Our Custom Landing Pages give you the freedom to create a single-use webpage, with a clear goal and focused call-to-action, without having to maintain a full website. Use them to share information and make announcements, promote goods and services, and endorse programs, causes, or events. Different audiences require targeted messaging, and you can create multiple landing pages to customize each one with a unique message. Here's how to get started:
Create a Custom Landing Page
 | Did you know? Custom Landing Pages have a "link in bio" template that lets you promote your entire web presence through a single URL. They're great for linking in your social media profiles or blog! |
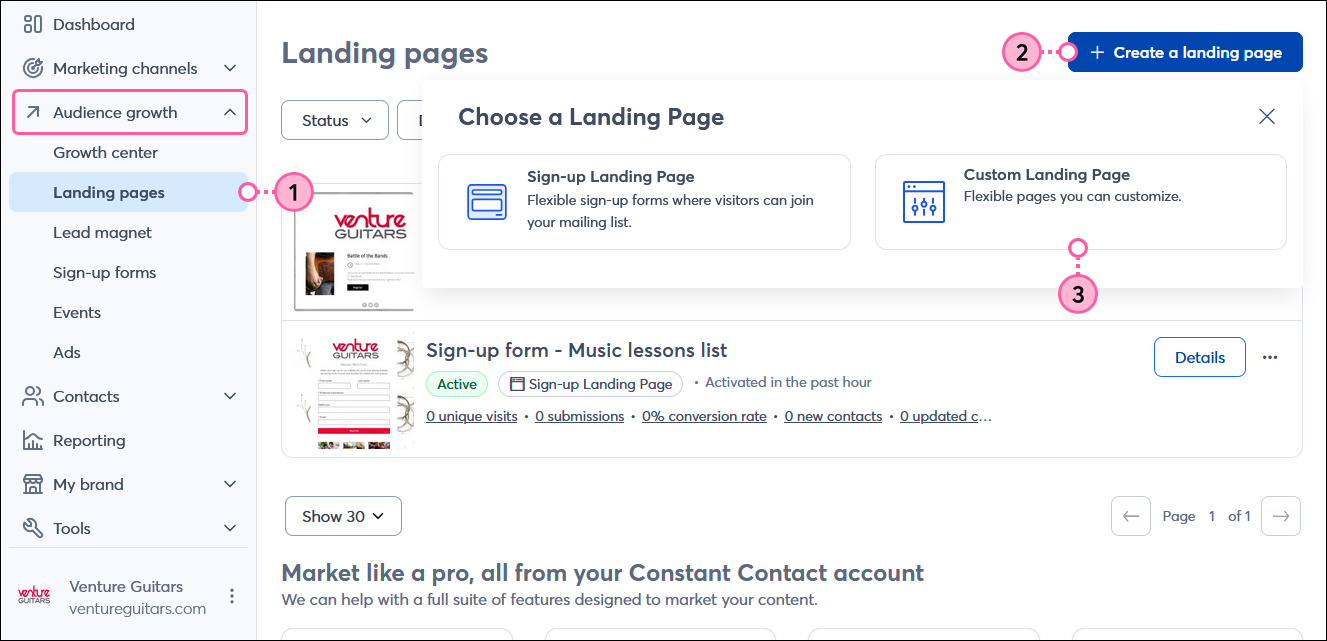
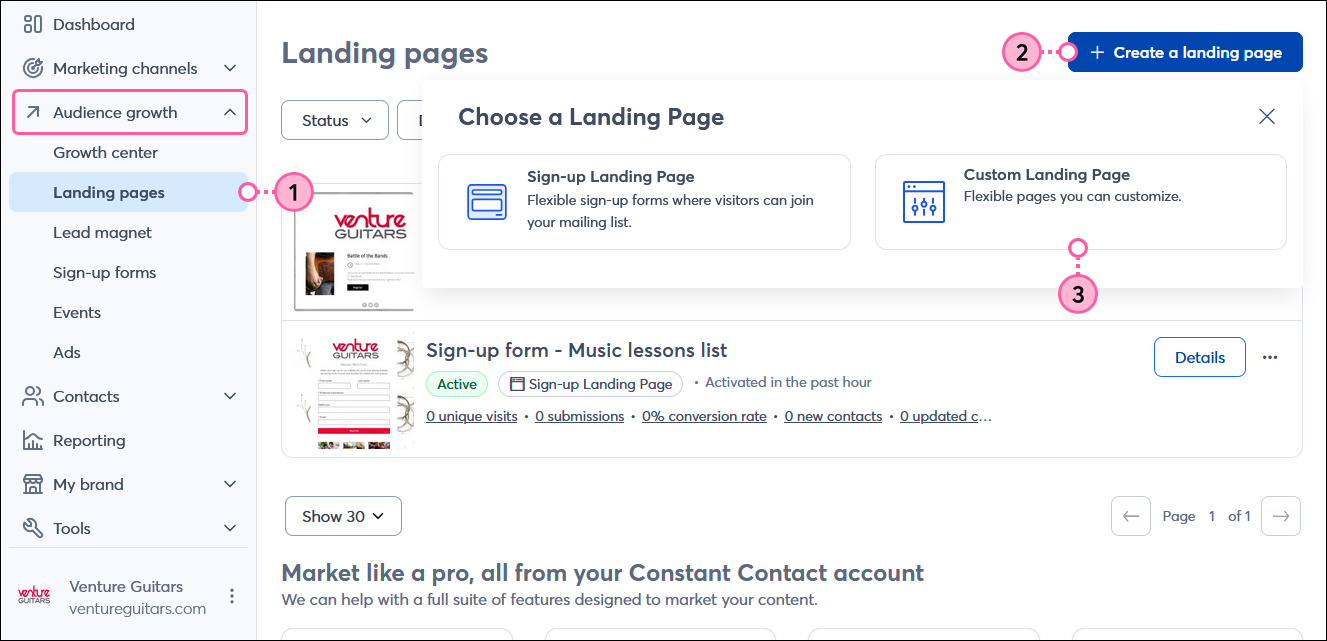
- In the left-hand menu, click Audience growth or Channels > Landing pages.
- Click the + Create a landing page. button in the upper-right corner of the Landing pages dashboard.
- Select the Custom Landing Page option.

