Images communicate a concept more quickly than text alone, especially when used in the right layout. Emails with three images or less — not including your logo or social media icons — see much higher click rates. Placement and quality are everything. Be strategic and only use a picture if it adds something to your content.
| Did you know? The Constant Contact mobile app has a robust set of image editing tools so you can add images to your Library, edit them, and then insert them into your email, all through your mobile device. |
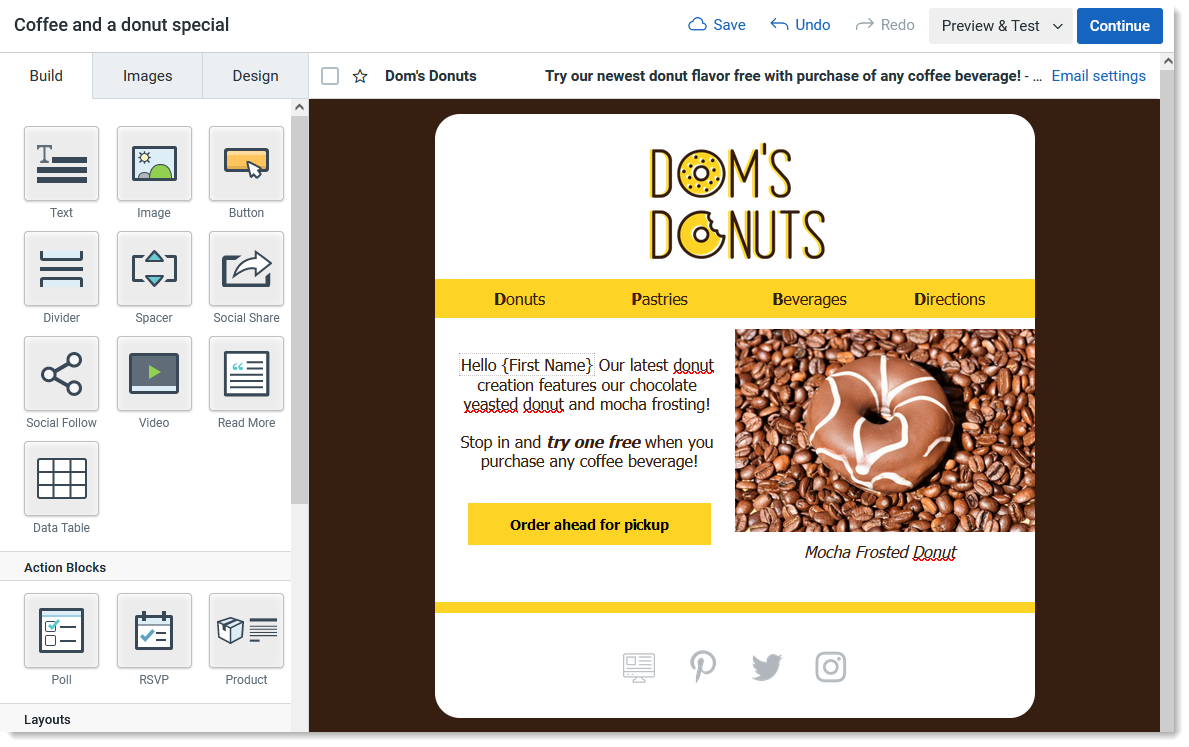
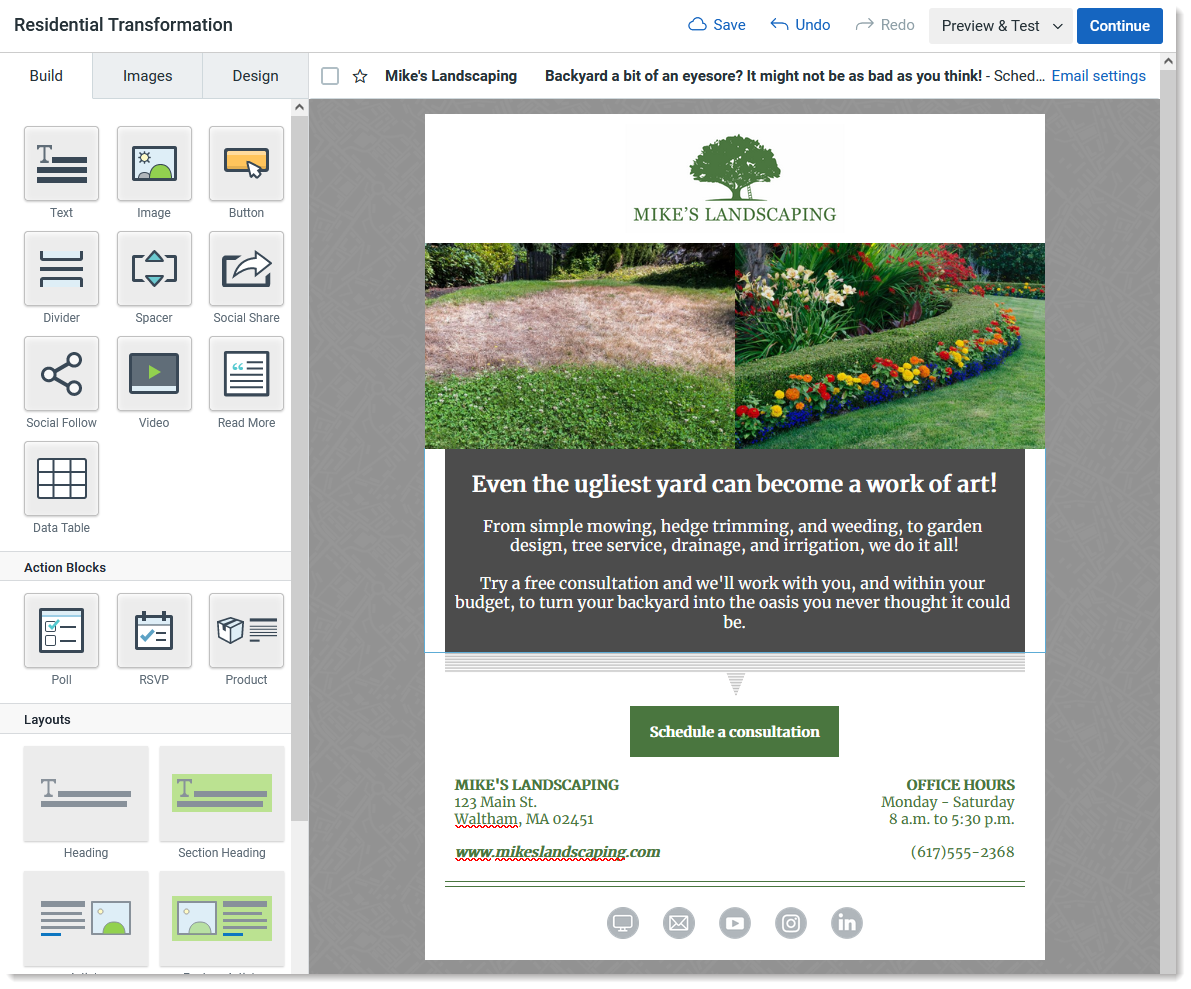
Use text with your images to maximize their visual impact:

You'll know when your image is in the right spot because it will look balanced. Images draw the eye, so keep the image related to the content around it for a nice flow.

