Après avoir installé le plugin Constant Contact Forms pour WordPress et synchronisé vos listes de contacts, vous pouvez créer un formulaire pour permettre aux visiteurs de poser des questions ou d’envoyer des commentaires, ou pour récupérer de nouvelles inscriptions à votre liste.
Créer un nouveau formulaire
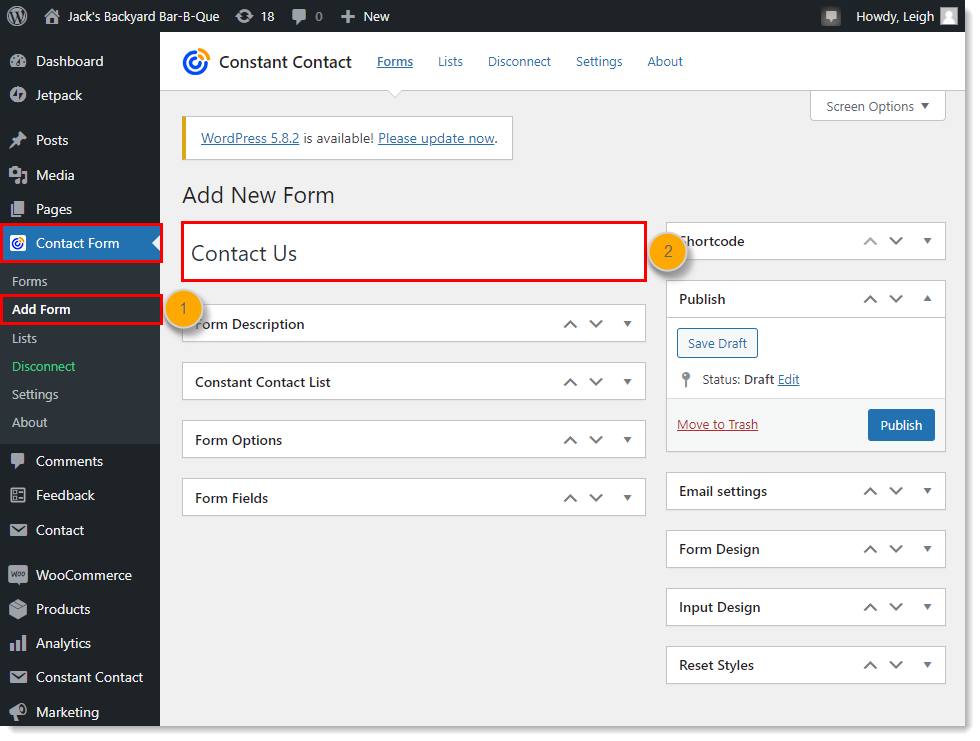
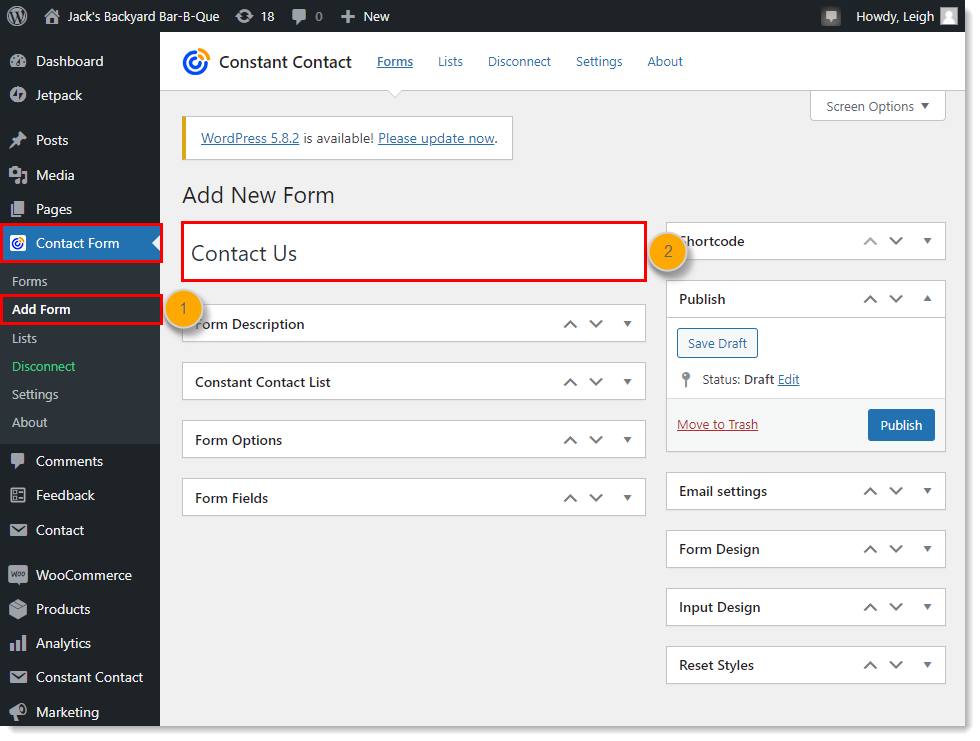
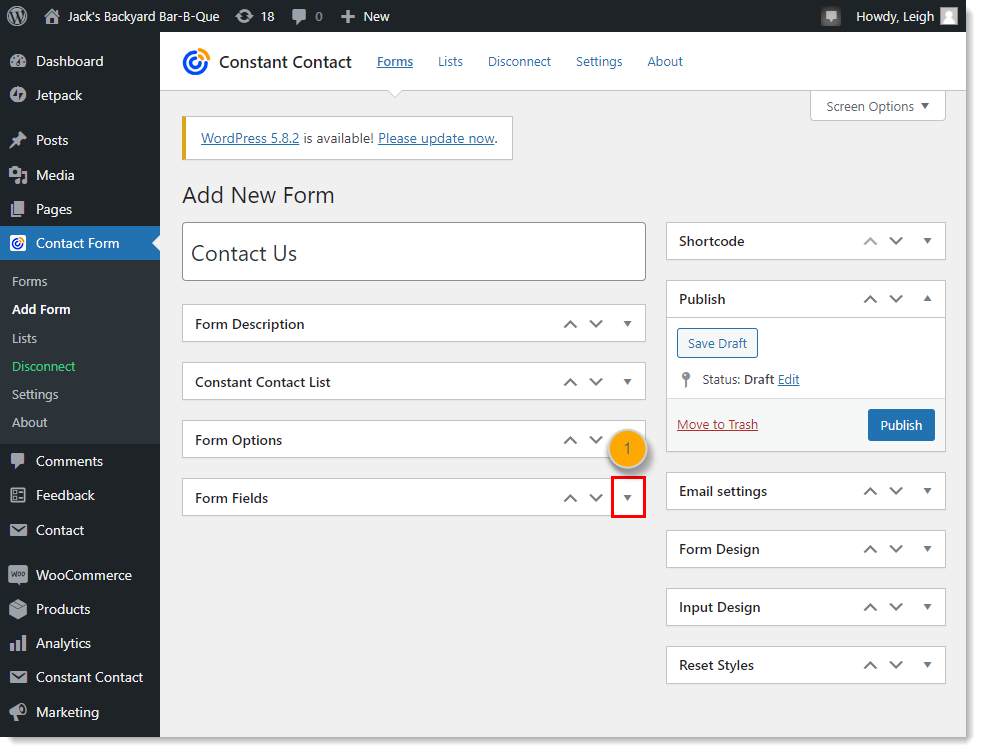
- Dans votre tableau de bord WordPress, cliquez sur Contact Form (Formulaire de contact) > Add New Form (Ajouter un nouveau formulaire).
- Donnez un nom à votre formulaire. Vous pouvez décider d’afficher ou non le nom du formulaire lorsque vous l’ajoutez à une publication ou une page.

Saisir la description du formulaire
Demandez aux visiteurs de votre site web de vous envoyer leurs questions ou commentaires. C’est un excellent endroit pour fournir une estimation de délai de réponse aux questions ou expliquer à quoi vous servent les commentaires. Si vous envisagez également d’ajouter les personnes vous envoyant des questions ou commentaires à votre liste de diffusion, dites-le clairement !
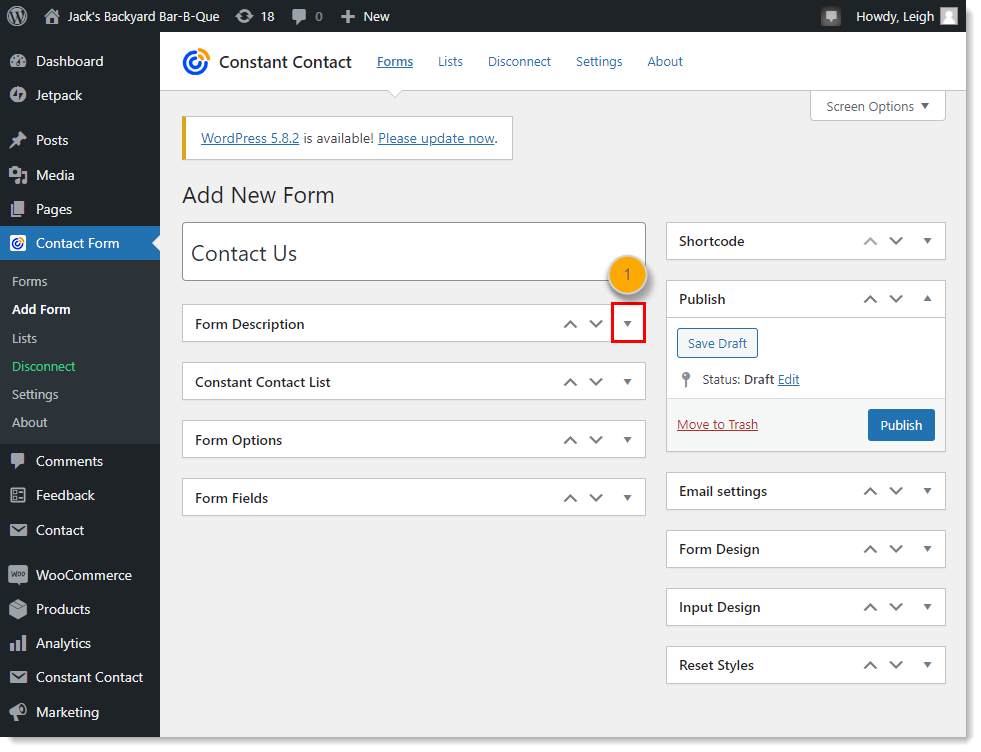
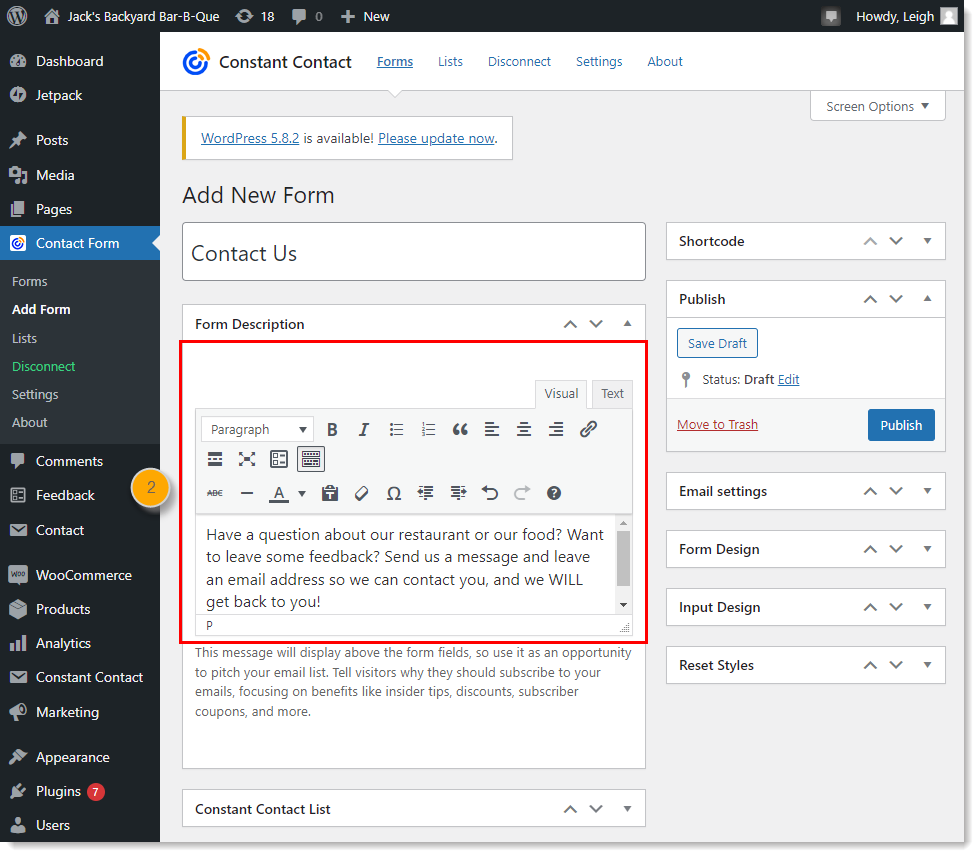
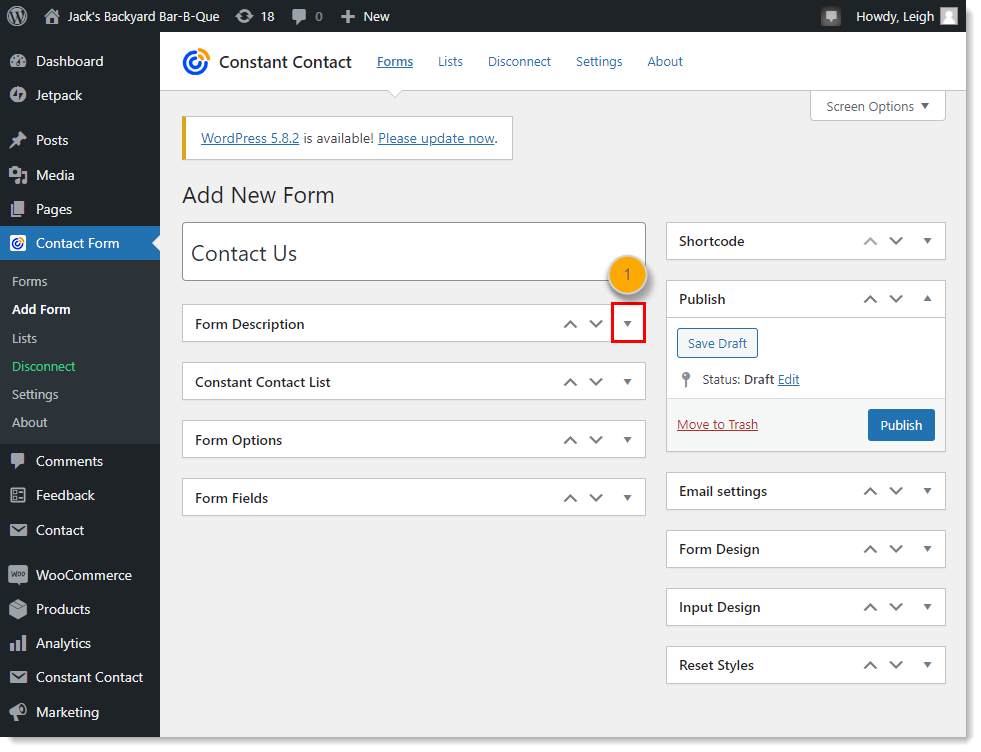
- Ouvrez la section Form Description (Description du formulaire).

