| Important: This article requires you to use HTML code. If you work with a webmaster, they can help you install the code into your website. If you're using a website builder, please contact their support for help with placing the code. Your website builder or hosting platform must support JavaScript for the sign-up form code to work. |
After creating and activating your sign-up form, the next step is to add the code to your website so your visitors can start submitting their contact information. There are two main steps for the installation process:
- Get the code for your sign-up form:
- Install the sign-up form code on a website
Whenever a contact joins your list through your Inline, Banner, Flyout, or Pop-up Sign-up Form, they're able to unsubscribe at any time through the "Unsubscribe" link in your email footer. Want to be notified when you get new sign-ups? You can have a daily or weekly email sent to you summarizing your new and unsubscribed contacts.
 | Did you know? If you're not comfortable with adding code to your website, our Sign-up Landing Pages are HTML-free! The URL for the landing page can be linked to buttons, images, and text very easily in most website builders. |
Get the code for your sign-up form
The first step for displaying your activated sign-up form on your website is to copy the HTML code for the form. For a Banner, Flyout, or Pop-up Sign-up Form, you only need to add the Universal Code. For an Inline Sign-up Form, you need to install two pieces of code on your website: the Universal Code and the Inline Code.
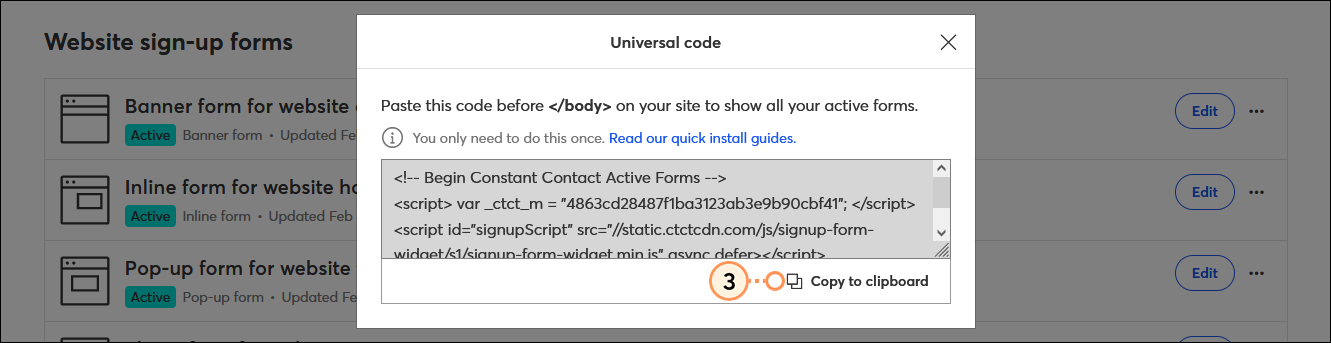
Universal Code for all sign-up form types
This piece of code connects your Inline, Banner, Flyout, or Pop-up Sign-up Form to your Constant Contact account. It's used for customization and configuration of your sign-up form. It also connects your form to your Constant Contact account so that the contact information you collect through your website is automatically stored in the contact list of your choice within your account. If you want to add your form to multiple pages of your website, you only have to install the Universal Code once.