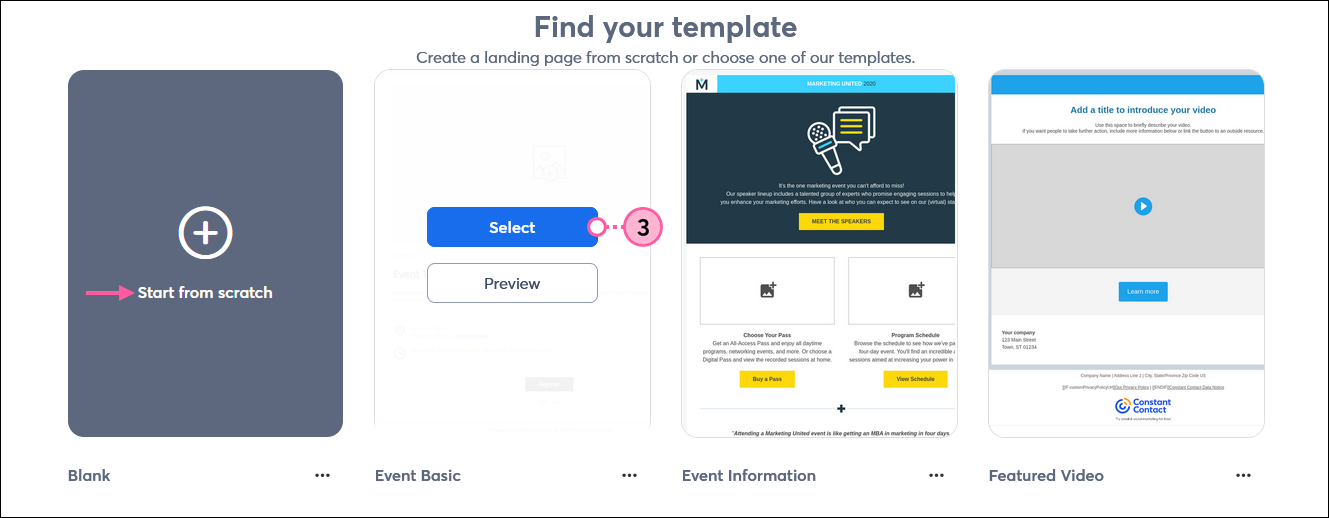
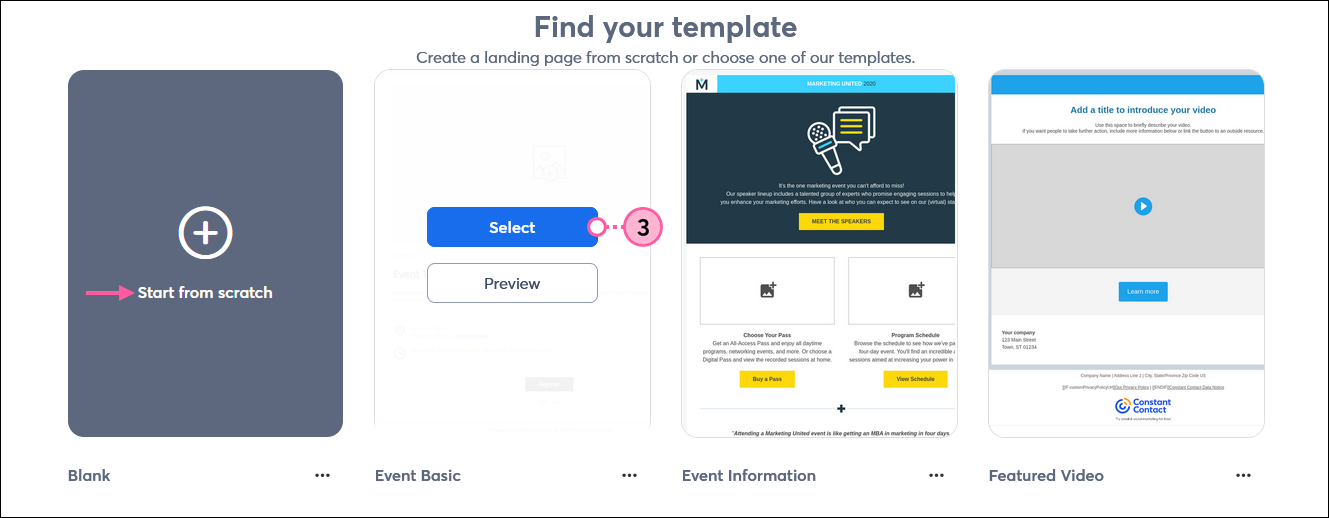
- Place your cursor over one of the templates, or tap the template if you're using a touchscreen device, then click or tap the Select button. Look for a template with the layout that will work best with your content—the colors and content will be changed. Use the Start from scratch option to build your own landing page.

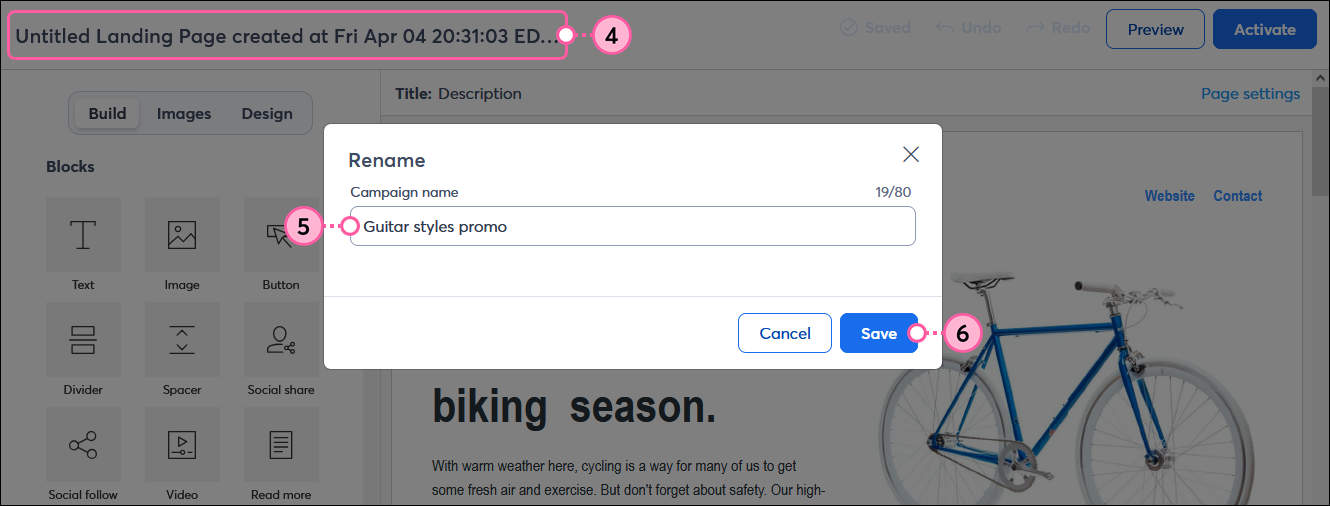
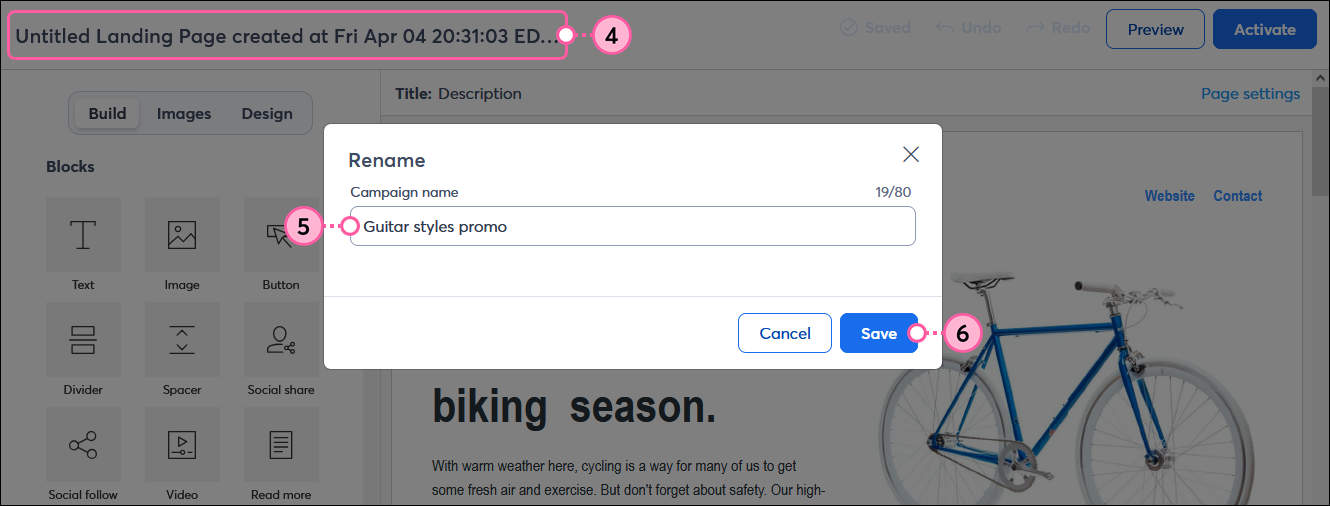
- Click anywhere on the landing page name to change it.
