (Links), so dass die Beschreibung links vom Feld positioniert ist.

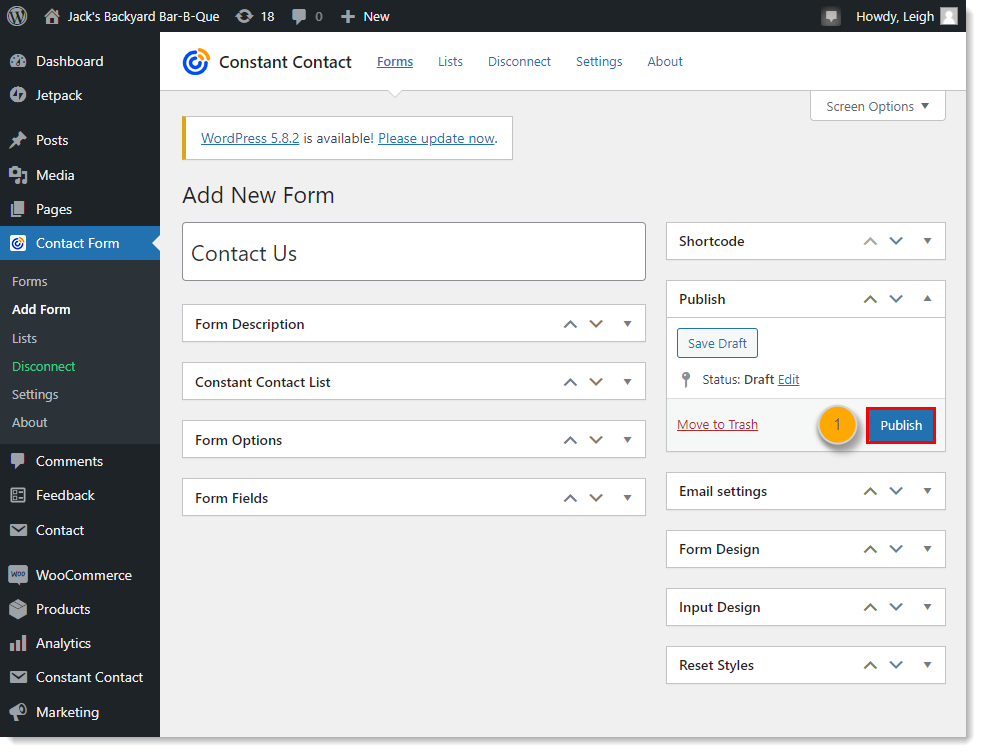
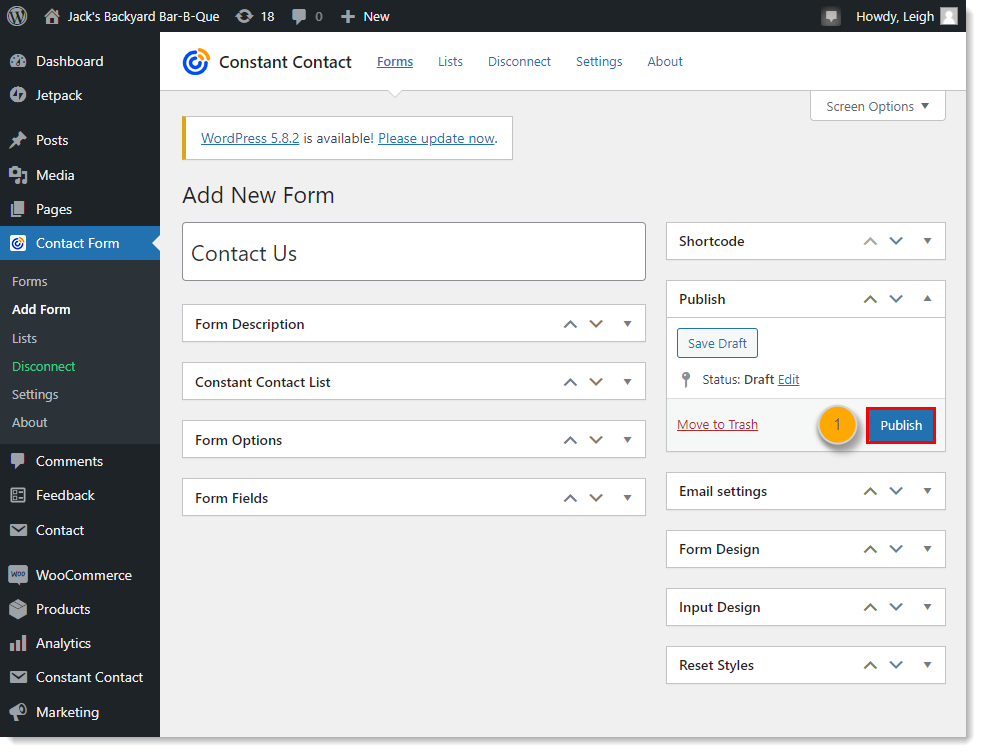
Das Formular veröffentlichen
Wenn Sie Ihr Formular veröffentlichen, wird es nicht automatisch für Ihre Website-Besucher sichtbar, sondern steht zur Verfügung, um es einer Seite oder einem Beitrag hinzuzufügen.
- Im Abschnitt Publish (Veröffentlichen) klicken Sie auf Publish (Veröffentlichen).

Nun, da Ihr Formular erstellt, gestaltet und veröffentlicht ist, wird es Zeit, es in eine Webseite oder einen Blogbeitrag einzufügen. Wenn Sie eine Vorschau der Seite oder des Beitrags erstellen, können Sie anzeigen, wie die Farben, Schriftgrößen, Textabstände und Positionierung der Markierung in einem Formular aussehen. Immer, wenn Sie den Stil aktualisieren, wird das Formular aktualisiert, so dass Sie Ihre Seiten oder Beiträge nicht immer wieder veröffentlichen müssen.