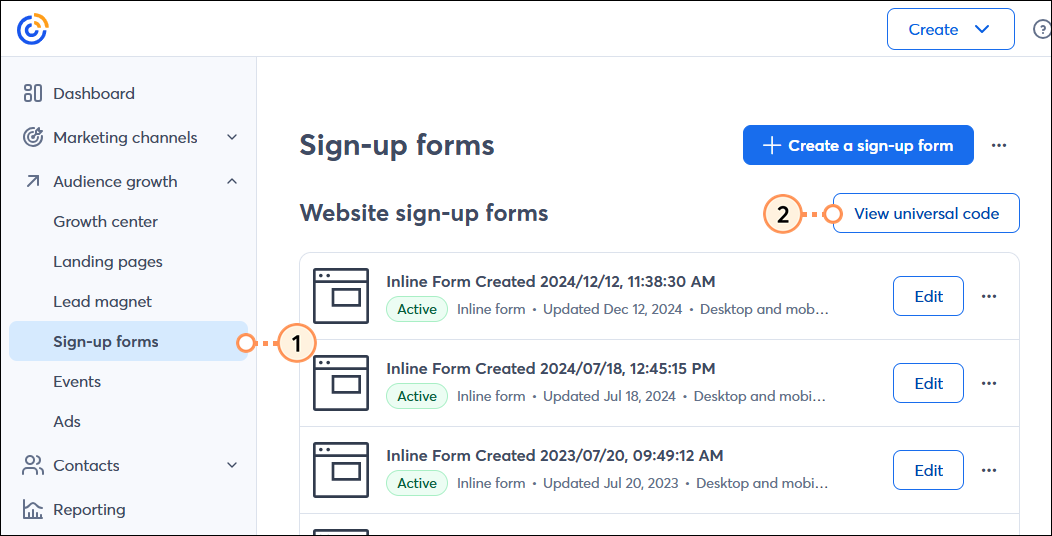
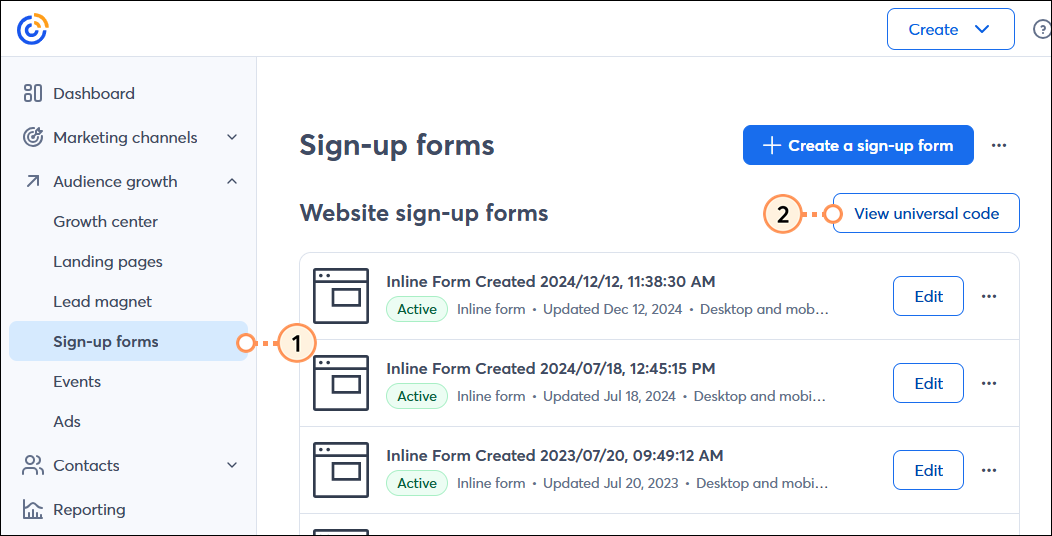
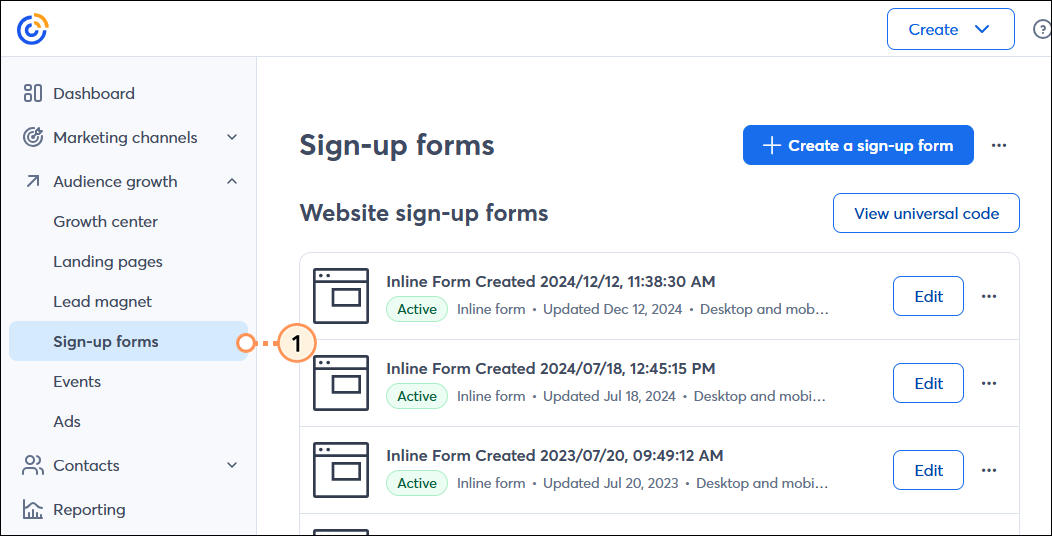
- In your Constant Contact account, click Audience Growth > Sign-up Forms.
