Updated: 27. Juni 2025
 | Wichtig: Dieser Artikel erfordert die Verwendung des HTML-Codes. Wenn Sie mit einem Webmaster zusammenarbeiten, kann dieser bei der Installation des Codes in Ihre Website helfen. Wenn Sie einen Website-Builder verwenden, wenden Sie sich bitte an dessen Support, um Hilfe bei der Platzierung des Codes zu erhalten. Ihr Website-Builder oder Ihre Hosting-Plattform muss Javascript unterstützen, damit der Anmeldeformularcode funktioniert. |
Nach der Erstellung und Aktivierung Ihres Registrierungsformulars müssen Sie im nächsten Schritt den Code in Ihre Website einfügen, damit Ihre Besucher ihre Kontaktinformationen übermitteln können. Der Installationsvorgang besteht aus zwei Hauptschritten:
- Den Code für Ihr Anmeldeformular erhalten:
- Den Code für das Anmeldeformular auf einer Website installieren
Wenn ein Kontakt einer Liste über Ihre Inline-, Banner-, Ausfalt- oder Pop-up-Anmeldeformulare beitritt, kann er sich jederzeit über den Link „Abmelden“ in der Fußzeile Ihrer E-Mails abmelden. Wollen Sie benachrichtigt werden, wenn sich jemand neu anmeldet? Sie könne tägliche oder wöchentliche E-Mails gesendet bekommen, die Ihre neuen und abgemeldeten Kontakte zusammenfassen.
 | Wussten Sie schon? Wenn Sie lieber keinen Code zu Ihrer Website hinzufügen wollen, empfehlen wir unsere Anmelde-Landingpages: Sie sind frei von HTML! Die URL für die Landingpage kann in Schaltflächen, Bildern und Text sehr leicht über die meisten Website-Builder verlinkt werden. |
