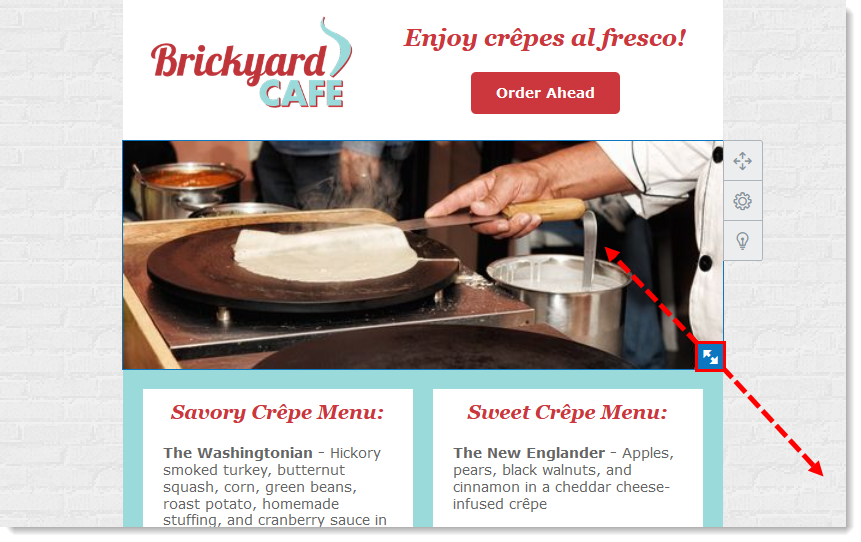
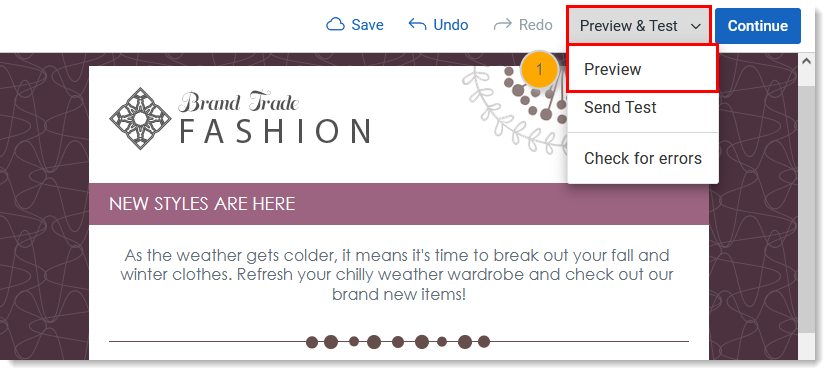
Après avoir ajouté une image à votre e-mail, vous pouvez augmenter ou réduire proportionnellement sa taille directement depuis l’éditeur d’e-mail. Ainsi, vous êtes sûr que l’image aura une taille appropriée lorsque votre e-mail est affiché sur un ordinateur de bureau.
