Les légendes d’images sont utiles pour indiquer qui se trouve sur une photo ou expliquer sur ce qui se passe sur une image, mais elles sont également très utiles pour les personnes qui utilisent un lecteur d’écran pour lire votre e-mail.
| Le saviez-vous ? Certains lecteurs d’écran peuvent être configurés pour récupérer les noms de fichiers des images. L’utilisation d’une combinaison du nom de fichier, de la description de l’image et d’une légende garantit que vos images sont vraiment accessibles à tous ceux qui reçoivent vos e-mails. |
Une bonne légende d’image est efficace, inclut des informations essentielles et ne se contente pas de reformuler le contenu textuel de votre e-mail.
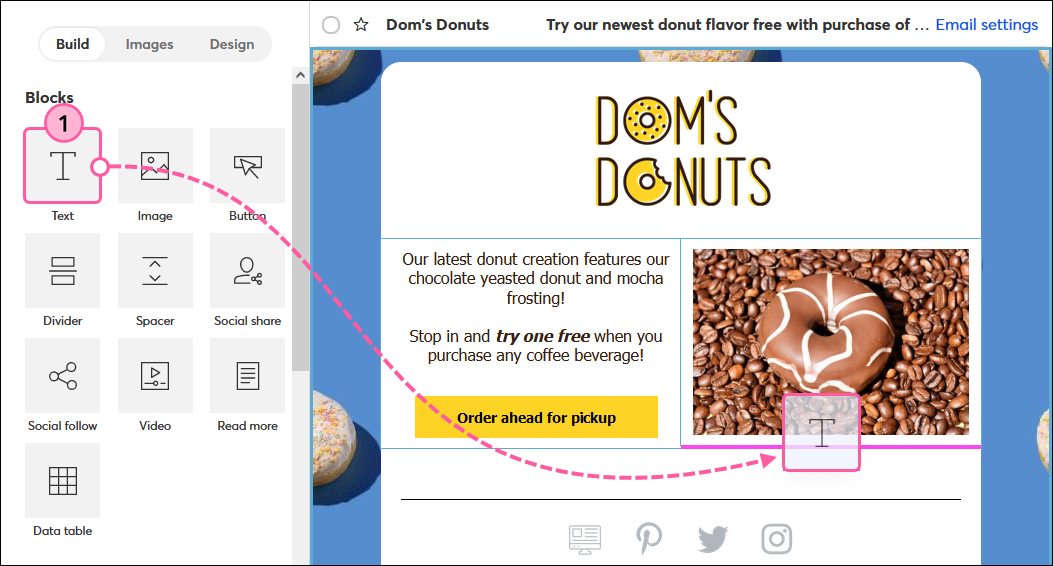
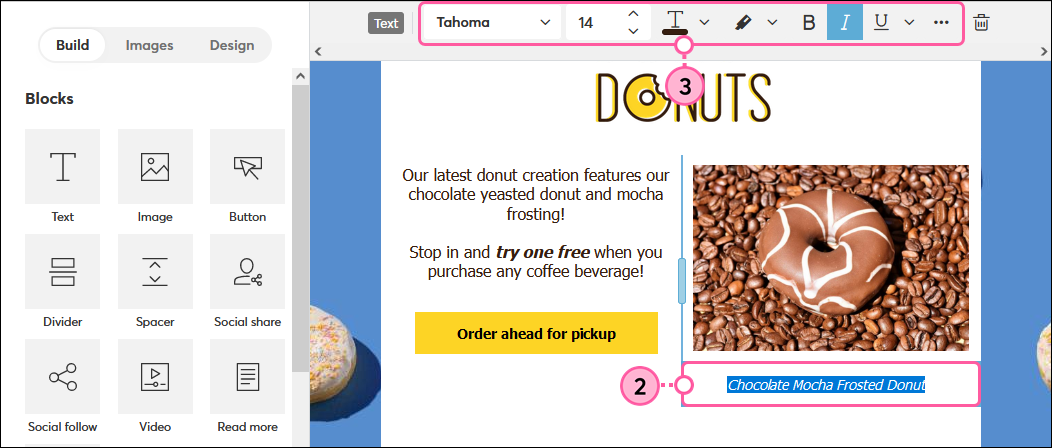