Den Code für Ihr Anmeldeformular erhalten
Der erste Schritt zur Anzeige Ihres aktivierten Anmeldeformulars auf Ihrer Website ist das Kopieren des HTML-Codes für das Formular. Für ein Banner-, Ausfalt- oder Pop-up-Anmeldeformular müssen Sie lediglich den Universalcode hinzufügen: Für ein integriertes Anmeldeformular gibt es zwei Teile des Codes, die auf Ihrer Website installiert werden müssen: den Universalcode und den Inline-Code.
Allgemeiner Code für alle Anmeldeformular-Typen
Dieser Teil des Codes verknüpft Ihr Inline-, Banner-, Ausfalt- oder Pop-up-Anmeldeformular mit Ihrem Constant Contact-Account. Er wird für individuelle Anpassung und Konfiguration Ihres Anmeldeformulars verwendet. Er verknüpft Ihr Formular auch mit Ihrem Constant Contact Account, sodass die Kontaktangaben, die Sie auf Ihrer Website erfassen, automatisch in der Kontaktliste Ihrer Wahl in Ihrem Account gespeichert werden. Wenn Sie Ihr Formular zu mehreren Seiten Ihrer Website hinzufügen möchten, müssen Sie den Universalcode nur einmal installieren.
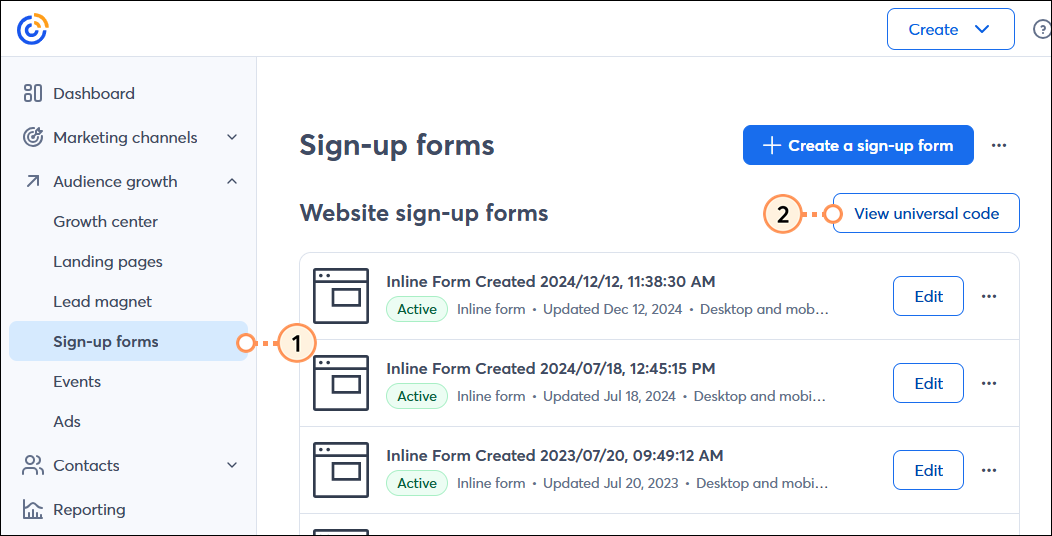
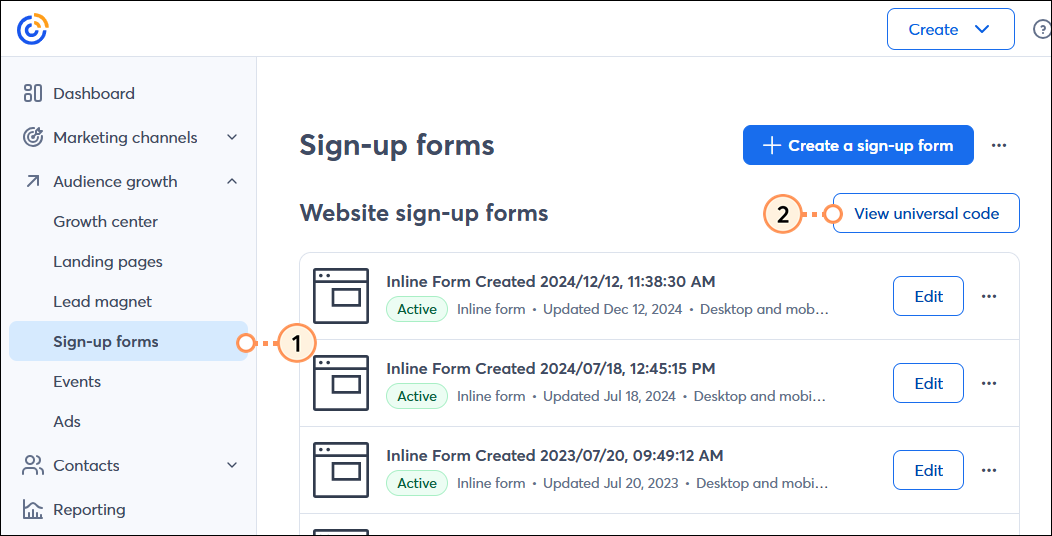
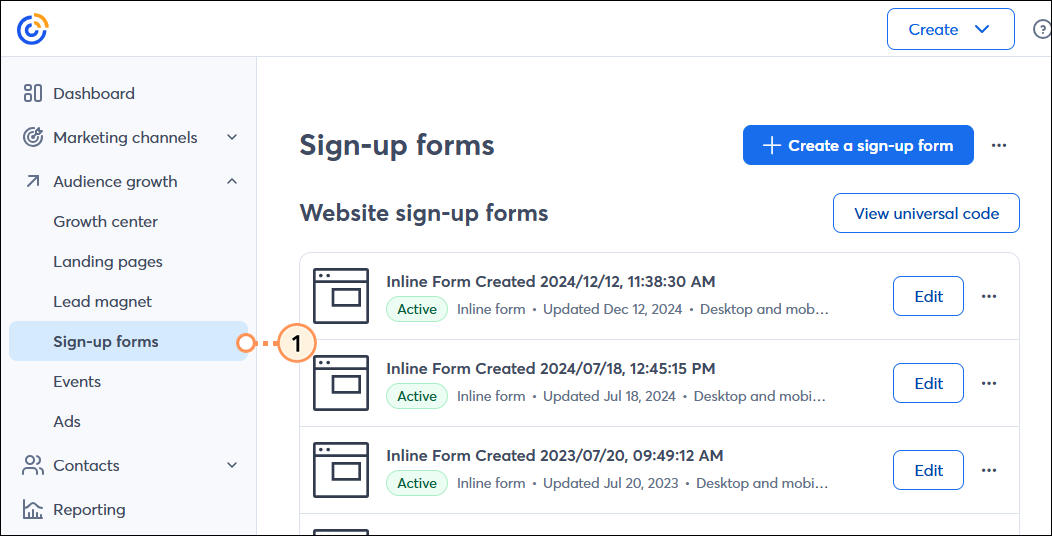
- In Ihrem Constant Contact-Account klicken Sie auf Audience Growth (Wachstum Ihrer Kontakte) > Sign-up Forms (Anmeldeformulare).
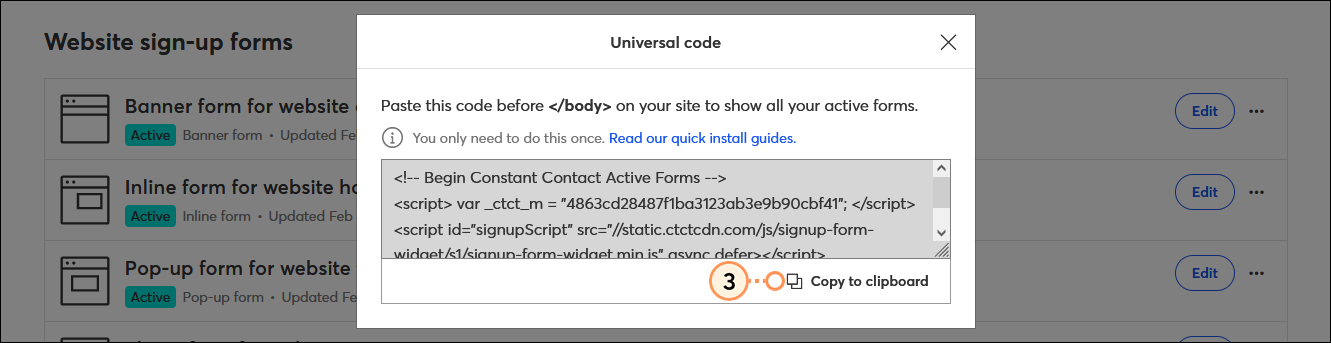
- Klicken Sie auf die Schaltfläche View universal code (Universalcode anzeigen).