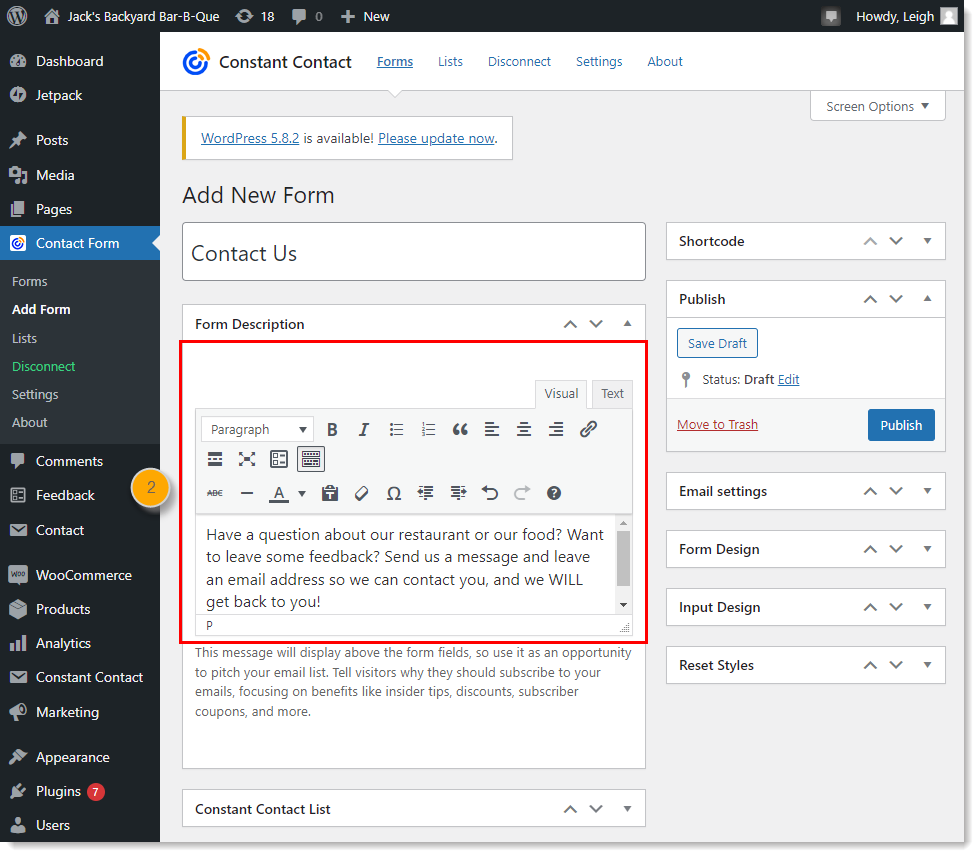
- Saisissez une description de votre formulaire et utilisez l’éditeur pour le styliser.

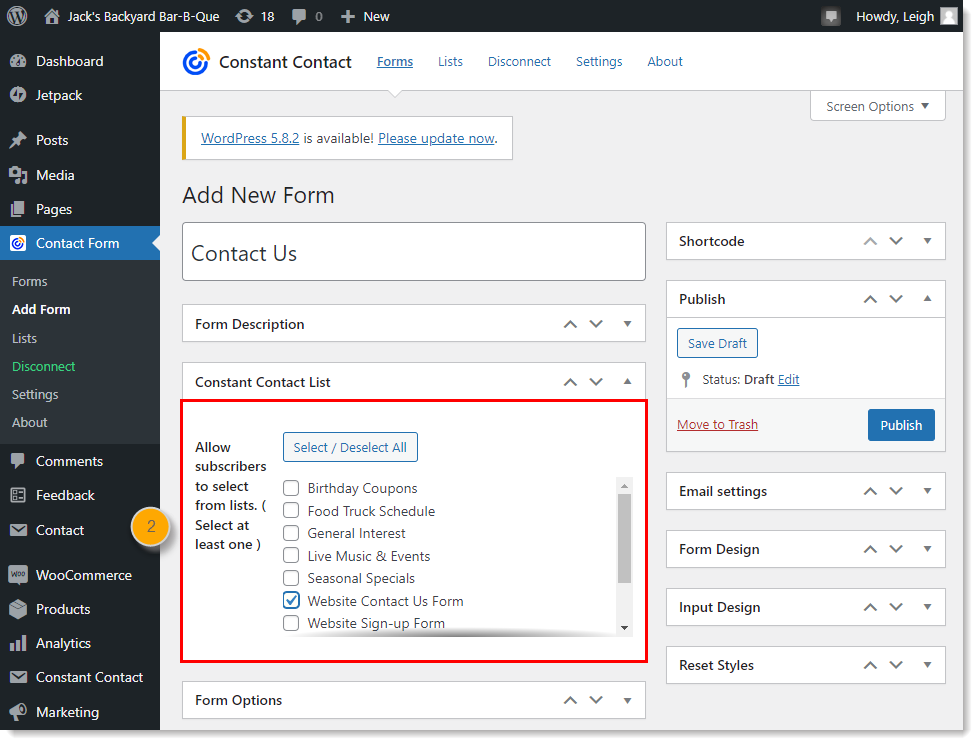
Sélectionner une liste de contacts
Si vous souhaitez ajouter les personnes qui soumettent votre formulaire à votre liste de diffusion, vous pouvez sélectionner une liste depuis votre compte Constant Contact pour les y ajouter.
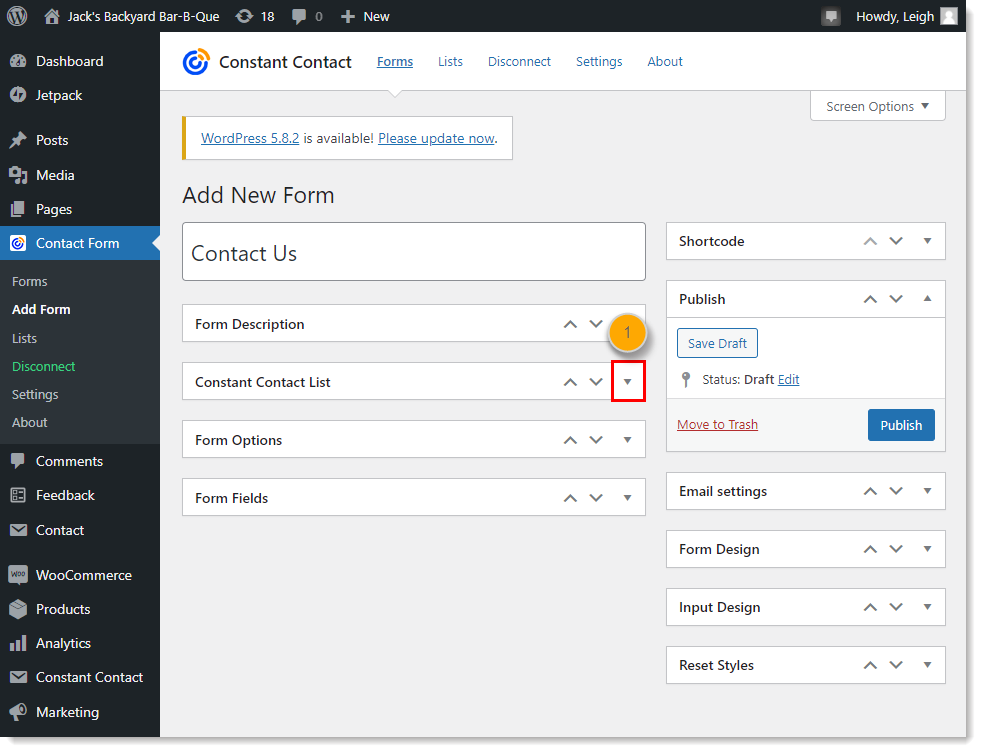
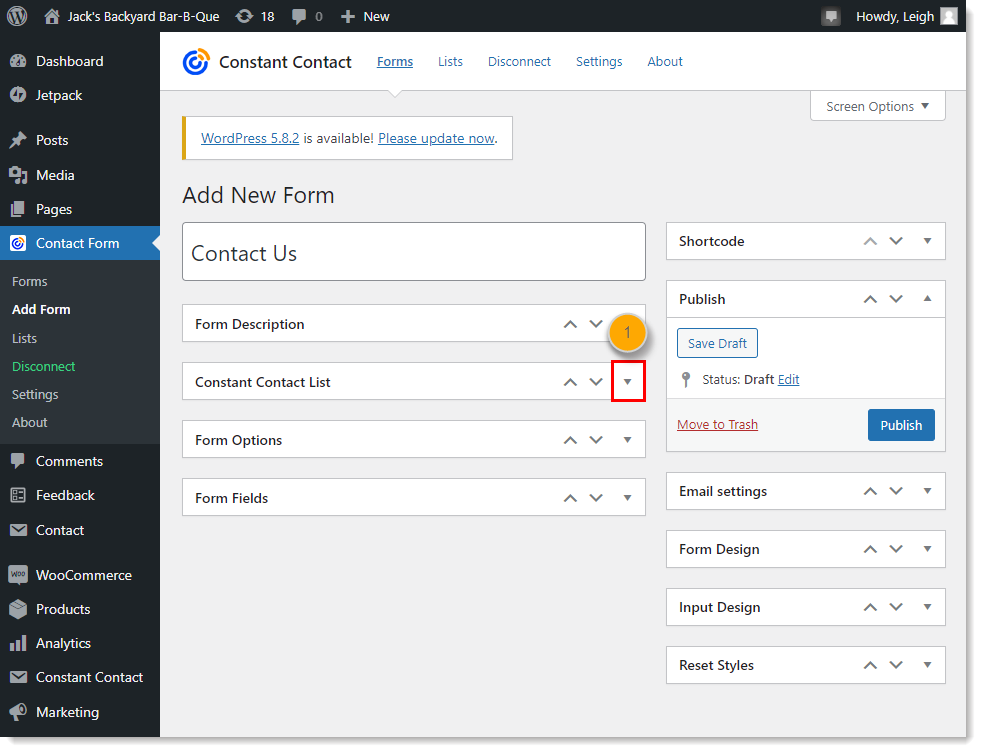
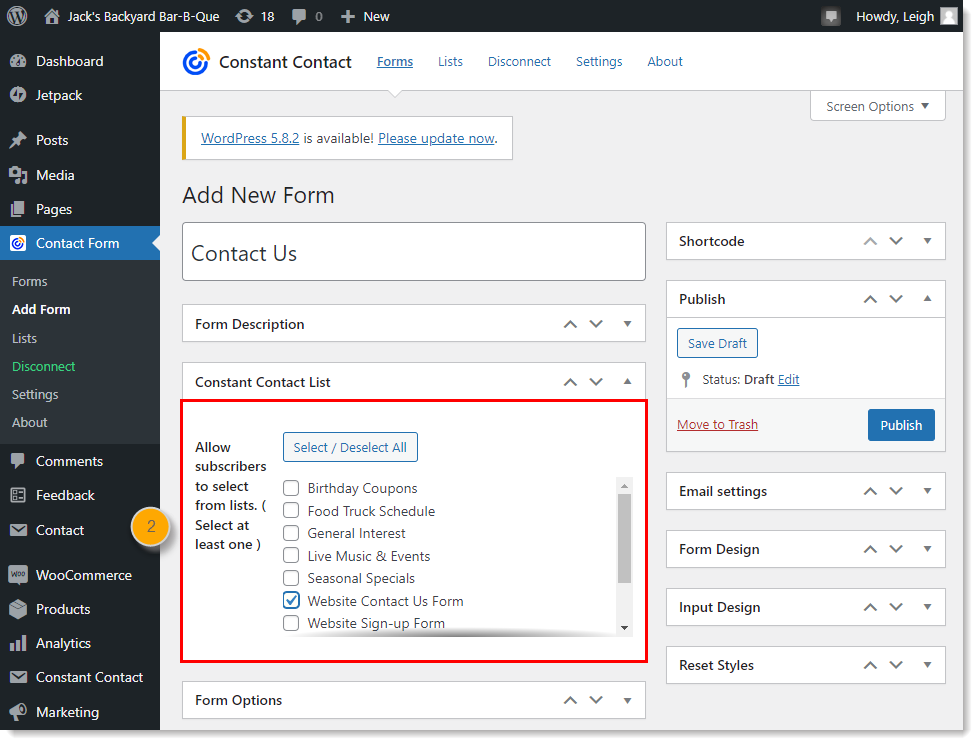
- Ouvrez la section Constant Contact List (Liste Constant Contact).