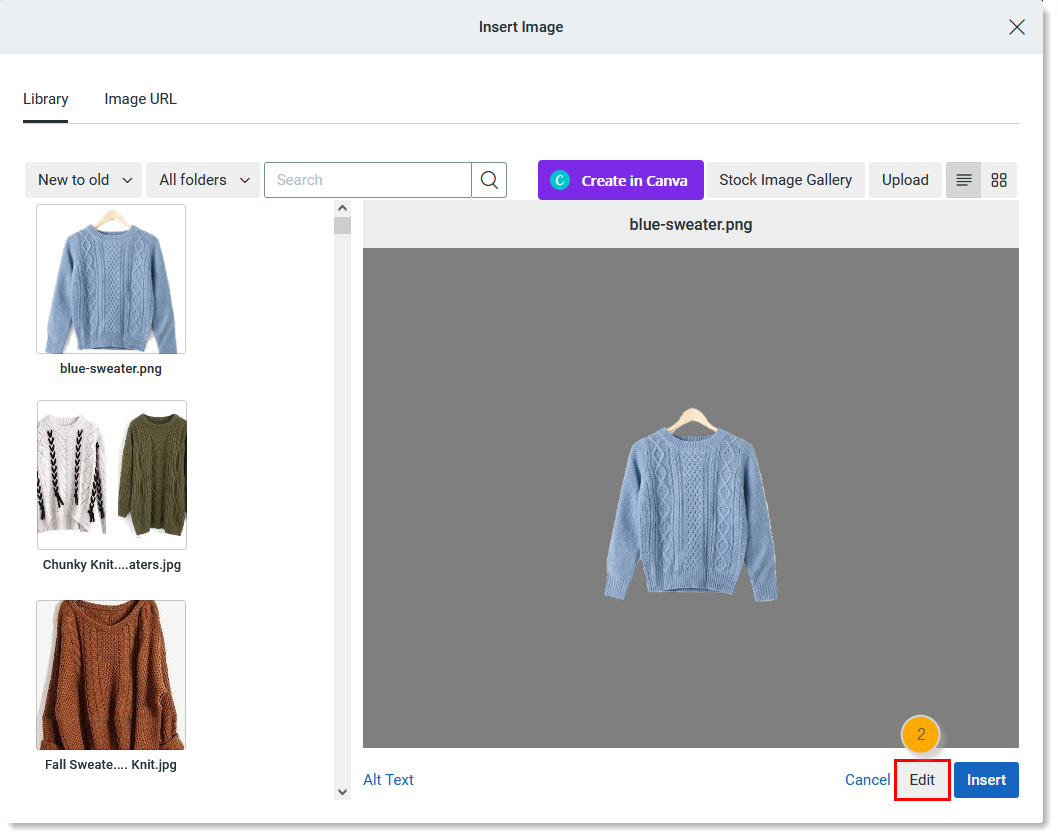
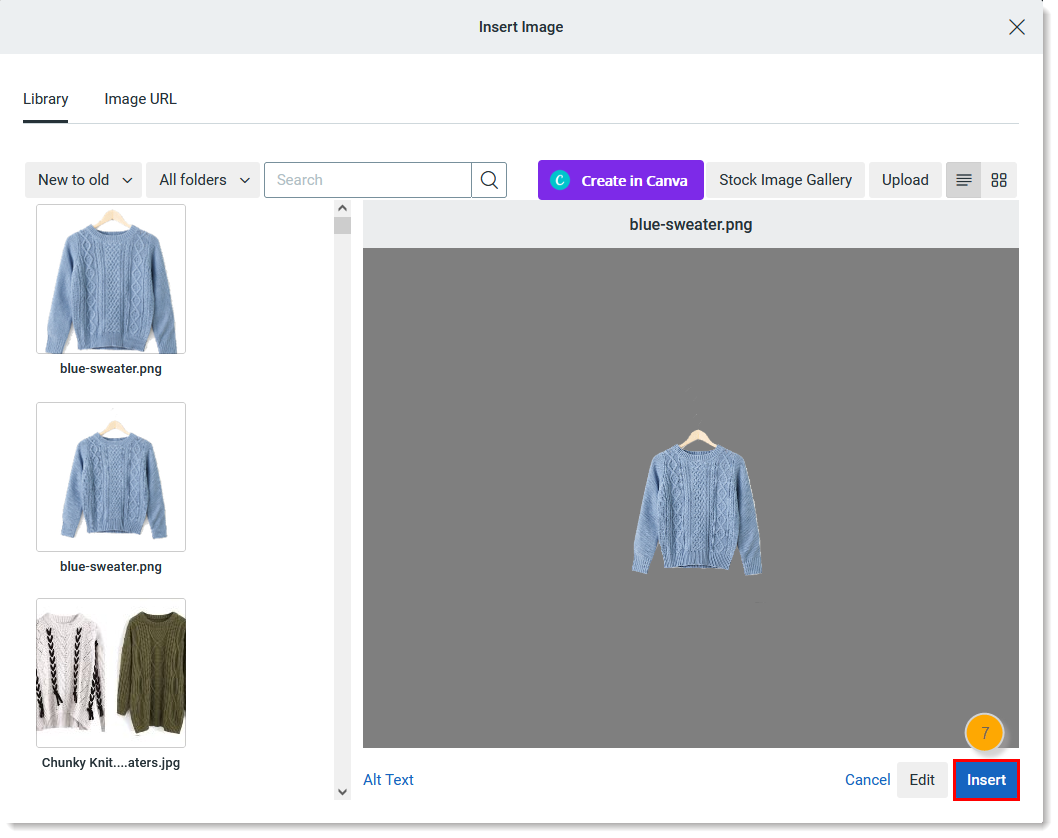
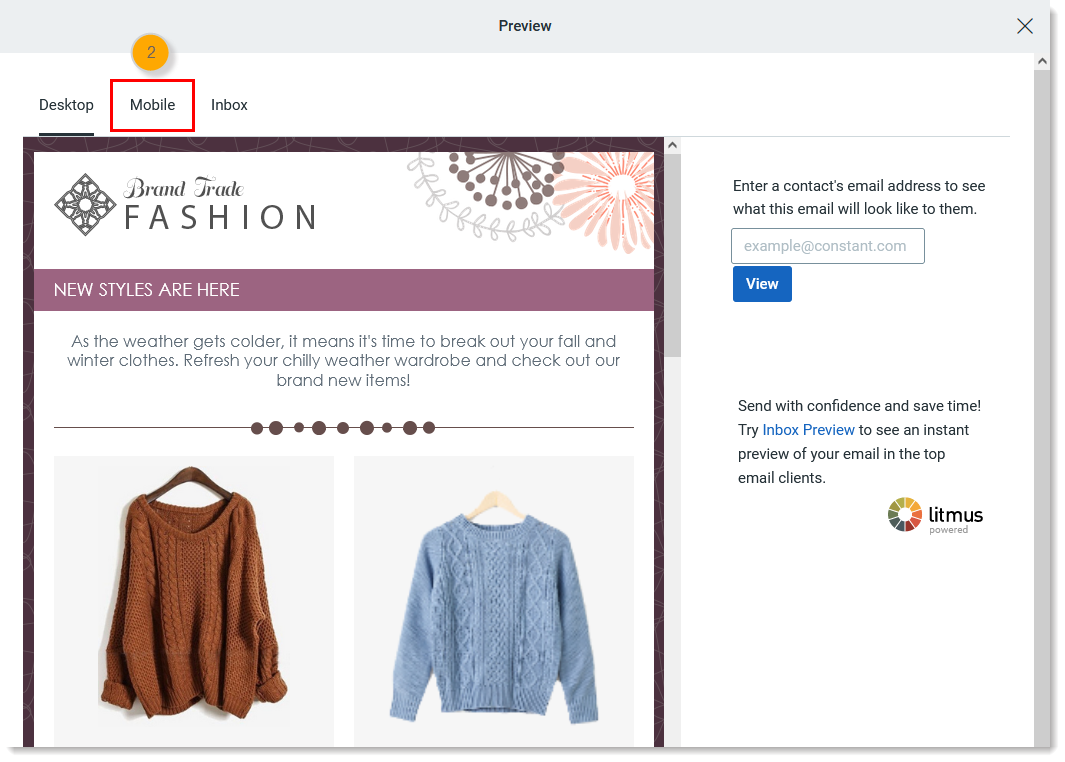
Toutefois, cette méthode n’affecte pas forcément l’affichage de l’image sur un appareil mobile. Les images de 480 pixels de large ou plus rempliront toute la largeur de l’écran lors de l’affichage sur mobile. Pour les images que vous souhaitez plus étroites que l’écran sur appareil mobile, vous pouvez changer les dimensions de l’image depuis l’éditeur d’image.