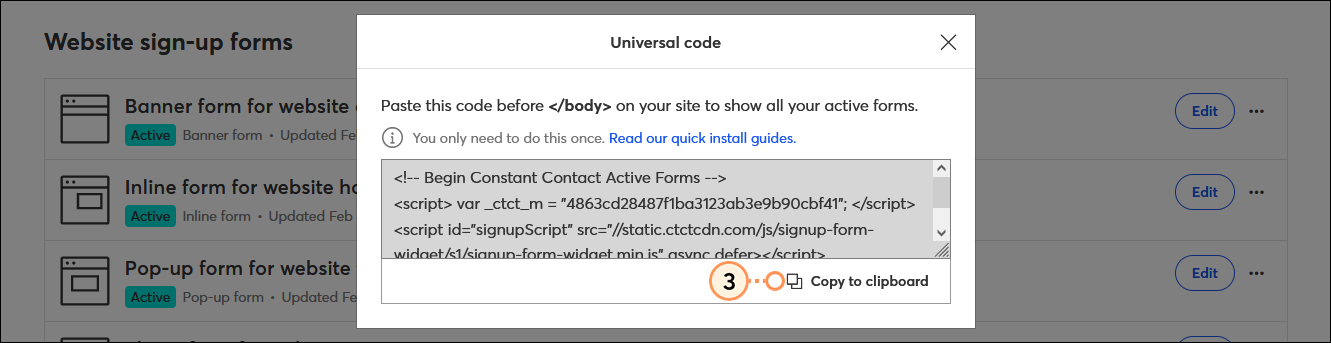
- Klicken Sie auf Copy to clipboard (In die Zwischenablage kopieren).

Stellen Sie sicher, dass Ihr Anmeldeformular aktiviert ist, damit es sofort auf Ihrer Website angezeigt wird. Jetzt können Sie den Code in einem letzten Schritt auf Ihrer Website installieren:
- Wenn Sie das Banner-, Ausfalt- oder Pop-up-Anmeldeformular installieren, ist dies der einzige Code, den Sie benötigen und Sie können mit der Installation des Codes auf Ihrer Website fortfahren.
- Wenn Sie ein integriertes Anmeldeformular verwenden, müssen Sie auch den Inline-Code kopieren, bevor Sie fortfahren können.
Inline-Code nur für integrierte Anmeldeformulare
Dieser Teil des Codes wird verwendet, um festzulegen, wo Ihr neues integriertes Anmeldeformular auf Ihrer Website angezeigt werden soll. Es kann zum Beispiel auf der Homepage Ihrer Website, im Abschnitt Kopfzeile oder Fußzeile oder in einem seitlichen Fenster, usw. platziert werden. Das Formular sich kann auf einer einzigen Website befinden, oder Sie können den Code zu mehreren Seiten hinzufügen. Ungeachtet Ihrer Auswahl ist die optimale Größe des Formulars 312 Pixel breit.
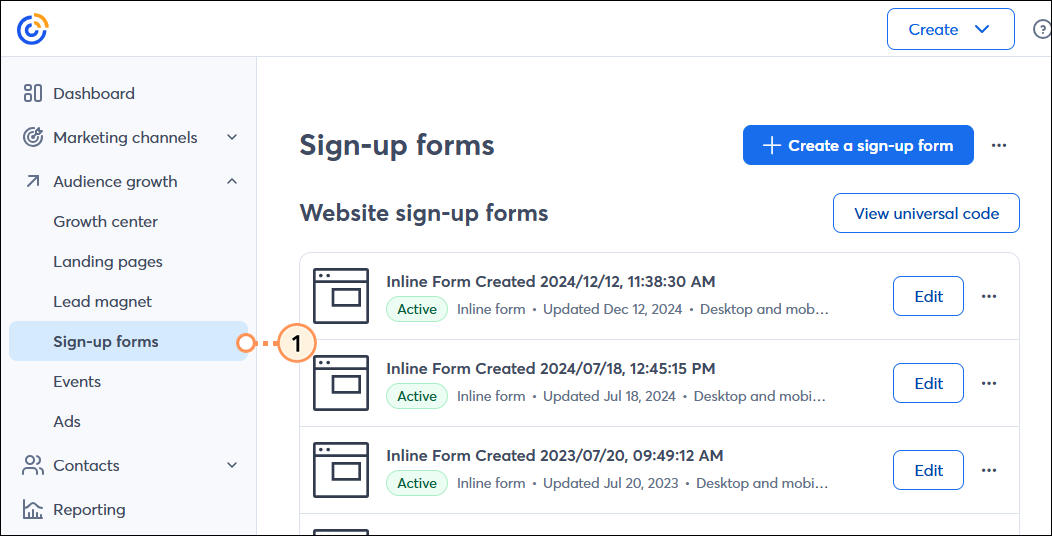
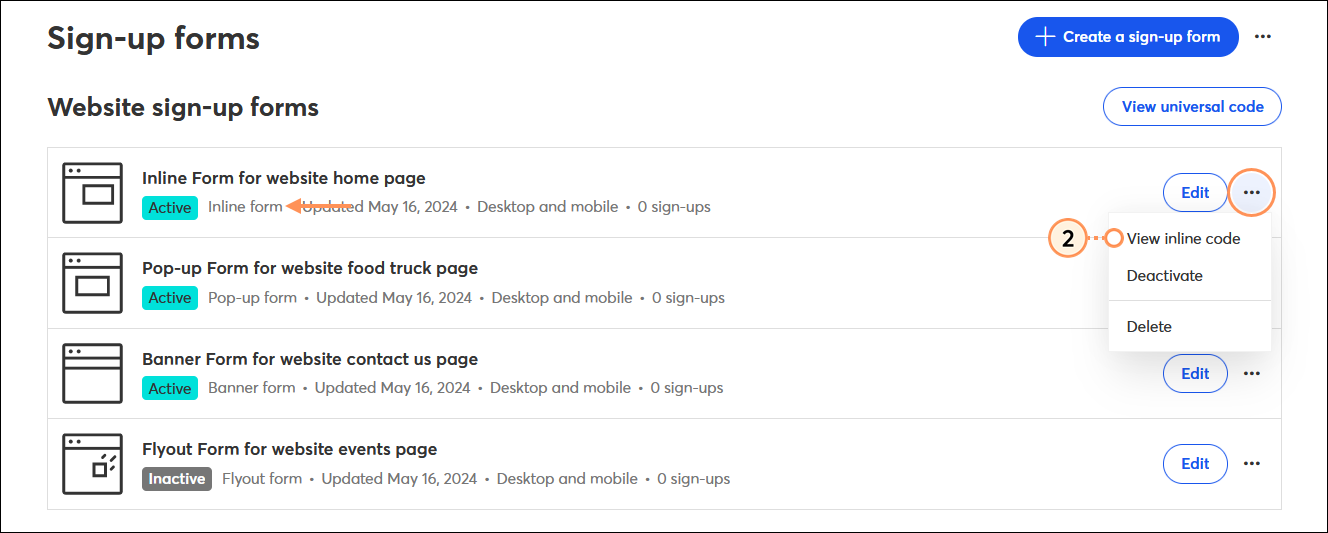
- In Ihrem Constant Contact-Account klicken Sie auf Audience Growth (Wachstum Ihrer Kontakte) > Sign-up Forms (Anmeldeformulare).