- In the Campaign name field, enter a unique name that you'll easily recognize in your account later. There is an 80 character limit for the name.
- Click the Save button.

Update the page settings
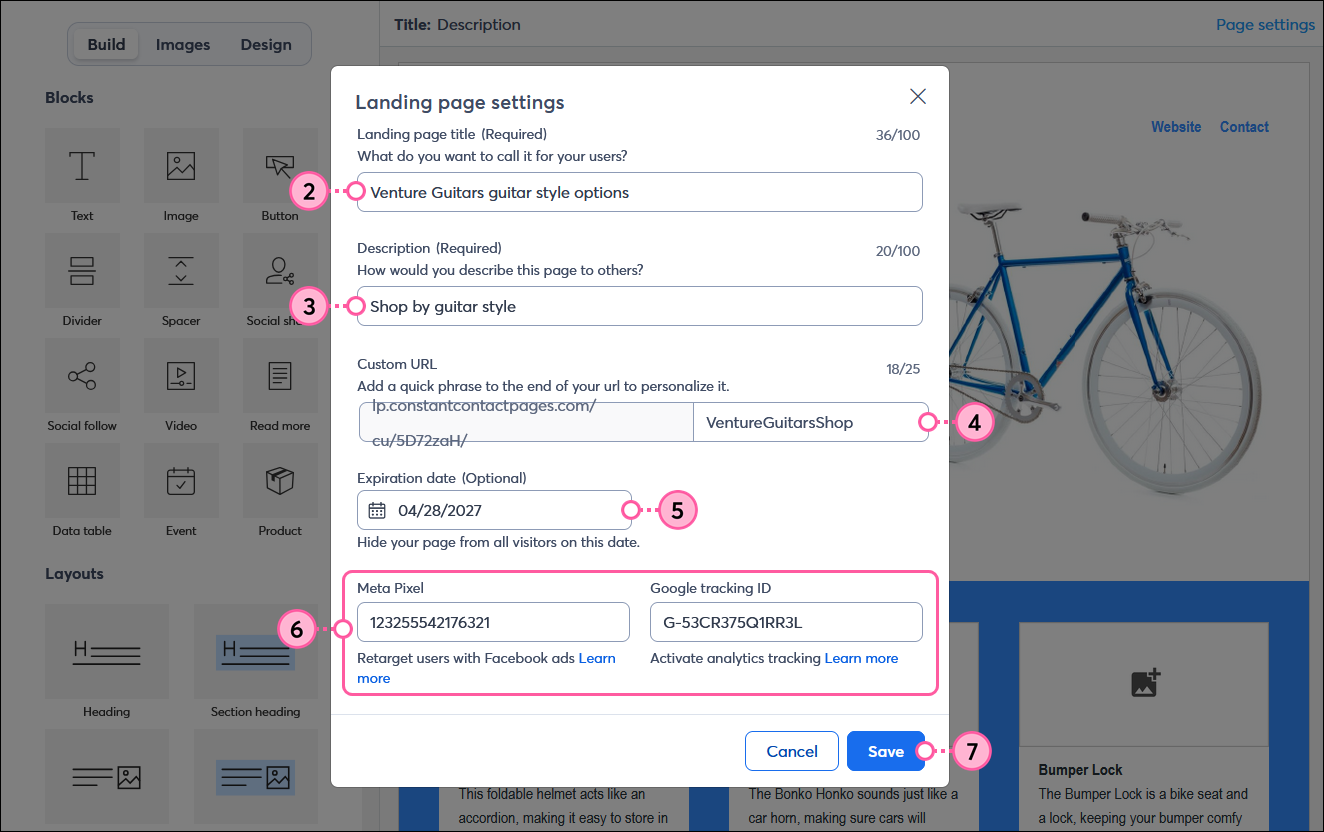
The page settings are where you can give your landing page a title, customize the URL, set an expiration date, or add web tracking.
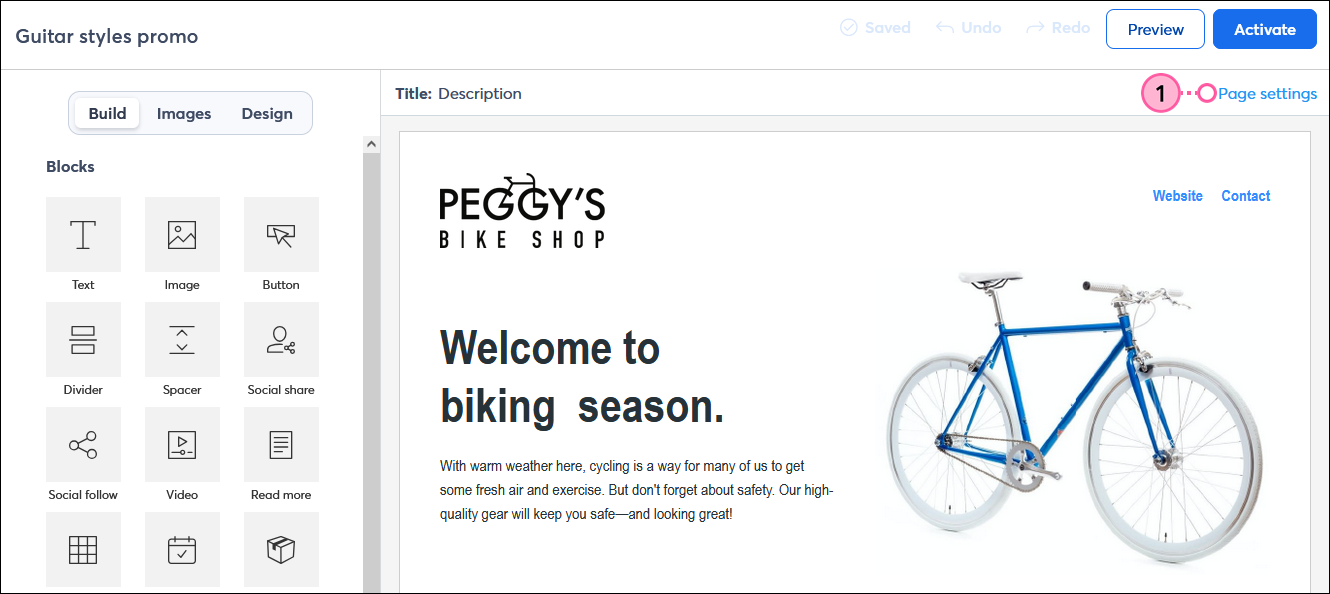
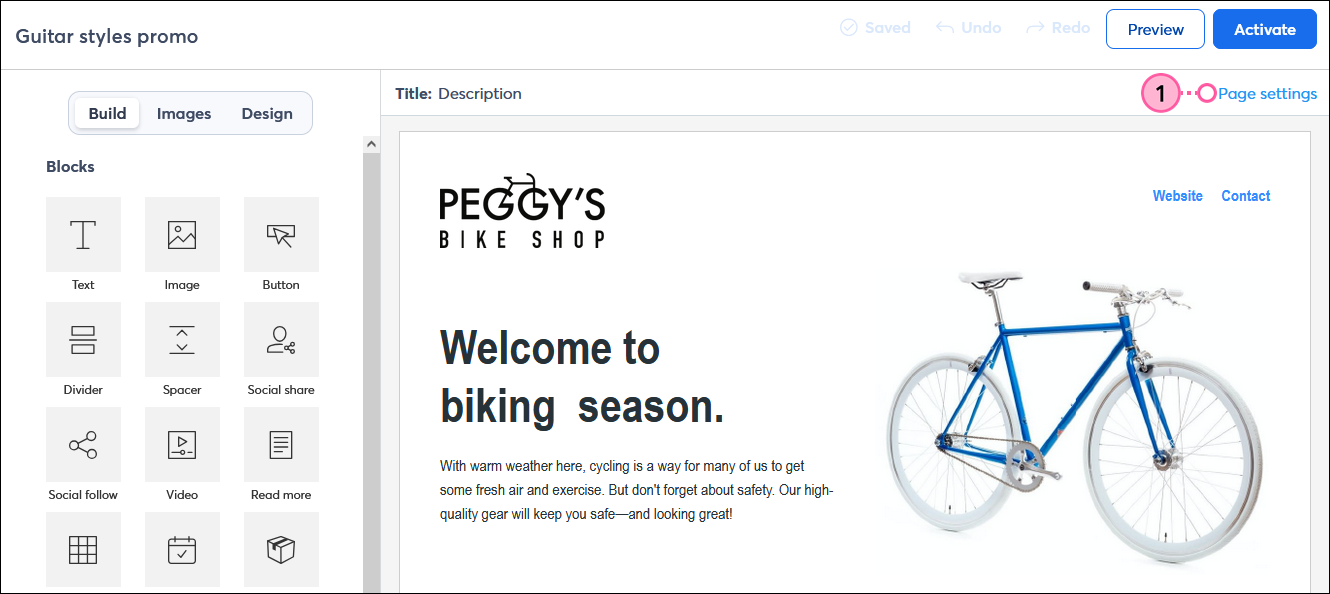
- Click "Page settings."