- Sélectionnez la ou les listes auxquelles vous souhaitez les personnes qui soumettent votre formulaire de contact. Sélectionner plusieurs listes permet aux visiteurs de votre site web de choisir les listes auxquelles ils veulent être inscrits.

 | Conseil de mise en page : pour offrir la meilleure expérience possible à vos nouveaux contacts, lorsque leur engagement est au plus haut, configurez un chemin d’accueil pour la liste que vous sélectionnez ! Vous pouvez saluer vos nouveaux contacts avec un simple e-mail de bienvenue, ou créer une série d'e-mails qui seront envoyés au fil du temps. |
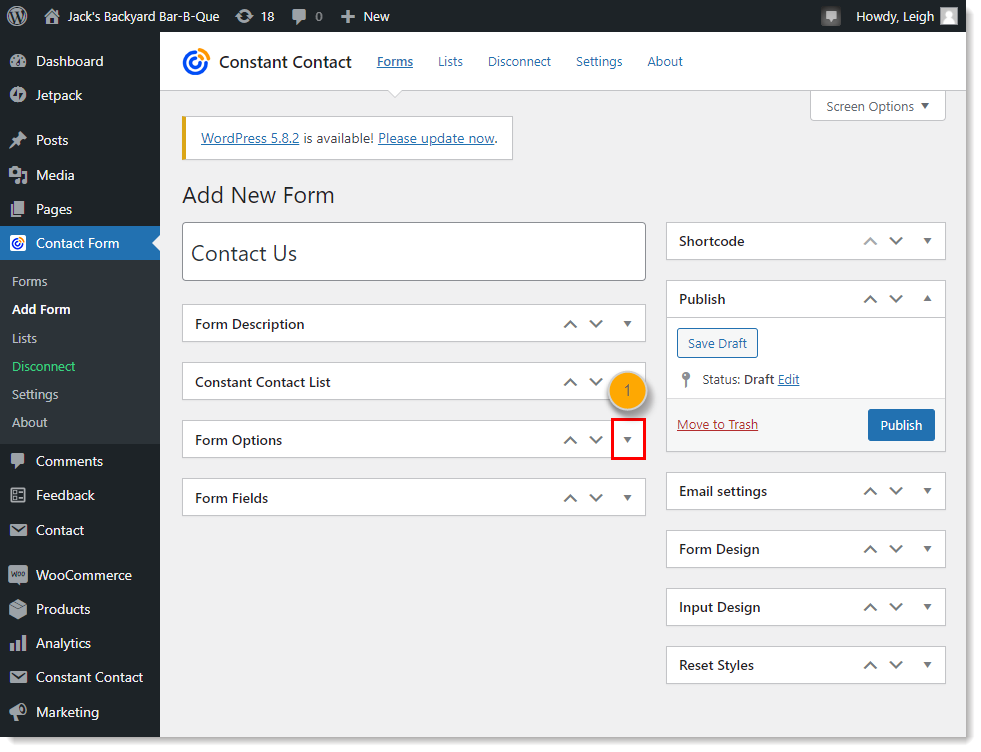
Définir les options du formulaire
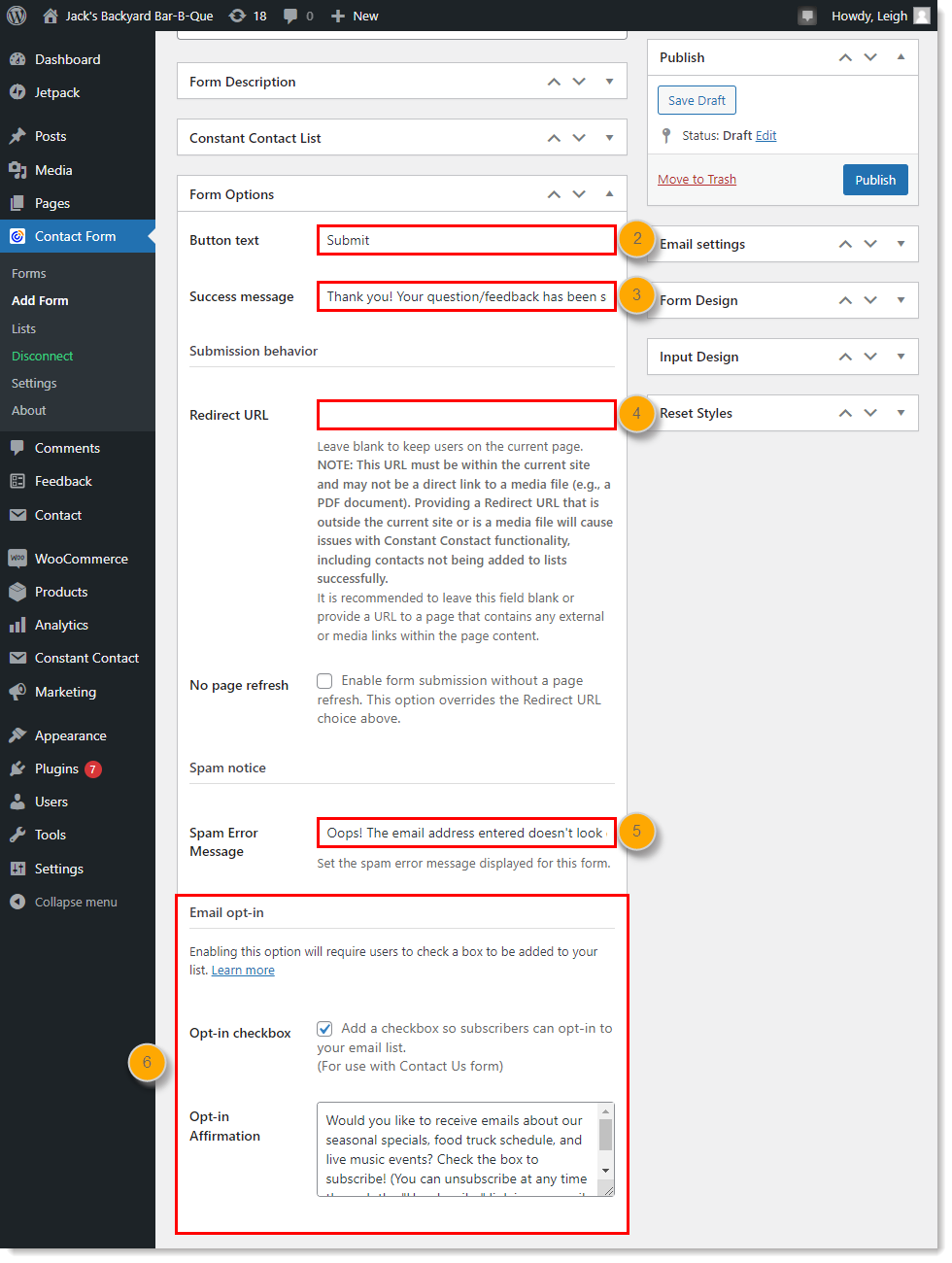
Les options du formulaire comprennent le texte du bouton et le message de succès de soumission du formulaire, une URL de redirection, le message d’erreur de spam et l’inscription aux e-mails.
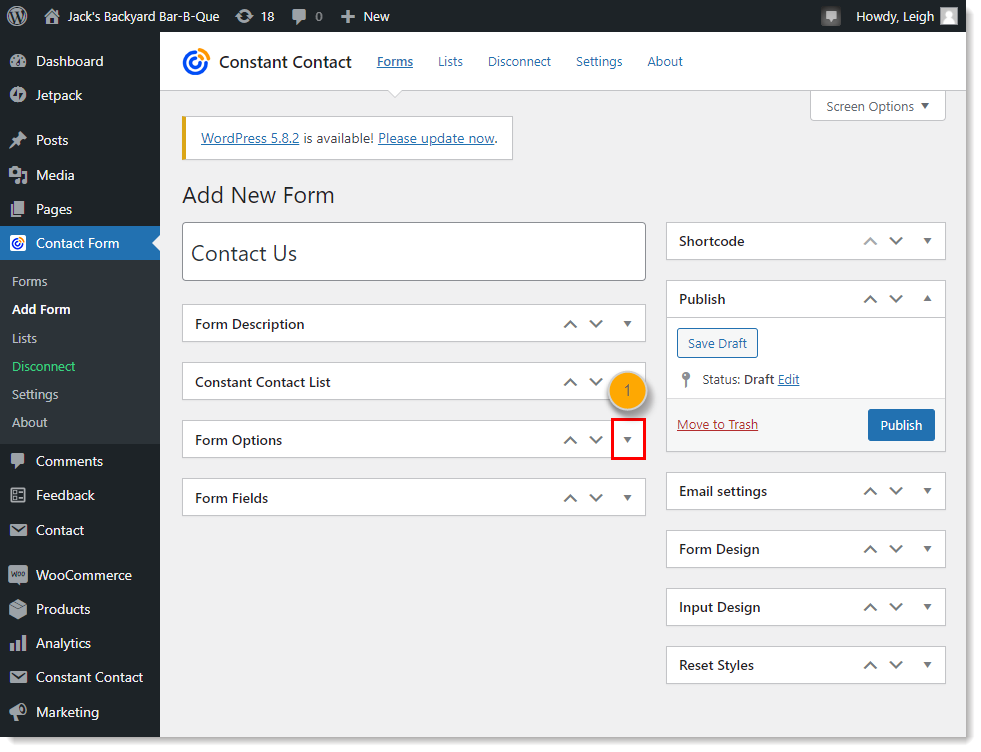
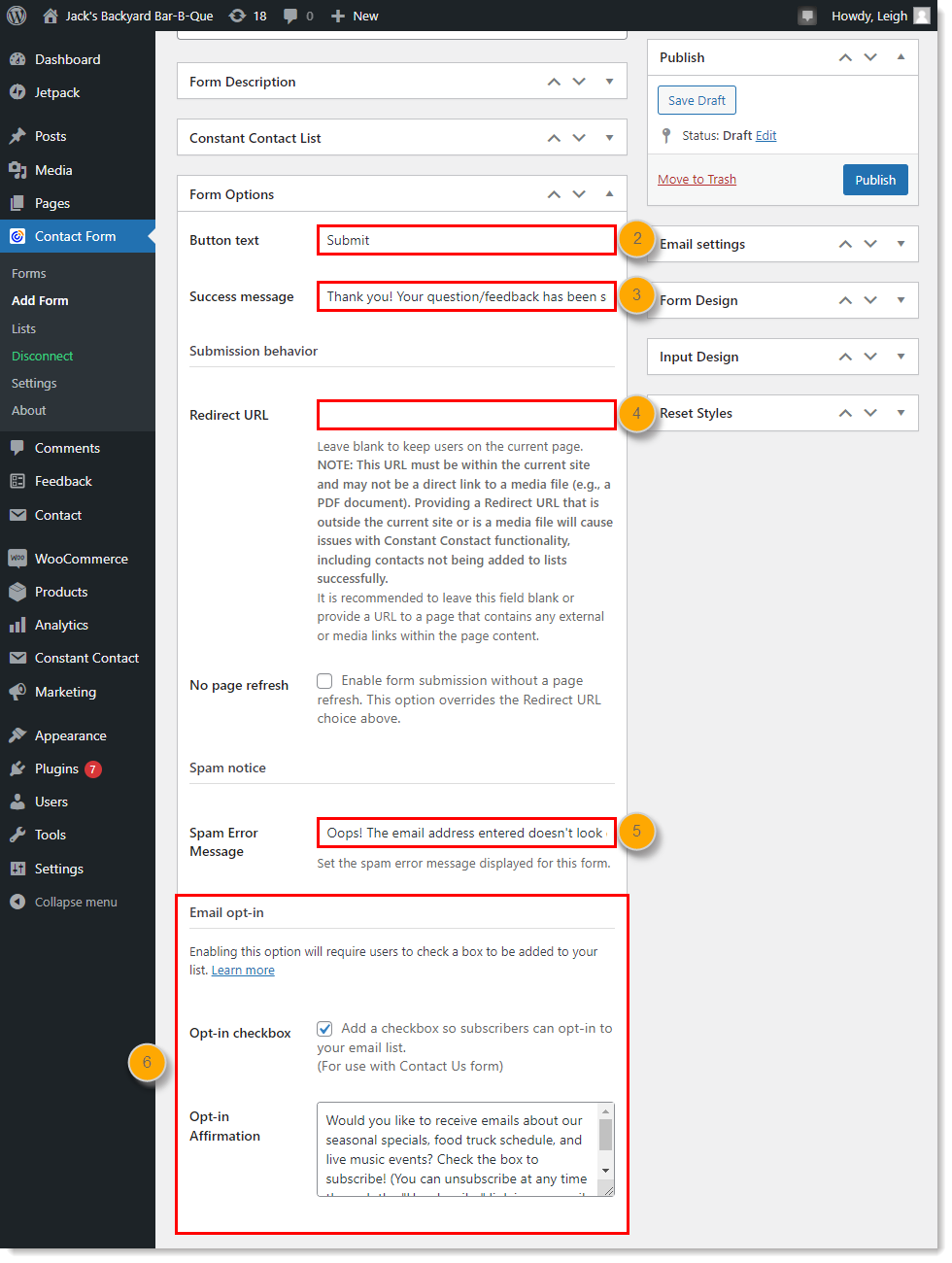
- Ouvrez la section Form Options (Options du formulaire).