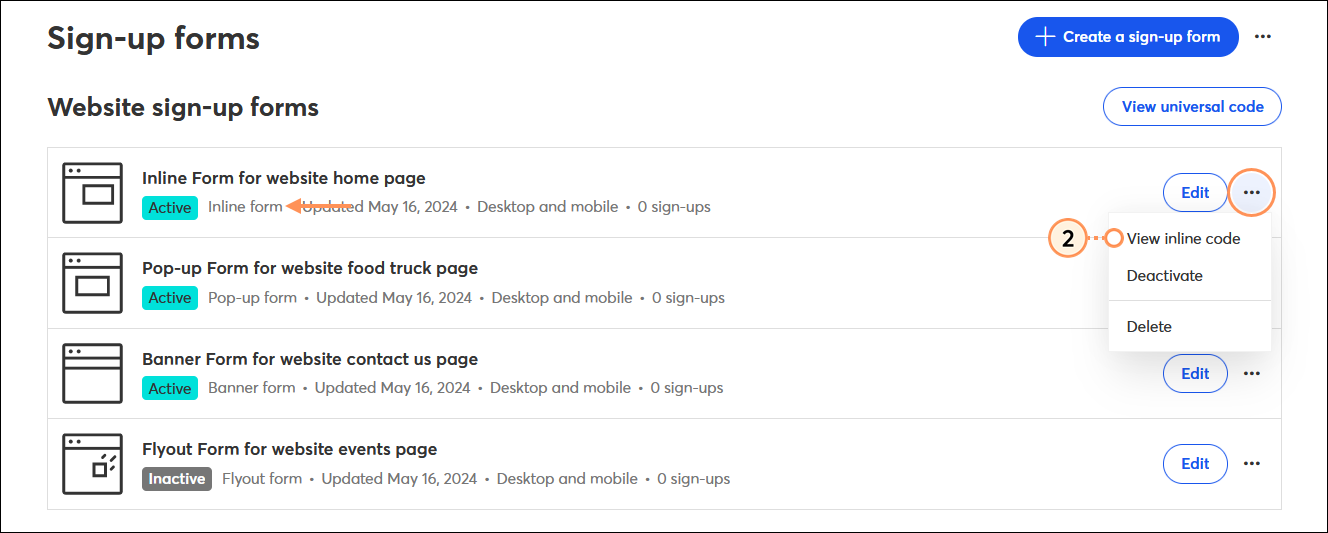
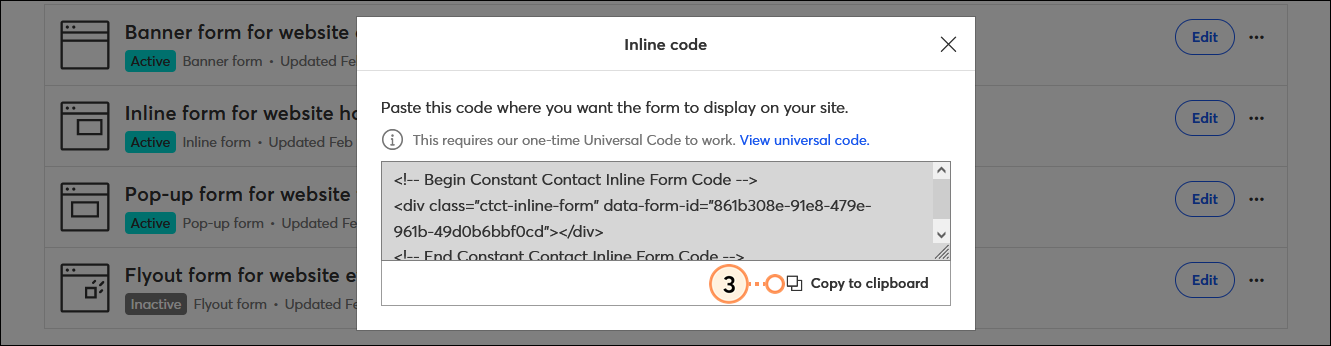
- Klicken Sie auf die drei Punkte, um das Menü auf Ihrem integrierten Anmeldeformular zu öffnen und wählen Sie View inline code (Inline-Code anzeigen).