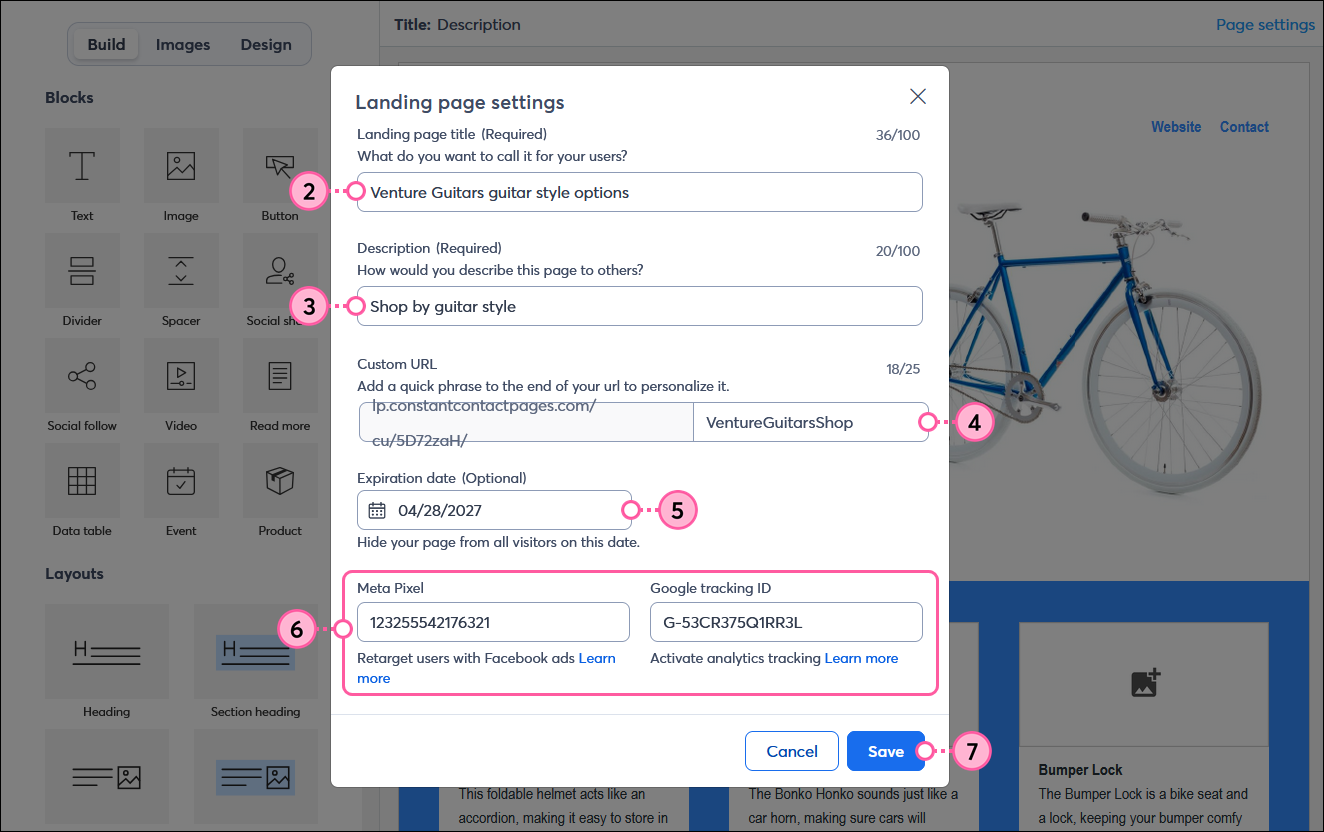
- Enter a Landing page title. When your page is viewed, the browser pulls the text in this field and displays it as the title of the open browser tab. This field is required.
- Add a Description. If you share your landing page in a Facebook or Instagram ad, the description for the ad is pulled from this field. This field is required.
- (Optional) Create a Custom URL. Add custom text to the end of your URL to make it clear that it belongs to your organization. Special characters, like hyphens and underscores, aren't recognized.
- (Optional) Select an Expiration date to hide your page from visitors. This won't remove the landing page from any webpages, emails, or social media posts that you shared the URL in, but if anyone tries to click the link, they won't be able to access the landing page content.
Note: You can edit the page after it's been activated to add, change, or remove the expiration date at any time. However, once the page has expired and is in the “Ended” status, you won’t be able to adjust the expiration date or reactivate it. - (Optional) Add tracking to your landing page:
- Click the Save button to continue editing your template.

Design your content
Landing pages are very flexible—they have endless layout, image, and color options. Even when you choose a template, you can add new blocks and layouts, duplicate the parts of your template that are working, and delete the parts that aren't.
