When your readers view your email on their computer or mobile device, their web browser and email client are reading code that tells them which font to display. If the font used in your email isn't available, the browser or email client, and sometimes even the computer or mobile device, substitute it for a font that is available, which can make your email design look different than you intended it to.
| Be a better marketer: For best results and to avoid spam filters, don't use more than two different fonts in your email. It's okay if you use more than one size of the same font. Learn even more about choosing the right fonts for your email. |
Email-safe fonts have the highest likelihood of being installed on the broadest array of computers and devices, and of being recognized by browsers and email clients. Using them in your emails means that your email font is less likely to be altered. The following fonts are found at the top of the font drop-down menu in the TEXT toolbar and are both email-safe and web-safe:
Web-safe fonts are also commonly recognized by most web browsers and email clients, but there's a slightly greater chance that your font can be altered because it isn't supported or installed on a computer or mobile device. The following fonts are found in the "OTHER" section of the font drop-down menu in the TEXT toolbar and are web-safe:
|
|
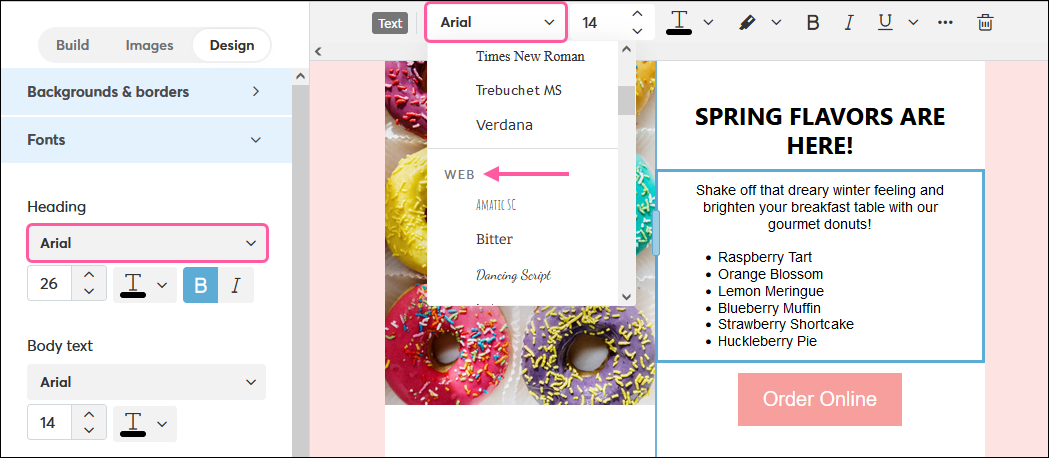
Unlike email-safe and web-safe fonts, web fonts aren't installed on a computer or device, and are instead embedded into the web browser. The following web fonts are found in the "WEB" section of the font drop-down menu in the TEXT toolbar and are web-safe:
| Design tip: If there's an email-safe font that is similar to another font you want to use, it's best to go with the email-safe version. For example, Georgia or Times New Roman can be used in place of Palatino Linotype, Arial can replace Calibri, and Tahoma is a good substitute for Helvetica. |
The best way to ensure your selected font will be used is to test, test, test! Create different email accounts with the most popular email clients so you can send test emails, and then compare how they display in each. Don't forget to view your email on both desktop and mobile, too.
The following email clients offer full support for the above email and web-safe fonts and are among the top 10 most popular email clients used:
Our email editor makes it easy to tell which font options are email and web-safe. When you click the Font drop-down menu or use the global font options on the Design tab, the first section of fonts are email-safe. The fonts in the "WEB" and "OTHER" sections are considered web-safe fonts.
| Design tip: If you're savvy with HTML code and are looking for more control over the fonts in your email, try using our Custom Code editor. |
Any links we provide from non-Constant Contact sites or information about non-Constant Contact products or services are provided as a courtesy and should not be construed as an endorsement by Constant Contact.
Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center