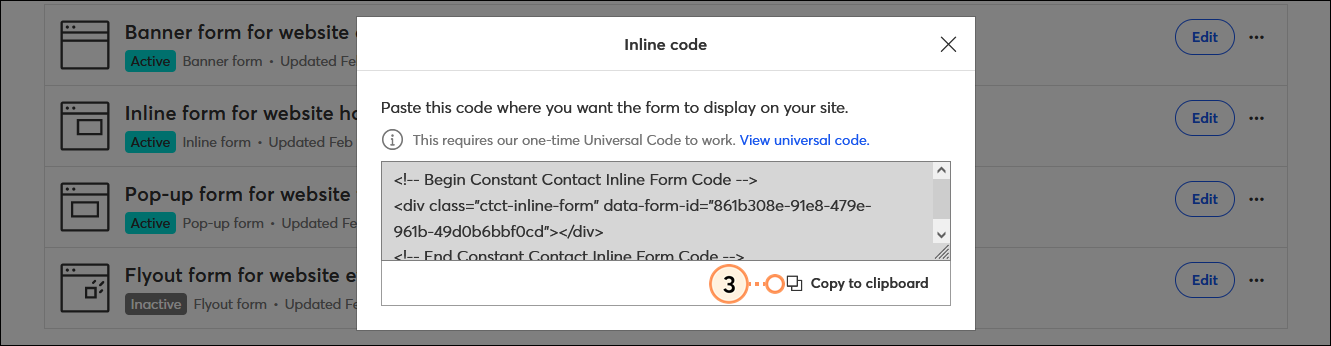
- Klicken Sie auf Copy to clipboard (In die Zwischenablage kopieren).

Wenn Sie Ihr Formular auf Ihrer Website verschieben möchten, kopieren Sie den <b>Inline-Code</b> und verschieben ihn an die gewünschte Stelle Ihres Formulars. Sie können den Inline-Code auch an mehreren verschiedenen Stellen in Ihrer Website platzieren; Sie müssen nur den Universalcode einmal Ihrer Fußzeile hinzufügen.
Den Code für das Anmeldeformular auf einer Website installieren
Der letzte Schritt zur Anzeige Ihres aktivierten Anmeldeformulars auf Ihrer Website besteht darin, den Code in den Code Ihrer Website einzufügen.
- Für das integrierte Anmeldeformular – Der Universalcode muss in die Fußzeile Ihrer Website eingefügt werden, irgendwo zwischen den Tags <footer> vor dem Tag </body>. Die Position des Inline-Codes bestimmt, wo das Formular angezeigt wird. Normalerweise können Sie den Code irgendwo in den Bereich des Codes für den Textkörper Ihrer Website einfügen, wenn das Formular nur auf einer Seite erscheinen soll.
- Für das Banner-, Ausfalt- oder Pop-up-Anmeldeformular – Der Universalcode kann irgendwo auf Ihrer Website platziert werden, wo das Formular angezeigt werden soll. Sie können den Code auf mehreren Seiten oder in der Fußzeile Ihrer Website platzieren, um das Formular auf jeder Seite anzuzeigen.
Nach der Einbettung des Codes in Ihre Website werden alle Änderungen, die Sie am Inhalt (Titel- und Beschreibungstext, Felder mit Kontaktangaben und Listenoptionen) oder Design (Hintergrund- und Schaltflächenfarbe) Ihres Anmeldeformulars in Ihrem Constant Contact Account vornehmen, automatisch auf Ihrer Website angezeigt.
Das Formular unterliegt den Stilen, die in Ihre Website eingebaut sind. Um das Aussehen des Anmeldeformulars neben Hintergrund- und Schaltflächenfarbe zu ändern, müssen Sie ein neues Thema für Ihre Website auswählen oder das CSS in Ihrer Website aktualisieren. Ihr Webmaster oder der Support für Ihren Website-Builder kann Sie dabei unterstützen.
 | Wussten Sie schon? Man kann sowohl das integrierte Anmeldeformular als auch einen Banner, ein Ausfalt- oder ein Pop-up-Anmeldeformular zu Ihrer Website hinzufügen, sie können manchmal auf derselben Seite zusammen erscheinen. Wir empfehlen, jeweils nur ein Formular zu verwenden. |
Anweisungen (nach Website-Builder in alphabetischer Reihenfolge)
Um den Anmeldeformular-Code auf einer mit einem Website-Builder erstellten Website zu installieren, befolgen Sie die nachstehenden Anweisungen für Ihr spezielles Builder-Tool. Wenn Sie Probleme haben oder Ihr Website-Builder nicht aufgelistet ist, kann Ihr Webmaster Ihnen bei der Platzierung des Codes helfen oder Sie können den Support Ihres Website-Builders um Hilfe bitten:
 | Wichtig: Wenn Sie den Code auf Ihrer Website einfügen und er nicht sofort angezeigt wird, stellen Sie sicher, dass Ihr Anmeldeformular aktiviert ist. |
BigCommerce
Wenn Sie für Ihre Website BigCommerce nutzen, empfehlen wir, unser Pop-up-Anmeldeformular anstelle unseres Banner-, Ausfalt- oder Inline-Formulars zu verwenden. Diese Formulare erfordern die Nutzung des Universalcodes, den Sie einfach in der Fußzeile Ihrer BigCommerce Site installieren können.
Für Hilfe beim Hinzufügen des Codes zu Ihrer BigCommerce-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von BigCommerce.
Dreamweaver
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- Öffnen Sie Ihre HTML-Datei in Dreamweaver.
- Scrollen Sie ganz nach unten zum Abschnitt Fußzeile des Codes und fügen Ihren Universalcode vor dem Tag </ body> ein.
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Gehen Sie zurück zu Dreamweaver und legen fest, wo das Formular angezeigt werden soll. Nachdem Sie eine Stelle ausgesucht haben, fügen Sie den Inline-Code in Ihren HTML-Code ein.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Dreamweaver-Website wenden Sie sich bitte an Ihren Webmaster lesen Sie den Support von Dreamweaver.
Elementor für WordPress und WooCommerce
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- Bearbeiten Sie Ihre Fußzeile in Elementor.