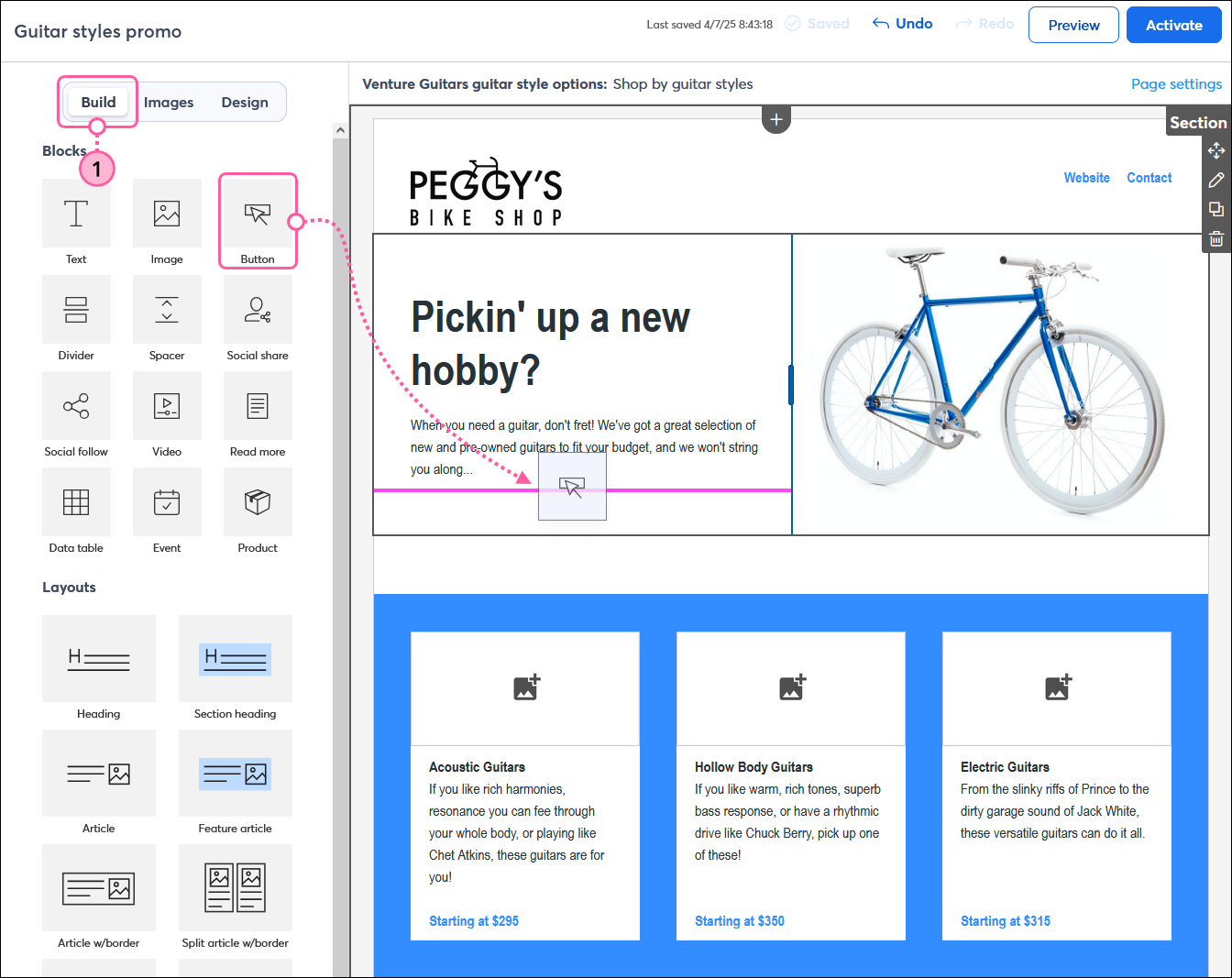
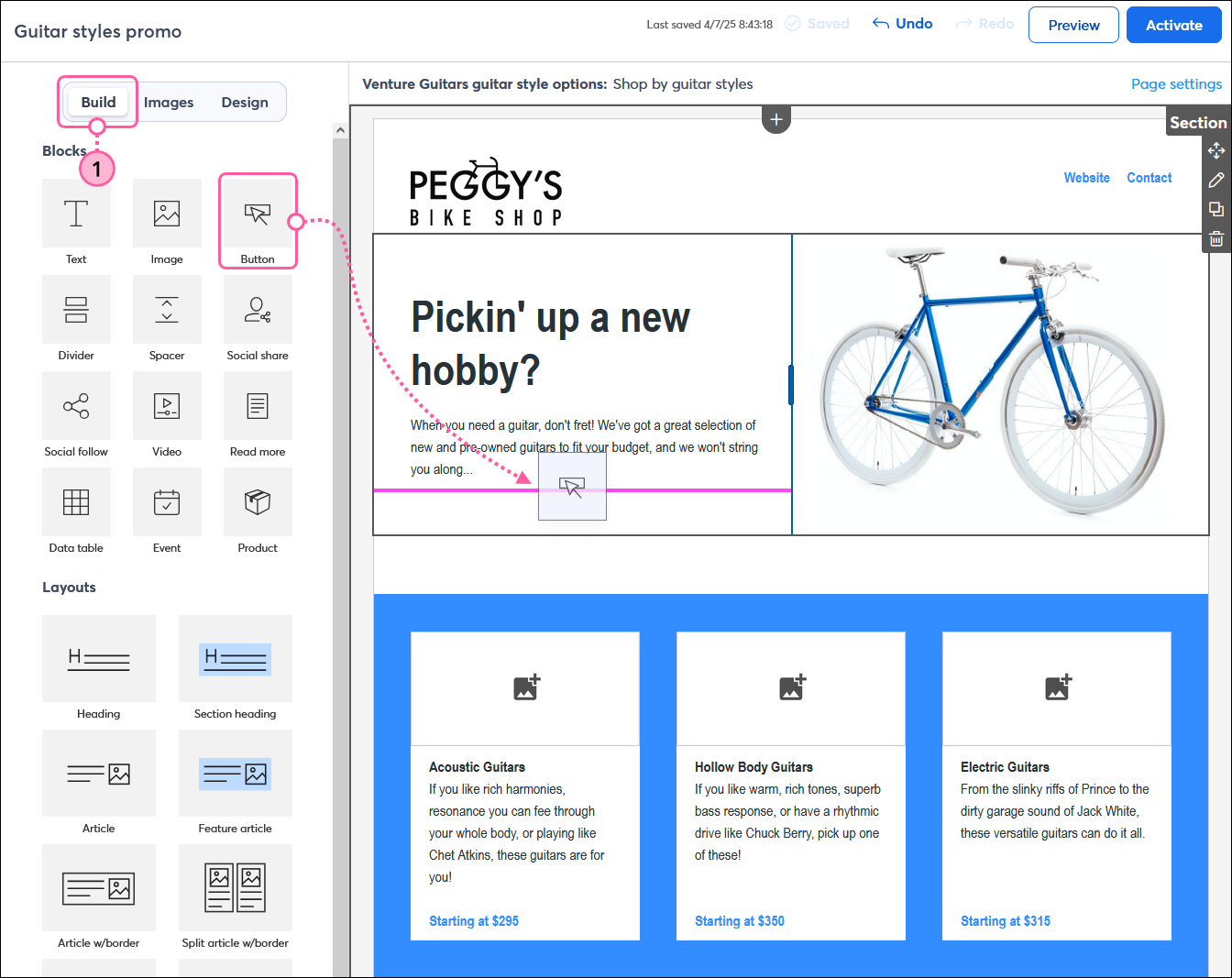
- Click the Build tab to further customize the layout of your template. You can add a and remove blocks, layouts, and sections, and don't forget to update any placeholder text and links!