- Personnalisez le texte du bouton pour soumettre votre formulaire.
- Personnalisez le message que vos visiteurs verront après avoir soumis le formulaire.
- Si vous souhaitez rediriger vos nouveaux inscrits vers une page web spécifique après qu’ils aient soumis le formulaire, ajoutez une URL dans le champ. Meilleurs résultats du formulaire, lien vers une page de votre site WordPress. Si vous souhaitez que les personnes qui soumettent des commentaires soient redirigés vers une page web extérieure à votre site WordPress.
- Saisissez un message à afficher lorsque le système reCaptcha n’approuve pas l’adresse e-mail soumise. Cela peut être déclenché par l’inscription d’un bot ou une simple faute d’orthographe dans l’adresse e-mail.
Exemple : oups ! L’adresse e-mail saisie ne semble pas être correcte. - Si vous souhaitez demander à vos nouveaux inscrits de confirmer qu’ils acceptent de rejoindre votre liste de diffusion, cochez la case. Cette option ne s’affiche que si vous choisissez une liste Constant Contact. Si la case n’est pas cochée au moment de l’envoi du formulaire, la personne l’ayant rempli ne sera pas ajoutée à votre liste de contacts, mais vous recevrez tout de même un e-mail contenant leur commentaire ou question.

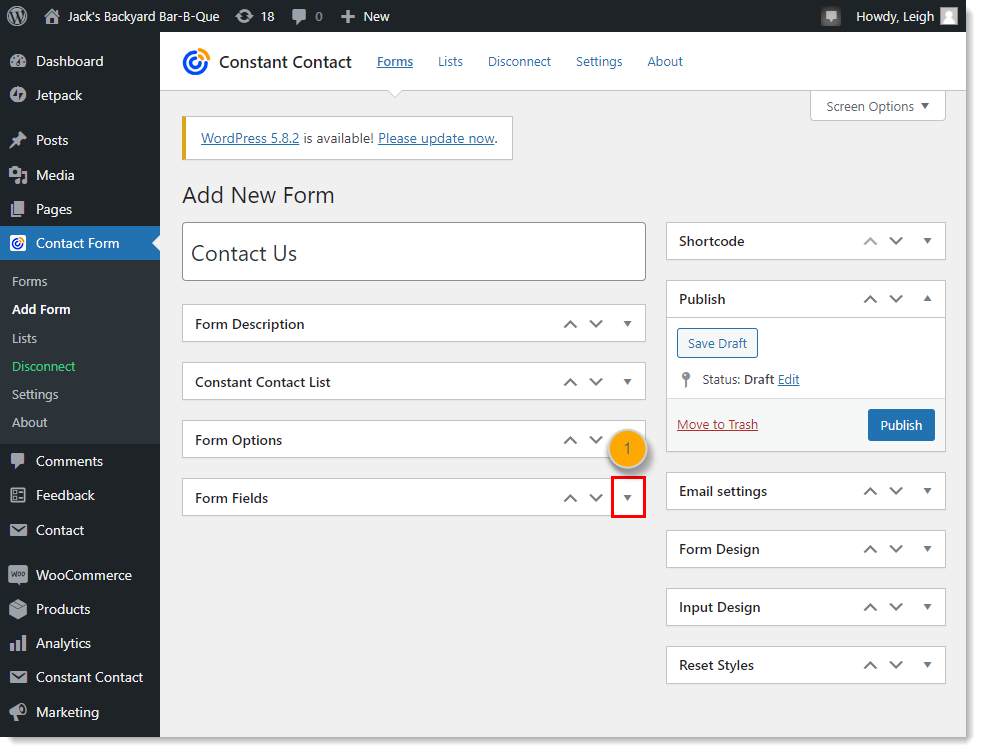
Créer les champs du formulaire
Les champs du formulaire sont les coordonnées que vous souhaitez recueillir auprès de vos nouveaux inscrits. Une adresse e-mail est requise, mais vous êtes seul à décider des informations collectées.
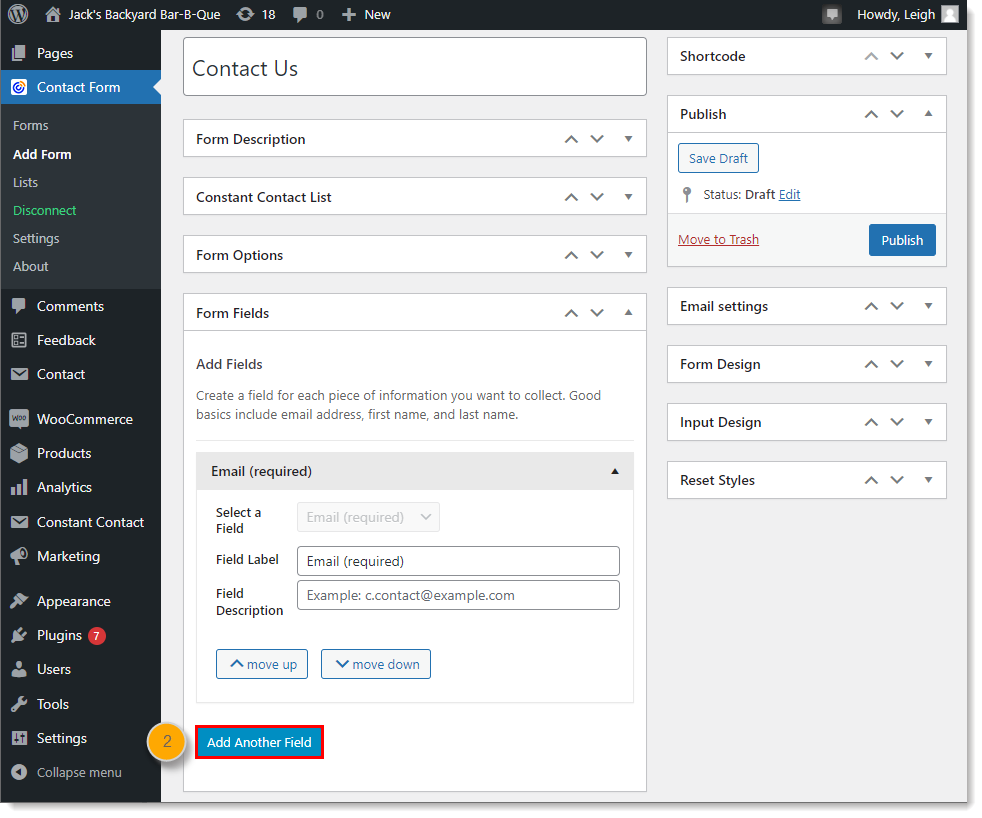
- Ouvrez la section Form Fields (Champs du formulaire).

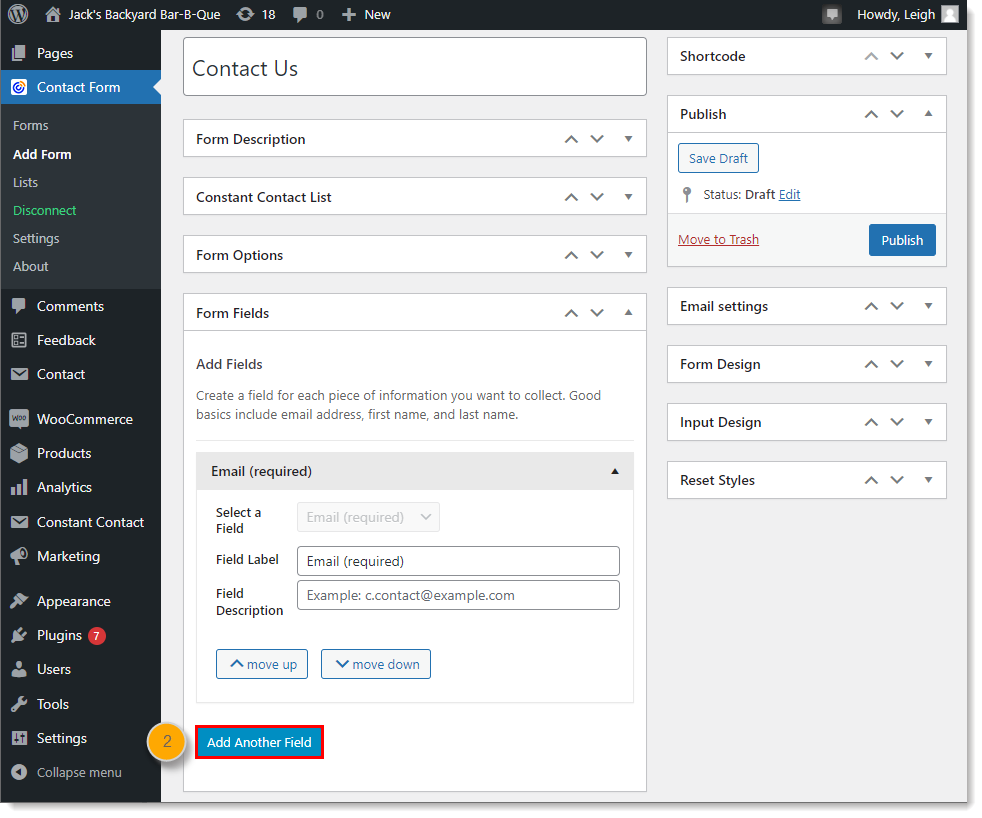
- Cliquez sur Add Another Field (Ajouter un autre champ) pour ajouter d’autres champs à votre formulaire.