- Fügen Sie ein HTML-Widget in die Fußzeile ein
- Fügen Sie den Code in das Widget ein.
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Fügen Sie in Elementor ein HTML-Widget hinzu. Ihr Anmeldeformular wird dort angezeigt, wo Sie das Widget platzieren.
- Fügen Sie den Code in das Widget ein.
Für Hilfe beim Hinzufügen des Codes zu Ihrer WordPress- oder WooCommerce-Website mit Elementor wenden Sie sich bitte an Ihren Webmaster oder besuchen Sie den Support von Elementor.
GoDaddy Website-Builder
Derzeit sind die Inline- und Pop-up-Anmeldeformular mit dem Website-Builder von GoDaddy nicht kompatibel.
Eine Anmelde-Landingpage kann auch mit Ihrer GoDaddy-Website verknüpft werden:
Formular im Inline-Stil:
- Erstellen Sie ein Anmelde-Landingpage.
- Kopieren Sie die URL der Anmelde-Landingpage.
- Öffnen Sie den Website-Editor von GoDaddy.
- Klicken Sie die Schaltfläche Popup (Pop-up) unten rechts.
- Ändern Sie im Abschnitt Action Button (Aktionsschaltfläche) die Schaltflächenbeschriftung zu „Subscribe“ (Abonnieren) oder „Sign-up“ (Registrieren).
- Wählen Sie unter Link to (Verlinken auf) „Website URL“ und fügen Sie die URL für Ihre Anmelde-Landingpage ein.
- Klicken Sie auf Done (Fertig).
- Klicken Sie auf Publish (Veröffentlichen).
Formular im Pop-up-Stil:
Installieren Sie eine Anmelde-Landingpage in das eingebaute Pop-up in GoDaddy.
- Erstellen Sie ein Anmelde-Landingpage.
- Kopieren Sie die URL der Anmelde-Landingpage.
- Kopieren Sie den Code unten und:
- Öffnen Sie den Website-Editor von GoDaddy.
- Klicken Sie auf + Add Section (+Abschnitt hinzufügen).
- Klicken Sie auf Files & Web (Dateien und Web) > HTML.
- Fügen Sie den Code in das Feld Custom Code (benutzerdefinierter Code) ein.
- Klicken Sie auf Publish (Veröffentlichen).
Für Hilfe beim Hinzufügen einer Pop-up-Box oder eines benutzerdefinierten Codes zu Ihrer GoDaddy-Site wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von GoDaddy.
Google Sites
Derzeit ist Google Sites nicht mit unserem Banner-, Ausfalt- oder Pop-up-Anmeldeformular kompatibel. Wenn Sie mehrere Seiten haben, auf denen Sie ein integriertes Anmeldeformular anzeigen möchten, muss der Code auf jeder einzelnen Seite hinzugefügt werden.
Den Universalcode für die Inline- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- Klicken Sie auf Insert (Einfügen) > Embed (Einbetten).
- Klicken Sie auf „Embed code“ (Code einbetten).
- Fügen Sie den Universalcode in das Feld ein.
- Klicken Sie auf Next (Weiter).
- Klicken Sie auf Insert (Einfügen).
- Verschieben Sie den Block an die Stelle auf Ihrer Website, an der das Anmeldeformular angezeigt werden soll.
- Passen Sie gegebenenfalls die Größe des Blocks an, sodass das komplette Anmeldeformular sichtbar ist.
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Bearbeiten Sie den Block „Embed Code“ (Code einbetten), zu dem Sie den Universal Code hinzugefügt haben.
- Fügen Sie den Inline-Code unter dem Universal-Code ein.
- Klicken Sie auf Next (Weiter).
- Klicken Sie auf Insert (Einfügen).
Für Hilfe beim Hinzufügen des Codes zu Ihrer Google Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Google.
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- Klicken Sie auf Settings (Einstellungen).
- Klicken Sie auf Inhalt > Seiten.
- Wählen Sie die Domäne aus, für die Sie Ihr Anmeldeformular verwenden möchten.
Hinweis: Wenn Sie Code in der Fußzeile für eine bestimmte Domäne anwenden, gelten Änderungen, die Sie unter „Alle Domänen“ vornehmen, nicht für diese einzelne Domäne und Sie müssen die Änderungen manuell hinzufügen. - Klicken Sie auf der Seite im Abschnitt HTML-Fußzeile der Anlage auf Standardeinstellungen überschreiben.
- Fügen Sie den Universal Code in den Fußzeilen-Code ein.
- Klicken Sie auf Save (Speichern).
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Klicken Sie auf Inhalt und dann auf den Namen der Seite, zu der Sie Ihr Anmeldeformular hinzufügen möchten.
- Klicken Sie auf ein Rich-Text-Modul in Ihrem Layout oder fügen Sie eines über die allgemeinen Module hinzu. Filter im Menü auf der linken Seite des Layouts.
- Klicken Sie im Menü auf der linken Seite des Layouts auf Advanced (Erweitert) > Custom code (Benutzerdefinierter Code).
- Fügen Sie den Inline-Code in den Quell-Code ein.
- Klicken Sie auf Save changes (Änderungen speichern).
Wenn Sie Hilfe beim Hinzufügen des Codes zu Ihrer HubSpot-Fußzeile oder Webseite benötigen, wenden Sie sich bitte an Ihren Webmaster oder rufen Sie den Support von HubSpot auf.
iPage WebsiteBuilder
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- Ziehen Sie das Element Embed HTML (HTML einbetten) in Ihre Website.
- Klicken Sie auf „Insert HTML“ (HTML einfügen).