| Design tip: Sometimes the appearance of an image can be improved through better design in other parts of the email. Check out our tips for making your pictures pop! |
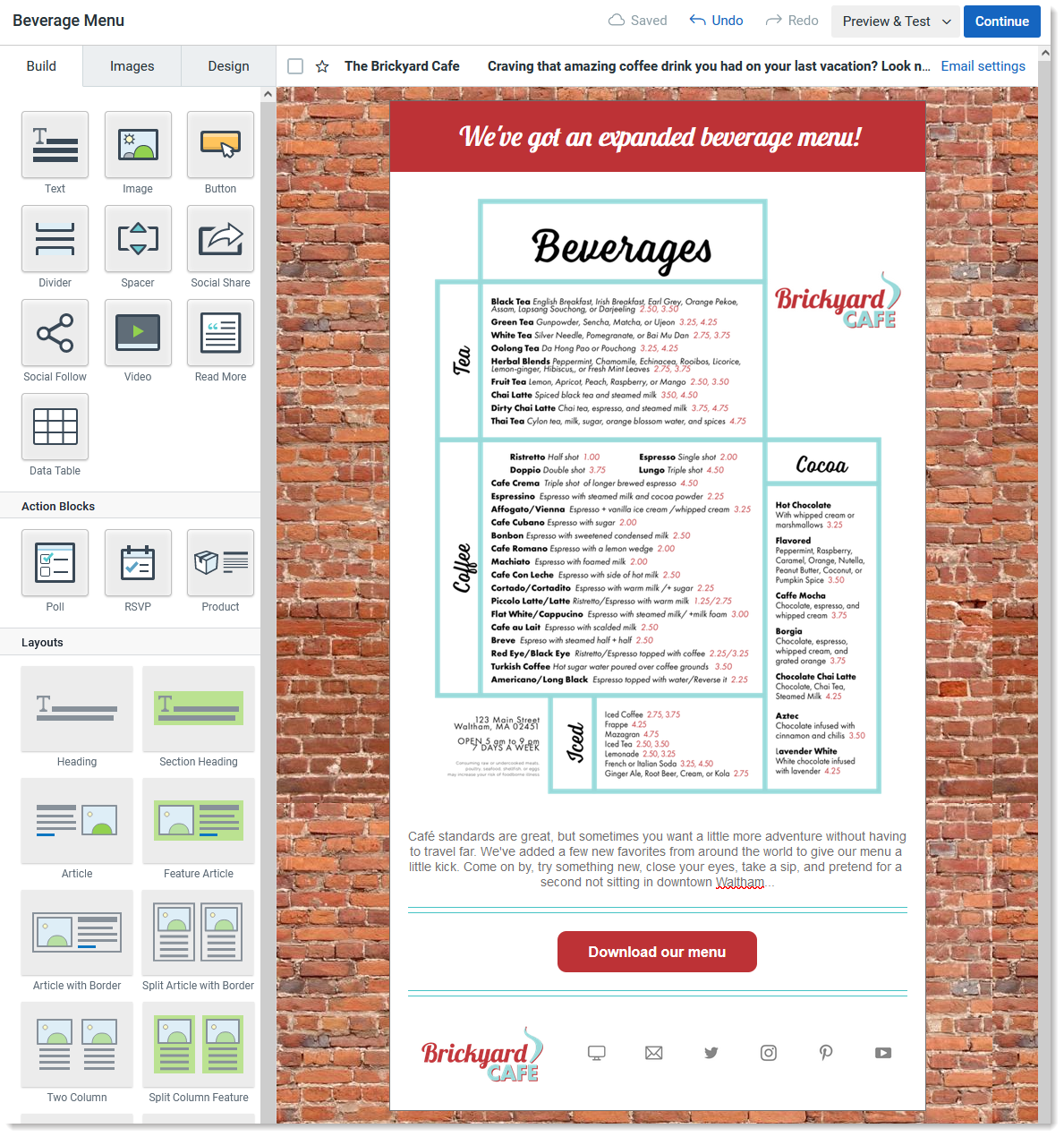
The type of image is related to how you use it within your email:

| Did you know? Emails display differently across devices. A layout that looks perfect on desktop may appear cramped or reshuffled on mobile. Check out our mobile best practices to ensure your contacts always get the best possible viewing experience. |
Copyright © 2025 · All Rights Reserved · Constant Contact · Privacy Center