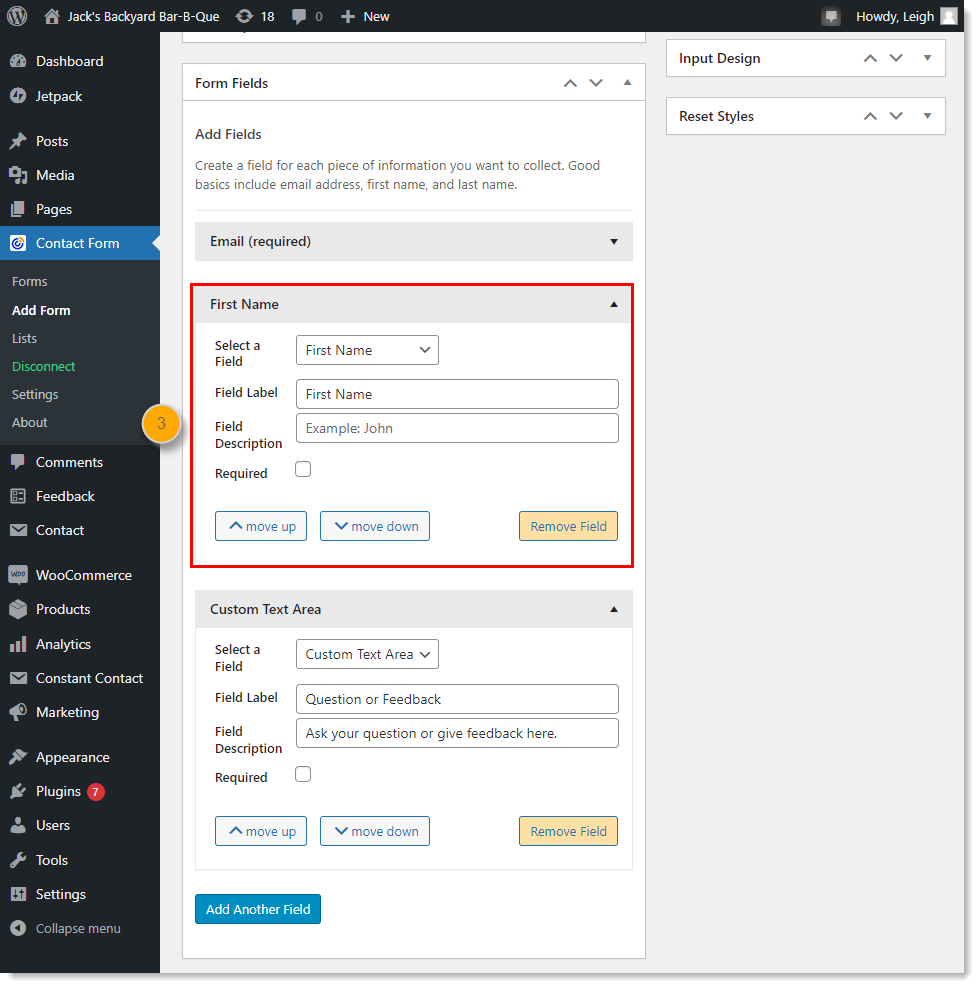
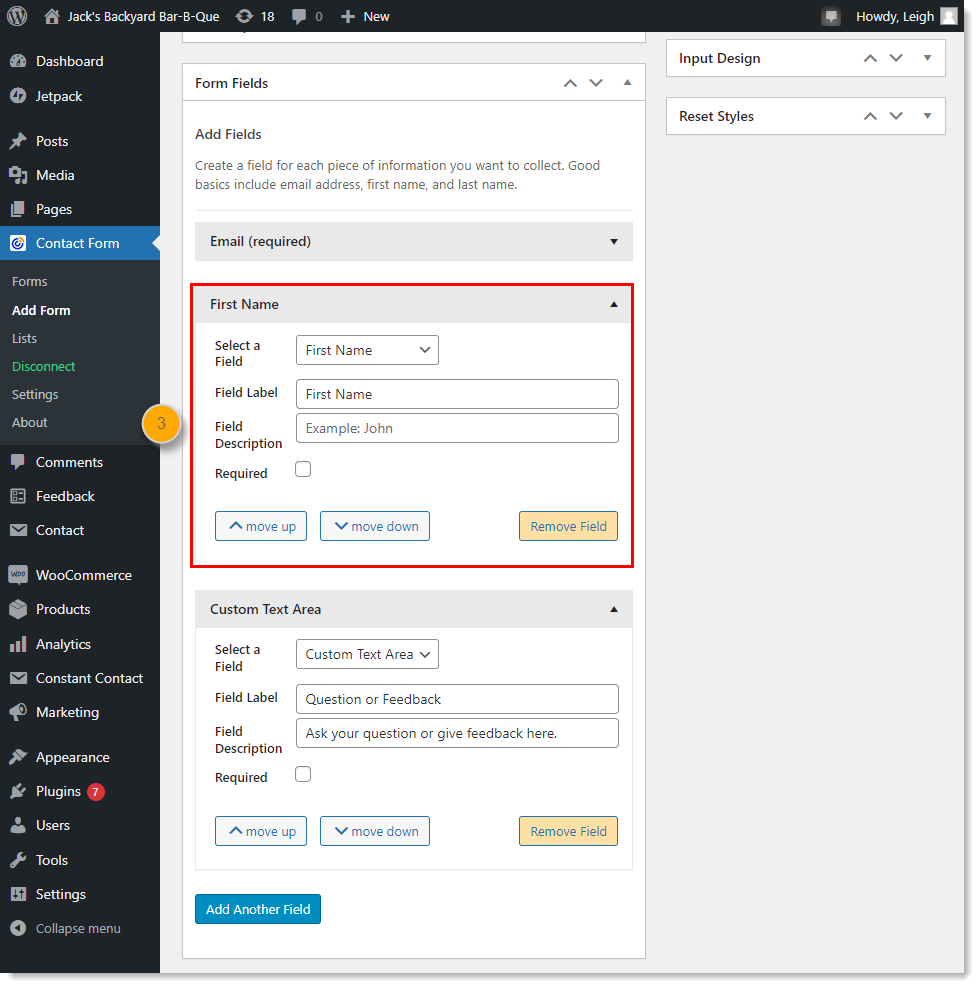
- Chaque champ comprend un nom de champ montrant aux visiteurs sa fonction, la description du champ pour donner un exemple du type de contenu souhaité dans ce champ et une option permettant de rendre le champ obligatoire. Le champ d’adresse e-mail est toujours inclus par défaut et défini comme obligatoire. Autres champs disponibles :
- Nom et prénom : directement mis en correspondance avec les champs de nom et prénom des contacts de votre compte Constant Contact.
- Adresse : directement mise en correspondance avec les champs d’adresse des contacts de votre compte Constant Contact.
- Intitulé du poste et entreprise : directement mis en correspondance avec les champs d’intitulé du poste et d’entreprise de votre compte Constant Contact.
- Site Web : en raison des limitations liées à l’API que le plugin utilise, le champ de site web n’est pas directement mis en correspondance avec votre compte Constant Contact. Si vous utilisez le champ de site web, votre administrateur WordPress peut paramétrer les notifications d’e-mails pour que, chaque fois qu’un formulaire est envoyé, vous receviez un e-mail contenant les informations du champ de site web. Vous pouvez ensuite mettre à jour manuellement les informations sur vos contacts avec les données récupérées. Vous pouvez également utiliser un champ de texte personnalisé pour collecter les informations sur le site web, en créant un champ personnalisé dans votre compte Constant Contact.
- Champ de texte personnalisé : ce type de champ correspond à un champ personnalisé dans votre compte Constant Contact. Les champs personnalisés sont nommés « Custom Field 1 » (Champ personnalisé 1), « Custom Field 2 », « Custom Field 3 », etc.
- Zone de texte personnalisé : ce type de champ n’est pas importé dans Constant Contact. Les informations de ce champ sont présentes dans l’e-mail envoyé si vous avez entré une adresse e-mail dans la section des paramètres du formulaire.