- Click the View universal code button.

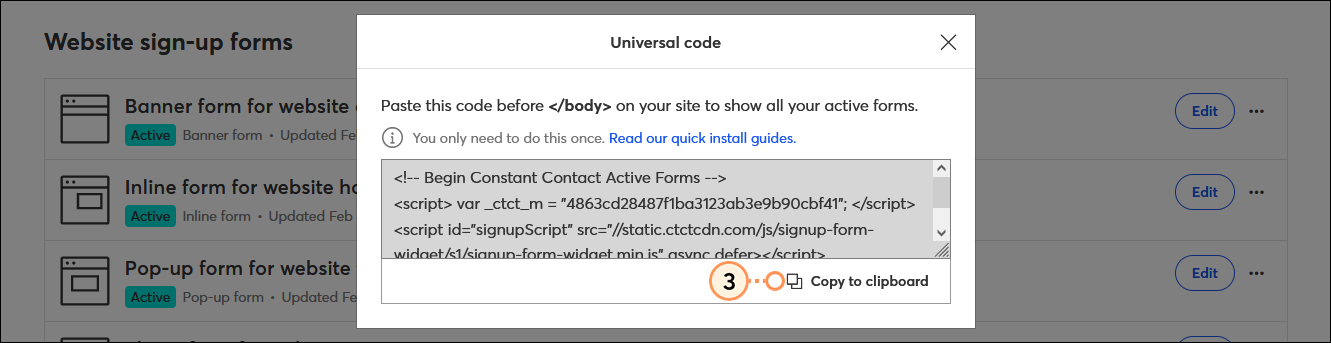
- Click Copy to clipboard.

Make sure your sign-up form is activated to ensure that it immediately displays on your website. Then you're ready for the final step of installing the code on your website:
- If you're installing the Banner, Flyout, or Pop-up Sign-up Form, this is the only code you need, and you can move on to installing the code on your website.
- If you're installing an Inline Sign-up Form, you also have to copy the Inline Code before you can proceed.
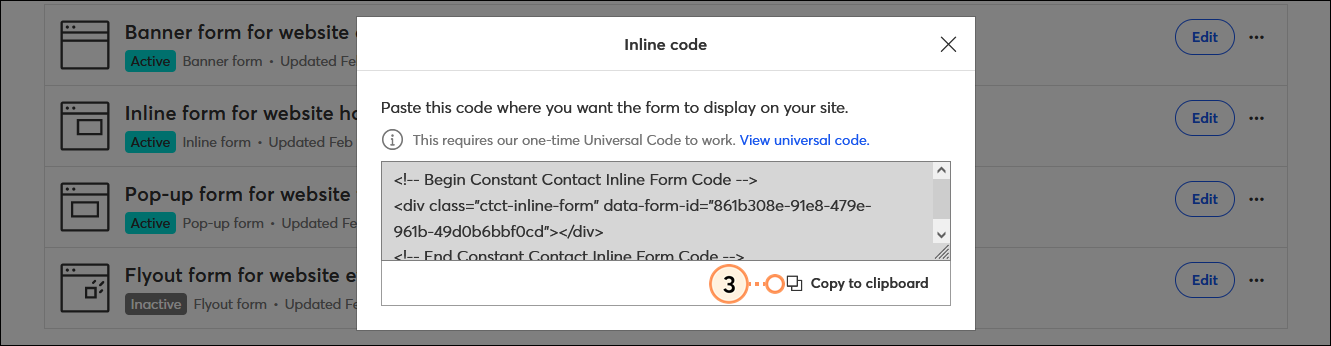
Inline code for Inline Sign-up Forms only
This piece of code determines where your Inline Sign-up Form displays on your website. For example, it can be placed on your website's homepage, in the header or footer section, or in a side panel, etc. The form can live on a single webpage, or you can add the code to multiple pages. Wherever you choose, the optimal size of the form is 312 pixels wide.