| Conseil de mise en page : si vous voyez un espace blanc supplémentaire au-dessus et au-dessous de votre image et que vous souhaitez le supprimer, vous pouvez supprimer le motif de l’image. La couleur d’arrière-plan du bloc peut également être modifiée, ce qui vous offre des options de personnalisation supplémentaires. |
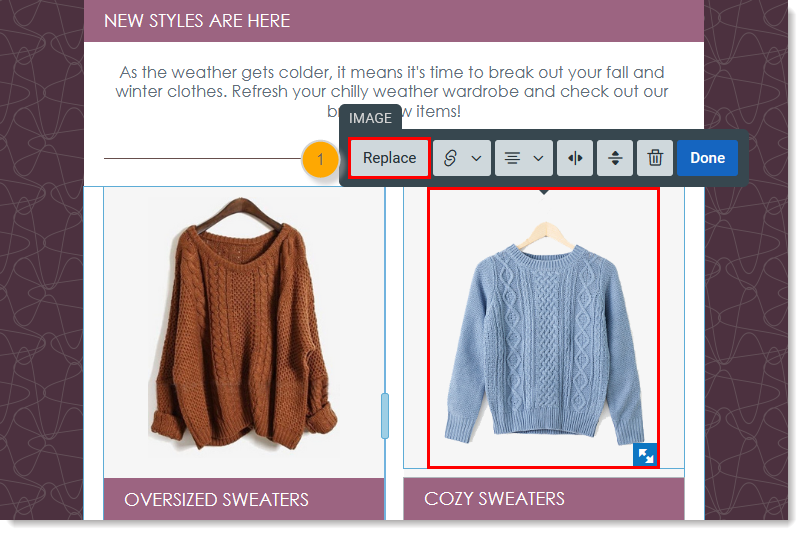
Si votre image n’a pas l’apparence que vous attendez, essayez de la rogner. Les images larges fonctionnent mieux comme images de bannière, car elle ne perdent pas beaucoup de contenu lorsqu’elles sont recadrées.





 | |
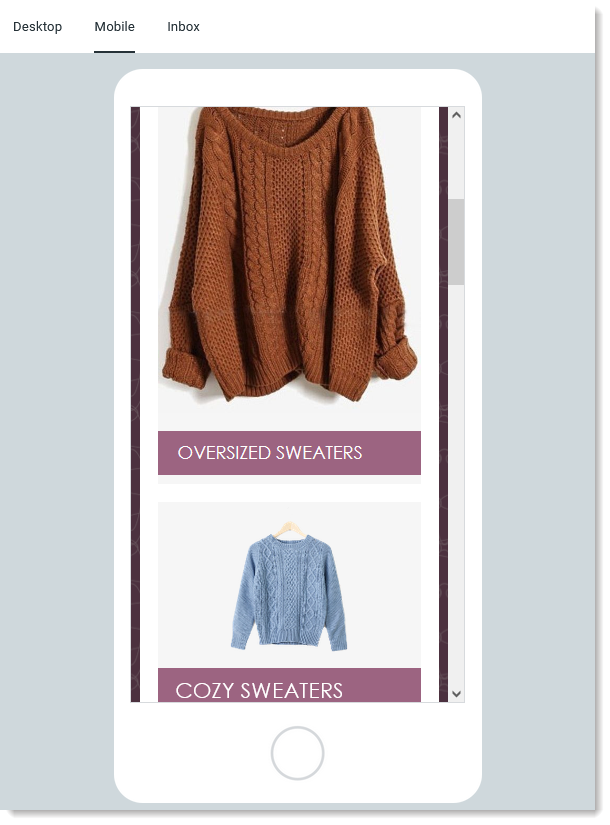
| Les dimensions de l’image du haut (pull orange) n’ont pas été modifiées, elle remplit donc la largeur de l’écran d’un appareil mobile. | |
| Les dimensions de l’image du bas (pull bleu) ont été réduites, elle est donc plus petite sur appareil mobile. |
Copyright © 2021 · Tous droits réservés · Constant Contact · Privacy Policy