Sélectionner les paramètres d’e-mail du formulaire
 | Important : avec l’aide de votre administrateur WordPress, vous pouvez paramétrer le serveur WordPress de façon à recevoir un e-mail à chaque fois que quelqu’un soumet votre formulaire. Si vous rencontrez des problèmes avec la réception d’un e-mail général à propos des inscriptions, consultez vos adresses e-mail WordPress en cliquant sur Settings (Paramètres) > General. Votre administrateur WordPress doit paramétrer votre serveur WordPress pour utiliser cette fonctionnalité de notification ; nous ne pouvons pas résoudre les problèmes liés à cette fonctionnalité du côté de Constant Contact. |
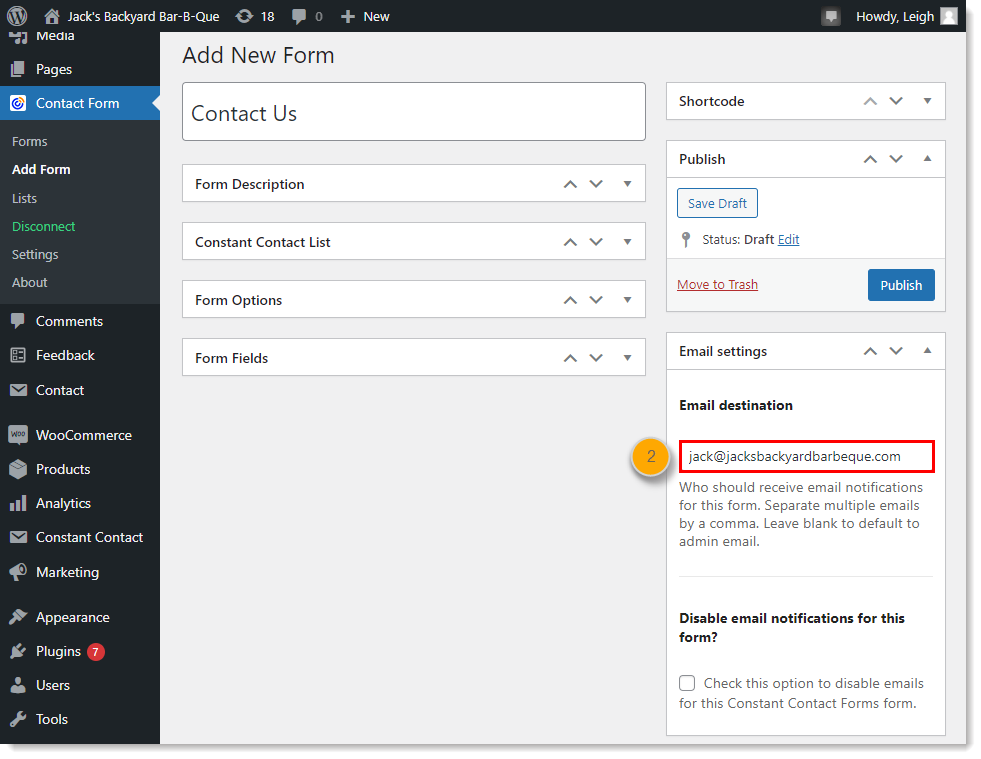
Vous pouvez recevoir une notification par e-mail à l’adresse de votre choix chaque fois que quelqu’un soumet un formulaire.
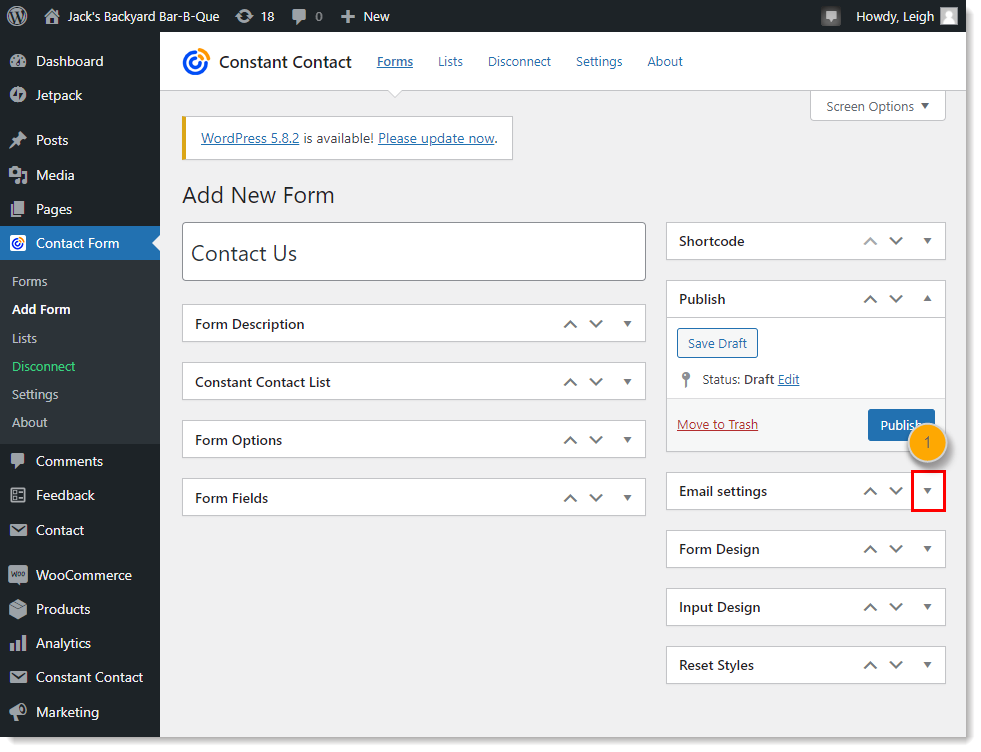
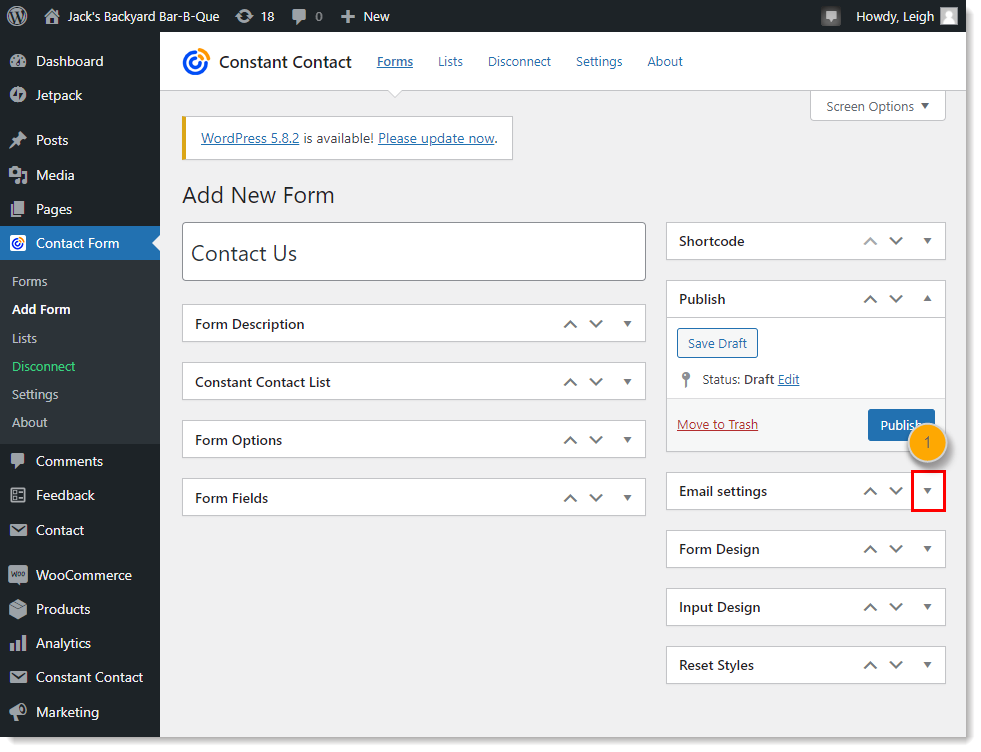
- Ouvrez la section Email Settings (Paramètres d’e-mail).

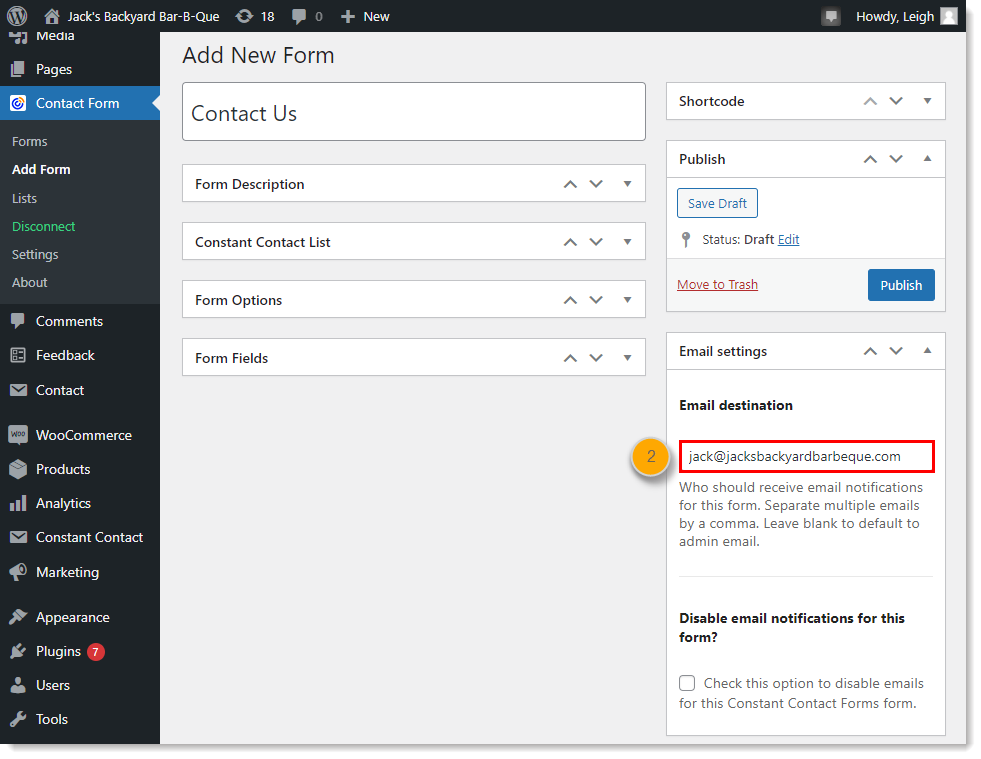
- Entrez une adresse e-mail dans le champ Email destination (Destination de l’e-mail). S’il y a plusieurs adresses e-mail, elles doivent être séparées par des virgules.

Personnaliser le style du formulaire
Le formulaire permet de quelques modifications stylistiques, mais il essaie également de correspondre autant que possible au thème WordPress que vous utilisez pour votre site web. Si vous n’êtes pas satisfait de l’apparence de votre formulaire, essayez de demander de l’aide à un développeur front-end ayant des connaissances en CSS pour qu’il regarde votre site et puisse déterminer si une règle stylistique particulière interfère avec le formulaire.
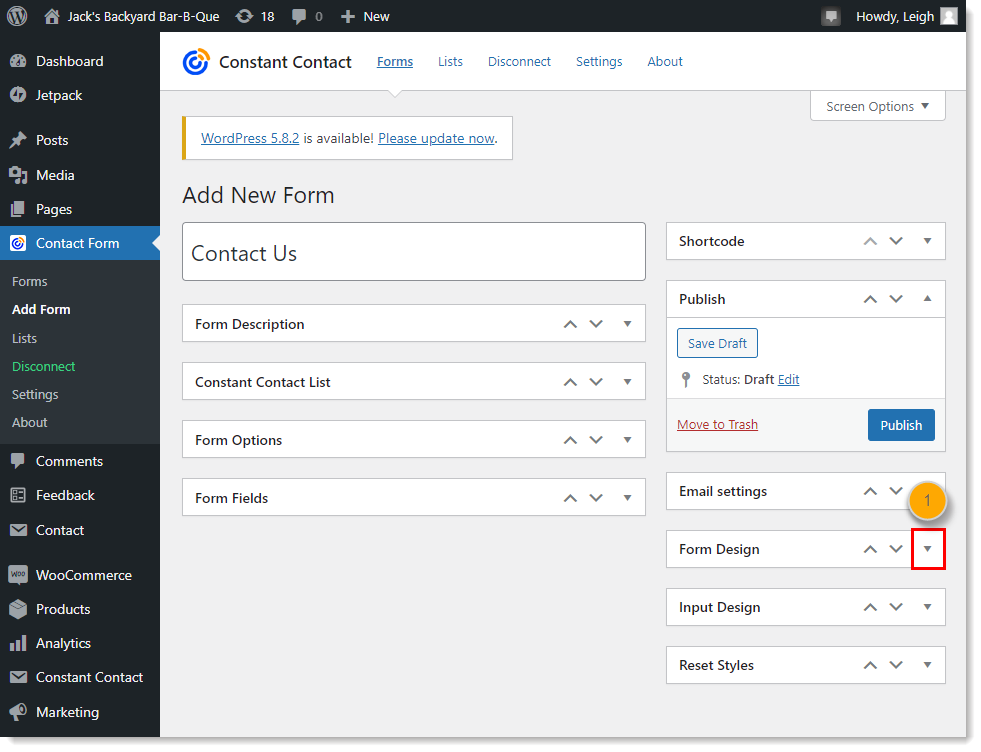
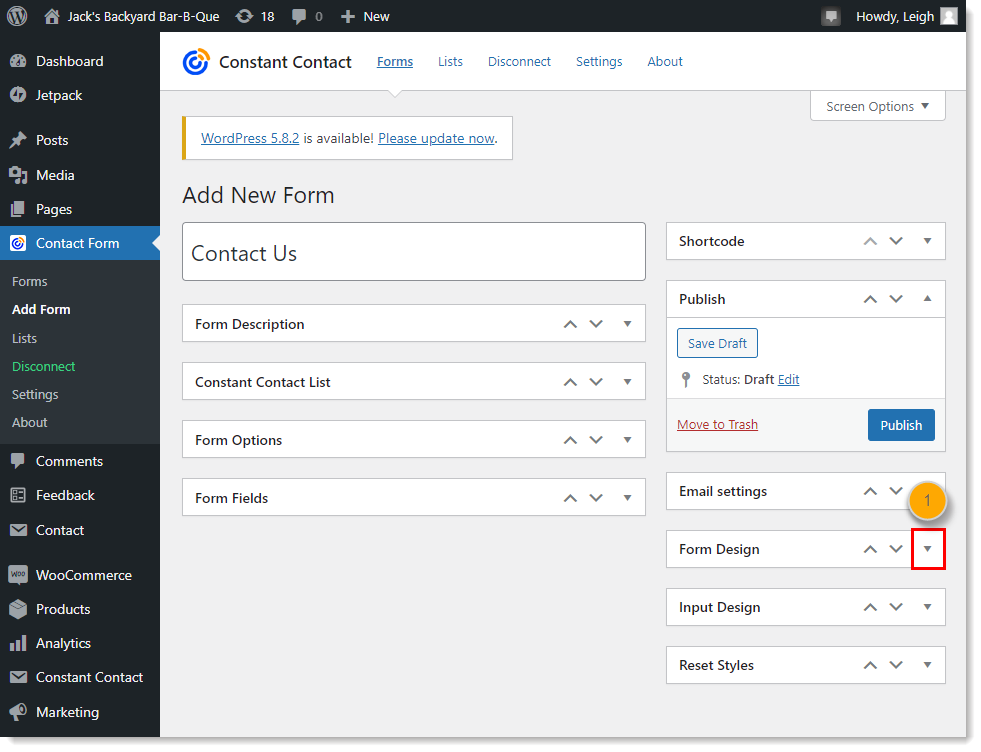
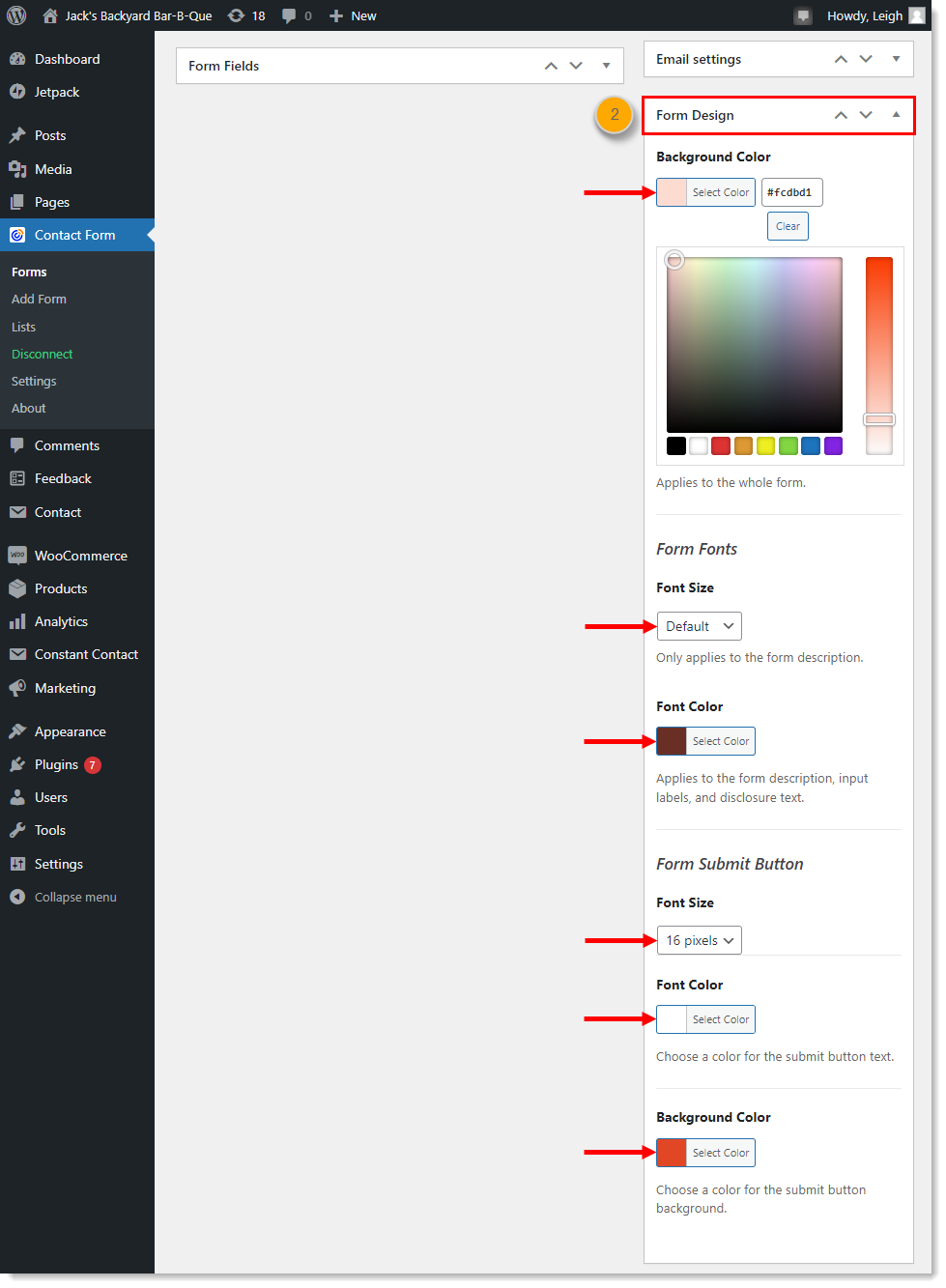
- Ouvrez la section Form Design (Design du formulaire).