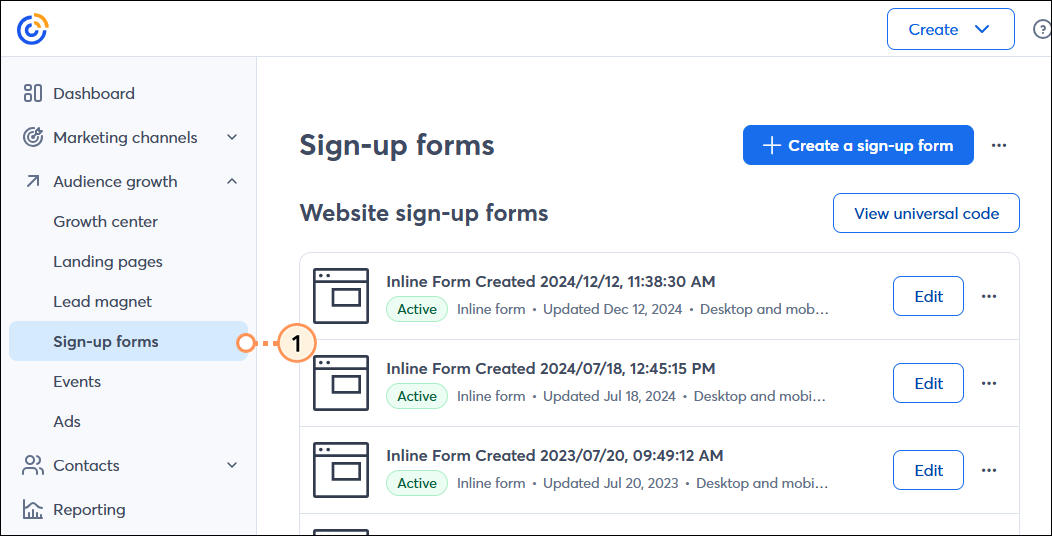
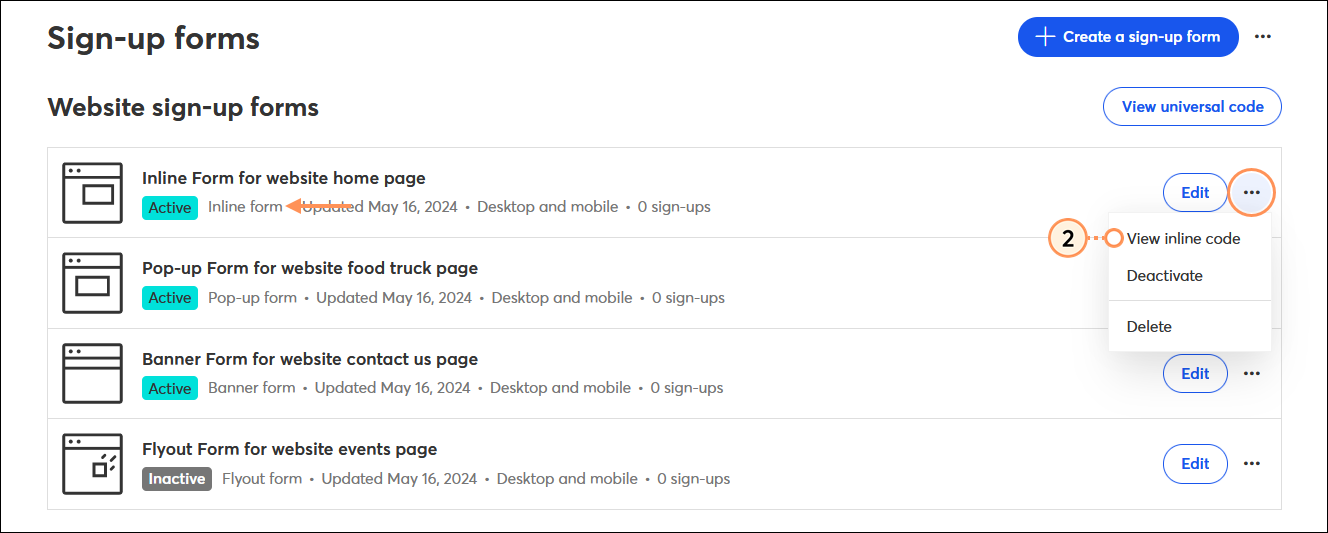
- In your Constant Contact account, click Audience Growth > Sign-up Forms.