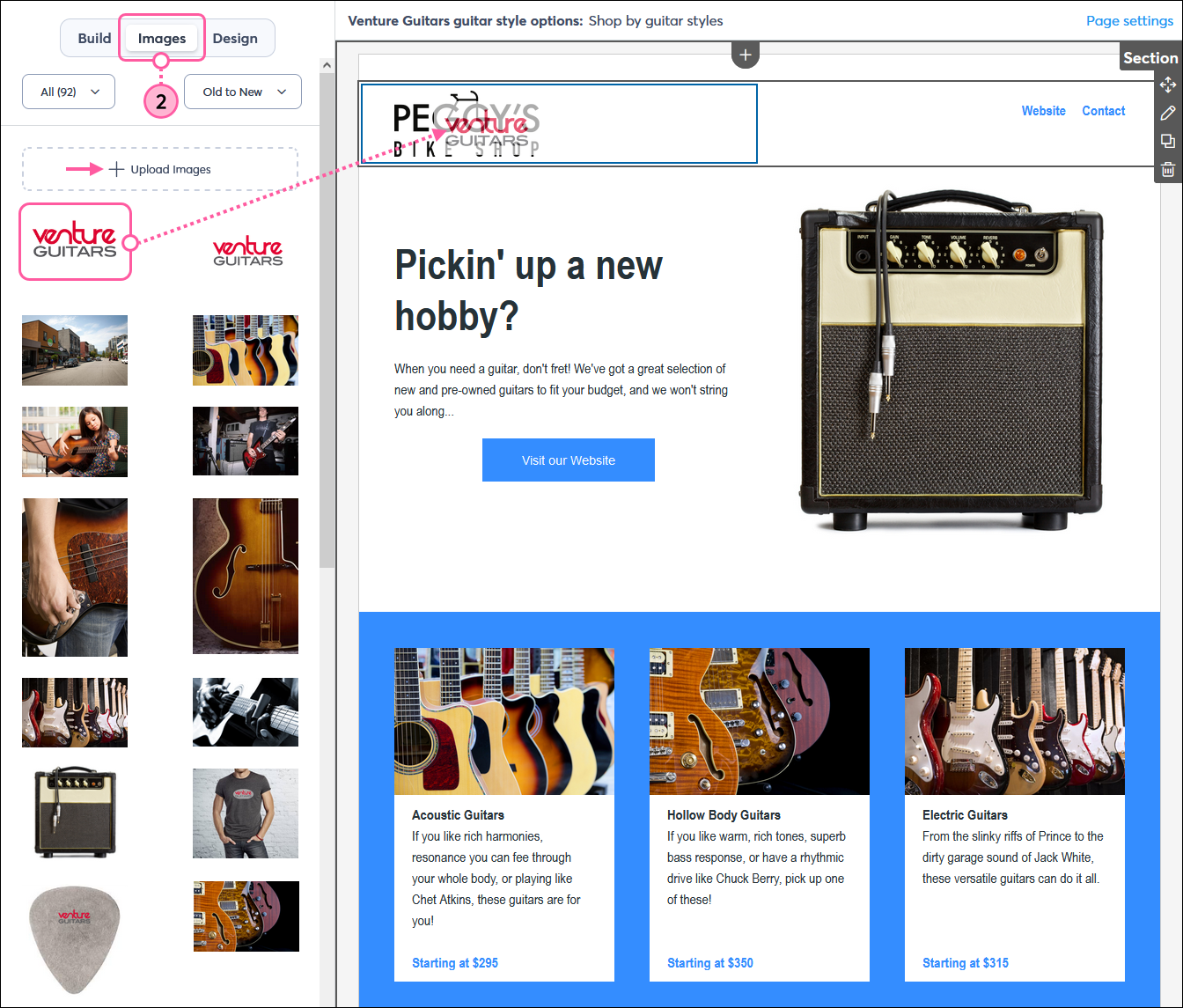
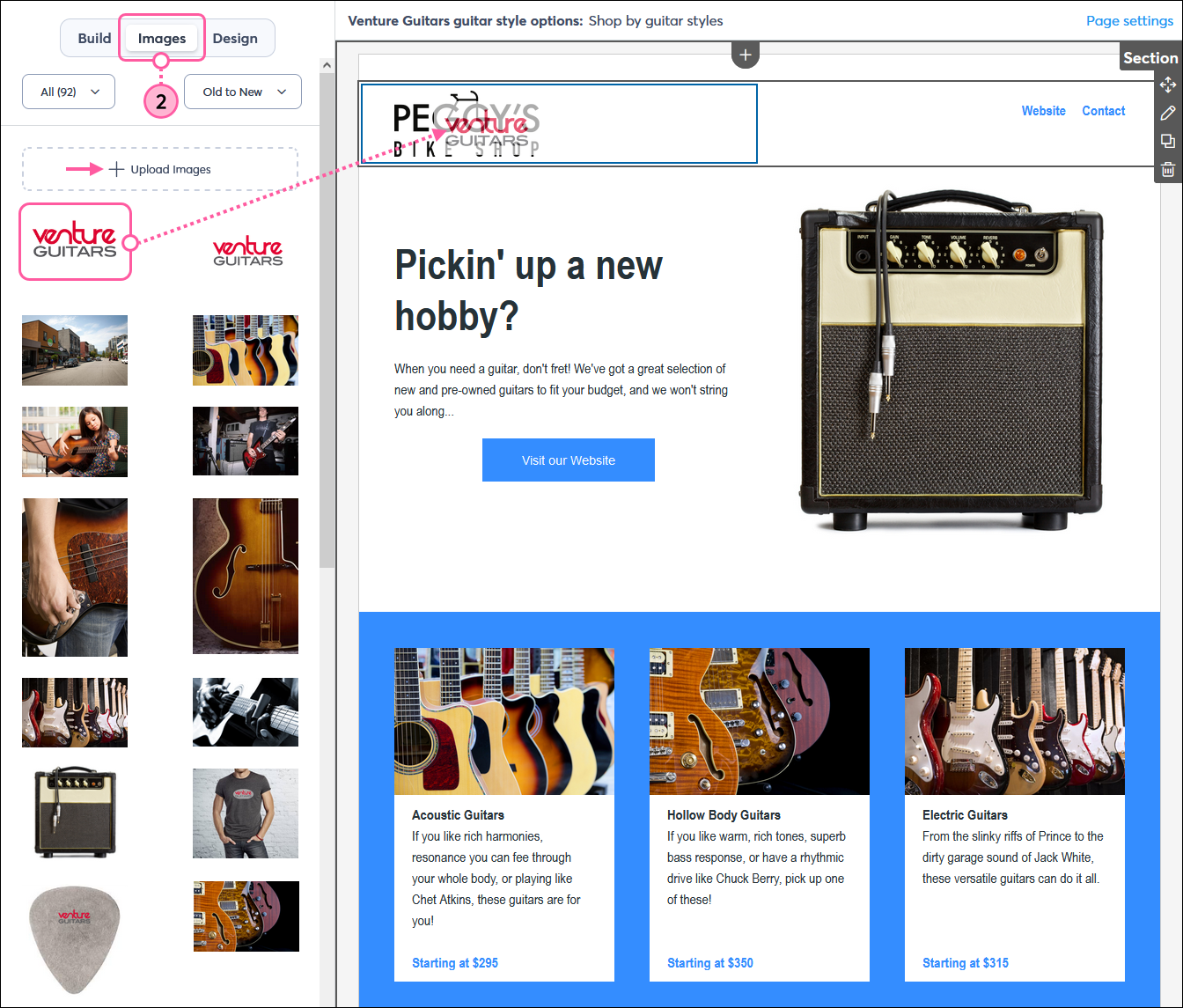
- Click the Images tab to insert your logo and other images from your Library. You can also upload new images or choose from the stock image gallery, as needed.