- Fügen Sie den Universalcode in den Abschnitt Kopfzeilen-HTML ein.
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Fügen Sie den Inline-Code in den Abschnitt Text-HTML ein.
- Klicken Sie auf OK, um den Code zu speichern.
- Passen Sie gegebenenfalls die Größe des Blocks an, sodass das komplette Anmeldeformular sichtbar ist.
- Klicken Sie auf Publish (Veröffentlichen).
Für Hilfe beim Hinzufügen des Codes in Ihre iPage-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von iPage.
Shopify
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- In Ihrem Shopify Account klicken Sie auf Online Store (Online-Shop) und auf die Schaltfläche Customize (Anpassen).
- Klicken Sie auf Theme actions (Themen-Aktionen) > Edit Code (Code bearbeiten).
- Klicken Sie auf Sections (Abschnitte) > footer.liquid.
- Fügen Sie den Universalcode nach der letzten Zeile des bestehenden Codes ein und klicken Sie auf Save (Speichern).
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Klicken Sie auf Sections (Abschnitte) und klicken Sie auf die Stelle im Inhaltsblock, wo Sie das Anmeldeformular hinzufügen möchten. Zum Beispiel fügt hero.liquid das Anmeldeformular nach Ihrem Hauptbild ein und slideshow.liquid fügt das Anmeldeformular nach dem Slideshow-Block ein.
- Fügen Sie den Inline-Code nach der letzten Zeile des Codes ein und klicken Sie auf Save (Speichern).
Um das Anmeldeformular anzuzeigen, müssen Sie eine Vorschau Ihrer Website öffnen.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Shopify-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Shopify.
SiteBuilder
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Im Sitebuilder Website-Editor-Dashboard klicken Sie auf Elements (Elemente).
- Fügen Sie den Inline-Code in den HTML-Block ein.
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- Im Sitebuilder Website-Editor-Dashboard klicken Sie auf Elements (Elemente).
- Fügen Sie den Universalcode in den HTML-Block unter dem Inline-Code ein.
- Ziehen Sie den HTML-Block zur gewünschten Seite und Stelle auf Ihrer Website.
Für Hilfe beim Hinzufügen des Codes zu Ihrer SiteBuilder-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von SiteBuilder.
Squarespace
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- Klicken Sie in Squarespace auf Website > Pages (Seiten) > Website Tools (ganz unten auf der Seite).
- Klicken Sie auf Code Injection.
- Fügen Sie den Universalcode in den Abschnitt „Kopfzeile“ ein.
- Klicken Sie auf Save (Speichern).
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- In Squarespace wählen Sie die gewünschte Seite, auf der Ihr Anmeldeformular angezeigt werden soll und klicken Sie auf Edit (Bearbeiten).
- Klicken Sie auf die Schaltfläche Add Block (Block hinzufügen) oben rechts im Inhalt-Editor.
- Scrollen Sie durch die Optionen und wählen Sie Code.
- Fügen Sie den Inline-Code in den Block ein und klicken Sie auf Apply (Übernehmen).
- Ziehen Sie den Code-Block zur gewünschten Stelle auf der Seite.
- Klicken Sie auf Save (Speichern).
Für Hilfe beim Hinzufügen des Codes zu Ihrer Squarespace-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Squarespace. Bitte beachten Sie, dass Code Injection eine Premiumfunktion ist, die in den Tarifen Business und Commerce von Squarespace enthalten ist.
Website.com
Inline-Formularcode und Universalcode für Banner-, Ausfalt-, Inline- und Pop-up-Formulare:
- Klicken Sie auf die Taste +, um neuen Inhalt zu Ihrer Website hinzuzufügen.
- Wählen Sie „Other“ (Sonstige).
- Klicken Sie im Abschnitt Custom HTML (Benutzerdefiniertes HTML) auf HTML.
- Klicken Sie in Custom HTML (Benutzerdefiniertes HTML) auf EDIT HTML CODE (HTML-CODE BEARBEITEN).
- Kopieren Sie den Inline-Code und fügen Sie ihn im Feld HTML ein.
- Kopieren Sie den universellen Code und fügen Sie ihn im Feld HTML ein.
Um das Anmeldeformular anzuzeigen, müssen Sie eine Vorschau Ihrer Website öffnen.
Für Hilfe beim Hinzufügen des Codes zu Ihrer website.com-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von website.com.
Weebly
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- In Weebly klicken Sie auf Settings (Einstellungen) > SEO.
- Fügen Sie den Code im Abschnitt in der Fußzeile ein.
- Speichern Sie Ihre Änderungen.
- Klicken Sie auf Publish (Veröffentlichen).
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Im Weebly Website-Editor-Dashboard wählen Sie die Option „Embed Code“ (Code einbetten) auf der linken Toolbar.
- Klicken und ziehen Sie den Block zur gewünschten Seite und Stelle auf Ihrer Website.
- Fügen Sie den Inline-Code in den Block ein.
- Speichern und Veröffentlichen.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Weebly-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Weebly.
Wix
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Klicken Sie auf die Schaltfläche Add Elements (Elemente hinzufügen) (+).
- Klicken Sie auf Code Embed Code (Code einbetten) > Popular Embeds (Beliebte Einbettungen)
- Wählen Sie Embed Html (HTML einbetten).
- Wählen Sie im Abschnitt What do you want to add? (Was möchten Sie hinzufügen?) im Overlay HTML Settings (HTML-Einstellungen) die Option Code.
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- Fügen Sie den Universalcode in das Feld ein.
Hinweis: Der Universalcode zeigt zwar nicht „HTTPS“ an, aber ist dennoch kompatibel. - Klicken Sie auf Update.