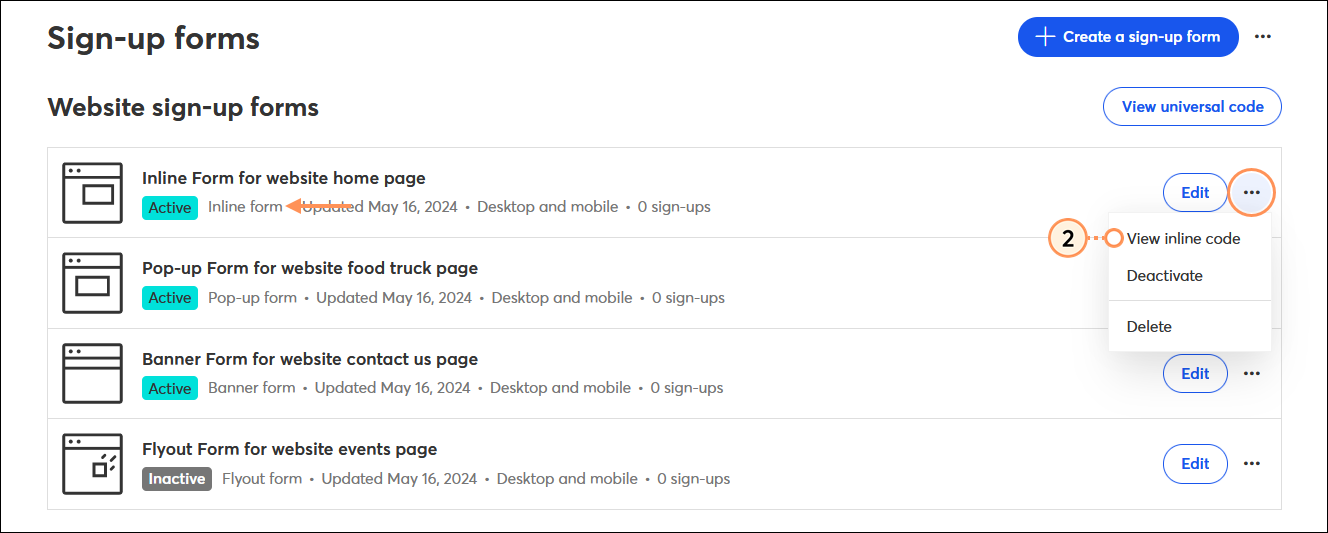
- Click the three dots to open the menu on your Inline Sign-up form and select View inline code.

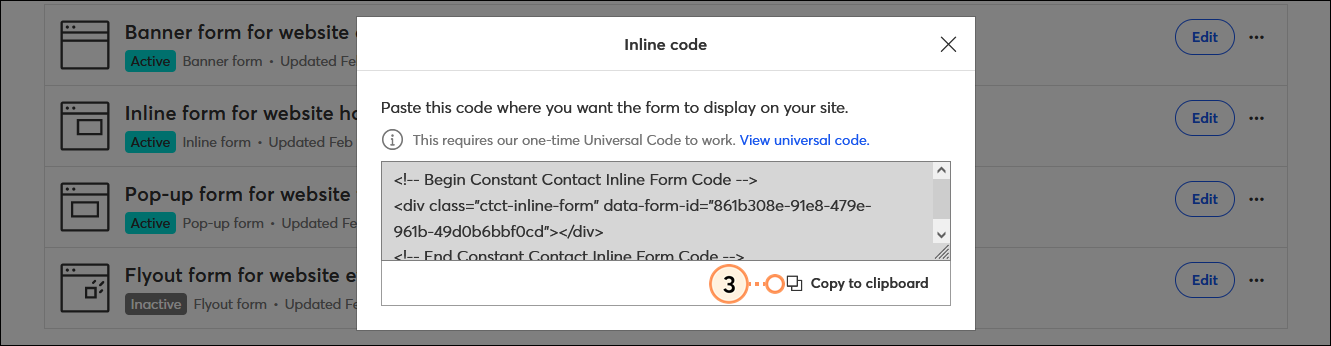
- Click Copy to clipboard.

If you ever want to move your form to a different location on your site, copy the <b>Inline code</b> and move it to where you want the form to exist. You can also paste the Inline code in several different places in your website; you'll still only need to add the Universal Code to your footer once.