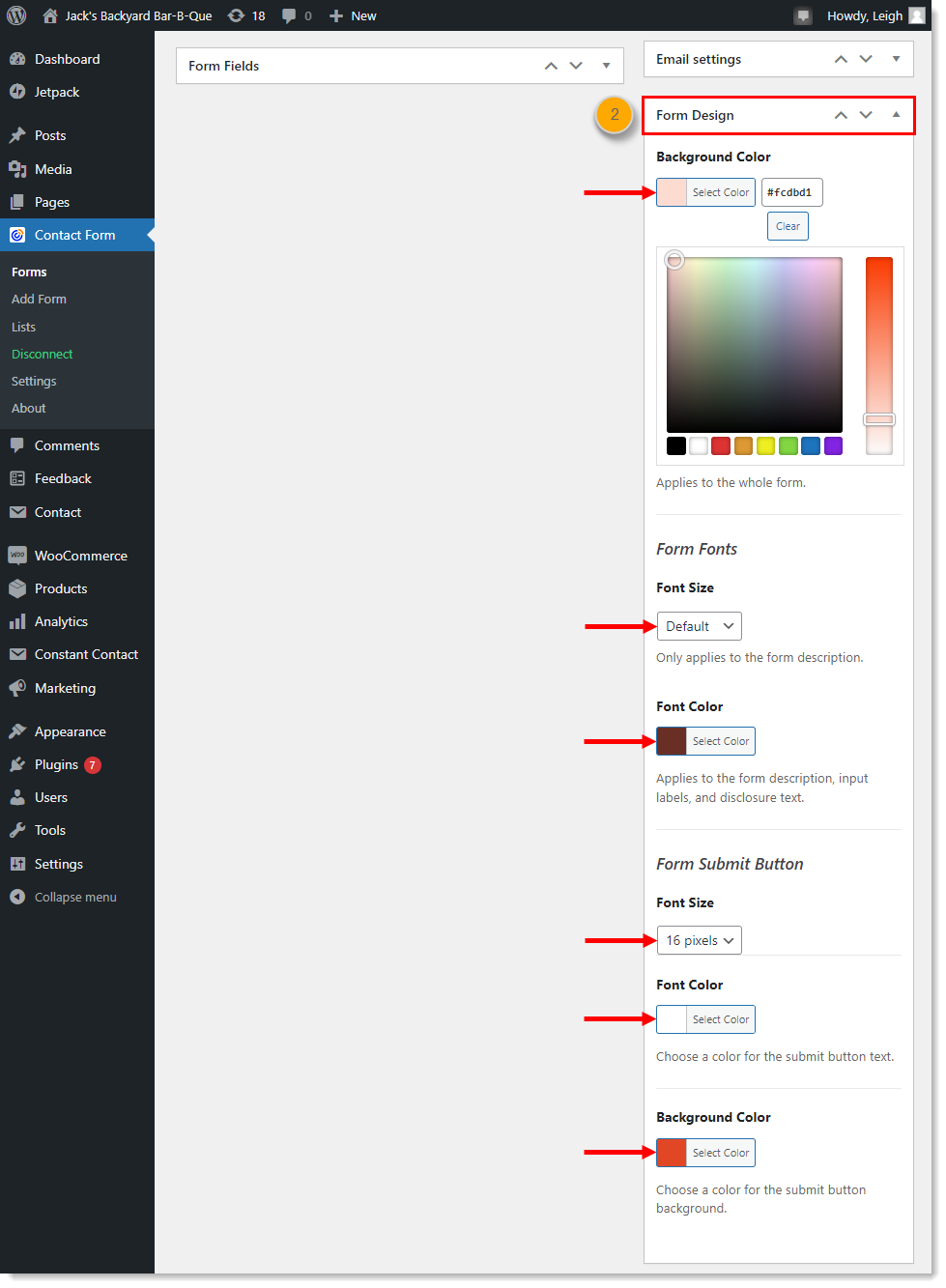
- Choisissez les couleurs d’arrière-plan et de bouton et les tailles de police du formulaire. Le type et la taille de police par défaut sont déterminées par votre thème WordPress.

Personnaliser le style de saisie du formulaire
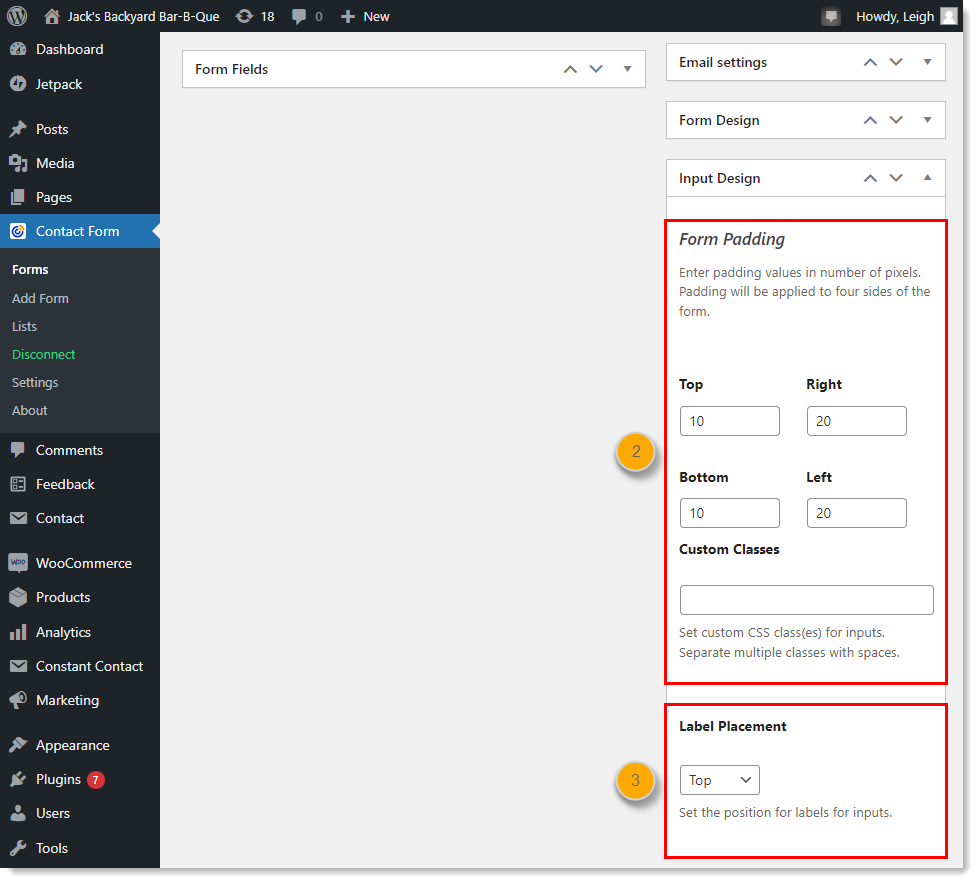
Réglez le motif du formulaire, ajoutez des classes CSS pour les saisies et définissez l’emplacement des noms sur le formulaire.
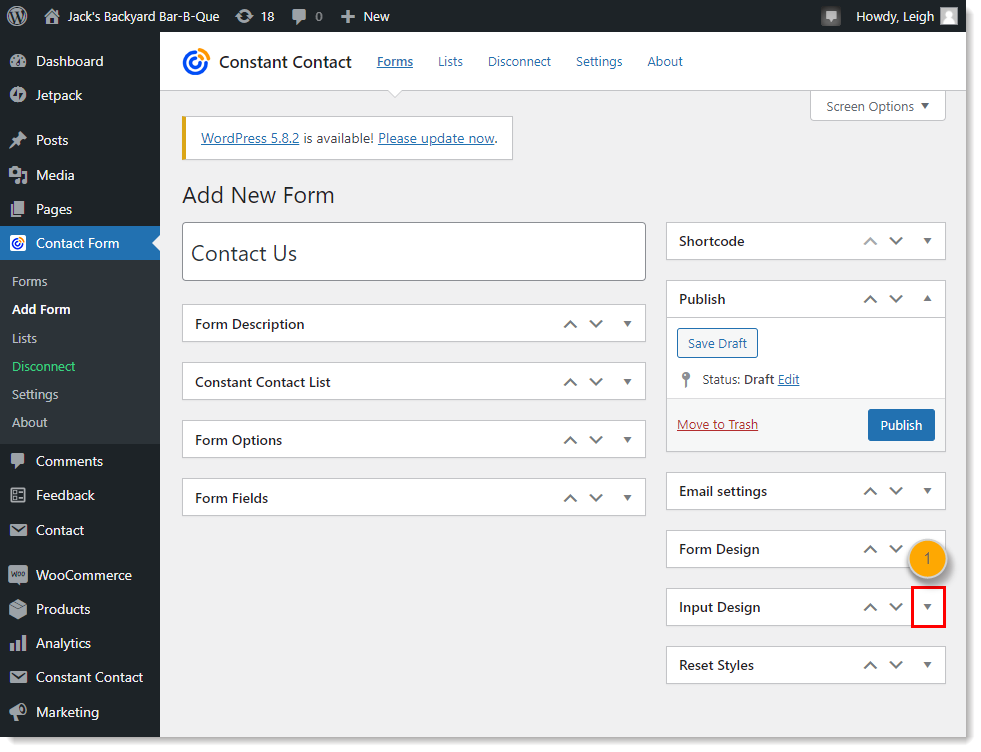
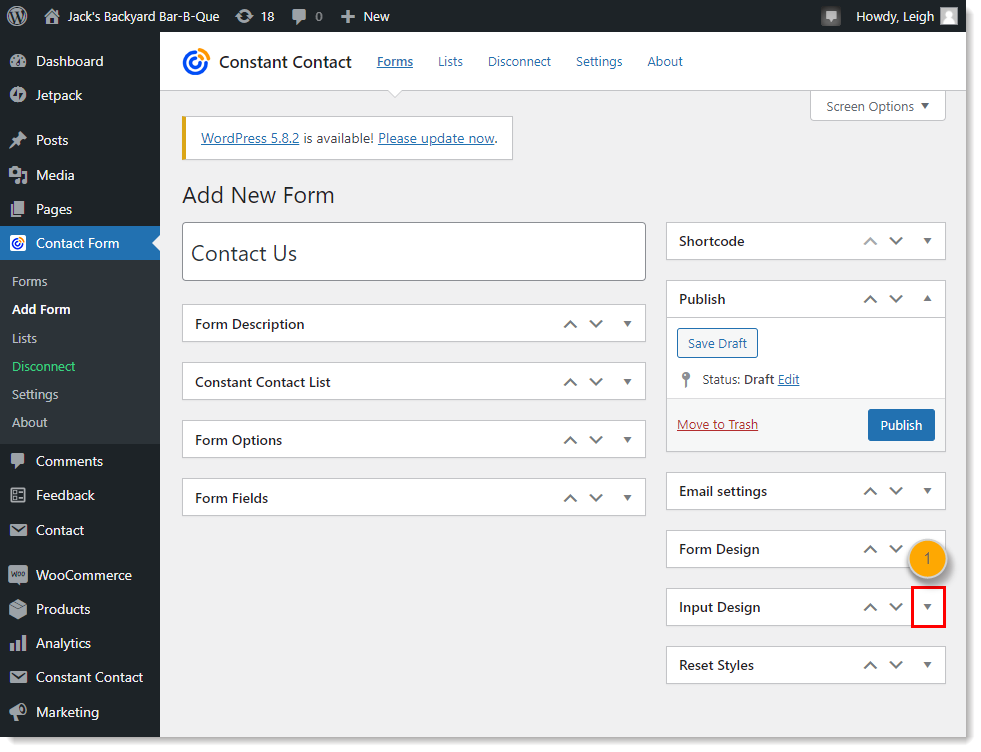
- Ouvrez la section Input Design (Design de saisie).