- Passen Sie gegebenenfalls die Größe des Blocks an, sodass das komplette Anmeldeformular sichtbar ist.
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Klicken Sie auf die Schaltfläche Add Elements (Elemente hinzufügen) (+).
- Klicken Sie auf Embed Code (Code einbetten) > Embed HTML (HTML einbetten).
- Wählen Sie im Abschnitt What do you want to add? (Was möchten Sie hinzufügen?) im Overlay HTML Settings (HTML-Einstellungen) die Option Code.
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Fügen Sie den Inline-Code unter dem Universal-Code ein.
Hinweis: Die Universal-Inline zeigt zwar nicht „HTTPS“ an, aber ist dennoch kompatibel. - Klicken Sie auf Update.
- Passen Sie gegebenenfalls die Größe des Blocks an, sodass das komplette Anmeldeformular sichtbar ist.
Wenn Sie mehrere Seiten haben, auf denen Sie ein integriertes Anmeldeformular anzeigen möchten, können Sie das Formular erstellen und den Code jeder Seite hinzufügen.
Die App Constant Contact Form von Digioh fügt Ihrer Website ein Lightbox-Anmeldeformular hinzu und Sie müssen kein Inline- oder Pop-up-Anmeldeformular innerhalb von Constant Contact erstellen.
- Gehen Sie zu diesem Link: https://www.wix.com/app-market/constant-contact-form
- Klicken Sie unter der App „Constant Contact Form“ von Digioh auf Add to Site (Der Website hinzufügen).
Für Hilfe beim Hinzufügen des Codes zu Ihrer Wix-Website wenden Sie sich bitte an Ihren Webmaster oder sehen Sie sich den Support von Wix an. Hilfe bei der App Constant Contact Form erhalten Sie vom Digioh Support.
Wordpress.org
Den Universalcode für die Inline-, Banner-, Ausfalt- und Pop-up-Anmeldeformulare hinzufügen:
- Kopieren Sie den Universalcode für Ihr Anmeldeformular.
- Im Dashboard auf der linken Seite wählen Sie Appearance (Erscheinungsbild) > Customize (Anpassen).
- Klicken Sie auf Widgets.
- Klicken Sie Footer Sidebar (Fußzeilen-Seitenleiste), Footer # (Fußzeile) oder Footer Area # (Fußzeilenbereich), Footer Column # (Fußzeilenspalte) usw.
Hinweis: Je nach dem von Ihnen gewählten Thema müssen Sie u. U. erst ein neues Widget hinzufügen. - Wählen Sie Custom HTML (Benutzerdefiniertes HTML).
- Fügen Sie den Universalcode in das Feld Content (Inhalt) ein. Lassen Sie das Feld Title (Titel) leer.
- Klicken Sie auf „Done“ (Fertig).
- Klicken Sie auf Publish (Veröffentlichen).
Widgets können je nach gewähltem Thema variieren. Wenn Sie kein Widget für Ihre Fußzeile sehen, suchen Sie die Fußzeilen-Einstellungen für Ihr ausgewähltes Thema, indem Sie auf Appearance (Erscheinungsbild) > Customize (Anpassen) und dann auf Footer (Fußzeile) klicken, (falls verfügbar), um den Fußzeileninhalt zu bearbeiten. Manchmal hat das Thema eine eigene benannte Registerkarte im Dashboard-Menü und Sie können die Fußzeile von dort aus bearbeiten. Wenn Sie keine dieser Optionen sehen, müssen Sie den Fußzeilen-Code bearbeiten, indem Sie auf Appearance (Erscheinungsbild) > Editor > footer.phpklicken. Bitte beachten Sie, dass der Code des Anmeldeformulars aus footer.php entfernt wird, wenn Sie später das Thema ändern, und Sie ihn wieder hinzufügen müssen.
Den Inline-Code für das integrierte Anmeldeformular hinzufügen:
- Kopieren Sie den Inline-Code für Ihr Anmeldeformular.
- Im Dashboard auf der linken Seite wählen Sie Pages (Seiten) > All Pages (Alle Seiten) aus.
- Klicken Sie auf den Namen der Seite, wo Sie den Code einfügen möchten.
- Klicken Sie rechts auf die Registerkarte Text.
- Fügen Sie den Inline-Code in den Textblock ein, wo das Formular angezeigt werden soll.
- Im Abschnitt Veröffentlichen klicken Sie auf Update.
Für Hilfe beim Hinzufügen des Codes zu Ihrer Wordpress.org-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Wordpress.org.
Wordpress.com
Wordpress.com ist mit Wordpress.org nicht identisch. Wordpress.com unterstützt kein Javascript von Drittanbietern und keinerlei Plugins. Wenn Sie Wordpress.com verwenden, empfehlen wir, ein Landingpage-Anmeldeformular zu erstellen. Sie können dann den URL der Landingpage kopieren und ihn mit einer Schaltfläche oder einem Text-Link auf Ihrer Website Wordpress.com verknüpfen.
 | Wussten Sie schon? Wir sind bei WordPress so integriert, dass Benutzer von Wordpress.com Business Plan und Wordpress.org die Möglichkeit haben, das WordPress-Plugin zu nutzen, um Anmeldungen zu erfassen. Mehr erfahren. |
Hilfe beim Hinzufügen des Codes in Ihre Wordpress.com-Website wenden Sie sich bitte an Ihren Webmaster oder lesen Sie den Support von Wordpress.com.
Alle Links, die wir von Seiten, die nicht zu Constant Contact gehören, bereitstellen, oder Informationen über Produkte oder Services, die nicht zu Constant Contact gehören, werden gefälligkeitshalber zur Verfügung gestellt und sollten nicht als Billigung von Constant Contact ausgelegt werden.