Install the sign-up form code on a website
The final step for displaying your activated sign-up form on your website is to paste the code into your website's code.
- For the Inline Sign-Up Form - The Universal Code needs to be pasted into your website's footer, somewhere between the <footer> tags that fall before the </body> tag. The placement of the Inline Code determines where the form displays. Typically, you can paste the code anywhere in the section of code for your website's body if you want the form to appear on just one page.
- For the Banner, Flyout, or Pop-up Sign-Up Form - The Universal Code can be placed anywhere on your website where you want the form to display. You can place the code on multiple pages or in your website's footer to display the form on every page.
After the code is embedded in your website, any changes you make to the content (title and description text, contact information fields, and list options) or design (background and button color) of your sign-up form in your Constant Contact account are automatically reflected on your website.
The form relies on the styles built into your website. To change the appearance of the sign-up form beyond the background and button color, you have to choose a new theme for your website or update the CSS on your website. Your webmaster or the support for your website builder can help you with this.
 | Did you know? It's possible to add both the Inline Sign-up Form and either a banner, Flyout, or Pop-up Sign-up form to your website, but they can sometimes appear together on the same page. We recommend only using one type of form at a time. |
Instructions (Listed alphabetically by site builder)
To install the sign-up form code on a website created with a website builder, follow the instructions below for your specific builder tool. If you're having trouble or you don't see your website builder listed, your webmaster can help you place the code, or you can contact the support for your website builder for further assistance.
 | Important: If you add the code to your website and it doesn't immediately display, check to make sure that your sign-up form is activated. |
BigCommerce
If you use BigCommerce for your site, we recommend using our Banner, Flyout, or Pop-up Sign-up Form instead of our Inline form. These forms only require the Universal Code, which you can easily install in the footer of your BigCommerce site.
For help adding the code to your BigCommerce website, please contact your webmaster or view BigCommerce's support.
Dreamweaver
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-up Sign-Up Forms:
- Copy the Universal Code for your sign-up form.
- Open your HTML file in Dreamweaver.
- Scroll all the way down to the footer section of the code and paste your Universal Code before the </ body> tag.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- Go back to Dreamweaver and decide where you want your form to display. Once you've picked a spot, paste the Inline Code into your HTML code.
For help adding the code to your Dreamweaver website, please contact your webmaster or view Dreamweaver's support.
Elementor for WordPress and WooCommerce
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-up Sign-Up Forms:
- Copy the Universal Code for your sign-up form.
- In Elementor, edit your footer.
- Add an HTML widget to the footer
- Paste the code into the widget.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- In Elementor, add an HTML widget. Your sign-up form displays wherever you place the widget.
- Paste the code into the widget.
For help adding the code to your WordPress or WooCommerce website using Elementor, please contact your webmaster or view Elementor's support.
GoDaddy Website Builder
At this time, the inline and pop-up sign-up forms are incompatible with GoDaddy's Website Builder.
A Sign-up Landing Page can also be linked to your GoDaddy site:
Inline-style form:
- Create a Sign-up Landing Page.
- Copy the URL for your Sign-up Landing Page.
- Open the GoDaddy website editor.
- Click the Popup button in the bottom right-hand corner of the page.
- In the Action Button section, change the button label to "Subscribe" or Sign-up."
- Under Link to, choose "Website URL" and paste in the URL for your Sign-up Landing Page.
- Click Done.
- Click Publish.
Pop-up-style form:
Install a Sign-up Landing Page in the built-in pop-up in GoDaddy.
- Create a Sign-up Landing Page.
- Copy the URL for your Sign-up Landing Page.
- Copy the code below and:
- Open the GoDaddy website editor.
- Click + Add Section.
- Click Files & Web > HTML.
- Paste the code into the Custom Code field.
- Click Publish.
For help adding a pop-up box or custom code to your GoDaddy Site, please contact your webmaster or visit GoDaddy's support.
Google Sites
At this time, Google Sites is incompatible with our Banner, Flyout, and Pop-up Sign-up Form. If you have multiple pages where you want to display an Inline Sign-up form, the code needs to be added to each individual page.
Adding the Universal Code for the Inline Sign-Up Form:
- Copy the Universal Code for your sign-up form.
- Click Insert > Embed.
- Click "Embed code.”
- Paste the Universal Code into the field.
- Click Next.
- Click Insert.
- Move the block to the location on your site where you want your sign-up form to display.