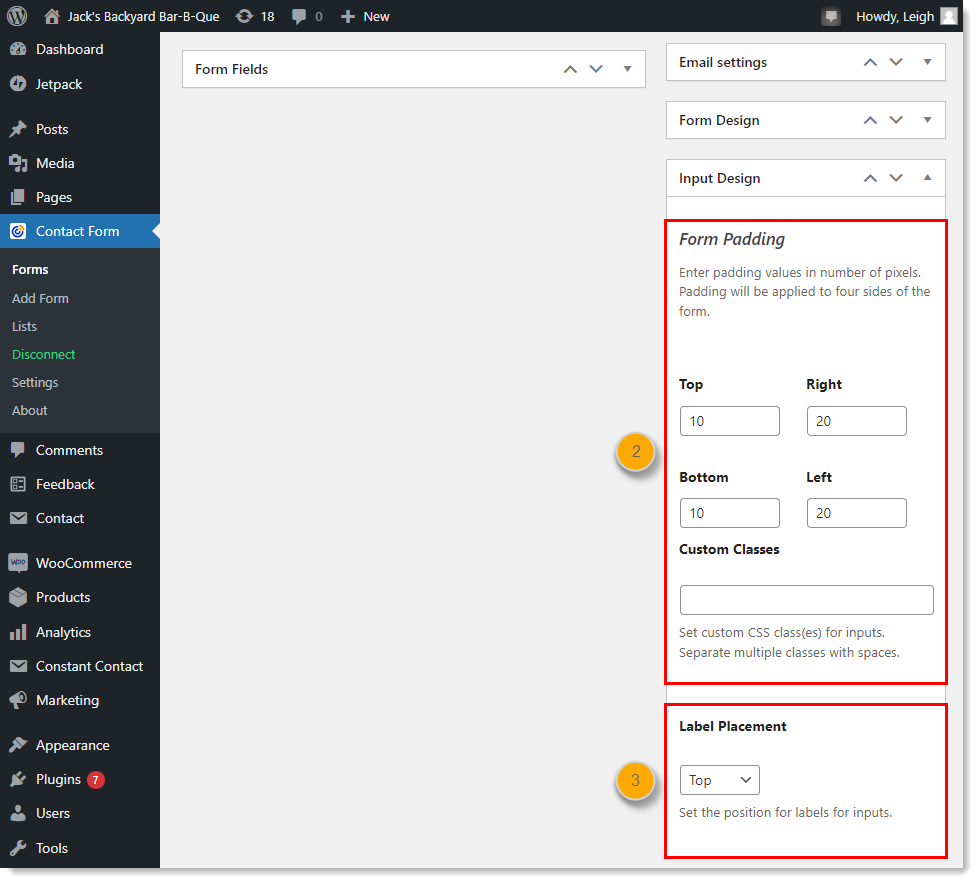
- Définissez les valeurs en pixels afin de laisser de l’espace entre le bord et les champs et le texte du formulaire. Si vous avez des classes CSS pour les saisies, entrez-les dans le champ ci-dessous.
- Choisissez où vos champs de texte apparaîtront par rapport à leur nom. Par exemple, choisissez « Top » (Haut) pour que le nom du champ s’affiche au-dessus de celui-ci, ou choisissez « Left » (Gauche) pour que la description soit placée à gauche du champ.

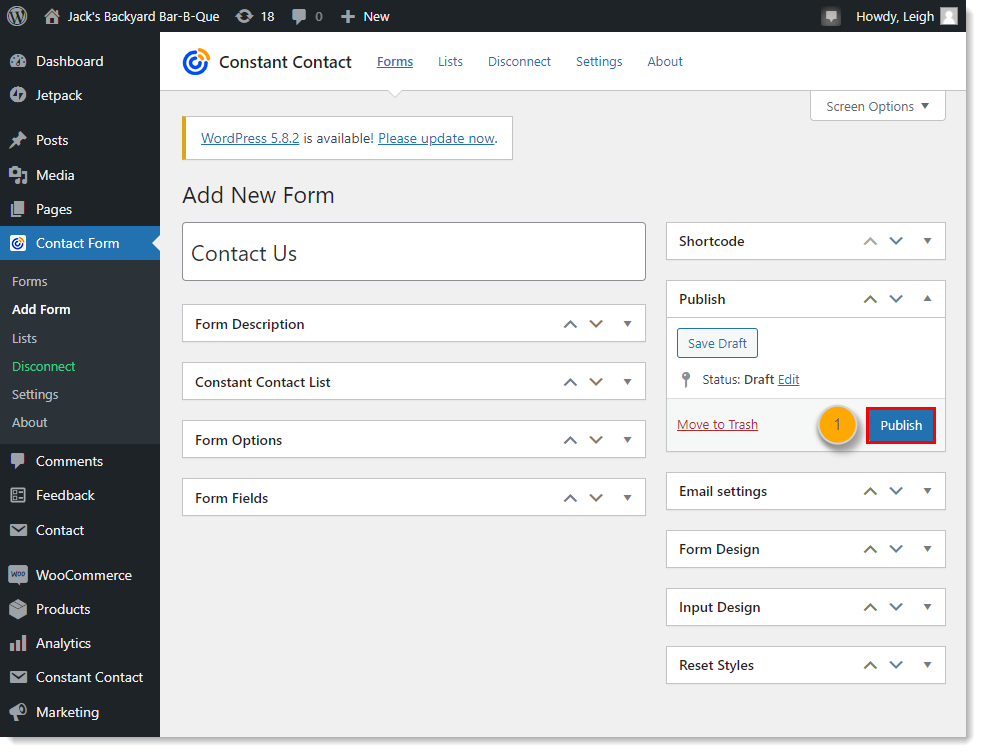
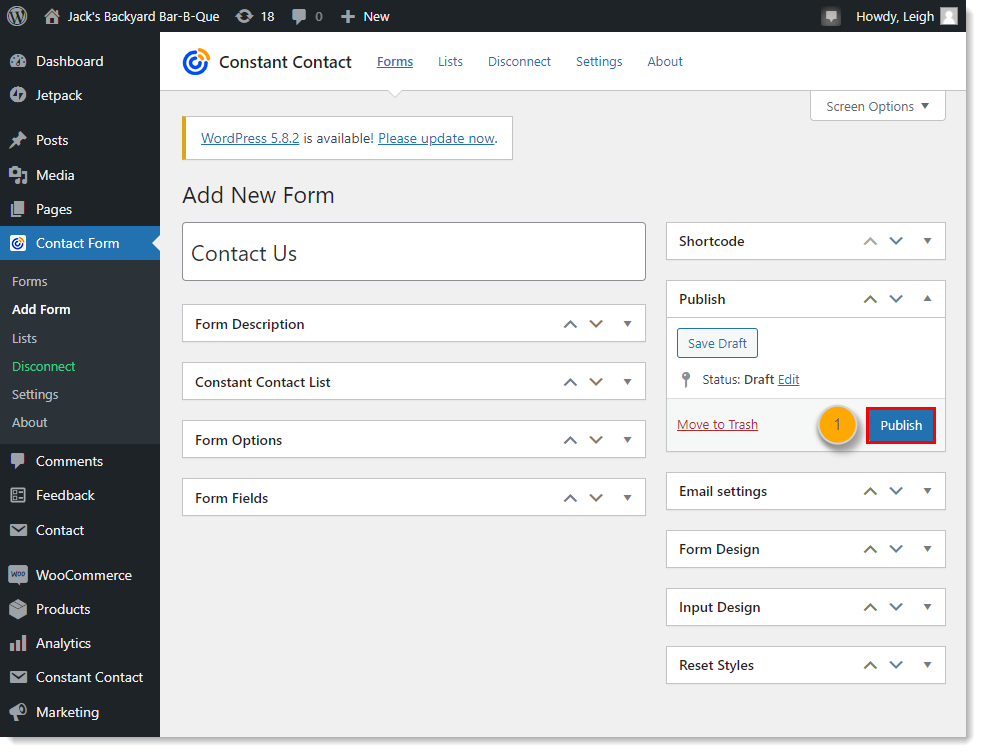
Publier le formulaire
Publier votre formulaire ne le rend pas automatiquement visible pour les visiteurs de votre site web, mais il est rendu disponible pour être ajouté à une publication ou une page.
- Dans la section Publish (Publier), cliquez sur Publish.

Maintenant que vous avez créé, stylisé et publié votre formulaire, il est temps de l’ajouter à une page web ou une publication de blog. En prévisualisant la page ou la publication, vous pourrez voir comment les couleurs, les tailles de police, le remplissage et le placement des labels apparaissent sur le formulaire. À chaque fois que vous modifiez son style, le formulaire est mis à jour pour que vous n’ayez pas à le publier de nouveau sur vos pages ou vos publications.