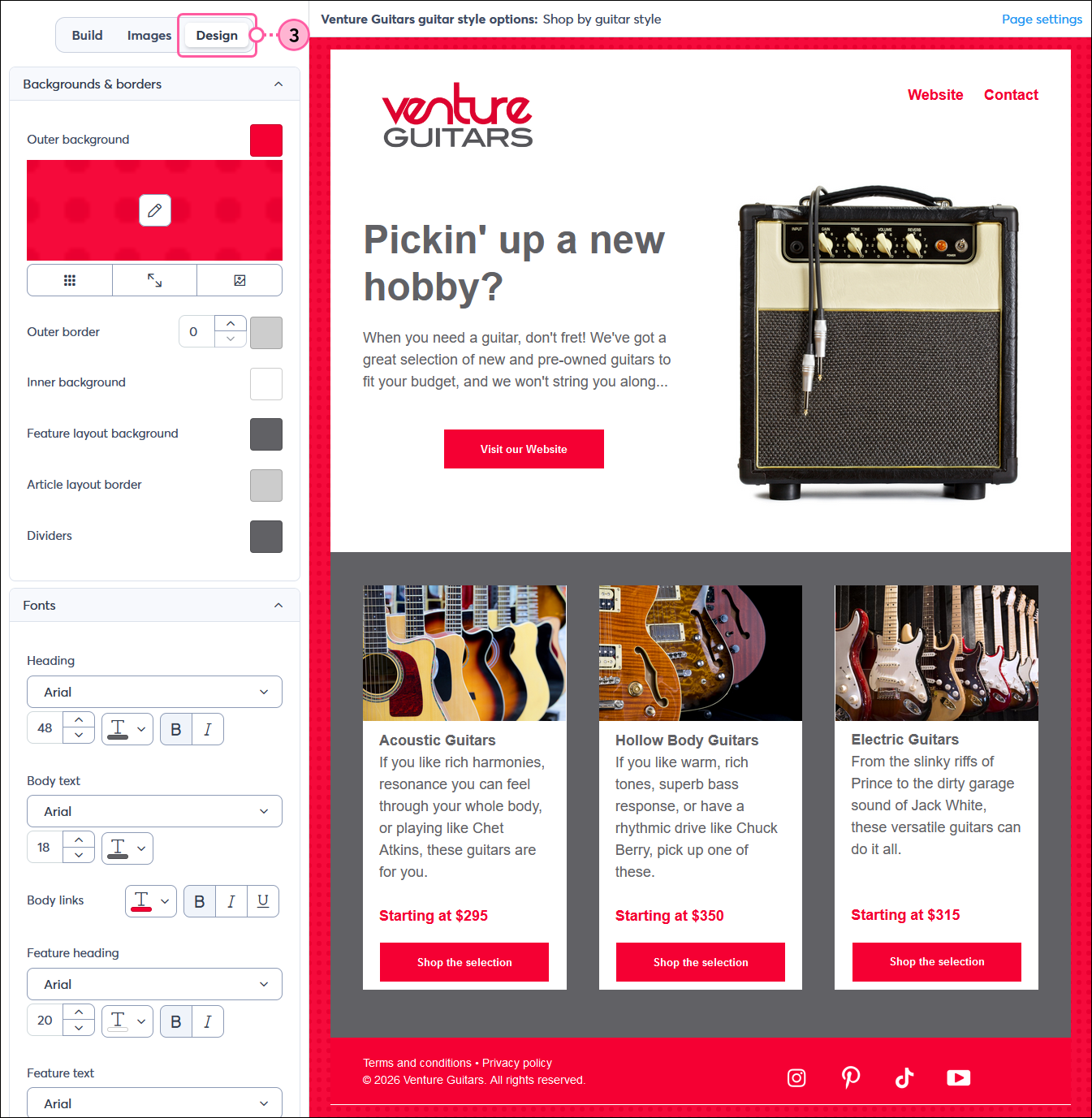
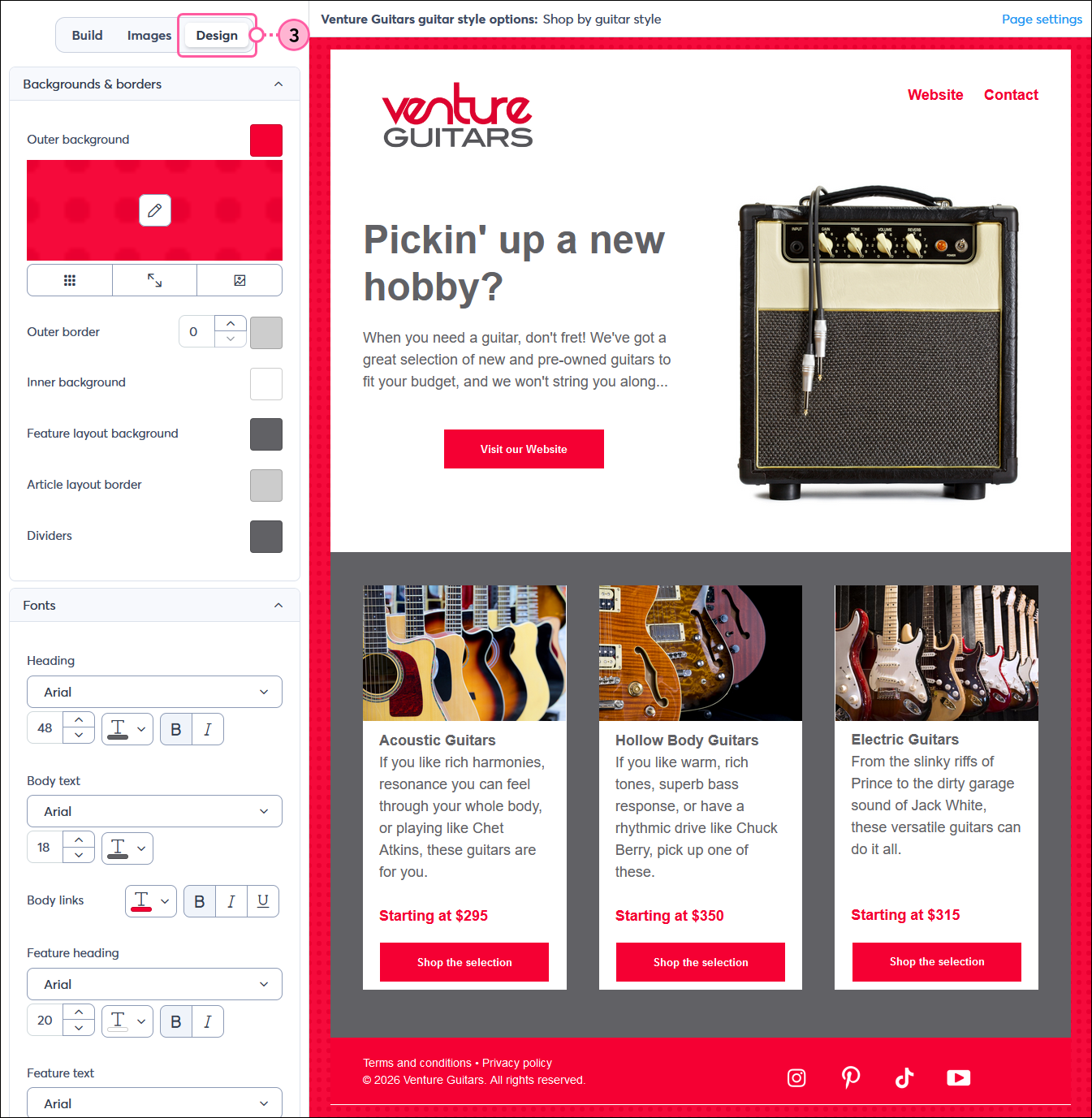
- Click the Design tab to add global colors and font styles to your entire template. There are three sections to work within: Backgrounds & borders, Fonts, and Buttons. If you need a background or button to stand out from the rest, you can also edit the background color for an individual row or color and style of a button.