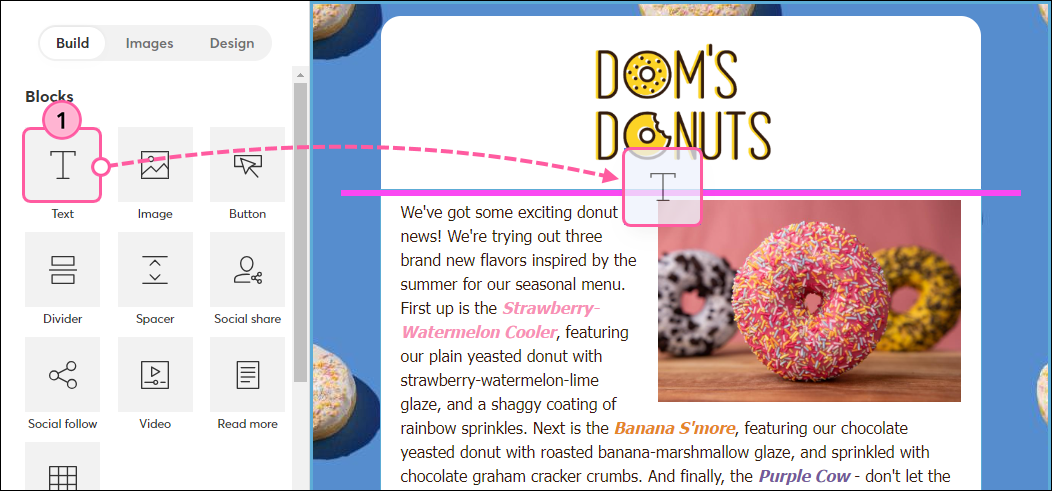
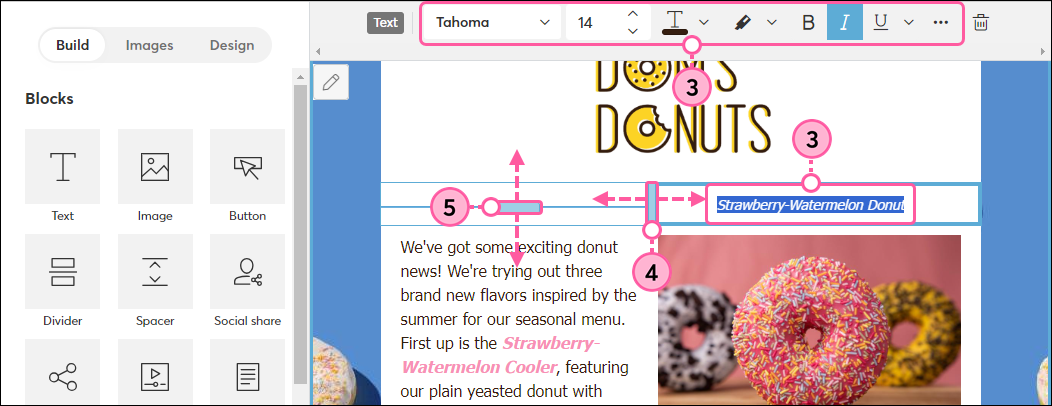
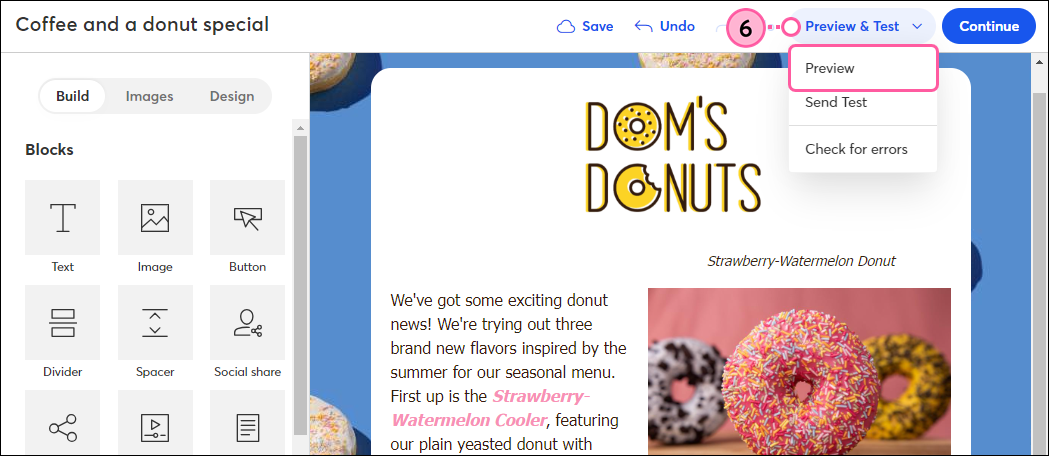
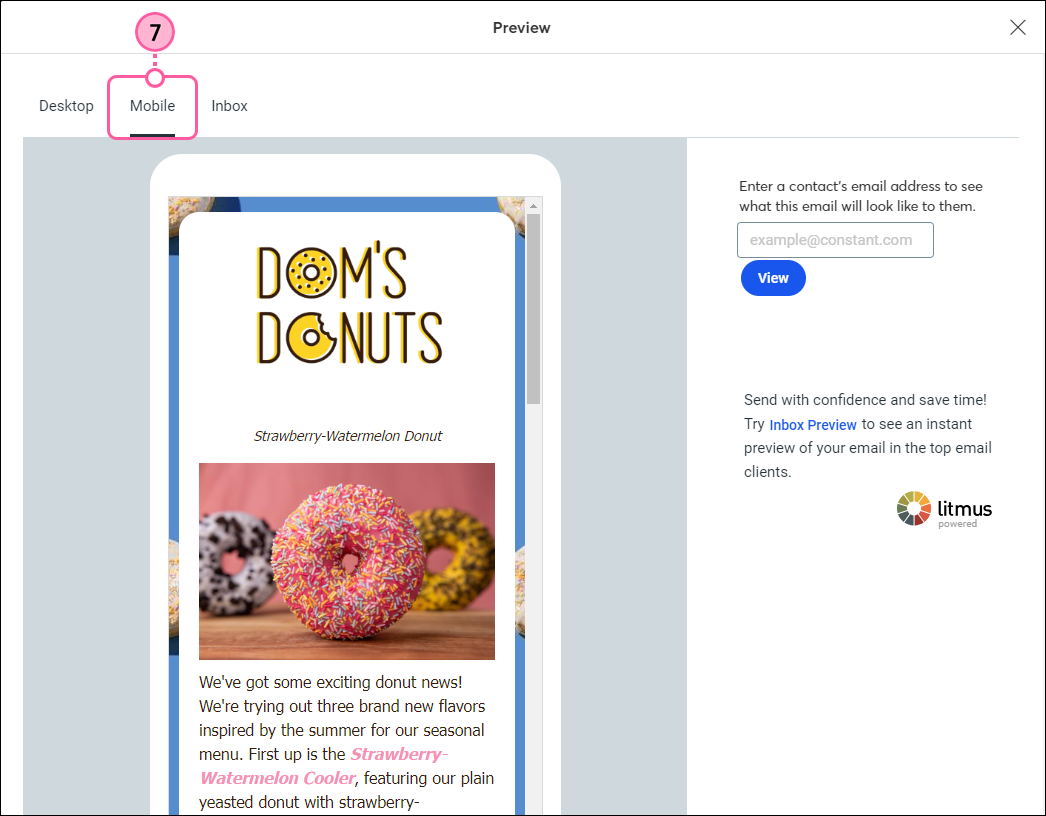
L’ajout d’une légende au-dessus ou au-dessous d’une image est facile à réaliser avec un bloc Texte. Peu importe que votre image se trouve dans une colonne ou qu’elle occupe toute la largeur de votre modèle.