- Resize the block as necessary so the full sign-up form is visible.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- Edit the "Embed code" block where you added the Universal Code.
- Paste the Inline Code underneath the Universal Code.
- Click Next.
- Click Insert.
For help adding the code to your Google Site, please contact your webmaster or visit Google's support.
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-up Sign-Up Forms:
- Copy the Universal Code for your sign-up form.
- Click Settings.
- Click Content > Pages.
- Select the domain you want to apply your sign-up form to.
Note: If you apply code to the footer for a specific domain, changes you make to "All domains" won't apply to that individual domain, and you have to add the changes manually to it. - In the Site Footer HTML section, click Override default settings.
- Paste the Universal Code into the footer code.
- Click Save.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- Click Content and click on the name of the page you want to add your sign-up form to.
- Click on a Rich Text module in your layout, or add one using the Common modules. filter in the menu on the left-hand side of the layout.
- In the menu on the left-hand side of the layout, click Advanced > Custom code.
- Paste the Inline Code into the source code.
- Click Save changes.
For help adding the code to your HubSpot footer or webpage, please contact your webmaster or visit HubSpot's support.
iPage WebsiteBuilder
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-up Sign-Up Forms:
- Copy the Universal Code for your sign-up form.
- Drag an Embed HTML element into your website.
- Click "Insert HTML."
- Paste the Universal Code into the Header HTML section.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- Paste the Inline Code into the Body HTML section.
- Click OK to save the code.
- Resize the block as necessary so the full sign-up form is visible.
- Click Publish.
For help adding the code to your iPage website, please contact your webmaster or visit iPage's support.
Shopify
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-Up Sign-Up Forms:
- Copy the Universal Code for your sign-up form.
- In your Shopify account, click Online Store and click the Customize button.
- Click Theme actions > Edit Code.
- Click Sections > footer.liquid.
- Paste the Universal Code after the last line of existing code and click Save.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- Click Sections and click on the content block where you want to add the sign-up form. For example, hero.liquid adds the sign-up form after your main image, and slideshow.liquid adds the sign-up form after the slideshow block.
- Paste the Inline Code after the last line of existing code and click Save.
To see the sign-up form, you must preview your website.
For help adding the code to your Shopify website, please contact your webmaster or visit Shopify's support.
SiteBuilder
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- In the Sitebuilder website editor dashboard, click Elements.
- Paste the Inline Code into the HTML block.
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-Up Sign-Up Forms:
- Copy the Universal Code for your sign-up form.
- In the Sitebuilder website editor dashboard, click Elements.
- Paste the Universal Code into the HTML block below the Inline Code.
- Drag the HTML block to the desired page and location on your website.
For help adding the code to your SiteBuilder website, please contact your webmaster or visit SiteBuilder's support.
Squarespace
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-Up Sign-Up Forms:
- Copy the Universal Code for your sign-up form.
- In Squarespace, click Website > Pages > Website Tools (found at the bottom of the page).
- Click on Code Injection.
- Paste the Universal Code into the Header section.
- Click Save.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- In Squarespace, select the desired page where you want your sign-up form to display and click Edit.
- Click the Add Block button in the top right corner of the content editor.
- Scroll through the options and select Code.
- Paste the Inline Code into the block and click Apply.
- Drag the code block to the desired location on the page.
- Click Save.
For help adding the code to your Squarespace website, please contact your webmaster or visit Squarespace's support. Please note that code injection is a premium feature available in Squarespace's Business and Commerce plans.
Typepad
Adding the Universal Code for Inline, Banner, Flyout, and Pop-up Forms:
- Copy the Universal Code for your sign-up form.
- Click Design > Content.
- Scroll down to the Blog Footer option and click the Edit icon.
- Click "Advanced" and paste the Universal Code into the field.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- Click Design > Content.
- Select the Embed your own HTML module and paste the Inline Code into the HTML field.
For help adding the code to your Typepad blog, please contact your webmaster or visit Typepad's support.
Website.com
Adding the Inline Form Code and Universal Code for Inline, Banner, Flyout, and Pop-up Forms:
- Click the + button to add new content to your website.
- Select "Other."
- In the Custom HTML section, click HTML.
- Click in the Custom HTML container and click EDIT HTML CODE.
- Copy the Inline Code and paste it in the HTML field.
- Copy the Universal Code and paste it in the HTML field.