Note: Some color and font changes won't be obvious unless you have the corresponding block or layout in your landing page.

Activate your landing page
When you're sure your content is ready, it's time to activate your landing. Nobody is able to see the landing page when it is activated until you actively share its URL.
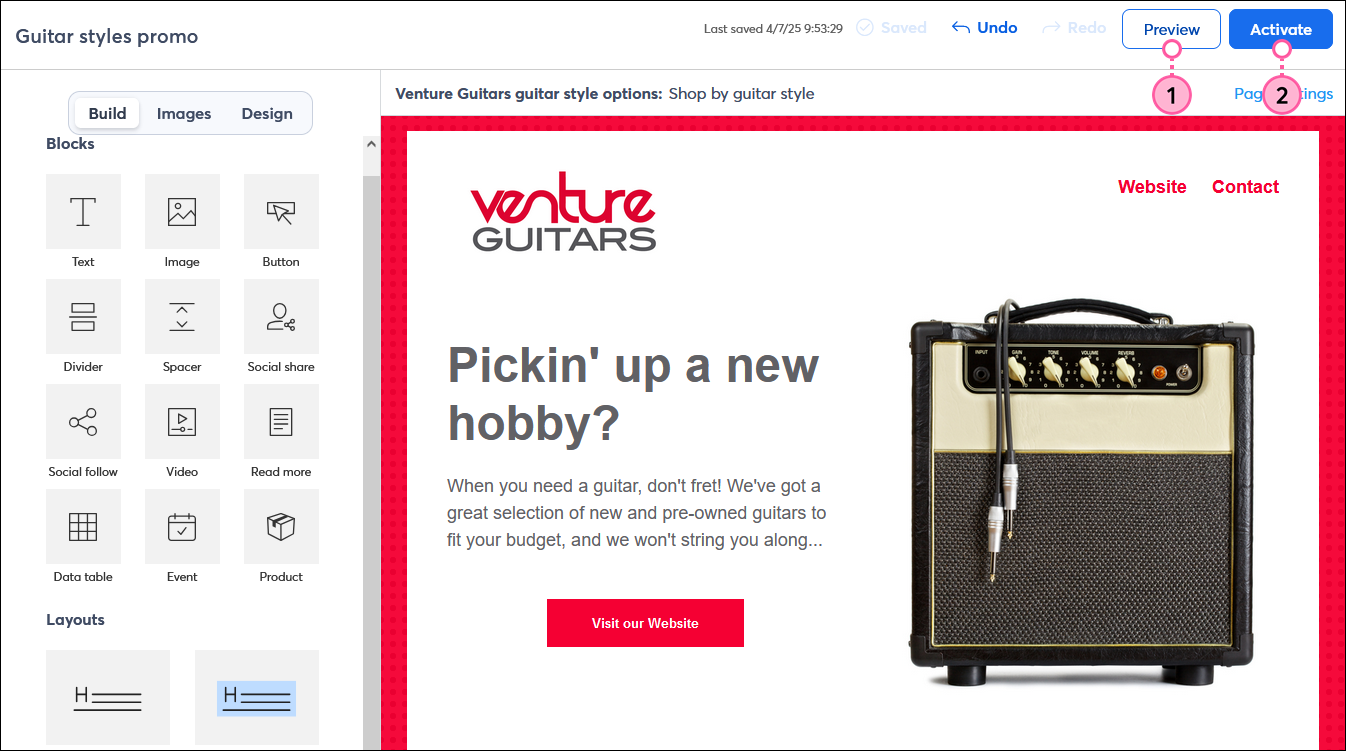
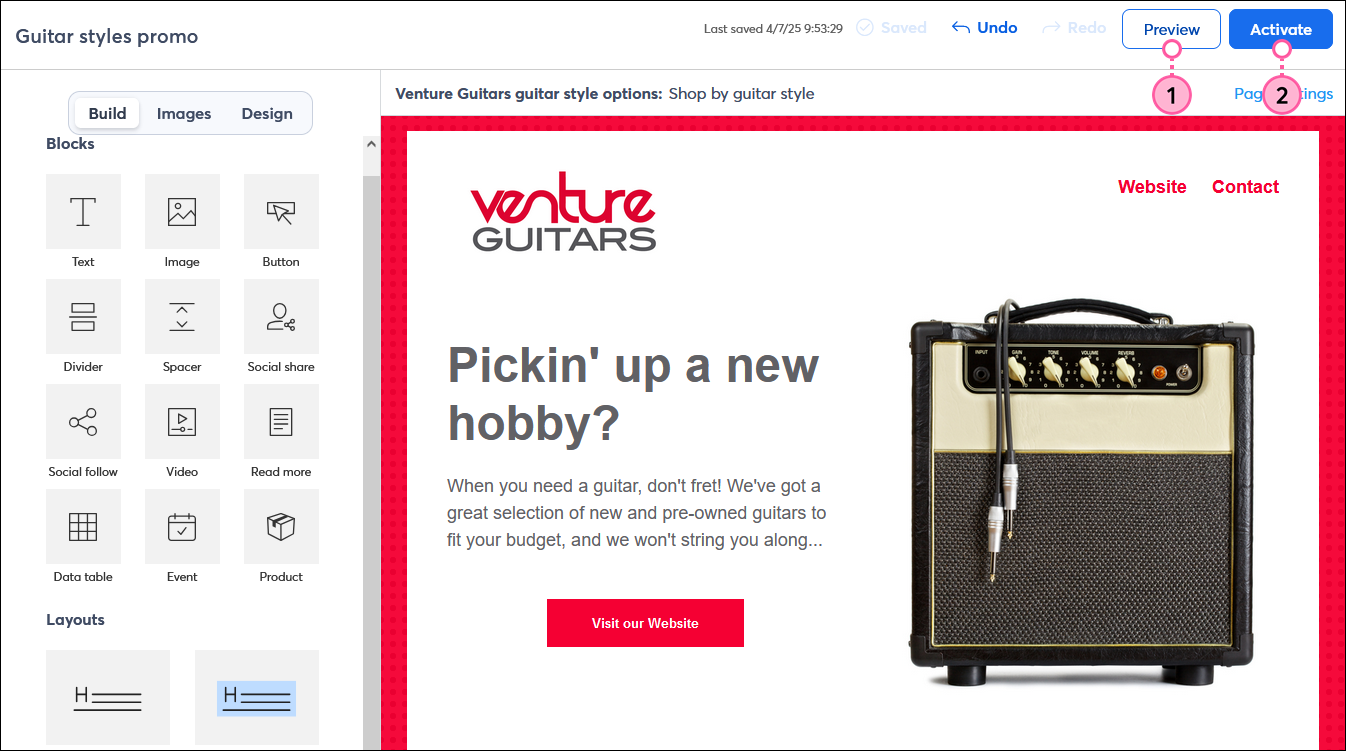
- (Optional) Click Preview to see what your landing page looks like on both desktop and mobile.
- Once you're finished, click Activate.

Now that your landing page is activated, it's time to share its URL in your website or blog, in a social post, in an email, in a Facebook and Instagram Ad, or anywhere else you can think of to share the link. After you start getting some traffic, you can check the reporting to see your page views and engagement activity. If you ever need to edit the landing page, you can make changes and activate the updates at any time.