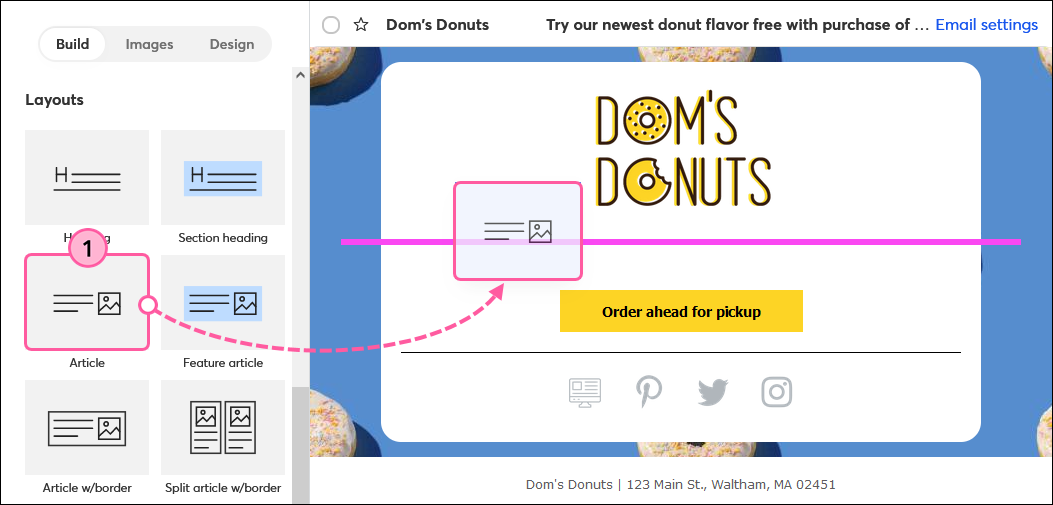
Utilisez un bloc Article pour ajouter des légendes sur le côté d’une image. Il existe plusieurs styles différents, et l’image peut être déplacée de manière à se trouver à gauche ou à droite du bloc.




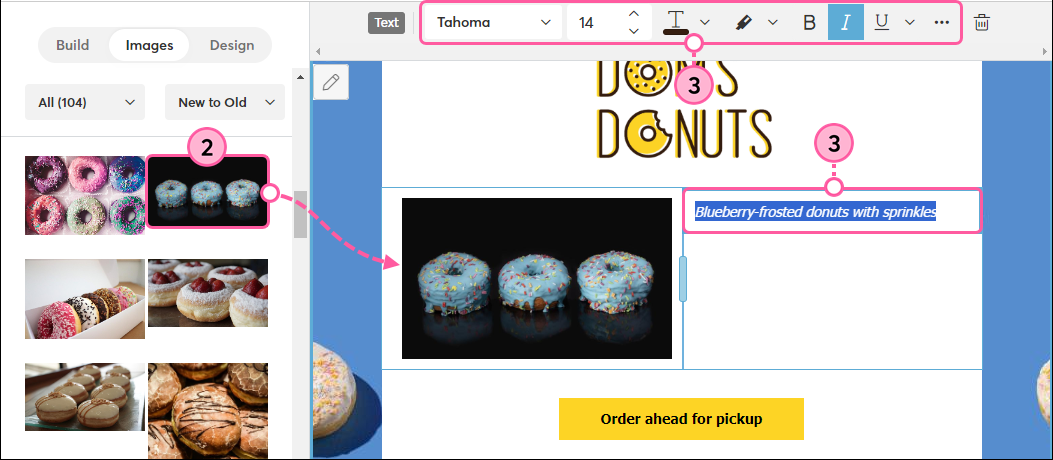
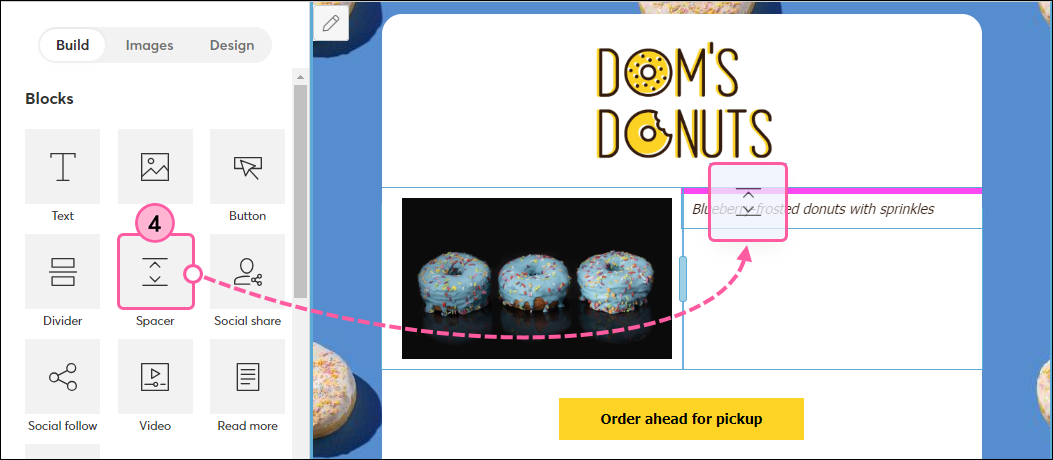
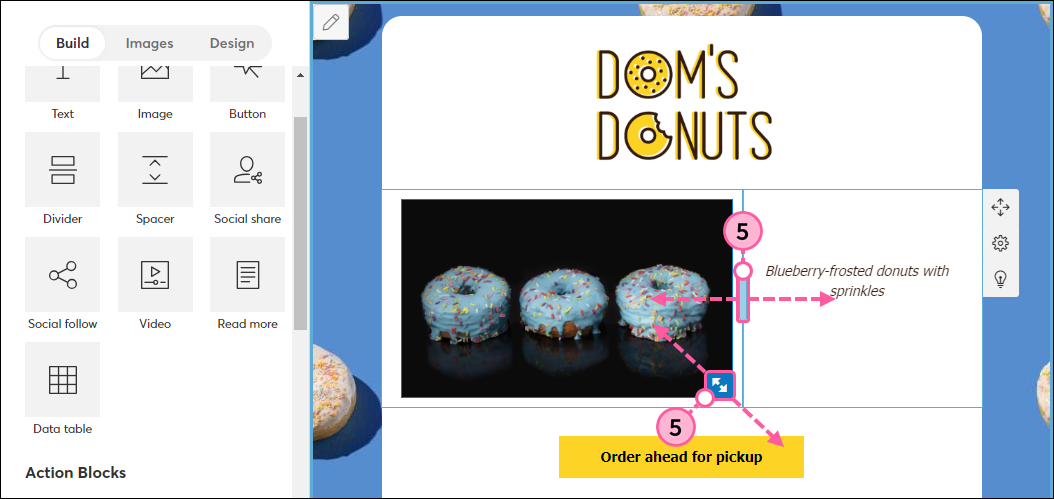
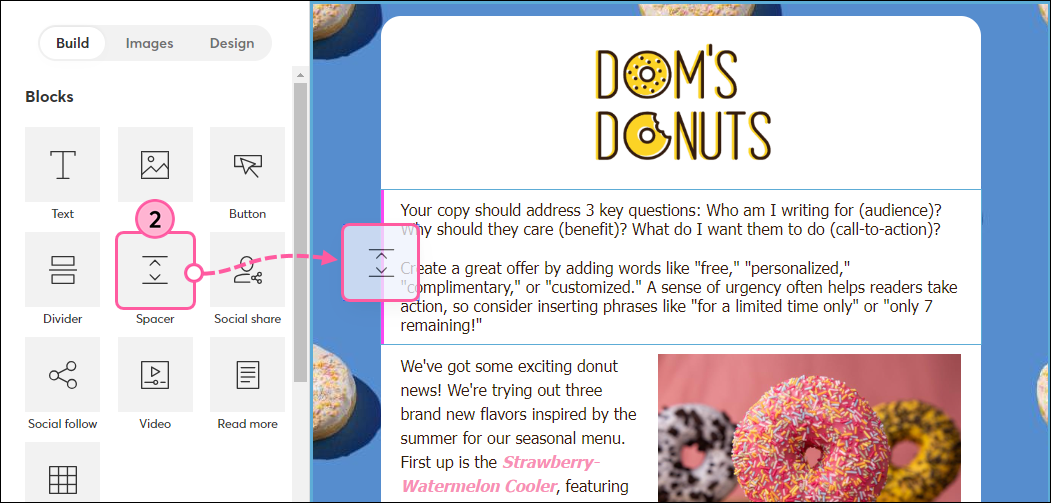
Lorsque vous ajoutez du texte autour d’une image, il est un peu plus difficile d’ajouter une légende, mais vous pouvez le faire avec un bloc Espacement et un bloc Texte au-dessus de l’image.





Tous les liens et toutes les informations sur les produits et services de sites tiers n’appartenant pas à Constant Contact sont mis à votre disposition gracieusement par leur propriétaire et ne doivent en aucun cas être interprétés comme de la promotion de notre part.
Copyright © 2021 · Tous droits réservés · Constant Contact · Privacy Policy