To see the sign-up form, you must preview your website.
For help adding the code to your website.com website, please contact your webmaster or visit website.com's support.
Weebly
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-Up Sign-Up Forms:
- Copy the Universal Code for your sign-up form.
- In Weebly, click Settings > SEO.
- Paste the code into the Footer Code section.
- Save your changes.
- Click Publish.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- In the Weebly website editor dashboard, select the "Embed code" option on the left-hand toolbar.
- Click and drag the block to the desired page and location on your website.
- Paste the Inline Code into the block.
- Save and Publish.
For help adding the code to your Weebly website, please contact your webmaster or visit Weebly's support.
Wix
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-Up Sign-Up Forms:
- Click the Add Elements (+) button.
- Click Embed Code > Popular Embeds.
- Select Embed HTML.
- In the What do you want to add? section of the HTML Settings overlay, select the Code option.
- Copy the Universal Code for your sign-up form.
- Paste the Universal Code into the field.
Note: The Universal Code doesn't show "HTTPS," but it is compatible. - Click Update.
- Resize the block as necessary so the full sign-up form is visible.
Adding the Inline Code for the Inline Sign-Up Form:
- Click the Add Elements (+) button.
- Click Embed Code > Embed HTML.
- In the What do you want to add? section of the HTML Settings overlay, select the Code option.
- Copy the Inline Code for your sign-up form.
- Paste the Inline Code underneath the Universal Code.
Note: The Inline Code doesn't show "HTTPS," but it is compatible. - Click Update.
- Resize the block as necessary so the full sign-up form is visible.
If you have multiple pages where you want to display an Inline Sign-up form, you can create the form and add the code to each page.
The Constant Contact Form app by Digioh adds a lightbox sign-up form to your webpage and you don't need to create an Inline or Pop-up Sign-up Form within Constant Contact.
- Go to this link: https://www.wix.com/app-market/constant-contact-form
- Under the "Constant Contact Form" app by Digioh, click Add to Site.
For help adding code to your Wix site, please contact your webmaster or visit Wix support. For help using the Constant Contact Form app, please visit Digioh's support.
Wordpress.org
Adding the Universal Code for the Inline, Banner, Flyout, and Pop-Up Sign-Up Forms:
- Copy the Universal Code for your sign-up form.
- From the Dashboard on the left-hand side, select Appearance > Customize.
- Click Widgets.
- Click Footer Sidebar, Footer #, or Footer Area #, Footer Column #, etc.
Note: Depending on your chosen theme, you may need to first add a new widget. - Choose Custom HTML.
- Paste the Universal Code into the Content field. Leave the Title field blank.
- Click "Done."
- Click Publish.
Widgets can vary depending on your chosen theme. If you don't see a widget for your footer, try looking for the footer settings for your chosen theme by clicking Appearance > Customize and then clicking Footer (if available) to edit the footer content. Sometimes the theme has its own named tab in the Dashboard Menu, and you can edit the footer from there. If you don't see any of these options, you have to edit the footer code by clicking Appearance > Editor > footer.php. Please note that if you later change the theme, the sign-up form code is stripped out of the footer.php and you have to add it back in again.
Adding the Inline Code for the Inline Sign-Up Form:
- Copy the Inline Code for your sign-up form.
- From the Dashboard on the left-hand side, select Pages > All Pages.
- Click on the name of the page where you want to add the code.
- Click the Text tab on the right-hand side.
- Paste the Inline Code into the text block where you want the form to display.
- In the Publish section, click Update.
For help adding the code to your Wordpress.org website, please contact your webmaster or visit Wordpress.org's support.
Wordpress.com
Wordpress.com is not the same as Wordpress.org. Wordpress.com doesn't support third-party JavaScript or plugins of any kind. If you're using Wordpress.com, we recommend creating a Landing Page Sign-up Form. You can then copy the Landing Page's URL and link it to a button or text link on your Wordpress.com website.
 | Did you know? We've integrated with WordPress so that Wordpress.com Business Plan users and Wordpress.org users can use the WordPress plugin to collect sign-ups. Learn more. |
For help adding the code to your Wordpress.com website, please contact your webmaster or visit Wordpress.com's support.
Any links we provide from non-Constant Contact sites or information about non-Constant Contact products or services are provided as a courtesy and should not be construed as an endorsement by Constant Contact.